9 tendenze tipografiche popolari nella progettazione di siti web
Potrebbe essere il momento di buttare via la “convenzione”. Non tutto, ovviamente, ma quando si tratta di tipografia e tendenze attuali, è decisamente il momento di sperimentare, conoscere i tuoi clienti target e capire quei tipi di design che loro vedrà come eccitante, avvincente e degno di interesse.
Affrontalo. La tipografia che scegli è la prima cosa, insieme a immagini straordinarie, che farà desiderare a un visitatore o utente di visitare ulteriormente un sito web. E devi considerare la tipografia come un’immagine. E quell’immagine deve adattarsi al marchio, al pubblico e a ciò che sappiamo dei consumatori di oggi.
Quindi, prima di parlare delle tendenze tipografiche, parliamo un po’ dei consumatori e di cosa vogliono vedere.
Il consumatore di oggi è chiaramente “stanco. Non cerca solo informazioni o prodotti. Sta cercando divertimento, ispirazione ed essere stupito. Gran parte di questo deriva dai progetti web di quei siti a cui accede. E gran parte di quel design determina se rimane o rimbalza. Un’azienda può avere il miglior prodotto o servizio di cui ha bisogno. Ma se non è confezionato bene, l’azienda perde.
E devi pensare alla tipografia come parte del design e del messaggio del marchio, non solo parole con determinate dimensioni, caratteri e colori. Mentre ci sei, vorrai anche pensare a mescolare i caratteri. Nulla dice che la coerenza del carattere è la “legge. In effetti, può essere piuttosto noioso.
Ci sono sicuramente “tendenze” di cui ogni anno parlano designer e tipografi. Questi sono basati su ciò che sembra essere più popolare al momento. Ma le tendenze vanno e vengono abbastanza rapidamente. Puoi essere un trend follower o un trendsetter: la tua scelta.
Detto questo, diamo un’occhiata ad alcune delle tendenze della tipografia durante il 2019 e vediamo come puoi applicarle a progetti web che stupiranno anche i tuoi clienti e i loro visitatori. Ma, mentre leggi e visualizzi queste immagini di tendenza, non cadere nella trappola che devi emularle e diventare qualcuno che non sei nel farlo. Queste sono semplicemente idee: puoi prenderle e imporre il tuo timbro creativo per distinguerti, entusiasmare i tuoi clienti e amare ciò che hai creato.
1 Scrittura a mano
Una sceneggiatura naturale scritta a mano ha in qualche modo un’aria di autenticità. E l’autenticità è qualcosa che il consumatore di oggi vuole. Certo, ci sono una serie di attività di un’azienda che promuovono la fiducia e l’autenticità, ma ci sono anche fattori scatenanti psicologici. La sceneggiatura scritta a mano aggiunge un tocco personale al design del sito web. Allo stesso tempo, anche il tipo di scrittura a mano deve riflettere un marchio aziendale. Dai un’occhiata a questi esempi di loghi scritti a mano. Alcuni esistono da anni, ovviamente, e ora sono sinonimo dei loro marchi. Tuttavia, altri, come i più recenti script di Harley Davidson e Barbie, si sono evoluti.
La linea di fondo è questa: la tipografia scritta a mano non va da nessuna parte. Continuerà a catturare e incuriosire e continuerà a innescare determinate risposte psicologiche.
2 Tipografia d’epoca
Se non altro, i caratteri vintage evocano nostalgia. E mentre i millennial e gli appartenenti alla generazione X non sono certamente nostalgici nelle loro vite personali (la buona porcellana della nonna non è un oggetto ambito), tendono ad apprezzare la connotazione che significa qualità di lunga data.
Questa tipografia esiste dal 1911 e, sebbene alcune etichette di prodotti abbiano colori diversi, il carattere/tipo non cambia. Le descrizioni dei prodotti e altre informazioni sul sito utilizzano un carattere piuttosto standard, ma ogni pagina include questa tipografia vintage permanente del suo logo originale.
La tipografia vintage promuove la fiducia: il visitatore/cliente ha la “sensazione” che l’azienda ha una storia lunga e solida. E anche le aziende più nuove possono stabilire quella sensazione adottando la tipografia vintage.
3 Tipografia/caratteri ad acquerello
Abbiamo visto tutti splendidi dipinti ad acquerello. I colori non sono nitidi e netti ma più sfumati con sfumature che si evolvono. Il lettering può essere tutto una miscela di un colore o più colori:
La tipografia ad acquerello è diventata più popolare, specialmente insieme a quella scritta a mano, perché vanno bene insieme. Il logo Baby Einstein sopra è un ottimo esempio di questa combinazione. La tipografia dell’acquerello innesca sentimenti di calma, vibrazioni raccolte e sono ottime opzioni per i siti Web che potrebbero presentare cosmetici, servizi nuziali / nuziali, prodotti per neonati e così via.
4 serif
Un font che esiste da così tanto tempo ma che sta tornando in auge. E ora c’è molta flessibilità con gli strumenti, quindi puoi fare molte cose extra con Serif. Anche Sans Serif è ancora in uso (spesso chiamato grottesco o gotico) e può essere drammatico con sfumature di colore e varietà di dimensioni.
5 Grandi e piccoli insieme per enfasi e drammaticità
Mentre a molte persone piace la coerenza e l’uniformità della tipografia che ha tutte le stesse dimensioni in frasi e notifiche, molti altri sono catturati da importanti cambiamenti nelle dimensioni, specialmente quando un’azienda vuole enfatizzare qualcosa. Sperimentare con dimensioni diverse (e persino caratteri) con il testo può essere drammatico e attirerà l’attenzione. È un buon modo per mettere in risalto le parole o le frasi più importanti di un pezzo di testo.
