11 brillanti esempi di visione a 360 gradi nel web design
Ogni anno le tendenze del web design vanno e vengono, ed è necessario che i designer stiano al passo con loro per rimanere aggiornati. I designer vedono il lavoro degli altri, sfogliano Mi piace e commenti e traggono conclusioni. Sebbene le tendenze minori emergano continuamente, in questo articolo parleremo solo di una delle tendenze principali: la registrazione sferica o la visualizzazione a 360º.
La vista a 360º è una tendenza complessa. Anche se questa non è una tendenza comune da seguire, ma con l’emergere di nuovi stili di design, e man mano che sempre più designer li notano e li utilizzano nel loro lavoro, questo tipo di tendenze emerge.
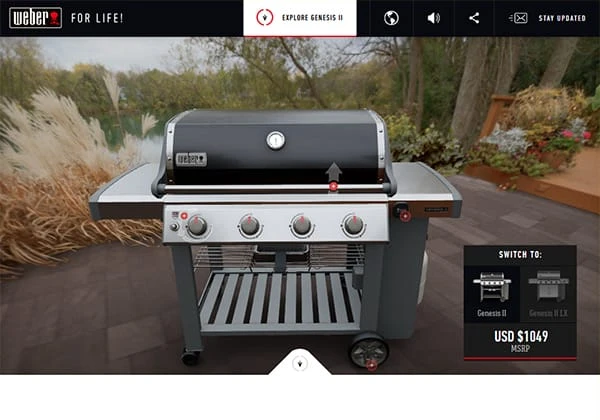
In questa tendenza, puoi vedere uno scenario 3D o una registrazione sferica che consente una visione completa a 360º creando un’esperienza coinvolgente. Solo per darti una rapida dimostrazione, di seguito è riportato l’esempio dal vivo della macchina grill di Weber Genesis-II che mostra come funziona la visualizzazione a 360º nel web design.
Forse non puoi immaginare cosa possono fare i designer con i progetti di visualizzazione a 360º poiché i designer dell’era moderna amano sperimentare con le cose e osservare come le persone interagiscono con il loro lavoro.
Brillante visualizzazione a 360º del design del sito web
In questa raccolta troverai una varietà di design altamente creativi, belli e soprattutto stimolanti che seguono la stessa tendenza dei design con vista a 360º.
NissanMicra
Negozio Liberty a 360º
Fiat 124 Spider – 124 Spider Strade
Bnp Paribas
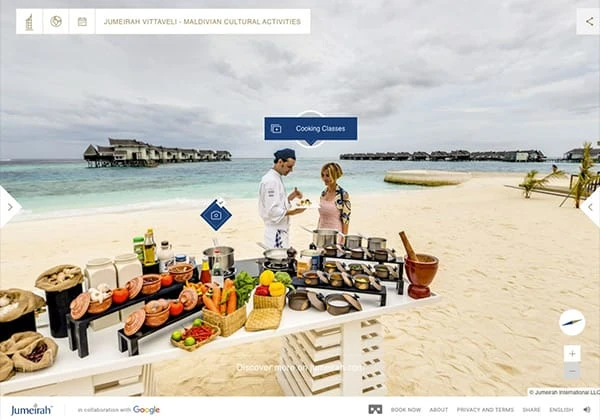
Jumeirah Dentro
Collezione di maschere da sci Wed’ze
Esperienza in un caseificio francese
Film Norilsk
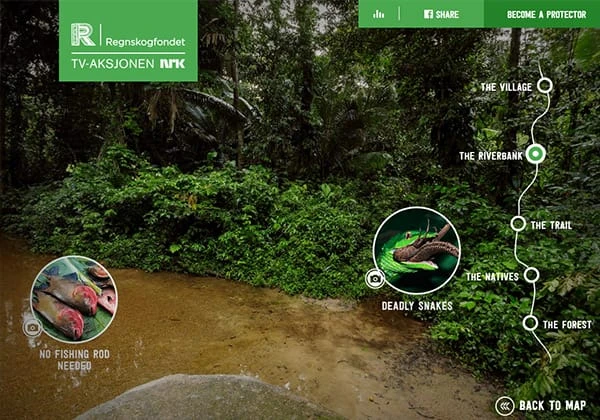
Salva la foresta pluviale
Il Fotonauta
Weber – Genesi II
Trova qualcosa che manca?
Durante la compilazione di questo elenco, è sempre possibile che ci siano sfuggiti altri grandi esempi. Sentiti libero di condividerlo con noi.