18 regras de tipografia que todo designer deve saber
Todo designer gráfico que se preze sabe como a tipografia é importante para o design. Não há como negar que o uso inteligente de fontes, espaçamento e estrutura chamará a atenção de seus leitores e proporcionará melhores respostas.
A tipografia é a arte (e a ciência) de organizar letras para tornar a cópia clara, legível e visualmente atraente. Faça certo e você poderá provocar certas emoções e transmitir mensagens poderosas sem dizer muito.
Conhecer os fundamentos da tipografia não apenas ajudará você a melhorar seu design, mas também poderá dobrar essas regras a seu favor.
Aqui estão algumas diretrizes de tipografia recomendadas por especialistas que podem ajudar a desenvolver suas habilidades de design. Vamos dar uma olhada.
1 Comece com o básico
Como acontece com qualquer prática de design, é imperativo conhecer o âmago da questão da arte. Você pode pensar que pode tocar de ouvido, mas a verdade é que a tipografia é bastante complexa. Portanto, como iniciante, familiarize-se com os princípios fundamentais da tipografia.
Os elementos básicos de design da tipografia, em qualquer idioma, incluem espaçamento, cor, tipo de letra, contraste, consistência, hierarquia e alinhamento.
Reserve algum tempo para aprender sobre esses fundamentos – os diferentes tipos de letra, o vocabulário específico e as medidas envolvidas. Tire algum tempo para experimentá-los.
2 Não leve a seleção de fontes de ânimo leve
É tentador escolher um tipo de letra que chama a atenção aleatoriamente e começar, mas esse é um dos maiores erros que você pode cometer no mundo da topografia.
Você ficaria surpreso ao saber que a psicologia está ligada a diferentes tipos de letra, pois eles podem definir o tom de sua peça e desempenhar um papel na forma como o público vê seu conteúdo. Como designer, você deve certificar-se de que a fonte que você usa se encaixa no seu mercado.
Você não escolheria uma fonte idiota para um folheto de escritório de advocacia, certo? Talvez para um cartão de aniversário, mas certamente não para algo formal.
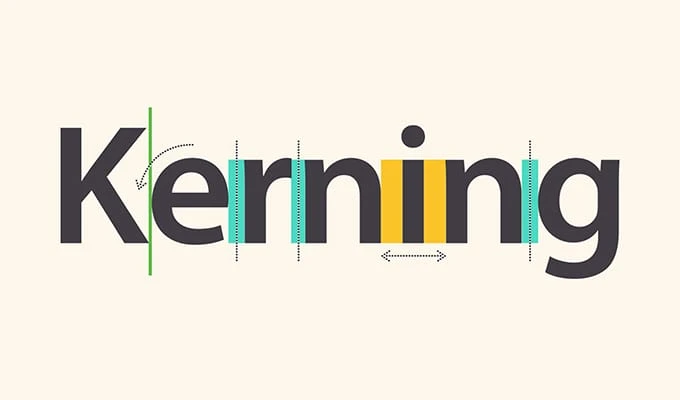
3 Entenda o Kerning
Não há nada que possa afastar os leitores de sua peça mais do que um kerning desigual e desleixado.
É o ato de otimizar o espaçamento entre os caracteres para tornar seu conteúdo mais envolvente e simplificado. Não parece muito, mas o kerning bem coordenado pode fazer muita diferença para alguém que visualiza seu design. O objetivo é tornar o espaçamento entre cada personagem esteticamente uniforme.
Ferramentas úteis como o Adobe Illustrator podem ajudá-lo com problemas de kerning. Mas saiba que você só vai melhorar com a prática regular.
Muitos erros de kerning são sutis e difíceis de detectar, especialmente em parágrafos longos. Seu objetivo deve ser minimizar tais erros de espaçamento e evitar quaisquer problemas de kerning em títulos ou logotipos, porque eles podem atrapalhar todo o design.
4 Mantenha a hierarquia visual em mente
Fazer uso da hierarquia visual é uma maneira brilhante de enfatizar partes específicas do seu conteúdo nas quais você deseja que o leitor se concentre.
A hierarquia visual pode ser usada com eficácia para conduzir o leitor através de sua peça, estabelecendo e alternando a ordem na qual seus leitores recebem as informações. Tente guiar sua visão destacando manchetes, parágrafos e quebras importantes em sua peça. Simplifique seu conteúdo dos aspectos mais importantes aos menos importantes de maneira visual.
Sem hierarquia visual tipográfica, sua peça parecerá uma grande massa de conteúdo. Os leitores acharão difícil se concentrar em seu trabalho. E deixar seu leitor entediado é o maior pecado que você pode cometer como designer!
5 Escolha suas fontes com sabedoria
Muitos designers amadores muitas vezes escorregam e incorporam muitos estilos de fonte. Não os culpamos – é tentador pensar que o uso de vários estilos de fonte fará com que sua peça se destaque. Bem, isso não é verdade.
