Comment créer un aspirateur dans Adobe Illustrator
Adobe Illustrator peut être un peu difficile à maîtriser, en particulier après s’être habitué au flux de travail d’applications telles que Photoshop. Les différences entre l’utilisation des calques et la création d’objets et de formes peuvent être vraiment étranges à première vue.
Dans le didacticiel suivant, vous apprendrez à créer un aspirateur dans Adobe Illustrator. Pour commencer, vous apprendrez à créer les formes principales à l’aide d’outils de base (Stylo, Rectangle, Outils Ellipse…) et de techniques (Décalage, Masque d’écrêtage…). Ensuite, vous apprendrez à ajouter des ombres et des reflets à ces formes en utilisant des techniques de base de fusion et de création de formes vectorielles, ainsi qu’un ensemble d’effets. Commençons!
Résultat final
Voyons ce que vous allez créer dans ce tutoriel.
Créer un aspirateur dans Illustrator
Créer un nouveau document
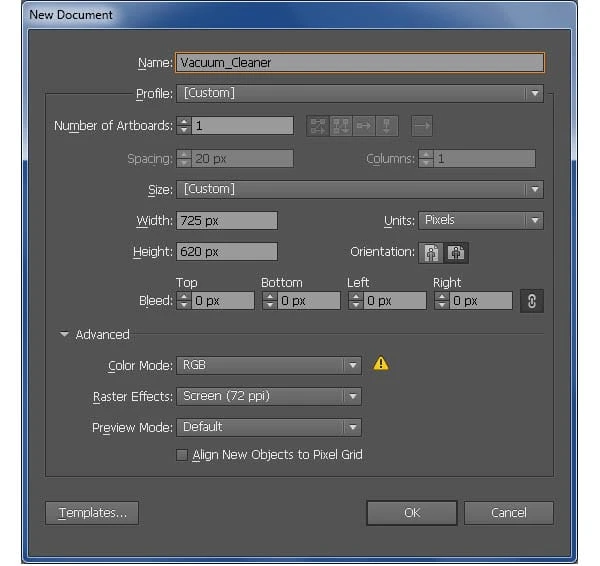
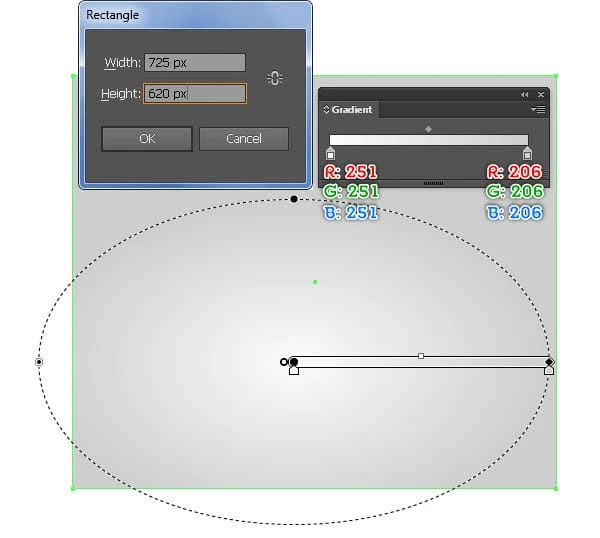
1 Lancez Illustrator, puis appuyez sur (Ctrl + N) pour créer un nouveau document. Sélectionnez Pixels dans le menu déroulant Unités, entrez 725 dans la case largeur et 620 dans la case hauteur puis cliquez sur le bouton Avancé . Sélectionnez RVB, Écran (72ppi) et assurez-vous que la case Aligner les nouveaux objets sur la grille de pixels est décochée avant de cliquer sur OK.
Créer la roue
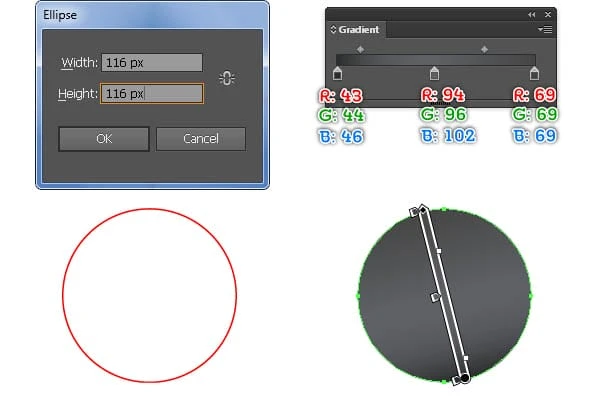
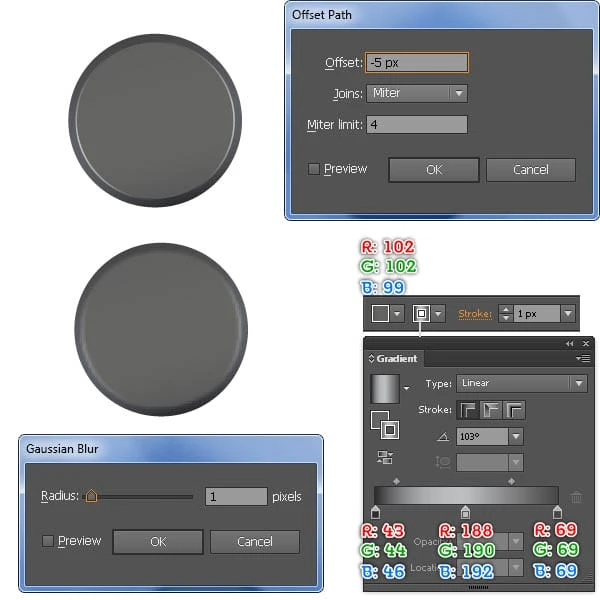
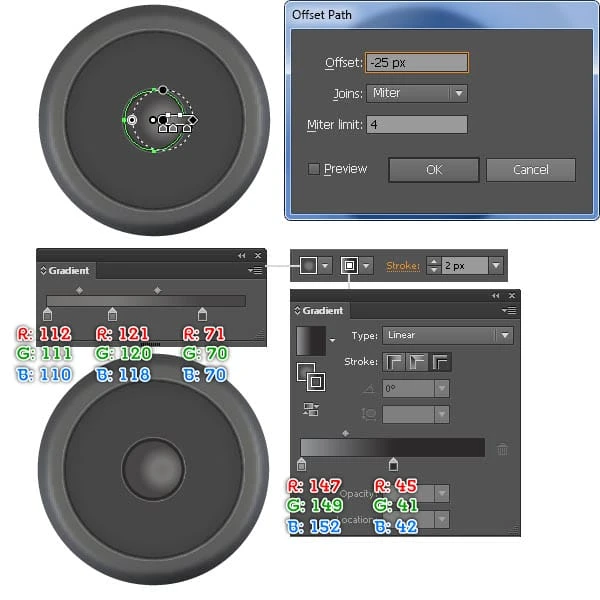
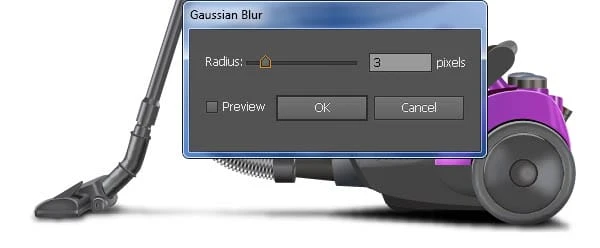
2 Commencez par dessiner une ellipse de 116 x 116 pixels à l’aide de l’ outil Ellipse (L). Remplissez ensuite cette ellipse avec le dégradé linéaire comme indiqué ci-dessous. Conservez l’ellipse résultante sélectionnée et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -5px et cliquez sur OK. Remplacez la couleur existante de la nouvelle ellipse par R = 102, G = 102, B = 99 et ajoutez un trait de 1px (appliquez le dégradé linéaire dans le trait). Assurez-vous que l’ellipse résultante est toujours sélectionnée et allez dans Effet > Flou > Flou gaussien … Entrez un rayon de 1px puis cliquez sur OK.
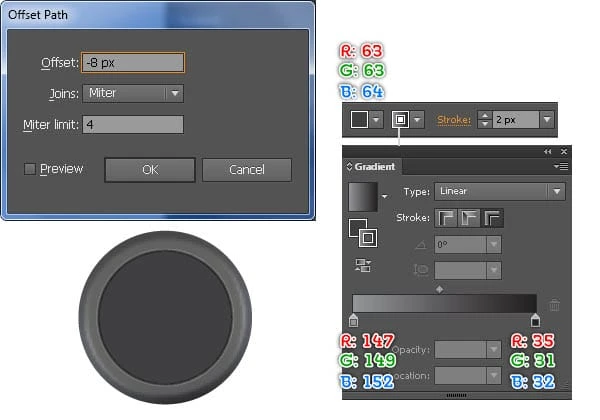
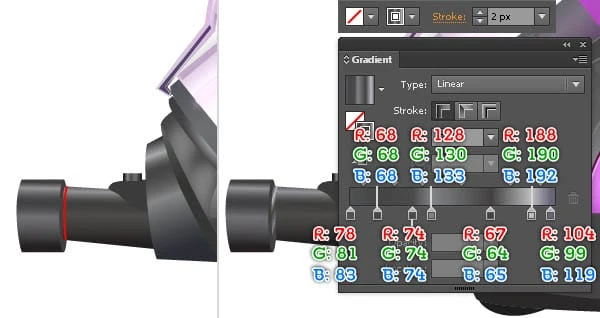
3 Sélectionnez la nouvelle ellipse créée à l’ étape 2 et allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -8px et cliquez sur OK. Gardez la nouvelle ellipse sélectionnée et accédez à la palette Apparence (Fenêtre> Apparence ), puis supprimez la section Flou gaussien. Remplacez ensuite la couleur existante de cette ellipse par R = 63, G = 63, B = 64 et modifiez l’épaisseur du trait en 2px, puis remplacez la couleur de trait existante par le dégradé linéaire sur le trait. Assurez-vous que l’ellipse résultante est toujours sélectionnée et ouvrez à nouveau la boîte Décalage du chemin. Dans la zone Offset Path, entrez un rayon de -25px et cliquez surD’accord. Remplacez la couleur existante de la nouvelle ellipse par le dégradé radial, puis remplacez la couleur de trait existante par un nouveau dégradé linéaire sur le trait comme vous le voyez dans la troisième image ci-dessous.
