Como aumentar rapidamente as taxas de conversão com truques simples de design
Poucas coisas são mais frustrantes do que ter um cliente insatisfeito – especialmente depois que você dedicou horas de trabalho para projetar cuidadosamente cada aspecto individual de seu site.
Ainda assim, embora o site possa ser simples e esteticamente agradável, ainda é totalmente possível que um cliente venha até você e diga: “Por que minha taxa de conversão é tão baixa?” Em vez de dizer: “Não sei” ou ” não é problema meu”, você deve tentar remediar o problema com algumas correções simples.
12 maneiras de aumentar as conversões
Muito do web design é relativo. Técnicas, estratégias, designs, layouts e estilos dependem do cliente, da indústria e dos objetivos gerais. No entanto, em praticamente todos os casos, as dicas a seguir ajudarão uma empresa a aumentar as conversões por um longo período de tempo.
1 Incorporar vídeo na página inicial
O vídeo vende – não há outra maneira de contornar isso. É uma das poucas estratégias de web design que parece funcionar em várias categorias e setores diferentes. Aqui está o aumento nas taxas de conversão para algumas categorias diferentes:
- Presentes: +113%
- Eletrônicos: +101%
- Jóias: +85%
- Casa e Jardim: +43%
- Cuidados pessoais: +14 por cento
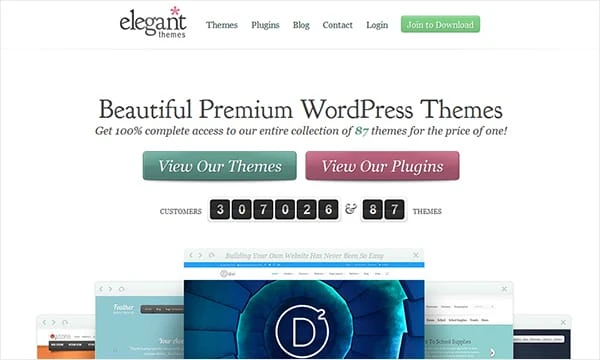
Essas são estatísticas incríveis! Ao colocar um vídeo em uma página inicial, você pode gerar um aumento dramático no engajamento e nas conversões. O Dropbox fez isso e as conversões dispararam. A inDinero.com fez isso e dobrou as inscrições para uma de suas páginas de destino. O Vidyard incorporou um vídeo na página inicial e as conversões aumentaram 100%. Se você conseguir convencer os clientes a usar o vídeo, eles vão adorar os resultados.
O vídeo é tão valioso porque o cérebro humano está conectado para se conectar com rostos, vozes, linguagem corporal e movimento. É a razão pela qual seus ouvidos automaticamente se animam quando você ouve alguém dizer seu nome do outro lado da sala. No cérebro, as vozes humanas familiares têm prioridade sobre o conteúdo textual obsoleto.
2 Aproveite a Prova Social
Outra boa estratégia é aproveitar a prova social. Existem várias estratégias diferentes para fazer isso, incluindo a integração de logotipos de clientes e parceiros no design da web, exibição de depoimentos ou avaliações de clientes e destaque de estudos de caso informativos.
Embora você obviamente não possa controlar a que tipo de recursos um cliente tem acesso, você pode incentivá-los a fornecer a você o que eles tiverem. As vezes nem pensam em passar informações como essa adiante, mas pode fazer uma grande diferença nas conversões.
3 Remover feeds sociais
Embora a prova social seja ótima, isso não significa que você deseja sobrecarregar os sites com quantidades desnecessárias dela. Por exemplo, é uma ótima ideia destacar um tweet brilhante ou um comentário do Facebook em uma seção de depoimentos, mas ninguém quer ver os últimos 25 tweets de seu cliente sobre a marca dele.
“Quando a mídia social era nova e fresca, todos colocavam seus feeds sociais em seus sites”, escreve Jonathan Long, CEO de uma empresa de consultoria de marketing online. “Agora, os consumidores sabem como se conectar com sua marca nas mídias sociais, se quiserem. Colocar feeds do Facebook e do Twitter em seu site apenas desvia a atenção de suas metas de conversão.”
Em vez disso, Long sugere a integração de ícones e botões sociais em barras laterais, cabeçalhos e rodapés. Todos reconhecem esses ícones e podem clicar neles para saber mais. A realidade é que a maioria não vai, no entanto. É por isso que não faz sentido desperdiçar um valioso espaço de design com feeds de notícias que distraem e são intrusivos.
