9 hack di progettazione grafica che sono destinati a colpire proprio dove fa più male
Hai capito bene amico! I soldi!
I grandi progetti richiedono la tua straordinaria attenzione ai pezzi più piccoli, ma la maggior parte dei designer alle prime armi trascura dettagli così intricati che a loro volta provocano conversioni. Ciò accade perché la loro pagina di destinazione non è professionale o troppo professionale, entrambe possono rovinare l’esperienza complessiva dei lettori.
Se chiedi ai professionisti come vogliono che venga svolto il loro lavoro di progettazione grafica, riceverai una risposta dai seguenti.
L’uso di un design minimalista e semplice è fantastico, ma ci sono molti altri fattori da tenere a mente durante la progettazione, ad esempio posizionamento di inviti all’azione, facilità d’uso, reattività, ecc.
Non esiste un layout ideale per farlo poiché tendono a variare in base alle esigenze aziendali. Tuttavia, ci sono alcuni trucchi che possono aiutarti a decidere cosa è meglio per la tua attività.
Usa questi hack e non finirai mai il business delle idee.
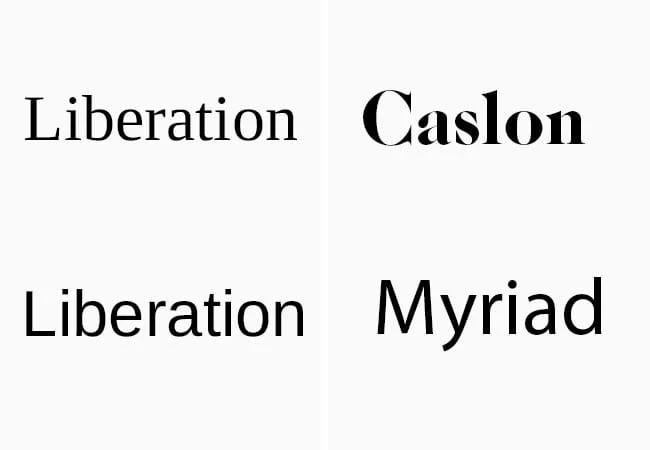
1 Usa caratteri che si completano a vicenda
Come letteralmente! I caratteri che sono anti-naturali possono ribaltare le probabilità a tuo favore.
Tali coppie sono ampiamente classificate nella categoria Serif e Sans Serif, ad esempio Caslon e Myriad, Liberation Serif e Liberation Sans, ecc.
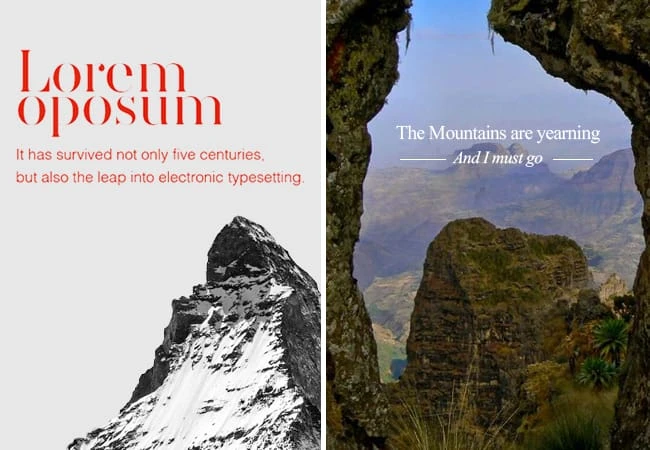
Tuttavia, non è indispensabile accoppiare solo caratteri complementari poiché è possibile accoppiare anche caratteri contrastanti. Ad esempio, guarda questa immagine:
Il carattere Sifonn è stato utilizzato per la parola Hawaii e Arvo per il resto. E si completano a vicenda in modo “carino”.
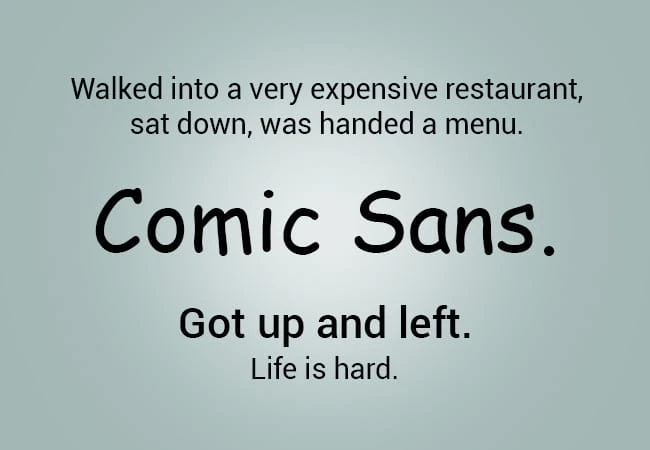
Inoltre, usa caratteri adatti alla situazione altrimenti, il risultato potrebbe essere il seguente.
