12 praktycznych sposobów na poprawę szybkości strony
Duża szybkość strony jest zdecydowanie niezbędna do poprawy rankingu witryny w wyszukiwarkach, współczynników konwersji i ogólnych wrażeń użytkowników.
Jeśli Twoja witryna nie działa z najwyższą wydajnością, ta powolność może kosztować Cię dużo w niższych rankingach i mniejszym ruchu organicznym. Szybkość strony ma duży wpływ na zachowanie użytkowników i konwersje w Twojej witrynie.
Ogólnie rzecz biorąc, użytkownicy będą czekać tylko trzy sekundy przed opuszczeniem statku. Około 44% internautów zgłasza również niepokój związany z transakcją, gdy strona ładuje się wolniej.
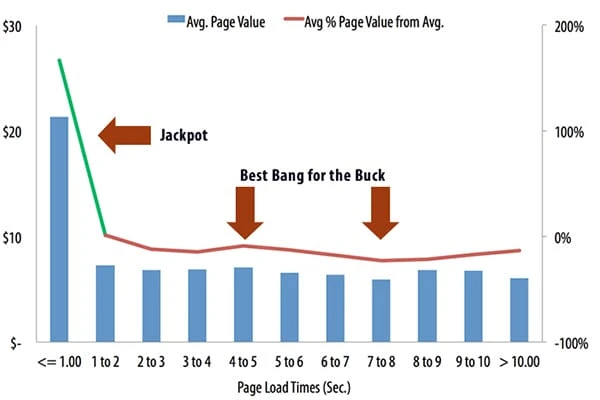
Podczas przeglądania różnych produktów w Twojej witrynie bardzo frustrujące staje się, gdy użytkownicy muszą czekać kolejne 10 sekund, aby się poruszać. Nawet dwusekundowe opóźnienie w czasie ładowania może spowodować, że wskaźnik porzuceń transakcji wyniesie 87%. Zaledwie jedna sekunda opóźnienia może również spowodować 7% utratę konwersji klientów. Może to negatywnie wpłynąć na Twoje przychody, zwłaszcza gdy zdenerwowani goście zwrócą się do najbliższych konkurentów.
„Dwie trzecie (67%) kupujących w Wielkiej Brytanii i ponad połowa (51%) w Stanach Zjednoczonych stwierdziło, że powolność witryny jest głównym powodem rezygnacji z zakupu”.
Wyobraźmy sobie, że Twoja witryna ma milion odwiedzających miesięcznie, średnia cena produktu wynosi 10 USD, a współczynnik odrzuceń wynosi 50%. Czas ładowania strony produktu wynoszący sześć sekund spowodowałby utratę konwersji na poziomie 42%! Odpowiada to 250 000 użytkowników, którzy opuszczają Twoją witrynę i nie dokonują zakupu z powodu wolnego czasu ładowania. Miesięcznie oznaczałoby to utratę 2,1 miliona dolarów utraconych przychodów. Ponadto studium przypadku dowodzi, że powolna prędkość strony kosztuje sprzedawców detalicznych 1,73 miliarda funtów utraconej sprzedaży każdego roku.
Teraz jest jasne, że wolniejsza prędkość witryny może być szkodliwa dla Twoich wyników finansowych, ale może również zaszkodzić rankingom w wyszukiwarkach. Google uwielbia witryny, które zapewniają użytkownikom dobre wrażenia i często sprawdza to za pomocą przyklejania pogo i czasu przebywania. Czas, przez jaki użytkownicy pozostają w Twojej witrynie przed powrotem do wyników wyszukiwania, jest używany do zobrazowania, jak bardzo informacyjna i użyteczna jest Twoja witryna. Chociaż średni czas trwania witryny, liczba powracających użytkowników w porównaniu z unikalnymi użytkownikami, współczynniki wyjść i współczynniki odrzuceń nie są czynnikami rankingu wyszukiwania, odgrywają one istotną rolę w doświadczeniu użytkownika, który jest ostatecznym czynnikiem rankingu wyszukiwania dla Google.
