Вивчення матеріального дизайну: нова концепція дизайну інтерфейсу користувача від Google
Пару місяців тому на своїй 7-й щорічній конференції розробників вводу-виводу компанія Google представила нову концепцію дизайну інтерфейсу під назвою Material Design.
Цей надихаючий, яскравий і розкішний стиль дизайну швидко стає популярним серед дизайнерів, і Google дійсно докладає великих зусиль, щоб поєднати візуальний, рухливий і взаємодіючий дизайн на різних типах платформ і пристроїв. Завдяки сміливому графічному дизайну, тактильним поверхням і плавним рухам ця орієнтована на вміст мова дизайну забезпечує користувачам уніфікований, ігровий та інтуїтивно зрозумілий досвід.
Спочатку Material Design був створений для L-версії Android, але пізніше Google застосував його на головних екранах документів, таблиць і слайдів. Натхненні цим, дизайнери почали використовувати Material Design для веб-сайтів, які вони створюють. У цій публікації блогу я познайомлю вас із концепцією матеріального дизайну, а також досліджу, як ви можете використовувати її у своїх майбутніх проектах веб-дизайну.
Давайте почнемо!
Основні принципи матеріального дизайну
Матеріальна метафора:
Матеріальний дизайн робить величезний акцент на тому, щоб зробити елементи, анімацію та переходи такими ж реальними, якими вони виглядають у реальному житті. Після інтенсивного вивчення паперу та чорнила команда Google вирішила використати матеріальну метафору як єдиний принцип раціоналізованого простору та системи руху. У двох словах можна сказати, що матеріальний дизайн — це не що інше, як поєднання різних класичних концепцій дизайну та основних фізичних властивостей.
Відчутні поверхні:
У матеріальному дизайні поверхні та краї матеріалу створюють фізичну структуру, щоб надати користувачам візуальні підказки, які допомагають їм швидко зрозуміти, чого вони можуть торкатися та рухати. Використовуючи принципи поліграфічного дизайну, матеріальний дизайн тримає важливий вміст перед очима користувача, ігноруючи інший менш корисний вміст. Використання знайомих, інтуїтивно зрозумілих і природних атрибутів дозволяє мозку користувача працювати менше і швидко розуміти можливості.
Розмірні можливості:
Якщо на вашому столі лежить стос паперів, вони набувають розміру разом із захистом своїх тіней. Так само, у матеріальному дизайні, коли ви застосовуєте цю властивість до інтерфейсу користувача, ви матимете ієрархію та тіні, щоб привернути увагу користувача до найважливішого об’єкта, з яким він має взаємодіяти. Використовуючи основи світла, поверхні та руху, матеріальний дизайн передає, як об’єкт взаємодіятиме з користувачами. Крім того, реалістичне освітлення дозволяє користувачам отримати найбільш реалістичний вигляд створеного вами інтерфейсу.
Один адаптивний дизайн:
Матеріальний дизайн використовує єдину базову систему дизайну для організації простору та взаємодії. Концепція одного адаптивного дизайну забезпечує узгодженість різних пристроїв, тобто єдиний дизайн створює спеціалізовані перегляди для різних типів пристроїв. Кожен вид адаптовано унікальним чином для взаємодії та розміру, що підходить для певного пристрою. З іншого боку, ієрархія, іконографія, кольори та просторові співвідношення не змінюються.
Ще одна річ, яку ви помітите в цій новій візуальній мові, — це її сміливий дизайн із яскравою кольоровою схемою. Взявши приклад із стрічки для розмітки тротуарів, сучасної архітектури, дорожніх знаків і спортивних майданчиків, Google представив фантастичні та яскраві кольори, яких ви ніколи не очікували. Крім того, вони значно покращили шрифт Roboto, зробивши його трохи ширшим і круглішим, щоб зробити читання кращим. Крім того, навмисний білий простір і зображення від краю до краю створюють чіткість і занурення.
Підкреслити дії:
Матеріальний дизайн приділяє велику увагу тому, щоб зробити взаємодію між користувачами та поверхнями більш цифровою, чарівною та чутливою. У цьому стилі дизайну, коли хтось взаємодіє з інтерфейсом користувача, весь дизайн трансформується дивним чином. Графічне вираження з кольором, поверхнею та іконографією дає користувачам чітке уявлення про те, що може робити об’єкт, тоді як реагуюча взаємодія заохочує користувача глибше досліджувати інтерфейс: якщо я торкнуся цього, що станеться? І що буде далі?