Dopo averlo deciso, potresti chiederti della dimensione del carattere, giusto? Bene, è probabile che utilizzi 2,5 volte la dimensione del carattere del corpo per il titolo. Inoltre, si consiglia un’altezza della riga di 1,6 per tutti i testi del corpo. Nel caso tu abbia un documento CSS allora puoi farlo aggiungendolo a tutti gli elementi p, altrimenti, per la carta stampata, moltiplica la dimensione del font del corpo per 1.6 per ottenere l’altezza della riga desiderata.
La maggior parte delle persone si ferma qui dopo tutte queste fatiche, ma da qui inizia il vero viaggio, cioè posizionarle. Puoi posizionarli al centro o allineati a sinistra o allineati a destra. Dipende esclusivamente da te e da ciò che richiede il tuo contenuto. Per prima cosa puoi iniziare allineandole e spingendo quelle immagini dall’altra parte, e mentre usi le immagini di sfondo, vai con l’allineamento centrale, ad es.
2 Insieme armonico di pensieri
I colori che utilizzi per caratteri e supporti di testo dovrebbero essere sincronizzati con l’immagine di sfondo.
Generalmente, la tipografia è il 90% del design completo, quindi è sicuramente una questione di preoccupazione decidere il colore ottimale del carattere.
Puoi iniziare inizialmente con due colori, ad esempio utilizzando l’arancione per tutti gli elementi del marchio e il blu per tutti gli inviti all’azione che sembrano promettenti. Oltre alla dimensione e ai colori dei caratteri, l’utilizzo di un massimo di 58 caratteri per riga rende il testo più leggibile, qual è il tuo obiettivo finale, giusto?
Se stai cercando gli elementi di separazione o il contenuto che risalta, allora è meglio usare le sottolineature. È proprio come se venissimo trasportati indietro ai giorni della nostra infanzia, dove gli insegnanti usavano rigide politiche di confronto per mettere in grassetto, evidenziare e sottolineare i punti importanti. Nel decidere una buona calligrafia, la spaziatura era di fondamentale importanza, ed era molto complicato decidere la dimensione ideale di essa. Allo stesso modo, gli spazi bianchi che utilizziamo nel nostro design dovrebbero essere utilizzati in modo sottile e non dovresti mai trattarli come semplici spazi vuoti. Ricordi la freccia nel logo FedEx? È così che trasformi quei bianchi in negativi.
Quanta negatività, ti dico!
3 Usa la “trasparenza iconica”
L’hai preso? La trasparenza è la novità e l’uso di icone trasparenti può rendere il tuo sito web molto più interessante. Queste icone possono salvarti nei tuoi terribili bisogni.
Nell’esempio sopra, la foglia è stata resa un po’ più trasparente mentre si scurisce lo sfondo in modo che appaia un po’ più interessante.
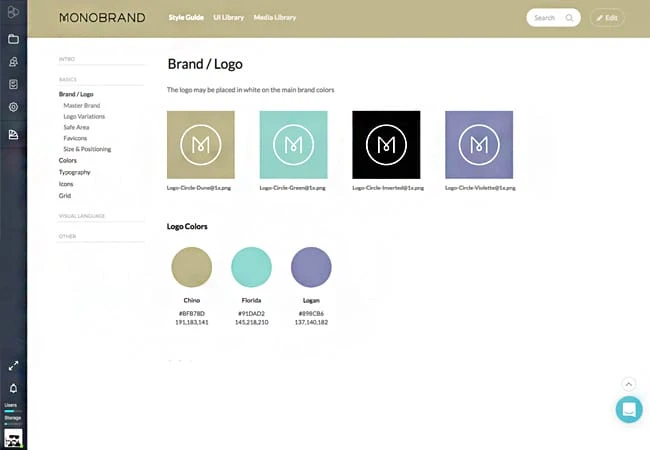
Ma, pur prestando troppa attenzione a renderli trasparenti, presta anche un po’ di attenzione alla loro tipografia. Intendo fargli dire cose che dovrebbero e non dovrebbero. Puoi utilizzare le guide di stile per progettarle. per esempio
Nel frattempo, cerca di essere un po’ pratico con lo sketchbook invece di lanciare tutte le tue frecce creative all’innocente Photoshop. Devi essere lucido durante la progettazione delle icone, in quanto sono le piccole cose grafiche che catturano il primo sguardo dello spettatore.
