Guía sobre principios de diseño móvil para comercio electrónico
Vivimos en un mundo de alta tecnología donde casi todos los humanos tienen acceso diario a Internet a través de varios dispositivos.
Hace unos años, la mayoría de nosotros solo usábamos computadoras de escritorio para eso, pero en los últimos años la situación ha cambiado. Ahora los dispositivos móviles están tomando la delantera ya que cada vez más personas prefieren usar sus tabletas y teléfonos móviles para navegar por Internet.
La esfera del comercio electrónico no es una excepción; también experimenta un aumento en el uso de dispositivos móviles. Hoy en día, ser compatible con dispositivos móviles es imprescindible para cualquier sitio de comercio electrónico. Incluso Google trata la compatibilidad con dispositivos móviles como una señal de clasificación. Así que aquí hay una descripción general de los tipos de sitios móviles y una guía detallada sobre los principios de diseño móvil para el comercio electrónico.
Tipos de sitios optimizados para dispositivos móviles
Hay algunas formas de crear sitios optimizados para dispositivos móviles, y estas son las más comunes: diseño receptivo, aplicación móvil y una versión móvil separada del sitio. Cada uno de estos tipos tiene sus pros y sus contras, los cuales deben ser considerados cuidadosamente antes de elegir el que más se adapte a su negocio. Aquí hay una descripción más detallada de cada solución para un sitio optimizado para dispositivos móviles.
Diseño de respuesta
Este es un enfoque cuando tiene un solo sitio que se muestra igualmente bien en todos los dispositivos: computadoras de escritorio, tabletas, diferentes teléfonos móviles. Los elementos del sitio (imágenes, fuentes, bloques, etc.) se redimensionan según la resolución de pantalla que esté utilizando.
Una gran ventaja del diseño receptivo es que un usuario ve el mismo sitio en todos sus dispositivos. Pero al mismo tiempo hay algunos inconvenientes, el principal de ellos es la necesidad de tener en cuenta todos los escenarios posibles y resoluciones de pantalla generalizadas. Un diseñador debe decidir qué elementos se mostrarán en todos los dispositivos y qué elementos son menos importantes y se pueden omitir en pantallas pequeñas. Además, los diseños adaptables requieren más codificación, lo que a veces puede ralentizar un sitio.
Este tipo de sitio móvil será una buena opción para pequeñas y medianas tiendas en línea.
Aplicación movil
Una aplicación móvil es una buena manera de brindar a los clientes toda la información necesaria de una manera fácil de usar. Pero, al mismo tiempo, esta solución requiere grandes recursos, ya que la aplicación móvil se desarrolla por separado del sitio principal. Además, se debe desarrollar una aplicación para todas las plataformas: iOS, Android, Windows Phone.
Una aplicación móvil es una buena opción para grandes tiendas en línea con muchas categorías y productos. Si un cliente visita un sitio con bastante frecuencia para encontrar, comprar o preguntar algo, es más fácil hacerlo a través de una aplicación que a través de un sitio.
Version móvil
Una versión de sitio móvil combina las ventajas del diseño receptivo y una aplicación móvil, por lo que es una forma óptima de adaptarse a dispositivos móviles.
Por un lado, una versión móvil se desarrolla por separado del sitio de escritorio y puede incluir solo los bloques necesarios con menos código. Por otro lado, no es necesario diseñar y desarrollar una versión móvil para cada plataforma por separado, ya que la versión del sitio móvil se verá bien en todos los dispositivos y pantallas.
Algunas grandes tiendas combinan los tipos mencionados anteriormente y ofrecen 2 variantes simultáneamente: una versión móvil y una aplicación. Un cliente solo necesita decidir qué funcionará mejor para él.
Independientemente de la variante que necesite un comerciante, un diseñador debe seguir principios particulares al diseñar un sitio móvil. Voy a enumerar los más importantes de ellos a continuación. Hablaré principalmente de versiones móviles, ya que combinan ideas de diseño receptivo y una aplicación.
