Comment augmenter rapidement les taux de conversion avec des astuces de conception simples
Peu de choses sont plus frustrantes que d’avoir un client insatisfait, surtout après avoir passé des heures à concevoir avec soin chaque aspect de son site Web.
Et pourtant, bien que le site puisse être fluide et esthétique, il est tout à fait possible qu’un client vienne vers vous et dise: « Pourquoi mon taux de conversion est-il si bas ? » Au lieu de dire « Je ne sais pas » ou » pas mon problème », vous devriez essayer de remédier au problème avec quelques correctifs simples.
12 façons d’augmenter les conversions
Une grande partie de la conception Web est relative. Les techniques, les stratégies, les conceptions, les mises en page et les styles dépendent du client, de l’industrie et des objectifs généraux. Cependant, dans pratiquement tous les cas, les conseils suivants aideront une entreprise à augmenter ses conversions sur une longue période.
1 Incorporer la vidéo dans la page d’accueil
La vidéo vend – il n’y a pas d’autre moyen de contourner cela. C’est l’une des rares stratégies de conception Web qui semble fonctionner dans un certain nombre de catégories et d’industries différentes. Voici l’augmentation des taux de conversion pour différentes catégories :
- Cadeaux: +113 %
- Électronique: +101 %
- Bijoux: +85 %
- Maison et jardin: +43 %
- Soins personnels: +14 %
Ce sont des statistiques incroyables! En mettant une vidéo sur une page d’accueil, vous pouvez augmenter considérablement l’engagement et les conversions. Dropbox l’a fait et les conversions ont grimpé en flèche. inDinero.com l’a fait et a vu doubler les inscriptions à l’une de ses pages de destination. Vidyard a intégré une vidéo sur la page d’accueil et les conversions ont augmenté de 100 %. Si vous pouvez convaincre les clients d’utiliser la vidéo, ils adoreront les résultats.
La vidéo est si précieuse parce que le cerveau humain est câblé pour se connecter avec les visages, les voix, le langage corporel et le mouvement. C’est la raison pour laquelle vos oreilles se redressent automatiquement lorsque vous entendez quelqu’un dire votre nom de l’autre côté de la pièce. Dans le cerveau, les voix humaines familières ont priorité sur le contenu textuel obsolète.
Une autre bonne stratégie consiste à tirer parti de la preuve sociale. Il existe une poignée de stratégies différentes pour y parvenir, notamment l’intégration des logos des clients et des partenaires dans la conception Web, l’affichage de témoignages ou d’avis de clients et la mise en évidence d’études de cas informatives.
Bien que vous ne puissiez évidemment pas contrôler le type de ressources auxquelles un client a accès, vous pouvez l’encourager à vous fournir tout ce dont il dispose. Parfois, ils ne pensent même pas à transmettre de telles informations, mais cela peut faire une énorme différence dans les conversions.
3 Supprimer les flux sociaux
Bien que la preuve sociale soit excellente, cela ne signifie pas que vous souhaitez surcharger les sites avec des quantités inutiles. Par exemple, c’est une excellente idée de mettre en évidence un tweet ou un commentaire Facebook élogieux dans une section de témoignage, mais personne ne veut voir les 25 derniers tweets de votre client sur sa marque.
« Lorsque les médias sociaux étaient nouveaux et frais, tout le monde mettait ses flux sociaux sur ses sites Web », écrit Jonathan Long, PDG d’une société de conseil en marketing en ligne. « Désormais, les consommateurs savent comment se connecter à votre marque sur les réseaux sociaux s’ils le souhaitent. Placer des flux Facebook et Twitter sur votre site Web ne fait que détourner l’attention de vos objectifs de conversion.
Au lieu de cela, Long suggère d’intégrer des icônes et des boutons sociaux dans les barres latérales, les en-têtes et les pieds de page. Tout le monde reconnaît ces icônes et peut cliquer dessus pour en savoir plus. La réalité est que la plupart ne le feront pas, cependant. C’est pourquoi il n’y a aucun sens à gaspiller un espace de conception précieux avec des flux d’actualités distrayants et intrusifs.