In caso di dubbio, vai semplicemente allo stato lucido e rilassati. Ora prova di nuovo, sono sicuro che ci riuscirai. Non aver paura dei fallimenti, ma abbi molta paura dei dubbi poiché i dubbi hanno ucciso più sogni di quanti ne farà mai il fallimento.
No, no, no! Procrastinare non è quello che intendevo! Questo è esattamente come la democrazia di cui stiamo “godendo” in questo momento, cioè avere la libertà di scegliere l’entità più stupida a cui possiamo pensare.
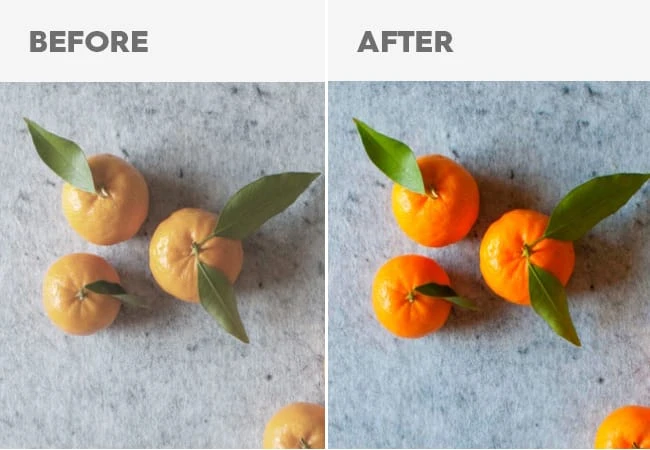
4 Migliora i colori delle tue immagini
Non trascurare gli elementi naturali della fotografia, ma esaltane i colori in modo che assomigli un po’ di più al lavoro di un grafico.
Guarda come le persone su Pinterest guardano le immagini, possono trasformare letteralmente qualsiasi cosa in infografica. Queste immagini hanno un bell’aspetto senza ostacolare l’essenza della grafica. Inoltre, un’altra cosa, se trovi layout di buon design su Pinterest o altrove, assicurati di aggiungerli ai segnalibri in quanto possono esserti utili in seguito.
Quindi, tornandoci, apporta quei dannati cambiamenti nelle immagini per renderle vivide e sature. Inoltre, quando stai cercando l’immagine di sfondo, assicurati di eseguire il root per quella che ha un ampio spazio inutilizzato o di copia. Questo spazio può essere utilizzato per scrivere una copia che vada con l’idea del tuo marchio.
Puoi ritagliare le immagini invece di salvare alcuni odiosi file JPEG nel loro pieno stato di fioritura in quanto aggiungono un onere inutile al tuo processore che puoi facilmente evitare utilizzando vari software online gratuiti per salvarlo come file PNG ottimizzato, un esempio di tali software può essere Tinypng.
Questi software non scendono a compromessi con la qualità, puoi starne certo!
5 Sii un po’ nerd
Nel senso pittorico di affermare l’ovvio! Ad esempio, primo piano di vari mobili esotici sullo sfondo del tuo sito web se sei nel settore della vendita di articoli per “trasformare la tua casa in una casa”.
La gente ama queste cose. Non vai da nessuna parte con quello? Ruba dai fantastici design della tua nicchia!
Non preoccuparti! Ruba quanto vuoi, penseranno solo che il tuo gioco di imitazione è perfetto. A chi dispiacerebbe rubare l’immagine della torre Eiffel quando sei un agente di viaggio?
Vedere? Nessuno lo fa! Inoltre, Pablo Picasso ha detto che i bravi artisti copiano, i grandi artisti rubano. Quindi, perché preoccuparsi? Se l’ha detto un grande uomo, allora deve essere giusto, giusto?
Quando progetti il tuo ufficio, assicurati di mettere giù i poster di alcune delle tue opere d’arte o alcune citazioni motivazionali casuali.
Potrebbero ispirarti a lavorare in un modo migliore o i tuoi clienti a comprare da te; tra tutti e due, quest’ultimo è un pensiero molto più edificante.
