Veiledning om mobildesignprinsipper for e-handel
Vi lever i en høyteknologisk verden der nesten hvert menneske har daglig tilgang til Internett via ulike enheter.
For noen år siden brukte de fleste av oss kun stasjonære datamaskiner til det, men de siste årene har situasjonen endret seg. Nå tar mobile enheter ledelsen ettersom flere og flere foretrekker å bruke nettbrett og mobiltelefoner for å surfe på internett.
E-handelssfæren er ikke et unntak; den opplever også en økning i bruk av mobile enheter. I dag er mobilvennlighet et must for enhver e-handelsside. Selv Google behandler mobilvennlighet som et rangeringssignal. Så her er en oversikt over typer mobilnettsteder og en detaljert veiledning om prinsipper for mobildesign for e-handel.
Typer mobilvennlige nettsteder
Det er noen måter å lage mobilvennlige nettsteder på, og her er de vanligste: responsiv design, mobilapplikasjon og en egen mobilversjon av siden. Hver av disse typene har sine fordeler og ulemper som bør vurderes nøye før du velger den som passer best for din virksomhet. Her er en mer detaljert oversikt over hver løsning for en mobilvennlig side.
Responsiv utforming
Dette er en tilnærming når du har et enkelt nettsted som gjengis like bra på alle enheter: desktop, nettbrett, forskjellige mobiltelefoner. Elementene på nettstedet (bilder, fonter, blokker osv.) endres størrelse i henhold til skjermoppløsningen du bruker.
En stor fordel med responsiv design er at en bruker ser det samme nettstedet på alle enhetene sine. Men samtidig er det noen ulemper, den viktigste av dem er nødvendigheten av å ta hensyn til alle mulige scenarier og utbredte skjermoppløsninger. En designer bør bestemme hvilke elementer som skal vises på alle enheter og hvilke elementer som er mindre viktige og kan utelates på små skjermer. Dessuten krever adaptive layouter mer koding som noen ganger kan ødelegge et nettsted.
Denne typen mobilside vil være et godt valg for små og mellomstore nettbutikker.
Mobil applikasjon
En mobilapplikasjon er en god måte å gi kundene all nødvendig informasjon på en brukervennlig måte. Men samtidig krever denne løsningen store ressurser da en mobilapplikasjon utvikles separat fra hovedsiden. Dessuten bør en applikasjon utvikles for alle plattformer: iOS, Android, Windows phone.
En mobilapplikasjon er et godt valg for store nettbutikker med mange kategorier og produkter. Hvis en kunde besøker et nettsted ganske ofte for å finne, kjøpe eller spørre om noe, er det lettere å gjøre det via en applikasjon i stedet for via et nettsted.
Mobil versjon
En mobilsideversjon kombinerer fordelene med responsiv design og en mobilapplikasjon, og er dermed en optimal måte å bli mobilvennlig på.
På den ene siden utvikles en mobilversjon separat fra skrivebordssiden og kan kun inneholde nødvendige blokker med mindre kode. På den annen side er det ikke nødvendig å designe og utvikle en mobilversjon for hver plattform separat, da en mobilsideversjon vil se bra ut på alle enheter og skjermer.
Noen store butikker kombinerer de ovennevnte typene og tilbyr 2 varianter samtidig: en mobilversjon og en applikasjon. En kunde må bare bestemme hva som vil fungere best for ham.
Uansett hvilken variant en selger trenger, bør en designer følge bestemte prinsipper mens han designer et mobilnettsted. Jeg vil liste opp de viktigste av dem nedenfor. Jeg vil mest snakke om mobilversjoner da de kombinerer ideer om responsiv design og en applikasjon.
Hovedprinsipper for mobildesign for e-handel
Hvis du kun har erfaring med å designe skrivebordssider, kan det hende du synes det er vanskelig å designe for mobil. Designet ditt skal ikke bare være tiltalende, men også vennlig for mobilbrukere.
