Полное руководство по созданию магазина WordPress WooCommerce
Давно хотели открыть интернет-магазин? Может быть, это было в ваших мыслях в течение нескольких дней, месяцев или даже лет.
Мы знаем, что задача открытия магазина может показаться непосильной. Благодаря таким платформам, как WooCommerce, создать магазин электронной коммерции на своем веб-сайте WordPress стало проще, чем когда-либо.
Почему WooCommerce?
Как вы, возможно, знаете, существует довольно много разных плагинов, которые вы можете использовать для создания сайта электронной коммерции на WordPress. WP Ecommerce, Jigoshop и Ecwid — это лишь некоторые из многих вариантов. Если вам все еще интересно, почему вы должны выбрать WooCommerce, вот почему :
- WooCommerce бесплатна
- Есть сотни расширений, доступных для добавления в ваш магазин.
- Вы можете использовать шаблоны или индивидуальный дизайн
- Его довольно легко настроить и использовать
- Вы владеете и контролируете свой сайт
- Дружелюбный к разработчикам
- Настройте его так, как вам нравится
Помимо огромного преимущества бесплатности и относительной простоты использования, WooCommerce предоставляет множество вариантов настройки. Поскольку у него такая большая доля рынка, существуют сотни разработчиков и еще больше плагинов/расширений, разработанных для добавления функций на сайты WooCommerce. Как и в случае с обычными страницами WordPress, вы можете использовать готовые шаблоны или свои собственные закодированные дизайны. Нам нравится, как много контроля дает вам WooCommerce — особенно тот факт, что в отличие от других решений для электронной коммерции, с WooCommerce у вас есть полный контроль над функциями, данными и безопасностью.
Кроме того, вы можете продать практически все! Включая:
- Цифровые продукты, такие как книги, программное обеспечение, курсы и т. д.
- Услуги
- Физические продукты
- Подписки на физические или виртуальные продукты
- Партнерские продукты
- Дропшиппинг продуктов
- Переменные/пользовательские продукты
- Бронирование встреч
Варианты бесконечны. Вы можете продать все, на что повесили ценник! Вы даже можете «продать» бесплатные продукты. После нескольких простых шагов вы можете начать монетизировать свой сайт!
Что вам нужно :
- Веб-сайт WordPress
- WooCommerce (бесплатный плагин с открытым исходным кодом)
- Продукты для продажи
- Знание налоговых правил для вашего типа продукта
- Счет PayPal (рекомендуется)
- Учетная запись Stripe (рекомендуется)
С чего начать
После того, как вы приняли решение использовать WooCommerce для создания своего интернет-магазина и начали настройку, вы поймете, насколько простым и интуитивно понятным является этот плагин.
Шаг 1 :
Найдите WooCommerce на странице плагинов, установите и активируйте его.
Шаг 2 :
После активации вы увидите всплывающее окно мастера настройки, которое проведет вас через несколько начальных шагов по настройке вашего магазина WooCommerce.
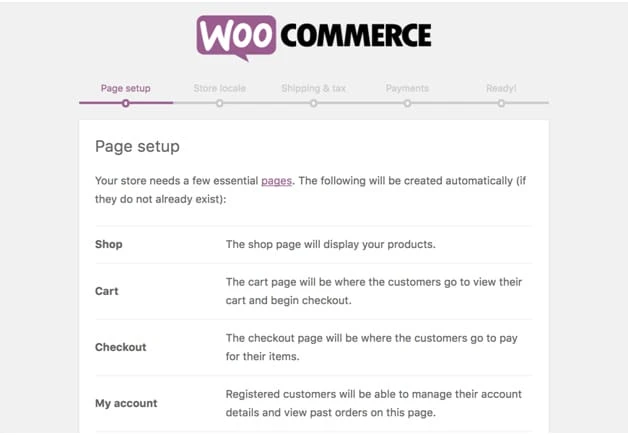
Настройка страницы
Сначала вам нужно разрешить WooCommerce создать несколько страниц по умолчанию, необходимых для вашего магазина. Это включает в себя страницы «моя учетная запись», «корзина» и «оформление заказа». После создания они будут отображаться на вкладке «Страницы» в панели администратора WordPress.