O uso de muitas fontes pode levar à saciedade de seus leitores. É provável que a essência do seu conteúdo se perca entre as diferentes fontes e esquemas de cores. E o que é pior, sua peça parecerá pouco profissional e incoerente.
A variação de fonte ideal deve ser de duas a três fontes no máximo. Use uma fonte e tamanho para o corpo, um para o cabeçalho e outro para o subtítulo. Você pode usar fontes diferentes desde que sua peça permaneça coerente. Duas fontes de aparência semelhante devem ser evitadas, pois não agregam valor ao seu design.
6 Foco no Alinhamento
O alinhamento da fonte é um conceito muito importante na tipografia. Usando o MS Word, explore os quatro tipos de opções de alinhamento disponíveis: Alinhado à esquerda, Alinhado à direita, Alinhado ao centro e Justificado.
A forma mais comum e padrão de alinhamento é o alinhamento à esquerda. Você o encontrará como padrão na maioria das peças porque segue os hábitos naturais de leitura dos leitores. As pessoas estão acostumadas a ler da esquerda para a direita. Outros tipos de alinhamento podem ser chocantes se usados regularmente e sem propósito.
No entanto, o alinhamento central é frequentemente usado para cabeçalhos. Ele também oferece pausas na escrita, como adicionar uma citação entre dois parágrafos. Enquanto isso, o alinhamento à direita pode ser usado para organizar o texto bem de um lado para o contexto, como em currículos.
Uma coisa a lembrar – cuidado com as linhas irregulares com alinhamento esquerdo e direito. As linhas que se destacam podem fazer com que toda a peça pareça desleixada e adicionar saliências ao seu texto.
7 Faça uso de grades
Tendo falado sobre alinhamento, há outra maneira de ajustar seu conteúdo espacialmente. Isso é incorporar grades em seu design. Uma grade de design garante que tudo em sua página, não importa o quão pouco, seja adicionado em relação a outra coisa.
Isso leva à harmonia visual e dá coerência à sua peça. Pense nisso como um estêncil de design para o seu trabalho.
Você não precisa usar grades de design para cada peça. Você pode renunciar a eles para obter detalhes mais simples, mas eles com certeza ajudam a alinhar tudo de maneira adequada ao adicionar complexidades ao seu design.
8 Não estique ou distorça as fontes
Depois de encontrar a fonte certa para o seu conteúdo, não ajuste seu tamanho para torná-la mais larga ou mais alta.
Pode ser tentador esticar as fontes para preencher mais espaços vazios. Você deve saber que cada fonte é criada com sua forma, tamanho e textura em consideração. Portanto, estendê-lo ou encolhê-lo pode atrapalhar seu apelo estético.
Em vez de distorcer as fontes, escolha as fontes certas que se encaixam na sua peça. Há um suprimento infinito de fontes gratuitas e pagas online, então selecione com sabedoria.
Uma técnica chamada medição tipográfica pode ajudá-lo a escolher fontes adequadas. É importante lembrar que as fontes ocupam diferentes rações de espaço em uma página da web, tornando a medição da fonte crucial ao projetar uma página da web.
Um método de “sistema de pontos” é usado para medir fontes. A altura de um caractere é chamada de “altura x” e a largura é conhecida como “largura definida”. Escolha fontes com o mesmo tamanho e largura ao emparelhar duas fontes.
9 Escolha uma fonte secundária para emparelhar com sabedoria
Embora tenhamos alertado você contra o uso de muitas fontes de uma só vez, o emparelhamento estratégico de fontes pode agregar muito valor às suas peças de conteúdo.
De um modo geral, não há problema em usar até 3 variações de fonte para o título, subtítulo e corpo do texto. Use fontes diferentes para títulos e subtítulos para estabelecer uma hierarquia visual. Evite usar fontes extremamente contrastantes ou fontes semelhantes, onde pode ser difícil distinguir entre as duas.
A segunda fonte deve aprimorar a primeira fonte, não ofuscá-la ou anulá-la, mantendo a consistência do design.
10 Evite pular no movimento da tendência
O design gráfico é muito parecido com a moda – estilos que estão na moda hoje, amanhã desaparecerão.
Portanto, tente evitar designs modernos que podem fazer seu trabalho parecer bom agora, mas o deixarão desatualizado e estranho alguns meses depois.
Não há problema em incorporar alguns deles em seus designs. Apenas lembre-se de não exagerar. Você quer que seu conteúdo resista ao teste do tempo.
Isso não significa que você deve dormir em designs de tendências. Analise-os para saber o que os torna populares. É sempre uma boa ideia incorporar novas ideias que atendam ao seu nicho, mas não faça isso porque todo mundo está fazendo.
11 Siga as regras gramaticais
A gramática parece o domínio de um escritor, certo? Que relevância tem a gramática para o design?
Bem, a gramática rege as regras para falar e escrever um idioma. Ao mesmo tempo, a tipografia é a arte de definir e organizar as palavras de uma forma que as faça parecer boas. Use-os juntos para fazer sua composição tipográfica parecer boa.
