Perché pensare in modo negativo è effettivamente utile per il web design
La saggezza convenzionale dice che “è necessario pensare positivo, al fine di raggiungere un obiettivo importante”. Ma spesso un pensiero troppo positivo può deludere.
Mentre è vero che i pessimisti (e gli scettici) sono stati le forze trainanti dietro il miglioramento della razza umana, ma il pensiero negativo è la ragione principale dietro la nostra sopravvivenza nel mondo – che aiuta a scongiurare qualsiasi pericolo. Lo stesso vale per il web design.
Ti chiedi come?
Bene, molti di voi (idealmente web designer) saranno d’accordo con me sul fatto che mentre lavoriamo su qualsiasi web design, tendiamo a essere sopraffatti da elementi positivi di web design (come navigazione, contenuti, immagini, ecc.) così tanto che finiamo per rendendo il nostro design pieno di inutili gonfiori. Tuttavia, lo spazio negativo può aiutare a separare gli elementi in un web design, rendendo così il design più strutturato e comprensibile per gli utenti.
Lo spazio negativo, noto anche come spazio bianco, è un’importante componente visiva del web design, che aiuta ad aumentarne l’usabilità. Un buon web design utilizza lo spazio negativo per creare distanza tra gli elementi del web design. Pertanto, lo spazio negativo è altrettanto importante per il contenuto del tuo sito web. Dopotutto, a nessuno piace leggere il testo in paragrafi, che sono compressi in un piccolo spazio.
Tuttavia, l’utilizzo della giusta quantità di spazio bianco aiuta ad aggiungere bellezza a un web design, creando un buon equilibrio tra gli elementi e il contenuto del design.
Cos’è esattamente lo spazio negativo nel web design?
Lo spazio negativo è, fondamentalmente, spazi senza alcun contenuto in una pagina web. Per essere più specifici, lo spazio negativo è la spaziatura tra testo, immagini e altri oggetti che evita che si sovrappongano l’uno all’altro. Anche se è chiamato spazio bianco, ma lo spazio negativo non deve necessariamente essere bianco, piuttosto può essere di qualsiasi colore.
Sebbene lo spazio negativo sia un importante fattore di progettazione, viene spesso trascurato dai web designer. Lo scopo fondamentale dietro lo spazio negativo è che aiuta ad aggiungere simmetria al layout di una pagina web, e quindi aiuta a rendere il layout pulito e facile da scansionare per i visitatori.
Significato dello spazio negativo nel web design
Lo spazio negativo può svolgere un ruolo cruciale nel successo e nel fallimento del tuo web design. Di seguito sono riportati alcuni esempi che dimostreranno come “lo spazio negativo conta in un web design”:
Esempio 1: chiara gerarchia visiva
A volte, quando guardi un sito web che ritieni attraente, potresti avere la sensazione che manchi qualcosa. Il sito può avere una grafica interattiva, ottimi colori e buoni contenuti, ma potrebbe comunque sembrarti insipido. Questo problema potrebbe essere dovuto alla mancanza di gerarchia visiva nel layout del progetto.
Non essere in grado di stabilire una chiara gerarchia nel tuo design visivo può rendere difficile per gli spettatori leggere le informazioni sulla pagina. D’altra parte, un design visivo con una chiara gerarchia di informazioni e grafica può indurre i tuoi spettatori a seguire il percorso desiderato, quello che hai impostato per i tuoi utenti.
Per mantenere la gerarchia visiva, dovrai strutturare il tuo messaggio, il che richiede di concentrarti sui caratteri che stai utilizzando per visualizzare il testo sulle tue pagine web. Ancora più importante, devi considerare di utilizzare lo spazio bianco corretto attorno agli elementi del tuo web design.
Lo spazio negativo (o spazio bianco) aiuta ad aumentare la visibilità di elementi specifici sulla pagina ed evita che tali elementi vengano stipati insieme. Questo non solo organizza la grafica e il contenuto del web design, ma aiuta anche a far risaltare l’elemento più importante (contro quelli meno importanti) nella composizione visiva complessiva.
Ad esempio: il sito Web “Hobson Bernardino + Davis LLP” utilizza efficacemente lo spazio bianco, sia al centro della pagina, nel logo, nella navigazione, ecc. Ciò contribuisce a rendere il layout del sito Web caratterizzato da una chiara gerarchia visiva, che porta immediatamente concentrarsi sugli elementi più importanti del sito e migliora la leggibilità.
Uso efficace dello spazio bianco nel sito Web ” Hobson Bernardino + Davis LLP “.
Esempio 2 – Creare un layout bilanciato
Mantenere l’equilibrio visivo è importante per aggiungere un aspetto elegante al tuo web design. Inoltre, un layout bilanciato rende il web design semplice da usare e migliora la UX (user experience). Lo spazio negativo è considerato uno dei modi più efficaci che possono aiutare a raggiungere l’equilibrio.