Når det gjelder design for mobile enheter, er hovedproblemet skjermstørrelsen. Nettbrett og mobiltelefoner har mye mindre skjermer enn en stasjonær datamaskin. Men du bør likevel klare å gi mobilbesøkende praktisk navigasjon og sikre en sømløs brukeropplevelse.
Prinsipp 1: Brukervennlighet
I disse dager bør en designer lage vakre grensesnitt med brukervennlighet i tankene. For å oppnå maksimal effektivitet av nettbutikken du designer for, bør du bli bedre kjent med den. Start fra forskning og svar på følgende spørsmål:
- Hvilke produkter selges her?
- Hvem er en gjennomsnittlig kunde i denne butikken?
- Hvilke alternativer bør være tilgjengelige? Hvilke av disse alternativene er viktigere?
Du tenker kanskje: hvordan henger dette sammen med mobildesign? Jeg er glad du har spurt! Årsaken ligger i små skjermstørrelser som bare skal inneholde de blokkene og alternativene som virkelig trengs.
Brukervennlighet er ikke det en kunde ser, det er noe han føler når han surfer gjennom en mobilbutikk. La ham føle seg hjemme.
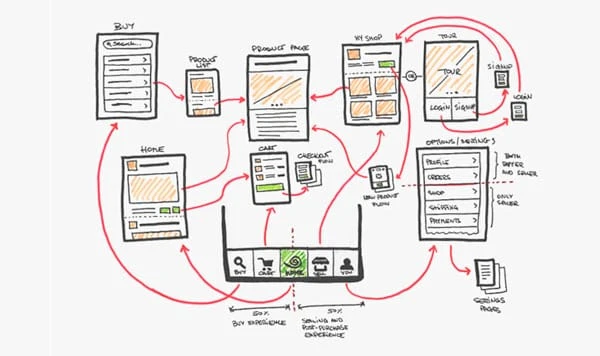
Prinsipp 2: Prototyping
Når du har samlet all nødvendig informasjon om selskapet, kan du gå i gang med å designe mobilnettstedet. Det er bedre å starte med en prototype som i stor grad forenkler prosessen. En prototype bør inneholde alle strukturelle elementer på siden: tekstblokker, bilder, lenker, knapper, overskrifter og titler, input osv. Du kan lage prototyper i forskjellige programmer som Photoshop eller Axure eller til og med på papir.
For det første vil en prototype hjelpe deg å forstå prosjektet bedre. Mens du lager det, vil du nøye tenke over alle elementene og deres posisjoner, så neste trinn – å tegne designet ditt – vil være mye enklere.
For det andre, ved å lage en prototype sparer du mye tid på fremtidige rettelser: det er bedre å lage dem på denne scenen enn på de neste.
Før du lager en prototype, bør du bestemme deg for hvilken enhet du skal lage den for: en mobiltelefon eller et nettbrett. Tenk dessuten på at hver av disse enhetene har portrett- og landskapsmodus. Noter ned alle de strukturelle elementene som bør finnes på prototypen din for ikke å glemme noe.
Til hovedsiden til en nettbutikk trenger vi for eksempel: logo, kasse, søkefelt, navigasjon, produktblokker med bilder, titler, korte beskrivelser og pris samt litt generell tekst om butikken. Når alle disse elementene er oppregnet, kan du begynne å lage 4 prototyper: for en mobiltelefon med stående og liggende modus og for et nettbrett med stående og liggende modus.
Når prototypene dine er klare og godkjent, kan du begynne å designe grensesnittet.
