Oto, co musisz wiedzieć o budowaniu „przyjaznej dla użytkownika” witryny internetowej
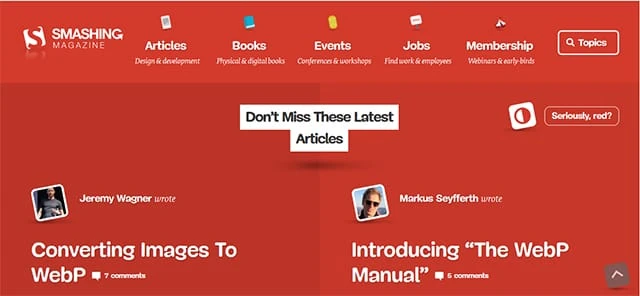
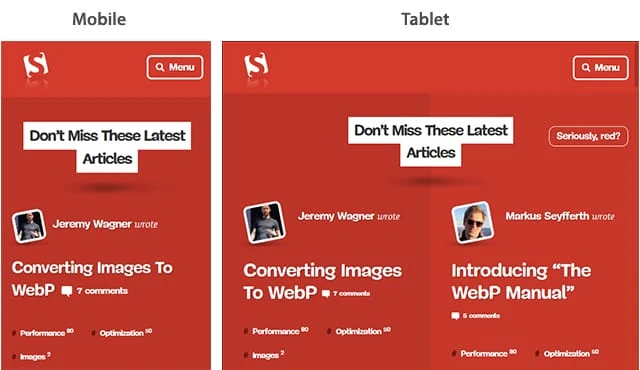
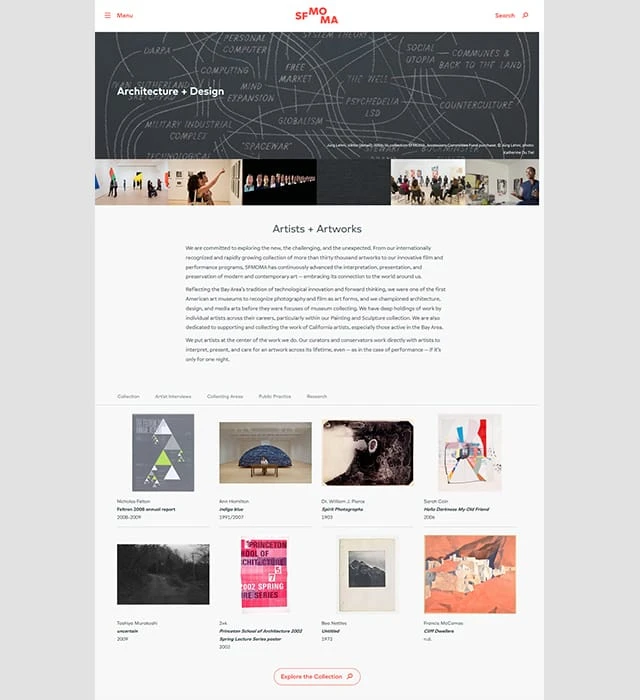
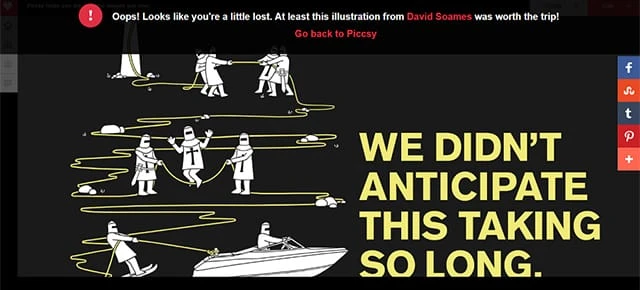
# W ostatnich latach przyjazność dla użytkownika lub użyteczność stała się kluczowym czynnikiem decydującym o sukcesie strony internetowej. Konkurencja staje się z minuty na minutę coraz bardziej intensywna, a Twoi potencjalni klienci szybko przeniosą się do innej witryny, jeśli nie uznają Twojej witryny za łatwą w użyciu. Współczynnik konwersji Twojej witryny może wzrosnąć o 200% do 400% dzięki dobrze zaprojektowanemu interfejsowi, a Ty możesz uzyskać zwrot w wysokości 100 USD za każdego dolara zainwestowanego przez Twoją firmę w wygodę użytkownika witryny. Nie powinno to dziwić, ponieważ prawie 95% użytkowników uważa, że pozytywne doświadczenia użytkowników są najważniejszym czynnikiem, którego szukają w witrynie. Innymi słowy, jedynym sposobem na przetrwanie konkurencji jest uczynienie witryny bardziej przyjazną dla użytkownika. Oto pięć czynników, które składają się na cechy przyjaznej dla użytkownika strony internetowej: 1 responsywny projekt mobilny Responsywna strona internetowa automatycznie dopasowuje się do urządzenia, na którym ją czytasz, takiego jak telefon komórkowy, tablet czy laptop. Ponieważ cała witryna dostosowuje się do rozmiaru ekranu, użytkownicy nie muszą tracić czasu na ściskanie lub powiększanie. Dlatego 62% firm, które zaprojektowały stronę internetową specjalnie na urządzenia mobilne, odnotowało znaczny wzrost sprzedaży. Poza tym, ponieważ ponad połowa ruchu w witrynie pochodziła z telefonów komórkowych w 2018 r., prawdopodobnie stracisz połowę potencjalnych klientów, jeśli Twoja witryna nie będzie responsywna. Jak się do tego zabrać?  ##### A. Optymalizacja układu treści Najważniejszą rzeczą, którą musisz wziąć pod uwagę, jest potencjalny układ treści. Ponieważ osoby korzystające z telefonów komórkowych mają znacznie mniej miejsca na ekranie, musisz zadbać o to, aby treść nie tylko się zmieściła, ale była również czytelna. Chociaż większość telefonów automatycznie pomniejsza, ta funkcja może być nieco frustrująca dla użytkowników, którzy szukają określonej informacji w Twojej witrynie. Będziesz więc musiał przenieść kilka rzeczy, takich jak obrazy i tekst, a także zmniejszyć rozmiar menu, zwłaszcza jeśli Twoja witryna ma kilka podkategorii. Na przykład witryna magazynu Smashing ma układ dwukolumnowy z pełnym menu na laptopie lub komputerze stacjonarnym.  