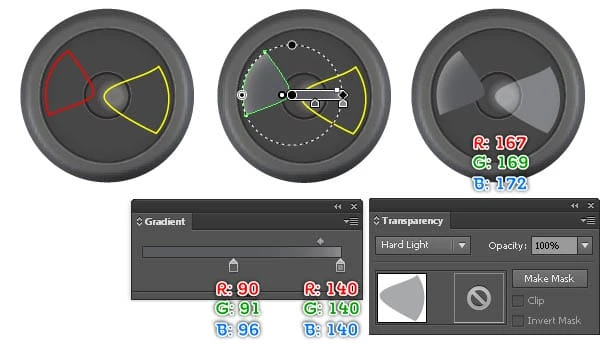
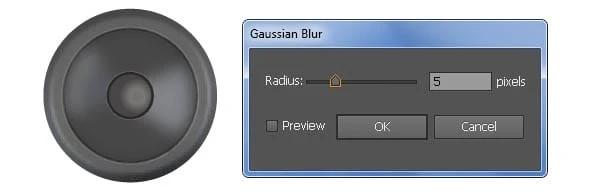
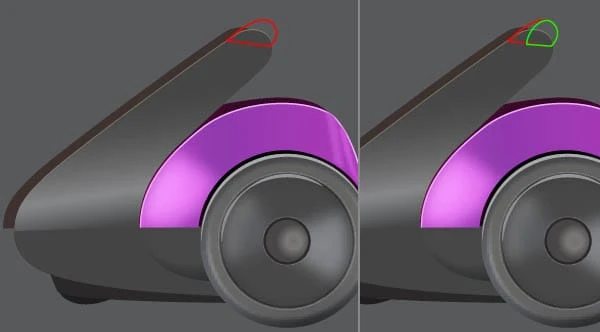
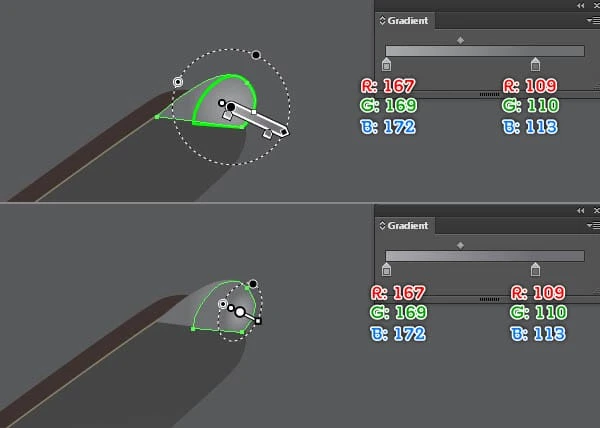
4 Nous allons commencer à faire des reflets sur le lanceur pour lui donner un aspect plus 3D. Avec l’ outil Plume (P), créez deux objets comme indiqué ci-dessous. Une fois vos objets dessinés, remplissez l’objet rouge avec le dégradé radial et remplissez l’objet jaune avec R=167, G=169, B=172, puis réglez le Mode de fusion de la forme résultante sur Lumière dure. Ensuite, sélectionnez à nouveau deux formes nouvellement créées et appliquez- leur un effet de flou gaussien de 5 pixels .
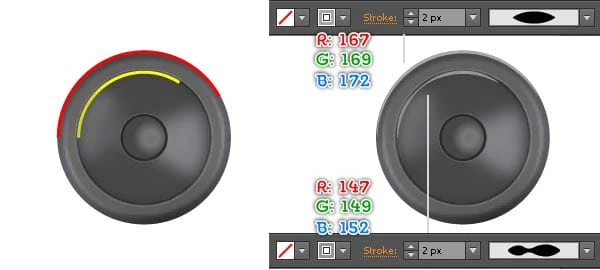
5 Continuez avec l’ outil Plume (P) créez deux chemins courbes comme indiqué ci-dessous. Remplissez le chemin rouge avec aucun et ajoutez un trait de 2 pixels ( R = 167, G = 169, B = 172 ), puis appliquez le profil de largeur 1 pour le chemin résultant. Ensuite, remplissez le chemin jaune avec aucun et ajoutez un trait de 2px ( R=147, G=149, B=152 ), puis appliquez le Width Profle 2 pour le chemin résultant. Enfin, sélectionnez et groupez (Ctrl + G) tous les objets créés depuis le début de l’étape 2 jusqu’à maintenant.
Créer le corps de l’aspirateur
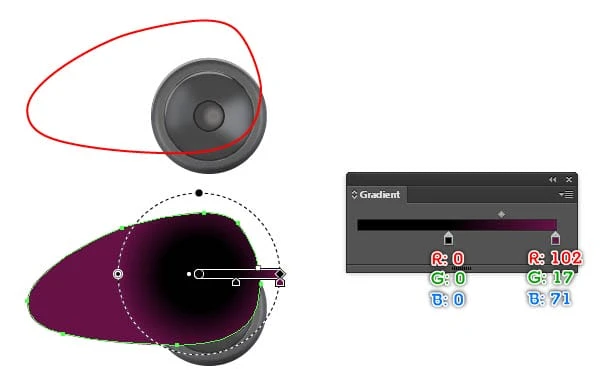
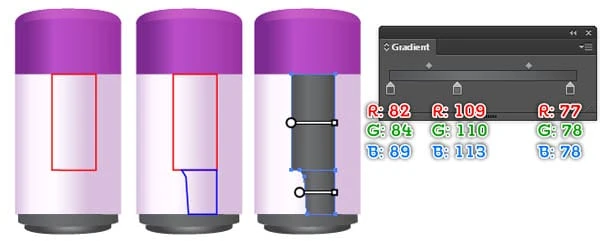
6 Il est temps de dessiner le corps de l’aspirateur. Choisissez l’ outil Plume (P) et créez un objet comme indiqué ci-dessous. Une fois votre objet dessiné, remplissez-le avec le dégradé radial comme vous le voyez dans la deuxième image. Suivez ensuite la séquence d’images et dessinez deux objets, puis remplissez-les comme ceux ci-dessous. Enfin, resélectionnez trois formes créées à cette étape et renvoyez-les à l’arrière (Ctrl + Maj + Crochet gauche ).
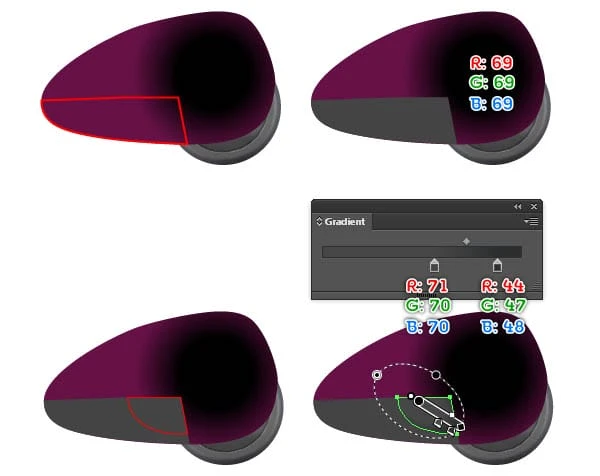
7 Avec l’ outil Plume (P), créez un objet, puis remplissez-le avec le dégradé linéaire comme indiqué ci-dessous. Dessinez ensuite un chemin incurvé comme vous le voyez dans la troisième image. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 1px (R=241, G=174, B=248 ).
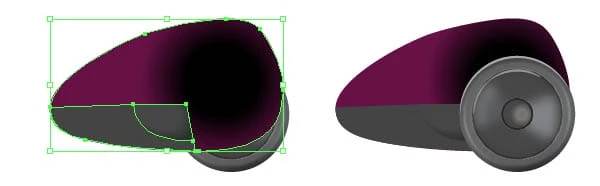
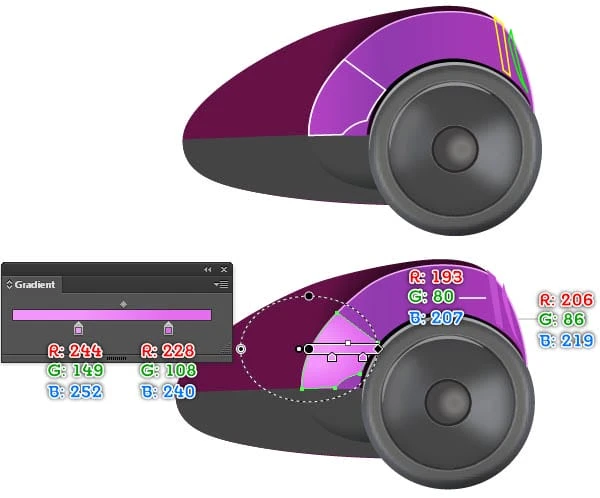
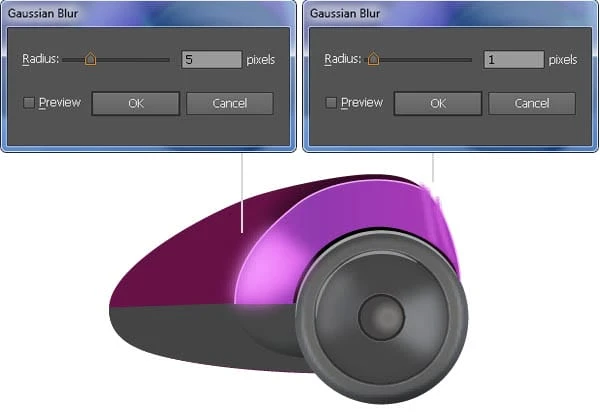
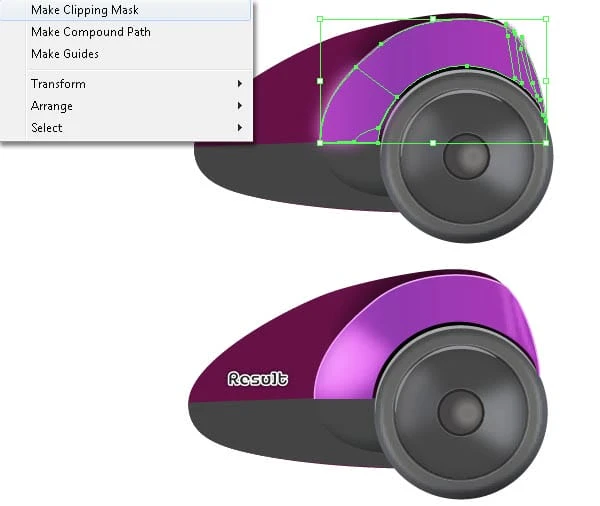
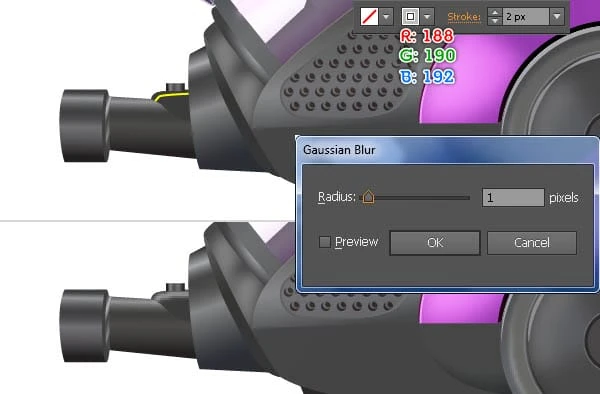
8 Nous allons commencer à faire des mèches sur la partie nouvellement créée du corps. À l’aide de l’ outil Plume (P), créez trois objets comme indiqué ci-dessous. Une fois vos objets dessinés, remplissez l’objet jaune avec R=193, G=80, B=207 et remplissez l’objet vert avec R=206, G=86, B=219, puis remplissez l’objet restant avec le dégradé radial comme vous le voyez dans la deuxième image ci-dessous. Resélectionnez la plus grande forme et appliquez -lui un effet de flou gaussien de 5 pixels . Ensuite, appliquez un effet de flou gaussien de 1px pour les deux formes restantes. Sélectionnez maintenant la forme créée à l’ étape 7, dupliquez-la (Ctrl +C, Ctrl +F) une fois, puis amenez la copie au premier plan (Ctrl + Maj + Crochet droit ). Gardez cette copie sélectionnée, maintenez la touche Maj enfoncée et cliquez sur les trois formes appliquées avec un effet de flou appliqué à cette étape, puis accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7).