Настройки магазина
Далее вам будет предложено установить несколько настроек магазина, в том числе местонахождение вашего магазина, валюту, в которой продается ваш магазин, и ваши единицы измерения для целей доставки. Если вы не продаете физические продукты, вам не нужно слишком беспокоиться об этих единицах измерения, просто установите их в соответствии со стандартом.
Налоги
Далее вам будет предложено настроить налоги. Этот шаг очень важен, поэтому не спешите с ним. WooCommerce использует ранее предоставленную вами информацию для расчета налогов, но вы всегда должны убедиться, что их расчет правильный, и внести необходимые изменения. Если вы не уверены в своих налоговых настройках, пропустите их и продолжайте, пока не проведете исследование или не поговорите со специалистом по налогам. Вы всегда можете вернуться на страницу настроек WooCommerce и заполнить их, когда узнаете, какие налоговые настройки правильные для характера ваших продуктов. Если вы настроите их неправильно, это может привести к беспорядку в дальнейшем.
Во-первых, вы можете выбрать, будете ли вы отправлять свои товары. Если вы установите флажок, WooCommerce заполнит оставшиеся варианты доставки.
Затем вы можете выбрать, будете ли вы взимать налоги. К счастью, WooCommerce помогает вам настроить их в зависимости от местоположения вашего магазина, которое вы установили ранее.
Если вы планируете взимать налог, установите флажок «Да, я буду взимать налог с продаж». Затем появится новый набор полей, и WooCommerce заполнит ваши налоговые настройки.
Примечание. Хотя WooCommerce предварительно заполняет ваши налоговые настройки, вам следует проконсультироваться со специалистом по налогам. Как мы упоминали ранее, небольшая ошибка здесь может принести вам МНОГО головной боли позже.
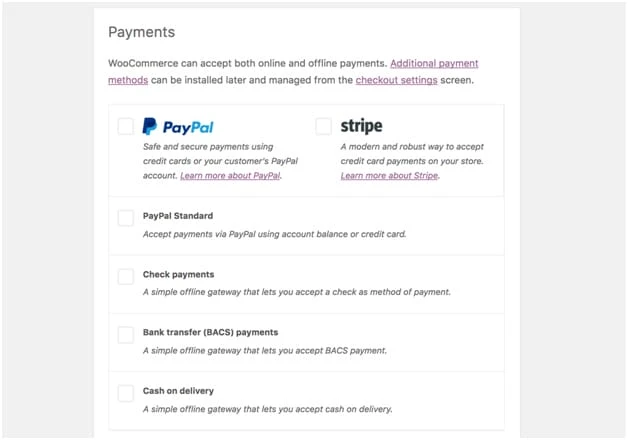
Платежи
Последним шагом настройки является настройка платежей. WooCommerce предлагает 5 различных способов оплаты: наложенный платеж, PayPal Standard, чек, банковский перевод и Stripe.
Этот шаг позволит вам включить нужные вам способы оплаты.
Рекомендуется включить PayPal и Stripe (обработчик кредитных карт), так как большинство онлайн-покупателей используют либо PayPal, либо кредитные карты для оплаты своих покупок.
Примечание. Включение PayPal и Stripe заполнит оба параметра учетной записи в панели администратора WooCommerce, поэтому вам придется посетить страницу настроек платежей, чтобы подключить свои учетные записи. Чтобы принимать PayPal и Stripe, вам необходимо иметь учетную запись в каждом из них. Хорошей новостью является то, что их довольно легко настроить. Просто зайдите на соответствующие сайты и создайте учетную запись, если вы еще этого не сделали. Затем следуйте их инструкциям, чтобы подключить каждую учетную запись к вашему магазину WooCommerce.
Завершение настроек
Хотя мастер настройки WooCommerce проведет вас через первоначальную настройку, есть еще несколько настроек, которые необходимо выполнить, чтобы быть готовыми к продаже. Чтобы найти страницы настроек, перейдите в WooCommerce → Настройки. Вы можете заметить, что есть несколько дополнительных настроек, но мы рассмотрим самые важные: налоги, доставка, платежи и электронная почта.
Зоны доставки
Эта страница важна, если вы планируете доставлять товары. На этой странице можно установить различные параметры доставки для каждой зоны доставки. Если у вас разные зоны/настройки доставки, укажите свои зоны, параметры и классы здесь.
Способы оплаты
Затем пришло время настроить и протестировать ваши платежные системы. Если после первоначальных шагов вам все еще нужно настроить другие платежные системы, перейдите в WooCommerce → Настройки → Оформление заказа, чтобы изменить способы оплаты.