Jednak zmienia się w układ jednokolumnowy z ukrytym menu zarówno na tablecie, jak i telefonie komórkowym. Menu witryny w wersji komputerowej zawiera również etykiety i ikony, dzięki czemu starsze pokolenia (które częściej korzystają z komputera stacjonarnego lub laptopa) są łatwiejsze do zrozumienia.  ### 2 Łatwa nawigacja Płynna nawigacja odgrywa kluczową rolę w utrzymaniu potencjalnych klientów na dłużej w Twojej witrynie. Użytkownicy są niecierpliwi. Nie będą czekać wiecznie, jeśli nie znajdą tego, czego chcą. W rezultacie zła nawigacja może bezpośrednio wpłynąć na współczynnik konwersji, a tym samym na zyski. Dlatego użytkownicy powinni mieć możliwość płynnego uzyskiwania dostępu do Twojej witryny i poruszania się po niej na różnych urządzeniach. ##### Mniej znaczy więcej Jeśli chodzi o nawigację w witrynie, zazwyczaj mniej znaczy więcej. Zminimalizuj więc liczbę linków nawigacyjnych tak bardzo, jak to możliwe. Nie chcesz przytłaczać użytkowników zbyt dużym wyborem. Oferowanie wielu linków może również niekorzystnie wpłynąć na Twoje SEO, ponieważ roboty indeksujące mają trudności z odszyfrowaniem takich treści. Pamiętaj więc o dodaniu linków do odpowiednich słów kluczowych i fraz. Jak najszybciej napraw uszkodzone linki. Jeśli zastąpiłeś starą stronę internetową nową, upewnij się, że utworzyłeś odpowiedni link przekierowania. ##### B. Nadmiar kreatywności może być szkodliwy Unikaj zbytniego bawienia się swoją kreatywnością. Często lepiej jest trzymać się standardowej architektury nawigacji. W nadziei wyróżnienia się z tłumu ludzie często nadmiernie wykorzystują animację lub grafikę, co ostatecznie wywiera na użytkownikach dokładnie odwrotny skutek. Pożądane jest jednak uwzględnienie najnowszych trendów nawigacyjnych w swojej witrynie. Na przykład w 2017 r. nastąpił znaczny wzrost między innymi lepkich pasków nawigacyjnych, megamenu i responsywnych podrzędnych menu nawigacyjnych. Korzystanie z którejkolwiek z tych funkcji w witrynie jest prawdopodobnie dobrym pomysłem. Witryna Muzeum Sztuki Nowoczesnej w San Francisco to prawdopodobnie najlepsze połączenie łatwej nawigacji i oszałamiającej grafiki. Proste, ale eleganckie menu główne zawiera łącza do wszystkich niezbędnych informacji, w tym wystaw, projektów, polecanych dzieł sztuki, informacji o biletach, godzin zwiedzania i członkostwa. Nie musisz przewijać strony głównej, aby zobaczyć wszystkie te linki. Zamiast tekstu i obrazów wykorzystali filmy, które sprawiają, że czujesz się, jakbyś stał w muzeum.  Zachowali również nienaruszoną intuicyjną nawigację w całej witrynie. Niezależnie od tego, czy oglądasz dzieła sztuki, czy projekty, nigdy nie poczujesz się zagubiony. Witryna przekazuje złożoność sztuki i malarstwa w stosunkowo prosty sposób, tak jak zwykli ludzie chcieliby tego doświadczyć.  ### 3 Szybko ładująca się strona internetowa Wszyscy wiedzą, że szybkość witryny ma znaczenie. Ale to, jak szybka musi być Twoja witryna, jest kwestią debaty. Według ostatnich badań opublikowanych przez Google, jedna sekunda to idealny czas ładowania strony internetowej. Jeśli jednak ładowanie witryny zajmuje do trzech sekund, nadal masz się dobrze, ponieważ współczynnik odrzuceń wynosi nie więcej niż 32%. Ale jeśli czas ładowania wydłuży się dalej, powiedzmy do pięciu sekund, współczynnik odrzuceń wyniesie 90%, podczas gdy dziesięciosekundowe opóźnienie prowadzi do wzrostu o 123%.  Google od pewnego czasu preferencyjnie traktuje szybko ładujące się strony internetowe. Było to jednak ograniczone tylko do komputerów osobistych. Jednak wraz ze wzrostem ruchu w sieci na telefonach komórkowych, od lipca 2018 r. Google zdecydował się na uwzględnienie szybkości strony jako czynnika rankingowego dla wyszukiwań na urządzeniach mobilnych. Tak więc szybkość ładowania witryny musi być jak najwyższa. ##### A. Określ czas ładowania dla każdego elementu Pierwszą rzeczą, którą musisz zrobić, to dowiedzieć się, ile czasu zajmuje załadowanie różnych części każdej strony w Twojej witrynie. Chociaż możesz użyć narzędzi do analizy prędkości, takich jak **WebPageTest** lub **Pingdom** , nie wystarczą one. Aby zobaczyć, jak szybko ładuje się każdy element w Twojej witrynie, możesz kliknąć prawym przyciskiem myszy stronę, którą chcesz przeanalizować, kliknąć „Sprawdź”, a następnie kliknąć kartę „Sieć”. Możesz to zrobić w dowolnej przeglądarce. Na przykład ładowanie czas dla różnych elementów na stronie [http://www.instantshift.com/category/web-design/](http://www.instantshift.com/category/web-design/) w przeglądarce Firefox jest przedstawiony poniżej.Ta analiza dostarczy Ci danych do zidentyfikowania wolno ładującego się elementu na każdej stronie internetowej.  ##### B. Zmniejsz liczbę żądań HTTP Pokaże również, ile żądań HTTP wysyła Twoja witryna. Zmniejszenie liczby żądań HTTP to świetny sposób na poprawę jego szybkości. Zidentyfikuj i wyeliminuj niepotrzebne obrazy, teksty lub grafikę, jeśli takie istnieją. Inne sposoby poprawy szybkości obejmują korzystanie z sieci dostarczania treści (CDN), korzystanie z domeny bez plików cookie wspieranej przez sieć CDN do przechowywania plików statycznych, minimalizowanie i łączenie plików HTML, CSS i JavaScript, instalowanie Google PageSpeed na serwerze oraz odroczenie ładowania JavaScript, między innymi. ### 4 Zrównoważone użycie elementów wizualnych i tekstu Zarówno tekst, jak i elementy wizualne są krytycznymi czynnikami witryny. Twoja witryna nie może jednak przyciągnąć większego ruchu bez zachowania właściwej równowagi między tymi dwoma elementami. Innymi słowy, grafika nie powinna