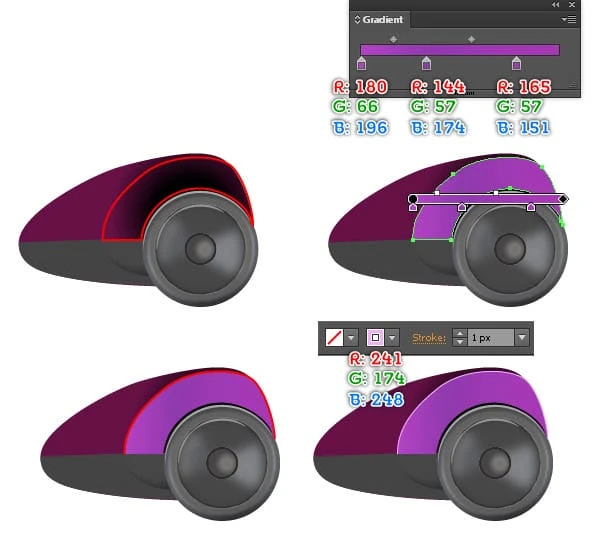
9 Continuez à dessiner plus de détails comme vous le voyez dans les images ci-dessous.
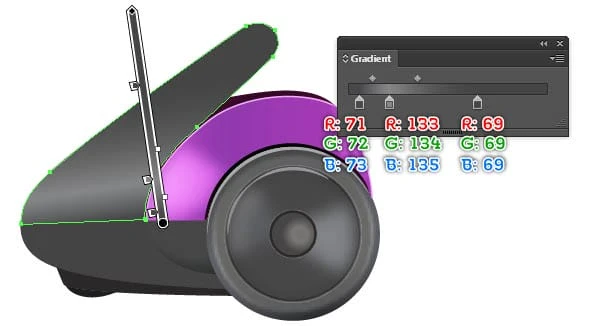
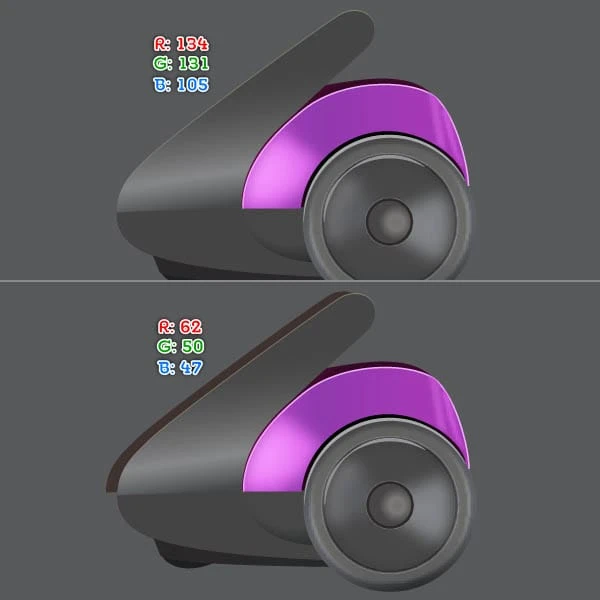
10 Avec l’ outil Plume (P), créez un objet, puis remplissez-le avec le dégradé linéaire comme indiqué ci-dessous. Gardez la forme résultante sélectionnée et dupliquez-la (Ctrl +C, Ctrl +F) une fois. Remplacez la couleur existante de la copie par R = 134, G = 131, B = 105 et déplacez la forme résultante de 1 px vers le haut, puis appuyez une fois sur (Ctrl + crochet gauche) pour la renvoyer. Faites une copie de la nouvelle forme et remplacez la couleur existante de cette copie par R=62, G=50, B=47. Déplacez ensuite la forme résultante de 2 pixels vers le haut et déplacez-la de 7 pixels vers la gauche, puis renvoyez-la à l’arrière (Ctrl + Maj + Crochet gauche ).
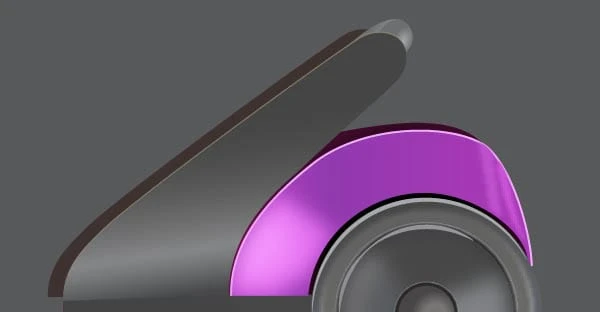
11 Continuez à créer deux objets, puis remplissez-les comme vous le voyez dans les images ci-dessous. Ensuite, sélectionnez à nouveau ces formes et appuyez deux fois sur (Ctrl + crochet gauche) pour obtenir le résultat comme indiqué dans l’image finale ci-dessous.
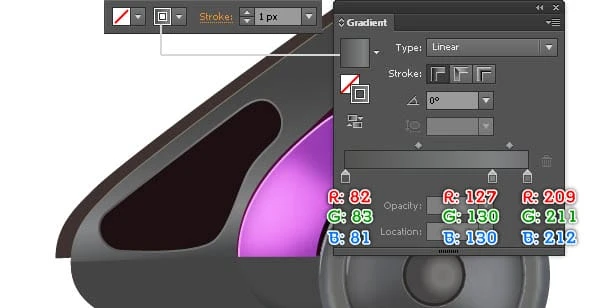
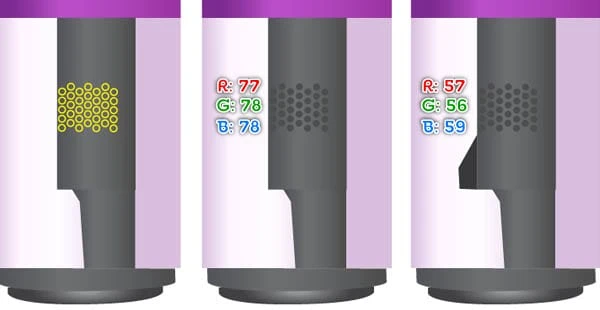
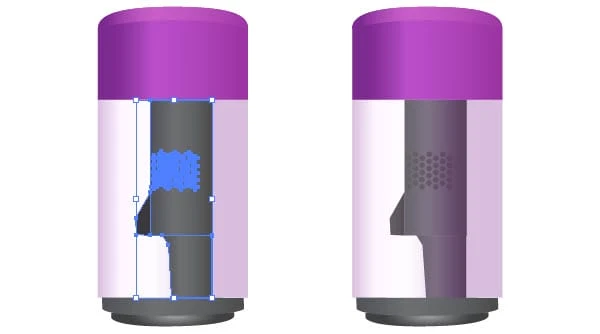
12 Vient ensuite la grille d’aération. Choisissez l’ outil Plume (P) et dessinez un objet comme indiqué ci-dessous, puis remplissez cet objet avec R=29, G=15, B=18. Ensuite, faites une copie (Ctrl +C, Ctrl +F) de la forme résultante et supprimez la couleur de remplissage de la copie, puis ajoutez un trait de 1px (appliquez le dégradé linéaire dans le trait).
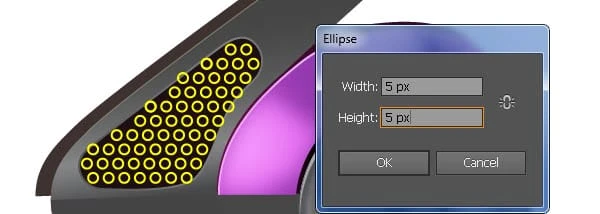
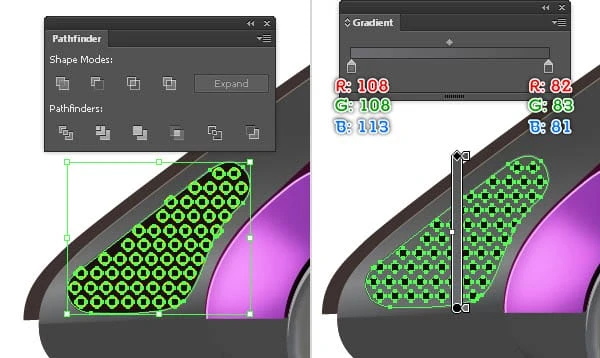
13 Avec l’ outil Ellipse (L), créez une ellipse de 5 x 5 pixels . Faites quelques copies de cette ellipse, puis placez-les aux positions comme vous le voyez dans la première image. Sélectionnez toutes les ellipses nouvellement créées, dupliquez-les une fois et regroupez (Ctrl +G) les copies, puis appuyez sur (Ctrl +3) pour masquer ce groupe. Resélectionnez à nouveau toutes les ellipses et la forme noire créée à l’ étape 12. Ouvrez ensuite la palette Pathfinder ( Fenêtre> Pathfinder) et cliquez sur le bouton Moins avant, puis remplacez la couleur existante de la forme résultante par le dégradé linéaire, comme indiqué dans la troisième image.
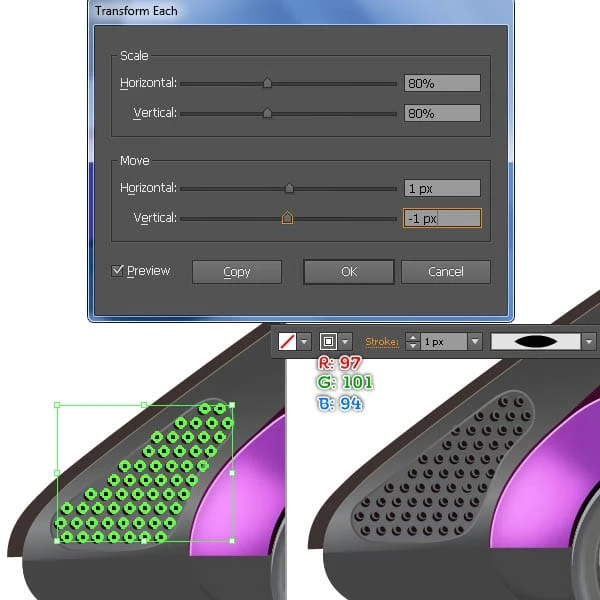
14 Avant de continuer, appuyez sur (Ctrl +Alt +3) pour afficher toutes les ellipses masquées à l’ étape 13. Gardez ces ellipses sélectionnées et allez dans Objet> Transformer> Transformer chaque … Suivez les données comme indiqué ci-dessous et cliquez sur OK. Remplacez ensuite la couleur de trait existante des ellipses résultantes par R = 97, G = 101, B = 94 et modifiez leur poids de trait à 1px, puis appliquez- leur le profil de largeur 1 . Enfin, cachez ces ellipses nouvellement créées derrière la forme créée à l’ étape 13.
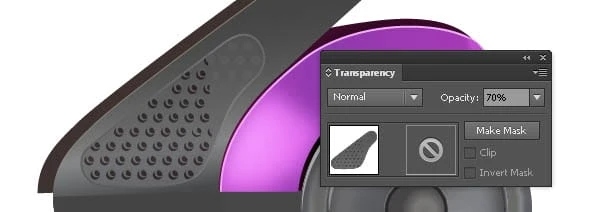
15 À l’aide de l’ outil Plume (P), créez un objet comme indiqué ci-dessous, puis remplissez-le avec R=95, G=95, B=95 et masquez la forme résultante derrière la forme créée à l’étape 13. Maintenant, sélectionnez et groupez (Ctrl + G) toutes les formes créées depuis le début de l’étape 12 jusqu’à présent, puis réduisez l’ opacité de ce groupe à 70 %.