Здесь вы увидите список способов оплаты в горизонтальной строке сверху. Если вы прокрутите вниз, вы увидите тот же список с символом справа, указывающим, включены ли они у вас. Вы можете щелкнуть любой из них, чтобы развернуть его и просмотреть свои варианты, которые будут немного отличаться в зависимости от способа оплаты.
Если вы будете принимать платежи PayPal на своем сайте, нажмите на вкладку PayPal, а затем убедитесь, что флажок установлен, чтобы включить его. Если вы еще этого не сделали, заполните поля на странице и предоставьте доступ к API. Вам также необходимо решить, будете ли вы использовать тестовый или живой режим. Тестовый режим позволяет протестировать процесс оформления заказа с помощью тестовой платежной учетной записи, чтобы вы могли убедиться, что все работает правильно, без необходимости покупать реальные продукты.
Сделайте то же самое для Stripe и обратите внимание, что любая информация, которая может вам понадобиться, будет найдена в вашей учетной записи Stripe. Чтобы протестировать кассу, установите ее в тестовый режим. (Не забудьте изменить его, когда будете готовы запустить свой сайт!)
Создание продуктов
После того, как вы завершили свои первоначальные настройки, пришло время настроить ваши продукты! Чтобы добавить новый продукт, перейдите на вкладку «Продукты» на боковой панели администратора и нажмите «Добавить новый» (или нажмите кнопку «Следующие шаги» в мастере настройки. Если вы нажмете эту кнопку, WooCommerce проведет вас через создать свой первый продукт.)
Если вы знакомы с WordPress, эта страница, вероятно, покажется вам знакомой, потому что макет WooCommerce очень похож на макет WordPress!
Здесь вы увидите довольно много полей:
1 Название продукта
Это довольно просто.
2 Описание продукта
Это поле функционирует так же, как обычное поле WordPress, поэтому вы можете использовать html, добавлять текст, изображения, заголовки или любые медиафайлы!
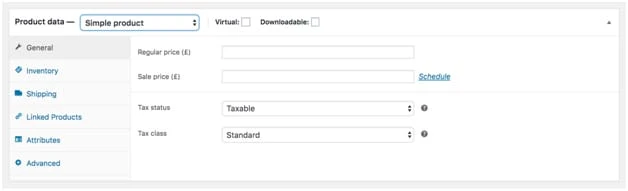
3 Раздел данных о продукте
В этом разделе вы добавите цену, размеры, информацию о доставке, тип продукта, инвентарь и многое другое. Раздел разбит на несколько подразделов.
В разделе данных о продукте сначала вам нужно будет указать тип вашего продукта. Возможные варианты: простой продукт, сгруппированный продукт, внешний/партнерский продукт и вариативный продукт.
Простой продукт: обычный продукт без вариаций или атрибутов. Он может быть физическим, виртуальным или загружаемым. Просто выберите этот параметр, а затем установите флажок для виртуального или загружаемого продукта или оставьте флажки снятыми, если это физический продукт.
Сгруппированный продукт: группа связанных продуктов.
Внешний/партнерский продукт: продукт, который продается в другом месте, и вы получаете комиссию, направляя покупателя на этот сайт.
Переменный продукт: продукт, который имеет несколько различных вариантов/спецификаций. Например, футболка разных цветов, размеров или и того, и другого.
Следующие параметры могут отображаться или не отображаться, поскольку они зависят от типа продукта.
Общее: Установите цены и налоги. Если вы не уверены в налогах, проконсультируйтесь с профессионалом.
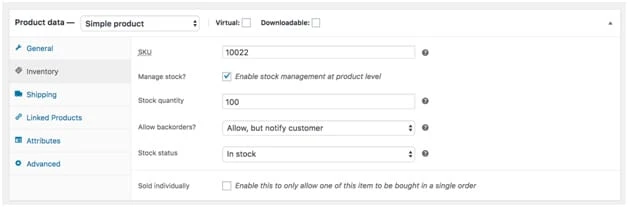
Инвентарь. Установите артикул и количество инвентаря, если хотите управлять уровнем запасов. Как только вы продадите все свои запасы, товар автоматически будет отмечен как «Нет в наличии».
