So erstellen Sie einen coolen Bartschneider in Adobe Illustrator
Adobe Illustrator kann etwas schwierig zu handhaben sein, insbesondere nachdem Sie sich an den Arbeitsablauf von Anwendungen wie Photoshop gewöhnt haben. Die Unterschiede zwischen der Verwendung von Ebenen und der Erstellung von Objekten und Formen können auf den ersten Blick sehr seltsam sein.
In diesem Tutorial zeige ich Ihnen, wie Sie mit einigen grundlegenden Techniken zum Erstellen von Vektorformen einen coolen Bartschneider in Adobe Illustrator erstellen . Ich würde Ihnen auch zeigen, wie Sie mit komplexen Farbverläufen, dem Mesh-Werkzeug, den Pathfinder-Optionen und einigen grundlegenden Mischtechniken Tiefe und Schattierung für Formen hinzufügen.
Endergebnis
Mal sehen, was Sie in diesem Tutorial erstellen werden.
Erstellen Sie einen coolen Bartschneider in Illustrator
Schritt 1
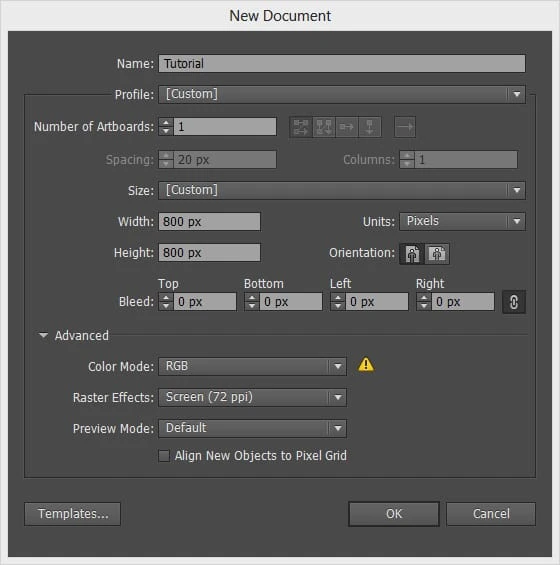
Beginnen wir mit dem Erstellen eines neuen Dokuments (Strg + N). Wählen Sie Pixel aus dem Dropdown-Menü Einheiten aus, geben Sie 800 in die Felder Breite und Höhe ein und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72 ppi) und stellen Sie sicher, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist. Klicken Sie auf OK
Schritt 2
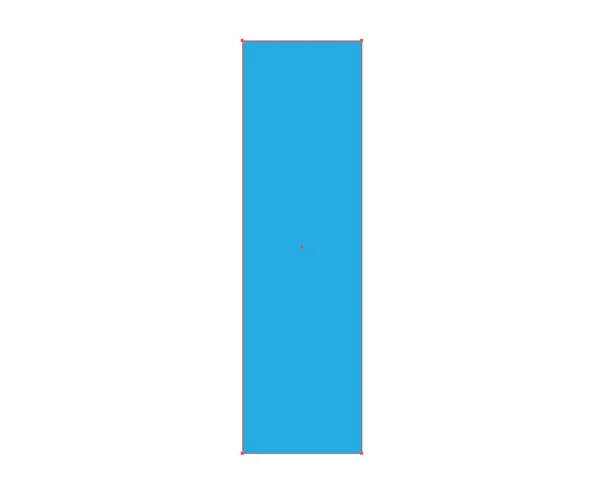
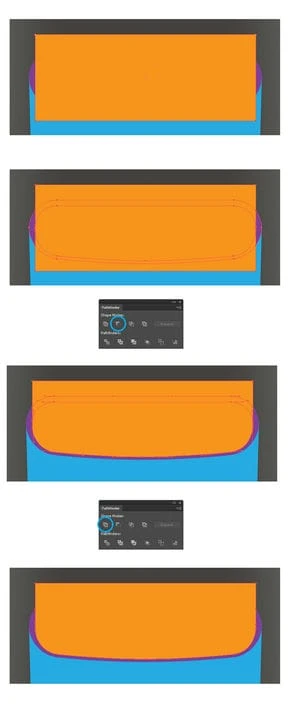
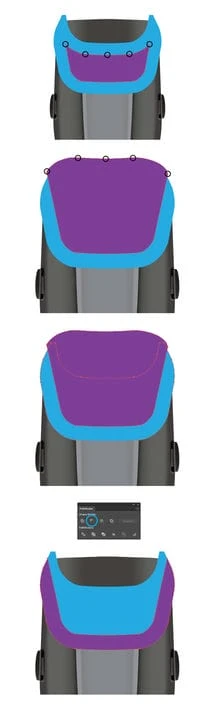
Wählen Sie das Rechteckwerkzeug (M) und erstellen Sie eine rechteckige Form von 160 x 545 Pixel. Füllen Sie es mit einem hellen Blau.
Schritt 3
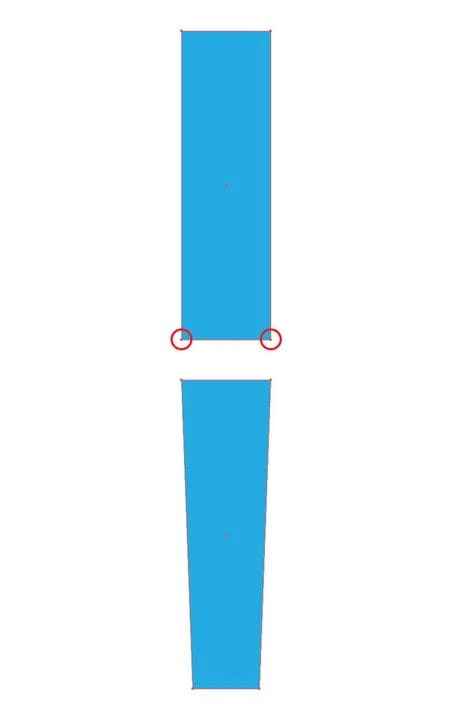
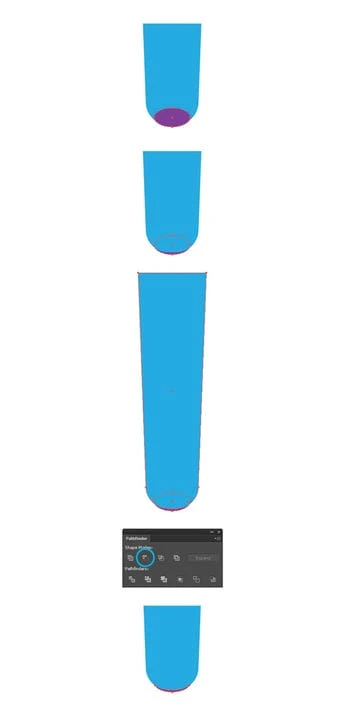
Nehmen Sie das Direktauswahl-Werkzeug (A), wählen Sie die beiden Ankerpunkte aus, die durch die roten Kreise (im folgenden Bild) hervorgehoben werden, und ziehen Sie sie jeweils um 20 Pixel nach innen.
Schritt 4
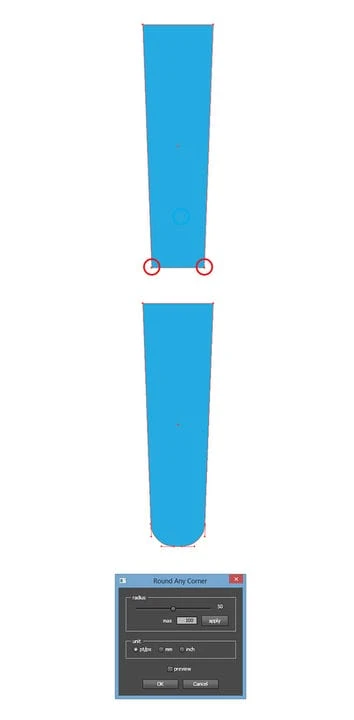
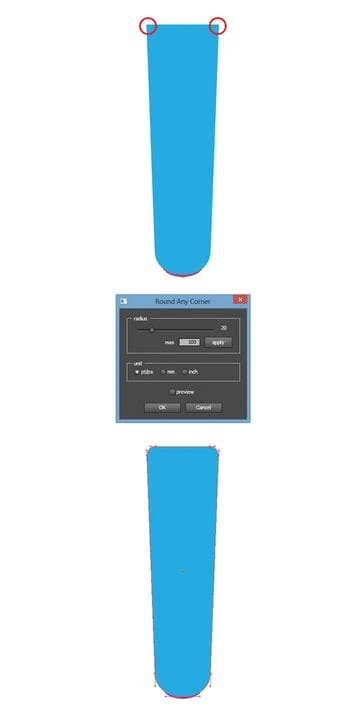
Die Live Corners- Funktion ist nur für CC-Benutzer verfügbar. Die beste Lösung, um diesen Effekt zu ersetzen, wäre das Round Any Corner- Skript, das Sie in diesem Artikel finden: Skripte für Adobe Illustrator (JavaScript), das Sie auch direkt hier herunterladen können. Schnappen Sie sich das Direktauswahl-Werkzeug (A) und wählen Sie die beiden Ankerpunkte aus, die durch die roten Kreise hervorgehoben werden (im folgenden Bild), gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 50 Pixel.
