7 fantastiche tecniche CSS3 che dovresti provare
L’evoluzione dei CSS (Cascading Style Sheets) con l’HTML è stata incredibile. Ci sono moltissime funzionalità come Flexbox, CSS Grid e proprietà personalizzate CSS introdotte di recente.
Il suo continuo progresso e l’enorme potenziale sono ciò che affascina gli sviluppatori per provare nuove tecniche CSS e superare i limiti di ciò che può fare. La combinazione della tecnologia HTML 5 e CSS3 è, senza dubbio, un flash-killer.
Non c’è da meravigliarsi che un piano CSS ben eseguito possa controllare quasi ogni aspetto del design e portare a una migliore esperienza utente, il che è abbastanza necessario. Dopotutto, i visitatori hanno determinate aspettative quando visualizzano il tuo sito tramite laptop, desktop, tablet o qualsiasi altro supporto.
Ma quali sono le tecniche CSS di tendenza? Non è una domanda ovvia che attraversa la mente quando si parla di progettare un sito web attraente e facile da usare.
Questo è il motivo per cui abbiamo messo a punto alcune delle nuove tecniche e suggerimenti CSS per padroneggiare le tue abilità di web design. Ognuno include alcune spiegazioni e frammenti di codice di esempio.
Quindi andiamo dritti al punto!
1 Allineamento verticale con Flexbox
Gli sviluppatori precedenti erano soliti affrontare molte difficoltà nell’allineare verticalmente un testo o qualsiasi altro elemento al centro. Ma ora, dopo l’introduzione della nuova specifica CSS3 Flexbox, le cose sono diventate molto più semplici.
La proprietà, display: flex fornisce agli utenti un modo semplice per allineare qualsiasi testo o elemento al centro. Ecco il codice di esempio!
codice HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}Nel codice CSS sopra, display: flex descrive il layout Flexbox per l’elemento, mentre align-items: center; è responsabile della centratura verticale del testo.
RISULTATO:
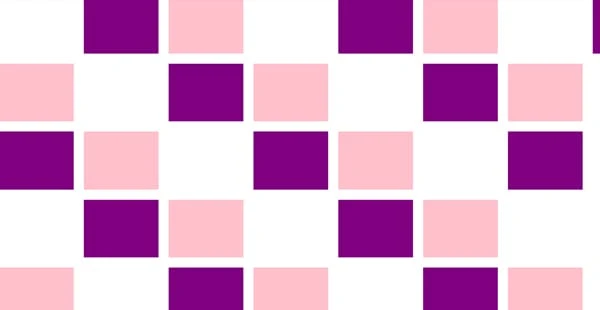
2 griglia CSS reattiva
Non rendere la tua griglia un’eccezione, rendila anche reattiva, come qualsiasi altra cosa nel tuo progetto.
Ci sono tanti modi attraverso i quali puoi rendere reattiva la tua griglia con CSS Grid. E la parte migliore dell’utilizzo è che sarai in grado di creare una griglia più flessibile che ti dia l’aspetto desiderato, indipendentemente dalle dimensioni del dispositivo.
Oltre a questo, la griglia CSS consente anche di lavorare con colonne di dimensioni diverse e uguali. È un grande pezzo di tecnologia ricco di opzioni che danno agli utenti la libertà di avere il controllo sui loro progetti.
Puoi utilizzare vari punti di interruzione, l’altezza di più dimensioni ed eseguire altri posizionamenti, come mostrato nell’esempio seguente.
codice HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}L’unità di frazione (fr) utilizzata nel codice CSS sopra è l’unità flessibile che separa lo spazio aperto secondo le tue linee guida. Ogni istruzione fr è per la colonna, quindi puoi sommare gli spazi vuoti e preparare la griglia.
RISULTATO:
3 animazioni di testo
Potresti aver creato animazioni di sfondo con i CSS, ma ora influenza anche il modo in cui gli utenti interagiscono e interagiscono con gli elementi di testo di un sito web. Dalle regolazioni al passaggio del mouse al far fluttuare le parole nell’aria, CCS3 ha reso tutto possibile.
I siti Web che non hanno molti elementi allettanti per coinvolgere i propri utenti possono trarre il meglio da questa caratteristica. Eccone un piccolo esempio.
codice HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}In questo modo, puoi anche creare diversi elementi di testo dinamici per il tuo sito web. Non è divertente?
