Hvordan lage en kul skjeggtrimmer i Adobe Illustrator
Adobe Illustrator kan være litt vanskelig å få tak i, spesielt etter å ha blitt vant til arbeidsflyten til programmer som Photoshop. Forskjellene mellom lagbruk og oppretting av objekter og former kan være veldig merkelige ved første hånd.
I denne opplæringen vil jeg vise deg hvordan du lager en kul skjeggtrimmer i Adobe Illustrator ved å bruke noen grunnleggende vektorformbyggingsteknikker. Jeg vil også vise deg hvordan du legger til dybde og skyggelegging for former ved hjelp av komplekse gradienter, Mesh-verktøy, Pathfinder-alternativene og noen grunnleggende blandingsteknikker.
Endelig resultat
La oss se hva du skal lage i denne opplæringen.
Lag en kul skjeggtrimmer i Illustrator
Trinn 1
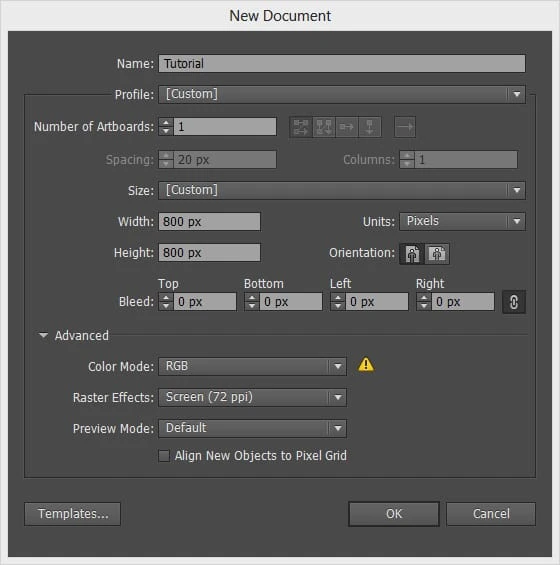
La oss starte med å lage et nytt dokument (Control + N). Velg Piksler fra rullegardinmenyen Enheter, skriv inn 800 i bredde- og høydeboksene og klikk deretter på Avansert -knappen. Velg RGB, Skjerm (72ppi) og sørg for at boksen Juster nye objekter til Pixel Grid ikke er merket av. Klikk OK
Steg 2
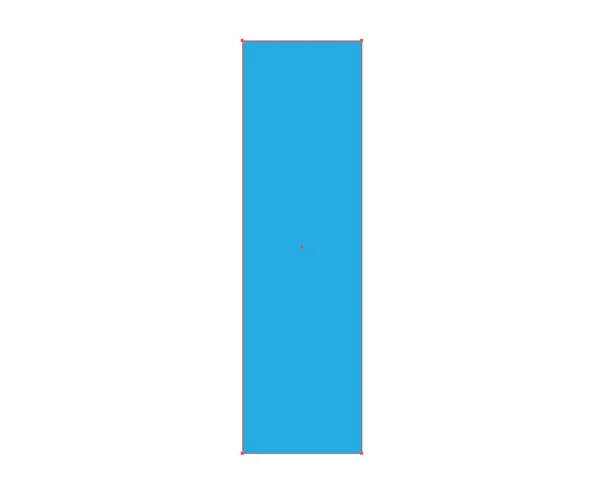
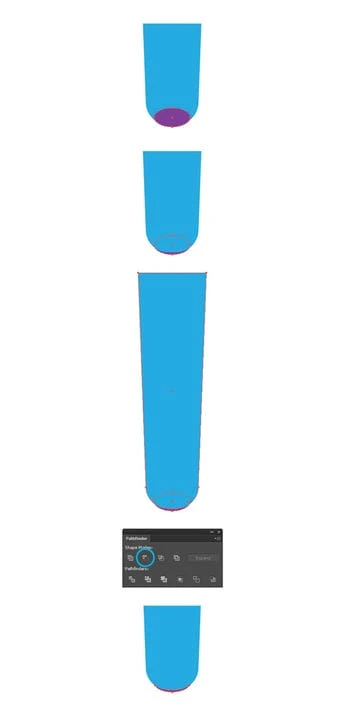
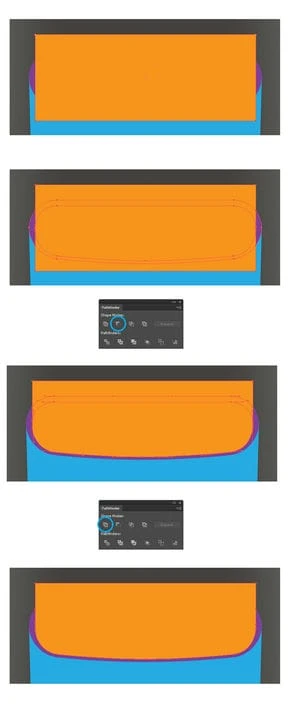
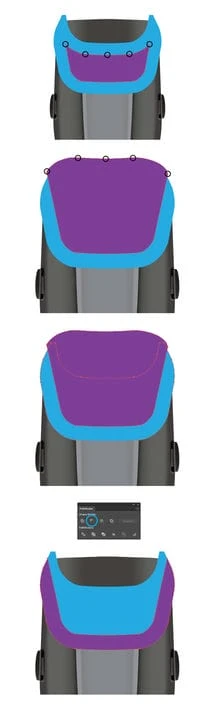
Velg rektangelverktøyet (M) og lag en rektangelform på 160 x 545 px . Fyll den med en lyseblå.
Trinn 3
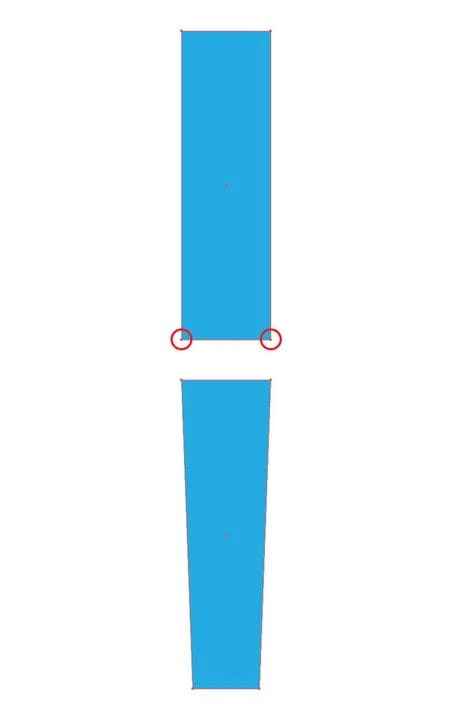
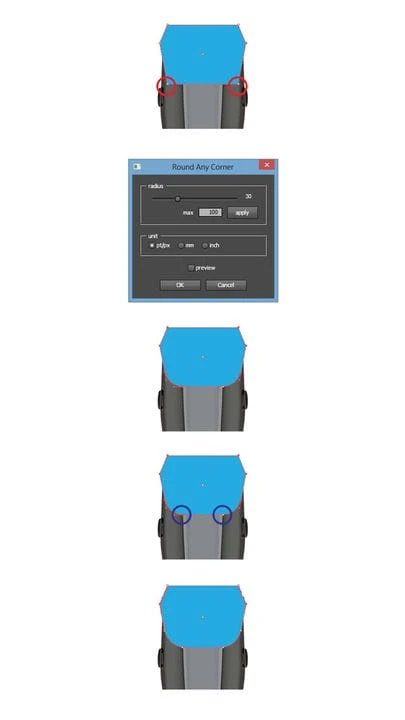
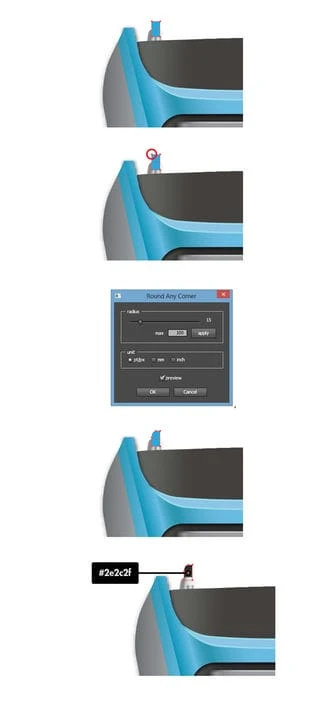
Ta direktevalgverktøyet (A), velg de to ankerpunktene uthevet av de røde sirklene (i følgende bilde) og dra dem innover henholdsvis 20px .