4 Dê vida aos números
Assim como a prova social, há poder nos números. Se um cliente fornecer dados e números brutos, encontre uma maneira de transformar esses números em recursos de design vivos e dinâmicos. Por exemplo, 42Floors.com faz um ótimo trabalho ao transformar dados que, de outra forma, seriam enfadonhos em gráficos e gráficos de barras vibrantes. Informationisbeautiful.net é uma ótima fonte de inspiração para visualização de dados. Existem muitas maneiras de dar vida aos números, então experimente diferentes estratégias e veja como elas afetam as taxas de conversão.
5 Use frases de chamariz mais ousadas
Às vezes, os designers são muito brandos nas frases de chamariz porque acham que isso prejudica a sensação geral de uma página. Quando você sente que esse é o caso, provavelmente é porque sua frase de chamariz não foi bem projetada. Aqui estão algumas das principais características de bons CTAs:
- Valioso. O que o usuário ganha com o CTA? Obviamente, você se beneficia com a conversão, mas por que o usuário deveria se importar o suficiente para prosseguir? Simplesmente dizer algo como “Inscreva-se para receber um e-book gratuito” não é eficaz. Em vez disso, diga algo como: “Inscreva-se para obter um e-book gratuito que o ajudará a se tornar mais produtivo”.
- Claro e específico. Um CTA deve ser claro, específico e preciso. A ambigüidade mata um CTA e o torna inútil. Para que um CTA seja claro, ele deve dizer ao usuário o que fazer, o que ele ganha ao fazê-lo e por que se beneficia ao fazê-lo.
- Urgente. Um CTA eficaz é apoiado pela urgência. Os usuários precisam sentir que devem agir agora ou perderão a oportunidade. Você pode fazer um CTA parecer urgente incorporando um relógio de contagem regressiva ou simplesmente usando palavras e frases direcionadas como agora, hoje, rápido, antes que acabe, restam apenas cinco, etc.
- Posicionado corretamente. Um CTA pode ser valioso, específico e urgente, mas ainda assim ser inútil. Isso porque você deve levar em consideração o posicionamento do CTA. Ele precisa ser visível. Colocá-los na parte inferior das páginas pode parecer lógico – supondo que um usuário tenha lido o conteúdo acima – mas quantos usuários realmente chegarão à parte inferior da página? Pode ser melhor colocar o CTA no topo, mesmo que o usuário ainda não tenha lido o conteúdo ou pitch que o acompanha.
6 Foco na Velocidade
Como designer, você nem sempre tem muito controle sobre a velocidade de um site, mas ainda assim deve considerar como está afetando-o. Se você sabe que um determinado elemento – digamos, um recurso de flash – está matando o tempo de carregamento da página, corrija-o. Um atraso de um segundo pode resultar em uma redução de sete por cento nas conversões. Além disso, a maioria das pessoas não espera mais do que 6 a 10 segundos antes de abandonar uma página de carregamento. Se você conseguir economizar alguns segundos no tempo médio de carregamento, os resultados podem ser tremendos. Você deve trabalhar de perto com o cliente em quaisquer problemas de velocidade que surgirem. Aqui estão algumas dicas úteis:
- Use o PageSpeed Insights. Ao longo do processo de design, você deve usar a ferramenta gratuita PageSpeed Insights do Google. O PageSpeed atribui a cada URL exclusivo uma pontuação que varia de 1 a 100. Qualquer coisa acima de 85 é considerada boa, enquanto qualquer coisa abaixo desse limite é de baixo desempenho. A ferramenta está em constante atualização, então verifique de vez em quando para ver o que há de novo.
- Otimize as imagens. Em muitas páginas, as imagens representam a maioria dos bytes baixados. Ao otimizar essas imagens, você pode reduzir significativamente os tempos de carregamento e criar um site mais rápido. É um desafio dizer: “Aqui está o que você precisa fazer para otimizar adequadamente suas imagens”, porque há muitas situações únicas. Em vez disso, consulte este guia útil de Ilya Grigorik e Google. Ele está repleto de dicas e truques valiosos que auxiliam em tudo, desde a escolha do formato de imagem correto até a otimização de imagens vetoriais.
- Reduza o número de plugins. Os plug-ins são fantásticos, mas também tornam o site lento. Toda vez que você ativa um plugin para uma das páginas do seu cliente, você está essencialmente atribuindo outro peso ao site. Não há nada de errado em ter alguns quilos a mais, mas muitos plugins acabam afetando o desempenho do site. Sempre que instalar um plug-in, pergunte ao cliente: “Você realmente precisa deste plug-in?” Às vezes a resposta será sim, outras vezes eles dirão que o site pode ficar sem ele.