Schritt 5
Nehmen Sie nun das Ellipse-Werkzeug (L), erstellen Sie eine 85 x 45 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Schicken Sie diese Form nach hinten, indem Sie „Objekt“ > „Anordnen“ > „Nach hinten stellen“ wählen. Wählen Sie unsere blaue Form aus und machen Sie eine Kopie vorne (Control-C > Control-F). Wählen Sie dann die in diesem Schritt erstellte Form und unsere blaue Kopie aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front.
Schritt 6
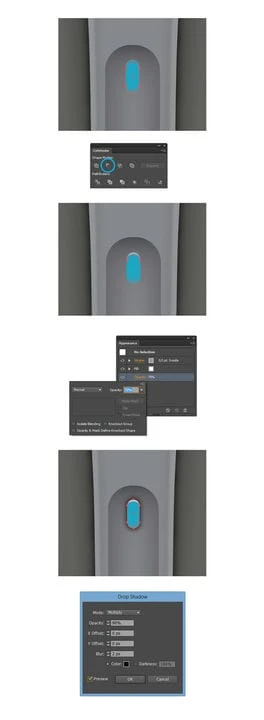
Schnappen Sie sich das Direktauswahl-Werkzeug (A) und wählen Sie die beiden Ankerpunkte aus, die durch die roten Kreise hervorgehoben werden (im folgenden Bild), gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 20 Pixel.
Schritt 7
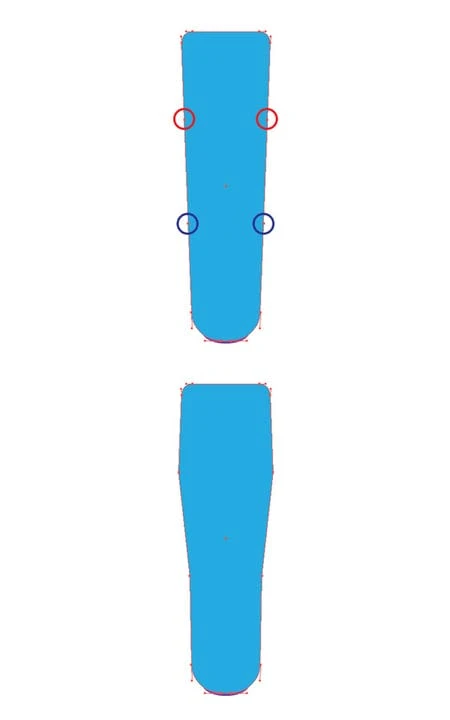
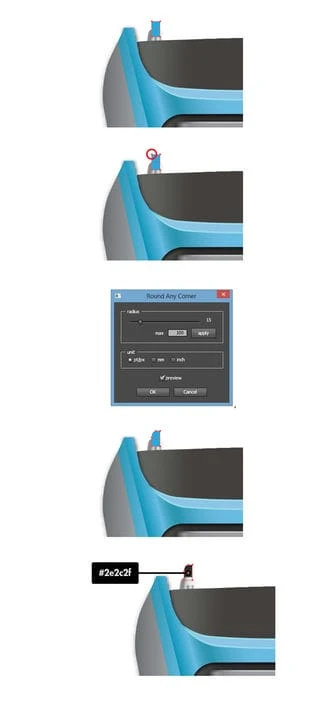
Stellen Sie sicher, dass Ihre blaue Form ausgewählt ist. Nehmen Sie das Stiftwerkzeug (P) und fügen Sie vier Ankerpunkte hinzu, wie in der folgenden Abbildung gezeigt. Wählen Sie nun mit dem Direktauswahl-Werkzeug (A) die beiden Ankerpunkte aus, die durch die roten Kreise (im folgenden Bild) hervorgehoben werden, und ziehen Sie sie jeweils 10 Pixel nach außen. Wählen Sie dann die beiden durch die blauen Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie jeweils 3 Pixel nach innen.
Schritt 8
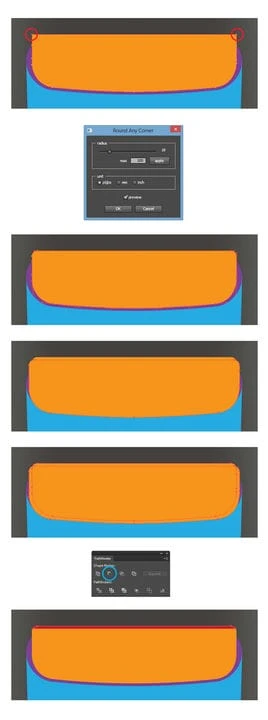
Nehmen Sie das Direktauswahl-Werkzeug (A), wählen Sie die beiden Ankerpunkte aus, die durch die roten Kreise (in der folgenden Abbildung) hervorgehoben werden, und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 15 Pixel. Wählen Sie die beiden Ankerpunkte aus, die durch die blauen Kreise hervorgehoben werden, und klicken Sie im oberen Bedienfeld auf die Schaltfläche Ausgewählte Ankerpunkte in Glätten konvertieren .
Schritt 9
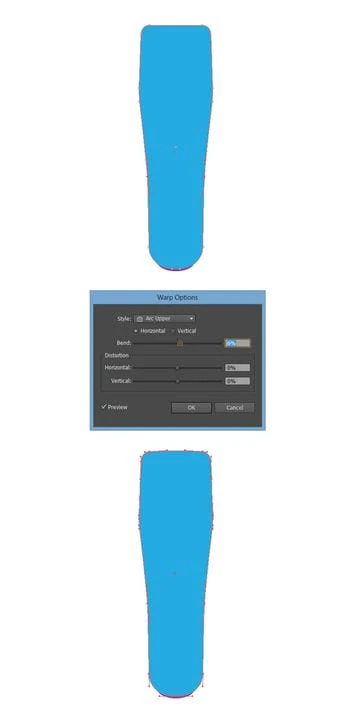
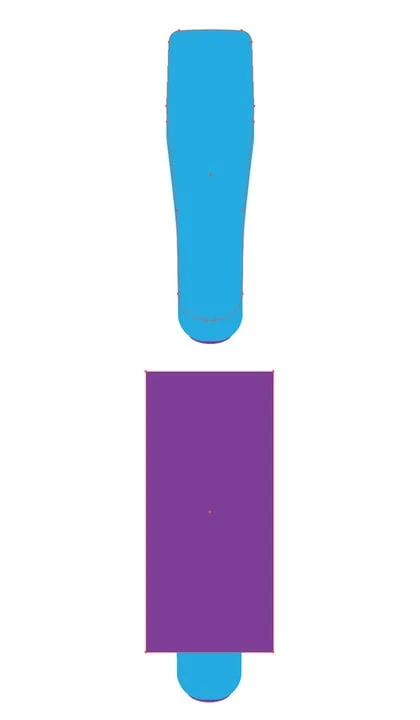
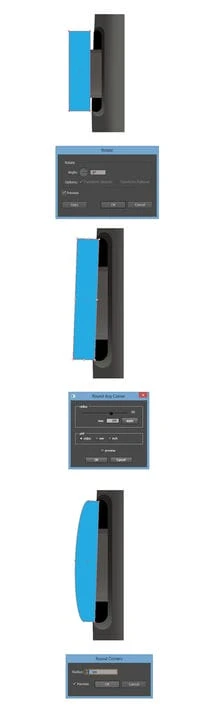
Stellen Sie sicher, dass unsere blaue Form ausgewählt ist, und gehen Sie zu Effect > Warp > Arc Upper. Geben Sie die unten gezeigten Einstellungen ein. Gehen Sie dann zu Objekt > Aussehen erweitern.