Trinn 4
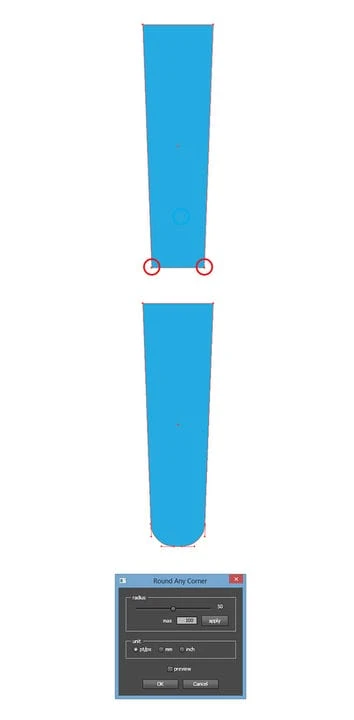
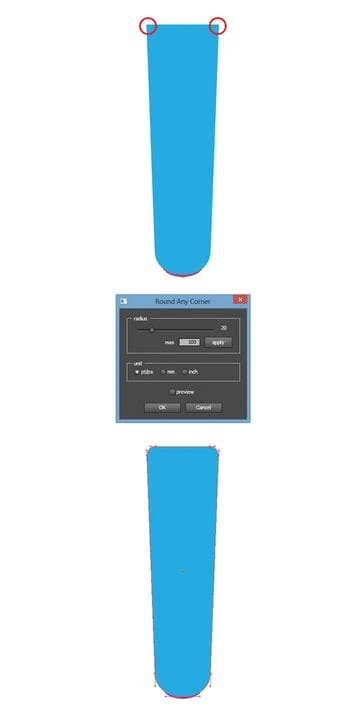
Live Corners -funksjonen er kun tilgjengelig for CC-brukere. Den beste løsningen for å erstatte denne effekten ville være Round Any Corner- skriptet som finnes i denne artikkelen: Scripts for Adobe Illustrator (JavaScript) som du også kan laste ned direkte her. Ta tak i Direct Selection Tool (A) og velg de to ankerpunktene uthevet av de røde sirklene (i følgende bilde), gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 50px.
Trinn 5
Ta nå Ellipse-verktøyet (L), lag en 85 x 45px form og plasser den som vist i bildet nedenfor. Send denne formen til baksiden ved å velge Objekt > Ordne > Send til baksiden. Velg vår blå form og lag en kopi foran (Control-C > Control-F). Velg deretter formen laget i dette trinnet og vår blå kopi og klikk på Minus Front- knappen fra stifinnerpanelet.
Trinn 6
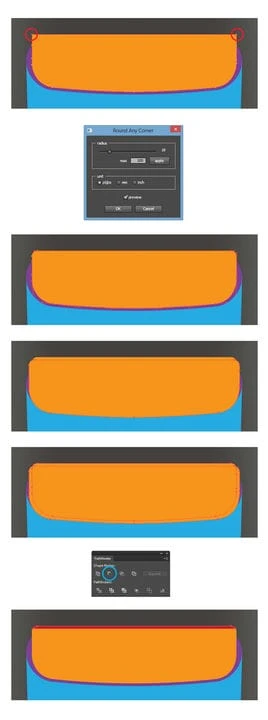
Ta tak i Direct Selection Tool (A) og velg de to ankerpunktene uthevet av de røde sirklene (i følgende bilde), gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 20px.
Trinn 7
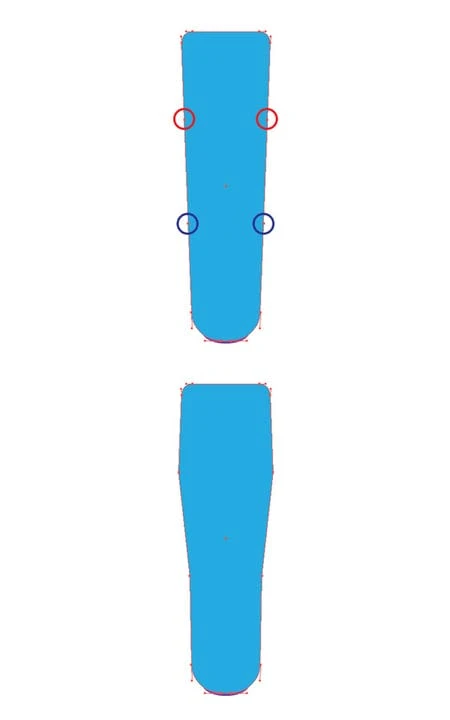
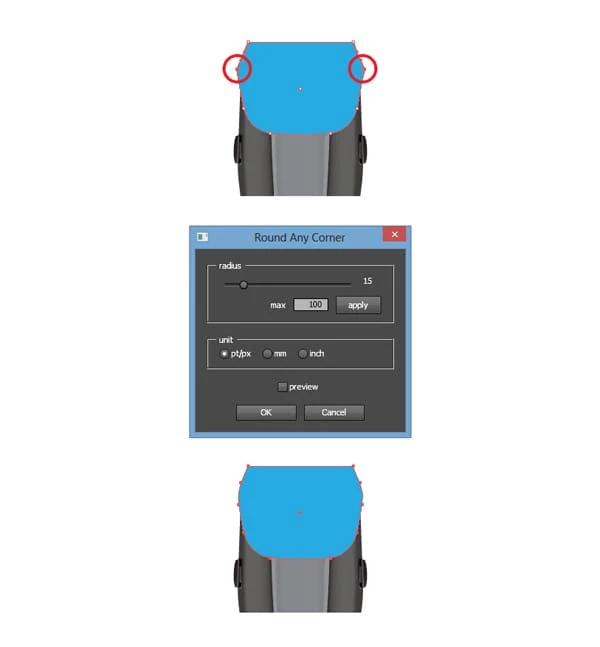
Pass på at den blå formen er valgt. Ta pennverktøyet (P) og legg til fire ankerpunkter som vist i bildet nedenfor. Nå med Direct Selection Tool (A), velg de to ankerpunktene uthevet av de røde sirklene (i følgende bilde) og dra dem utover 10px. Velg deretter de to ankerpunktene som er uthevet av de blå sirklene og dra dem innover henholdsvis 3px .
Trinn 8
Ta direktevalgverktøyet (A), velg de to ankerpunktene uthevet av de røde sirklene (i følgende bilde) og gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 15px. Velg de to ankerpunktene som er uthevet av de blå sirklene, og klikk på Konverter valgte ankerpunkter til glatt -knappen i topppanelet.