4 Donnez vie aux chiffres
Tout comme la preuve sociale, il y a du pouvoir dans le nombre. Si un client vous donne des données brutes et des chiffres, trouvez un moyen de transformer ces chiffres en caractéristiques de conception vivantes et respirantes. Par exemple, 42Floors.com fait un excellent travail en transformant des données autrement ennuyeuses en graphiques à barres et graphiques dynamiques. Informationisbeautiful.net est une excellente source d’inspiration pour la visualisation de données. Il existe de nombreuses façons de donner vie aux chiffres, alors expérimentez différentes stratégies et voyez comment elles affectent les taux de conversion.
5 Utilisez des appels à l’action plus audacieux
Parfois, les concepteurs sont trop indulgents avec les appels à l’action, car ils ont l’impression que cela nuit à l’impression générale d’une page. Lorsque vous pensez que c’est le cas, c’est probablement parce que votre appel à l’action n’est pas assez bien conçu. Voici quelques caractéristiques clés des bons CTA :
- Précieux. Qu’est-ce que l’utilisateur retire du CTA ? Vous bénéficiez évidemment de leur conversion, mais pourquoi l’utilisateur devrait-il s’en soucier suffisamment pour aller jusqu’au bout ? Dire simplement quelque chose comme « Inscrivez-vous pour un eBook gratuit » n’est pas efficace. Au lieu de cela, dites quelque chose comme « Inscrivez-vous pour un eBook gratuit qui vous aidera à devenir plus productif ».
- Clair et précis. Un CTA doit être clair, spécifique et précis. L’ambiguïté tue un CTA et le rend inutile. Pour qu’un CTA soit clair, il doit indiquer à l’utilisateur ce qu’il doit faire, ce qu’il obtient en le faisant et pourquoi il en bénéficie.
- Urgent. Un CTA efficace est soutenu par l’urgence. Les utilisateurs doivent sentir qu’ils doivent agir maintenant, sinon ils rateront l’occasion. Vous pouvez rendre un CTA urgent en incorporant un compte à rebours ou simplement en utilisant des mots et des phrases ciblés comme maintenant, aujourd’hui, dépêchez-vous, avant qu’il ne soit parti, il n’en reste que cinq, etc.
- Correctement positionné. Un CTA peut être précieux, spécifique et urgent, mais toujours sans valeur. C’est parce que vous devez tenir compte du positionnement du CTA. Il doit être visible. Les placer en bas des pages peut sembler logique – en supposant qu’un utilisateur a lu le contenu au-dessus – mais combien d’utilisateurs arriveront réellement au bas de la page ? Il peut être préférable de placer le CTA en haut, même si l’utilisateur n’a pas encore lu le contenu ou le pitch qui l’accompagne.
6 Concentrez-vous sur la vitesse
En tant que concepteur, vous n’avez pas toujours beaucoup de contrôle sur la vitesse d’un site Web, mais vous devez tout de même tenir compte de l’impact que vous en avez. Si vous savez qu’un certain élément – disons une fonction flash – tue le temps de chargement de la page, corrigez-le. Un délai d’une seconde peut entraîner une réduction de 7 % des conversions. De plus, la majorité des gens n’attendront pas plus de 6 à 10 secondes avant d’abandonner une page de chargement. Si vous pouvez gagner quelques secondes sur le temps de chargement moyen, les résultats pourraient être formidables. Vous devez travailler en étroite collaboration avec le client sur tous les problèmes de vitesse qui surviennent. Voici quelques conseils utiles :
- Utilisez PageSpeed Insights. Tout au long du processus de conception, vous devez utiliser l’outil gratuit PageSpeed Insights de Google. PageSpeed attribue à chaque URL unique un score compris entre 1 et 100. Tout ce qui dépasse 85 est considéré comme bon, tandis que tout ce qui est en dessous de ce seuil est sous-performant. L’outil est constamment mis à jour, alors vérifiez de temps en temps pour voir les nouveautés.