Principios principales del diseño móvil de comercio electrónico
Si tiene experiencia en el diseño de sitios de escritorio únicamente, es posible que le resulte difícil diseñar para dispositivos móviles. Su diseño no solo debe ser atractivo sino también amigable para los usuarios móviles.
Cuando se trata de diseñar para dispositivos móviles, el principal problema es el tamaño de la pantalla. Las tabletas y los teléfonos móviles tienen pantallas mucho más pequeñas que una computadora de escritorio. Pero aun así, debe lograr proporcionar a los visitantes móviles una navegación práctica y garantizar una experiencia de usuario perfecta.
Principio 1: Usabilidad
En estos días, un diseñador debe crear hermosas interfaces teniendo en cuenta la facilidad de uso. Para conseguir la máxima eficacia de la tienda online para la que estás diseñando, debes conocerla mejor. Comienza con la investigación y responde las siguientes preguntas:
- ¿Qué productos se venden aquí?
- ¿Quién es un cliente promedio de esta tienda?
- ¿Qué opciones deberían estar disponibles? ¿Cuáles de estas opciones son más importantes?
Puedes pensar: ¿cómo se relaciona todo esto con el diseño móvil? ¡Me alegro de que hayas preguntado! La razón radica en los tamaños de pantalla pequeños que deben contener solo aquellos bloques y opciones que realmente se necesitan.
La usabilidad no es lo que ve un cliente, es algo que siente cuando navega por una tienda móvil. Que se sienta como en casa.
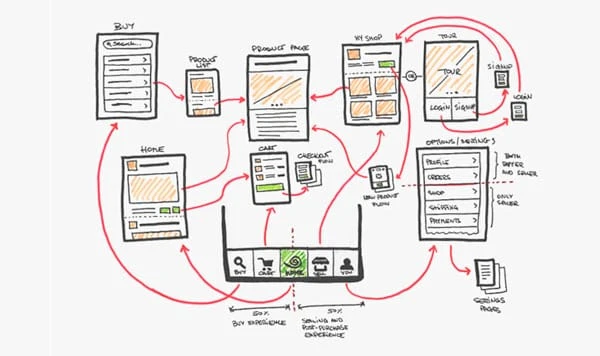
Principio 2: Prototipos
Una vez que haya recopilado toda la información necesaria sobre la empresa, puede comenzar a diseñar su sitio móvil. Es mejor comenzar con un prototipo que simplifica mucho el proceso. Un prototipo debe contener todos los elementos estructurales de la página: bloques de texto, imágenes, enlaces, botones, encabezados y títulos, entradas, etc. Puedes crear prototipos en diferentes programas como Photoshop o Axure o incluso en papel.
En primer lugar, un prototipo te ayudará a comprender mejor el proyecto. Mientras lo crea, pensará cuidadosamente en todos los elementos y sus posiciones, por lo que la siguiente etapa, dibujar su diseño, será mucho más fácil.
En segundo lugar, al crear un prototipo ahorras mucho tiempo en futuras correcciones: es mejor hacerlas en esta etapa que en las siguientes.
Antes de crear un prototipo debes decidir para qué dispositivo lo vas a crear: un teléfono móvil o una tableta. Además, considera que cada uno de estos dispositivos tiene modos de retrato y paisaje. Anota todos los elementos estructurales que se deben encontrar en tu prototipo para no olvidar nada.
Por ejemplo, para la página principal de una tienda online necesitaremos: logotipo, pago, barra de búsqueda, navegación, bloques de productos con imágenes, títulos, descripciones breves y precio, así como algún texto general sobre la tienda. Una vez enumerados todos estos elementos, puedes comenzar a crear 4 prototipos: para un teléfono móvil con modos vertical y horizontal y para una tableta con modos vertical y horizontal.
Una vez que sus prototipos estén listos y aprobados, puede comenzar a diseñar la interfaz.