Доставка: Используйте этот раздел, чтобы установить размеры продукта и информацию о доставке. Если вы не видите варианты доставки, вам нужно настроить их в настройках WooCommerce.
Связанные продукты: вы знаете, когда вы видите разделы, в которых говорится «вам может понравиться это» или «клиенты, которые купили это, также купили…»? Здесь вы должны установить эти связанные/связанные продукты. Вы можете добавить дополнительные и перекрестные продажи.
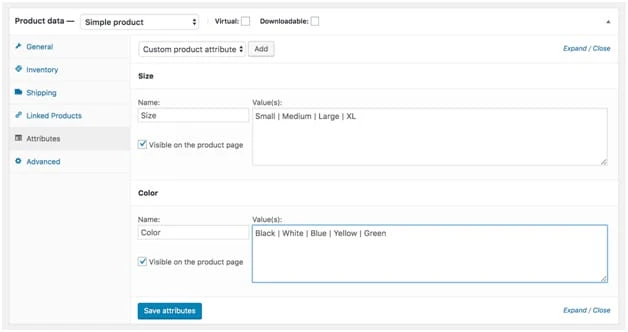
Атрибуты: здесь вы можете установить атрибуты продукта. например, если вы продаете футболки разного размера или рубашки разного цвета, перечислите эти атрибуты.
Чтобы добавить новый атрибут, нажмите кнопку «Добавить». Новое поле будет заполнено, где вы можете указать имя атрибута и различные варианты/параметры. В этом примере нашим атрибутом является размер:
Значения/параметры должны быть разделены этим символом: |. После заполнения нажмите «Сохранить атрибуты».
При желании вы можете добавить второй уровень атрибутов.
Расширенный: вам не нужно беспокоиться о заполнении этого раздела, если только вы не хотите отправить сообщение покупателю после покупки, изменить порядок меню или отключить обзоры.
4 Краткое описание продукта
Это поле предназначено для краткого описания/описания продукта. Он появится под названием продукта на странице продукта. Вы заметите, что это поле выглядит как обычные поля страницы WordPress, поэтому вы можете добавить любые элементы, которые хотите.
5 категорий продуктов
Так же, как категории WordPress для сообщений, вы можете настроить категории для своих продуктов, чтобы сгруппировать похожие элементы. Вы также можете создавать новые категории здесь.
6 тегов продукта
Это похоже на опцию тегов WordPress — необязательный дополнительный способ группировать элементы и упростить их поиск вашими клиентами.
7 Изображение продукта
Это основное изображение товара, которое будет отображаться на странице, а также изображение предварительного просмотра на странице магазина. Если возможно, используйте горизонтальное фото, так как вертикальные фотографии будут обрезаны/изменены в размере.
8 Галерея продуктов
Используйте этот раздел, чтобы добавить дополнительные изображения продукта.
Примечание. Как мы упоминали ранее, вы можете продавать практически все, и ваши настройки будут зависеть от типа продукта, который вы продаете. Некоторые из этих полей могут не относиться к вашему типу продукта. Например, параметры размера не будут иметь значения для загружаемых или виртуальных продуктов, поэтому вы можете просто оставить эти поля пустыми.
Как только вы закончите настройку всех вышеперечисленных настроек, просто нажмите «Опубликовать» и вуаля, ваш первый продукт готов!
После публикации перейдите на страницу, чтобы проверить, как все выглядит в интерфейсе. Многие стили элементов страницы будут соответствовать вашей теме WordPress, но если вам что-то не нравится, запишите это, вернитесь к администратору и просто измените это. Имейте в виду, что существуют сотни плагинов для добавления дополнительных функций на ваш сайт, и мы обсудим их после того, как рассмотрим основы настройки вашего магазина WooCommerce.
После публикации и проверки вашего первого продукта повторите эти шаги столько раз, сколько необходимо, пока не получите список всех своих продуктов!
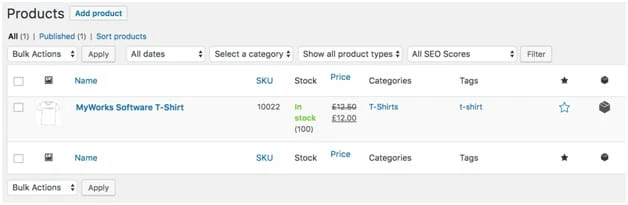
Если вы вернетесь и щелкнете вкладку продуктов на панели инструментов, вы увидите панель инструментов продукта со сводной информацией о вашем продукте. Вы можете «быстро редактировать» на этой странице панели инструментов так же, как на странице WordPress или в публикации.