Jak już omówiliśmy, niska prędkość strony źle wpływa na wrażenia użytkownika i powoduje spadek pozycji w wyszukiwarkach, co nie spowoduje, że zostaniesz zauważony. Dlatego ważne jest, aby przyspieszyć swoją witrynę internetową, aby zapobiec niechcianym stratom całej ciężkiej pracy. Zalecam sprawdzenie szybkości witryny za pomocą narzędzia Google PageSpeed. Jeśli nie masz 100, nie martw się, ponieważ nawet Google.com nie ma 100/100. Oto prędkości stron dla 10 najlepszych stron internetowych na świecie:
- Google – 92/100 (komputery) i 78/100 (mobile)
- Facebook – 89/100 (komputer) i 71/100 (mobile)
- YouTube — 74/100 (komputery) i 75/100 (mobile)
- Baidu – 98/100 (komputer stacjonarny) i 100/100 (mobilny)
- Yahoo – 81/100 (komputer) i 66/100 (mobile)
- Wikipedia — 85/100 (komputer stacjonarny) i 66/100 (mobilny)
- Amazon – 87/100 (komputer stacjonarny) i 46/100 (mobilny)
- Twitter — 81/100 (komputer) i 45/100 (mobile)
- Taobao – 80/100 (komputer stacjonarny) i 59/100 (mobilny)
- QQ- 58/100 (komputer stacjonarny) i 41/100 (mobilny)
Google zaleca, aby witryny dążyły do idealnej szybkości strony wynoszącej 85 lub więcej zarówno w przypadku wersji na komputery stacjonarne, jak i urządzenia mobilne. Upewnij się, że masz witrynę kompatybilną z każdym urządzeniem mobilnym, ponieważ 21 kwietnia Google uruchomi aktualizację dostosowaną do urządzeń mobilnych. Unikaj typowych błędów SEO dla urządzeń mobilnych, aby ta aktualizacja nie ucierpiała na Twojej witrynie.
Zaskakujące jest to, że tylko 14% ze 100 najpopularniejszych witryn otwiera się w mniej niż trzy sekundy, a prawie jedna dziesiąta potrzebuje 10 sekund lub dłużej, aby działać poprawnie. Jednak prawdopodobnie nie będzie to dobre dla Twojej firmy. Skoncentruj się więc na zbudowaniu błyskawicznej strony internetowej, która będzie wygodna dla Twoich użytkowników i bardziej opłacalna w Twoim portfelu. Poniżej znajduje się 12 moich najlepszych wskazówek, jak łatwo zacząć zwiększać prędkość strony.
1 Zoptymalizuj swoje obrazy
Przede wszystkim musisz zoptymalizować wszystkie obrazy prezentowane na swojej stronie internetowej, aby mieć jakąkolwiek szansę na przyspieszenie Twojej witryny. Usuń dodatkowe komentarze, niepotrzebne miejsce i niepotrzebne kolory ze źródła obrazów. Zapisuj obrazy w formacie JPEG, ponieważ zajmuje on najmniej miejsca, zachowując przy tym doskonałą jakość obrazu. W programie Photoshop możesz użyć kombinacji klawiszy CTRL+SHIFT+ALT+S, aby automatycznie optymalizować i zapisywać obrazy w możliwie najmniejszym rozmiarze.
W przypadku witryny WordPress radzę użyć wtyczki smush.it, aby automatycznie zoptymalizować obrazy witryny i uzyskać przyspieszenie. Jeśli masz jakieś obrazy zapisane w formacie PNG, możesz również użyć tinypng do optymalizacji obrazu i poprawy jakości obrazu.