Trinn 9
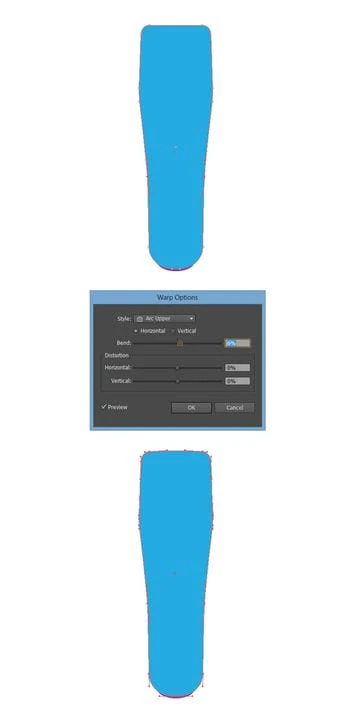
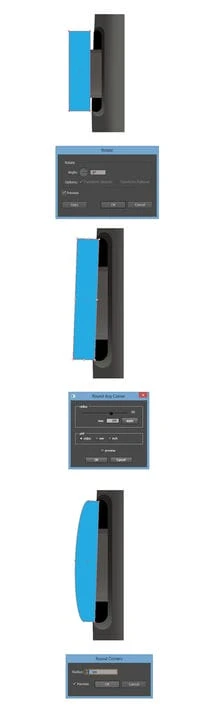
Sørg for at den blå formen vår er valgt og gå til Effekt > Fordreining > Arc Øvre. Angi innstillingene vist nedenfor. Gå deretter til Objekt > Utvid utseende.
Trinn 10
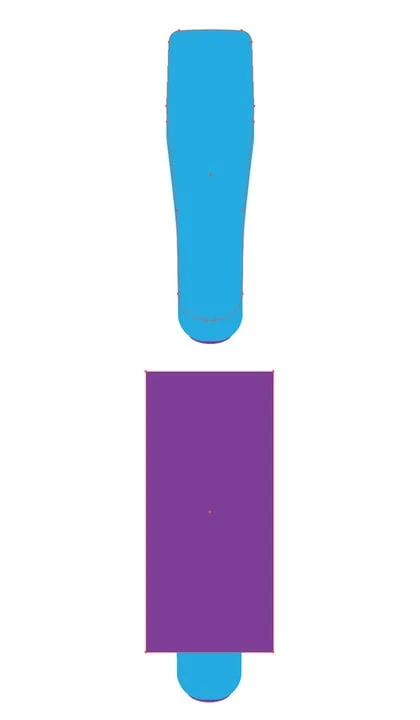
Velg vår blå form og lag to kopier foran (Control-C > Control-F> Control-F). Velg den øverste kopien og flytt den 40px til toppen. Velg deretter rektangelverktøyet (M) og lag en rektangelform på 240 x 530 piksler .
Trinn 11
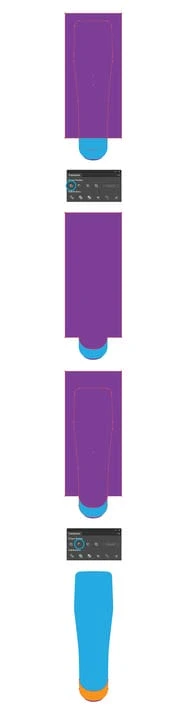
Velg nå rektangelformen laget i forrige trinn og toppkopien av den blå formen vår, og klikk på Unite- knappen fra stifinnerpanelet. Velg den resulterende formen og den andre kopien av den blå formen vår, og klikk på Minus Front- knappen fra stifinnerpanelet. Du bør ha en resulterende form som vist på det siste bildet.
Trinn 12
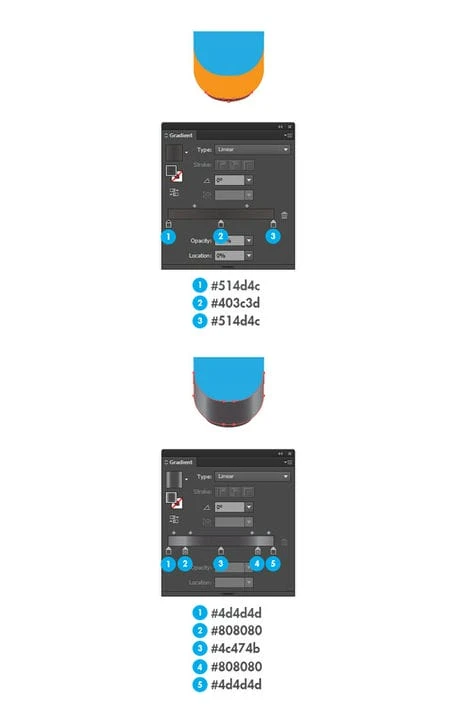
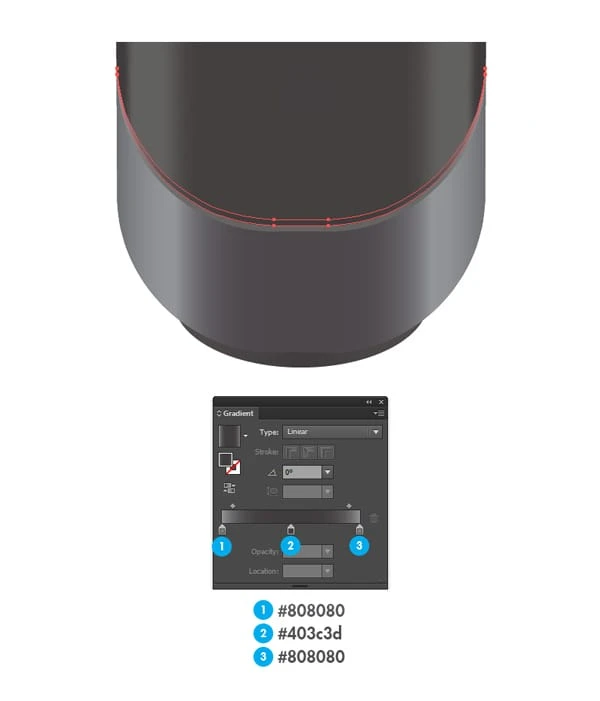
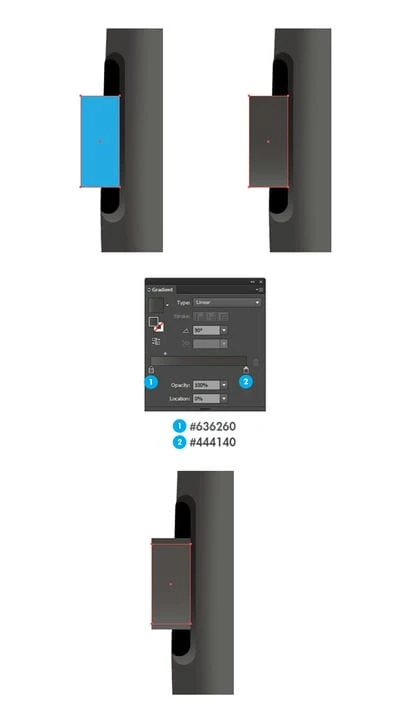
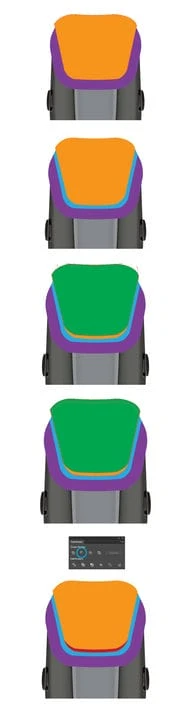
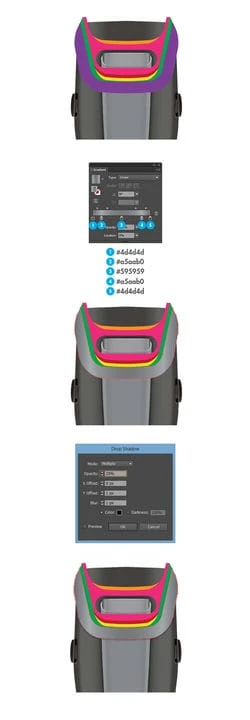
Vi skal gi litt farge til det hele. Velg bunnformen og fyll den med gradient som vist. Velg deretter den andre formen og fyll den med gradient som vist nedenfor.
