Розуміння золотого перетину в дизайні
Кажуть, що в природі і в багатьох речах, які нас оточують, є «божественна пропорція». Її можна знайти в квітах, вуликах бджіл, морських мушлях і навіть у нашому тілі.
Ця божественна пропорція, також відома як золота пропорція, божественна пропорція або золотий перетин, може бути застосована до різних мистецтв і дисциплін. Вчені стверджують, що чим ближче до золотого перерізу об’єкт, тим більше він приємний і приємний для людського мозку.
З тих пір, як було відкрито це співвідношення, багато художників і архітекторів застосовували його в своїх роботах. Ви можете знайти золотий переріз у кількох шедеврах епохи Відродження, архітектурі, картинах та багато іншого. Результат: красивий і естетично привабливий шедевр.
Ніхто насправді не знає, що таке золота пропорція, яка радує наше око. Більшість припускає, що той факт, що він з’являється скрізь і є «універсальною» пропорцією, змушує нас приймати його як логічну, гармонійну та органічну пропорцію. Іншими словами, це просто «відчує» наш мозок.
Отже, що таке золотий перетин?
Золотий перетин, також відомий грецькою як «Фі», є математичною константою. Його можна виразити рівнянням a/b=a+b/a= 1,618033987, де a більше b. Це також можна пояснити за допомогою послідовності Фібоначчі, іншої божественної послідовності. Послідовність Фібоначчі починається з 1 (дехто каже, що 0) і додає попереднє число, щоб отримати наступне (тобто 1, 1, 2, 3, 5, 8, 13, 21…)
Якщо ви спробуєте знайти частку двох наступних чисел Фібоначчі (тобто 8/5 або 5/3), результат буде дуже близьким до золотого перерізу 1,6, або φ(Phi).
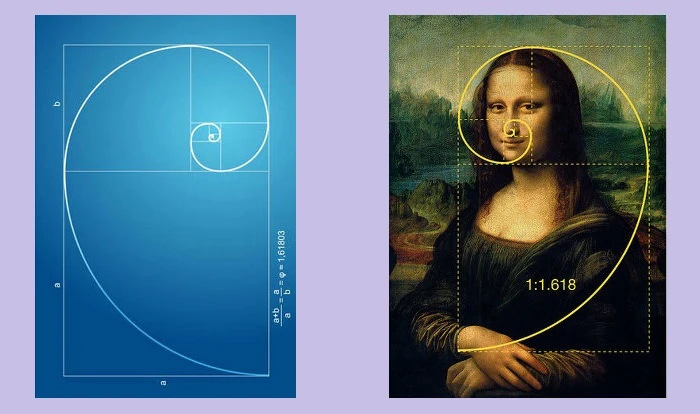
Золота спіраль створюється за допомогою золотого прямокутника. Коли у вас є прямокутник з 1, 1, 2, 3, 5 і 8 одиниць у квадратах відповідно, як показано на зображенні вище, ви можете почати будувати золотий прямокутник. Використовуючи сторону квадрата як радіус, ви повинні створити дугу, яка торкається обох точок квадрата по діагоналі. Повторіть це для кожного квадрата в золотому трикутнику, і ви отримаєте золоту спіраль.
Де ми можемо це побачити в природі:
Золотий перетин і послідовність Фібоначчі з’являються в кількості пелюсток квітів. Більшість квітів мають пелюстки з двох, трьох, п’яти або більше пелюсток, які є частиною божественної послідовності. Наприклад, у лілії 3 пелюстки, у жовтця — 5, у квітки цикорію — 21, у маргаритки — 34. Мабуть, насіннєва головка квітки також відповідає золотому перетину. Соняшник, наприклад, має насіння, які виходять із центру та ростуть навколо зовнішньої сторони, щоб заповнити головку насіння. Зазвичай вони формуються у вигляді спіральних візерунків, які нагадують золоту спіраль. Більше того, кількість насіння зазвичай дорівнює числам Фібоначчі.