2 Włącz kompresję GZip
Kompresja GZip może wydawać się skomplikowana, ale jest to po prostu duży termin używany do zmniejszania rozmiaru odpowiedzi HTTP w celu skrócenia czasu odpowiedzi. Dzięki temu witryna może wysyłać do przeglądarki plik GZip zamiast pliku HTML, co skraca czas oczekiwania i ładowania strony. W przypadku serwera Apache możesz go włączyć, dodając następujący kod do pliku .htaccess:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Pamiętaj jednak, aby sprawdzić swoją pracę za pomocą narzędzia do sprawdzania kompresji GZip. Jeśli kod nie umożliwia kompresji, usuń stary i użyj poniższego kodu:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Lub użyj następującego kodu PHP u góry pliku HTML/PHP:
3 Wykorzystaj pamięć podręczną przeglądania
Pamięć podręczna przeglądania służy do przechowywania niektórych plików ze strony internetowej w przeglądarce, ale zatkana pamięć podręczna przeglądania może znacznie skrócić czas ładowania. Na szczęście możesz wykorzystać pamięć podręczną przeglądania, włączając nagłówki wygasania w pliku .htaccess. Użyj następującego kodu, aby włączyć tę funkcję:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
## EXPIRES CACHING ##Korzystanie z nagłówka wygasa wiąże się jednak z problemem, na który należy uważać. Po ustawieniu wygaśnięcia pliku na miesiąc, wszelkie zmiany w tym pliku nie zostaną odzwierciedlone w przypadku użytkownika, który odwiedził już stronę w ciągu ostatniego miesiąca. Ustawianie wygaśnięcia na jeden rok jest na ogół powszechne, ponieważ jest mniej prawdopodobne, że w tym czasie nastąpią zmiany. Możesz użyć ostatnio zmodyfikowanego nagłówka lub nagłówka etag dla zasobów buforowanych.
4 Włącz funkcję Keep-Alive
Nagłówek Keep-Alive jest ważny dla skrócenia okresu opóźnienia dla kolejnych żądań między przeglądarką a serwerem. Po naciśnięciu przycisku Enter w celu otwarcia witryny przeglądarki żądają od serwera wysłania pliku HTML konkretnej strony internetowej. Następnie przeglądarka czyta. Jeśli istnieje skrypt Java lub CSS, ponownie żąda od serwera wysłania odpowiednich plików. Jak możesz sobie wyobrazić, te komunikaty wydłużają czas ładowania strony.
Użyj nagłówka Keep-Alive, aby utrzymać połączenie po przesłaniu kompletnych plików do przeglądarki w celu przeglądania. Poniżej znajduje się kod użyty w pliku .htaccess, aby go włączyć.
Header set Connection keep-alive
5 Użyj sieci CDN
Sieć dostarczania treści (CDN) to zbiór serwerów internetowych rozmieszczonych w wielu lokalizacjach w celu wydajniejszego dostarczania żądanych treści odwiedzającym. Możesz użyć frontu chmury Amazon lub MaxCDN, aby włączyć CDN w swojej witrynie.
6 Zminimalizuj CSS
Zmniejszenie kaskadowych arkuszy stylów (CSS) oznacza po prostu zmniejszenie rozmiaru CSS poprzez usunięcie dodatkowej białej przestrzeni. Uważaj też na niepotrzebne kody, które spowalniają Twój czas. Zminimalizuj swój CSS i użyj nowego kodu do znacznie szybszego ładowania witryny. Bez względu na to, czy używasz wbudowanego CSS, połączonego, czy z plikami zewnętrznymi, mniejszy zawsze będzie lepszy.
7 Minifikuj HTML i JavaScript
W ten sam sposób powinieneś zminimalizować HTML i Javascript, aby strony ładowały się znacznie szybciej. Zapewni to również lepsze wrażenia użytkownika.
8 Unikaj przekierowań
Przekierowanie jest przytłaczającym poczuciem irytacji dla odwiedzających witrynę. To jest podobne do pójścia do domu przyjaciela, a potem dowiedzenia się, że twój przyjaciel przeprowadził się do innego domu trzy przecznice dalej. Przekierowanie do innych stron internetowych pochłania dodatkowy czas, zmniejsza prędkość ładowania i sprawia, że użytkownicy jęczą z frustracji. Dlatego zawsze radzę unikać przekierowań na dowolnej stronie Twojej witryny, chyba że nie masz innego wyboru.
