Come dare uno stile unico a diverse categorie in WordPress
Il design è sempre stato uno degli aspetti più importanti dell’interfaccia utente. Una buona interfaccia utente porterà più visitatori al tuo sito e alla fine maggiori entrate per te.
Oggi ci sono milioni di siti Web live e devi rendere il tuo sito abbastanza unico da distinguersi dalla concorrenza.
Quanto è popolare WordPress
Esistono molti modi in cui puoi creare il tuo sito Web, ma la piattaforma che scegli per il tuo sito Web può essere un fattore importante nel determinare quanta personalizzazione puoi apportare. Ci sono molte piattaforme tra cui puoi scegliere, ma wordpress è uno dei CMS più popolari al mondo per la sua semplicità e possibilità di personalizzazione. WordPress potrebbe non essere semplice da usare come Wix o Squarespace, ma il suo potere di personalizzazione lo rende così popolare.
Qual è il problema di essere così popolare?
WordPress ha un’enorme community (molto utile) e potresti trovare soluzioni a qualsiasi problema che potresti incontrare durante il tuo viaggio wordpress. La community è piena di informazioni e risorse, una delle risorse principali sono i temi wordpress. Puoi trovare migliaia di temi gratuiti nella libreria wordpess.org e i numeri crescono ogni giorno.
Essendo WordPress così popolare, c’è un problema con così tanta popolarità in un modo diverso, poiché un tema può essere utilizzato molte volte su diversi siti Web, i siti che utilizzano quel particolare tema sembreranno in qualche modo simili. Quindi il tuo sito potrebbe non essere unico se usi il tema così com’è.
Perché vorresti dare uno stile diverso alle categorie?
Generalmente in un blog o in un sito ricco di contenuti diversi argomenti vengono suddivisi in diverse categorie. Questa è la pagina in cui un visitatore può ottenere tutte le informazioni su un determinato argomento e che ti dà la possibilità di presentare le categorie in un modo unico per fornire loro una grande esperienza.
Quindi dare uno stile diverso a ciascuna categoria può darti un vantaggio rispetto ai tuoi concorrenti anche se usano lo stesso tema.
La differenza può essere semplice come colori diversi per ciascuna categoria in layout diversi.
Vediamo come puoi farlo.
Modi per definire le categorie
Oltre ai temi gratuiti, puoi acquistare temi premium da diversi mercati. Generalmente questi temi sono caricati con funzionalità personalizzate, ma anche in questo caso la maggior parte di essi non ti darà la possibilità di modellare le tue categorie in modo diverso.
Perché un tema può essere utilizzato in modo diverso da un sito Web all’altro, quindi l’autore del tema non sa come utilizzerai il tema.
Quindi dovresti sapere come modellare le categorie in modo diverso, ci sono due modi per farlo.
- Con modelli
- Con CSS
Ora vediamo ognuno con diversi casi d’uso.
Con i modelli
Se stai cercando di apportare una modifica strutturale al layout, devi utilizzare i modelli. Se avrà una barra laterale o sarà una pagina a larghezza intera con modelli, puoi controllare il layout della tua pagina.
Deve lavorare sul tema del bambino
Un prerequisito per l’utilizzo dei modelli è l’utilizzo di temi figlio. Non è che non funzionerà nel tema principale, ma il problema di modificare il tema principale è che non puoi controllare i file lì, una volta aggiornato il tema, tutte le tue modifiche andranno perse.
Puoi utilizzare alcuni temi premium pronti per il tema figlio, ma se stai utilizzando temi gratuiti che generalmente non includono alcun tema figlio, devi crearne uno. Una volta che il tuo tema figlio è pronto, ora puoi creare i tuoi modelli di categoria.
Come creare un modello di categoria
WordPress funziona su un sistema di template che segue un certo ordine gerarchico. È necessario conoscere questa gerarchia di modelli per creare modelli di categoria.
L’ordine gerarchico per la categoria è.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Secondo l’ordine, wordpress cercherà category-slug.phpdove slug significa nome di categoria, supponiamo che tu abbia una categoria chiamata Photoshop, quindi cercherà category-photoshop.phpprima se quel file non esiste, cercherà category-id.phpad esempio qualsiasi file con ID categoria category-3.phpse quello non è disponibile cercherà category.phpse manca anche questo file cercherà di usare archive.phpil file come modello se quello non trovato va bene allora lo userà finalmente index.phpcome modello base.
Per creare un modello di categoria devi trovare category.phpil file nel tuo tema, la maggior parte dei temi avrà category.phpun file ma se non lo trovi cerca archive.php.
Nota: in alcuni framework potresti non trovare affatto questi file per quei casi in cui devi seguire quella particolare linea guida dei framework.
Ora, supponendo che tu stia lavorando su un tema figlio, copia il file category.phpo archive.phpdal tema principale e incollalo nella stessa posizione della cartella del tema figlio.
Ad esempio, se hai trovato il file richiesto nella directory principale del tema principale, devi posizionarlo nella directory principale del tema figlio allo stesso modo se si trovava in una sottocartella, quindi crea una sottocartella con lo stesso nome e incollala lì.
Ora andiamo avanti supponiamo che tu abbia una categoria chiamata Photoshop, rinomina il nuovo file nel tema figlio in questo modo category-photoshop.phpe il gioco è fatto, la categoria Photoshop utilizzerà questo modello.
Ora vediamolo attraverso un esempio.
Nota: useremo il tema wordpress venti diciassette qui per i nostri esempi, il processo funzionerà su qualsiasi tema ma la struttura html sarà diversa da tema a tema.
Ora abbiamo creato un modello di categoria, facciamo un po’ di personalizzazione.
Guarda come appare il modello corrente.
Questo è ciò che stiamo cercando di ottenere.