Зміна, ініційована користувачем:
Коли людина торкається поверхні води та створює хвилі, енергія, отримана від її дій для внесення змін в інтерфейс, дає їй реальний і відчутний досвід. Таким же чином матеріальний дизайн дозволяє користувачам торкатися інтерфейсу користувача, як вони це роблять у реальному житті. Для цього Google пропонує дизайнерам взяти до уваги додатковий вимір взаємодії, який є «зворотним зв’язком руху». Щоб користувач міг відчувати, що його чує поверхня під час прокручування, перетягування, ковзання та натискання.
Анімаційна хореографія:
У реальному світі кожна дія має рух, початок і кінець. Наприклад, коли ви відкриваєте коробку в реальному житті, ви стукаєте десь по ній і показуєте, що всередині. Так само всі дії користувача в матеріальному дизайні відбуваються в єдиному середовищі. Кожен об’єкт представлений користувачеві за допомогою швидкої, плавної та безперервної анімації, яка хореографується на спільній сцені. Оскільки всі елементи матеріального дизайну рухаються в ритмі, екран виглядає більш захоплюючим та інтерактивним, ніж будь-коли.
Змістовний рух:
Як ми всі знаємо, для Google взаємодія з користувачем важливіша за все інше. Це ж правило стосується останнього принципу матеріального дизайну. Цей принцип говорить про те, що рух має бути відповідним, значущим і ретельно хореографічним, а не використовувати його лише для того, щоб справити враження на користувачів. Рух у матеріальному дизайні має бути не тільки красивим, але й створювати сенс щодо функціональності та просторових взаємозв’язків разом із збереженням краси та простоти безперебійного досвіду користувача.
Реалізація матеріального дизайну для Інтернету за допомогою Polymer
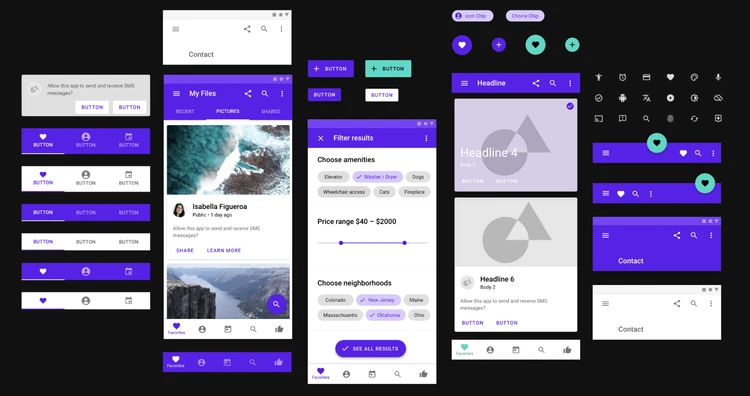
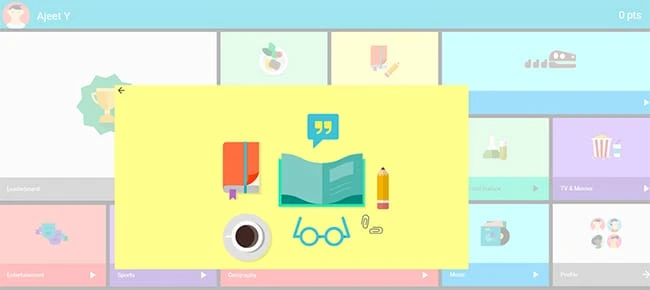
Ще не знайомі з Polymer? Ну! Polymer — це чудовий набір інструментів інтерфейсу користувача, який дає змогу перенести матеріальний дизайн у Інтернет. З колекцією паперових елементів від Polymer ви матимете доступ до всіх можливостей матеріального дизайну та зможете внести відчутність, сміливу графіку, плавні переходи й анімацію у свої програми в Інтернеті. Ви можете побачити шаблони дизайну полімерів і матеріалів у дії за допомогою програми Topeka, веселої вікторини.
Тепер я досліджу паперові елементи Polymer і покажу вам, як ви можете використовувати цю нову парадигму дизайну у своїх веб-проектах.