- Comprimir conteúdo. Embora muitos plug-ins deixem um site lento, o plug-in de compactação Gzip ajuda a acelerar um site, minimizando o tamanho das respostas HTTP baseadas no navegador – às vezes em até 70%!
Este é um aspecto que exigirá muitos pequenos ajustes, mas você não pode se dar ao luxo de apresentar a seus clientes sites lentos. Este é um erro que pode matar uma taxa de conversão.
7 Habilitar pesquisa preditiva
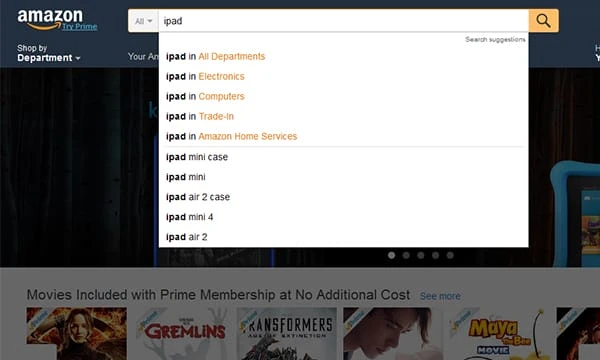
Para sites de comércio eletrônico – ou sites com muito conteúdo pesquisável – é uma boa ideia ativar a pesquisa preditiva. A pesquisa preditiva é um recurso padrão para sites como Google e Amazon e também deve ser para seus clientes. De acordo com Jamie Appleseed, do Baymard Institute, 82% das principais plataformas de comércio eletrônico usam sugestões de preenchimento automático ou técnicas de pesquisa preditiva.
“Quando as sugestões de preenchimento automático funcionam bem, elas ajudam o usuário a articular melhor as consultas de pesquisa”, escreve Appleseed. “Não se trata de acelerar o processo de pesquisa, mas sim de orientar o usuário e auxiliá-lo na construção de sua consulta de pesquisa.”
A beleza da pesquisa preditiva é que ela permite que o site guie o processo de pesquisa. Sim, você pode destacar termos de pesquisa relacionados, mas também pode optar por preencher a caixa de pesquisa com itens semelhantes que podem ser menos conhecidos. Isso dá aos seus clientes uma flexibilidade incrível e permite que eles aumentem as vendas sem adicionar mais páginas ou conteúdo.
8 Eliminar Obstáculos
Ao dar os retoques finais em um site, você deve olhar para o site da perspectiva do usuário final. Os apelos à ação são claros? E há algum obstáculo que impeça sua capacidade de seguir com uma frase de chamariz específica?
Um obstáculo comum para sites de comércio eletrônico envolve o processo de checkout. Embora seus clientes definitivamente desejem capturar o máximo de informações possível dos clientes, eles não devem fazê-lo às custas de retardar o processo de checkout. Raramente é uma boa ideia forçar os compradores a se registrar ou criar uma conta para concluir uma venda. Em vez disso, deve haver um processo de dois ou três cliques que pode ser concluído em menos de 60 segundos.
9 Opte pela simplicidade ao invés do ruído
Você se lembra de anos atrás, quando a animação exagerada e o flash eram a base do design progressivo da web? Os designers viram esses recursos bacanas e quiseram mostrar suas habilidades colocando-os em tantos sites quanto pudessem. Bem, esses dias já se passaram. O que os internautas realmente valorizam é a simplicidade. Eles querem um site funcional, esteticamente agradável, simples e fácil de usar. As animações desajeitadas não apenas tornam o site lento, mas a maioria dos usuários realmente as acha irritantes.
Ajude seus clientes a impressionar seus clientes optando pela simplicidade em vez do ruído. Eles devem vender sua marca com base na qualidade de seu conteúdo e ofertas de produtos, não no brilho do design da web. Se você está procurando inspiração, confira esses designs minimalistas. Você notará rapidamente que simples não significa chato. Realmente significa elegante.
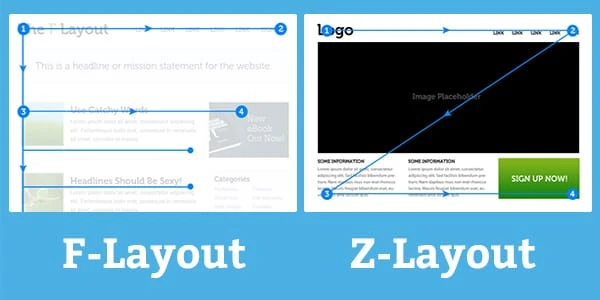
10 Use o F ou Z-Layout Design
“Obter uma melhor compreensão de como diferentes layouts podem mudar o comportamento do usuário é um dos princípios centrais da criação de uma experiência de usuário eficaz”, diz o web designer Brandon Jones. Com isso em mente, você está prestando atenção suficiente ao layout estrutural dos sites que projeta? Embora você tenha que aderir aos desejos e nuances de seu cliente, também deve usar estratégias de design que você sabe que funcionarão.