- Optimisez les images. Sur de nombreuses pages, les images représentent la majorité des octets téléchargés. En optimisant ces images, vous pouvez réduire considérablement les temps de chargement et créer un site plus rapide. Il est difficile de dire: «Voici ce que vous devez faire pour optimiser correctement vos images », car il existe tellement de situations uniques. Au lieu de cela, consultez ce guide utile d’Ilya Grigorik et de Google. Il contient de précieux conseils et astuces qui vous aideront à tout, du choix du bon format d’image à l’optimisation des images vectorielles.
- Réduisez le nombre de plugins. Les plugins sont fantastiques, mais ils ralentissent également un site. Chaque fois que vous activez un plugin pour l’une des pages de votre client, vous attachez essentiellement un autre poids au site. Il n’y a rien de mal à avoir quelques kilos en trop, mais trop de plugins finiront par affecter les performances du site. Chaque fois que vous installez un plugin, demandez au client: «Avez-vous vraiment besoin de ce plugin? Parfois, la réponse sera oui, d’autres fois, ils vous diront que le site peut s’en passer.
- Compresser le contenu. Alors que trop de plugins ralentissent un site, le plugin de compression Gzip aide à accélérer un site en minimisant la taille des réponses HTTP basées sur le navigateur – parfois jusqu’à 70 % !
C’est un aspect qui nécessitera beaucoup de petits ajustements, mais vous ne pouvez pas vous permettre de présenter à vos clients des sites lents. C’est une erreur qui peut à elle seule tuer un taux de conversion.
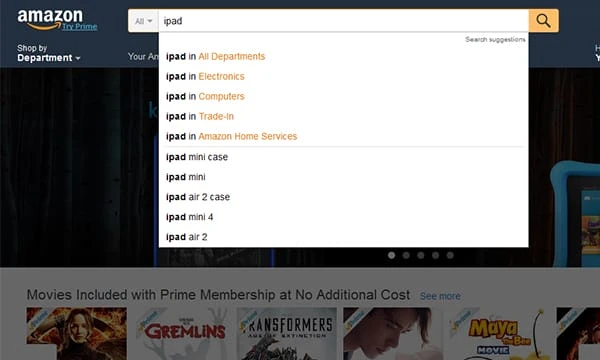
7 Activer la recherche prédictive
Pour les sites de commerce électronique – ou les sites avec beaucoup de contenu consultable – c’est une bonne idée d’activer la recherche prédictive. La recherche prédictive est une fonctionnalité standard pour des sites comme Google et Amazon et devrait également l’être pour vos clients. Selon Jamie Appleseed du Baymard Institute, 82 % des principales plateformes de commerce électronique utilisent des suggestions de saisie semi-automatique ou des techniques de recherche prédictive.
« Lorsque les suggestions de saisie semi-automatique fonctionnent bien, elles aident l’utilisateur à articuler de meilleures requêtes de recherche », écrit Appleseed. « Il ne s’agit pas d’accélérer le processus de recherche mais plutôt de guider l’utilisateur et de lui donner un coup de main dans la construction de sa requête de recherche. »
La beauté de la recherche prédictive est qu’elle permet au site Web de guider le processus de recherche. Oui, vous pouvez mettre en surbrillance des termes de recherche associés, mais vous pouvez également choisir de remplir le champ de recherche avec des éléments similaires qui peuvent être moins connus. Cela donne à vos clients une flexibilité incroyable et leur permet d’augmenter leurs ventes sans ajouter de pages ou de contenu supplémentaires.
8 Éliminer les obstacles
Lorsque vous apportez la touche finale à un site Web, vous devez regarder le site du point de vue de l’utilisateur final. Les appels à l’action sont-ils clairs ? Et y a-t-il des obstacles qui entravent votre capacité à donner suite à un appel à l’action spécifique ?