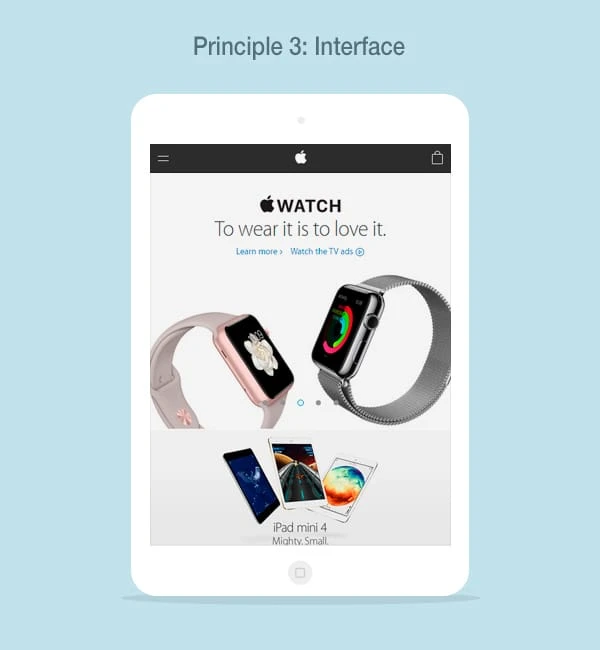
Prinsipp 3: Grensesnitt
Et grensesnitt er det første en besøkende ser når han lander i en nettbutikk. Interface setter butikktonen som er veldig viktig, så din oppgave som designer er å gjøre denne tonen positiv og bygge en positiv holdning.
Hjelp besøkende til raskt å forstå hvor de er, hva de kan få, hvilke funksjoner og funksjoner de kan bruke. Det kan oppnås med spesifikk fargebruk, innrykk, ikoner, fonter. Hvis du trenger å vise kasse – legg til et kasseikon; hvis du trenger å sette inn en lenke – marker den med farge.
Prinsipp 4: Størrelser
Det er to grunnleggende særegenheter ved mobile enheter: størrelsen deres og måten en bruker samhandler med et nettsted via disse enhetene: han bruker fingrene som er mye større enn en markør på et skrivebord. Du bør ta hensyn til disse særegenhetene mens du designer for mobil.
-
Klikkbar områdestørrelse:
På grunn av de ovennevnte egenskapene til mobile enheter bør en optimal klikkbar områdestørrelse være større enn 44x44px. Hvis du ikke vil frustrere de besøkende ved feilklikk, prøv å gjøre alle de klikkbare elementene (lenker, knapper, søkefelt, osv.) 44x44px eller større for mdpi-oppløsning for Android-enheter og ikke-retina-skjermer for iOS-enheter. For andre oppløsninger bør du skalere den opp.
-
Skriftstørrelse:
Du bør gi de besøkende raske skannealternativer og ikke glem synet deres samtidig. Derfor bør skriftstørrelsen ikke være mindre enn 11 pkt. Denne størrelsen sikrer god lesbarhet forutsatt at den brukes med kontrastbakgrunn. Imidlertid er 11pt mer egnet for plassholdere, hint og mindre viktig informasjon. For produktbeskrivelser og viktige tekstblokker er 13pt mer egnet.
-
Produktbilder Størrelse:
Det vil ikke være en overdrivelse hvis jeg sier at produktbilder er ansvarlige for salg av produktene (i de fleste tilfeller). Mange hopper over å lese detaljer, de trenger bare bilder som viser et produkt fra alle mulige vinkler. Dette betyr at produktbilder skal være merkbare og store nok til at kunder kan undersøke et produkt i detaljer, du kan til og med legge til et zoomalternativ for det.
Et produktbilde bør oppta ikke mindre enn 45 % av en mobiltelefons skjermbredde i stående retning; og mer enn 30 % i landskapsorientering. Dette vil hjelpe en kunde til å se produktdetaljene generelt og legge merke til dets særegenheter. Når det gjelder nettbrett, kan du finne ut den beste bildestørrelsen selv.
Bortsett fra bildestørrelsen, bør du også tenke på bildekvaliteten. Saken er at de fleste moderne mobile enheter bruker netthinneskjerm, så bilder for 360x640px skjermoppløsning vil ikke se bra ut på skjermer med 720x1280px eller 1080x1920px oppløsning. Du bør alltid huske at kvaliteten på bildene er noe av det viktigste for en nettbutikk.
