35+ Uso creativo dell’animazione nella progettazione di siti web
Forse non puoi immaginare cosa possono fare i designer con la loro mente creativa poiché i designer dell’era moderna amano sperimentare le cose e osservare come le persone interagiscono con il loro lavoro.
Usare l’animazione nel web design è una tendenza complessa che si rifiuta di scomparire. Anche se questa non è una tendenza comune da seguire, ma con l’emergere di nuovi stili di design, e man mano che sempre più designer li notano e li utilizzano nel loro lavoro, questo tipo di tendenze emerge.
L’animazione è la visualizzazione rapida di una serie di immagini che creano un’illusione di movimento. L’animazione esiste da prima dell’inizio del web, migliorando i contenuti visivi e, in molti casi, l’animazione viene utilizzata per evidenziare l’interfaccia.
Da quando CSS3 è stato implementato, abbiamo assistito a una fantastica evoluzione delle tecniche di animazione. Con il supporto di altre tecnologie come JavaScript, Canvas, SVG, WebGL, le tecniche per i contenuti animati si stanno espandendo in tutto il web.
Esempi creativi di utilizzo dell’animazione nella progettazione di siti web
arché68
Epicurrence n.8
Oltre la Bellezza
Avena la capra
Andare a casa
20 anni di hip-hop con Lilou
M-Edificio
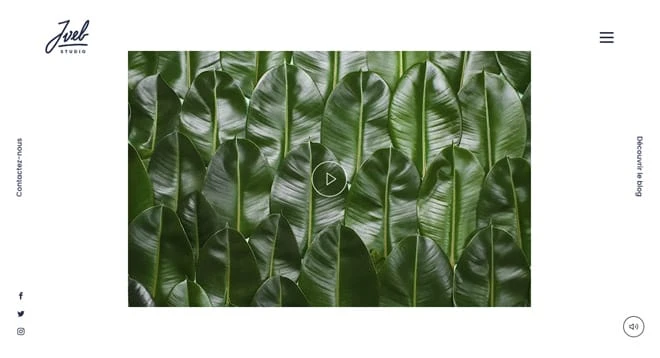
J Web Studio
Campione del mondo Amsterdam
Reattore Nike
Porzione
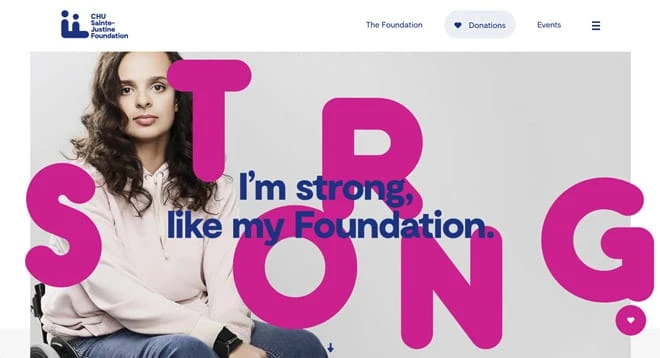
Fondazione CHU Sainte-Justine
CORTILE
Cerimonia torrefattori di caffè
TRACCIA
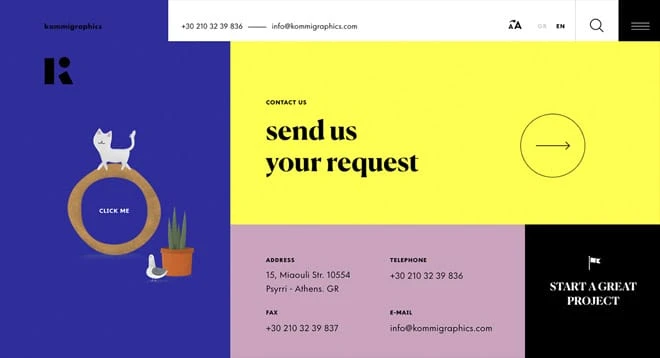
Commigrafia
Art4GlobalGoals
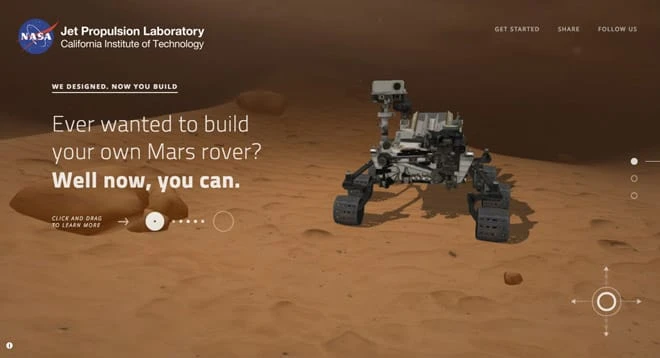
Rover open source di JPL
VanHoltz Co
HA
Mowellens
Carlo Simone
Aristide – Portfolio 2018
Un mondo, una faccia
Bersi Serlini – Festival 2018
Vincent Tavano
Kenta Toshikura
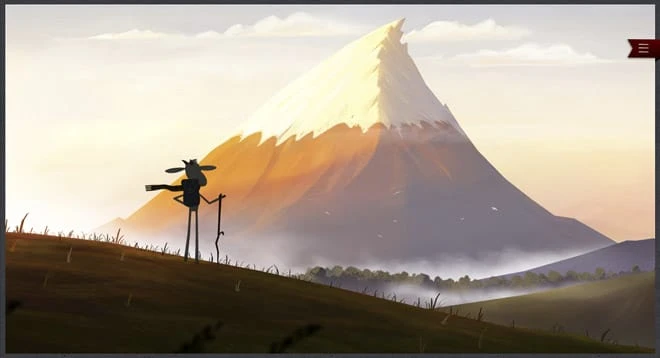
Cowboy
assone
Artistsweb
Mamma Corp
Questo
coperto
Umberto & Poet
AgenceMe
Studio Regale
Il Club Fresco.
Trova qualcosa che manca?
Durante la compilazione di questo elenco, è sempre possibile che ci siano sfuggiti altri grandi esempi. Sentiti libero di condividerlo con noi.
Ulteriori letture!
Potresti essere interessato anche ai seguenti articoli relativi alle tendenze moderne.