Schritt 10
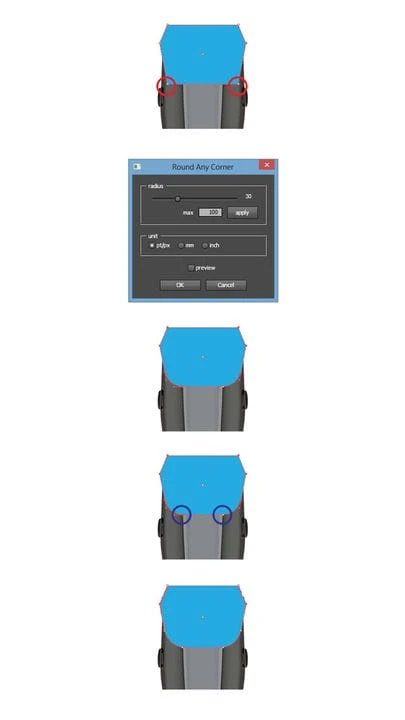
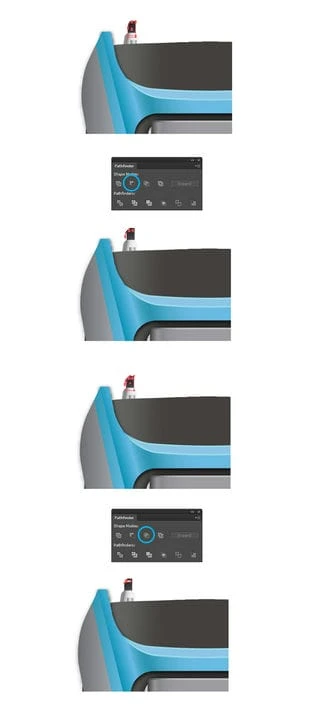
Wählen Sie unsere blaue Form aus und machen Sie zwei Kopien vorne (Control-C > Control-F> Control-F). Wählen Sie die oberste Kopie aus und verschieben Sie sie um 40 Pixel nach oben. Wählen Sie dann das Rechteckwerkzeug (M) und erstellen Sie eine Rechteckform mit 240 x 530 Pixel .
Schritt 11
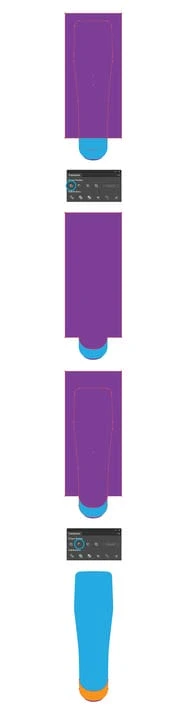
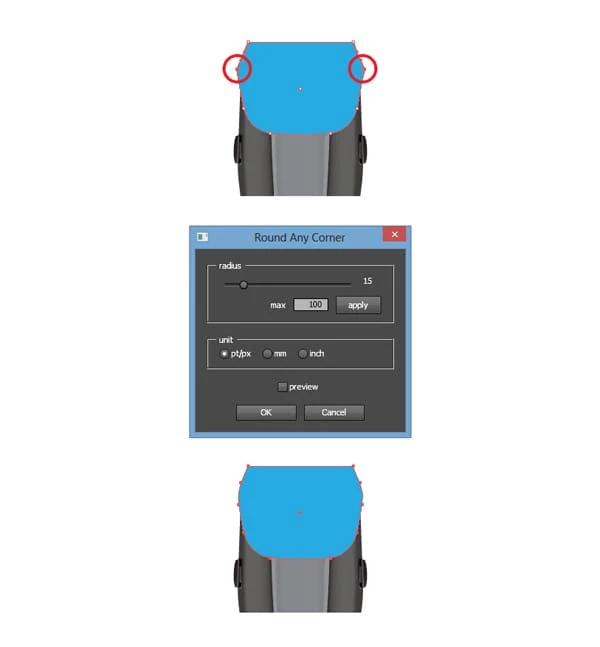
Wählen Sie nun die im vorherigen Schritt erstellte rechteckige Form und die oberste Kopie unserer blauen Form aus und klicken Sie im Pathfinder-Bedienfeld auf die Schaltfläche Vereinen. Wählen Sie die resultierende Form und die andere Kopie unserer blauen Form aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Sie sollten eine resultierende Form haben, wie im letzten Bild gezeigt.
Schritt 12
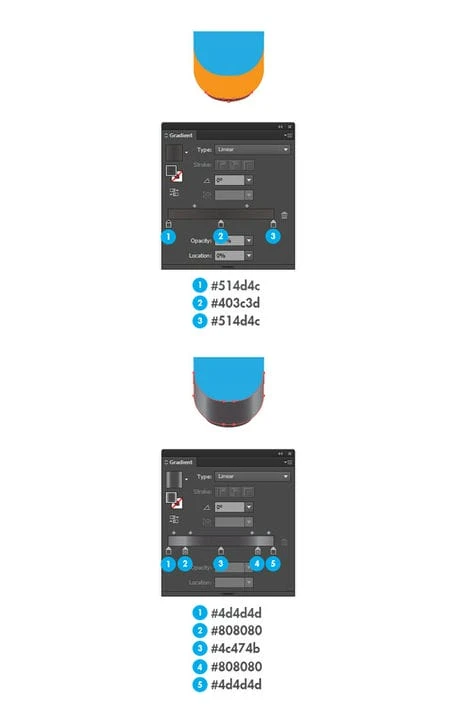
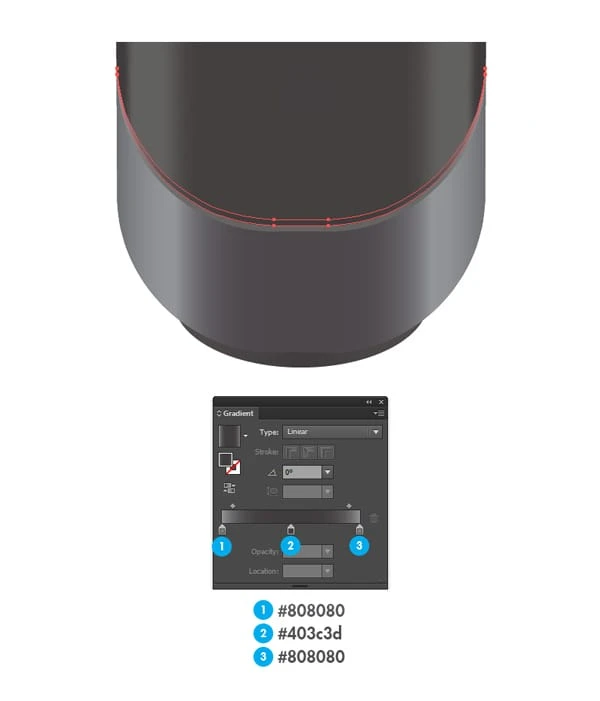
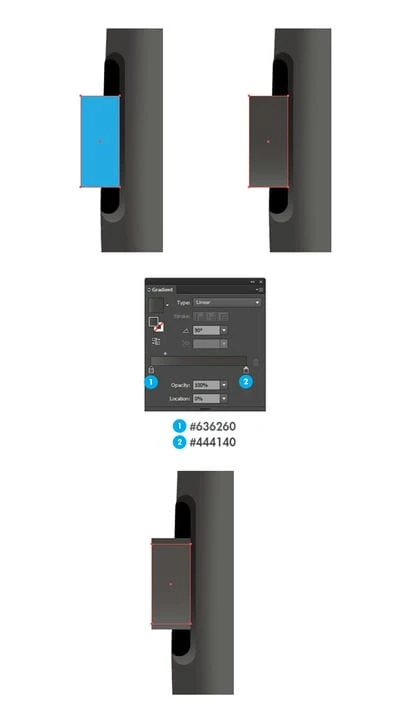
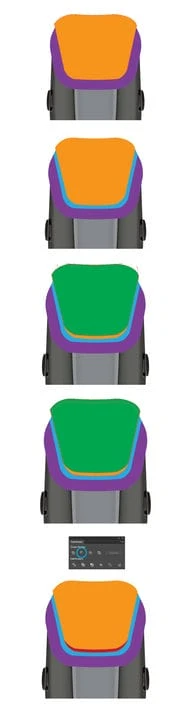
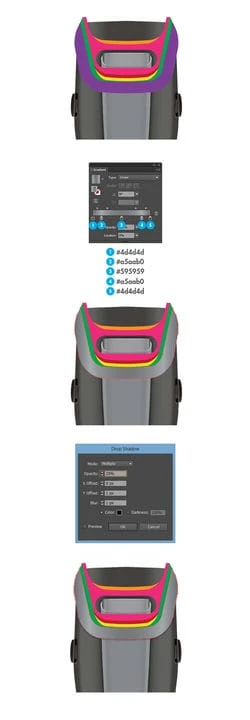
Wir geben dem Ganzen ein wenig Farbe. Wählen Sie die untere Form aus und füllen Sie sie wie gezeigt mit einem Farbverlauf. Wählen Sie dann die zweite Form aus und füllen Sie sie wie unten gezeigt mit einem Farbverlauf.