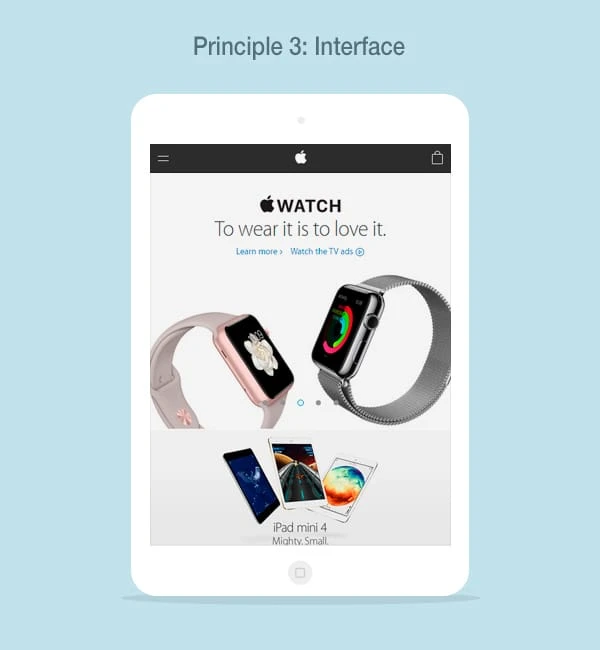
Principio 3: Interfaz
Una interfaz es lo primero que ve un visitante cuando aterriza en una tienda en línea. La interfaz establece el tono de la tienda, lo cual es muy importante, por lo que su misión como diseñador es hacer que este tono sea positivo y generar una actitud positiva.
Ayude a los visitantes a comprender rápidamente dónde están, qué pueden obtener, qué funciones y características pueden usar. Se puede lograr mediante el uso de colores específicos, sangrías, íconos, fuentes. Si necesita mostrar el pago, agregue un ícono de pago; si necesita insertar un enlace, resáltelo con color.
Principio 4: Tamaños
Hay 2 principales peculiaridades fundamentales de los dispositivos móviles: su tamaño y la forma en que un usuario interactúa con un sitio a través de estos dispositivos: usa sus dedos que son mucho más grandes que un cursor en una computadora de escritorio. Debe tener en cuenta estas peculiaridades al diseñar para dispositivos móviles.
-
Tamaño del área en la que se puede hacer clic:
Debido a las características mencionadas anteriormente de los dispositivos móviles, el tamaño óptimo del área en la que se puede hacer clic debe ser mayor que 44x44px. Si no quiere frustrar a sus visitantes con clics erróneos, intente hacer que todos los elementos en los que se pueda hacer clic (enlaces, botones, barra de búsqueda, etc.) tengan una resolución mdpi de 44 x 44 píxeles o mayor para dispositivos Android y pantallas que no sean retina para dispositivos iOS.. Para otras resoluciones, debe ampliarlo.
-
Tamaño de fuente:
Debe proporcionar a sus visitantes opciones de escaneo rápido y no olvidarse de su vista al mismo tiempo. Es por eso que el tamaño de la fuente no debe ser inferior a 11 pt. Este tamaño garantiza una buena legibilidad siempre que se utilice con un fondo de contraste. Sin embargo, 11pt es más adecuado para marcadores de posición, sugerencias e información menos esencial. Para descripciones de productos y bloques de texto importantes, 13pt es más adecuado.
-
Tamaño de las imágenes del producto:
No será una exageración si digo que las imágenes de los productos son las responsables de vender los productos (en la mayoría de los casos). Muchas personas se saltan la lectura de los detalles, solo necesitan fotos que muestren un producto desde todos los ángulos posibles. Esto significa que las imágenes de los productos deben ser notables y lo suficientemente grandes como para permitir que los clientes examinen un producto en detalle, incluso puede agregar una opción de zoom para eso.
La imagen de un producto debe ocupar no menos del 45% del ancho de la pantalla de un teléfono móvil en orientación vertical; y más del 30% en orientación apaisada. Esto ayudará a un cliente a ver los detalles del producto en general, así como a notar sus peculiaridades. En lo que respecta a las tabletas, usted mismo puede averiguar el mejor tamaño de las imágenes.
