Вот что вам нужно знать о создании «удобного для пользователя» веб-сайта
В последние годы удобство использования или удобство использования стали решающим фактором, определяющим успех веб-сайта. Поскольку конкуренция становится все более ожесточенной с каждой минутой, ваши потенциальные клиенты быстро перейдут на другой сайт, если они не найдут ваш сайт простым в использовании.
Коэффициент конверсии вашего веб-сайта может увеличиться на 200–400 % благодаря хорошо продуманному интерфейсу, а вы можете получать 100 долларов США на каждый доллар, вложенный вашей компанией в удобство использования вашего веб-сайта. Это не должно вызывать удивления, поскольку почти 95% пользователей считают, что положительный пользовательский опыт является наиболее важным фактором, который они ищут на веб-сайте. Другими словами, единственный способ выжить в конкурентной борьбе — сделать ваш сайт более удобным для пользователей.
Вот пять факторов, определяющих характеристики удобного для пользователя веб-сайта:
1 Адаптивный мобильный дизайн
Адаптивный веб-сайт автоматически меняется, чтобы соответствовать устройству, на котором вы его читаете, например, мобильному телефону, планшету или ноутбуку. Поскольку весь сайт адаптируется к размеру экрана, пользователям не нужно тратить время на масштабирование или масштабирование. Вот почему 62% компаний, разработавших веб-сайты специально для мобильных устройств, добились значительного увеличения продаж.
Кроме того, поскольку в 2018 году более половины трафика веб-сайта поступает с мобильных телефонов, вы, вероятно, упустите половину своих потенциальных клиентов, если ваш веб-сайт не отвечает. Итак, как вы это делаете?
A. Оптимизация макета контента
Самое важное, что вам нужно учитывать, — это потенциальное расположение контента. Поскольку люди, использующие мобильные телефоны, имеют значительно меньше места на экране, вы должны убедиться, что содержимое не только помещается, но и читабельно. Хотя большинство телефонов автоматически уменьшают масштаб, эта функция может немного разочаровать пользователей, если они ищут определенную информацию на вашем веб-сайте.
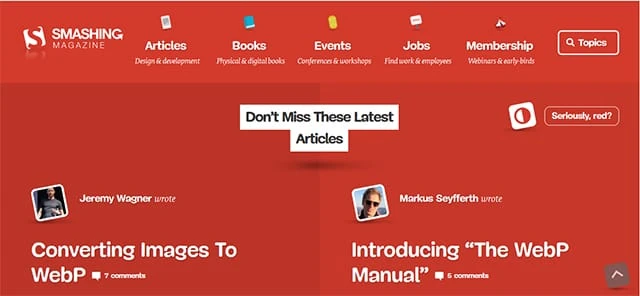
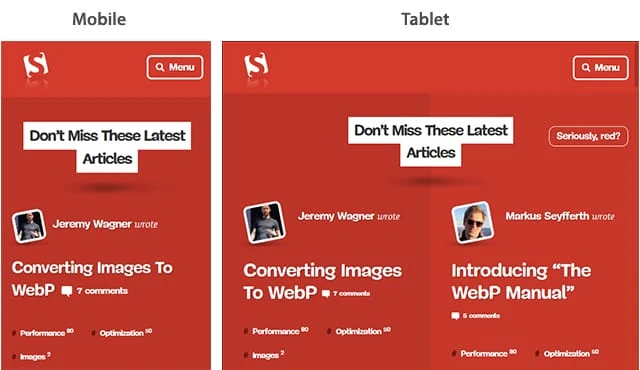
Таким образом, вам нужно будет переместить некоторые элементы, такие как изображения и текст, а также сократить размер меню, особенно если на вашем веб-сайте есть несколько подкатегорий. Например, веб-сайт журнала Smashing имеет двухколоночный макет с полным меню на ноутбуке или настольном компьютере.
Однако он превращается в одноколоночный макет со скрытым меню как на планшете, так и на мобильном телефоне. Меню веб-сайта в настольной версии также имеет метки и значки, что упрощает понимание для старшего поколения (которое с большей вероятностью использует настольный компьютер или ноутбук).