Schritt 13
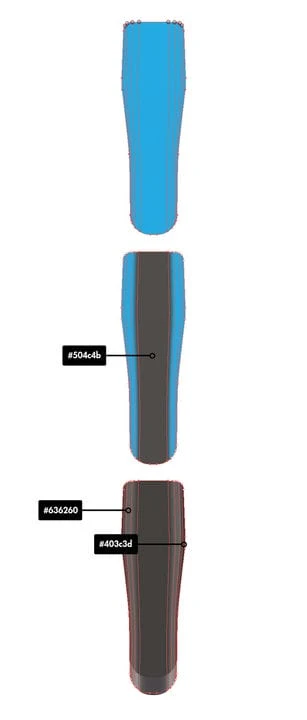
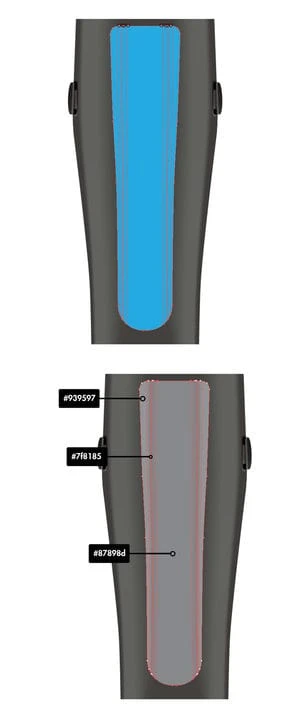
In diesem Schritt fügen wir ein Verlaufsgitter hinzu. Nehmen Sie das Mesh-Werkzeug (U) und klicken Sie einfach auf unsere blaue Form, wie in der folgenden Abbildung gezeigt, um das Mesh zu erstellen. Klicken Sie dann mit dem Direktauswahl-Werkzeug (A) in den mittleren Bereich und füllen Sie ihn mit der Farbe #504c4b. Füllen Sie nun die anderen Bereiche wie im Bild gezeigt aus.
Schritt 14
Stellen Sie sicher, dass unsere zweite Form unten ausgewählt ist, und erstellen Sie zwei Kopien vorne (Control-C> Control-F> Control-F). Wählen Sie die untere Kopie aus und verschieben Sie sie 8 Pixel nach oben. Wählen Sie nun beide in diesem Schritt erstellten Kopien aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Füllen Sie die resultierende Form wie unten gezeigt mit einem Farbverlauf.
Schritt 15
Machen Sie eine Kopie vor (Control-C> Control-F) der im vorherigen Schritt erstellten Form und ziehen Sie 8px nach oben. Füllen Sie diese Form wie unten gezeigt mit einem Farbverlauf.
Schritt 16
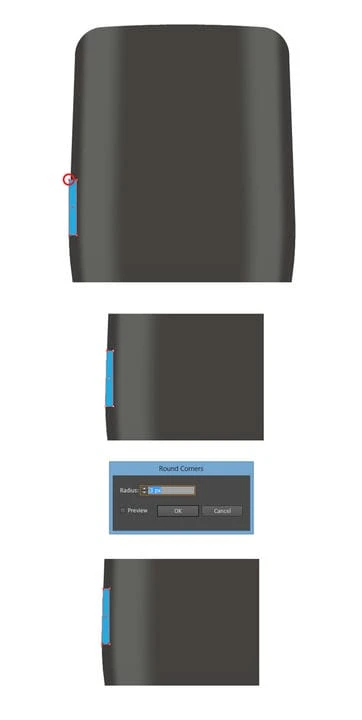
Wählen Sie das Rechteckwerkzeug (M) und erstellen Sie eine 6 x 40 Pixel große Rechteckform. Füllen Sie es mit einem hellen Blau. Wählen Sie dann mit dem Direktauswahl-Werkzeug (A) den Ankerpunkt aus, der durch den roten Kreis hervorgehoben wird, und ziehen Sie ihn 4 Pixel nach innen. Wählen Sie nun diese Form aus und gehen Sie zu Effekt > Stilisieren > Abgerundete Ecken. Geben Sie einen Radius von 3 Pixel ein, klicken Sie auf OK und gehen Sie zu Objekt > Aussehen erweitern.
Schritt 17
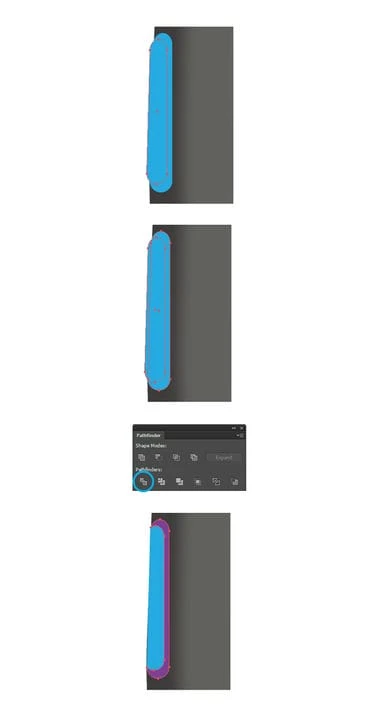
Wählen Sie die im vorherigen Schritt erstellte Form aus und erstellen Sie eine Kopie vorne (Control-C > Control-F). Skalieren Sie diese Form und platzieren Sie sie wie in der folgenden Abbildung gezeigt. Wählen Sie die beiden blauen Formen aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche „Teilen“. Wählen Sie mit dem Direktauswahl-Werkzeug (A) die unerwünschte Form aus und löschen Sie sie.
Schritt 18
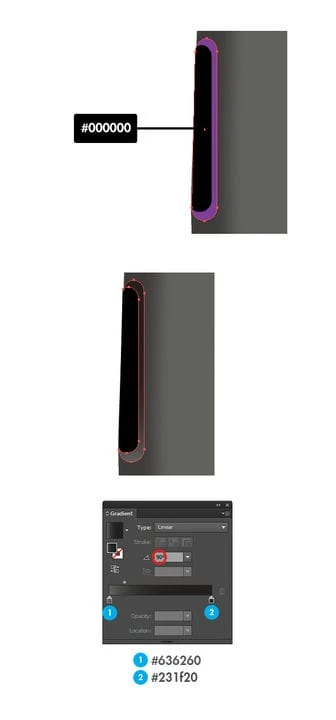
Füllen Sie die erste Form mit schwarzer Farbe und die zweite Form mit Farbverlauf, wie unten gezeigt.
Schritt 19
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 9 x 22 Pixel große Form mit einer beliebigen Farbe und platzieren Sie sie wie im ersten Bild gezeigt. Wählen Sie diese Form aus und füllen Sie sie wie unten gezeigt mit einem Farbverlauf. Wählen Sie unsere Form erneut aus, erstellen Sie eine Kopie vorne (Control-C> Control-F) und skalieren Sie die Höhe unserer Kopie auf 18px.
Schritt 20
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 9 x 36 Pixel große Form mit einer beliebigen Farbe und platzieren Sie sie wie im folgenden Bild gezeigt. Stellen Sie sicher, dass dieses neue Rechteck ausgewählt bleibt, und gehen Sie zu Object > Transform > Rotate. Geben Sie einen Winkel von -2px Grad ein und klicken Sie auf OK. Wählen Sie nun mit dem Direktauswahl-Werkzeug (A) die beiden Ankerpunkte aus, die durch die roten Kreise (in der folgenden Abbildung) hervorgehoben sind, und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 65 Pixel. Wählen Sie unsere Form aus und gehen Sie zu Effekt > Stilisieren > Abgerundete Ecken. Geben Sie einen Radius von 3 Pixel ein und klicken Sie auf OKund gehen Sie zu Objekt > Aussehen erweitern.
Schritt 21
Wählen Sie die im vorherigen Schritt erstellte Form aus und erstellen Sie zwei Kopien vorne (Control-C > Control-F> Control-F). Wählen Sie die oberste Kopie aus, skalieren Sie sie mit dem Auswahlwerkzeug (V) und platzieren Sie sie wie gezeigt. Wählen Sie dann beide in diesem Schritt erstellten Kopien aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front.
Schritt 22
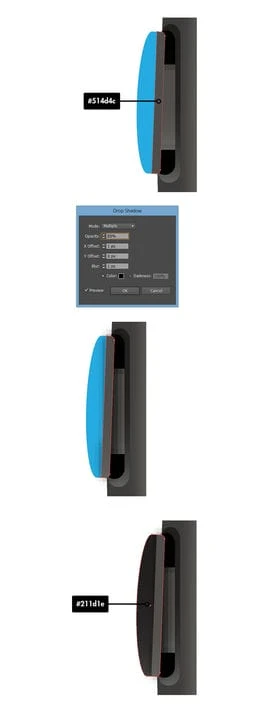
Wählen Sie die resultierende Form des vorherigen Schritts aus und setzen Sie seine Farbe auf #514d4c. Gehen Sie zu Effekt > Stilisieren > Schlagschatten und geben Sie die Einstellungen wie unten gezeigt ein. Stellen Sie dann unsere erste blaue Formfarbe auf #211d1e ein .