Además del tamaño de las imágenes, también debe tener en cuenta la calidad de las imágenes. El problema es que la mayoría de los dispositivos móviles modernos usan pantalla retina, por lo que las imágenes con una resolución de pantalla de 360x640px no se verán bien en pantallas con resoluciones de 720x1280px o 1080x1920px. Siempre debes recordar que la calidad de las imágenes es una de las cosas más importantes para una tienda en línea.
-
Tamaño de los iconos:
Los íconos se perciben mucho más fácilmente que el texto, es por eso que los íconos generalmente se usan para sugerencias en lugar de texto. Por un lado, los íconos deben ser notorios; pero por otro lado, no deben ser demasiado prominentes ya que juegan un papel secundario. Por ejemplo, si agrega una barra de búsqueda con una altura de 44 px, agregue una lupa de 24 x 24 px de tamaño. Esto sería suficiente para que el usuario comprenda el propósito de esta barra y se verá bien.
-
Tamaño de las formas:
A continuación, he hablado sobre los tamaños de los elementos individuales, ahora es el momento de hablar sobre el tamaño de un bloque importante: la forma.
El tamaño de la pantalla de un teléfono móvil es limitado, y cuando un cliente necesita completar un formulario, aparece un teclado y se superpone aproximadamente a la mitad del tamaño de la pantalla. Esta peculiaridad requiere mantener las formas móviles lo más minimalistas posible. Deben contener sólo aquellos campos que son realmente necesarios: por ejemplo, nombre, dirección, correo electrónico. Por cierto, esta regla también se puede aplicar a los sitios de escritorio si desea aumentar los clientes potenciales: cuantos menos campos tenga un formulario, es probable que más personas lo envíen.
Un camino largo y aburrido de una entrada a otra puede frustrar a un cliente y hacer que abandone la tienda.
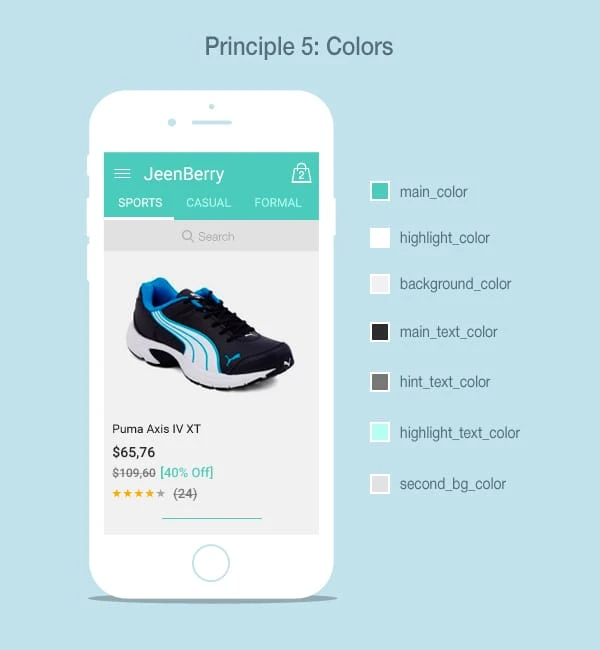
Principio 5: Color
El estilo de la marca debe observarse no solo en el logotipo, las tarjetas de visita y los folletos, sino también en un sitio móvil. Es principalmente el color lo que ayuda a mostrar el estilo de la marca, así como a resaltar el elemento clave de cada página.
Antes de diseñar una interfaz, debe pensar qué colores se utilizarán y crear una paleta. Si usa pocos colores, la interfaz se verá aburrida; si usa demasiados colores, la interfaz se verá demasiado desordenada y distraída. Así que es mejor mantener el equilibrio y usar de 6 a 10 colores. Este es un número óptimo pero, por supuesto, puede haber algunas excepciones.
Aquí hay una guía paso a paso para elegir colores para un sitio de comercio electrónico:
Las combinaciones de colores que ha creado deben ser armoniosas. Recuerde el contraste, ya que ayuda a atraer la atención de los visitantes a los elementos más importantes, por ejemplo, al botón «Agregar al carrito».