przytłaczać tekstu i odwrotnie. ##### A. Łatwo zapamiętujemy wizualizacje Ludzki mózg ma jednak tendencję do lepszego i dłuższego zapamiętywania obrazów. W rzeczywistości ludzie są w stanie przypomnieć sobie 65% materiałów wizualnych prawie trzy dni później, w porównaniu do 10% treści tekstowych w tym samym okresie. Twoje treści mogą generować do 94% więcej wyświetleń, jeśli dodasz do nich atrakcyjne elementy wizualne i grafikę.  Ponadto wirusowe treści wizualne (filmy, pliki GIF i obrazy) mogą generować więcej linków przychodzących. Poza tym coraz więcej osób, zwłaszcza młode pokolenie, uzyskuje dostęp do sieci za pomocą telefonów komórkowych. Korzystanie z większej liczby elementów wizualnych ma sens, ponieważ oglądanie filmu jest o wiele łatwiejsze niż czytanie długiego akapitu na urządzeniu mobilnym. ##### B. Efekty wizualne mają swoją cenę Jest jednak pewien haczyk. Więcej filmów, grafik i obrazów w wysokiej rozdzielczości oznacza, że Twoja witryna będzie się ładować wolniej. Jak wspomniano w poprzednim punkcie, wolniej ładujące się strony internetowe prowadzą do wyższych współczynników odrzuceń. Wyszukiwarki mają również trudności z rozpoznaniem elementów wizualnych w porównaniu z tekstem. Jednym ze sposobów rozwiązania tego problemu jest dodanie do obrazów odpowiedniego „tekstu alternatywnego”. Korzystając z „Tekstu alternatywnego”, skup się nie tylko na kierowaniu na słowa kluczowe, ale także na zamiarach użytkownika. Na przykład spójrz na poniższy obraz. Może to oznaczać różne rzeczy. Możesz postrzegać ten obraz jako oznakę szczęścia lub motywacji, a nawet poczucia spełnienia.  Jeśli więc Twoja witryna dotyczy czegoś takiego jak sukces osobisty lub zawodowy, wzmianka o „sposobach osiągnięcia celu” w „Tekście alternatywnym” jest o wiele lepsza niż po prostu stwierdzenie „dziewczyna skacząca w punkcie zachodzącego słońca”. Z drugiej strony strona internetowa poświęcona depresji i poradnictwu powinna zawierać coś w rodzaju „pokonania depresji z nieodłącznym szczęściem”. Nie przesadzaj jednak z opisem. Nie powinno to wyglądać nienaturalnie, ponieważ wyszukiwarki nie lubią upychania słów kluczowych. Używaj odpowiednich i sensownych opisów. ##### C. Działa również asymetryczna równowaga między grafiką a tekstem Równowaga wizualna i tekstowa niekoniecznie musi być jednak symetryczna. Możesz ułożyć te dwa elementy asymetrycznie, zwłaszcza jeśli zamierzasz nadać swojemu projektowi internetowemu bardziej nieformalny, nowoczesny lub swobodny wygląd. **Strona główna Dropbox** to przykład asymetrycznego układu tekstu i elementów wizualnych. Natychmiast zwraca uwagę użytkownika na najważniejsze punkty. Ale ani grafika, ani tekst nie wydają się prześcigać.  **Seedlip** , firma sprzedająca destylowane alkohole bezalkoholowe, w miarę możliwości szeroko wykorzystuje spacje, pogrubioną czcionkę i prosty tekst. Właściwa równowaga tekstu i grafiki ma dobrze służyć docelowym odbiorcom.  ### 5 Poprawna obsługa błędów Pomimo podjęcia wszelkich środków ostrożności, coś może pójść nie tak, powodując błędy w witrynie. Chociaż nie możesz całkowicie uniknąć tych niepomyślnych błędów, z pewnością możesz je przyjąć z wdziękiem. Twoi potencjalni klienci już irytują się po napotkaniu błędnej strony internetowej. Po co wcierać sól w ranę za pomocą banalnego (lub wręcz irytującego) komunikatu o błędzie? Niestety, ten aspekt projektowania stron internetowych jest w dużej mierze pomijany. ##### A. Bądź uprzejmy Nawet jeśli Twoi użytkownicy wpisali niewłaściwą nazwę użytkownika lub adres URL, unikaj obwiniania ich za wszelką cenę. Wręcz przeciwnie, komunikaty o błędach muszą być jak najbardziej przyjazne dla użytkownika. Zawsze używaj uprzejmego języka, wskazując błąd. Na przykład, zamiast używać standardowej wiadomości, takiej jak „Podany adres e-mail jest nieprawidłowy”, **Mail Chimp** używa następującego opisu obsługi błędów.  ##### B. Używaj beztroskiego humoru **Piccsy** przenosi obsługę błędów na zupełnie nowy poziom za pomocą lekkiego humoru. Jeśli napotkasz błąd „404 – nie znaleziono strony” na ich stronie internetowej, właśnie to zobaczysz.  Oto kolejny przykład ze słynnego serwisu randkowego, **eHarmony** . To bezczelna wiadomość, ale z pewnością może cię rozśmieszyć i sprawić, że zostaniesz na stronie trochę dłużej.  Unikaj jednak używania humoru w każdej sytuacji. Twoi użytkownicy nie docenią, jeśli po wprowadzeniu nieprawidłowego numeru karty kredytowej w Twojej witrynie pojawi się śmieszny komunikat. Zamiast tego używaj słów, które brzmią odpowiednio w rozmowie. Pamiętaj, aby na stronie błędu umieścić skromny, ale jasny komunikat o błędzie. Dodaj bezpośredni link do strony głównej lub odpowiedniej strony internetowej. Nie zmuszaj użytkowników do pracy nad tym. #### Do Ciebie Wraz z szybkim rozprzestrzenianiem się mobilnego internetu i mediów społecznościowych utworzenie przyjaznej dla użytkownika strony internetowej stało się niezbędne niż kiedykolwiek. Jeśli wyprzedzasz konkurencję w dziale UX, będziesz czerpać korzyści ze zwiększonego ruchu w sieci i zaangażowania użytkowników. Mamy nadzieję, że zrozumienie podstawowych cech tych pięciu kluczowych czynników pomoże Ci zbudować bardzo przyjazną dla użytkownika stronę internetową. Aby uzyskać najlepsze wyniki, pamiętaj o wdrożeniu jak największej liczby powyższych wskazówek. Jeśli nadal masz wątpliwości lub lubisz dzielić się pomysłami, powiedz nam o nich w komentarzach poniżej.