Schritt 23
Wählen Sie alle Formen aus, die wir seit Schritt 16 erstellt haben, und gruppieren Sie sie (Strg + G). Stellen Sie sicher, dass diese Gruppe ausgewählt bleibt und gehen Sie zu Object > Transform > Reflect. Geben Sie die unten gezeigten Einstellungen ein und klicken Sie auf Kopieren. Ziehen Sie diese Kopie und platzieren Sie sie wie gezeigt. Wählen Sie nun mit dem Direktauswahl-Werkzeug (A) die Form aus, die im Bild ausgewählt ist, gehen Sie zu Effekt > Stilisieren > Schlagschatten und geben Sie die Einstellungen wie unten gezeigt ein.
Schritt 24
Wählen Sie das Rechteckwerkzeug (M) und erstellen Sie eine rechteckige Form von 80 x 348 Pixel. Füllen Sie es mit einem hellen Blau. Nehmen Sie das Direktauswahl-Werkzeug (A), wählen Sie die beiden Ankerpunkte aus, die durch die roten Kreise (im folgenden Bild) hervorgehoben werden, und ziehen Sie sie jeweils 10 Pixel nach innen. Gehen Sie dann mit diesen beiden noch ausgewählten Punktankern zu File > Scripts > Other Script. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 28 Pixel.
Schritt 25
Wählen Sie unsere Hauptform aus und klicken Sie mit dem Mesh-Werkzeug (U) auf die beiden Ankerpunkte, die durch die roten Kreise hervorgehoben werden (im folgenden Bild). Nehmen Sie das Stiftwerkzeug (P) und ziehen Sie die Ankerpunkte wie gezeigt. Kehren Sie dann zu unserer im vorherigen Schritt erstellten Form zurück und fügen Sie bei weiterhin ausgewähltem Stiftwerkzeug (P) die vier Ankerpunkte wie gezeigt hinzu. Wählen Sie mit dem Direktauswahl-Werkzeug (A) die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie jeweils 2 Pixel nach außen. Wählen Sie dann die beiden durch die blauen Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie jeweils 2 Pixel nach innen. Wählen Sie nun die vier Ankerpunkte aus und klicken Sie auf Ausgewählte Ankerpunkte in Glättung konvertierenSchaltfläche im oberen Bereich.
Schritt 26
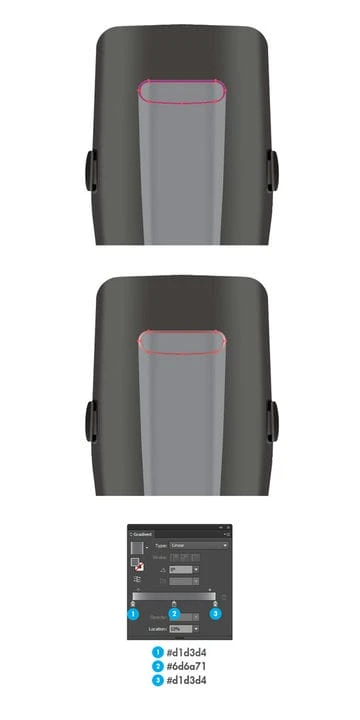
Wählen Sie die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 10 Pixel.
Schritt 27
Erstellen Sie mit dem Rechteckwerkzeug (M) eine Form von 80 x 19 Pixel, stellen Sie eine beliebige Farbe ein und platzieren Sie sie wie im folgenden Bild gezeigt. Wenn unsere neue Form noch ausgewählt ist, gehen Sie zu Effekt> Stilisieren> Abgerundete Ecken. Geben Sie einen Radius von 10 Pixel ein, klicken Sie auf OK und gehen Sie zu Objekt > Aussehen erweitern. Gehen Sie nun zu Effect > Warp > Arc Lower. Geben Sie die unten gezeigten Einstellungen ein, klicken Sie auf Ok und gehen Sie zu Objekt > Aussehen erweitern. Gehen Sie dann zu Objekt > Pfad > Versatzpfad, geben Sie die unten gezeigten Einstellungen ein und klicken Sie auf OK.
Schritt 28
Wählen Sie die beiden Formen des vorherigen Schritts aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Sie sollten das folgende Ergebnis haben.
Schritt 29
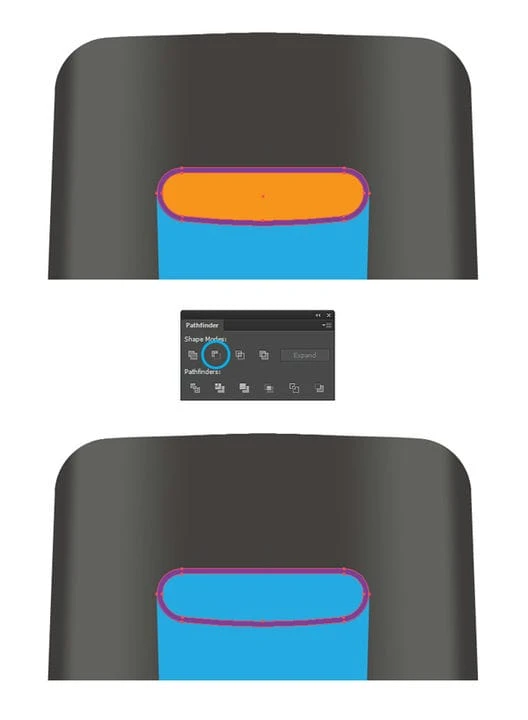
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 75 x 30 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wählen Sie die im vorherigen Schritt erstellte Form aus und erstellen Sie eine Kopie vorne (Control-C > Control-F). Wählen Sie unsere Kopie und die in diesem Schritt erstellte Form aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Teilen. Wählen Sie mit dem Direktauswahl-Werkzeug (A) die unerwünschten Formen aus und löschen Sie sie wie gezeigt. Wählen Sie die orangefarbenen Formen aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Vereinen.
Schritt 30
Nehmen Sie das Direktauswahl-Werkzeug (A), wählen Sie die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus, ziehen Sie sie wie gezeigt nach unten und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 18 Pixel. Machen Sie dann mit unserer noch ausgewählten Form zwei Kopien vorne (Control-C> Control-F> Control-F). Wählen Sie die oberste Kopie aus, skalieren Sie sie mit dem Auswahlwerkzeug (V) und platzieren Sie sie wie gezeigt. Wählen Sie nun beide in diesem Schritt erstellten Kopien aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front.
Schritt 31
Wir werden ein weiteres Verlaufsgitter hinzufügen. Nehmen Sie das Mesh-Werkzeug (U) und klicken Sie einfach auf unsere blaue Form, wie in der folgenden Abbildung gezeigt, um das Mesh zu erstellen. Klicken Sie dann mit dem Direktauswahl-Werkzeug (A) in den mittleren Bereich und füllen Sie ihn mit #87898d Farbe. Füllen Sie nun die anderen Bereiche wie im Bild gezeigt aus.
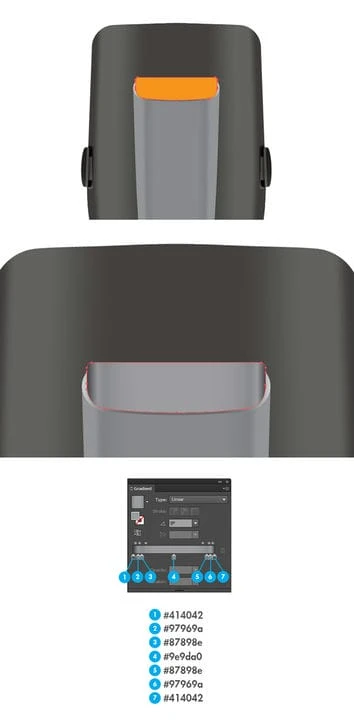
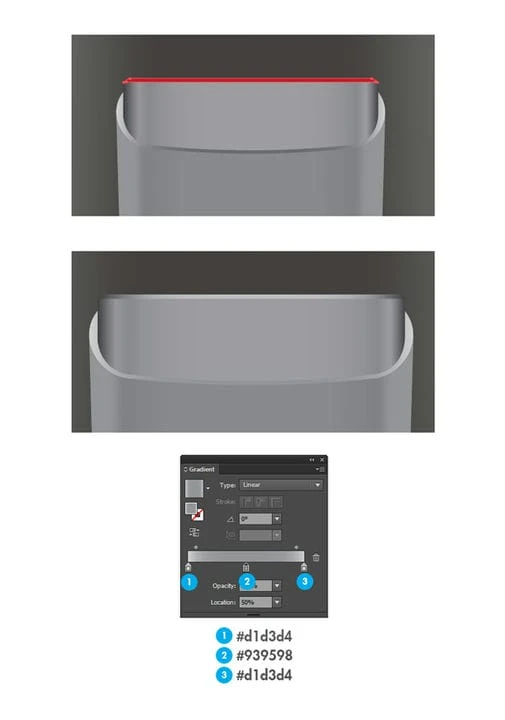
Schritt 32
Wählen Sie die in Schritt 28 erstellte Form aus und füllen Sie sie mit einem Farbverlauf, wie in der folgenden Abbildung gezeigt. Wählen Sie dann die in Schritt 29 erstellte Form aus und füllen Sie sie mit einem Farbverlauf, wie in der folgenden Abbildung gezeigt. Wählen Sie am Ende die in Schritt 30 erstellte Form aus und füllen Sie sie mit einem Farbverlauf, wie in der folgenden Abbildung gezeigt.