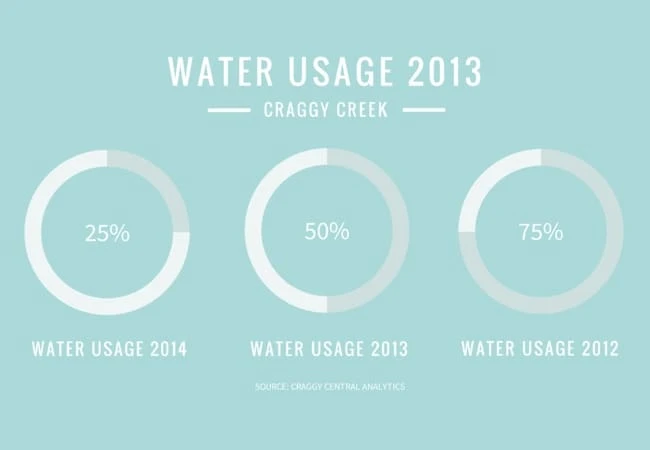
6 Formali Percentuali
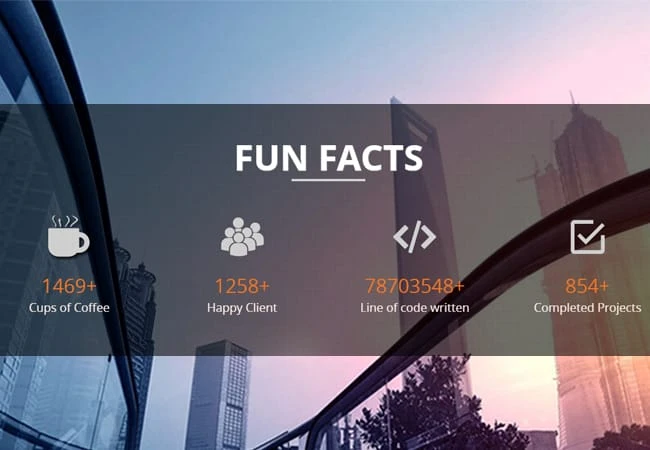
I numeri sembrano più attraenti per gli utenti, non importa quanto odiassi la matematica durante il liceo. Oh, ti è piaciuto? Potrebbe essere un diverso tipo di “matematica”. Le persone rimangono stupite dalla quantità di fiducia che aggiunge al loro marchio solo usando alcune percentuali in un formato pittorico.
Vedi nell’esempio qui sotto.
Una volta che sono stato sul loro sito web, questi numeri appaiono in un formato di conteggio a partire da zero. Fidati di me, ho aspettato pazientemente che il conteggio si fermasse e bada bene, nessuno mi ha costretto a farlo.
Inoltre, avrai visto organizzazioni che si vantano del successo dei loro clienti, ad esempio abbiamo aiutato l’azienda XYZ a far crescere le vendite del 200%. Dice solo che hanno raddoppiato le vendite e anche quello senza citare il periodo, ma che importa? Mi sembra promettente. Se avessero usato “raddoppiato” invece della percentuale, allora sarebbe stato meno dannoso per i miei soldi.
In breve, forme, percentuali e grafici a torta sono alcuni dei modi migliori per dimostrare il tuo metallo in una presentazione aziendale poiché sembrano istruttivi e interessanti allo stesso tempo.
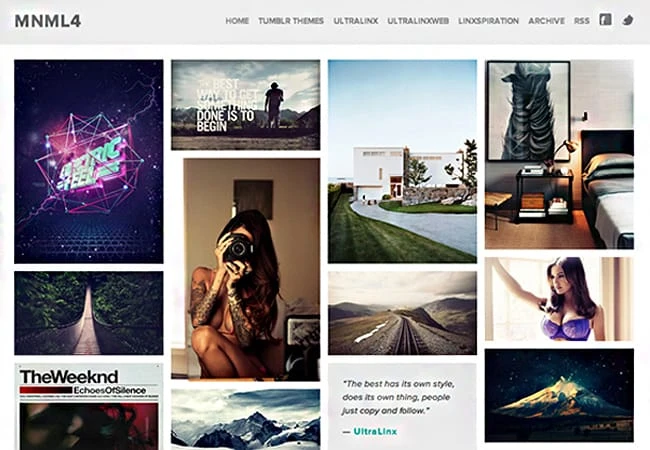
7 Usa le griglie per le immagini
Le griglie sono il modo migliore per creare un layout per le tue immagini. Inoltre, semplifica il processo di modifica da pesante a divertente e scherzoso.
Ci sono molte griglie disponibili là fuori, ma la griglia 1170 è considerata la migliore quando si tratta di design reattivo, specialmente per Bootstrap Framework. La griglia 1140 è stata la prima introduzione che è stata successivamente rinnovata per arrivare alla griglia 1170. Si consigliano griglie di dimensioni maggiori durante la progettazione in quanto possono essere regolate comodamente a risoluzioni inferiori. La maggior parte dei designer alle prime armi ritiene che le griglie siano restrittive per la loro immaginazione e cercano di “liberarsene”, ma quando ne riscontrano visivamente i vantaggi, tendono a stabilizzarsi con punti di rottura.