Discrepâncias na gramática e na pontuação podem reduzir drasticamente o valor de sua peça. O uso adequado da pontuação pode distinguir entre conteúdo profissional e uma peça amadora cheia de penugem. Os melhores designers sempre prestam atenção extra aos detalhes.
Fique atento a espaços duplos, vírgulas e sinais de pontuação mal colocados, letras maiúsculas inadequadas e hífens, travessões e símbolos em excesso.
12 Não subestime a importância do espaço em branco
Há uma diferença considerável entre espaço em branco e espaço em branco.
O espaço em branco é usado para colocar foco e adicionar apelo visual à sua peça. Ele permite que seu projeto “respire” – como um pedaço de vegetação entre pavimentos revestidos de concreto.
O uso eficiente do espaço em branco pode agregar valor à sua peça, equilibrando o texto. Também pode ser usado de forma bastante criativa para chamar a atenção para certas partes do seu trabalho. Por exemplo, adicionar espaço em branco ao redor dos elementos importantes do seu conteúdo ajuda a destacá-los e ser o único foco do design.
Para uma compreensão aprofundada do espaço em branco, clique aqui!
13 Verifique escalas e proporções
Certifique-se de que sua tipografia se ajusta às dimensões da tela. Aumente e diminua o zoom para garantir que sua tipografia seja proporcional a toda a largura e comprimento da tela.
Certifique-se de definir o seu direito de liderança; este é o espaço vertical entre cada linha. Geralmente, o valor ideal é em torno de 1,25 a 1,5 vezes maior que o tamanho da fonte.
14 Escolha sua paleta com sabedoria
Uma paleta de cores estratégica pode ser sua maior arma como designer gráfico. Use cores complementares e contrastantes para adicionar significado ao seu conteúdo e utilize a roda de cores para escolher as cores certas para o seu design.
Cores diferentes podem ter certos efeitos nos leitores e ajudar a definir o clima. Por exemplo, o vermelho invoca a paixão, enquanto o azul tem um efeito calmante. Veja como você pode usar cores diferentes a seu favor.
No entanto, certifique-se de que suas cores não ofusquem seu conteúdo. As cores devem aprimorar seu conteúdo, não ultrapassá-lo.
15 Priorize a legibilidade
A legibilidade é a chave para seus projetos. Seus leitores devem ser capazes de ler sua mensagem sem nenhuma dificuldade. Em nenhuma circunstância seus métodos devem atrapalhar o texto principal do seu conteúdo.
Evite usar fundos escuros, cores chocantes, fontes pequenas e muitas imagens. O melhor design é inútil se não for legível.
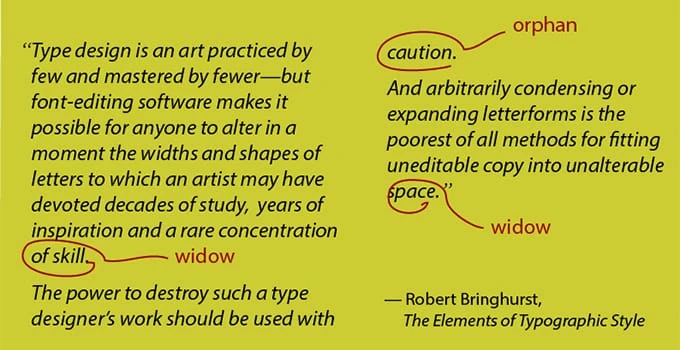
16 Cuidado com “viúvas” e “órfãos”
O que são “viúvas” e “órfãos” e por que são importantes na tipografia?
Uma viúva tipográfica é uma linha de texto que faz parte de uma fotografia que passa para a próxima coluna. Um órfão é uma única palavra de um parágrafo que foi movida para a próxima coluna. Para evitar “viúvas” e “órfãos”, ajuste o comprimento de suas linhas manualmente ou ajuste a caixa de texto ou o tamanho da coluna.
17 Pense como um Artista
Não pense em tipografia como uso estratégico de fontes. É mais do que apenas criar texto simples. Trate suas fontes como uma forma de arte.
Não se limite apenas a tipos de letra e fontes existentes. Invoque a criatividade em seus designs tipográficos e use redemoinhos, texturas, linhas ou elementos criativos que você acha que complementarão sua fonte.
18 Use as ferramentas certas para ajudá-lo
Um designer é um artesão. E todo artesão precisa das ferramentas certas para sua arte. Você pode usar muitas ferramentas para ajudá-lo no design tipográfico, como o SmallPDF, que permite adicionar textos, imagens e formas aos seus arquivos PDF. É bom comparar você mesmo as ferramentas tipográficas para decidir quais ferramentas ajudarão seu design e quais não serão úteis para você.
Para concluir
Depois de entender esses fundamentos da tipografia, deixe o resto para sua criatividade e design. É tudo subjetivo daqui em diante. Deixe seu mercado-alvo inspirá-lo a fazer designs de tipografia que contam ótimas histórias e evocam as emoções de seu público.