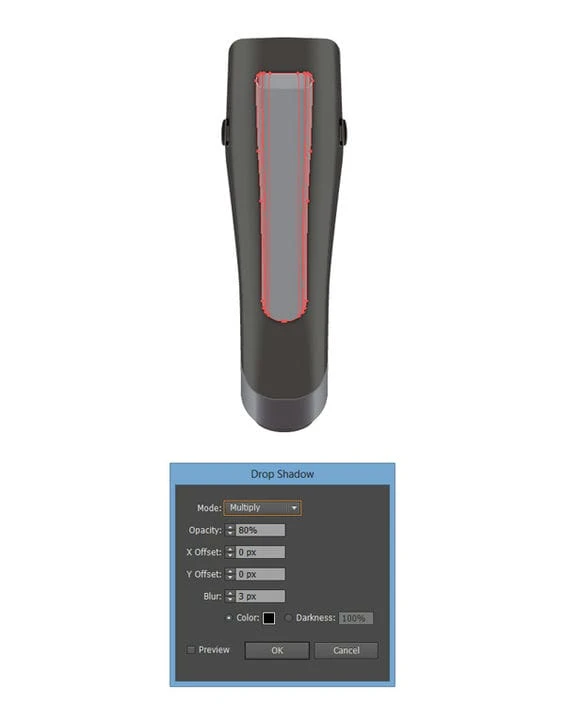
Schritt 33
Wählen Sie nun unsere in Schritt 26 erstellte Form aus, gehen Sie zu Effekt > Stilisieren > Schlagschatten und geben Sie die unten gezeigten Einstellungen ein.
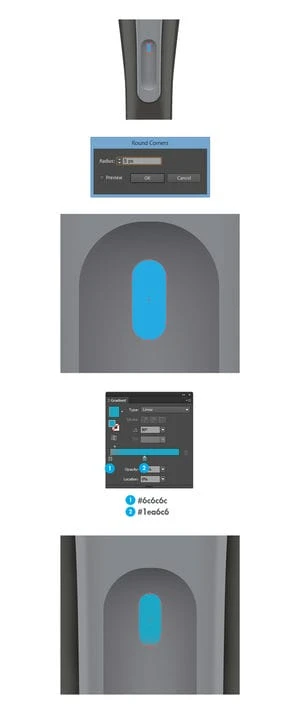
Schritt 34
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 41 x 135 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Gehen Sie dann zu Effekt > Stilisieren > Abgerundete Ecken. Geben Sie einen Radius von 20 Pixel ein .
Schritt 35
Füllen Sie die resultierende Form des vorherigen Schritts mit einem Farbverlauf, wie in der folgenden Abbildung gezeigt. Um dieser Form Tiefe hinzuzufügen, klicken Sie im Bedienfeld „Darstellung“ auf die Schaltfläche „ Neue Füllung hinzufügen“ und stellen Sie den Verlauf wie im letzten Verlauf gezeigt ein.
Schritt 36
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 10 x 24 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wenn unsere Form noch ausgewählt ist, gehen Sie zu Effekt> Stilisieren> Abgerundete Ecken. Geben Sie einen Radius von 5 Pixel ein. Füllen Sie dann unsere Form wie gezeigt mit einem Farbverlauf.
Schritt 37
Wählen Sie die im vorherigen Schritt erstellte Form aus und erstellen Sie zwei Kopien vorne (Control-C > Control-F> Control-F). Wählen Sie die oberste Kopie aus und verschieben Sie sie um 8 Pixel nach unten. Wählen Sie nun beide in diesem Schritt erstellten Kopien aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Füllen Sie die resultierende Form mit weißer Farbe und einem 0,5pt- Innenstrich mit Farbstich bei #939598. Verringern Sie die Deckkraft unserer Form auf 70 %. Wählen Sie dann die im vorherigen Schritt erstellte Form erneut aus und gehen Sie zu Effekt > Stilisieren > Schlagschatten. Geben Sie die Einstellungen wie gezeigt ein.
Schritt 38
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 10 x 22 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wenn unsere Form noch ausgewählt ist, gehen Sie zu Effekt> Stilisieren> Abgerundete Ecken. Geben Sie einen 6px- Radius ein. Füllen Sie dann unsere Form mit dem ersten radialen Farbverlauf wie gezeigt. Klicken Sie am Ende im Bedienfeld „Darstellung“ auf die Schaltfläche „Neue Füllung hinzufügen“ und stellen Sie den Verlauf wie im letzten Verlauf gezeigt ein.
Schritt 39
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 140 x 115 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Nehmen Sie das Stiftwerkzeug (P) und fügen Sie zwei Ankerpunkte hinzu, wie in der folgenden Abbildung gezeigt. Wählen Sie nun mit dem Direktauswahl-Werkzeug (A) die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie jeweils um 15 Pixel nach außen .
Schritt 40
Nehmen Sie das Direktauswahl-Werkzeug (A), wählen Sie die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 30 Pixel. Wählen Sie dann die beiden durch die blauen Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie 10 Pixel nach unten.
Schritt 41
Nehmen Sie das Direktauswahl-Werkzeug (A), wählen Sie die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 15 Pixel.
Schritt 42
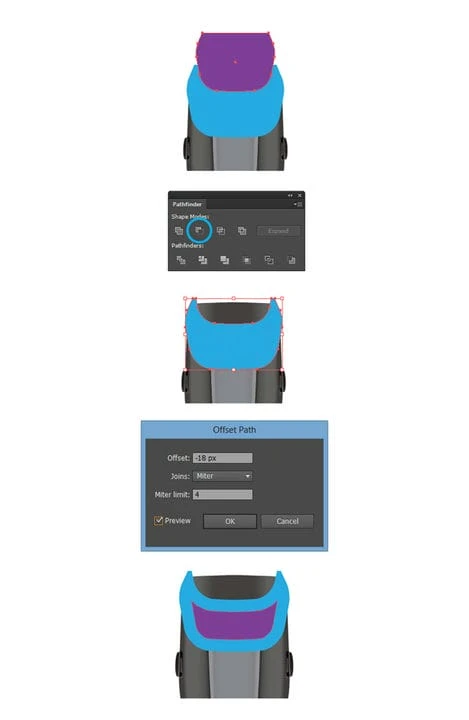
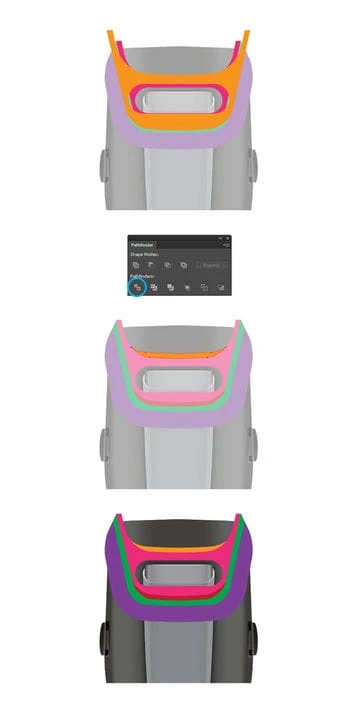
Wählen Sie die im vorherigen Schritt erstellte Form aus und erstellen Sie eine Kopie vorne (Control-C > Control-F). Skalieren Sie diese Kopie und platzieren Sie sie wie im folgenden Bild gezeigt. Wählen Sie dann die in diesem Schritt erstellte Kopie und die Form des vorherigen Schritts aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Wählen Sie nun die resultierende Form aus, gehen Sie zu Objekt > Pfad > Versatzpfad und geben Sie die Einstellungen wie gezeigt ein.
Schritt 43
Wählen Sie die fünf durch die schwarzen Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie wie gezeigt nach oben. Machen Sie eine Kopie vor (Control-C> Control-F) dieser Form und blenden Sie diese Kopie aus. Machen Sie auch eine Kopie unserer blauen Form. Wählen Sie nun unsere Form und die Kopie der blauen Form aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front.