Un obstacle courant pour les sites de commerce électronique concerne le processus de paiement. Bien que vos clients veuillent certainement recueillir autant d’informations que possible auprès des clients, ils ne doivent pas le faire au détriment du ralentissement du processus de paiement. C’est rarement une bonne idée de forcer les acheteurs à s’inscrire ou à créer un compte afin de conclure une vente. Au lieu de cela, il devrait y avoir un processus en deux ou trois clics qui peut être complété en moins de 60 secondes.
9 Optez pour la simplicité plutôt que pour le bruit
Vous souvenez-vous il y a des années, lorsque l’animation et le flash exagérés étaient des éléments de base de la conception Web progressive ? Les concepteurs ont vu ces fonctionnalités intéressantes et ont voulu mettre en valeur leurs capacités en les fourrant dans autant de sites Web que possible. Eh bien, ces jours sont derrière nous. Ce que les internautes apprécient vraiment, c’est la simplicité. Ils veulent un site fonctionnel, esthétique, simple et facile à utiliser. Non seulement les animations maladroites ralentissent un site, mais la plupart des utilisateurs les trouvent ennuyeuses.
Aidez vos clients à impressionner leurs clients en optant pour la simplicité plutôt que pour le bruit. Ils devraient vendre leur marque en fonction de la qualité de leur contenu et de leurs offres de produits, et non de l’éclat de la conception Web. Si vous êtes à la recherche d’inspiration, jetez un coup d’œil à ces designs minimalistes. Vous remarquerez rapidement que simple ne veut pas dire ennuyeux. Cela signifie vraiment élégant.
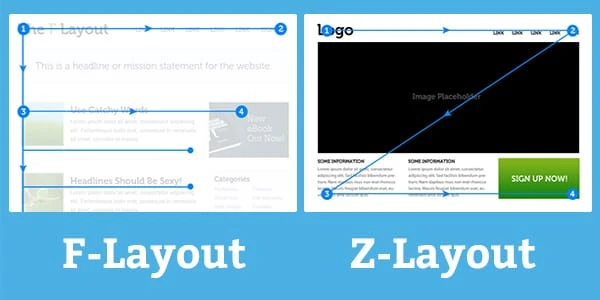
10 Utilisez la conception F ou Z-Layout
« Parvenir à une meilleure compréhension de la manière dont différentes mises en page peuvent modifier le comportement des utilisateurs est l’un des principes centraux de la création d’une expérience utilisateur efficace », explique le concepteur Web Brandon Jones. Dans cet esprit, accordez-vous suffisamment d’attention à la disposition structurelle des sites que vous concevez ? Bien que vous deviez respecter les souhaits et les nuances de votre client, vous devez également utiliser des stratégies de conception dont vous savez qu’elles fonctionneront.
La majorité des internautes sont des scanners adeptes. Cela signifie qu’ils ne consomment ni ne lisent tout le contenu qu’ils rencontrent. Au lieu de cela, ils recherchent certaines informations et jugent ensuite si la page vaut ou non leur temps. Et heureusement, la plupart des utilisateurs suivent un modèle de numérisation similaire.
La première conception de page à considérer est la mise en page F, qui est soutenue par diverses études de suivi oculaire. « Ces études scientifiques montrent que les internautes lisent l’écran selon un schéma en « F » – voyant le plus haut, le coin supérieur gauche et les côtés gauches de l’écran… ne jetant qu’occasionnellement des regards vers le côté droit de l’écran », écrit Jones.
Sur la base de cette théorie, voici à quoi ressemble une expérience utilisateur typique :
- Petit coup d’œil en haut à gauche de la page.
- Parcourez le haut du site en regardant les différents onglets de navigation.
- Passez à la première section complète du contenu, en lisant de gauche à droite.
- Commencez à faire défiler la page d’accueil et ne prenez que quelques secondes pour analyser le reste du contenu.