Плавная навигация играет решающую роль в удержании потенциальных клиентов на вашем сайте дольше. Пользователи нетерпеливы. Они не собираются ждать вечно, если не найдут то, что хотят. В результате плохая навигация может напрямую повлиять на ваш коэффициент конверсии и, следовательно, на вашу прибыль. Таким образом, пользователи должны иметь возможность беспрепятственно получать доступ к вашему веб-сайту и перемещаться по нему на разных устройствах.
А. Меньше значит больше
Когда дело доходит до навигации по сайту, обычно меньше значит больше. Поэтому максимально сведите к минимуму количество навигационных ссылок. Вы не хотите перегружать пользователей слишком большим выбором. Предложение большого количества ссылок также может отрицательно сказаться на вашем SEO, потому что поисковым роботам трудно расшифровать такой контент.
Поэтому не забудьте добавить ссылки на соответствующие ключевые слова и фразы. Исправьте все неработающие ссылки как можно скорее. Если вы заменили старую веб-страницу новой, обязательно создайте подходящую ссылку перенаправления.
B. Слишком много творчества может быть вредным
Не играйте со своим творчеством слишком много. Часто лучше придерживаться стандартной архитектуры навигации. В надежде выделиться из толпы люди часто чрезмерно используют анимацию или графику и в конечном итоге оказывают на пользователей прямо противоположный эффект.
Однако желательно учитывать последние тенденции в области навигации на вашем веб-сайте. Например, в 2017 году среди прочего значительно увеличилось количество липких навигационных панелей, мегаменю и адаптивных подменю навигации. Использование любой из этих функций на вашем веб-сайте, вероятно, является хорошей идеей.
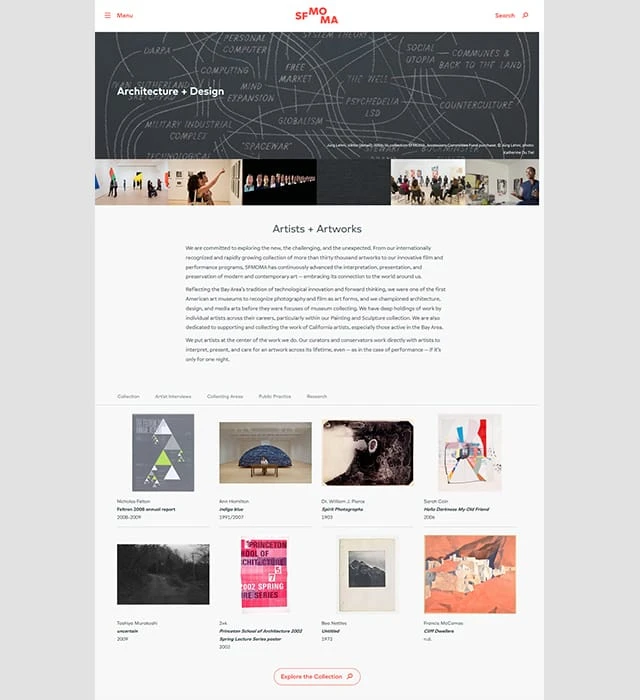
Веб-сайт Музея современного искусства Сан-Франциско, пожалуй, является лучшим сочетанием удобной навигации и потрясающей графики. Простое, но элегантное главное меню содержит ссылки на все необходимое, включая выставки, проекты, избранные произведения искусства, информацию о билетах, часы посещения и членство.
Вам не нужно прокручивать главную страницу вниз, чтобы увидеть все эти ссылки. Вместо текста и изображений они использовали видеоролики, которые заставляют вас чувствовать себя так, как будто вы стоите в музее.
Они также сохранили интуитивную навигационную структуру на всем сайте. Проверяете ли вы произведения искусства или проекты, вы никогда не почувствуете себя потерянным. Веб-сайт рассказывает о сложности искусства и живописи относительно простым способом, именно так, как обычные люди хотели бы испытать это.