- Elija el color principal para el sitio. Será el encargado de comunicar el estado de ánimo.
- Elige un color secundario. Ayudará al color principal a resaltar diferentes elementos.
- Elija el color principal para las descripciones de los productos.
- Elija el color para los títulos. Los títulos deben ser notables.
- Recuerde que varias sugerencias o información sobre herramientas no deben sobresalir, pero deben estar visibles.
- El precio del producto es un elemento importante, resáltalo con color.
- Los enlaces, botones y elementos de navegación deben percibirse como elementos en los que se puede hacer clic, esto también se puede lograr con el color.
- Puedes elegir algunas tonalidades más de los colores elegidos si lo necesitas.
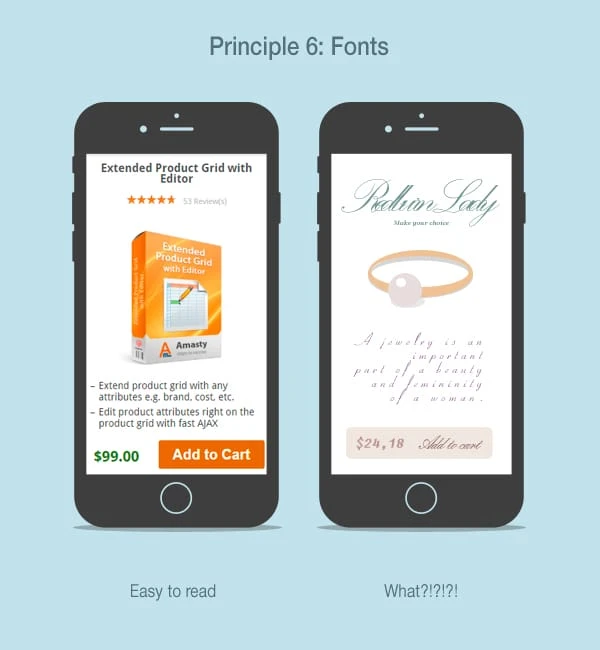
Principio 6: Fuentes
Al igual que con los colores, puede crear una «paleta» para las fuentes que va a utilizar: haga una lista de los nombres, tamaños y estilos de las fuentes.
Las fuentes deben tener una alta legibilidad y transmitir fácilmente la información a los clientes potenciales. Por lo tanto, evita las fuentes demasiado complejas y difíciles de leer: los clientes no perderán el tiempo tratando de entender lo que intentas ofrecer.
Su «paleta» de fuentes puede verse como un simple archivo txt donde guarda la siguiente información:
Título 1 – RobotoLight 36pt
Depende de usted decidir qué fuente usar para este o aquel elemento. Cada fuente tiene su propio significado y carácter que se transmitirá al sitio, por lo que debe tener cuidado al elegir las fuentes correctas.
Principio 7: Adaptación
Una vez que haya pensado en soluciones UX para la tienda de comercio electrónico móvil, haya creado un prototipo, haya hecho paletas de colores y fuentes y haya dibujado la interfaz final, su trabajo no ha terminado: es hora de adaptarse.
Está creando una tienda en línea que los visitantes verán en sus dispositivos móviles. Hoy en día existe una gran variedad de dispositivos móviles de diferentes tamaños y resoluciones. Sería improductivo crear un prototipo para cada uno de ellos. Esto significa que al crear su prototipo principal, debe considerar qué elementos se cambiarán, ampliarán o incluso omitirán según el dispositivo utilizado.
La adaptación es muy importante para el diseño móvil. Intente probar su prototipo al menos en las resoluciones más populares.
Pensamientos finales
Si bien este artículo está dedicado a los principios de diseño de los sitios de comercio electrónico móviles, algunos puntos también se pueden usar para sitios de escritorio: interfaz, colores, facilidad de uso, fuentes.
Recuerda que los principios no son leyes estrictas; es posible que no los sigas todo el tiempo. Lo más importante es diseñar teniendo en cuenta la usabilidad y pensando en el público objetivo.