Créer le conteneur de saleté
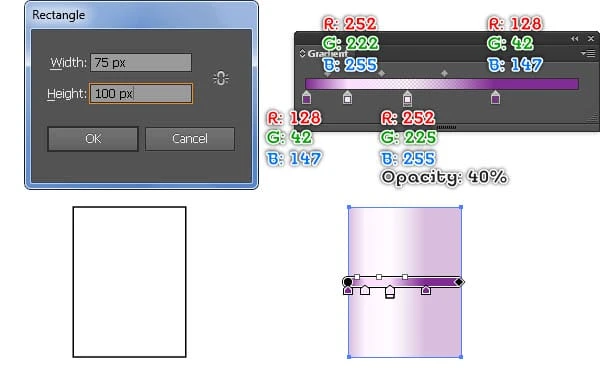
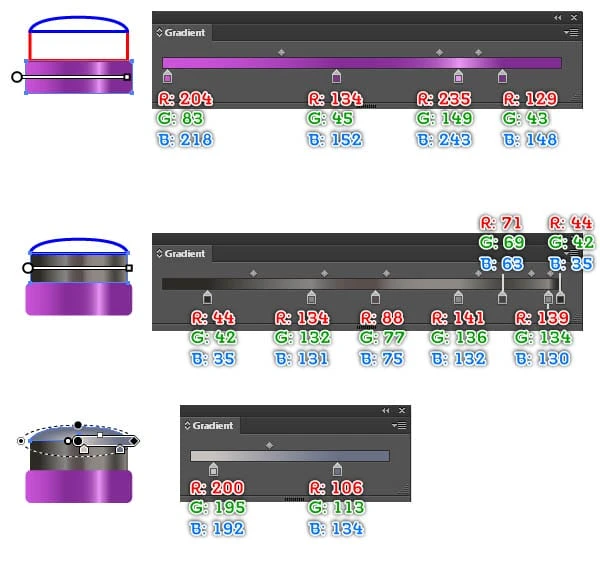
16 Choisissez l’ outil Rectangle (M) et créez un objet de 75 x 100 pixels, puis remplissez-le avec le dégradé linéaire comme indiqué ci-dessous. Suivez ensuite la séquence d’images et dessinez d’autres parties similaires à celles ci-dessous.
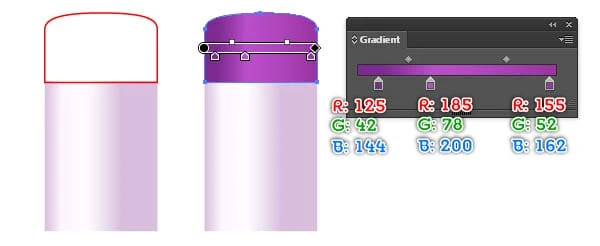
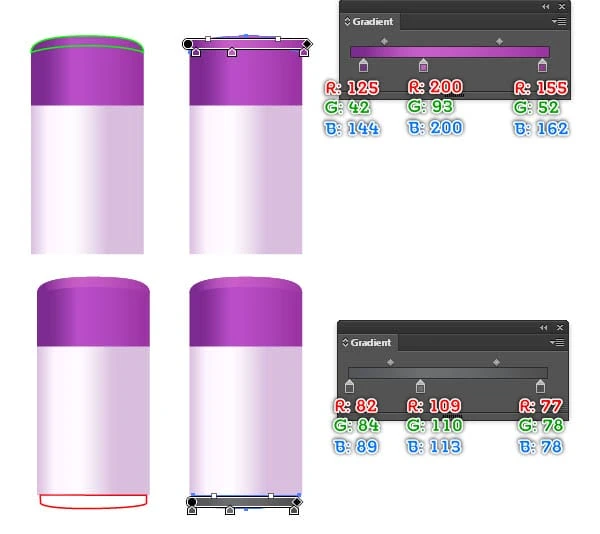
17 Continuez à créer des formes comme vous le voyez dans les images ci-dessous. Sélectionnez ensuite toutes les formes créées à cette étape et envoyez-les à l’arrière.
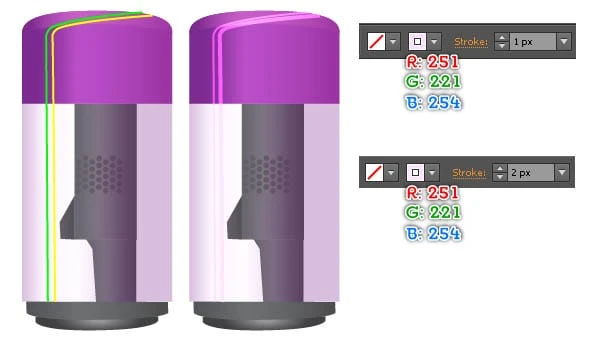
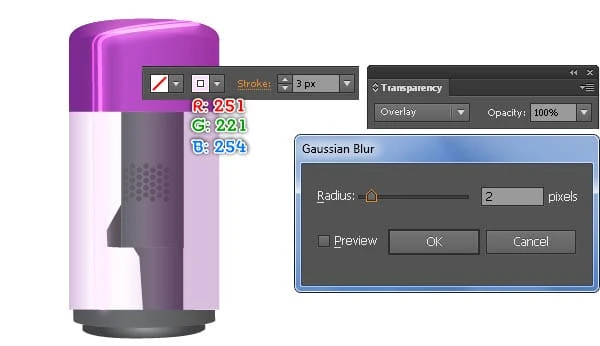
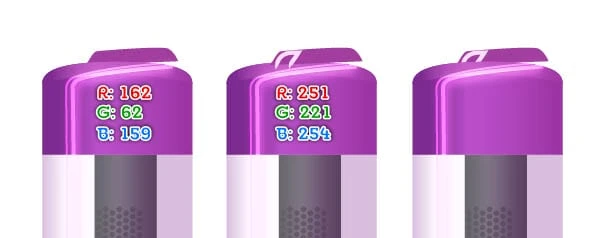
18 Pour ajouter quelques détails, dessinez d’abord deux chemins courbes comme indiqué ci-dessous. Une fois vos chemins dessinés, remplissez le chemin vert avec aucun et ajoutez un trait de 1px (R=251, G=221, B=254 ). Remplissez ensuite le chemin restant avec aucun et ajoutez un trait de 2px (R=251, G=221, B=254 ), puis faites une copie du chemin résultant. Modifiez l’épaisseur du trait de la copie à 3 pixels et appliquez un effet de flou gaussien de 2 pixels pour le chemin résultant. Réglez ensuite son opacité sur Superposition, puis appuyez une fois sur (Ctrl + crochet gauche) pour l’envoyer en arrière.
19 Continuez à dessiner d’autres détails comme indiqué dans les images ci-dessous.
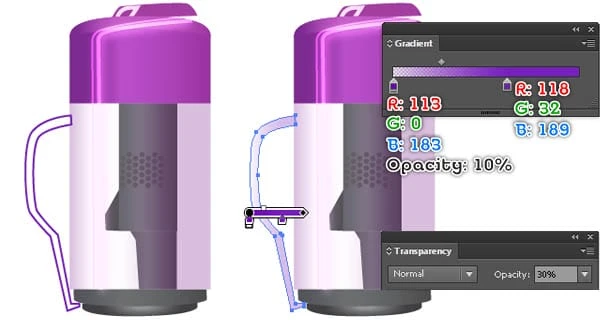
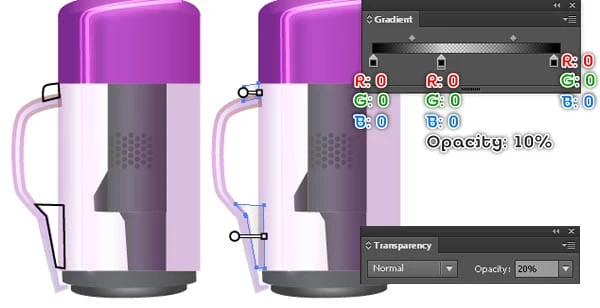
20 Il est temps de tirer la poignée de transport. À l’aide de l’ outil Plume (P), créez un objet et remplissez-le avec le dégradé linéaire comme indiqué ci-dessous, puis réduisez l’ opacité de la forme résultante à 30 %. Faites une copie (Ctrl +C, Ctrl +F) de la nouvelle forme et supprimez la couleur de remplissage, puis ajoutez un trait de 2 pixels (appliquez le dégradé linéaire dans le trait). Appliquez ensuite le profil de largeur 3 pour l’objet résultant.
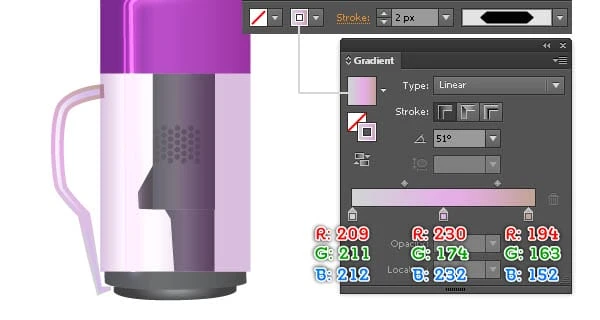
21 Suivez la séquence d’images et dessinez quelques détails similaires à ceux ci-dessous. À la fin, votre conteneur de saleté devrait ressembler à peu près à l’image finale.
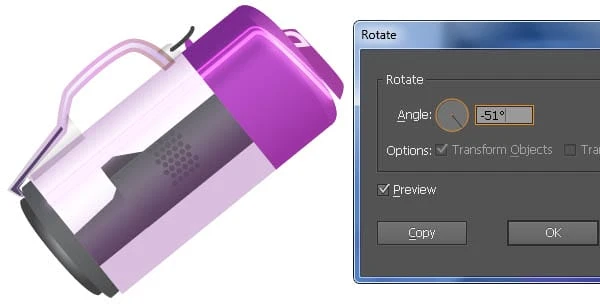
22 Sélectionnez et groupez (Ctrl + G) toutes les formes créées depuis le début de l’étape 16 jusqu’à présent, puis allez dans Objet > Transformer > Rotation … Entrez un angle de -51 degrés et cliquez sur OK. Placez ce groupe à la position comme vous le voyez dans la deuxième image, puis appuyez plusieurs fois sur (Ctrl + crochet gauche) pour obtenir le résultat comme indiqué dans l’image finale.
23 Suivez maintenant la séquence d’images et dessinez des formes similaires à celles ci-dessous. Sélectionnez ensuite ces formes et cachez-les derrière le groupe « dirt_container ».
24 À l’aide de l’ outil Plume (P), créez un objet et remplissez-le avec le dégradé linéaire comme indiqué ci-dessous, puis envoyez la forme résultante à l’arrière.
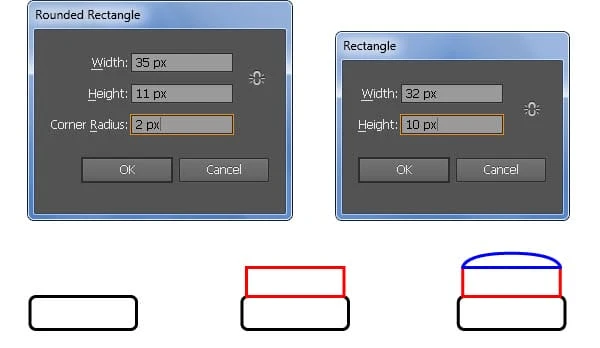
25 À l’aide de l’ outil Rectangle arrondi, l’ outil Rectangle (M) et l’ outil Plume (P) créent trois objets, puis les remplissent comme vous le voyez dans les images ci-dessous. Ensuite, sélectionnez et groupez (Ctrl + G) trois formes nouvellement créées.
26 Placez le groupe nouvellement créé à la position indiquée ci-dessous. Faites une copie (Ctrl +C, Ctrl +F) de ce groupe, déplacez cette copie de 3 pixels vers le haut et de 11 pixels vers la gauche, puis renvoyez-la à l’arrière.
27 Continuez à créer un autre objet et remplissez-le avec le dégradé linéaire comme indiqué ci-dessous, puis envoyez la forme résultante à l’arrière.