Починаємо:
Посібник із початку роботи з Polymer постачається разом із коротким посібником і початковим проектом, які допоможуть вам ознайомитися з ключовими поняттями Polymer. По- перше, вам потрібно завантажити стартовий проект, який містить усі залежності та бібліотеки, необхідні для роботи з Polymer. Завантаживши стартовий проект, розархівуйте його десь на локальному диску.
Перш ніж почати, вам знадобиться швидко запустити сервер HTTP. Якщо у вас уже встановлено Python, виконайте будь-яку з наведених нижче команд на верхньому рівні зразка проекту.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverТепер завантажте готову версію проекту, щоб протестувати веб-сервер. Наприклад, якщо локальний сервер прослуховує порт 8000:
http://localhost:8000/finished/
Встановити паперові елементи:
Після цього потрібно встановити паперові елементи будь-яким з трьох способів:
-
Zip: завантажте Zip -файл і розархівуйте його в корінь проекту.
-
Bower: запустіть цю команду вище з кореня проекту:
bower install Polymer/paper-elementsЩоб отримати додаткові відомості, пройдіть процедуру встановлення за допомогою Bower.
-
Github: виконайте цю команду вище з кореня проекту:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Отримавши паперові елементи в кореневій папці проекту, імпортуйте компонент, включивши такий код у свій файл HTML:
Використання компонентів інтерфейсу користувача Material:
Подібно до Foundation та Bootstrap, колекція паперових елементів Polymer наповнена діалоговими вікнами, вкладками та елементами керування формами. Нижче наведено список стандартних компонентів інтерфейсу користувача, які містяться в паперових елементах:
-
папір-кнопка -
папір-чекбокс -
папір-діалог-перехід -
реферат-діалог -
paper-dropdown-menu -
паперово-фаб -
фокусування на папері -
папір значок-кнопка -
введення паперу -
паперовий предмет -
папір-меню-кнопка -
paper-progress -
папір-радіо-кнопка -
паперово-радіогрупа -
папір-брижа -
папір-тінь -
папір-слайдер -
папірець -
папір-вкладка -
папір-вкладки -
паперовий тост -
кнопка перемикання паперу
Піктограми є ще однією важливою частиною матеріального дизайну. Елемент Polymer надає кілька значків, які можна використовувати. Ви можете встановити основні значки так само, як ви встановлювали паперові елементи.
Через свою декларативну природу паперові елементи так само прості у використанні, як і компоненти інших інтерфейсних фреймворків. Нижче я показав реалізацію деяких найбільш часто використовуваних елементів інтерфейсу користувача матеріального дизайну.
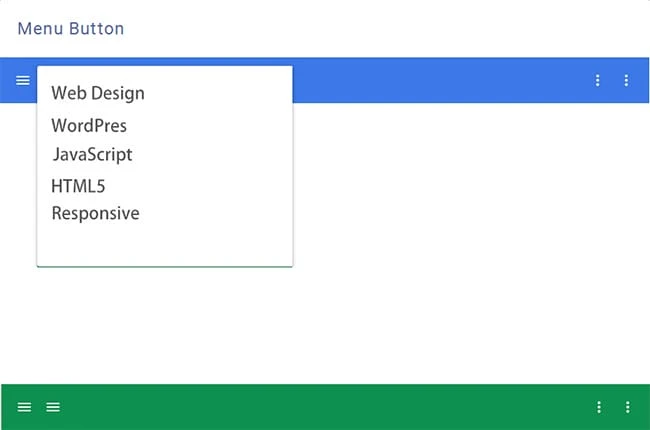
Щоб створити просту кнопку меню, яка відкриває спадне меню при натисканні, вам потрібно використати такий код:
Web Design
WordPress
JavaScript
HTML5
Responsive
Попередній перегляд кнопки меню виглядатиме приблизно так:
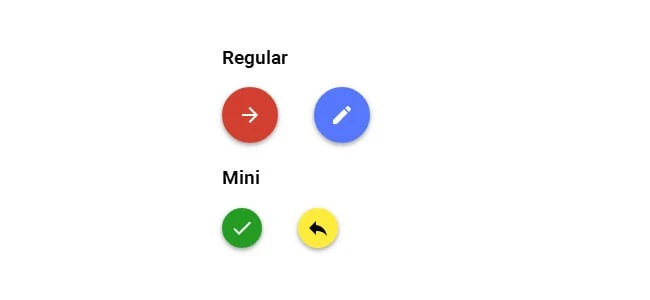
паперова фабрика:
Це плаваюча кнопка дії, яка використовується для просуваних дій. Щоб створити плаваючу кнопку дії, потрібно використати наведений нижче код:
Крім того, розмір плаваючої кнопки дії можна зменшити, застосувавши клас mini.