Schritt 44
Blenden Sie die Form ein, die wir im vorherigen Schritt ausgeblendet haben. Machen Sie eine Kopie vor (Control-C> Control-F) dieser Form. Skalieren Sie es wie im Bild unten gezeigt. Zwei Kopien vorne neu erstellen (Control-C > Control-F> Control-F). Wählen Sie die oberste Kopie aus und verschieben Sie sie um 15 Pixel nach oben. Wählen Sie nun beide in diesem Schritt erstellten Kopien aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front.
Schritt 45
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 98 x 28 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wenn unsere Form noch ausgewählt ist, gehen Sie zu Effekt> Stilisieren> Abgerundete Ecken. Geben Sie einen Radius von 15 Pixel ein und gehen Sie zu Objekt > Aussehen erweitern. Wählen Sie dann die resultierende Form aus, die Form, die wir im vorherigen Schritt hinterlassen haben (orangefarbene Form), und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Teilen . Wählen Sie mit dem Direktauswahl-Werkzeug (A) die unerwünschten Formen aus und löschen Sie sie wie gezeigt. Wählen Sie nun die resultierende Form aus, erstellen Sie eine Kopie vorne (Control-C> Control-F) und skalieren Sie sie wie in der Abbildung unten gezeigt.
Schritt 46
Wählen Sie die beiden Formen aus, die wir im vorherigen Schritt erstellt haben, und erstellen Sie eine Kopie vorne (Control-C > Control-F). Klicken Sie nun bei ausgewählten Kopien auf die Schaltfläche „Teilen“ im Pfadfinder- Bedienfeld. Wählen Sie mit dem Direktauswahl-Werkzeug (A) die unerwünschten Formen aus und löschen Sie sie, um die folgende dünne Form wie gezeigt zu erhalten.
Schritt 47
Wählen Sie die dünne Form unten aus und erstellen Sie eine Kopie vorne (Control-C > Control-F). Ziehen Sie diese Kopie wie gezeigt nach unten. Wählen Sie dann die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und richten Sie sie wie gezeigt richtig aus.
Schritt 48
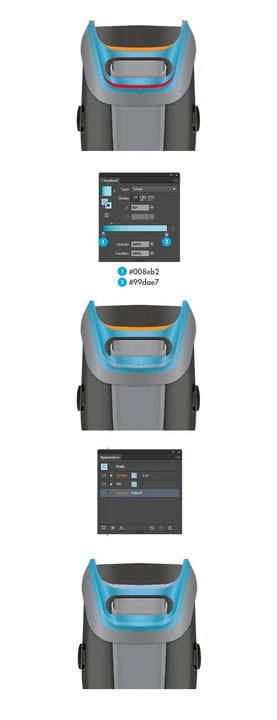
Wählen Sie die in Schritt 43 erstellte Form aus und füllen Sie sie mit einem Farbverlauf, wie in der folgenden Abbildung gezeigt. Stellen Sie dann sicher, dass unsere Form noch ausgewählt ist, gehen Sie zu Effekt> Stilisieren> Schlagschatten und geben Sie die unten gezeigten Einstellungen ein.
Schritt 49
Wählen Sie die dünne grüne Form aus und füllen Sie sie wie gezeigt mit einem Farbverlauf. Wählen Sie dann die untere gelbe Form aus, stellen Sie seine Farbe auf #1c778e ein, gehen Sie zu Effect > Blur > Gaußian Blur und stellen Sie den Radius auf 1,5px ein .
Schritt 50
Wählen Sie hier die rosa Form aus und füllen Sie sie mit der Farbe #6abbe3. Klicken Sie dann im Bedienfeld „Darstellung“ auf die Schaltfläche „Neue Füllung hinzufügen“ und stellen Sie den Verlauf wie im ersten Verlauf gezeigt ein. Klicken Sie im Bedienfeld „Darstellung“ erneut auf die Schaltfläche „Neue Füllung hinzufügen“ und legen Sie den Verlauf wie im zweiten Verlauf gezeigt fest.
Schritt 51
Wählen Sie die dünne rote Form unten aus und füllen Sie sie wie gezeigt mit einem Farbverlauf. Wählen Sie dann die orangefarbene Form aus und füllen Sie sie mit Farbverlauf und Kontur, wie im Bedienfeld „Darstellung“ gezeigt .
Schritt 52
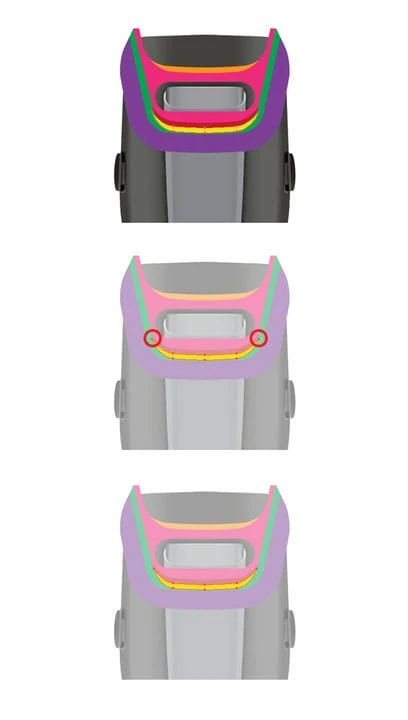
Wählen Sie die folgende Form aus, wie im wogenden Bild gezeigt, gehen Sie zu Effekt > Stilisieren > Schlagschatten und geben Sie die folgenden Einstellungen ein.
Schritt 53
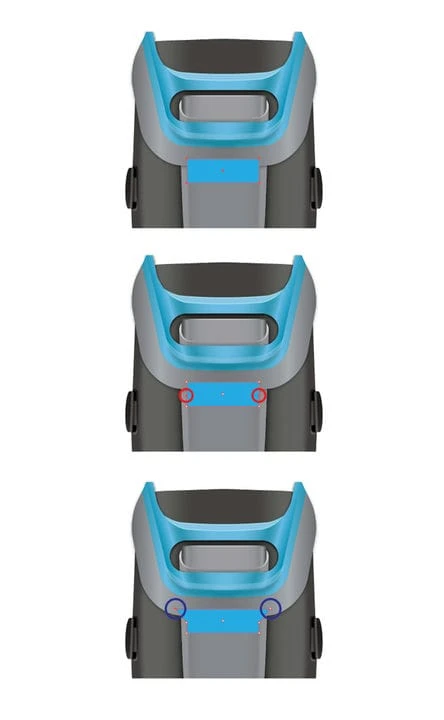
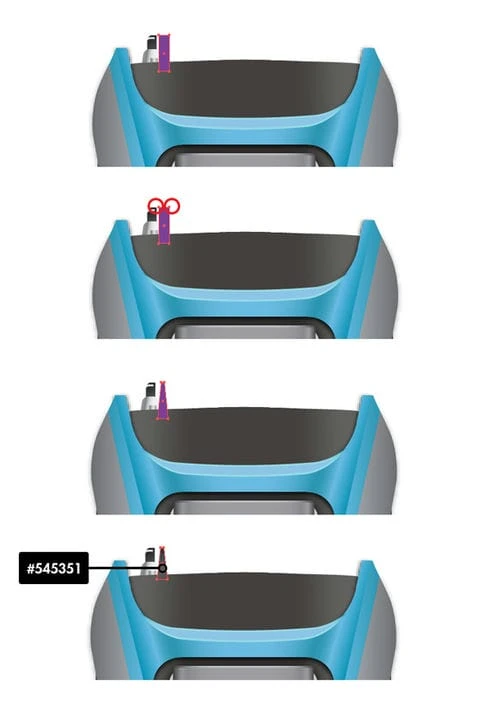
Nehmen Sie das Rechteckwerkzeug (M), erstellen Sie eine 65 x 22 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Fügen Sie mit dem Stiftwerkzeug (P) wie gezeigt zwei Ankerpunkte zu unserer Form hinzu. Nehmen Sie dann das Direktauswahl-Werkzeug (A), wählen Sie die beiden durch die blauen Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie jeweils um 20 Pixel nach außen .
Schritt 54
Nehmen Sie in diesem Schritt das Direktauswahl-Werkzeug (A), wählen Sie die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und klicken Sie im oberen Bereich auf die Schaltfläche Ausgewählte Ankerpunkte in glatte konvertieren . Stellen Sie sicher, dass unsere Form noch ausgewählt ist, füllen Sie sie wie gezeigt mit einem Farbverlauf, gehen Sie zu Effekt > Weichzeichnen > Gaußscher Weichzeichner und stellen Sie den Radius auf 3px ein .
Schritt 55
Nehmen Sie das Rechteckwerkzeug (M), erstellen Sie eine 22 x 28 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wählen Sie mit dem Direktauswahl-Werkzeug (A) den durch den roten Kreis hervorgehobenen Ankerpunkt aus und ziehen Sie ihn 8 Pixel nach rechts. Gehen Sie dann zu Effekt > Stilisieren > Abgerundete Ecken. Geben Sie einen 6px- Radius ein und gehen Sie zu Objekt > Aussehen erweitern.
