Zrozumienie złotego podziału w projektach
Mówią, że istnieje „boska proporcja”, która spoczywa w naturze i wielu rzeczach wokół nas. Można ją znaleźć w kwiatach, ulach pszczelich, muszlach morskich, a nawet w naszym ciele.
Ta boska proporcja, znana również jako złoty podział, boski podział lub złoty podział, może być stosowana w różnych sztukach i dyscyplinach. Naukowcy twierdzą, że im obiekt jest bliższy złotemu podziałowi, tym bardziej ludzki mózg uznaje go za przyjemny i przyjemny.
Odkąd odkryto ten stosunek, wielu artystów i architektów zastosowało go w swoich pracach. Złoty podział można znaleźć w kilku arcydziełach renesansu, architekturze, obrazach i wielu innych. Rezultat: piękne i estetyczne arcydzieło.
Nikt tak naprawdę nie wie, co jest takiego w złotym podziale, że cieszy nasze oczy. Większość zakłada, że fakt, że pojawia się wszędzie i jest proporcją „uniwersalną”, sprawia, że akceptujemy ją jako proporcję logiczną, harmonijną i organiczną. Innymi słowy, po prostu „czuje się” to dobrze dla naszych mózgów.
Czym więc jest złoty podział?
Złoty podział, znany również jako „Phi” w języku greckim, jest stałą matematyczną. Można to wyrazić równaniem a/b=a+b/a= 1,618033987, gdzie a jest większe niż b. Można to również wyjaśnić za pomocą sekwencji Fibonacciego, innej boskiej sekwencji. Sekwencja Fibonacciego zaczyna się od 1 (niektórzy mówią 0) i dodaje poprzednią liczbę, aby otrzymać następną (tj. 1, 1, 2, 3, 5, 8, 13, 21…)
Jeśli spróbujesz znaleźć iloraz dwóch kolejnych liczb Fibonacciego (tj. 8/5 lub 5/3), wynik jest bardzo zbliżony do złotego podziału 1,6, czyli φ(Phi).
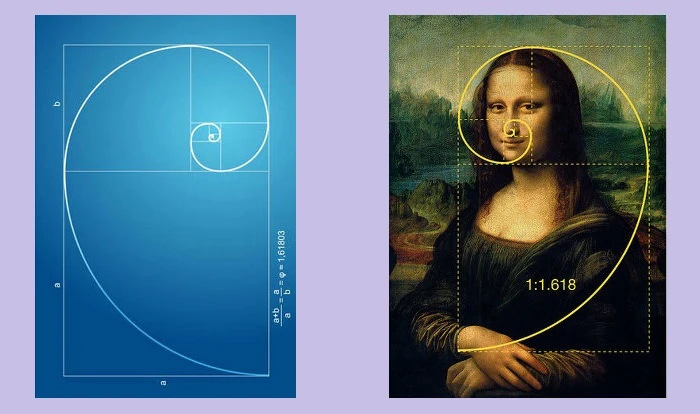
Złota Spirala jest tworzona przy użyciu Złotego Prostokąta. Gdy masz prostokąt o kwadratach odpowiednio 1,1, 2, 3, 5 i 8 jednostek, jak pokazano na powyższym obrazku, możesz zacząć konstruować złoty prostokąt. Używając boku kwadratu jako promienia, masz utworzyć łuk, który dotyka obu punktów kwadratu po przekątnej. Powtórz to dla każdego kwadratu w złotym trójkącie, a otrzymasz złotą spiralę.
Gdzie możemy to zobaczyć w naturze:
Złoty podział i ciąg Fibonacciego pojawiają się w liczbie płatków kwiatów. Większość kwiatów ma płatki składające się z dwóch, trzech, pięciu lub więcej płatków, które są częścią boskiej sekwencji. Na przykład lilie mają 3 płatki, jaskry mają 5, kwiat cykorii ma 21, a stokrotka ma 34. Najwyraźniej główka kwiatu również podlega złotemu podziałowi. Na przykład słonecznik ma nasiona, które rozciągają się od środka i rosną na zewnątrz, aby wypełnić główkę nasion. Są one zwykle uformowane w spiralne wzory, które przypominają złotą spiralę. Co więcej, liczba nasion zwykle sumuje się z liczbami Fibonacciego.