Struttura basilare
Il tema Twenty diciassette ha un layout a due colonne ma vogliamo un layout a colonna singola, renderemo questo modello a tutta larghezza senza barra laterale.
Nel tema venti diciassette non c’è alcun category.phpfile, quindi lo usiamo archive.phpcome modello di base e lo chiamiamo category-photoshop.php.
Vecchio codice (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Nuovo codice (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Qui puoi vedere che ho rimosso perché questo modello non avrà barre laterali.
Questo rimuoverà la barra laterale ma il layout non è ancora a tutta larghezza, dobbiamo apportare alcune modifiche CSS. Ricorda che tutte le modifiche CSS verranno apportate ai file CSS dei temi figlio e non al tema principale.
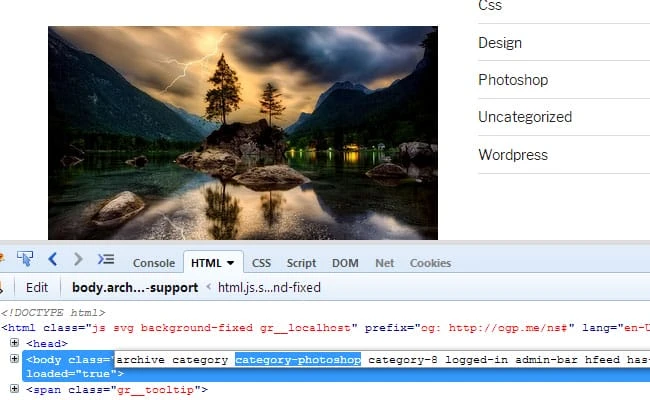
WordPress aggiunge una classe univoca a ciascuna categoria con il suo nome di categoria nel corpo in questo modo category-photoshoppuoi scegliere come target quella classe per modellare la pagina.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Usando media querysemplicemente per abbinare il foglio di stile del tema principale.
Aggiunta della descrizione della categoria
Puoi mostrare una descrizione aggiuntiva di ciascuna categoria aggiungendo la descrizione nella sezione delle categorie. Fornire informazioni aggiuntive aiuterà i visitatori a comprendere meglio l’argomento, ma puoi rendere questa sezione più interessante dando un aspetto unico a ciascuna categoria.
In base al nostro design, avremo bisogno di un’immagine personalizzata sul lato sinistro e del nome della categoria con la descrizione sul lato destro.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Puoi vedere che ho apportato alcune modifiche nella page-headersezione, ma la più importante è single_term_title()perché voglio visualizzare solo il nome della categoria come questo Photoshop invece di Categoria: Photoshop.
Andare avanti.
Vista della scatola
Abbiamo apportato le modifiche di base come la creazione di un layout di colonna e abbiamo modificato la sezione di descrizione della categoria ora facciamo qualcosa di un po’ più avanzato, convertiremo l’elenco dei post dalla visualizzazione elenco a una visualizzazione griglia o casella con 3 elementi per colonna.
Per apportare queste modifiche dobbiamo modificare get_template_partil percorso perché il contenuto viene chiamato da una posizione diversa qui, ma in alcuni temi potresti trovare il contenuto posizionato direttamente nel modello di base.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Ora per modificare quella pagina di contenuto devi copiare il file dal tema principale al tema figlio e posizionarlo nella stessa struttura di cartelle, quindi rinominarlo come desideri.
Qui ho copiato il content.phpfile dal tema principale e l’ho incollato come content-photoshop.phpnel tema figlio. Viene rinominato perché qualsiasi modifica verrà apportata qui influenzerà solo questo modello.
Codice (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Ora poche cose da notare qui che ho aggiunto una classe personalizzata
one-thirdnella sezione dell'articolo e ho cambiato il tipo di contenutoexcerptper la visualizzazione della scatola, altre modifiche strutturali sono autoesplicative.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Ora ecco come appare il layout.
Solo con CSS
Se non ti senti a tuo agio con il codice php anche allora puoi modellare le pagine delle categorie solo con CSS, ma queste modifiche saranno limitate in un modo che non puoi aggiungere o modificare il codice, puoi solo modellare gli elementi esistenti.
Vediamo attraverso un esempio come anche con queste limitazioni puoi rendere uniche le tue pagine di categoria.
Diciamo che vogliamo modellare la nostra categoria wordpress da questo.
a questo.
Stile di base
Puoi cambiare il colore di sfondo molto facilmente con i CSS prendendo di mira la classe fornita da wordpress.
Qualcosa come questo.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Aggiunta dell'icona al titolo della categoria
Puoi aggiungere icone uniche a ciascuna categoria con immagini di sfondo, come da requisito qui ne aggiungeremo una solo alla nostra categoria wordpress.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Creazione di una pagina a larghezza intera
Puoi convertire una pagina di due o più colonne in una pagina a larghezza intera almeno visivamente tramite CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }So che è un hack CSS e non è consigliabile come best practice, ma puoi raggiungere il tuo obiettivo di progettazione in questo modo, specialmente se non sei abbastanza sicuro di lavorare con i modelli.
Ma se puoi lavorare con i modelli, questo metodo per creare una pagina a larghezza intera non è consigliabile come scorciatoia perché tutto ciò che stai facendo è nascondere la visualizzazione nel browser mentre rimane nel DOM.
Conclusione
Come puoi vedere, puoi fare molto per stilizzare diverse categorie e gli esempi sopra menzionati sono solo un punto di partenza, ma le possibilità dipendono dalla tua capacità di lavorare con modelli e CSS. A seconda del tuo livello di abilità, puoi scegliere in che modo vuoi modellare le tue categorie.
Quindi conosci altri modi per modellare diverse categorie in modo diverso, faccelo sapere nella sezione commenti qui sotto.
Fonte di registrazione: instantshift.com