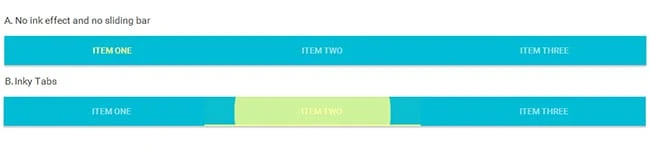
паперові вкладки:
Ви можете створювати вкладки за допомогою такого коду:
ITEM ONE
ITEM TWO
ITEM THREE
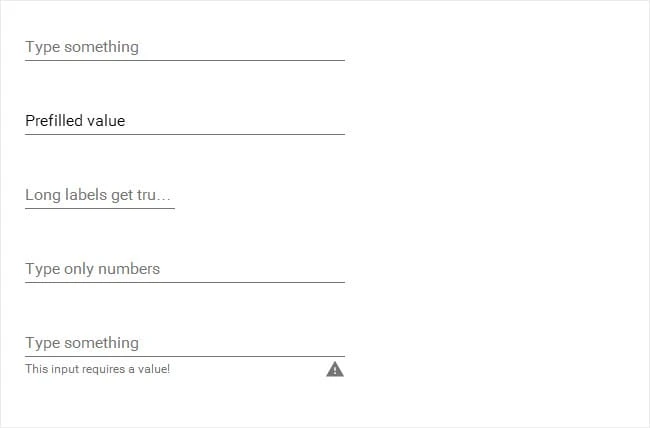
введення паперу:
Це одно-/багаторядкове текстове поле, де користувачі можуть вводити необхідні значення. Цей паперовий елемент за бажанням може мати етикетку.
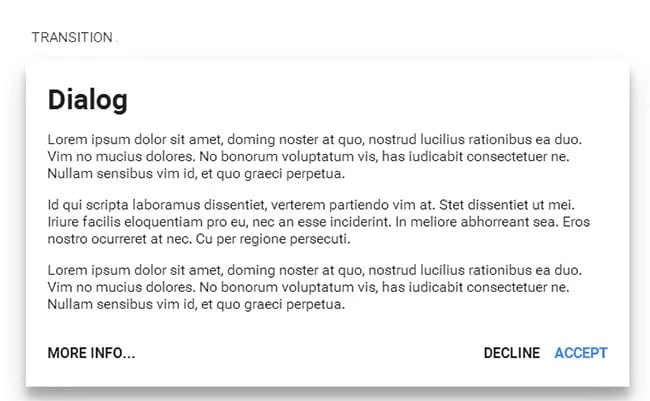
папір-діалог:
Елемент використовується для відтворення діалогового вікна. Наприклад:
Lorem ipsum ....
Id qui scripta ...
папір-тінь:
Елемент допомагає додати ефект тіні до елементів. Це робиться шляхом вкладення елемента всередину
.
Тінь можна застосувати до елемента, оголосивши його цільовим.
myShadow.target = document.getElementById('myCard');
Якщо ви не призначите елемент цільовим, тінь буде застосовано до батьківського елемента paper-shadow.
Крім того, ви можете безпосередньо використовувати класи CSS елемента.
Переходи:
Як я вже згадував раніше, анімація та переходи є важливими аспектами матеріального дизайну. Якщо анімація значно покращує загальну взаємодію з користувачем, з іншого боку, переходи забезпечують красивий, привабливий і плавний спосіб спрямувати користувачів до наступного кроку. Основний елемент Polymer використовується для обробки переходів під час перемикання між двома сторінками.
Щоб побачити різні типи переходів у дії, я пропоную вам відвідати наступні демо-посилання елемента та програми Topeka.
Це все про матеріальний дизайн!
Що ви думаєте про концепцію матеріального дизайну? Які шанси стилю Material Design отримати успіх у веб-дизайні? Чи майбутнє веб-дизайну за цією концепцією?
Ви можете поділитися своєю думкою через поле для коментарів нижче!
Джерело запису: instantshift.com