Trinn 13
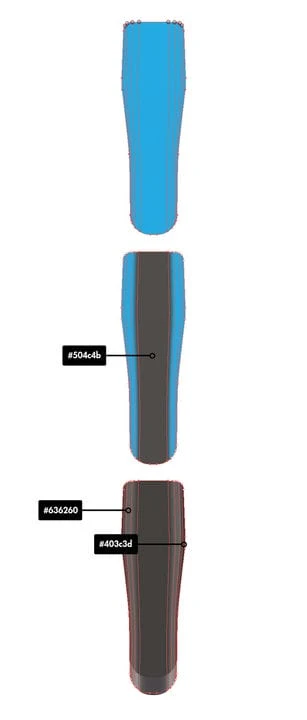
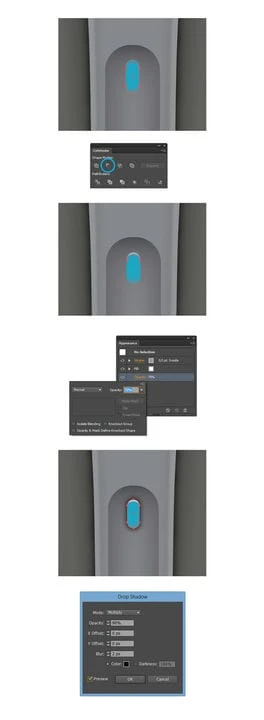
I dette trinnet skal vi legge til et gradientnett. Ta Mesh Tool (U) og klikk bare på toppen av vår blå form som vist i følgende bilde for å lage mesh. Deretter med Direct Selection Tool (A) klikker du i det midtre området og fyller det med #504c4b farge. Fyll nå de andre områdene som vist på bildet.
Trinn 14
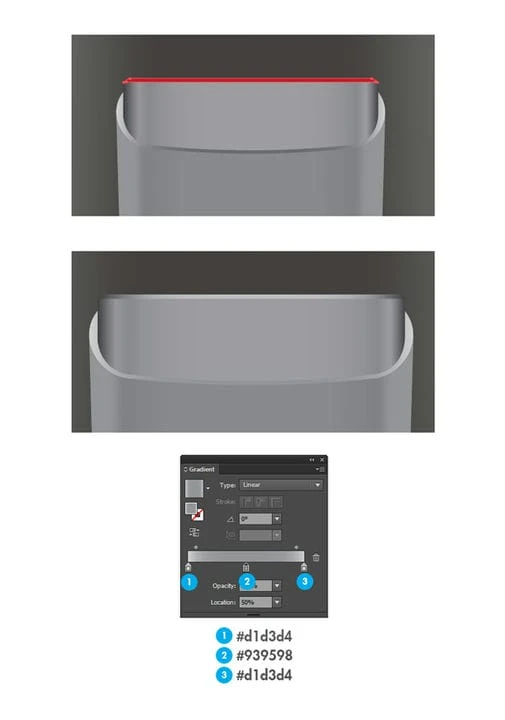
Pass på at vår andre form nederst er valgt og lag to kopier foran (Kontroll-C > Kontroll-F> Kontroll-F). Velg den nederste kopien og flytt den 8px til toppen. Velg nå begge kopiene laget i dette trinnet og klikk på Minus Front- knappen fra banesøkerpanelet. Fyll den resulterende formen med gradient som vist nedenfor.
Trinn 15
Lag en kopi foran (Control-C > Control-F) av formen laget i forrige trinn og dra 8px til toppen. Fyll denne formen med gradient som vist nedenfor.
Trinn 16
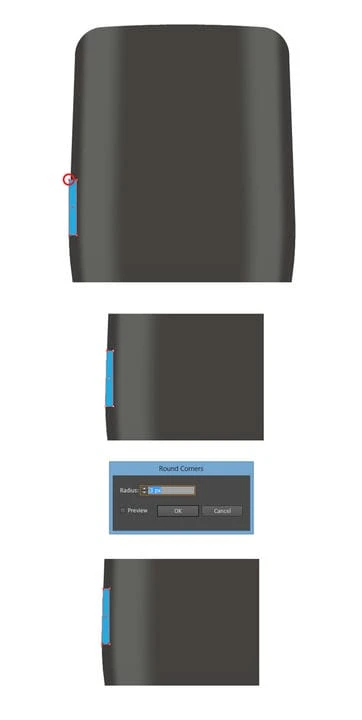
Velg rektangelverktøyet (M) og lag en rektangelform på 6 x 40 piksler . Fyll den med en lyseblå. Med Direct Selection Tool (A) velger du deretter ankerpunktet uthevet av den røde sirkelen og drar det innover 4px. Velg nå denne formen og gå til Effekt > Styliser > Avrundede hjørner. Skriv inn en radius på 3 px, klikk OK og gå til Objekt > Utvid utseende.
Trinn 17
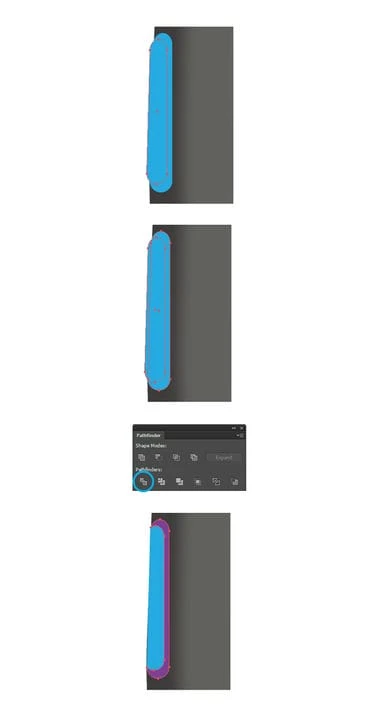
Velg formen laget i forrige trinn og lag en kopi foran (Kontroll-C > Kontroll-F). Skaler denne formen og plasser den som vist i bildet nedenfor. Velg de to blå formene og klikk på Del- knappen fra banesøkerpanelet. Med Direct Selection Tool (A) velger du den uønskede formen og sletter den.
Trinn 18
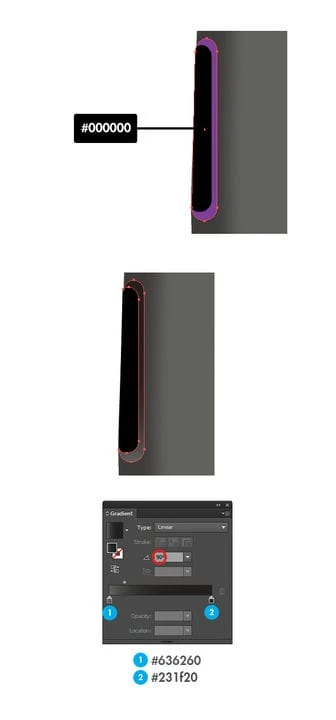
Fyll den første formen med svart farge og den andre formen med gradient som vist nedenfor.
Trinn 19
Med rektangelverktøyet (M), lag en 9 x 22px form med hvilken som helst farge og plasser den som vist i det første bildet. Velg denne formen og fyll den med gradient som vist nedenfor. Velg formen vår på nytt, lag en kopi foran (Control-C > Control-F) og skaler høyden på kopien vår til 18px.
Trinn 20
Med rektangelverktøyet (M), lag en 9 x 36px form med hvilken som helst farge og plasser den som vist i bildet nedenfor. Pass på at dette nye rektangelet forblir valgt og gå til Objekt > Transform > Roter. Angi en -2px graders vinkel og klikk OK. Nå med Direct Selection Tool (A), velg de to ankerpunktene uthevet av de røde sirklene (i følgende bilde) og gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 65px. Velg formen vår og gå til Effekt > Styliser > Avrundede hjørner. Angi en radius på 3 px, klikk på OKog gå til Objekt > Utvid utseende.
Trinn 21
Velg formen laget i forrige trinn og lag to kopier foran (Kontroll-C > Kontroll-F> Kontroll-F). Velg den øverste kopien, skaler den med utvalgsverktøyet (V) og plasser den som vist. Velg deretter begge kopiene laget i dette trinnet og klikk på Minus Front- knappen fra banesøkerpanelet.
