Aplicativos que podem reduzir sua carga de “ciência” no design
O que os web designers menos gostam? Provavelmente codificação. E talvez um segundo próximo seja a prototipagem para todos os dispositivos. E qualquer coisa que possa facilitar esse tipo de coisa permite que um designer gaste mais tempo nos aspectos criativos de seu trabalho.
Com isso em mente, há uma série de novos aplicativos excelentes que todo designer deve explorar como possíveis adições ao seu kit de ferramentas!
FRONTIFICAR
Que ótimo site para você criar seus próprios guias de estilo e armazená-los na nuvem para referência futura e compartilhamento. Existem modelos de guia de estilo para logotipos e imagens, paletas de cores, tipografia, ícones e seu próprio texto e mídia. A outra grande vantagem aqui é que você não precisa criar manualmente seus próprios guias de estilo em PDF – você os armazena no Frontify e eles podem ser convertidos em arquivos PDF para download, impressão e compartilhamento. O controle de versão mantém todas as versões mais antigas em segundo plano para serem acessadas a qualquer momento. Você pode começar com seus modelos ou pesquisar exemplos de livros de marcas para personalizar os seus. Todas as funções são acessíveis via API. Aqui está um exemplo do que você pode fazer apenas com um logotipo, usando o próprio Frontify:
Este é o logotipo básico. A Frontify decidiu que os “drops” eram a chave aqui, mas que eles poderiam fazer muitas outras coisas, ainda mantendo o logotipo consistente. Aqui estão as mudanças de cores:
E aqui está um exemplo de variação do logotipo básico:
Este é apenas um exemplo dos modelos de design e cores que você pode usar para criar guias de estilo exclusivos, e todos os componentes são intercambiáveis.
COMPOSITOR VISUAL
Este aplicativo existe há algum tempo e você já deve saber dele, mas seria difícil encontrar outro com o pacote de opções de design. Ele basicamente eliminou as árduas tarefas de planejamento e codificação. Você pode ter layouts de design em apenas alguns minutos, adicionando elementos com um único clique. O preço de $ 25 vale bem a pena. Botões para tudo; muitas opções de animação, opções de compartilhamento imediato e assim por diante. Mais de 40 elementos de conteúdo neste bebê! É realmente uma ferramenta para todos os fins! Se você não tiver certeza sobre todos os seus recursos e como usar este aplicativo, confira os tutoriais em vídeo aqui.
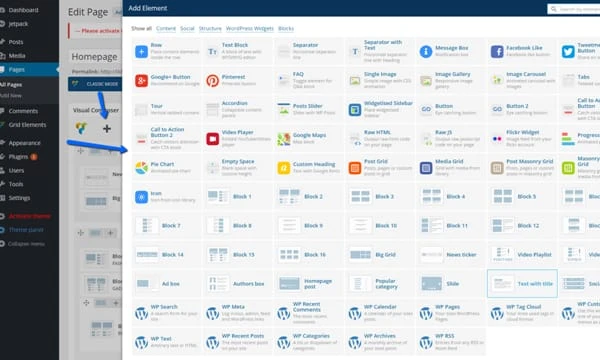
Existem ótimos recursos que permitem criar suas páginas muito rapidamente e você pode modificar quase qualquer elemento. Por exemplo, existem vários elementos de grade predefinidos que você pode modificar ou uma opção para criar sua própria grade.
Se há uma desvantagem no Visual Composer, é que ele deixa muitos códigos pequenos para trás quando você o desativa e precisa ser removido antes de iniciar um novo tema. Aqui está um exemplo de design criado por meio do Visual Composer.
CAÇA DE DESIGN
Quando sua inspiração acaba de parar, você provavelmente a procura procurando novos sites que possam lhe dar ótimas ideias. Isso pode ser uma tarefa demorada, então por que não usar um método muito mais conveniente? A Design Hunt é uma espécie de “câmara de compensação”, mas muda todo o seu repertório diariamente. Ele desenha ótimos novos designs encontrados no Pinterest, Dribble, Designer News, DesignInspiraton e muito mais e os publica para designers que procuram novas inspirações e ideias. Agora, você pode ir a um lugar todos os dias e encontrar uma coleção totalmente nova.
TOOKAPIC
Um recém-chegado relativo no negócio de fotografia, Tookapic agora tem mais de 11.000 fotos, a maioria de graça, o resto por um pequeno preço. Você pode realmente gostar mais disso do que da fonte de fotos que está usando agora – cor e clareza fenomenais e fotos realmente únicas. Acesse o site deles e confira o que eles têm. Você pode se surpreender!