Schritt 56
Erstellen Sie mit dem Rechteckwerkzeug (M) eine 4 x 7 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wählen Sie nun die im vorherigen Schritt erstellte Form aus und füllen Sie sie mit dem ersten Farbverlauf, wie im folgenden Bild gezeigt. Wählen Sie dann die Form aus, die wir in diesem Schritt erstellt haben, und füllen Sie sie wie gezeigt mit dem zweiten Farbverlauf. Wählen Sie die beiden Formen aus und gehen Sie zu Object > Arrange > Send to Back.
Schritt 57
Nehmen Sie das Rechteckwerkzeug (M), erstellen Sie eine 5 x 9 Pixel große Form und platzieren Sie sie wie im folgenden Bild gezeigt. Wählen Sie mit dem Direktauswahl-Werkzeug (A) den Ankerpunkt aus, der durch den roten Kreis hervorgehoben wird, und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 15 Pixel. Stellen Sie die Farbe unserer Form auf #2e2c2f ein und gehen Sie zu Object > Arrange > Send to Back.
Schritt 58
Stellen Sie sicher, dass die Form, die wir im vorherigen Schritt erstellt haben, ausgewählt ist, und erstellen Sie drei Kopien vorne (Control-C > Control-F > Control-F > Control-F). Wählen Sie die oberste Kopie aus und ziehen Sie sie 4 Pixel nach unten. Wählen Sie die beiden oberen Kopien aus, die in diesem Schritt erstellt wurden, und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Wählen Sie nun die resultierende Form aus und ziehen Sie sie 4 Pixel nach unten. Stellen Sie sicher, dass unsere resultierende Form immer noch ausgewählt ist, wählen Sie dann die letzte Kopie aus, die in diesem Schritt erstellt wurde, und klicken Sie im Pfadfinder- Bedienfeld auf die Schaltfläche „Überschneiden“. Füllen Sie die resultierende Form mit der Farbe #e6e7e8.
Schritt 59
Nehmen Sie das Rechteckwerkzeug (M), erstellen Sie eine 5 x 20 Pixel große Form und platzieren Sie sie wie gezeigt. Wählen Sie die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und ziehen Sie sie jeweils 2 Pixel nach innen. Stellen Sie seine Farbe auf #545351 ein und gehen Sie zu Object > Arrange > Send to Back.
Schritt 60
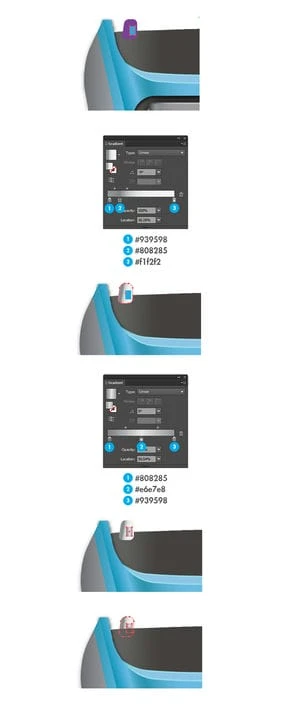
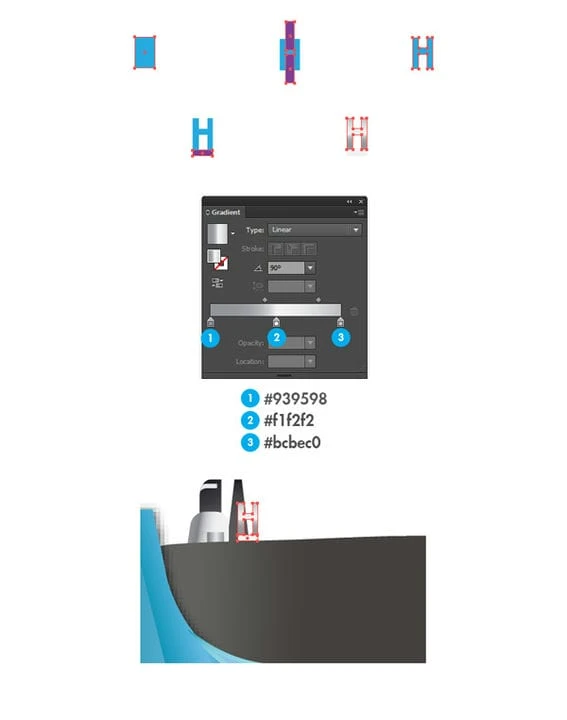
Nehmen Sie das Rechteckwerkzeug (M), erstellen Sie eine 5 x 8 Pixel große Form und platzieren Sie sie wie gezeigt. Erstellen Sie zwei weitere rechteckige Formen und platzieren Sie sie wie gezeigt. Wählen Sie die drei in diesem Schritt erstellten Formen aus und klicken Sie im Pathfinder- Bedienfeld auf die Schaltfläche Minus Front. Füllen Sie die resultierende Form wie gezeigt mit einem Farbverlauf. Erstellen Sie mit dem Rechteckwerkzeug (M) ein kleines Rechteck, füllen Sie es mit der Farbe #f1f2f2 und platzieren Sie es am unteren Rand unserer vorherigen Form. Gruppieren Sie die beiden Formen und platzieren Sie sie wie in der folgenden Abbildung gezeigt.
Schritt 61
Wählen Sie die durch den roten Kreis hervorgehobene Gruppe aus und erstellen Sie eine Kopie davor (Control-C > Control-F), gehen Sie zu Object > Transform > Reflect, klicken Sie auf Ok und platzieren Sie sie wie gezeigt. Wählen Sie die in Schritt 59 und 60 erstellten Formen aus, erstellen Sie eine Kopie vorne (Control-C > Control-F), gruppieren Sie sie (Strg + G), gehen Sie zu Effect > Distort & Transform > Transform und geben Sie die folgenden Einstellungen ein. Gehen Sie dann zu Objekt> Darstellung erweitern und löschen Sie die durch den roten Kreis hervorgehobenen Formen. Wählen Sie am Ende alle in diesem Schritt erstellten Formen aus und gehen Sie zu Objekt > Anordnen > Nach hinten senden.
Schritt 62
Nehmen Sie das Rechteckwerkzeug (M), erstellen Sie eine 5 x 52 Pixel große Form und platzieren Sie sie wie gezeigt. Wählen Sie mit dem Direktauswahl-Werkzeug (A) die beiden durch die roten Kreise hervorgehobenen Ankerpunkte aus und gehen Sie zu Datei > Skripts > Anderes Skript. Öffnen Sie das Round Any Corner-Skript und ziehen Sie den Schieberegler auf 25 Pixel. Klicken Sie nun im Bedienfeld „Darstellung“ auf die Schaltfläche „Neue Füllung hinzufügen“ und stellen Sie den Verlauf wie im ersten Verlauf gezeigt ein. Klicken Sie im Bedienfeld „Darstellung“ erneut auf die Schaltfläche „Neue Füllung hinzufügen“ und legen Sie den Verlauf wie im zweiten Verlauf gezeigt fest.
Schritt 63
Wählen Sie die Form aus, die wir im vorherigen Schritt erstellt haben, und gehen Sie zu Effect > Distort & Transform > Transform und geben Sie die folgenden Einstellungen ein, dann gehen Sie zu Object > Expand Appearance. Wählen Sie nun die Formen einzeln aus und passen Sie mit dem Direktauswahl-Werkzeug (A) die Unterseite der Formen wie gezeigt an. Nehmen Sie das Ellipse-Werkzeug (L), erstellen Sie eine 8 x 1 Pixel große Form, platzieren Sie sie wie im folgenden Bild gezeigt, gehen Sie zu Effekt > Weichzeichnen > Gaußscher Weichzeichner und stellen Sie den Radius auf 1 Pixel ein. Platzieren Sie diese Form unter den anderen, die Sie in diesem Schritt erstellt haben.
Endergebnis
Ich hoffe, Ihnen hat dieses Tutorial gefallen und Sie können diese Techniken in Ihren zukünftigen Projekten anwenden.
Fazit
So schwierig es auch aussieht, ich bin mir sehr sicher, wenn Sie meinem Tutorial folgen, werden Sie viel Hilfe finden, indem Sie Ihre Fähigkeiten und Bilder verwenden, um Ihre eigene Kreation zu erstellen! Nochmals vielen Dank für die Nutzung unseres Tutorials. Wir beantworten gerne alle Ihre Fragen. Sie können unten einfach ein Feedback und / oder einen Kommentar hinterlassen.
Ergebnisquelldateien herunterladen
- .ai-Quelldatei herunterladen (.zip, 0,32 MB)