Trinn 22
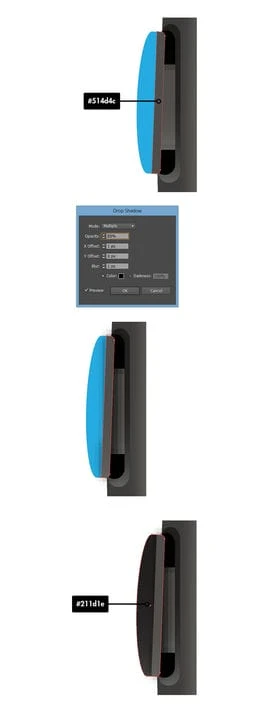
Velg den resulterende formen fra forrige trinn og sett fargen hans til #514d4c. Gå til Effekt > Styliser > Drop Shadow og skriv inn innstillingene som vist nedenfor. Sett deretter vår første blå formfarge på #211d1e.
Trinn 23
Velg alle figurene vi har laget siden trinn 16 og grupper dem (Ctrl + G). Sørg for at denne gruppen forblir valgt og gå til Objekt > Transformer > Reflekter. Angi innstillingene vist nedenfor og klikk på Kopier. Dra denne kopien og plasser den som vist. Nå med Direct Selection Tool (A), velg formen som er valgt i bildet, gå til Effekt > Styliser > Drop Shadow og skriv inn innstillingene som vist nedenfor.
Trinn 24
Velg rektangelverktøyet (M) og lag en rektangelform på 80 x 348 px . Fyll den med en lyseblå. Ta direktevalgverktøyet (A), velg de to ankerpunktene som er uthevet av de røde sirklene (i følgende bilde) og dra dem innover henholdsvis 10px . Så med disse to punktankrene fortsatt valgt, gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 28px.
Trinn 25
Velg hovedformen vår og klikk med Mesh Tool (U) hvor er de to ankerpunktene uthevet av de røde sirklene (i følgende bilde). Ta pennverktøyet (P) og dra ankerpunktene som vist. Så tilbake til formen vår laget i forrige trinn, og med pennverktøyet (P) fortsatt valgt, legg til de fire ankerpunktene som vist. Med Direct Selection Tool (A) velger du de to ankerpunktene som er uthevet av de røde sirklene og drar dem utover henholdsvis 2px . Velg deretter de to ankerpunktene som er uthevet av de blå sirklene og dra dem innover henholdsvis 2px . Velg nå de fire ankerpunktene og klikk på Konverter valgte ankerpunkter for å jevne utknappen i topppanelet.
Trinn 26
Velg de to ankerpunktene uthevet av de røde sirklene og gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 10px.
Trinn 27
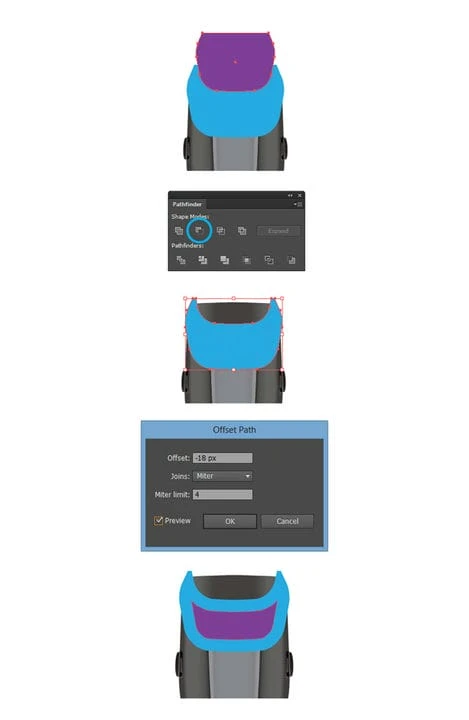
Med rektangelverktøyet (M) lager du en form på 80 x 19 px, sett hvilken som helst farge og plasser den som vist i bildet nedenfor. Med vår nye form fortsatt valgt, gå til Effekt > Styliser > Avrundede hjørner. Skriv inn en radius på 10 piksler, klikk OK og gå til Objekt > Utvid utseende. Gå nå til Effect > Warp > Arc Lower. Skriv inn innstillingene vist nedenfor, klikk OK og gå til Objekt > Utvid utseende. Gå deretter til Objekt > Bane > Offset Path, skriv inn innstillingene vist nedenfor og klikk OK.
Trinn 28
Velg de to formene fra forrige trinn og klikk på Minus Front- knappen fra banesøkerpanelet. Du bør ha følgende resultat.
Trinn 29
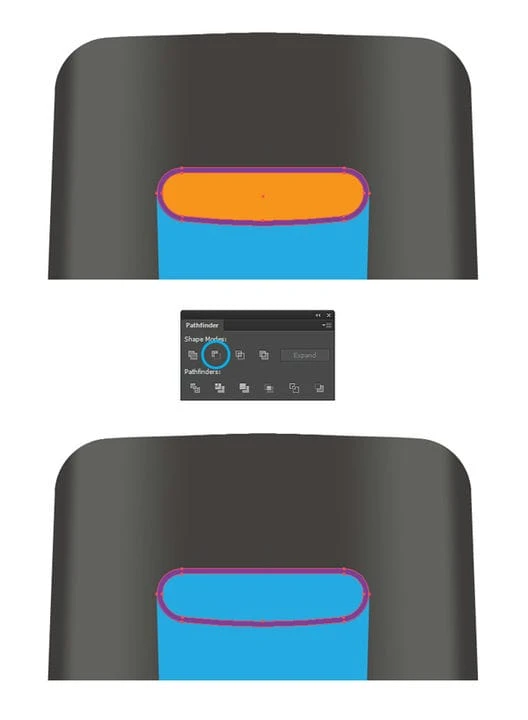
Med rektangelverktøyet (M) lager du en form på 75 x 30 piksler og plasser den som vist i bildet nedenfor. Velg formen laget i forrige trinn og lag en kopi foran (Kontroll-C > Kontroll-F). Velg vår kopi og formen laget i dette trinnet, og klikk på Del- knappen fra stifinnerpanelet. Med Direct Selection Tool (A) velg de uønskede formene og slett dem som vist. Velg appelsinformene og klikk på Unite- knappen fra banesøkerpanelet.
Trinn 30
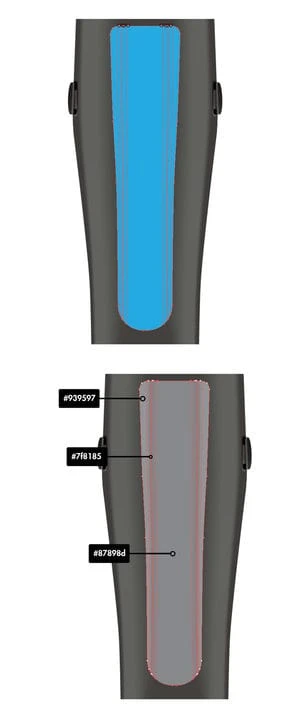
Ta direktevalgverktøyet (A), velg de to ankerpunktene som er uthevet av de røde sirklene, dra dem til bunnen som vist og gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 18px. Deretter, med formen vår fortsatt valgt, lager du to kopier foran (Control-C > Control-F> Control-F). Velg den øverste kopien, skaler den med utvalgsverktøyet (V) og plasser den som vist. Velg nå begge kopiene laget i dette trinnet og klikk på Minus Front- knappen fra banesøkerpanelet.