3 Быстрая загрузка сайта
Все знают, что скорость сайта имеет значение. Но вопрос о том, насколько быстрым должен быть ваш сайт, является предметом споров. Согласно недавнему исследованию, опубликованному Google, одна секунда — идеальное время загрузки веб-страницы. Однако, если загрузка вашего веб-сайта занимает до трех секунд, у вас все еще все в порядке, поскольку показатель отказов не превышает 32%. Но если время загрузки увеличится еще больше, скажем, до пяти секунд, показатель отказов составит 90%, а десятисекундная задержка приведет к увеличению на 123%.
Google уже некоторое время отдает предпочтение сайтам с быстрой загрузкой. Однако он был ограничен только персональными компьютерами. Но с ростом веб-трафика на мобильных телефонах Google решил сделать скорость страницы фактором ранжирования для мобильного поиска, начиная с июля 2018 года. Таким образом, скорость загрузки сайта должна быть как можно выше.
А. Определите время загрузки для каждого элемента
Первое, что вам нужно сделать, это выяснить, сколько времени требуется для загрузки различных частей каждой веб-страницы на вашем сайте. Хотя вы можете использовать такие инструменты анализа скорости, как WebPageTest или Pingdom, их недостаточно.
Чтобы увидеть, насколько быстро загружается каждый элемент на вашем сайте, вы можете щелкнуть правой кнопкой мыши страницу, которую хотите проанализировать, нажать «Проверить», а затем перейти на вкладку «Сеть». Это можно сделать в любом браузере. Например, загрузка время для различных элементов на веб-странице http://www.instantshift.com/category/web-design/ в браузере Firefox показано ниже.Этот анализ предоставит вам данные для определения медленно загружающегося элемента на каждой веб-странице.
B. Уменьшите количество HTTP-запросов
Он также покажет вам, сколько HTTP-запросов делает ваш сайт. Уменьшение количества HTTP-запросов — отличный способ повысить его скорость. Определите и удалите ненужные изображения, тексты или графику, если таковые имеются.
Другие шаги по повышению скорости включают использование сети доставки контента (CDN), использование домена без файлов cookie, поддерживаемого CDN, для размещения ваших статических файлов, минимизацию и объединение файлов HTML, CSS и JavaScript, установку Google PageSpeed на вашем сервере и откладывание загрузки JavaScript, среди прочего.
4 Сбалансированное использование визуальных элементов и текста
И текст, и визуальные эффекты являются критическими факторами веб-сайта. Однако ваш сайт не сможет привлечь больше веб-трафика, если не будет достигнут правильный баланс между этими двумя элементами. Другими словами, графика не должна затмевать текст и наоборот.
А. Мы легко запоминаем визуальные образы
Однако человеческий мозг имеет тенденцию запоминать визуальные образы лучше и дольше. Фактически, люди могут вспомнить 65% визуальных эффектов почти через три дня по сравнению с 10% текстового контента за тот же период. Ваш контент может генерировать до 94 % больше просмотров, если вы добавите в него привлекательные визуальные элементы и графику.
Кроме того, вирусный визуальный контент (видео, GIF-файлы и изображения) может генерировать больше входящих ссылок. Кроме того, все больше людей заходят в Интернет со своих мобильных телефонов, особенно молодое поколение. Использование большего количества визуальных элементов имеет смысл, потому что смотреть видео намного проще, чем читать длинный абзац на мобильном телефоне.
B. Визуальные эффекты имеют свою цену
Однако есть одна загвоздка. Более высокое разрешение видео, графики и изображений означает, что ваш веб-сайт будет загружаться медленнее. Как упоминалось в предыдущем пункте, более медленная загрузка веб-сайтов приводит к более высокому показателю отказов. Поисковым системам также трудно распознавать визуальные эффекты по сравнению с текстом. Один из способов решить эту проблему — добавить к изображениям соответствующий «замещающий текст».