MARVELAPP
Esta ferramenta de prototipagem gratuita permite que você esboce e crie maquetes de seu celular ou qualquer outro dispositivo e veja imediatamente o protótipo. A partir daí, você pode reorganizar, modificar, adicionar cor, texto, alterar formas e fazer praticamente qualquer coisa, com compatibilidade imediata com qualquer dispositivo. Depois de nomear seu projeto, você vai imediatamente para a interface principal e começa. Depois de concluído, você pode visualizar todo o design e interagir com ele para garantir que tudo funcione bem.
Para saber mais sobre essa ferramenta fenomenal, visite o site e assista à demonstração – você ficará maravilhado com a facilidade de uso. Um dos melhores recursos é a capacidade de inserir imagens de qualquer lugar (mesmo Dropbox e esboço) e de qualquer tipo de imagem. Você também pode adicionar uma equipe se este for um projeto colaborativo. A maior desvantagem da Marvel é que existem limitações com a versão gratuita, então você definitivamente precisará atualizar. Ainda assim, é superfácil de usar – tão bom quanto o Justinmind.
ANIMAR CSS
Se você cria muita animação, com certeza vai querer essa ferramenta. Recursos muito legais sem ter que escrever nenhum código. Existe uma biblioteca de efeitos de animação pronta para uso – mais de 50 na verdade – e você pode personalizar facilmente o número de loops e a duração. A animação adiciona grande envolvimento e entretenimento, desde que você não exagere!
Se você está procurando uma gama realmente completa de recursos e opções, no entanto, o CSS sozinho não preencherá a conta. Embora certamente o debate sobre CSS e JavaScript continue, definitivamente existem maneiras pelas quais eles podem ser usados juntos. Por exemplo, você tem uma ótima animação CSS projetada, mas deseja que ela deslize da esquerda quando um usuário chegar a um determinado ponto na rolagem para baixo. Você terá que adicionar JS para fazer isso. Entender que o CSS tem suas limitações e pode ser aprimorado pelo JS é apenas um uso inteligente das ferramentas que estão disponíveis.
No entanto, o Animate CSS é realmente fácil de executar. Você faz o download, anexa CSS, bem como jQuery e quaisquer outros componentes que desejar e começa a animar. Há ótimos tutoriais no YouTube para você começar.
COOLORS
Se acontecer de você ser daltônico ou apenas desafiar o esquema de cores, esta ferramenta desenvolverá um esquema de cores completo para você ou criará um se você souber por onde deseja começar. Quando você encontrar uma cor de sua preferência, bloqueie-a e continue clicando – você obterá um esquema completo com quantas cores quiser. Isso é especialmente útil se você quiser usar gradientes de cores. Não há nada realmente controverso sobre essa ferramenta – os designers que a usam adoram; quem ainda não experimentou. A única desvantagem? Não é mais gratuito e você precisa ter uma conta no iTunes para fazer o download.
 Gerador automático de esquema de cores para os que não gostam de cores
Gerador automático de esquema de cores para os que não gostam de cores
CIRCLE.SVG
Esta não é uma ferramenta abrangente com muitas opções, modelos e tal, mas aqui está uma maneira única de criar um menu ou vários em quantas páginas você desejar! Tudo o que você faz é inserir os detalhes do que deseja em seu menu. Você receberá instruções detalhadas sobre como construí-lo e incorporá-lo em uma página específica.
 Um pouco de algo para envolver melhor os visitantes
Um pouco de algo para envolver melhor os visitantes
O SVG circular é provavelmente superior ao CSS para criar esse tipo de elemento. Depois de fazer o download, você tem 3 opções: Você pode desenhar seus setores em um editor gráfico, como o Sketch, e depois exportá-los como SVG, adicionar interação e incorporá-los; você pode desenhar seus setores com código; ou você pode usar o gerador Circulus diretamente no aplicativo.
O CSS permite que você crie uma navegação circular, mas há alguns bugs no navegador, além de dar muito trabalho. Você tem que começar com um retângulo, separá-lo, depois inclinar e girar essas seções. E, se você usar mais do que apenas ícones em seus setores, fica mais complicado.