электронные письма
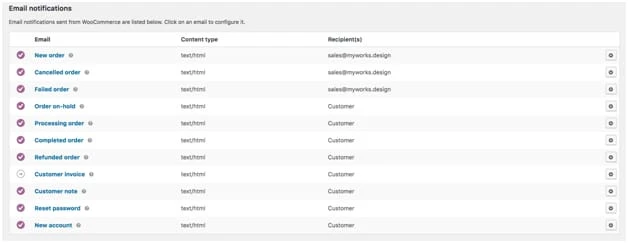
Прежде чем совершать какие-либо продажи, вы должны настроить свои электронные письма. В WooCommerce → Настройки → Электронные письма вы можете редактировать и настраивать электронные письма/уведомления для всех клиентов.
Первое, что вы увидите, — это список готовых уведомлений по электронной почте, созданных WooCommerce. Как вы можете видеть в столбце «получатели», некоторые из них отправляются клиентам, а другие являются внутренними.
Ниже этого списка вы найдете общие параметры. Две верхние настройки будут применяться ко всем вашим электронным письмам/уведомлениям. В настройках шаблона электронной почты будет создан шаблон по умолчанию, но вы также можете редактировать отдельный шаблон каждого электронного письма.
Установите свое имя «от», которое будет отображаться в качестве отправителя для каждого электронного письма, а также адрес «от», с которого они будут отправляться (имейте в виду, что именно здесь будут отправляться любые ответы).
Для вашего шаблона электронной почты мы рекомендуем загрузить логотип вашей компании в качестве изображения заголовка, добавить собственный текст нижнего колонтитула и использовать цвета вашего бренда.
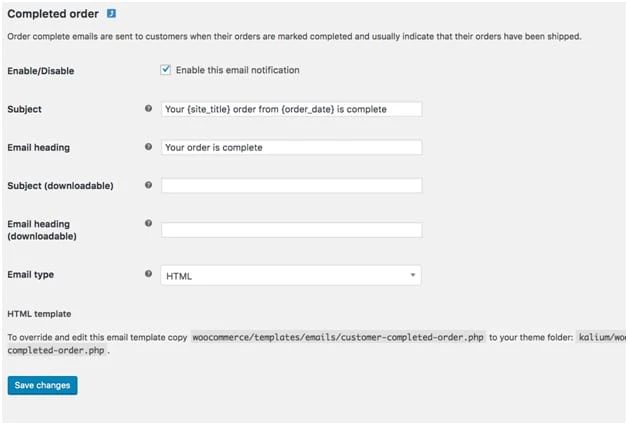
Затем вы можете продолжить и настроить каждое отдельное электронное письмо. Вы можете включить или отключить электронную почту, изменить тему и заголовок, загрузить тему и заголовки, а также загрузить шаблон электронной почты. Если вы хотите увеличить продажи, вы можете изучить варианты отправки дополнительных или перекрестных продаж в своем электронном письме. Или ознакомьтесь с нашей рекомендацией по электронной почте в конце этого руководства.
Тема
Теперь, когда ваш магазин заполнен продуктами, вы можете просмотреть весь свой сайт, его внешний вид и то, как ваша текущая тема интегрируется с WooCommerce. Хотя он создан для работы с любой темой WordPress, WooCommerce выглядит лучше с темами, разработанными с учетом электронной коммерции.
Если у вас уже есть тема, вы ею довольны и она не вызывает никаких проблем с WooCommerce, то вы, вероятно, захотите ее использовать.
Если у вас нет темы или вас не устраивает ее внешний вид, вы можете поискать тему, совместимую с WooCommerce. Да, все темы технически совместимы, но те, которые созданы с учетом WooCommerce, будут интегрироваться намного лучше.
Storefront, стандартная/официальная тема WooCommerce бесплатна и имеет все функции, необходимые для настройки базового магазина.
У Themeforest также есть огромная библиотека тем, доступных для покупки. Просто зайдите в их раздел электронной коммерции и просматривайте, пока не найдете понравившуюся тему.
Советы по дизайну
Если вашей целью является привлечение посетителей и продажа товаров, дизайн вашего сайта и магазина очень важен.