Руки та пальці також дотримуються золотого перетину. Подивіться ближче! Основа долоні до кінчика пальця розділена на частини (кістки). Відношення однієї частини до наступної завжди буде 1,618! Навіть співвідношення передпліччя і кисті однакове. Навіть пальці ніг і обличчя, ми продовжуємо і продовжуємо…
Застосування в мистецтві та архітектурі:
Вважається, що Парфенон у Греції був побудований із застосуванням золотих пропорцій. Вважається, що розмірні співвідношення висоти, ширини, стовпів, відстані між колонами і навіть розміру портика залежать від золотого перетину. Можливо, це тому, що будівля виглядає настільки пропорційно досконалою, і це завжди було з давніх часів.
Леонардо Ді Вінчі також був прихильником божественної пропорції (і багатьох інших цікавих тем!). Дивовижна краса Мони Лізи може бути пов’язана з тим, що її обличчя та тіло відповідають золотому перетину, як і справжні людські обличчя в природі. Крім того, фігури, розташовані на картині «Таємна вечеря» Леонардо Ді Вінчі, розташовані відповідно до золотих пропорцій. Коли ви будуєте золоті прямокутники на полотні, центральна пропорція ідеально розміщує Ісуса прямо посередині.
Застосування в дизайні логотипів:
Не дивно, що цей божественний пайок також можна знайти в багатьох дисциплінах сучасності, зокрема в дизайні. А поки зосередимося на тому, як його можна використовувати в дизайні логотипу. По-перше, давайте подивимося на деякі з найвідоміших світових брендів, які використовували золотий перетин для вдосконалення своїх логотипів.
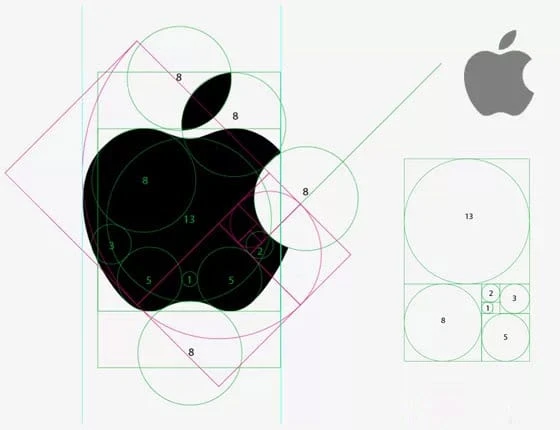
Очевидно, Apple використала кола, вірні ряду Фібоначчі, щоб розмістити та вирізати фігури логотипу Apple. Чи було це зроблено навмисно чи ні, невідомо. Однак результатом є ідеальний та візуально естетичний дизайн логотипу.
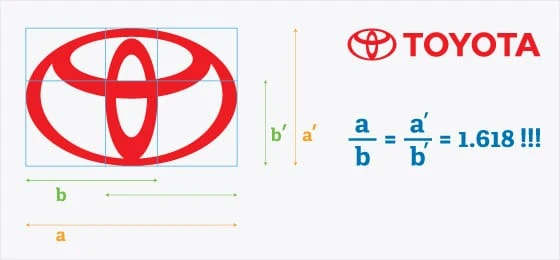
Логотип Toyota повторює співвідношення a і b, щоб утворити сітку, яка розміщує три кільця. Зверніть увагу, що цей логотип використовує прямокутники замість кіл для створення золотого перерізу.
