Cosa dovresti sapere sul modello di pagina personalizzata di WordPress?
Ci sono molti a cui piace avere una configurazione comoda per lo sviluppo del proprio sito web e sono molte le società di sviluppo di siti web che sono sempre alla ricerca di un metodo semplice per il sito web.
Per tutti questi tipi di persone, è avere le funzionalità più fantastiche di WordPress.
- Diversi nuovi plug-in da sperimentare,
- Accesso illimitato al controllo,
- Progettazione personalizzata,
- Funzionalità personalizzata,
- Struttura flessibile e interfaccia e
- Una struttura integrata di tutto il sito web.
Quali sono i file dei modelli in WordPress?
I modelli sono file che dicono al tema WordPress come visualizzare diversi tipi di contenuto in modo sistematico.
Quando ogni volta che qualcuno invia una richiesta per visualizzare una parte del tuo sito Web, la piattaforma delle pagine Web di WordPress capirà quali contenuti vogliono vedere e come quella parte specifica del tuo sito Web dovrebbe essere mostrata al pubblico.
Inoltre, WordPress tenterà di utilizzare il file modello più adatto presente nel tuo tema che dovrebbe essere deciso in base all’ordine gerarchico.
- È anche noto come la gerarchia del modello di pagina di WordPress.
- La gerarchia del modello di pagina di WordPress è un intero elenco di diversi file modello.
- WordPress lo sa e vengono classificati per determinare quale file ha la priorità su un altro. Funziona come qualsiasi tipo di albero decisionale.
Quando WordPress cerca di decidere come visualizzare una determinata pagina nel modo più adatto, funziona secondo la gerarchia dei template.
Per esempio:
Se qualcuno vuole accedere al seguente URL.
Your-site.com/category/news
Quindi il tema WordPress personalizzato cercherà i file modello corretti nel seguente ordine:
-
category-{slug}.php: in questo casocategory-news.php -
category-{id}.php: se l’ID categoria fosse 5, WordPress proverebbe a trovare un file denominatocategory-5.php -
category.php -
archive.php -
index.php
Alla fine di questa gerarchia di modelli di pagine personalizzate di WordPress c’è il file index.php.
Verrà utilizzato per visualizzare qualsiasi tipo di contenuto che non dispone di un file modello più specifico. Se il file dei modelli si posiziona più in alto nell’ordine gerarchico, la personalizzazione del tema WordPress utilizzerà automaticamente quel file per visualizzare il contenuto.
Quali sono i modelli di pagina nelle pagine Web di WordPress?
Per le pagine Web di WordPress, il plug-in del modello di pagina di WordPress viene solitamente denominato page.php. A volte è disponibile un file modello più specifico denominato archive.php.
Il tema WordPress personalizzato utilizza lo stesso file per visualizzare il contenuto di tutte le pagine del tuo sito web.
A volte è necessario modificare il design, l’aspetto o la funzionalità delle singole sezioni del tuo sito web.
Questo è il luogo in cui entrano in gioco i modelli di pagina.
Il modello di pagina personalizzato WordPress ti consente di standardizzare e personalizzare qualsiasi parte del tuo sito Web WordPress senza influire sul resto.
Ad esempio, oggi ci sono molti temi WordPress con un’opzione per modificare la pagina in dimensioni a larghezza intera e quindi aggiungere una seconda barra laterale.
Può anche essere fatto attraverso diversi file modello.
Se stai facendo lo stesso e lavori con modelli diversi, ciò comporta la modifica e la modifica dei file nel tuo tema WordPress attivo, quindi inizia sempre con un tema figlio quando effettui questo tipo di personalizzazioni.
Sarà facile da modificare e non sovrascriverà altre cose.
Come personalizzare le pagine nei modelli di pagine personalizzate di WordPress?
Esistono tre modi di base per utilizzare i modelli di pagina personalizzati di WordPress che sono descritti come segue:
- Aggiungendo istruzioni condizionali a una gerarchia di modelli di pagina WordPress esistente,
- Crea un modello di pagina specifico che si posiziona più in alto nell’ordine gerarchico e
- Assegna direttamente i modelli alle pagine specifiche.
Esploriamo tutto in profondità.
Utilizzo di tag condizionali nel modello predefinito delle pagine Web di WordPress
Esiste un modo semplice per apportare modifiche specifiche alla pagina nei tag condizionali della personalizzazione del tema WordPress a qualsiasi modello specifico già in uso.
Questi tag vengono utilizzati per creare funzioni che vengono eseguite solo se viene soddisfatta una determinata condizione.
Quindi, dovresti aggiungere tag condizionali al file page.php del tuo tema attivo.