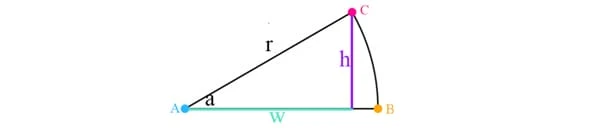
Usando SVG, você pode desenhar qualquer forma que desejar, usando linhas específicas e comandos de arco para as “cunhas” que desejar – aqui está um exemplo:
Depois de desenhar cada uma de suas fatias e seu ícone e/ou conteúdo incorporado, basta uni-los.
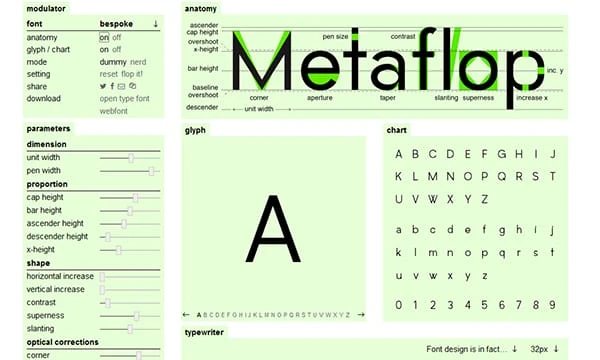
METAFLOP
Cansado das mesmas fontes antigas e estilos de letras? Crie o seu próprio – sem necessidade de codificação – basta clicar e arrastar. Mudar para fontes e estilos de texto exclusivos pode encorajar os visitantes a realmente ler o conteúdo! Este aplicativo é tão legal que você terá dificuldade em não brincar com ele por horas. E você nunca mais dirá que a tipografia é a parte menos sexy do web design.
É tão simples. Você personaliza as fontes a partir de uma série de slides que possuem características diferentes – altura, abertura e contraste. Você ajusta até obter o que deseja e, em seguida, faz o download como um pacote de fontes da Web (gratuito). Há também uma biblioteca de fontes pré-construídas para escolher. Continue jogando – você verá por que os designers de tipos podem ser uma “raça em extinção”.
 Chame a atenção com fontes e estilos exclusivos
Chame a atenção com fontes e estilos exclusivos
FONTE DE FONTE
Este é realmente um “novo garoto no quarteirão”. O Fontflame tenta aliviar os designers de apenas mais um fardo – encontrar pares de fontes que realmente funcionem. No momento, ele tem 10 pares publicados em seu site, mas está adicionando diariamente. Exemplos de emparelhamento, usando a biblioteca de fontes gratuitas do Google, incluem “Lobster-Asap” e “Roboto-Open Sans”. Bibliotecas adicionais serão adicionadas em breve. Fique de olho neste site – ele terá muito a oferecer em pares em breve.
PODCAST DE FREELANCER
Não é um aplicativo ou uma ferramenta – este é um podcast semanal para designers e desenvolvedores que você não vai querer perder. Apresentado por Paul Jarvis, você terá acesso a novas tendências, aplicativos e ferramentas, além de muitos conselhos realmente práticos.
IN-VISION
Aqui está uma ótima ferramenta de prototipagem que possui vários recursos não encontrados nas outras. Como todos os outros, você cria sua maquete para qualquer um ou todos os dispositivos – você escolhe os que deseja. Depois que seu protótipo é criado, você pode visualizá-lo em todos os dispositivos e enviá-lo aos clientes ou membros da equipe para revisão. Eles podem comentar diretamente sobre o design em si, o que é uma grande vantagem. Dois outros recursos interessantes do In-Vision são um modo de histórico, que permite ver todas as versões anteriores de um design, e 3 projetos de demonstração para os designers trabalharem até que se sintam confortáveis com todos os recursos.
Ao comparar o In-vision com o aplicativo Marvel, as diferenças importantes são provavelmente estas:
- O InVision tem mais recursos que o Marvel, mas isso também o torna mais complexo. Por exemplo, ele possui mais recursos de colaboração ao vivo, uma ferramenta para capturas de tela de anotação e ótimos elementos de histórico.
- A Marvel tem um aplicativo para iOS e atualmente está trabalhando em aplicativos para Android e iPad – a InVision não os possui.
- InVision é provavelmente melhor para uma equipe maior, Marvel melhor para equipes individuais ou pequenas.
Os comentários dos usuários de ambos os aplicativos esclareceriam qual é o melhor para quais fins.
Você provavelmente tem alguns aplicativos favoritos que outros designers adorariam conhecer. Conte-nos quais são e como eles lhe dão mais tempo para ser um artista.