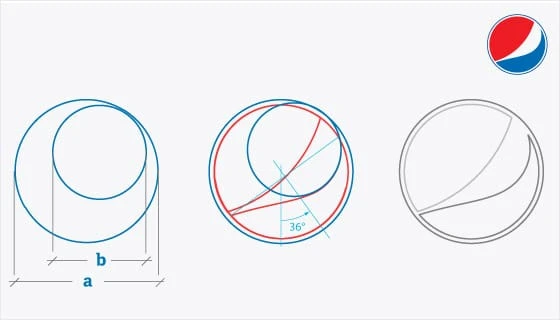
Логотип Pepsi можна створити двома пересічними колами, один більший за інший. Більший порівняно з меншим, як показано на зображенні вище, пропорційний—ви здогадалися! Їх останній плоский логотип простий, ефективний і красивий!
Вважається, що крім Toyota і Apple логотипи кількох інших компаній, наприклад BP, iCloud, Twitter і Grupo Boticario, враховують золотий перетин. І всі ми знаємо, наскільки відомі ці логотипи — тому що зображення відразу спливає в наших головах!
Ось як ви можете застосувати це у своїх дизайнах
Зробіть ескіз золотого прямокутника, як показано вище жовтим кольором. Це можна зробити, побудувавши квадрати з висотою і шириною числа, що належить золотому ряду. Почніть з одиниці один і покладіть іншу 1 одиницю в квадраті поруч із нею. Помістіть ще один квадрат на 2 одиниці вище цих двох. У вас автоматично буде сторона 3 одиниці з першими трьома квадратами. Після побудови коробки з 3 одиницями в квадраті ви отримаєте сторону з 5 одиниць, з якої ви можете зробити іншу коробку (5 одиниць у квадраті). Це може тривати вічно, поки ви не зрозумієте, що маєте саме той розмір, який вам потрібен!
Прямокутник можна розмістити в будь-якому напрямку. Відокремте менші прямокутники та використовуйте кожен, щоб скласти макет, який слугуватиме сіткою вашого логотипу.
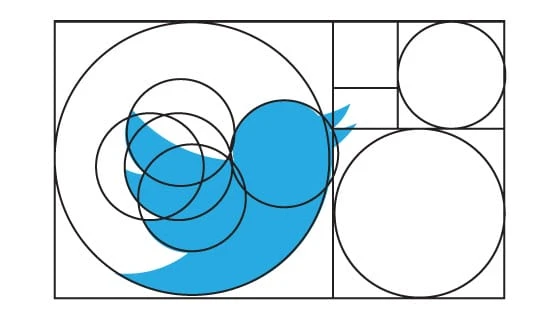
Якщо логотип більш круглий, то вам знадобиться кругла версія золотого прямокутника. Це можна зробити, побудувавши кола, пропорційні числам Фібоначчі. Створіть золотий прямокутник, використовуючи лише кола (це означає, що найбільше коло матиме діаметр 8, потім менше коло з діаметром 5 і так далі). Тепер відокремте ці кола та розмістіть їх будь-яким способом, щоб сформувати базовий макет для вашого дизайну логотипу. Ось приклад логотипу Twitter:
Примітка. Вам не обов’язково використовувати всі кола чи прямокутники із золотого прямокутника. Ви також можете використовувати один конкретний розмір неодноразово.
Як застосувати це до тексту на дизайнах:
Це менш складно, ніж розробка логотипу. Просте правило застосування золотого перерізу в тексті полягає в тому, що наступний більший або менший текст має бути відповідно до Фі. Давайте розглянемо цей приклад:
Якщо мій розмір шрифту 11, я повинен мати підзаголовок із більшим шрифтом. Я помножу свій шрифт тексту на золотий переріз, щоб отримати більше число (11 1,6=17). Тому мій підзаголовок має бути розміром 17. Тепер я хочу ще більший заголовок або назву. Я помножу свій шрифт підзаголовка на співвідношення, щоб отримати 27 (17 1,6=27). Ось воно! Ваш текст тепер пропорційний золотому перетину.