A maioria dos usuários da Internet são scanners adeptos. Isso significa que eles não consomem ou leem todo o conteúdo que encontram. Em vez disso, eles examinam certas informações e, em seguida, avaliam se a página vale ou não a pena. E, felizmente, a maioria dos usuários segue um padrão de verificação semelhante.
O primeiro design de página a ser considerado é o F-Layout, que é apoiado por vários estudos de rastreamento ocular. “Esses estudos científicos mostram que os internautas lêem a tela em um padrão “F” – vendo o topo, o canto superior esquerdo e os lados esquerdos da tela mais… apenas ocasionalmente olhando para o lado direito da tela”, escreve Jones.
Com base nessa teoria, veja como é uma experiência típica do usuário:
- Relance rápido no canto superior esquerdo da página.
- Examine a parte superior do site, observando as várias guias de navegação.
- Vá para a primeira seção completa do conteúdo, lendo da esquerda para a direita.
- Comece a rolar a página inicial e leve apenas alguns segundos para verificar o restante do conteúdo.
Tendo essas tendências em mente, você deseja colocar o conteúdo mais valioso e envolvente do seu cliente nesses pontos de acesso.
Enquanto o F-design é mais comumente usado, alguns designers optam pelo Z-Design. É muito semelhante, mas, em vez disso, assume que os usuários digitalizam as páginas em um padrão Z. Ou seja, eles começam no canto superior esquerdo, seguem um caminho horizontal até chegar ao canto superior direito, fazem a transição diagonal para o canto inferior esquerdo e, em seguida, digitalizam horizontalmente até o canto inferior direito da página.
Você não precisa seguir um design de layout F ou Z estrito, mas ajuda a entender as tendências do usuário para que você possa adicionar alguma estrutura aos seus esforços.
11 Integre recursos de contato
Você já visitou um site onde era quase impossível encontrar as informações de contato da empresa? Ou talvez eles nem o incluíram? Quando se trata de taxas de conversão, esse é um dos piores erros de web design que você pode cometer. Se um usuário não conseguir encontrar as informações de contato de uma empresa com um clique rápido do mouse, ele poderá pular e visitar o site de um concorrente.
Como designer, trabalhe de perto com seu cliente para enfatizar a importância de criar uma página de contato simples. Aqui estão algumas regras práticas rápidas:
- As informações de contato – incluindo número de telefone, endereço de e-mail e endereço físico – devem ser claramente listadas no cabeçalho ou rodapé de cada página.
- Deve haver botões claros de “Fale Conosco” e frases de chamariz em todas as páginas internas do produto.
- A página de contato real não deve ter mais de três campos. Se você der aos usuários muitas opções ou requisitos, eles optarão por não entrar em contato com você.
Isso pode parecer um exagero, mas pense na importância da página de contato. É o portal para conectar potenciais compradores com a marca. Estragar esse aspecto pode prejudicar seriamente a taxa de conversão.
12 Invista em testes A/B
Se você deseja tornar as altas taxas de conversão um dos seus pontos de venda, é uma boa ideia investir em um software de teste A/B. Muitas das empresas mais bem-sucedidas do mundo – como Google, Amazon e eBay – usam a tecnologia de teste A/B diariamente.
Se você não estiver familiarizado com o que ele faz, o teste A/B essencialmente permite que você implemente dois designs diferentes e colete resultados ao vivo dos usuários. Por exemplo, você pode não saber qual formato de menu usar. Você pode implementar dois diferentes e fazer com que metade dos visitantes veja o menu um, com a outra metade vendo o menu dois. Após um período de tempo predeterminado, você interrompe o teste, revisa os dados da amostra e toma uma decisão com base no que foi mais bem-sucedido. Existem infinitas possibilidades com o teste A/B, então é definitivamente algo para se pensar.
Assumindo o Controle da Situação
Muitos designers simplesmente projetam sites, entregam o produto finalizado ao cliente, descontam o contracheque e seguem em frente. Embora essa fórmula possa funcionar para alguns, não é o modelo de negócios mais lucrativo ou sustentável. Se você deseja reter mais clientes, cobrar mais e desenvolver uma reputação de criar sites de alta conversão, precisa prestar atenção às taxas de conversão e como seus sites influenciam os visitantes do site. Use essas doze dicas como ponto de partida e comece a pensar em maneiras adicionais de melhorar seu trabalho e satisfazer os clientes.