Dłonie i palce również podążają za złotym podziałem. Przyjrzyj się bliżej! Podstawa dłoni do czubka palca jest podzielona na części (kości). Stosunek jednej części do drugiej zawsze będzie wynosił 1,618! Nawet stosunek przedramienia do dłoni jest taki sam. Nawet palce u stóp i twarz, idziemy dalej i dalej…
Zastosowanie w sztuce i architekturze:
Uważa się, że Partenon w Grecji został zbudowany przy użyciu złotych proporcji. Uważa się, że stosunki wymiarowe wysokości, szerokości, filarów, odległości kolumn, a nawet wielkości portyku odnoszą się do złotego podziału. Jest tak prawdopodobnie dlatego, że budynek wydaje się proporcjonalnie doskonały i zawsze tak było od czasów starożytnych.
Leonardo Di Vinci był także fanem Boskiej proporcji (a właściwie wielu innych ciekawych tematów!). Cudowne piękno Mony Lisy może wynikać z faktu, że jej twarz i ciało przestrzegają złotego podziału, podobnie jak prawdziwe ludzkie twarze w naturze. Również postacie ułożone na obrazie Ostatnia wieczerza Leonarda Di Vinci układają figury w sposób wykorzystujący złote proporcje. Kiedy konstruujesz złote prostokąty na płótnie, środkowa proporcja idealnie umieszcza Jezusa w samym środku.
Zastosowania w projektowaniu logo:
Nic więc dziwnego, że wykorzystanie tej boskiej racji można znaleźć również w wielu dyscyplinach nowożytnych, zwłaszcza w projektowaniu. Na razie skupmy się na tym, jak można go wykorzystać w projektowaniu logo. Najpierw spójrzmy na niektóre z najbardziej znanych marek na świecie, które wykorzystały złoty podział, aby udoskonalić swoje logo.
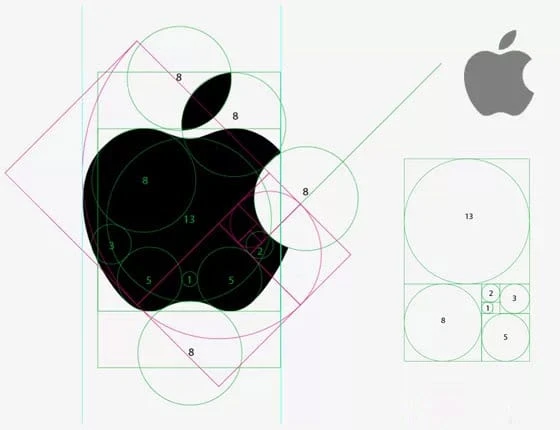
Najwyraźniej Apple użył kół zgodnych z ciągiem Fibonacciego, aby umieścić i wyciąć kształty logo Apple. Nie wiadomo, czy zrobiono to celowo. Jednak rezultatem jest oczywiście doskonały i estetyczny wizualnie projekt logo.
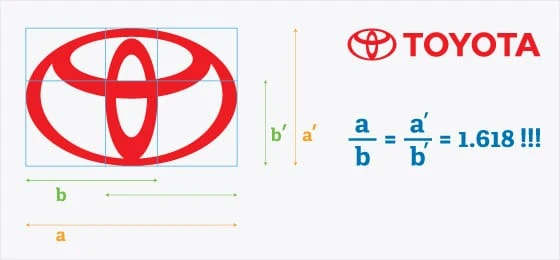
Logo Toyoty podąża za proporcjami a i b, tworząc siatkę przedstawiającą trzy pierścienie. Zwróć uwagę, jak to logo wykorzystuje prostokąty zamiast kół, aby stworzyć złoty podział.