- Простая навигация — идеальная навигация и настройка продуктового магазина будут зависеть от типа и количества товаров, поэтому подумайте о своем покупателе и его путешествии, а затем убедитесь, что ваш сайт и дизайн магазина максимально упрощают посетителю поиск. находить товары, а также любую необходимую им информацию.
- Адаптивный — в настоящее время большинство людей просматривают страницы и совершают покупки со своих телефонов, поэтому убедитесь, что выбранная вами тема будет выглядеть так же хорошо, если не лучше, на мобильных устройствах!
- Интуитивно понятная структура меню. Крайне важно, чтобы на вашем сайте было легко ориентироваться на всех устройствах, поэтому убедитесь, что меню вашей темы понятно и понятно как на мобильных устройствах, так и на настольных компьютерах.
Страницы магазина
Затем пришло время персонализировать ваши страницы и добавить любой дизайн или копию, необходимые для завершения вашего магазина.
Прежде чем работать над дизайном и копией сайта, подумайте о своем идеальном клиенте. В чем их болевая точка? Какую проблему вы решаете? Что они любят? К чему они могут относиться?
Отсюда решите, какие цвета, элементы и язык использовать при разработке своего сайта. То, что нравится вам, может не совсем понравиться вашей аудитории, поэтому во всем, что вы делаете, думайте о них. Делайте все возможное, чтобы служить им.
Ваш магазин — это ваш шанс удивить своих клиентов, поэтому убедитесь, что ваш дизайн и копия созданы для продажи!
Если имеет смысл добавить информацию и пояснения в любой момент, сделайте это.
Рекомендуемые расширения
- Дополнительные параметры продукта WooCommerce. Это расширение добавляет дополнительные функции и возможности на страницы продуктов WooCommerce. Вы можете добавлять формы, переключатели, поля, скрывать цены и многое другое. Если вы обнаружите, что WooCommerce из коробки не позволяет вам предоставить нужные вам параметры, попробуйте это расширение.
- Отслеживание доставки WooCommerce — необходимо для любого магазина, отправляющего заказы. Сообщите своему клиенту по электронной почте, как только заказ будет отправлен, и позвольте ему отслеживать свой заказ в своей учетной записи на вашем сайте! Совет для профессионалов: используйте Ordoro для управления доставкой/исполнением! Вы можете использовать нашу настраиваемую интеграцию с Ordoro, чтобы автоматически добавлять информацию об отслеживании в ваш заказ WooCommerce и уведомлять клиента, как только вы создадите ярлык в Ordoro!
- Синхронизация WooCommerce для QuickBooks. Синхронизация WooCommerce для QuickBooks Online обязательна, если вы хотите сэкономить время, свести к минимуму ошибки, держать свои книги под контролем, а также синхронизировать бухгалтерский учет и хранить данные. Этот плагин синхронизирует все ваши данные из WooCommerce прямо с QuickBooks и наоборот. Без него вам пришлось бы вводить все данные о продажах и клиентах в свои книги вручную, а также пытаться поддерживать соответствие уровней запасов на разных платформах… Беспорядок! Доступный для QuickBooks Desktop Pro, Premier и Enterprise, а также для всех версий QuickBooks Online, этот плагин реально экономит время!
- Социальный вход — этот плагин упрощает процессы создания учетной записи и входа в систему, позволяя клиентам использовать свои социальные сети для создания учетной записи. Он легко интегрируется на вашу страницу оформления заказа, может отправлять данные учетной записи пользователю и устанавливать настраиваемые URL-адреса перенаправления при входе в систему. Этот плагин предназначен для удобства клиентов, потому что чем проще процесс оформления заказа, тем ниже будет процент отказов от вашей корзины.
- Sequential Order Numbers Pro — WooCommerce обычно создает случайные порядковые номера, поэтому, как вы можете догадаться из названия, этот плагин позволяет вам устанавливать последовательные номера. Вы можете установить префиксы или суффиксы номера заказа, включить даты, сделать его настолько длинным или коротким, насколько вы хотите, и многое другое.
Примечание. Несмотря на то, что для WooCommerce существуют сотни отличных расширений, старайтесь придерживаться только тех, которые вам нужны. Интересно, почему? Прочтите о влиянии слишком большого количества плагинов на ваш сайт WordPress.