Mis on uusim e-kaubanduse veebidisaini alal?
Triljonikohaline tööstusharu, kuid ometi leiate üle 65 000 nime, kes üritavad e-kaubanduse maailmas ületada 1000 dollari latti. Sirvige statistikat ja ma võin kihla vedada, et leiate impeeriumi, mis on täis erinevusi.
Võib-olla pakute palju paremaid tooteid kui turul olevad suured nimed, kuid sellest ei piisa, kui teie veebisait ei paku sujuvat kasutajakogemust, mille külastajad tahaksid tagasi tulla.
Kui olete kujundusblogide innukas jälgija, peate olema teadlik sellest, kuidas veebisaidi kujundus suurendab kasutajakogemust ja mõjutab seda, millist tüüpi tooteid nad veebist ostavad. Ainuüksi toote kohatäide, mille laadimiseks kulub igavesti, suudab kasutaja huvi ära võtta vähem kui 3 sekundiga, samas kui atraktiivne ja segadustevaba veebidisain vastutab tehingute lihtsuse ja kasutajate suurema seotuse eest veebisaidil.
2015 aasta jooksul valitsesid e-kaubanduse sõna mitmed veebisaidi kujunduse suundumused. Kuna oleme nüüd liikumas aasta lõpu poole, vaatame mõningaid murrangulisi veebikujundusi, mida e-kaubanduse veebisaitide kasutajad käed laiali avatuna omaks võtsid .
Lame disain
“Hoidke seda lihtsalt, rumal”
Esialgu monotoonseks nimetatud lamedad kujundused said peagi miljonite veebisaitide näoks. Viimase kahe aasta jooksul on paljud arendajad jätnud hüvasti keerukate mustrite, varjude, gradientide, fontide loendiga ja varastanud esituse, lisades oma veebikujundusse minimalistliku lähenemisviisi.
Lameda disaini tunnustuse üks peamisi põhjuseid võib olla kujunduste pakutavate hüvede hulk nii arendajatele kui ka kasutajatele. Lame ja minimalistlik lähenemine kutsub kasutajaid, kellel on keeruline keeruliste veebisaitidega harjuda. Erinevalt skeuomorfismist pakuvad minimaalsed illustratsioonid ja raskete elementide, nagu varjud, sügavus ja kalded, puudumine kiiremat laadimisaega ja kõigi seadmete jaoks sobivat liidest.
Seadme agnostitsism
“Mine vooluga kaasa”
“Enne millegagi alustamist vaadake lihtsalt ülaltoodud pilti.” Nutikas arendaja teab, et nüüd on muutunud mõttetuks jääda kindlale seadmele optimeeritud veebisaidile, kuna nutitelefonide ja tahvelarvutite omanikud on vana kooli lauaarvutite kasutajate ees juhtpositsioonil.
Veebisaidi omanikud mõistsid, kui oluline on paigutus, mis suudab levida ühtlaselt seadme igasse mõõtmesse, kui nad soovivad oma kliente pikema aja jooksul turgutada. Kuigi mobiiltelefon suunab peaaegu 50% kogu liiklusest e-kaubanduse veebisaitidele, teavad juhid, et seadme agnostilise veebisaidi olemasolu võib anda neile kasutaja, kes on valmis nende veebisaidile uuesti tulema.
Täislaiuses taust
“Loo tuju”
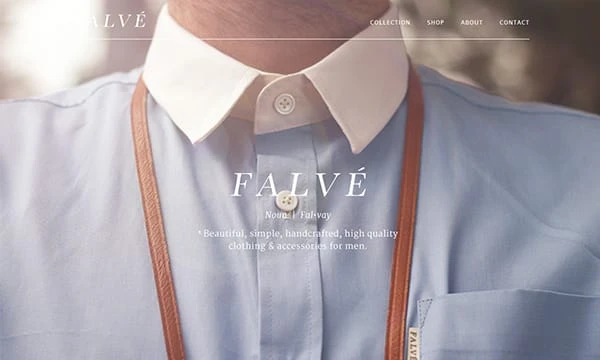
 Falve veebisaidi täislaiuses taust .
Falve veebisaidi täislaiuses taust .
Võite seda vihata, võite seda armastada, kuid te ei saa lihtsalt ignoreerida veebisaidi täislaiuses tausta, niipea kui jõuate sinna, et kulutada mõned naelad. Aasta 2015 oli tunnistajaks suurte taustade täieõiguslikule tekkele ja ei tea, millal sellest saab tööstuse uus lemmik.
Täislaiune taust muudab veebisaidid puhtaks. Suur taust koos elegantse päisega võimaldab kasutajatel lehel navigeerida ja teie brändile meeleolu luua. Esiplaanil olev suur pilt võimaldab veebisaidil sõnumit kasutajatele tõhusalt edastada. Disain kasutab idee edastamiseks täielikult esiosa, tõmmates kasutajate tähelepanu kohe, kui nad veebisaidile sisenevad.