Le griglie sono un fattore determinante anche quando si parla di tipografia. Ad esempio, non iniziare mai a scrivere contenuti dallo spazio di rilegatura, noto anche come spazio bianco. Gli spazi bianchi devono essere utilizzati in modo migliore per ottenere il meglio da essi.
La griglia 1170 ha un layout a 12 colonne con una larghezza di 68 px e una grondaia di 30 px. Il punto di interruzione iniziale per i dispositivi mobili è 768 px.
8 Ruba come un artista
Chi non copia? Shakespeare ha copiato Romeo Giulietta da un’altra commedia intitolata “La tragica storia di Romeo e Giulietta”, e hai pensato che copiare fosse una brutta cosa da fare! Nessun fratello.
Copiare va bene, finché nessuno lo scopre; nel caso qualcuno lo scopra, allora possiamo sempre usare un termine politicamente corretto “ispirato” per farlo sembrare carino. Puoi rubare design da altri siti Web come scegliere l’intestazione da uno e il piè di pagina da un altro! No, no, non sono scettico riguardo al gusto dei tuoi succhi creativi, ma, quando c’è molto che puoi farci, allora perché sprecarli in cose stupide?
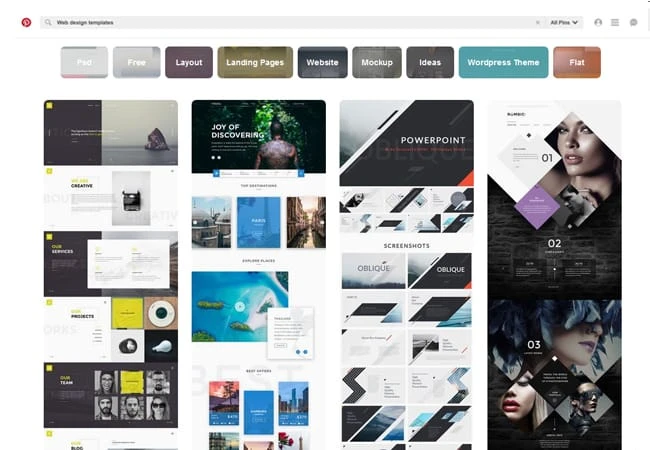
Noi esseri umani abbiamo bisogno di ispirarci a vicenda attraverso la collaborazione di idee, un giorno ti farai ispirare da qualcuno, altri giorni qualcun altro si farà ispirare da te e la catena continua. È così che va. Ci sono alcuni sorprendenti esempi di modelli gratuiti disponibili su Pinterest che possono accelerare il processo di progettazione. Guarda tu stesso:
9 Dormi come un bambino
Devi far funzionare la tua creatività e lo stress non è sicuramente un’opzione; ora, cosa suggerisci?
Il sonno è un’opzione considerevole, anche se alcuni potrebbero credere nell’esplosione notturna di pensieri che sono governati dall’aspetto delle stelle scintillanti e dalla calma prima delle imminenti calamità, ma non stai facendo un lavoro una tantum, giusto? Questo è più di un semplice motivo per essere sveglio e pronto anche durante il giorno.
Alcuni designer hanno difficoltà a spegnere il cervello nei momenti di inattività, ma durante il bisogno dell’ora si ritrovano contagiati dall’ottusità delle idee. Pensa per un momento, quante risorse avresti potuto utilizzare se avessi scritto quei pensieri?
Questo fenomeno è ampiamente conosciuto come mappa mentale, e per crearne una basta carta e penna. Con la tua mappa mentale in mano, puoi mettere da parte per sempre il blocco della creatività.
La conclusione
Una singola idea costruttiva del cervello umano può costruire città e una distruttiva può trasformarle in cenere. Non è nel contesto qui, ma solo perché tu lo sappia!
Ora cosa stai aspettando? Per riassumere quello che abbiamo imparato fino ad ora? Non sta succedendo fratello; devi passare attraverso il blog completo perché non ci sono scorciatoie per vivere e morire.
Ora, vai, costruisci un universo digitale immortale delle tue idee come disse una volta un uomo saggio, le idee sono a prova di proiettile, ma ha dimenticato di menzionare come sono diventate a prova di proiettile, semplicemente incorporandole nel mondo digitale.
C’è un altro modo per trasmettere quella conoscenza? Fammi sapere nella sezione commenti qui sotto.