-
Ikonstørrelse:
Ikoner oppfattes mye enklere enn tekst, det er derfor ikoner vanligvis brukes til hint i stedet for tekst. På den ene siden skal ikoner være merkbare; men på den annen side bør de ikke være for fremtredende da de spiller en sekundær rolle. Hvis du for eksempel legger til en søkelinje med en høyde på 44 piksler, legger du til et forstørrelsesglass på 24 × 24 piksler. Dette ville være nok for brukeren til å forstå formålet med denne baren, og den vil se fin ut.
-
Skjemastørrelse:
Nedenfor har jeg snakket om størrelser på individuelle elementer, nå er det på tide å snakke om størrelsen på en viktig blokk – form.
Størrelsen på en mobiltelefonskjerm er begrenset, og når en kunde trenger å fylle ut et skjema, dukker et tastatur opp og overlapper omtrent halvparten av skjermstørrelsen. Denne særegenheten krever at mobile former holdes så minimalistiske som mulig. De skal bare inneholde de feltene som virkelig er nødvendige: for eksempel navn, adresse, e-post. Forresten, denne regelen kan også brukes på stasjonære nettsteder hvis du ønsker å øke potensielle salg: Jo færre felt et skjema har, jo flere vil sannsynligvis sende det inn.
En lang og kjedelig vei fra en inngang til en annen kan frustrere en kunde og få ham til å forlate butikken.
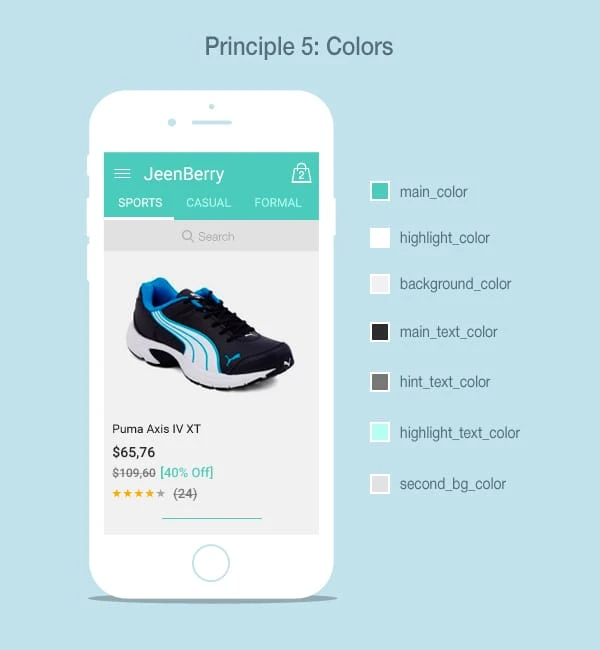
Prinsipp 5: Farge
Merkestilen bør observeres ikke bare i logoen, visittkortene og heftene, men også på en mobilside. Det er for det meste farger som bidrar til å vise merkestilen samt fremheve nøkkelelementet på hver side.
Før du designer et grensesnitt, bør du tenke over hvilke farger som skal brukes og lage en palett. Hvis du bruker få farger, vil grensesnittet se kjedelig ut; hvis du bruker for mange farger, vil grensesnittet se for rotete og distraherende ut. Så det er bedre å holde balansen og bruke 6-10 farger. Dette er et optimalt antall, men det kan selvfølgelig være noen unntak.
Her er en trinn-for-trinn guide for valg av farger for et e-handelsnettsted:
Fargekombinasjonene du har laget bør være harmoniske. Husk kontrast da det hjelper å tiltrekke besøkendes oppmerksomhet til de viktigste elementene, for eksempel «Legg i handlekurv»-knappen.
- Velg hovedfargen for nettstedet. Den vil være ansvarlig for å formidle stemningen.