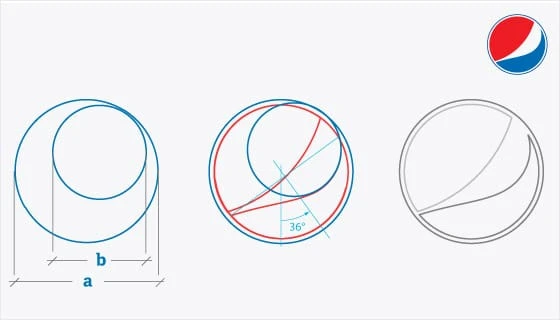
Logo Pepsi może być utworzone przez dwa przecinające się okręgi, jeden większy od drugiego. Większy w porównaniu do mniejszego, jak pokazano na powyższym obrazku, jest proporcjonalny do — zgadłeś! Ich najnowsze płaskie logo jest proste, efektowne i piękne!
Uważa się, że oprócz Toyoty i Apple, logo kilku innych firm, takich jak BP, iCloud, Twitter i Grupo Boticario, uwzględniło złoty podział. I wszyscy wiemy, jak słynne są te logo — ponieważ obraz natychmiast pojawia się w naszych głowach!
Oto, jak możesz zastosować to również w swoich projektach
Zrób szkic złotego prostokąta, jak pokazano powyżej na żółto. Można tego dokonać konstruując kwadraty o wysokościach i szerokościach liczby należącej do złotego ciągu. Zacznij od jednostki pierwszej i umieść obok niej kolejną jednostkę kwadratową. Umieść kolejny kwadrat, który jest o 2 jednostki kwadratowy nad tymi dwoma. Automatycznie będziesz mieć bok 3 jednostek z pierwszymi trzema kwadratami. Po zbudowaniu pudełka o boku 3 jednostek otrzymasz bok o boku 5 jednostek, z którego możesz zrobić kolejne pudełko (5 jednostek do kwadratu). Może to trwać wiecznie, zanim zdasz sobie sprawę, że masz dokładnie taki rozmiar, jakiego potrzebujesz!
Prostokąt można ustawić w dowolnym kierunku. Oddziel mniejsze prostokąty i użyj każdego z nich do ułożenia układu, który posłuży jako siatka projektu logo.
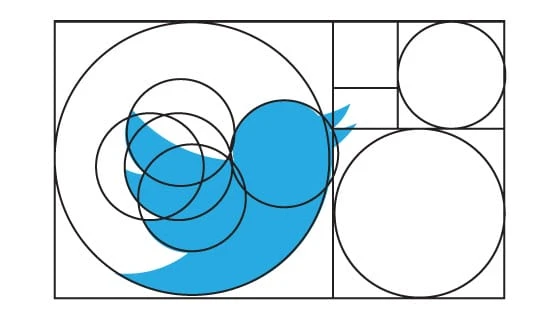
Jeśli logo jest bardziej okrągłe, będziesz potrzebować okrągłej wersji złotego prostokąta. Możesz to zrobić, konstruując okręgi proporcjonalne do liczb Fibonacciego. Utwórz złoty prostokąt używając samych kół (oznacza to, że największe koło będzie miało średnicę 8, potem mniejsze koło o średnicy 5 i tak dalej). Teraz oddziel te okręgi i umieść je w dowolny sposób, tworząc podstawowy układ dla Twojego projektu logo. Oto przykład logo Twittera:
Uwaga: nie musisz używać wszystkich kółek lub prostokątów ze złotego prostokąta. Możesz także wielokrotnie używać jednego określonego rozmiaru.
Jak zastosować go do tekstu w projektach:
Jest to mniej skomplikowane niż projektowanie logo. Prostą zasadą stosowania złotego podziału w tekście jest to, że następny większy lub mniejszy tekst powinien być zgodny z Phi. Spójrzmy na ten przykład:
Jeśli moja czcionka ma rozmiar 11, to muszę mieć podtytuł z większą czcionką. Pomnożę czcionkę mojego tekstu przez złoty podział, aby uzyskać większą liczbę (11 1,6 = 17). Dlatego mój podtytuł powinien mieć rozmiar 17. Teraz chcę jeszcze większy nagłówek lub tytuł. Pomnożę moją czcionkę podtytułu przez współczynnik, aby uzyskać 27 (17 1,6 = 27). Masz to! Twój tekst jest teraz proporcjonalny do złotego podziału.