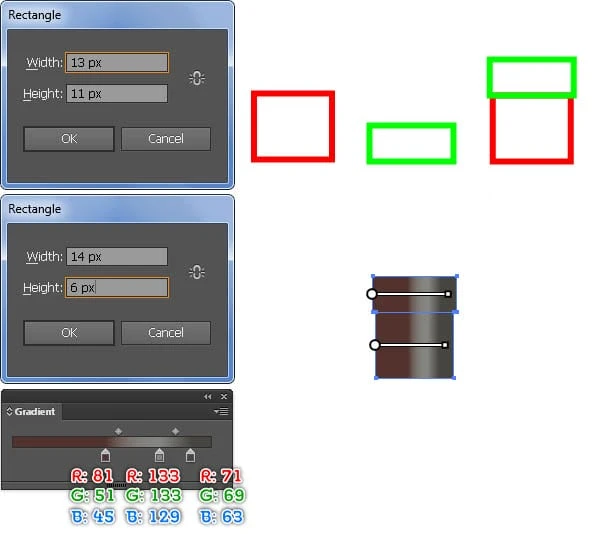
28 Choisissez l’ outil Rectangle (M) et créez deux rectangles avec des dimensions : 13px sur 11px et 14px sur 6px, puis remplissez ces rectangles avec le dégradé linéaire comme vous le voyez dans la quatrième image. Ensuite, à l’aide de l’ outil de segment de ligne(), créez une ligne horizontale, avec un trait de 1 px ( R=0, G=0, B=0) et sans remplissage, puis masquez cette ligne derrière le plus petit rectangle créé à cette étape.
29 Sélectionnez et groupez (Ctrl+G) tous les objets créés à l’ étape 28, puis faites pivoter ce groupe d’un angle d’environ -30 degrés. Placez le nouveau groupe à la position comme vous le voyez dans la première image, puis renvoyez-le à l’arrière. À ce stade, votre illustration devrait ressembler à l’image finale.
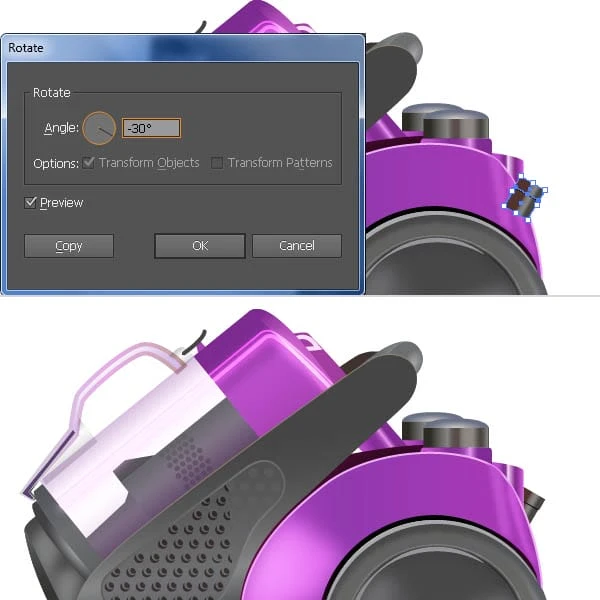
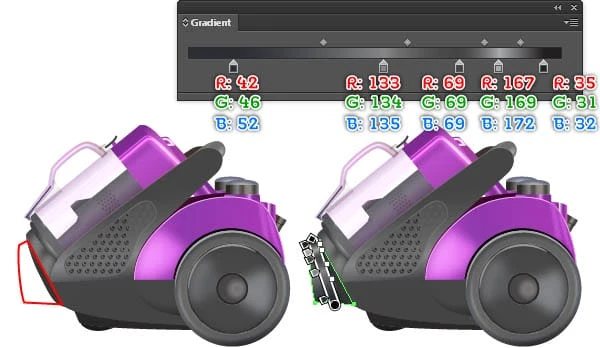
30 Maintenant, suivez la séquence d’images et dessinez des formes similaires à celles ci-dessous.
Créer le tuyau
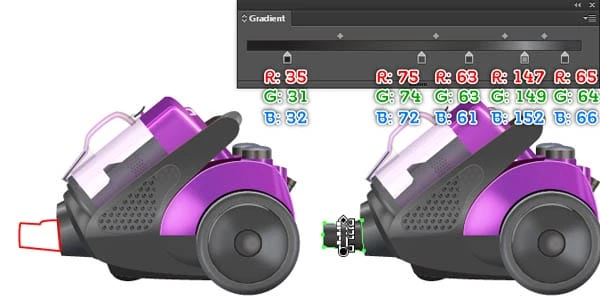
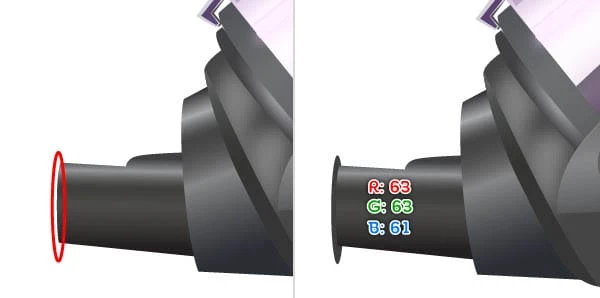
31 À l’aide de l’ outil Plume (P), créez un tracé incurvé comme indiqué ci-dessous. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 28 pixels (appliquez le dégradé linéaire sur le trait).
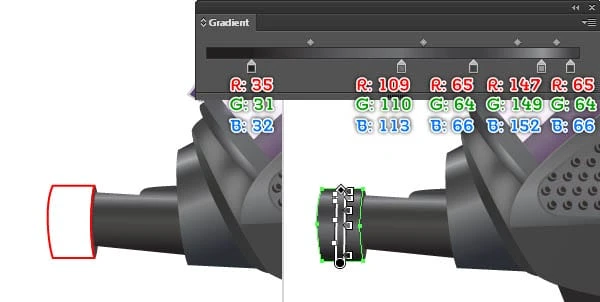
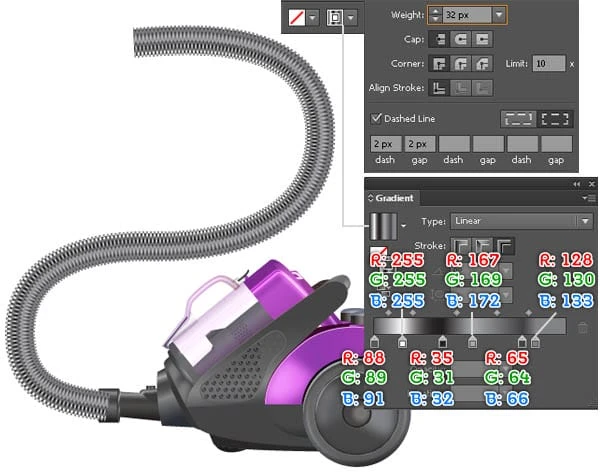
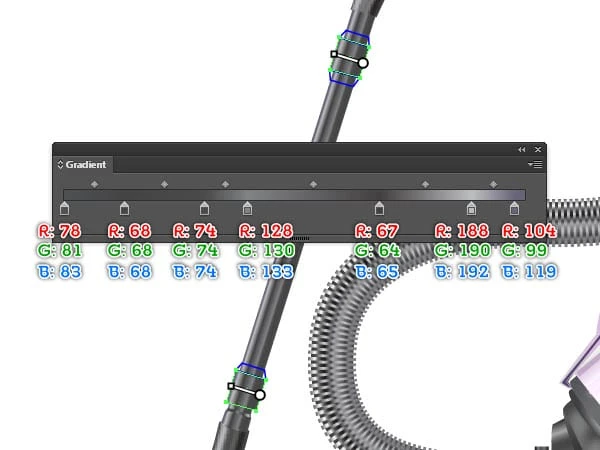
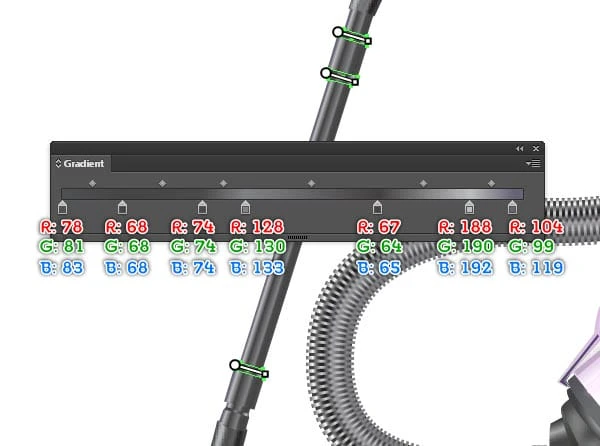
32 Faites une copie (Ctrl +C, Ctrl +F) du chemin créé à l’ étape 31, puis modifiez l’épaisseur du trait de la copie à 32 pixels et remplacez la couleur de trait existante par un nouveau dégradé linéaire sur le trait. Gardez le chemin résultant sélectionné et ouvrez la palette Trait (Fenêtre> Trait ). Cochez la case Ligne pointillée, puis entrez 2px dans la case tiret et 2px dans la case espace.
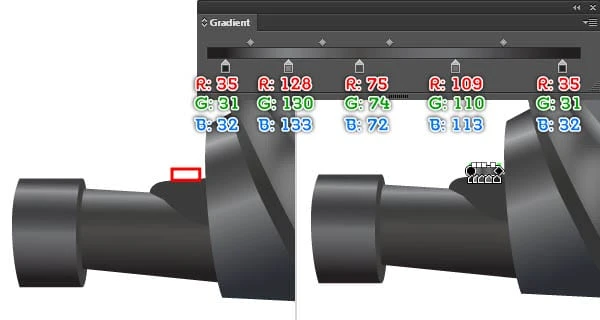
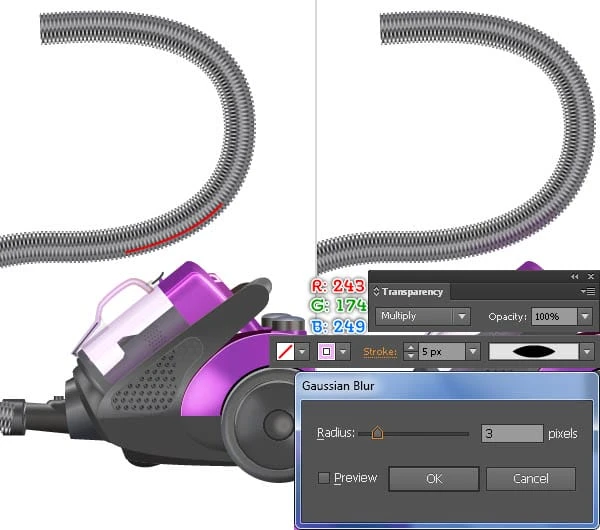
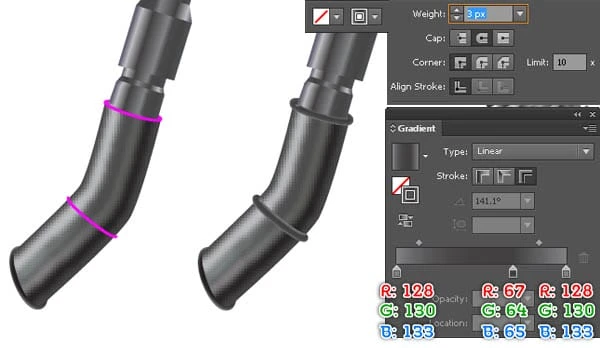
33 Pour ajouter quelques détails, dessinez d’abord un chemin courbe comme indiqué ci-dessous. Remplissez ce chemin avec aucun et ajoutez un trait de 5 pixels ( R = 243, G = 174, B = 249 ), puis appliquez le profil de largeur 1 pour le chemin résultant. Changez ensuite le mode de fusion du nouveau chemin en Multiplier, puis appliquez un effet de flou gaussien de 3 pixels pour le chemin résultant. Enfin, sélectionnez et groupez (Ctrl + G) trois chemins créés depuis le début de l’étape 31 jusqu’à présent, puis renvoyez ce groupe à l’arrière.