- Velg en sekundær farge. Det vil hjelpe hovedfargen å fremheve forskjellige elementer.
- Velg hovedfarge for produktbeskrivelser.
- Velg farge for titler. Titlene skal være merkbare.
- Husk at ulike hint eller verktøytips ikke skal skille seg ut, men fortsatt skal være synlige.
- Produktpris er et viktig element, fremhev den med farge.
- Lenker, knapper og navigasjonselementer skal oppfattes som klikkbare elementer, dette kan også oppnås med farger.
- Du kan velge noen flere nyanser av de valgte fargene hvis du trenger det.
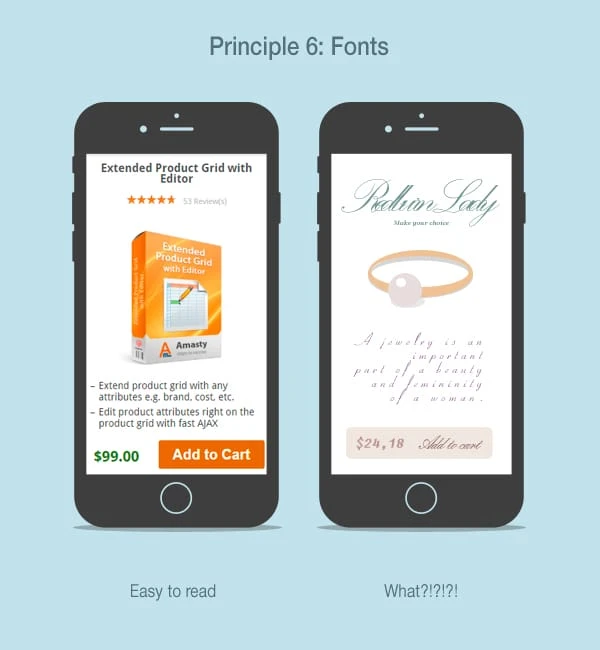
Prinsipp 6: Fonter
Som med farger, kan du lage en «palett» for fonter du skal bruke: lag en liste over skriftnavn, størrelser og stiler.
Fonter skal ha høy lesbarhet og enkelt formidle informasjonen til potensielle kunder. Unngå derfor for komplekse skrifttyper som er vanskelige å lese: kunder vil ikke miste tid på å prøve å forstå hva du prøver å tilby.
Skriftpaletten din kan se ut som en enkel txt-fil der du lagrer følgende informasjon:
Overskrift 1 – RobotoLight 36pt
Det er opp til deg å bestemme hvilken font du skal bruke for dette eller det elementet. Hver font har sin egen betydning og karakter som vil bli sendt til nettstedet, så du bør være forsiktig med å velge de riktige skriftene.
Prinsipp 7: Tilpasning
Når du har tenkt over UX-løsninger for den mobile e-handelsbutikken, laget en prototype, laget farger og skriftpaletter og tegnet det endelige grensesnittet, er arbeidet ikke over: det er tid for tilpasning.
Du oppretter en nettbutikk som besøkende vil se på sine mobile enheter. I disse dager er det et stort utvalg av mobile enheter med forskjellige størrelser og oppløsninger. Det ville være uproduktivt å lage en prototype for hver av dem. Dette betyr at mens du lager hovedprototypen din, bør du vurdere hvilke elementer som vil bli endret, strukket eller til og med utelatt avhengig av enheten som brukes.
Tilpasning er svært viktig for mobildesign. Prøv å teste prototypen din i det minste på de fleste populære oppløsninger.
Siste tanker
Selv om denne artikkelen er dedikert til designprinsipper for mobile e-handelssider, kan noen punkter også brukes for skrivebordssider: grensesnitt, farger, brukervennlighet, fonter.
Husk at prinsipper ikke er strenge lover; du kan ikke følge dem hele tiden. Det viktigste er å designe med brukervennlighet i tankene og tenke på målgruppen.