При использовании «Альтернативного текста» сосредоточьтесь не только на таргетинге на ключевые слова, но и на намерениях пользователя. Например, взгляните на следующее изображение. Это может означать самые разные вещи. Вы можете воспринимать это изображение как признак счастья, мотивации или даже чувства достижения.
Итак, если ваш веб-сайт посвящен чему-то, например, личному или профессиональному успеху, упоминание «способов достижения вашей цели» в «альтернативном тексте» намного лучше, чем просто «девушка, прыгающая на закате».
С другой стороны, веб-сайт о депрессии и консультировании должен использовать что-то вроде «преодоление депрессии с присущим ему счастьем». Однако не переусердствуйте с описанием. Это не должно выглядеть неестественно, так как поисковые системы не любят наполнение ключевыми словами. Используйте релевантное и осмысленное описание.
C. Асимметричный баланс визуальных элементов и текста также работает
Однако визуальный и текстовый баланс не обязательно должен быть симметричным. Вы можете расположить эти два элемента асимметрично, особенно если вы хотите придать веб-дизайну более неформальный, современный или непринужденный вид.
Домашняя страница Dropbox — пример асимметричного расположения текста и визуальных элементов. Это сразу привлекает внимание пользователя к фокусным точкам. Но ни визуальные эффекты, ни текст, кажется, не превосходят друг друга.
Seedlip, компания по продаже дистиллированных безалкогольных спиртных напитков, широко использует пробелы, а также жирный шрифт и простой текст везде, где это возможно. Это правильный баланс текста и изображения, который должен хорошо служить их целевой аудитории.
5 Правильная обработка ошибок
Несмотря на все меры предосторожности, все еще может пойти не так, что приведет к ошибкам на сайте. Хотя вы не можете полностью избежать этих неблагоприятных ошибок, вы, безусловно, можете принять их с достоинством. Ваши потенциальные клиенты уже испытывают раздражение после того, как столкнулись с ошибочной веб-страницей. Зачем сыпать соль на их раны банальным (или откровенно раздражающим) сообщением об ошибке? К сожалению, этот аспект веб-дизайна в значительной степени остается незамеченным.
А. Будьте вежливы
Даже если ваши пользователи ввели неправильное имя пользователя или URL-адрес, ни в коем случае не обвиняйте их. Напротив, сообщения об ошибках должны быть максимально удобными для пользователя. Всегда используйте вежливый язык, указывая на ошибку. Например, вместо стандартного сообщения, такого как «Вы ввели неверный адрес электронной почты», Mail Chimp использует следующее описание обработки ошибок.
B. Используйте беззаботный юмор
Piccsy выводит обработку ошибок на совершенно новый уровень с помощью беззаботного юмора. Если вы столкнетесь с ошибкой «404 — страница не найдена» на их сайте, это то, что вы увидите.
Вот еще один пример с известного сайта знакомств eHarmony. Это дерзкое сообщение, но оно, безусловно, может рассмешить вас и заставить вас задержаться на сайте немного дольше.
Однако избегайте использования юмора в любой ситуации. Ваши пользователи не оценят, если ваш сайт покажет смешное сообщение после ввода неправильного номера кредитной карты. Вместо этого используйте слова, которые звучат уместно в разговоре. Не забудьте включить скромное, но ясное сообщение об ошибке на странице ошибки. Добавьте прямую ссылку на домашнюю страницу или соответствующую веб-страницу. Не заставляйте пользователей работать на это.
к вам
С быстрым распространением мобильного Интернета и социальных сетей создание удобного для пользователя веб-сайта стало необходимым как никогда. Если вы находитесь на шаг впереди в отделе UX, вы сможете воспользоваться преимуществами увеличения веб-трафика и вовлеченности пользователей. Надеемся, что понимание основных характеристик этих пяти важнейших факторов поможет вам создать очень удобный веб-сайт. Для достижения наилучших результатов обязательно выполните как можно больше из приведенных выше советов. Если у вас все еще есть сомнения или вы любите делиться идеями, расскажите нам о них в комментариях ниже.