Ti consentirebbero di apportare modifiche limitate alla home page, alla prima pagina, alla pagina del blog o a qualsiasi altra pagina del tuo sito web.
Alcuni dei principali tag condizionali utilizzati sono i seguenti:
-
is_page( ): viene utilizzato per indirizzare una pagina specifica e può essere utilizzato con l’ID, il titolo o l’URL/nome della pagina. -
is_home( ): Si applica solo alla home page. -
is_front_page( ): mira correttamente alla prima pagina del tuo sito Web come impostato in Impostazioni -> Lettura -
is_category( ): È una condizione per una pagina di categoria. Può anche utilizzare ID, titolo o URL/nome comeis_page( )tag. -
is_single( ): Viene utilizzato per post singoli o allegati -
is_archive( ): È la condizione per le pagine di archivio -
is_404( ): Si applica solo alle pagine di errore 404
– Ad esempio, quando viene aggiunto al tuo page.php al posto del get_header( );tag standard, il seguente codice caricherà un file di intestazione personalizzato denominato header-shop.php durante la visualizzazione della pagina yoursite.com/product.
Codice:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Ad esempio, queste due condizioni cambieranno completamente il comportamento delle diverse pagine del tuo sito web.
Oltre al caricamento del suddetto file di intestazione specifico del negozio, ora caricherebbe anche un header-about.php su una pagina con ID 42.
Per tutte le altre pagine si applica anche il file di intestazione standard.
Crea alcuni file specifici della pagina nella gerarchia dei modelli di pagina di WordPress
I tag condizionali sono uno dei modi migliori per introdurre alcune piccole modifiche alle tue pagine web WordPress.
Può aiutarti a creare personalizzazioni più ampie utilizzando molte istruzioni condizionali una dopo l’altra.
Uno dei modi migliori per farlo è distribuire la gerarchia completa del modello di pagina di WordPress che attraverserebbe un elenco del numero massimo di file modello possibili e quindi si può scegliere ciò che si adatta meglio a loro.
Il modello di pagina personalizzata di WordPress include la seguente gerarchia:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
I modelli di pagina personalizzati sono quelli che sono stati assegnati alla pagina specifica.
Quindi, se esiste uno di questi, WordPress lo utilizzerà indipendentemente dal fatto che i file modello siano presenti o meno. Successivamente, WordPress troverà il modello di pagina che include “slug”.
Ad esempio: se includi un file denominato page-about.php nel file dei temi, può essere trovato in questo tipo di URL tuosito.com/about.
Assegnazione dei modelli di pagina personalizzati di WordPress
È anche possibile assegnare manualmente i modelli personalizzati alle pagine particolari e WordPress può utilizzarli anche in forma automatica.
Sotto forma di gerarchia del modello di pagina di WordPress, ci sarà un file modello presente nella cartella del tema.
Quindi, proprio come crei un modello specifico per la pagina per la gerarchia di WordPress, questo ti chiederà di fornire un file modello specifico e quindi collegarlo a qualsiasi pagina per cui desideri utilizzarlo.
Può essere fatto in due modi diversi con i quali avrai familiarità. Alcuni dei dettagli sono forniti come segue:
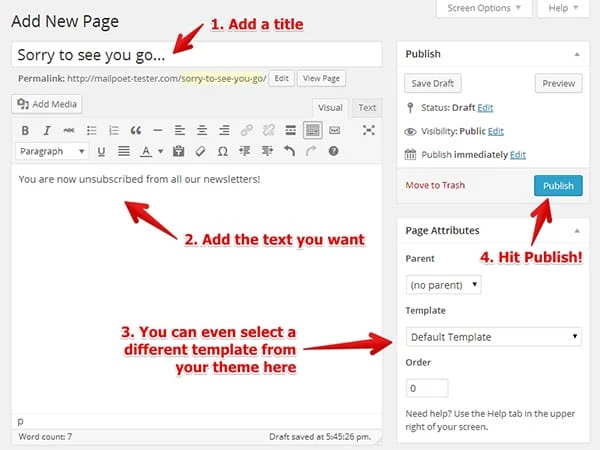
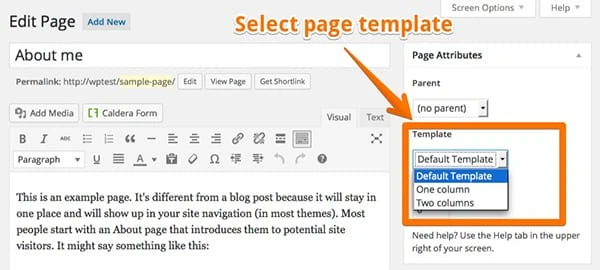
Assegna modelli di pagina personalizzati dall’editor di WordPress
Nell’editor di WordPress, troverai un campo di opzioni chiamato “Attributi pagina” che ha un menu a discesa sotto di esso denominato “Modello”.