Ad esempio: il sito Web “Enterprise Foundation” utilizza uno spazio negativo che aiuta a creare un perfetto equilibrio tra i componenti chiave del sito, tra cui intestazione, aree di contenuto e piè di pagina. Nonostante i blocchi di testo siano stretti, ma non in modo affollato, grazie al corretto utilizzo dello spazio negativo nel layout generale, ciò rende il design esteticamente equilibrato.
 Spazio negativo nel sito web di Enterprise Foundation.
Spazio negativo nel sito web di Enterprise Foundation.
Inoltre, la combinazione di colori alternati (e il giusto contrasto) utilizzati nello sfondo e nel testo creano anche la sensazione di un design spazioso e spazioso. Le aree di contenuto centrali nel design della home page per Enterprise Foundation sembrano ampie, poiché utilizza molto spazio extra sotto forma di riempimento. Questo spazio extra aiuta a differenziare le aree di contenuto.
Potresti non essere in grado di notare lo spazio negativo corretto in un web design, ma nel caso in cui mancasse, le sezioni di pagina e le aree di contenuto stipate ti farebbero sicuramente notare l’assenza di spazio negativo.
Insomma, l’equilibrio non è qualcosa che “si vede ad occhio nudo”, perché è più una sensazione astratta. Pertanto, se lo spazio negativo non viene utilizzato correttamente nel layout del tuo sito Web, sembrerà instabile e irregolare ai tuoi spettatori, il che rende difficile la lettura per loro.
Esempio 3: creare una tipografia efficace
Negli ultimi due anni, la tipografia è emersa come una delle tendenze più in voga. Secondo The Aesthetics of Reading, un documento scritto da Rosalind Picard (MIT) e Kevin Larson (Microsoft), “la tipografia influenza l’umore e le prestazioni cognitive di un lettore”.
In poche parole: un design tipografico efficace può aiutarti a fare una buona impressione sui tuoi utenti.
Lo spazio negativo gioca un ruolo vitale nella produzione di una buona tipografia. Ricorda che un ottimo design tipografico non richiede solo lettere di grandi dimensioni, ma richiede anche di applicare lo spazio adeguato per creare un senso di distinzione tra lettere e parole.
In effetti, la tipografia garantisce anche il mantenimento della gerarchia dei contenuti. Le intestazioni della tua pagina web devono essere facilmente riconosciute come i componenti “dominanti” del contenuto della tua pagina. Inoltre, le intestazioni devono essere in grado di catturare immediatamente l’attenzione degli utenti, poiché aiutano a determinare di cosa tratta il contenuto.
Inoltre, i blocchi di testo oi paragrafi sotto le intestazioni devono essere posizionati più vicino all’intestazione, in modo da aiutare i lettori a comprendere la relazione tra entrambi e così via.
Ad esempio: “HDLive 2012” mostra un uso eccellente della tipografia ingrandita e adeguatamente spaziata. Mentre scorri verso il basso il sito Web o accedi alle pagine interne, noterai che il testo all’interno delle pagine Web contiene un’elevata altezza della linea e colori tenui contrastanti rispetto allo sfondo della pagina. Questo è importante per facilitare agli utenti un’esperienza di lettura migliorata.
 Tipografia correttamente distanziata nel sito Web HDLive 2012.
Tipografia correttamente distanziata nel sito Web HDLive 2012.
Progettare la tipografia con elementi ben distanziati crea un ritmo naturale, rendendo più facile per i tuoi visitatori avere una piacevole esperienza di lettura, indipendentemente dalle dimensioni della tua pagina web.
Come dovresti usare lo spazio negativo nel design?
Per utilizzare correttamente lo spazio negativo in un web design, dovrai familiarizzare con i due diversi tipi di spazio negativo, vale a dire: micro e macro spazio negativo.
Micro spazio negativo
È lo spazio all’interno degli elementi più piccoli (della pagina), come i margini (sinistro o destro) attorno agli elementi di una pagina web o lo spazio tra parole, lettere e caratteri. Ad esempio: lo spazio fornito tra un’immagine e la sua didascalia è uno spazio micro negativo.
Lo spazio micro negativo viene utilizzato nella progettazione tipografica e aiuta a migliorare la leggibilità e la leggibilità del testo. Quando applichi lo spazio micro negativo, devi assicurarti che lo spazio tra i tuoi blocchi di contenuto sia stretto, ma non dovrebbe renderli affollati. Ciò può essere ottenuto assicurandosi di non aggiungere troppa altezza di riga tra l’intestazione e i paragrafi. Ma, allo stesso tempo, assicurati che anche l’altezza della linea non debba essere ridotta.