Créer la baguette télescopique
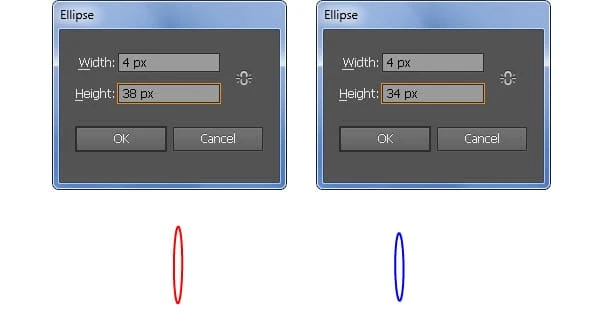
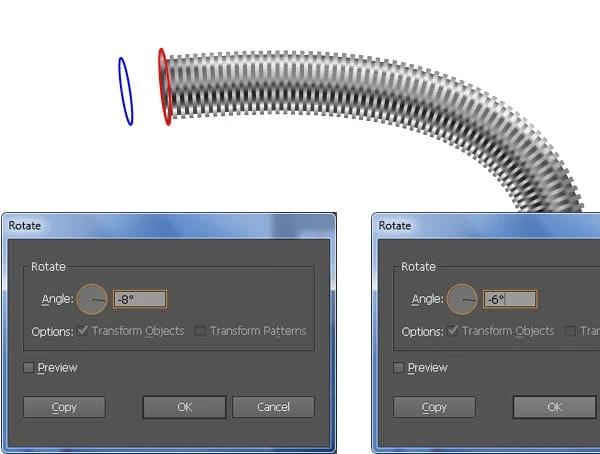
34 Sélectionnez l’ outil Ellipse et créez deux ellipses aux dimensions : 4 pixels sur 38 pixels et 4 pixels sur 34 pixels. Faites ensuite pivoter l’ellipse rouge d’un angle d’environ -6 degrés et faites pivoter l’ellipse bleue d’un angle d’environ -8 degrés, puis placez ces ellipses dans les positions correctes, comme indiqué dans la troisième image.
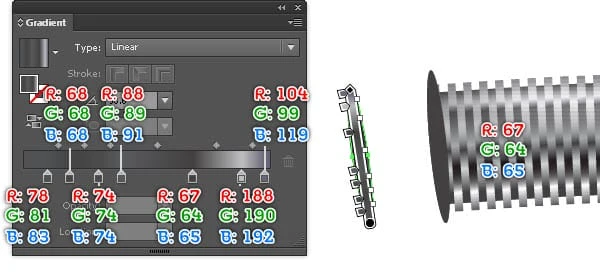
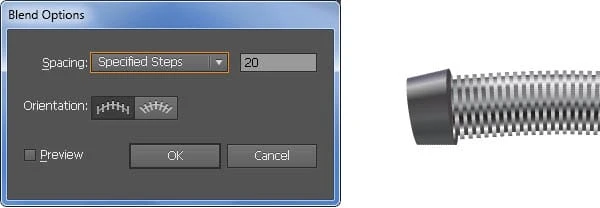
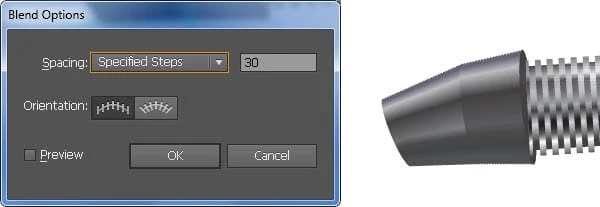
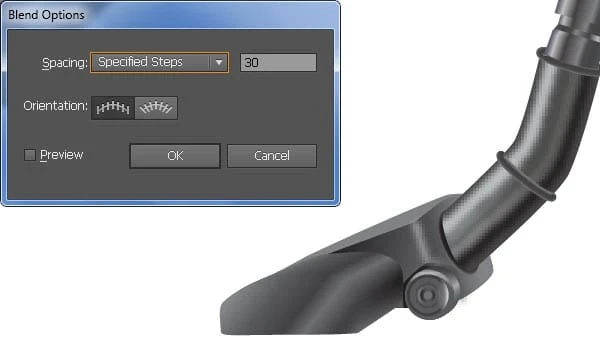
35 Remplissez l’ellipse rouge avec R=67, G=64, B=65. Remplissez ensuite l’ellipse bleue avec le dégradé linéaire comme indiqué ci-dessous, puis faites une copie de l’ellipse résultante et masquez la copie. Resélectionnez maintenant deux ellipses nouvellement créées et accédez à Objet> Fusion> Options de fusion … Suivez les données comme vous le voyez dans la deuxième image et cliquez sur OK, puis accédez à Objet> Fusion> Créer (Ctrl + Alt + B).
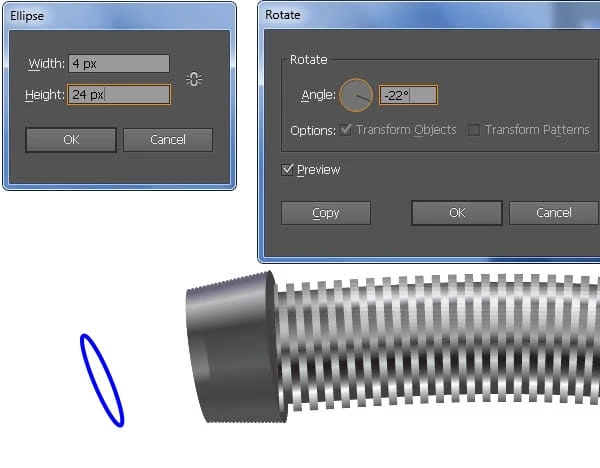
36 Avant de continuer, appuyez sur (Ctrl +Alt +3) pour afficher l’ellipse masquée à l’ étape 35, puis remplacez la couleur existante de celle-ci par un nouveau dégradé linéaire, comme indiqué ci-dessous. Ensuite, avec l’ outil Ellipse (L), créez un objet de 4 pixels sur 24 pixels, puis faites pivoter cette ellipse d’un angle d’environ -22 degrés et placez l’ellipse résultante dans la position correcte, comme indiqué dans la deuxième image. Remplissez la nouvelle ellipse avec le dégradé linéaire comme vous le voyez dans la troisième image. Resélectionnez maintenant deux ellipses nouvellement créées et accédez à Objet> Fusion> Options de fusion … Suivez les données comme vous le voyez dans la quatrième image et cliquez sur OK, puis accédez à Objet> Fusion> Créer (Ctrl + Alt + B). Enfin, envoyez l’objet résultant à l’arrière-plan.
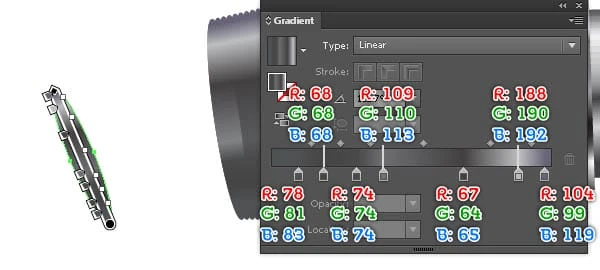
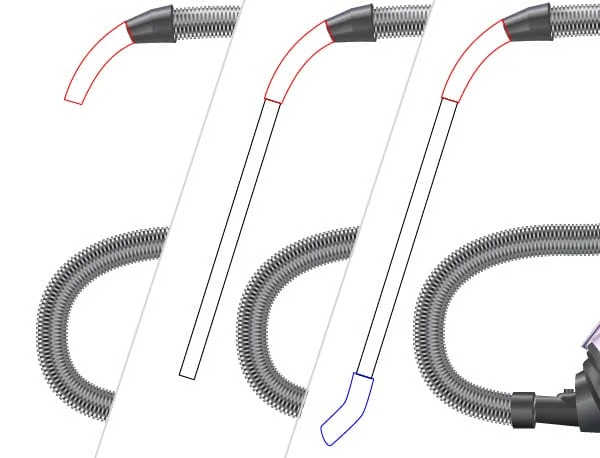
37 À l’aide de l’ outil Plume (P), créez trois objets comme indiqué ci-dessous. Une fois vos objets dessinés, remplissez l’objet noir avec le dégradé linéaire comme vous le voyez dans la quatrième image.
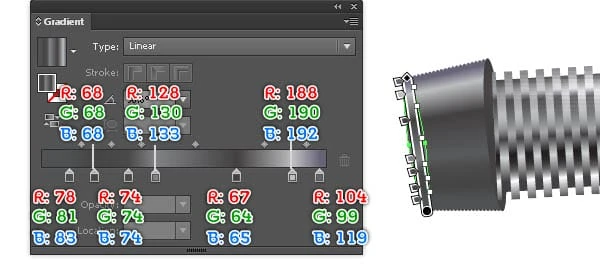
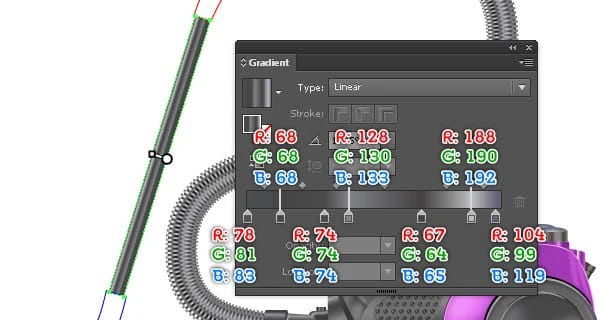
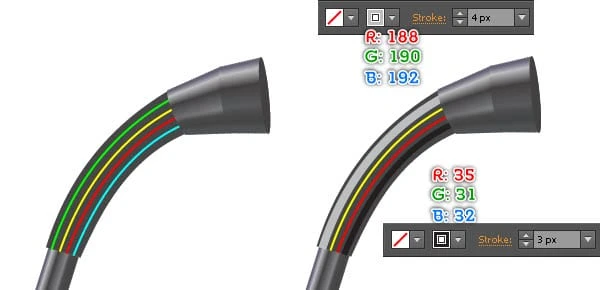
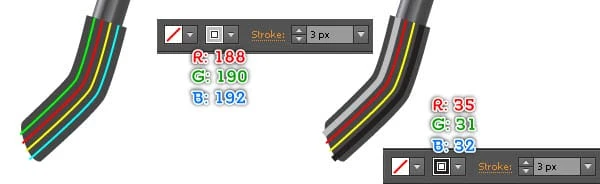
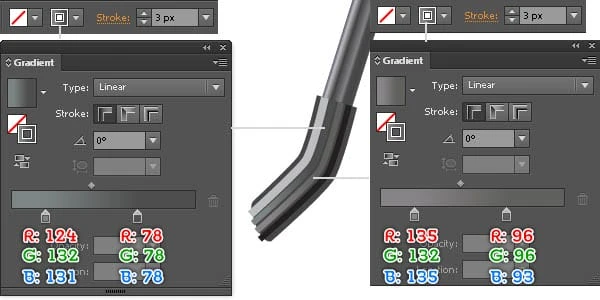
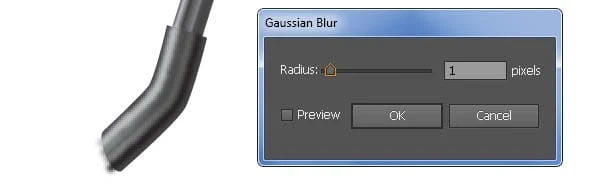
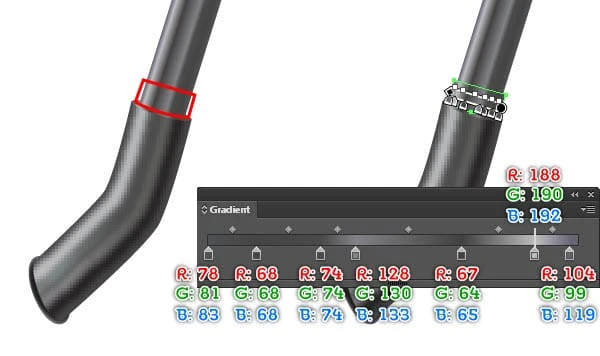
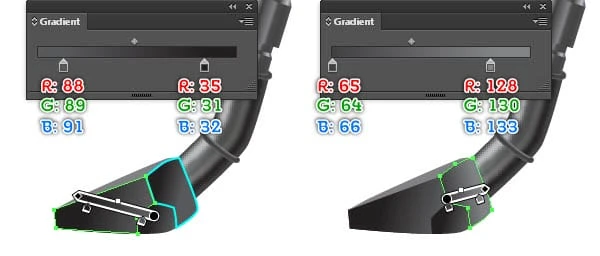
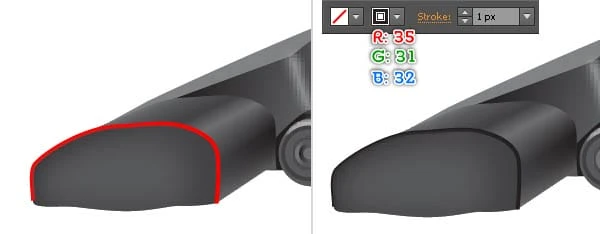
38 Remplissez les deux objets restants avec R=70, G=70, B=70. Nous allons maintenant commencer à mettre en évidence ces formes pour leur donner un aspect plus 3D. Dessinez d’abord quatre chemins courbes comme indiqué dans la deuxième image. Une fois vos chemins dessinés, remplissez le chemin vert avec aucun et ajoutez un trait de 4px (R=188, G=190, B=192 ). Ensuite, remplissez le chemin turquoise avec aucun et ajoutez un trait de 3px (R=35, G=31, B=32 ). Remplissez ensuite les deux chemins restants comme vous le voyez dans la quatrième image ci-dessous. Enfin, sélectionnez quatre nouveaux chemins et appliquez -leur un effet de flou gaussien de 1px .