Trinn 31
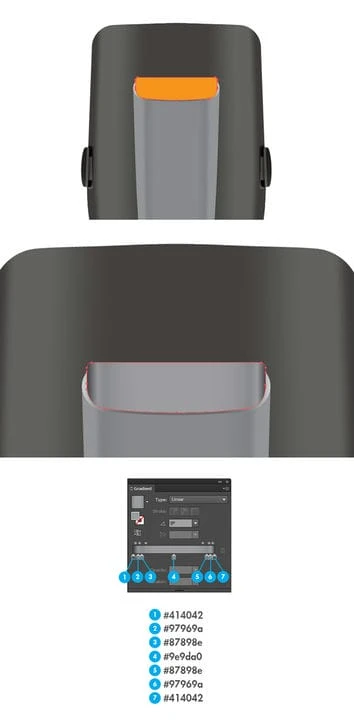
Vi skal legge til et nytt gradientnett. Ta Mesh Tool (U) og klikk bare på toppen av vår blå form som vist i følgende bilde for å lage mesh. Deretter med Direct Selection Tool (A) klikker du i det midtre området og fyller det med #87898d farge. Fyll nå de andre områdene som vist på bildet.
Trinn 32
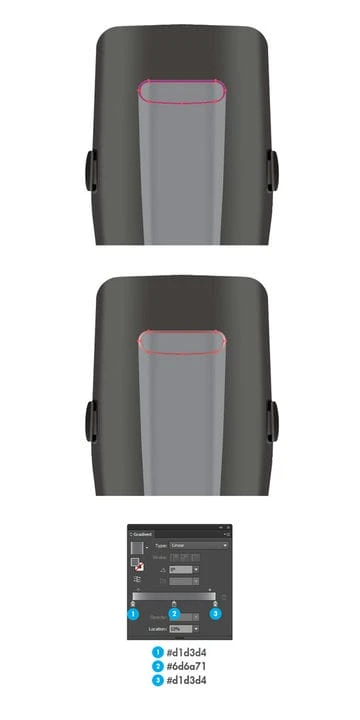
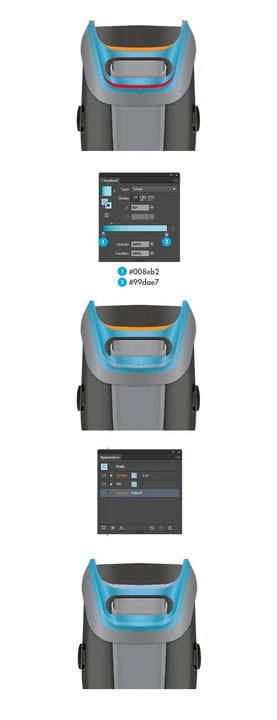
Velg formen laget i trinn 28 og fyll den med gradient som vist i følgende bilde. Velg deretter formen laget i trinn 29 og fyll den med gradient som vist i følgende bilde. På slutten, velg formen laget i trinn 30 og fyll den med gradient som vist i følgende bilde.
Trinn 33
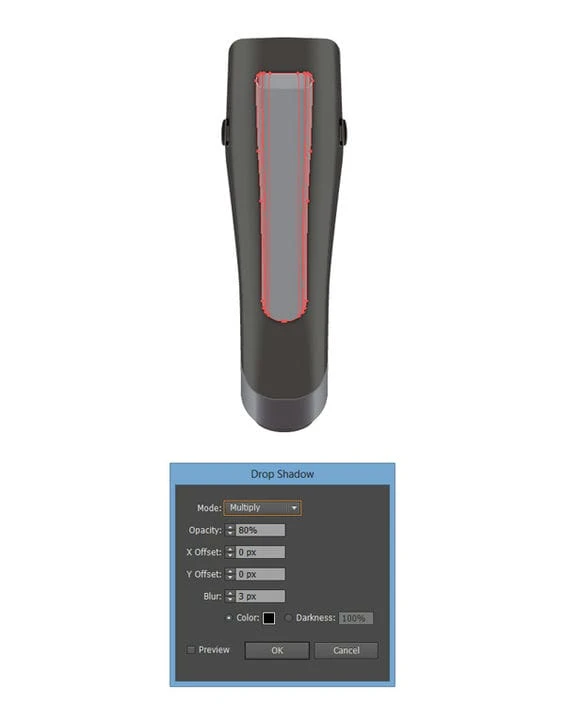
Velg nå formen vår laget i trinn 26, gå til Effekt > Styliser > Drop Shadow og skriv inn innstillingene vist nedenfor.
Trinn 34
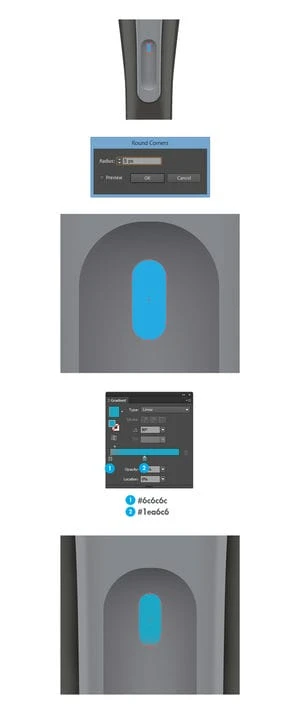
Med rektangelverktøyet (M) lager du en form på 41 x 135 px og plasser den som vist i bildet nedenfor. Gå deretter til Effekt > Styliser > Avrundede hjørner. Angi en radius på 20 piksler.
Trinn 35
Fyll den resulterende formen fra forrige trinn med gradient som vist i følgende bilde. For å legge til dybde på denne formen, klikk på Legg til nytt fyll- knappen i Utseende- panelet og angi gradienten som vist i siste gradient.
Trinn 36
Med rektangelverktøyet (M) lager du en form på 10 x 24 px og plasser den som vist i bildet nedenfor. Med formen vår fortsatt valgt, gå til Effekt > Styliser > Avrundede hjørner. Angi en radius på 5 px. Fyll deretter formen vår med gradient som vist.
Trinn 37
Velg formen laget i forrige trinn og lag to kopier foran (Kontroll-C > Kontroll-F> Kontroll-F). Velg den øverste kopien og flytt den 8px til bunnen. Velg nå begge kopiene laget i dette trinnet og klikk på Minus Front- knappen fra banesøkerpanelet. Fyll den resulterende formen med en farge og et 0,5 pkt innerstrøk med fargest ved #939598. Senk opasiteten til formen vår til 70 %. Velg deretter formen som ble laget i forrige trinn på nytt og gå til Effekt > Styliser > Drop Shadow. Angi innstillingene som vist.
Trinn 38
Med rektangelverktøyet (M), lag en 10 x 22px form og plasser den som vist i bildet nedenfor. Med formen vår fortsatt valgt, gå til Effekt > Styliser > Avrundede hjørner. Angi en radius på 6 piksler. Fyll deretter formen vår med den første radielle gradienten som vist. På slutten klikker du på Legg til nytt fyll- knappen i Utseende- panelet og setter gradienten som vist i siste gradient.
Trinn 39
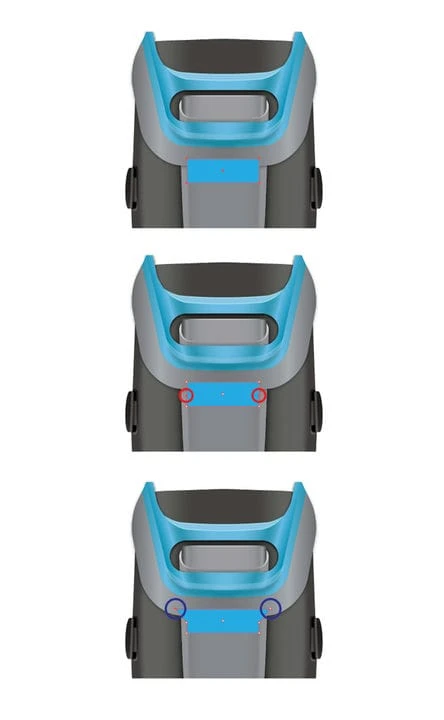
Med rektangelverktøyet (M), lag en 140 x 115px form og plasser den som vist i bildet nedenfor. Ta pennverktøyet (P) og legg til to ankerpunkter som vist i bildet nedenfor. Nå med Direct Selection Tool (A), velg de to ankerpunktene uthevet av de røde sirklene og dra dem utover henholdsvis 15px .