RISULTATO:
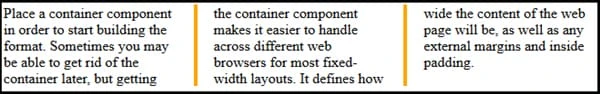
Layout a 4 colonne
Di solito, i layout basati su colonne vengono creati utilizzando Javascript, che è piuttosto complicato e richiede tempo. Ma i CSS hanno trovato un modo per facilitare il compito di sviluppatori e web designer.
Di seguito è riportata la regola della colonna CSS attraverso la quale puoi creare un layout basato su colonne per il tuo sito web.
codice HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}RISULTATO:
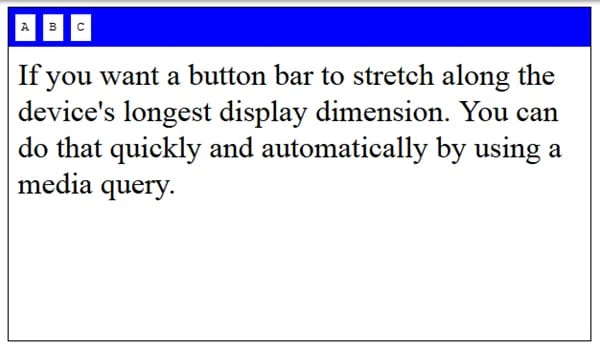
5 Orientamento dello schermo
Molte persone pensano che l’orientamento dello schermo e l’orientamento del dispositivo funzionino entrambi per lo stesso scopo. Ma non è così. L’orientamento dello schermo è leggermente diverso dal dispositivo.
Anche se un dispositivo non è in grado di rilevare il proprio orientamento, uno schermo può sempre farlo. E se anche il dispositivo è in grado, allora è bene avere il controllo sull’orientamento dello schermo in modo da poter mantenere o modificare l’interfaccia del tuo sito web.
Esistono 2 modi in cui è possibile gestire l’orientamento dello schermo; CSS o Javascript. Ma è facile quando lo fai con CSS Orientation Media Query. Poiché consente al contenuto di adattare il proprio formato, indipendentemente dal fatto che la finestra del browser sia in modalità orizzontale o verticale. Per capire meglio, diamo un’occhiata al seguente esempio.
codice HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}RISULTATO:
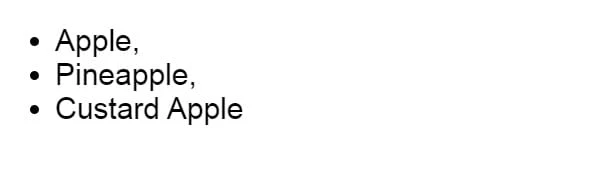
6 elenchi separati da virgola
Non c’è dubbio che gli elenchi puntati sono molto comunemente usati per iscritto per trasmettere qualsiasi informazione in modo più preciso e chiaro. Ma una cosa con cui la maggior parte delle persone lotta è aggiungere virgole su ogni punto degli elenchi.
Con questo frammento di codice sotto indicato, puoi facilmente aggiungere virgole al tuo elenco tranne l’ultima.
codice HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}RISULTATO:
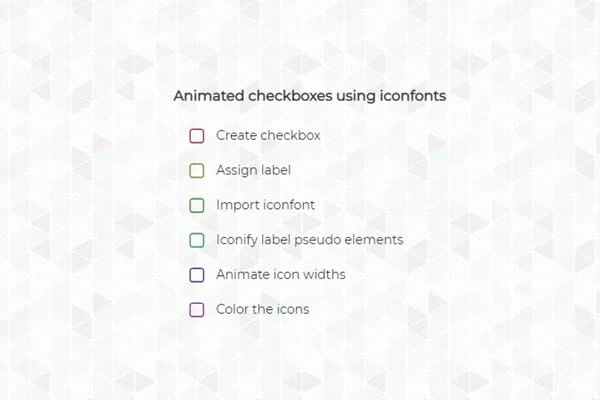
7 Casella di controllo animata
Bene, la maggior parte delle persone è molto consapevole dello sfondo CSS e delle animazioni di testo. Ma non molti conoscono le animazioni delle caselle di controllo.
Sì, oltre allo sfondo e ai testi, puoi anche rendere visivamente accattivante la sezione della tua casella di controllo. Non è fantastico?
Di seguito è riportato un esempio a cui è possibile fare riferimento:
codice HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}RISULTATO:
Parole avvolgenti:
Se andiamo in profondità, allora le possibilità di CSS e HTML sono infinite. Quindi speriamo che le tecniche sopra implementate ti aiutino ad acquisire alcune conoscenze e ti siano utili nella progettazione di un ottimo sito web.