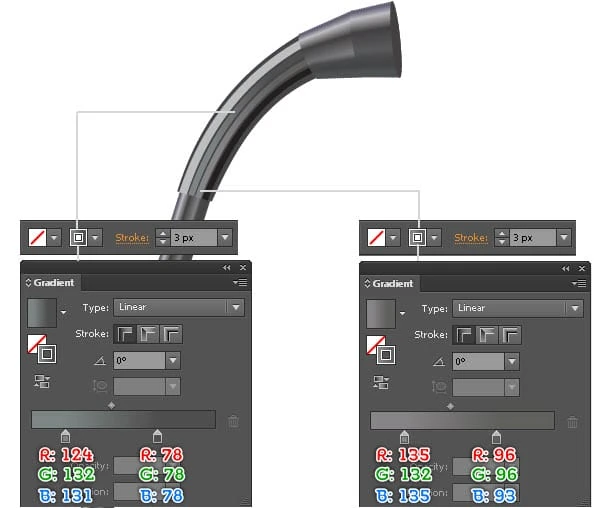
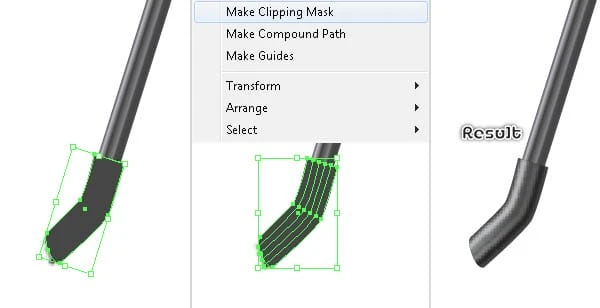
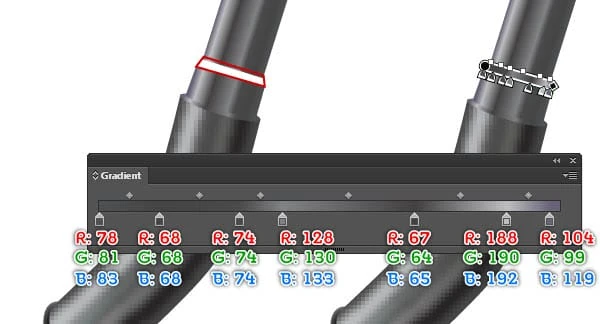
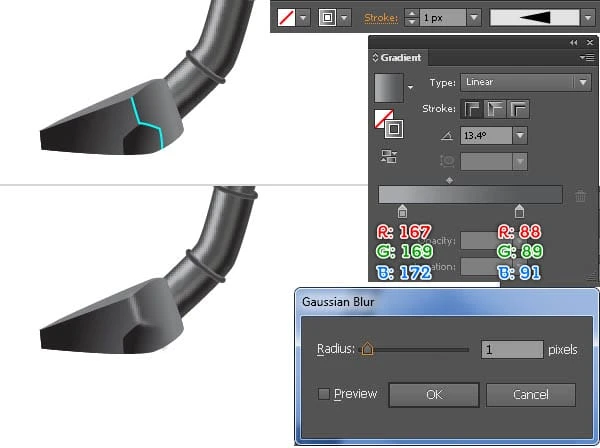
39 Maintenant, suivez la séquence d’images et répétez le même processus que les étapes précédentes pour dessiner quatre chemins courbes similaires à ceux ci-dessous. Sélectionnez ensuite la forme inférieure créée à l’ étape 38, dupliquez-la une fois, puis amenez la copie au premier plan. Gardez cette copie sélectionnée, maintenez la touche Maj enfoncée et cliquez sur les quatre chemins avec un effet de flou appliqué à cette étape, puis accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7).
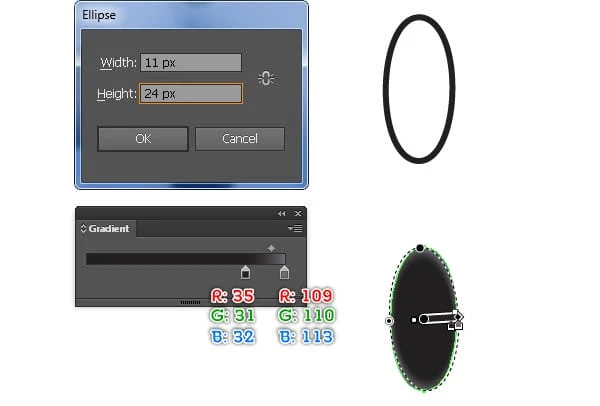
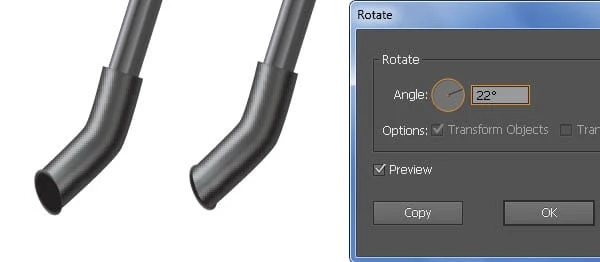
40 À l’aide de l’ outil Ellipse (L), créez une ellipse de 11 x 24 pixels, puis remplissez cette ellipse avec le dégradé radial, comme indiqué ci-dessous. Faites pivoter cette ellipse d’un angle d’environ 22 degrés et placez-la dans la position correcte comme indiqué dans la troisième image, puis renvoyez-la à l’arrière.
41 Maintenant, suivez la séquence d’images et dessinez des formes similaires à celles ci-dessous. Vous pouvez également les voir tous dans l’image finale.
Créer l’outil de sol
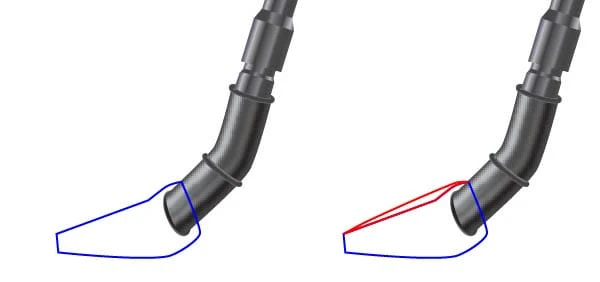
42 À l’aide de l’ outil Plume (P), créez des objets, puis remplissez-les comme vous le voyez dans les images ci-dessous.
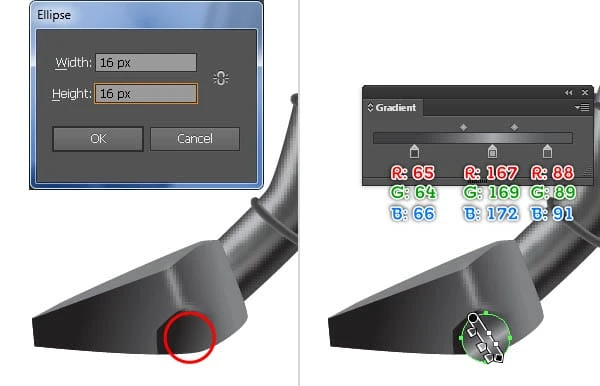
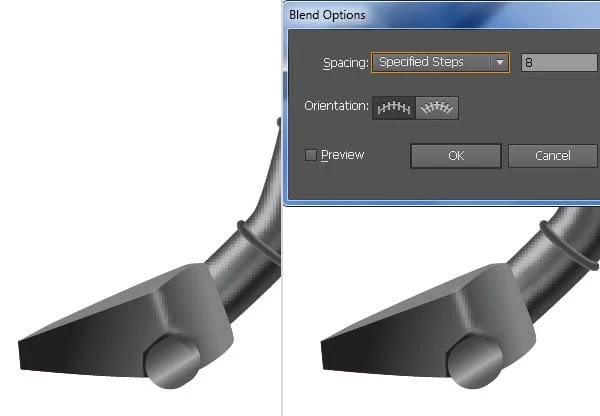
43 Vient ensuite la molette du suceur sol. À l’aide de l’ outil Ellipse (L) et créez une ellipse de 16 x 16 pixels, puis remplissez-la avec le dégradé linéaire comme indiqué dans la deuxième image. Gardez l’ellipse résultante sélectionnée et dupliquez-la (Ctrl +C, Ctrl +F) une fois. Déplacez la copie 1px vers le bas et 2px vers la gauche. Faites ensuite une copie de la nouvelle ellipse, puis masquez la copie. Resélectionnez maintenant deux ellipses nouvellement créées et accédez à Objet> Fusion> Options de fusion … Suivez les données comme vous le voyez dans la troisième image et cliquez sur OK, puis accédez à Objet> Fusion> Créer (Ctrl + Alt + B).