En gardant ces tendances à l’esprit, vous souhaitez placer le contenu le plus précieux et le plus engageant de votre client dans ces points chauds.
Alors que le F-design est le plus couramment utilisé, certains concepteurs optent pour le Z-Design. C’est très similaire, mais suppose à la place que les utilisateurs numérisent les pages selon un motif en Z. Autrement dit, ils commencent dans le coin supérieur gauche, suivent un chemin horizontal jusqu’à ce qu’ils atteignent le coin supérieur droit, passent en diagonale vers le coin inférieur gauche, puis numérisent horizontalement vers le coin inférieur droit de la page.
Vous n’êtes pas obligé de suivre une conception stricte de mise en page F ou Z, mais cela aide à comprendre les tendances des utilisateurs afin que vous puissiez ajouter une certaine structure à vos efforts.
11 Intégrer les fonctionnalités de contact
Avez-vous déjà visité un site Web où il était presque impossible de trouver les coordonnées de l’entreprise ? Ou peut-être qu’ils ne l’ont même pas inclus? En ce qui concerne les taux de conversion, c’est l’une des pires erreurs de conception Web que vous puissiez commettre. Si un utilisateur ne peut pas trouver les coordonnées d’une entreprise d’un simple clic de souris, il est susceptible de rebondir et de visiter le site d’un concurrent.
En tant que designer, travaillez en étroite collaboration avec votre client pour souligner l’importance de concevoir une page de contact simple. Voici quelques règles de base rapides :
- Les informations de contact – y compris le numéro de téléphone, l’adresse e-mail et l’adresse physique – doivent être clairement indiquées sur l’en-tête ou le pied de page de chaque page.
- Il devrait y avoir des boutons clairs « Contactez-nous » et des appels à l’action sur chaque page de produit interne.
- La page de contact réelle ne doit pas comporter plus de trois champs. Si vous donnez trop de choix ou d’exigences aux utilisateurs, ils choisiront de ne pas vous contacter.
Cela peut sembler exagéré, mais pensez à l’importance de la page de contact. C’est le portail de mise en relation des acheteurs potentiels avec la marque. Gâcher cet aspect peut sérieusement nuire à un taux de conversion.
12 Investir dans les tests fractionnés
Si vous souhaitez faire des taux de conversion élevés l’un de vos arguments de vente, c’est une bonne idée d’investir dans un logiciel de test fractionné. De nombreuses entreprises parmi les plus prospères au monde, telles que Google, Amazon et eBay, utilisent quotidiennement la technologie des tests fractionnés.
Si vous n’êtes pas familier avec ce qu’il fait, les tests fractionnés vous permettent essentiellement de mettre en œuvre deux conceptions différentes et de recueillir des résultats en direct auprès des utilisateurs. Par exemple, il se peut que vous ne sachiez pas quel format de menu utiliser. Vous pouvez en implémenter deux différents et faire en sorte que la moitié des visiteurs voient le menu un, l’autre moitié voyant le menu deux. Après une période de temps prédéterminée, vous arrêtez le test, examinez les données de l’échantillon et prenez une décision en fonction de celle qui a le mieux réussi. Il y a des possibilités infinies avec les tests fractionnés, c’est donc certainement quelque chose à penser.
Prendre le contrôle de la situation
Tant de concepteurs conçoivent simplement des sites Web, livrent le produit fini au client, encaissent le chèque de paie et passent à autre chose. Bien que cette formule puisse fonctionner pour certains, ce n’est pas le modèle commercial le plus rentable ou le plus durable. Si vous souhaitez fidéliser plus de clients, facturer plus et développer une réputation de conception de sites à fort taux de conversion, vous devez faire attention aux taux de conversion et à la manière dont vos sites Web influencent les visiteurs du site. Utilisez ces douze conseils comme point de départ et commencez à réfléchir à d’autres moyens d’améliorer votre travail et de satisfaire vos clients.