Dopo aver fatto clic su di esso, ti verrà fornito un elenco di diversi modelli di pagina disponibili sul tuo sito Web del tema WordPress. Scegli quello che ti piace, salvalo; aggiornalo quando hai finito.
Impostazione di un modello personalizzato tramite modifica rapida
- Vai alla sezione “Tutte le pagine” e passa con il mouse su uno qualsiasi degli elementi menzionati nell’elenco.
- Diventerà visibile un menu che include la voce “Modifica rapida”.
- Fare clic su di esso per modificare l’impostazione della pagina direttamente da lì.
- Vedrai il menu a discesa simile lì per scegliere un modello di pagina diverso.
- Scegli quello che ti piace e modificalo.
Come utilizzare il modello di pagina personalizzato di WordPress?
I modelli di pagina WordPress possono essere utilizzati per molti scopi diversi e possono essere personalizzati facilmente in qualsiasi cosa.
Richiede solo una buona immaginazione e una codifica ben versata.
Alcuni dei principali usi sono riportati di seguito:
Può essere utilizzato come modello di pagina a larghezza intera.
Innanzitutto, in questo caso, la barra laterale viene rimossa cancellandola tramite questo comando,
Quindi vengono apportate alcune modifiche specifiche alla codifica CSS come mostrato di seguito,
.site-content {
Float: left;
Width: 65 %;
}L’attributo width limita l’elemento del sito web che contiene i nostri contenuti al 65% dello spazio disponibile.
Se modifichiamo semplicemente la dimensione al 100%, ciò influirà anche su tutte le altre pagine del nostro sito Web, il che non è esattamente ciò che vogliamo.
Quindi, a questo scopo, la classe del div nel modello di pagina personalizzata di WordPress verrebbe modificata in class="site-content-fullwidth".
Sembrerebbe qualcosa di simile a questo come mostrato di seguito:
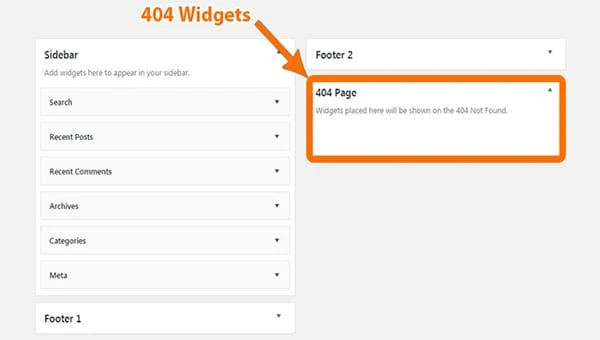
Può aggiungere le pagine 404 con le barre dei widget
La pagina di errore 404 è quella particolare pagina che compare quando la persona arriva su una pagina di un sito web che non esiste. Forse è un collegamento difettoso o un errore di battitura.
È molto importante aggiungere queste pagine al tuo sito web. Ti mostra la responsabilità nei confronti del pubblico.
È difficile codificare una pagina da zero se non sei molto esperto nelle tue capacità di codifica, quindi è molto meglio aggiungere alcuni widget ai tuoi modelli. Può essere modificato in modo flessibile con l’aiuto del trascinamento della selezione.
Sarebbe fatto con l’aiuto del file 404.php. Apparirà sul tuo sito Web quando è necessario.
Dopo aver caricato il modello di pagine Web di WordPress sul sito Web, procedere verso la creazione dell’area widget.
Facilita aggiungendo il modello di pagina per la visualizzazione dei tipi di post personalizzati
I tipi di post personalizzati sono una delle tecniche efficaci per introdurre contenuti che hanno il proprio set di punti dati, design e altre personalizzazioni simili.
Innanzitutto, crea un tipo di post personalizzato CPT che può essere facilmente eseguito tramite un plug-in o manualmente. Un plug-in denominato “Tipi” può essere utilizzato per creare tipi di post personalizzati e campi personalizzati.
Verrebbe installato e attivato per un’ulteriore personalizzazione sulle pagine Web di WordPress.
Dopo aver aggiunto alcuni elementi nella sezione ‘portfolio’, il contenuto verrebbe mostrato al di sotto di essa.
C’è solo un modo per padroneggiare il tema WordPress nella personalizzazione dei siti Web che stanno imparando a utilizzare i modelli di pagina. Possono rendere la personalizzazione del tuo sito Web molto facile da citare in giudizio e consentirti di assegnare funzionalità e design unici.