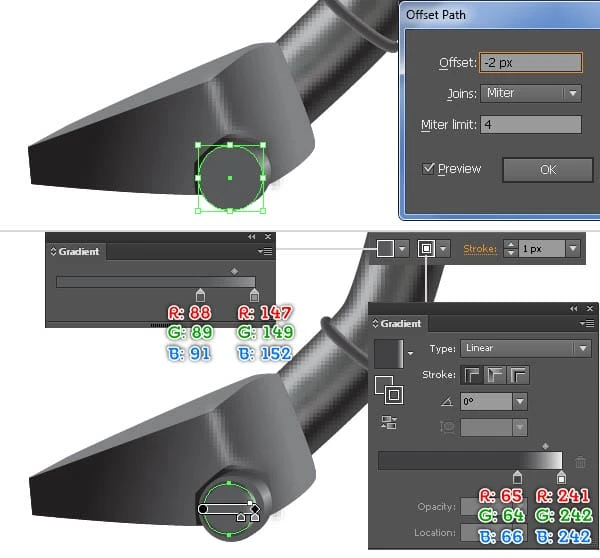
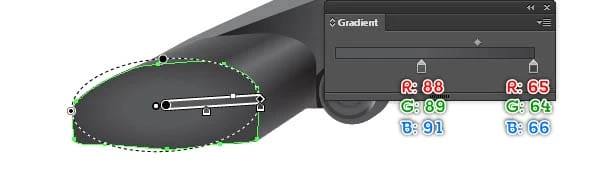
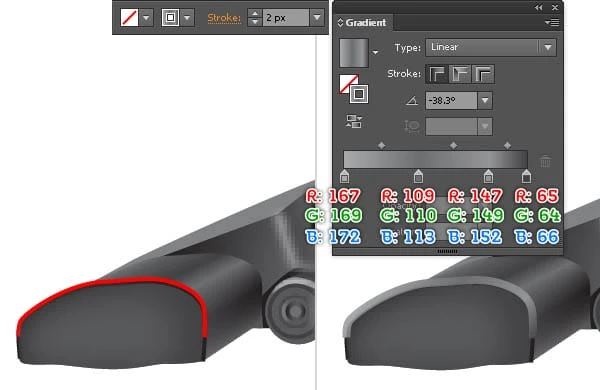
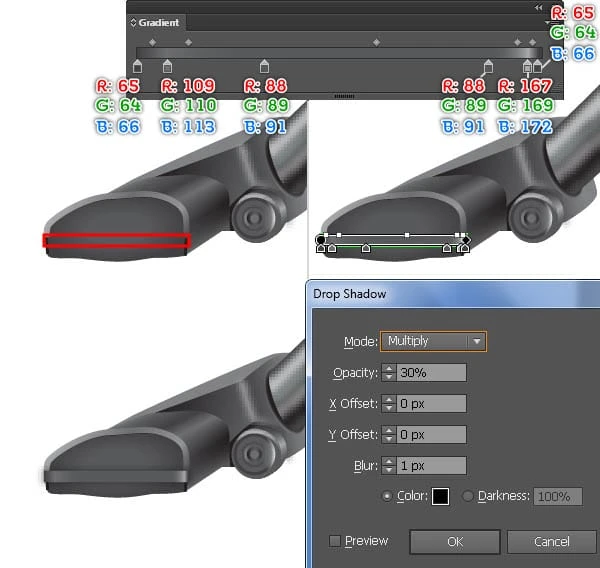
44 Appuyez sur (Ctrl +Alt +3) pour afficher l’ellipse masquée à l’ étape 43, puis remplacez sa couleur existante par R=88, G=89, B=91. Conservez l’ellipse résultante sélectionnée et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -2px et cliquez sur OK. Remplacez la couleur existante de la nouvelle ellipse par le dégradé linéaire et ajoutez un trait de 1px (appliquez le dégradé linéaire dans le trait)
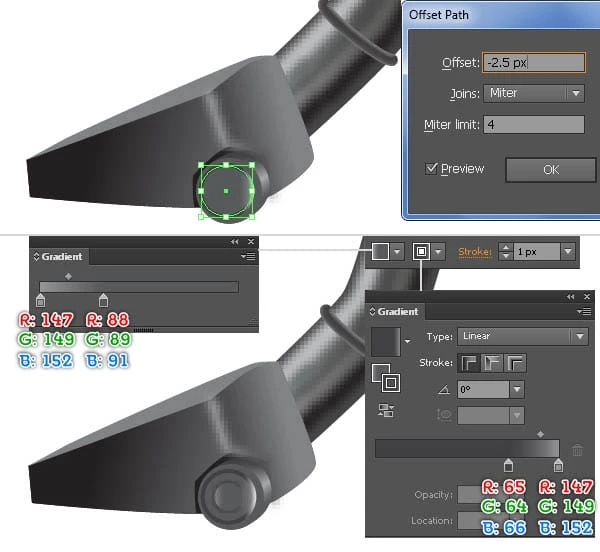
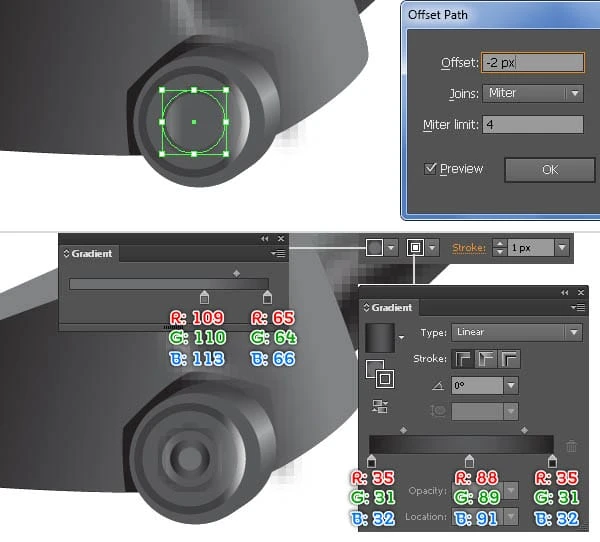
45 Resélectionnez la nouvelle ellipse créée à l’ étape 44 et allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -2,5px et cliquez sur OK. Remplacez la couleur existante de la nouvelle ellipse par un nouveau dégradé linéaire, puis remplacez la couleur de trait existante par un nouveau dégradé linéaire dans le trait, comme indiqué dans la deuxième image. Gardez l’ellipse résultante sélectionnée et ouvrez à nouveau la boîte Décalage du chemin. Entrez un décalage de -2px et cliquez sur OK. Remplacez ensuite la couleur existante de la nouvelle ellipse par un nouveau dégradé linéaire, puis remplacez la couleur de trait existante par un nouveau dégradé linéaire dans le trait, comme indiqué dans la quatrième image. Vous devriez vous retrouver avec quelque chose comme vous voyez dans l’image finale.
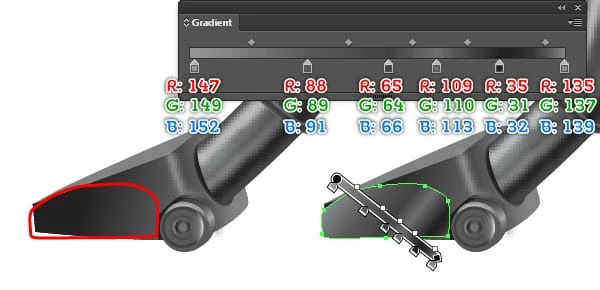
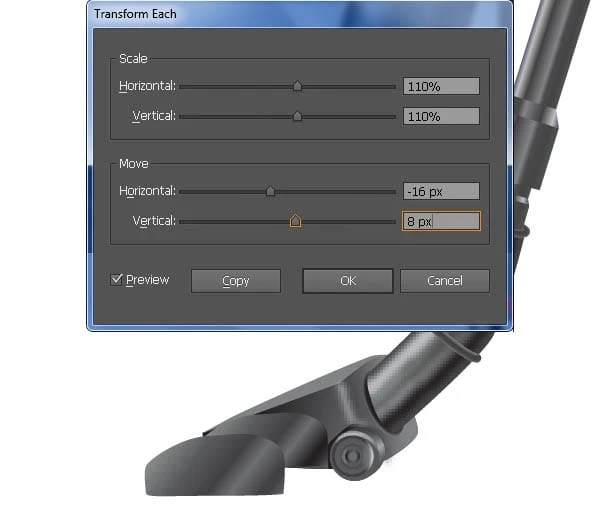
46 À l’aide de l’ outil Plume (P), créez un objet, puis remplissez-le avec le dégradé linéaire comme indiqué ci-dessous. Gardez la forme résultante sélectionnée et allez dans Objet> Transformer> Transformer chaque … Suivez les données comme vous le voyez dans la deuxième image et cliquez sur Copier. Faites une copie de la nouvelle forme, puis masquez cette copie. Resélectionnez maintenant deux formes nouvellement créées et accédez à Objet> Fusion> Options de fusion … Suivez les données comme vous le voyez dans la quatrième image et cliquez sur OK, puis accédez à Objet> Fusion> Créer (Ctrl + Alt + B). Ensuite, affichez la forme cachée dans cette étape et remplacez sa couleur existante par le dégradé radial.
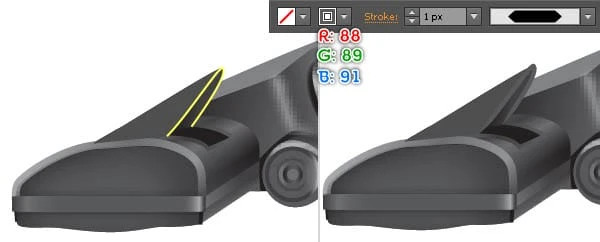
47 À l’aide de l’ outil Plume (P), créez un chemin incurvé comme indiqué ci-dessous. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 1px (R=35, G=31, B=32 ). Continuez à créer un autre chemin comme vous le voyez dans la troisième image. Ensuite, remplissez ce chemin avec aucun et ajoutez un trait de 2 pixels (appliquez le dégradé linéaire dans le trait).
48 Maintenant, suivez la séquence d’images et dessinez quelques détails similaires à ceux ci-dessous. Vous devriez vous retrouver avec quelque chose comme vous voyez dans l’image finale.
Ajout de l’ombre
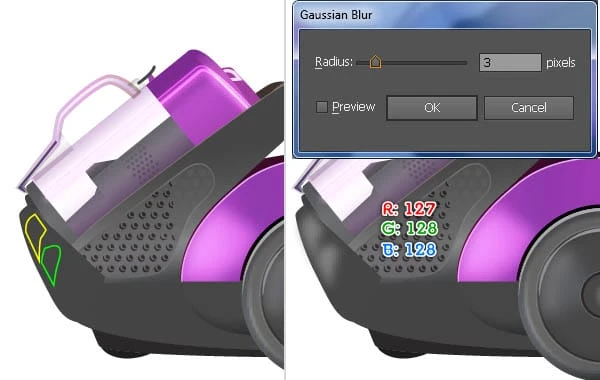
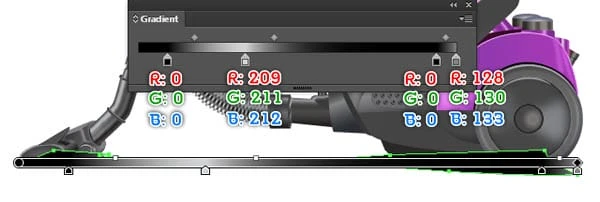
49 À l’aide de l’ outil Plume (P), créez un objet et remplissez-le avec le dégradé linéaire comme indiqué dans les images ci-dessous. Ensuite, appliquez un effet de flou gaussien 3px pour la forme résultante, puis renvoyez-la.
Créer l’arrière-plan
50 Avec l’ outil Rectangle (M), créez un rectangle de 725 par 620 pixels. Remplissez ensuite ce rectangle avec le dégradé radial comme indiqué ci-dessous. La dernière chose à faire est de placer notre aspirateur dans ce fond.
Résultat final
Voici à quoi ressemble la conception terminée. J’espère que vous apprécierez ce tutoriel.
Toutes nos félicitations! Vous avez terminé la leçon. J’espère que vous avez découvert des choses utiles dans ce tutoriel. L’image du résultat final est ci-dessous. Prendre plaisir!
Conclusion
Aussi difficile que cela puisse paraître, je suis sûr que si vous suivez mon tutoriel, vous trouverez beaucoup d’aide en utilisant vos compétences et vos images pour produire votre propre création! Merci d’avoir utilisé notre tutoriel, nous serons très heureux de répondre à toutes vos questions, vous pouvez simplement laisser un commentaire et/ou un commentaire ci-dessous.
Télécharger les fichiers de source de résultats
- Télécharger le fichier source .ai (.zip, 6,91 Mo)