Dai un’occhiata a questo esempio da workisnotajob.
6 Varietà di caratteri
Mescolare e abbinare una varietà di caratteri è sicuramente una tendenza del design in aumento. Permette molta creatività e fascino visivo, se non è esagerato. Usando il corsivo mescolato con caratteri stampati, usando il vintage con il moderno: tutte queste cose possono essere incorporate, se fatte bene. Questo richiederà un po’ di sperimentazione, ovviamente, ma il bello della tipografia del sito web? È così facile cambiare, testare e cambiare di nuovo. Fallo.
7 Colore
Oddio, sì. Il colore non passa mai di moda e consente molta più creatività se abbinato a caratteri entusiasmanti che si riferiscono a un marchio. Pensa a Lego, per esempio.
O le tante “facce” di Google:
Oppure, il colore può essere utilizzato per rappresentare la “classe” o la raffinatezza, come quella usata per Rolex:
L’assenza di varietà di colori può anche rappresentare la serietà e molte aziende si concentrano sul serio. Claude McPherson, direttore della gestione del sito web per il servizio di scrittura Studicus, ad esempio, afferma questo: “I nostri clienti vogliono le basi e vogliono che siano spiegate in modo semplice e chiaro. Usiamo un sacco di stampa a blocchi senza molto colore, aggiungendo alcuni schizzi quando vogliamo che i nostri visitatori vedano qualcosa di unico o insolito. Questo funziona per noi, ma ogni azienda conosce il proprio cliente e dovrebbe utilizzare il colore di conseguenza”.
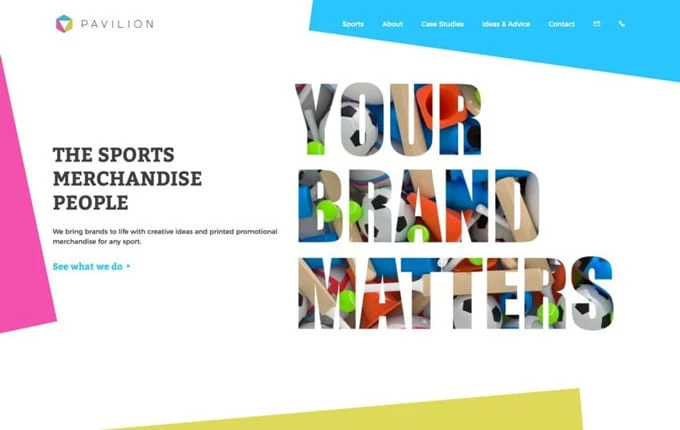
8 sovrapposizioni e ritagli
Questi sono progetti tipografici particolarmente divertenti. L’incorporamento di elementi visivi all’interno della tipografia stessa può creare una caratteristica sorprendente e accattivante per il design del sito web. Questi aggiungono molti livelli ai design tipografici, in contrasto con la pagina del sito Web dall’aspetto noioso e molto “piatto”. Inoltre, aggiungono l’effetto dell’illusione 3-D. Dai un’occhiata a questa tendenza così come viene utilizzata da Pavilion. Quanto è bello questo?
9 Geometrie
La geometria probabilmente non passerà mai di moda. La geometria riguarda punti, linee, forme e posizioni. Le possibilità per la tipografia sono infinite e la geometria farà sempre parte di qualsiasi tipografia progettata. L’uso della geometria può essere molto semplice, utilizzando forme e linee tipiche, oppure può essere utilizzato come punto di partenza per effetti tipografici molto più creativi. Dai un’occhiata a questo design di tipografia geometrica di creativemarket.com: l’uso di forme geometriche per creare un carattere straordinario. Ecco un’opportunità per diventare meravigliosamente creativi, ben lontani dalla tipografia geometrica in bianco e nero che può avere un posto per i marchi più tradizionali ma non per quelli che vogliono fare un “tocco”.
10 Il contenuto stesso
Nel nostro duro lavoro per sperimentare e progettare incredibili effetti tipografici, spesso possiamo dimenticare che ciò che viene detto è importante tanto quanto il modo in cui appare a un visitatore o utente. Le parole sono potenti da sole e la migliore tipografia non può sostituire di per sé una presentazione testuale creativa e avvincente. I designer sono artisti: non sono sempre scrittori giornalistici creativi in grado di presentare un messaggio di marca che risuoni con un pubblico. Se questa è una necessità, è fondamentale ottenere un aiuto professionale. Esiste un numero qualsiasi di scrittori freelance o servizi di scrittura creativa che dispongono di dipartimenti di copywriting creativo per soddisfare tali esigenze.
La vera tendenza? Personalizza tutto
Se consideri le opzioni tipografiche che hai ora, data la grande tecnologia e la facilità con cui possono essere incorporate nel design del sito web, il tuo lavoro come designer non è tanto trovare gli strumenti giusti per i tuoi progetti. Il tuo vero lavoro è ottenere una piena comprensione dell’azienda di cui stai progettando il sito web, scavando a fondo nel suo marchio e nel messaggio che sta trasmettendo al suo pubblico di destinazione. Solo allora puoi iniziare a pensare a come personalizzare la tipografia che abbia un senso e che faccia le dichiarazioni che l’azienda deve fare. E la tua regola numero 1? Sii chi sei nei tuoi progetti; presentali ai tuoi clienti; prendi il loro feedback; modificare e tornare al tavolo da disegno quanto necessario. E smettila di preoccuparti così tanto delle tendenze e di ciò che è “dentro” o “fuori”.