Kummitusnupud
“Ära häiri”
 Kummitusnupud iuvo kodulehel.
Kummitusnupud iuvo kodulehel.
Enamik meist võis märgata, et need on paigutatud elegantselt otse suure tausta keskele, kuid pole kunagi vaevunud teadma, kuidas need erinevad traditsioonilistest klõpsatavatest geomeetrilistest kujunditest, mis on paigutatud veebisaidi silmapaistvate kohtade ümber. Ghost-nupp on suhteliselt suurem ja sellel on valge piir, ilma täidise või tekstita.
Minimalistliku disaini lähenemise populaarsuse kasvuga tekkis vajadus veebidisainis kummitusnuppude järele. Nupud ei näe tegelikult välja nagu traditsioonilised nupud, vaid täidavad sarnaseid toiminguid (seetõttu nimetatakse neid “kummitusteks”). Kummitusnuppude lisamise peamine eelis on klõpsatavad elemendid, mis ei häiri piltide visuaalsust. Ghost Buttons’i olemuse tõttu võtavad need suhteliselt suurema ruumi ja neid kuvatakse ainult veebisaidi avalehel või jaotises Teave.
Suur tüpograafia
“Bold on ilus”
 Suur tüpograafia Austineastcidersi veebisaidil.
Suur tüpograafia Austineastcidersi veebisaidil.
Möödas on ajad, mil veebisaitide omanikel paluti kulutada miljoneid oma veebilehe tekstistiilile. Praegune e-kaubanduse tööstus järgib mantrat “Jäta julge ja lihtne”. Paksu ja suure tüpograafia kasutamine koos täiendavate piltidega viis kasutajakogemuse ülaltoodud tasemele ja muutis asjade tajumise lihtsamaks.
Lisaks saidi puhta ja korrasoleku muutmisele edastab suur tüpograafia sõnumi tugevalt ja avaldab külastajatele kohest mõju. Suur graafika või tekst koondab kasutaja tähelepanu ja tõstab veebisaidi põhisisu visuaalset järjestust. Trend on just ideaalne mobiiliveebisaitide jaoks, kuna kasutajad ei pea mobiiliga ostu sooritades sisse või välja suumima, vaid enne suure teksti lisamist veebi tuleb vaadata avalehel olevat ruumi. lehel. Täiendav kasutamine võib muuta teie veebisaidi paistaks nagu rämps.
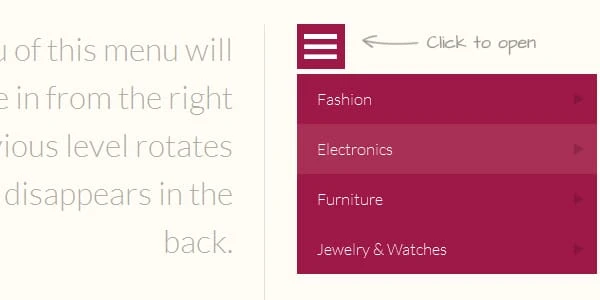
“Arvesta Naviconiga”
 Varjatud menüü codropsi õpetusest.
Varjatud menüü codropsi õpetusest.
Te ei jäta kunagi oma atribuutikat toa igasse nurka laiali, siis miks peaksite seda oma veebisaidiga tegema? Ettevõtted, kes mõistsid puhta ja segadusteta veebisaidi tähtsust kasutajakogemuse parandamisel, lisasid väga hästi oma e-kaubanduse veebisaidi paremasse ülanurka hamburgeri nupu. Varjatud menüüde kontseptsioon ei ole väga uus, kuid 2015. aastal sai see trend hoogu, peamiselt mobiilisõbralike veebisaitide arvu kasvu tõttu.
Ekraaniväline navigeerimine muudab saidi korrastatuks ja hamburgeriikoon võimaldab kasutajal menüüd igalt lehelt vaadata, ilma et peaks seda leidma. Suured nimed, nagu EBay, Reebok e-kaubandus, Stella McCartney, Samsung on peidetud menüüd tõhusalt integreerinud oma e-kaubanduse platvormidesse, et tõsta oma veebisaitide kasutuskogemust kõrgemale tasemele.
“Plaadimisega muljet avaldamine”
 Paanide navigeerimine maatriksiteemas .
Paanide navigeerimine maatriksiteemas .
Kuna visuaalid pälvisid suurema osa kasutaja tähelepanust, saavutas geomeetriliste plaatidega navigeerimine e-kaubanduse eesliinil lionuse. Suured paanid minimaalse tekstiga, kuid samas piisavalt pädevad, et edastada kasutajatele asjakohast teavet kohe esimese hooga! Paanide navigeerimine valitses graafikuid kogu 2015. aasta jooksul ega kao niipea kuhugi.