Trinn 40
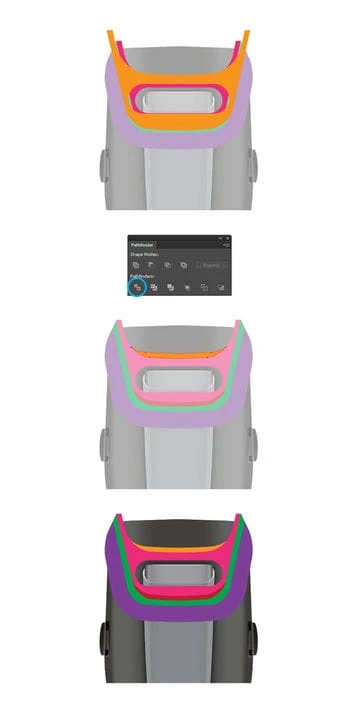
Ta direktevalgverktøyet (A), velg de to ankerpunktene uthevet av de røde sirklene og gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 30px. Velg deretter de to ankerpunktene uthevet av de blå sirklene og dra dem 10px til bunnen.
Trinn 41
Ta direktevalgverktøyet (A), velg de to ankerpunktene uthevet av de røde sirklene og gå til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 15px.
Trinn 42
Velg formen laget i forrige trinn og lag en kopi foran (Kontroll-C > Kontroll-F). Skaler denne kopien og plasser den som vist i bildet nedenfor. Velg deretter kopien som ble laget i dette trinnet og formen til forrige trinn, og klikk på Minus Front- knappen fra banesøkerpanelet. Velg nå den resulterende formen, gå til Objekt > Bane > Offset Path og angi innstillingene som vist.
Trinn 43
Velg de fem ankerpunktene som er uthevet av de svarte sirklene og dra dem til toppen som vist. Lag en kopi foran (Control-C > Control-F) av denne formen og skjul denne kopien. Lag også en kopi av vår blå form. Velg nå formen vår og kopien av den blå formen og klikk på Minus Front- knappen fra stifinnerpanelet.
Trinn 44
Vis formen vi har gjemt i forrige trinn. Lag en kopi foran (Control-C > Control-F) av denne formen. Skaler den som vist på bildet nedenfor. Lag to kopier foran (Control-C > Control-F> Control-F). Velg den øverste kopien og flytt den 15 px til toppen. Velg nå begge kopiene laget i dette trinnet og klikk på Minus Front- knappen fra banesøkerpanelet.
Trinn 45
Med rektangelverktøyet (M) lager du en form på 98 x 28 px og plasser den som vist i bildet nedenfor. Med formen vår fortsatt valgt, gå til Effekt > Styliser > Avrundede hjørner. Angi en radius på 15 piksler og gå til Objekt > Utvid utseende. Velg deretter den resulterende formen, formen vi har igjen i forrige trinn (oransje form) og klikk på Del- knappen fra stifinnerpanelet. Med Direct Selection Tool (A) velg de uønskede formene og slett dem som vist. Velg nå den resulterende formen, lag en kopi foran (Control-C > Control-F) og skaler den som vist på bildet nedenfor.
Trinn 46
Velg de to figurene vi har laget i forrige trinn og lag en kopi foran (Control-C > Control-F). Nå med kopiene valgt, klikk på Del- knappen fra banesøkerpanelet. Med Direct Selection Tool (A) velg de uønskede formene og slett dem for å få følgende tynne form som vist.
Trinn 47
Velg den tynne formen i bunnen og lag en kopi foran (Control-C > Control-F). Dra denne kopien til bunnen som vist. Velg deretter de to ankerpunktene uthevet av de røde sirklene og juster dem riktig som vist.
Trinn 48
Velg formen laget i trinn 43 og fyll den med gradient som vist i følgende bilde. Pass så på at formen vår fortsatt er valgt, gå til Effekt > Styliser > Drop Shadow og skriv inn innstillingene vist nedenfor.
Trinn 49
Velg den tynne grønne formen og fyll den med gradient som vist. Velg så den nederste gule formen, sett fargen hans til #1c778e, gå til Effekt > Uskarphet > Gaussisk uskarphet og sett radiusen til 1,5 px.
Trinn 50
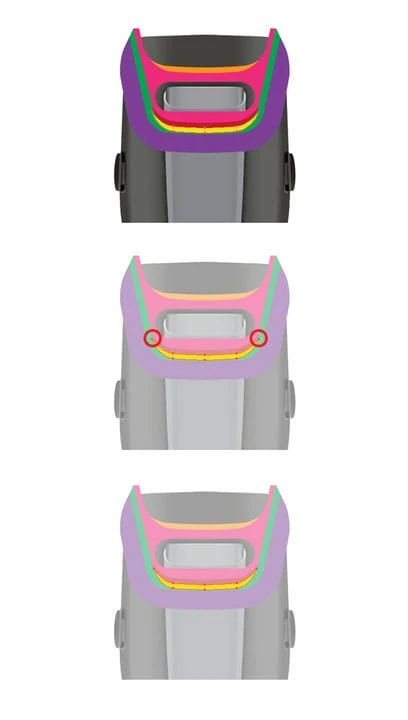
Her velger du den rosa formen, fyll den med #6abbe3 farge. Klikk deretter på Legg til nytt fyll- knappen i Utseende- panelet og angi gradienten som vist i den første gradienten. Klikk på Legg til nytt fyll- knappen i Utseende- panelet og angi gradienten som vist i den andre gradienten.
Trinn 51
Velg den tynne røde formen nederst og fyll den med gradient som vist. Velg deretter den oransje formen og fyll den med gradient og strek som vist i Utseende- panelet.
Trinn 52
Velg følgende form som vist i bølgebildet, gå til Effekt > Styliser > Slagskygge og angi følgende innstillinger.
Trinn 53
Ta rektangelverktøyet (M), lag en form på 65 x 22 px og plasser den som vist i bildet nedenfor. Med pennverktøyet (P) legg til to ankerpunkter til formen vår som vist. Ta deretter Direct Selection Tool (A), velg de to ankerpunktene som er uthevet av de blå sirklene og dra dem utover henholdsvis 20px .
Trinn 54
I dette trinnet tar du direktevalgverktøyet (A), velger de to ankerpunktene som er uthevet av de røde sirklene og klikker på knappen Konverter valgte ankerpunkter til glatt i topppanelet. Pass på at formen vår fortsatt er valgt, fyll den med gradient som vist, gå til Effekt > Uskarphet > Gaussisk uskarphet og sett radiusen til 3 piksler.
Trinn 55
Ta rektangelverktøyet (M), lag en 22 x 28px form og plasser den som vist i bildet nedenfor. Med Direct Selection Tool (A) velger du ankerpunktet uthevet av den røde sirkelen og drar det 8px til høyre. Gå deretter til Effekt > Styliser > Avrundede hjørner. Angi en radius på 6 piksler og gå til Objekt > Utvid utseende.
Trinn 56
Med rektangelverktøyet (M), lag en 4 x 7px form og plasser den som vist i bildet nedenfor. Velg nå formen laget i forrige trinn og fyll den med den første gradienten som vist i følgende bilde. Velg deretter formen vi har laget i dette trinnet og fyll den med andre gradient som vist. Velg de to figurene og gå til Objekt > Ordne > Send til baksiden.
Trinn 57
Ta rektangelverktøyet (M), lag en 5 x 9px form og plasser den som vist i bildet nedenfor. Med Direct Selection Tool (A) velger du ankerpunktet uthevet av den røde sirkelen og går til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 15px. Sett fargen på formen vår på #2e2c2f og gå til Objekt > Ordne > Send til baksiden.