9 Określ zestaw znaków
Określenie zestawu znaków dla witryny internetowej to kolejna świetna technika przyspieszania renderowania przeglądarki w celu błyskawicznego ładowania strony. Jest to również łatwe do osiągnięcia, używając następującego kodu w nagłówku:
Ponadto wiele CMS używa skryptu PHP, aby dodać zestaw znaków do nagłówka. Jeśli czujesz się komfortowo, możesz również użyć kodu zamiast skryptu. Tak czy inaczej, zrobisz dobre postępy w zmniejszeniu żądania funkcji wywołującej.
10 Skróć czas odpowiedzi serwera
Czas odpowiedzi serwera to termin używany do opisania ilości czasu upływającego między żądaniem przeglądarki skierowanym do serwera a ostatecznym załadowaniem strony. Czas odpowiedzi serwera będzie zależał od liczby żądań przeglądarek i konfiguracji serwera. Aby uzyskać najlepsze wyniki, upewnij się, że czas odpowiedzi serwera jest krótki.
11 Unikaj złych próśb
Wyobraź sobie, że idziesz do restauracji i prosisz o swój ulubiony posiłek, ale kelnerka mówi ci, że w kuchni brakuje jednego z niezbędnych składników. Tak frustrujące jest dla odwiedzających witrynę wyświetlanie błędu 404 lub 410 w miejscu poszukiwanego miejsca docelowego. Te złe żądania mogą mieć bardzo zły wpływ na szybkość strony. Dlatego zaleca się, aby za wszelką cenę unikać ich na swoich stronach. Sprawdź mój link może pomóc Ci znaleźć uszkodzone linki 404 i szybko je wyeliminować, aby poprawić komfort użytkowania.
12 kodów śledzenia porzucania, osadzania wideo i przycisków udostępniania
Wielu webmasterów uważa, że korzystanie z wielu kodów śledzenia w celu umieszczania i udostępniania przycisków zapewni lepszą obsługę. W rzeczywistości tak bardzo bawią się swoimi witrynami, że wysyłają zbyt wiele żądań do serwera. Na przykład ramka iframe wywołuje zupełnie nową stronę do przeglądania na istniejącej stronie, co automatycznie zmniejsza szybkość witryny. Porzucenie tych kodów śledzenia, osadzania wideo i przycisków udostępniania zdecydowanie poprawi szybkość Twojej witryny i zwiększy zadowolenie odwiedzających.
Wniosek
Ogólnie rzecz biorąc, ważne jest, aby nie pozwolić, aby czas ładowania strony przesuwał się tylko po to, by dostosować ją do bardziej estetycznego wyglądu lub nowej, sprytnej funkcji. Odwiedzający witrynę zazwyczaj bardziej dbają o szybkość strony niż o wszystkie te zbędne dzwonki i gwizdki. Posiadanie wolno ładującej się strony internetowej to pewny sposób na zabicie dolnej linii i rankingów w wyszukiwarkach. W rzeczywistości 47% konsumentów oczekuje, że strony internetowe załadują się w ciągu dwóch sekund lub krócej!
Nie każ więc użytkownikom swojej witryny czekać na zapoznanie się z Twoją epicką zawartością. Upewnij się, że korzystasz z tych 12 prostych wskazówek, aby stworzyć stronę internetową, która otwiera się z łatwością dla każdego odwiedzającego. Udowodniono, że wszystkie te taktyki strategiczne przyspieszają czas ładowania strony, a także rankingi Google i ogólne wrażenia użytkowników, jeśli są stosowane prawidłowo.
Mam nadzieję, że dobrze się bawiłeś czytając ten przewodnik. Jeśli masz dodatkowe pytania, zadaj je poniżej w sekcji komentarzy. Nie zapomnij również podzielić się ze znajomymi na swojej stronie w mediach społecznościowych!
Źródło nagrywania: instantshift.com