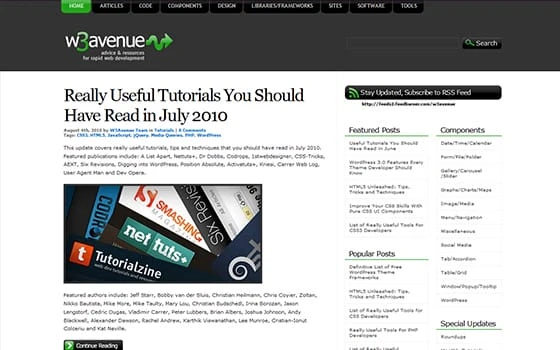
Un ottimo esempio di spazio micro negativo è il sito Web di W3Avenue di seguito. Il sito contiene molti contenuti (con diversi articoli inseriti in diverse categorie), ma il layout non confonde gli utenti. Lo spazio appropriato nell’intestazione e gli elementi correttamente distanziati nel contenuto al centro e negli annunci della barra laterale rendono il layout del sito Web pulito e strutturato.
 Micro spazio negativo nel sito web di W3Avenue.
Micro spazio negativo nel sito web di W3Avenue.
Macro spazio negativo
Questo tipo di spazio negativo crea una distanza tra i principali elementi del web design. Questi spazi sono più ampi rispetto ai microspazi negativi, e quindi diventano immediatamente evidenti. I margini tra le aree di intestazione, navigazione, contenuto e piè di pagina sono chiamati macro spazio negativo. Inoltre, lo spazio fornito tra le barre laterali, lo sfondo e altre parti della pagina Web è uno spazio macro negativo.
Questi spazi potrebbero fornire uno spazio abbondante tra gli elementi di design (rispetto allo spazio micro negativo), ma non forniscono ancora più spazio per respirare.
Lo spazio viene utilizzato principalmente per separare e collegare elementi di web design. Tuttavia, spesso molti progetti comprendono riquadri (sotto forma di bordi), utilizzati per separare e collegare gli elementi. Ma, sebbene le scatole si dimostrino utili per separare le cose, potrebbero non riuscire a mantenere l’unità in tutto il design. È qui che lo spazio macro viene in tuo soccorso.
L’utilizzo dello spazio macro negativo anziché delle caselle può aiutare a separare e collegare in modo efficace tutti gli elementi del tuo web design. Mentre lo spazio più ampio aiuta a separare gli elementi, uno spazio più ristretto aiuterà a collegarli, il che aiuta a mantenere l’unità della pagina.
Nota: la maggior parte dei web design contenenti spazio macro negativo è simmetrica, con uno schema ritmico e ripetitivo.
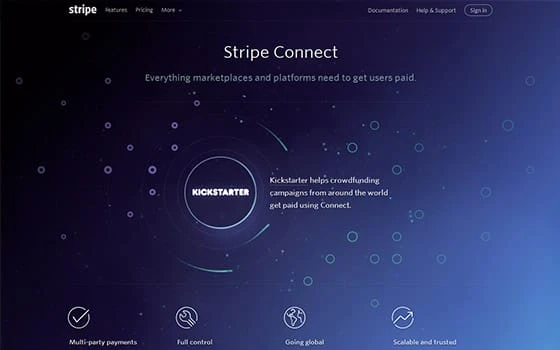
La landing page di Stripe Connect è un perfetto esempio di utilizzo dello spazio macro negativo in un web design.
 Spazio macro negativo nella pagina di destinazione di Stripe Connect.
Spazio macro negativo nella pagina di destinazione di Stripe Connect.
Proprio dagli elementi di navigazione posizionati all’interno dell’intestazione e da una notevole quantità di spazio negativo attorno agli inviti all’azione, fa risaltare la pagina di destinazione di Stripe.
Riassumendo!
Lo spazio negativo o gli spazi bianchi possono creare o distruggere il tuo web design. Potresti dedicare del tempo alla creazione di un design visivamente accattivante con tantissime funzionalità interessanti, ma come forse saprai troppo di qualsiasi cosa non va bene. E così, per creare un buon sito web, devi assicurarti di utilizzare uno spazio negativo adeguato nel tuo web design.
Applicare lo spazio negativo nel modo giusto aiuta a creare una gerarchia visiva di facile comprensione, un layout equilibrato e produce una tipografia efficace: tutti questi fattori sono cruciali per il successo di un web design. Oltre a questo, ci sono due diversi tipi di spazio negativo che devi capire, in modo da fare un uso corretto dello spazio negativo, chiamato: micro e macro spazio negativo. Entrambi questi concetti sono importanti e aiutano a mantenere un sano equilibrio in un web design.
Spero che leggere questo post ti aiuti a dare un’idea migliore di come pensare negativamente (nel contesto dello spazio) possa essere utile in un web design.