Trinn 58
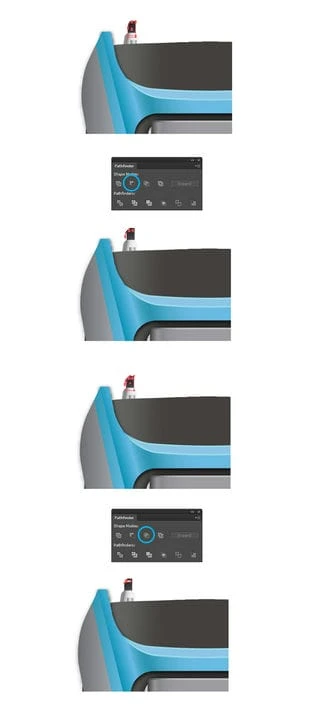
Pass på at formen vi har laget i forrige trinn er valgt og lag tre kopier foran (Control-C > Control-F > Control-F > Control-F). Velg den øverste kopien og dra den 4px til bunnen. Velg de to øverste kopiene som er laget i dette trinnet, og klikk på Minus Front- knappen fra banesøkerpanelet. Velg nå den resulterende formen og dra den 4px til bunnen. Sørg for at den resulterende formen fortsatt er valgt, velg deretter den siste kopien som ble laget i dette trinnet, og klikk på Skjæringsknappen fra banesøkerpanelet. Fyll den resulterende formen med #e6e7e8 farge.
Trinn 59
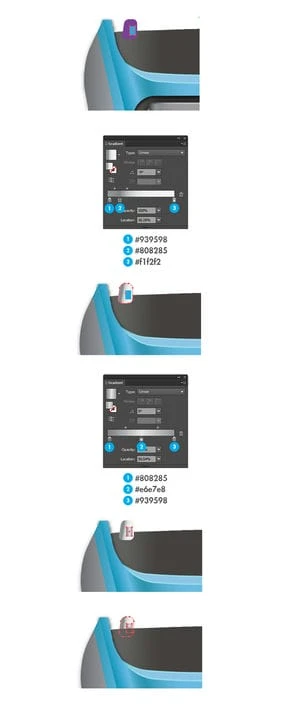
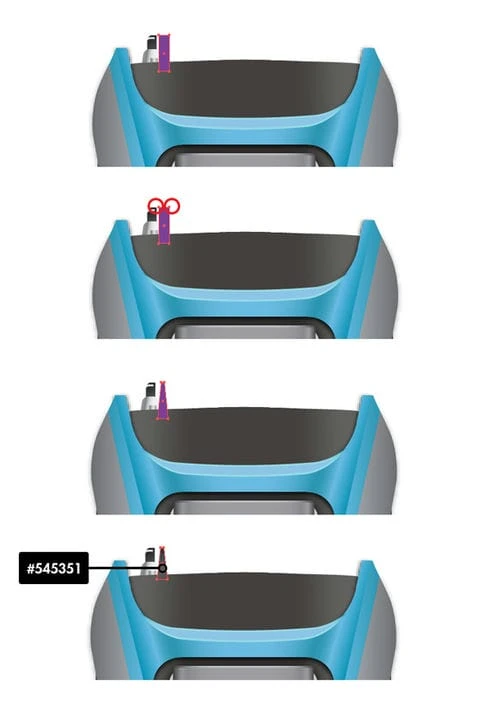
Ta rektangelverktøyet (M), lag en 5 x 20px form og plasser den som vist. Velg de to ankerpunktene uthevet av de røde sirklene og dra dem innover henholdsvis 2px . Sett fargen hans til #545351 og gå til Objekt > Ordne > Send tilbake.
Trinn 60
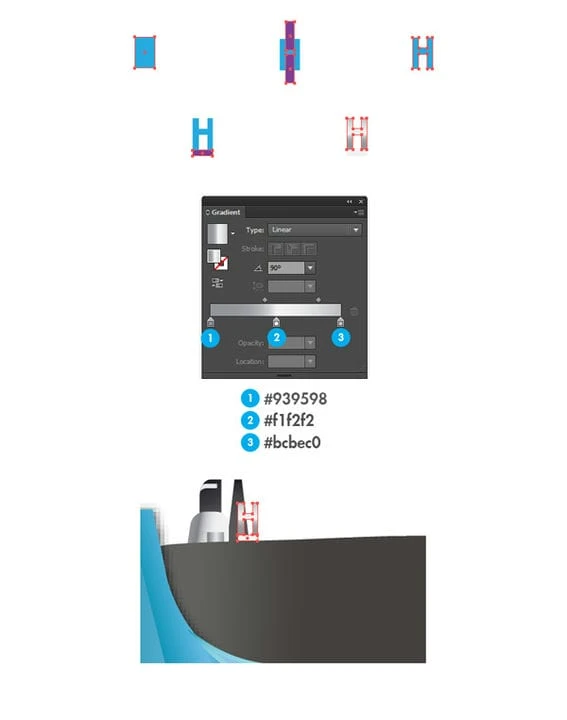
Ta rektangelverktøyet (M), lag en 5 x 8px form og plasser den som vist. Lag to en annen rektangelform og plasser dem som vist. Velg de tre formene som er laget i dette trinnet, og klikk på Minus Front- knappen fra stifinnerpanelet. Fyll den resulterende formen med gradient som vist. Med rektangelverktøyet (M) lager du et lite rektangel, fyll det med #f1f2f2 farge og plasser det i bunnen av vår forrige form. Grupper de to figurene og plasser dem som vist i bildet nedenfor.
Trinn 61
Velg gruppen uthevet av den røde sirkelen og lag en kopi foran (Kontroll-C > Kontroll-F), gå til Objekt > Transform > Reflekter klikk OK og plasser den som vist. Velg formene laget i trinn 59 og 60, lag en kopi foran (Control-C > Control-F), grupper dem (Ctrl + G), gå til Effekt > Forvreng og transformer > Transformer og skriv inn følgende innstillinger. Gå deretter til Objekt > Utvid utseende og slett figurene som er uthevet av den røde sirkelen. På slutten velger du alle figurer som er laget i dette trinnet og går til Objekt > Ordne > Send tilbake.
Trinn 62
Ta rektangelverktøyet (M), lag en form på 5 x 52 px og plasser den som vist. Med Direct Selection Tool (A) velger du de to ankerpunktene uthevet av de røde sirklene og går til Fil > Skript > Annet skript. Åpne Round Any Corner-skriptet og dra glidebryteren til 25px. Klikk nå på Legg til nytt fyll- knappen i Utseende- panelet og angi gradienten som vist i den første gradienten. Klikk på Legg til nytt fyll- knappen i Utseende- panelet og angi gradienten som vist i den andre gradienten.
Trinn 63
Velg formen vi har laget i forrige trinn og gå til Effekt > Forvreng og transformer > Transformer og skriv inn følgende innstillinger, og gå deretter til Objekt > Utvid utseende. Velg nå figurene en etter en og juster bunnen av figurer med Direct Selection Tool (A) som vist. Ta Ellipse-verktøyet (L), lag en 8 x 1px- form, plasser den som vist i følgende bilde, gå til Effekt > Uskarphet > Gaussisk uskarphet og sett radiusen til 1px. Plasser denne formen under de andre laget i dette trinnet.
Endelig resultat
Jeg håper du har likt denne opplæringen og kan bruke disse teknikkene i dine fremtidige prosjekter.
Konklusjon
Så vanskelig som det ser ut, er jeg veldig sikker på at hvis du følger veiledningen min, vil du finne mye hjelp til å bruke dine ferdigheter og bilder til å lage din egen kreasjon! En gang til Takk for at du bruker veiledningen vår, vi svarer veldig gjerne på alle spørsmål du måtte ha. Du kan bare legge igjen en tilbakemelding og eller en kommentar nedenfor.
Last ned resultatkildefiler
- Last ned .ai-kildefil (.zip, 0,32 MB)