Ahvatlevad pildiplokid, mis on täidetud seotud teabega, pakuvad kasutajatele toote täpset kirjeldust ja annavad neile veidi aimu, kuhu kasti klõpsamine viib. Kasutajakogemuse parandamiseks ja navigeerimise atraktiivsemaks muutmiseks on põhirõhk pandud visuaalsele sisule, mida toetab täiendav tekst. Paanidel klõpsamine suunab kasutajad teisele lehele, kus kuvatakse pakutava toote üksikasjalik vaade.
Video sisu
“Las puhverdada”
Miski ei saa õõnestada tõsiasja, et „E-kaubanduse tööstus nõuab mõjuvat sisu, et meelitada tulusaid müügivihjeid konversioonile.” Arendajad mõistsid, et kvaliteetsete piltide lisamine toodete kuvamiseks on hea ja kõik, kuid kliente kaasava ja tooteid üksikasjalikumalt reklaamiva video omamine võib avaldada tohutut mõju veebisaidi üldisele konversioonile. 2015 aastal toimus märkimisväärne hüpe tekstist videoni; ja veebisaidid kasutasid ideed oma toodete tutvustamiseks väga hästi oma paigutusse.
Ahvatlev video mitte ainult ei paranda kasutaja suhtlust, vaid mõjutab ka seda, kuidas tarbijad brändiga käituvad. Kui küsiti vähestel klientidel, vastasid peaaegu pooled neist, et tunnevad end pärast veebisaidil tooteesitluse vaatamist oma ostuotsuses kindlamalt.
Liikumisanimatsioon
“Ani-Motioni ajastu”
Kui kahtlete, valige “Ani-motion”. Nii liikumine kui ka animatsioon on tuntud inimeste köitmise ja huvi äratamise poolest. Selle tulemusena katsetavad arendajad neid kombineerides ja koostöö toimib edukalt sadadel e-kaubanduse veebisaitidel nagu bugaboo, M&S, Apple jne.
“Ani-motion” suurendab visuaalset atraktiivsust ja muudab CTA-d kasutajate jaoks silmapaistvamaks ja ahvatlevamaks. Kuna animatsioonid muutuvad nüüd loovamaks ja rafineeritumaks, tulevad arendajad välja idee kasutada neid peenemal viisil koos liikumisega, et mõjutada veebisaidile tulevaid kliente.
Materjalide disain
“Ütle seda visuaalselt”
Materjalikujundust nimetatakse sageli skeuomorfismi vormiks, kuid trendi levides mõistavad arendajad nüüd, et need ei ole samad. Kui skeuomorfism keskendub reaalse maailma matkimisele, sisaldab materjalikujundus palju loomulikku ja tõelist visuaali, mis püüab mõjutada tarbija käitumist.
Materjalikujundus keskendub sõnumi edastamisele kasutajatele, kasutades visuaalset keelt liberaalsemal viisil. Disainid hõlmavad kaardipaigutuste, sügavuse mõjude, reageerivate üleminekute ja liikumisanimatsiooni kasutamist, et suhelda kasutajatega visuaalselt huvitavamas ja hõlpsasti mõistetavas keeles. Minimaalne tekst, suured pildid ja tühiku õige kasutamine parandavad kasutajakogemust ja edastavad asjakohase sõnumi.
“Hõivatud mesilastele”
2015 aasta tervitas ja võttis omaks mõned laialdaselt tunnustatud veebidisaini suundumused e-kaubanduse valdkonnas. Lamedad kujundused valitsesid edetabeleid ja ei lahku turult niipea. Täislaiuses taust sai veebilehtede arendajate uueks lemmikuks läbi aasta ja seda on veel ees. Tööstus kasutas minimalistlikku lähenemist ja kummitusnuppe, et edastada sõnum selgelt ja ilma häireteta. Üleminek tekstilt visuaalidele suurendas veelgi vajadust e-kaubanduse veebisaitide materjalikujunduse järele, et muuta kasutajakogemus paremaks. Kõike seda toetati selliste elementide lisamisega nagu peidetud menüüd, videosisu, liikumisanimatsioonid, paanide paigutus ja suuremõõtmeline tüpograafia, et kliente paremini teenindada.
Järeldus
E-kaubanduse valdkond on dünaamiline ja mitmekülgselt konkurentsivõimeline, teie rivaalid istuvad vaid ühe hiireklõpsu kaugusel. Kvaliteetsetest toodetest ja kogu südamest tehtud jõupingutustest ei piisa; seetõttu on äärmiselt oluline teha oma veebikujunduses aeg-ajalt muudatusi, et konkurentidega võidujooksus ees püsida.
Igal põhiasjal, alates värvist kuni CTA-de asukohani, on oma väike panus teie veebipoe konversioonimäärade mõjutamisse. Veebilehe omaniku või kirgliku veebiarendajana peate olema kursis viimaste valdkonna trendidega, kui soovite lähitulevikus ehitada kõige külastatavama e-poe. Lootuses, et see uusima e-kaubanduse veebidisaini loend on suundumused aidanud teil saada häid ideid oma veebipoe atraktiivsuse parandamiseks. Võtame teie puhkuse. Täname lugemise eest!