Як застосувати це до веб-дизайну:
Тут усе стає трохи складніше. Ви можете залишатися вірними золотому перетину навіть у своїх веб-дизайнах. Якщо ви досвідчений веб-дизайнер, можливо, ви вже здогадалися, де і як це можна застосувати. Так, ми можемо ефективно використовувати золотий перетин і застосовувати його до сіток нашої веб-сторінки та макетів інтерфейсу користувача.
Візьміть загальну кількість пікселів сітки за шириною або висотою та використовуйте це, щоб побудувати золотий прямокутник. Розділіть найбільшу ширину або довжину, щоб отримати менше число. Це може бути ширина або висота вашого основного вмісту. Те, що у вас залишиться, може бути вашою боковою смугою (або нижньою смугою, якщо ви застосували її до висоти). Тепер продовжуйте використовувати золотий прямокутник, щоб застосувати його до своїх полів, кнопок, панелей, зображень і тексту. Ви також можете побудувати повну сітку на основі менших версій золотого прямокутника, розміщеного горизонтально та вертикально, щоб створити менші об’єкти інтерфейсу, пропорційні золотому прямокутнику. Щоб отримати пропорції, ви можете скористатися цим калькулятором.
Спіраль:
Ви також можете використовувати золоту спіраль, щоб визначити, де розмістити вміст на вашому веб-сайті. Якщо у вас є домашня сторінка, завантажена графічним вмістом, як-от на веб-сайті інтернет-магазину чи блогу фотографії, ви можете скористатися методом золотої спіралі, який багато художників використовували у своїх роботах. Ідея полягає в тому, щоб розмістити найцінніший вміст у центрі спіралі.
Кластеризацію вмісту можна здійснити таким чином, що слідує за золотим прямокутником. Це означає, що чим більше рухається спіраль до центральних квадратів (до квадратів з одиничним квадратом), тим «щільнішим» стане вміст.
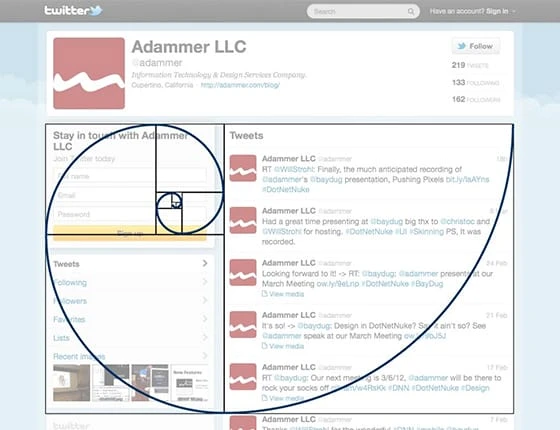
Ви можете використовувати цю техніку, щоб визначити розташування заголовка, зображень, рядка меню, панелей інструментів, полів пошуку та інших елементів. Twitter відомий не лише використанням золотого прямокутника у дизайні свого логотипу, але й використанням його для веб-дизайну. як? Використовуючи концепцію золотого прямокутника або, іншими словами, концепцію золотої спіралі на сторінці профілю своїх користувачів.
Це може бути нелегко використовувати на платформах CMS, де творець вмісту визначає макет замість веб-дизайнера. Золотий перетин добре працює з WordPress та іншими дизайнами в стилі блогів. Ймовірно, це тому, що бічна панель майже завжди присутня в дизайні блогу, який добре вписується в золотий прямокутник.
Простіший спосіб:
Дуже часто дизайнери пропускають складну математику і застосовують те, що вони називають «правилом третин ». Цього можна досягти, розділивши площу на три рівні частини як по горизонталі, так і по вертикалі. У результаті вийде дев’ять рівних частин. Лінія перетину може бути використана як фокусна точка для форми або дизайну. Ви можете розмістити ключовий предмет або основні елементи в одній або всіх цих фокусних точках. Фотографи також використовують цю концепцію для плакатів.
Чим ближче співвідношення прямокутників до 1:1,6, тим приємніше це для людського мозку (оскільки воно ближче до золотого перетину).