Jak zastosować to w projektowaniu stron internetowych:
Tutaj sprawa się nieco komplikuje. Możesz pozostać wierny złotemu podziałowi nawet w swoich projektach internetowych. Jeśli jesteś doświadczonym projektantem stron internetowych, być może już zgadłeś, gdzie i jak można to zastosować. Tak, możemy skutecznie wykorzystać złoty podział i zastosować go do siatek naszej strony internetowej i układu interfejsu użytkownika.
Weź całkowity piksel siatki według szerokości lub wysokości i użyj go do zbudowania złotego prostokąta. Podziel największą szerokość lub długość, aby uzyskać mniejszą liczbę. Może to być szerokość lub wysokość głównej treści. To, co ci pozostaje, może być paskiem bocznym (lub dolnym paskiem, jeśli zastosowałeś go do wysokości). Teraz nadal używaj złotego prostokąta, aby dalej stosować go do swoich pól, przycisków, paneli, obrazów i tekstu. Możesz także zbudować pełną siatkę w oparciu o mniejsze wersje złotego prostokąta umieszczone poziomo i pionowo, aby utworzyć mniejsze obiekty interfejsu, które są proporcjonalne do złotego prostokąta. Aby uzyskać proporcje, możesz użyć tego kalkulatora.
Spirala:
Możesz także użyć złotej spirali, aby określić, gdzie umieścić treść na swojej stronie internetowej. Jeśli masz stronę główną wypełnioną treścią graficzną, taką jak witryna sklepu internetowego lub blog fotograficzny, możesz skorzystać z metody złotej spirali, którą wielu artystów stosowało w swoich pracach. Chodzi o to, aby najcenniejsze treści umieścić w centrum spirali.
Grupowanie treści można wykonać w sposób zgodny ze złotym prostokątem. Oznacza to, że im bardziej spirala przesunie się w kierunku środkowych kwadratów (w kierunku pudełek do kwadratu), tym „gęstsza” stanie się zawartość.
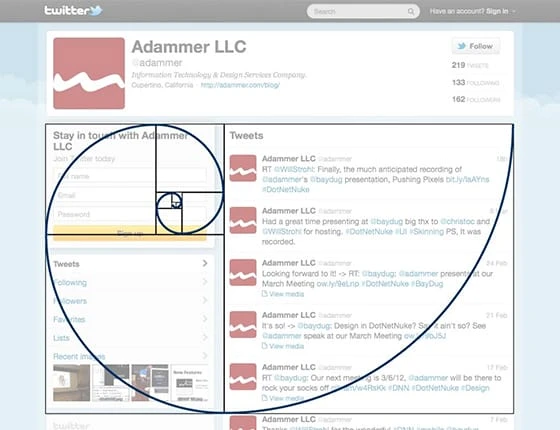
Możesz użyć tej techniki do określenia lokalizacji nagłówka, obrazów, paska menu, pasków narzędzi, pól wyszukiwania i innych elementów. Twitter słynie nie tylko z używania złotego prostokąta w swoim projekcie logo, ale także z używania go do projektowania stron internetowych. W jaki sposób? Korzystając ze złotego prostokąta, czyli koncepcji złotej spirali, na stronie profilu użytkownika.
Może to nie być łatwe w użyciu na platformach CMS, w których twórca treści określa układ zamiast projektanta stron internetowych. Złoty podział dobrze współpracuje z WordPressem i innymi projektami w stylu blogów. Dzieje się tak prawdopodobnie dlatego, że pasek boczny jest prawie zawsze obecny w projekcie bloga, który dobrze pasuje do złotego prostokąta.
Łatwiejsza metoda:
Bardzo często projektanci pomijają złożoną matematykę i stosują tak zwaną „ zasadę trójpodziału „. Można to osiągnąć, dzieląc obszar na trzy równe części, zarówno w poziomie, jak iw pionie. Rezultatem jest dziewięć równych części. Przecięcie linii może służyć jako punkt centralny dla kształtu lub projektu. Możesz umieścić kluczowy temat lub główne elementy na jednym lub wszystkich tych punktach centralnych. Fotografowie używają tego pojęcia również do plakatów.
Im prostokąty są bliższe proporcji 1:1,6, tym wyraźniej jest to przyjemne dla ludzkiego mózgu (ponieważ jest bliższe złotemu podziałowi).