25 sites Web faisant un usage inspirant de la typographie
Chaque site Web utilise la typographie, mais la grande majorité d’entre eux n’en font rien de particulièrement spécial.
En fait, beaucoup de sites Web que je visite quotidiennement font un assez mauvais usage de la typographie (à mon avis), c’est pourquoi je ressens toujours un sentiment de joie écrasante lorsque je tombe sur un site Web qui est vraiment allé plus loin mile en ce qui concerne la typographie.
Donc, si vous en avez marre de voir « Arial » et « Times New Roman » (je sais que je le suis !), Ou si vous avez besoin d’inspiration typographique pour un futur projet, voici quelques sites faisant un excellent usage de la typographie :
1 Groupe V02
Le groupe V02 fait un usage intéressant de la typographie sur son site Web dans le sens où certaines parties de celle-ci sont cachées derrière l’image du coureur.
Cela aide à créer une impression de profondeur et dépeint une image de la typographie flottant dans les airs.
Polices utilisées : Crimson Text, Futura
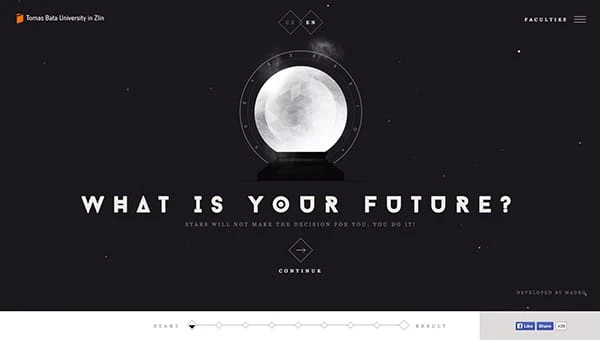
2 Quel est votre avenir ?
« Quel est votre avenir ? » est un site Web magnifiquement conçu qui utilise la typographie avec parcimonie.
Le design dans son ensemble est assez minimaliste et « plat », ce qui est probablement la raison d’un choix de police aussi aventureux (Baron Neue) pour les gros caractères.
Polices utilisées : Baron Neue, Géorgie
3 Jacob Grubbe
Jacob Grubbe a créé ici un site Web exceptionnellement simpliste, la typographie étant le point central – au fur et à mesure que vous tapez, le site Web se révèle.
Jacob n’utilise qu’une seule police de caractères dans cette conception (Roboto) mais cela fonctionne parfaitement avec le style de conception minimaliste.
Polices utilisées : Roboto
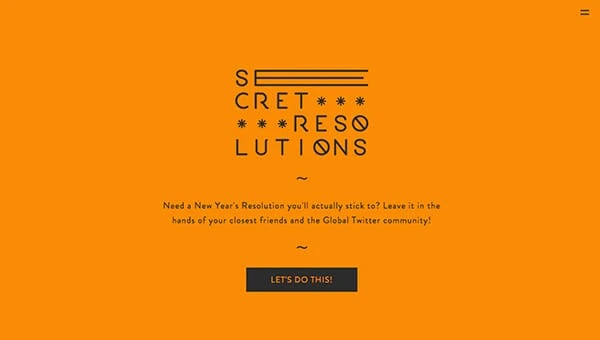
4 résolutions secrètes
Secret Resolutions est un site Web coloré, un peu dans votre visage qui, tout comme le site Web de Jacob ci-dessus, n’utilise qu’une seule police de caractères (Brandon Grotesque).
La typographie est grande, audacieuse, aventureuse et amusante – un choix parfait compte tenu du concept du site.
Polices utilisées : Brandon Grotesque
5 bases09
Basics09 fait exactement ce qu’il dit sur la boîte: il propose un site Web « de base » qui, encore une fois, n’utilise qu’une seule police de caractères (Benton Sans).
Benton Sans en soi est une police sans empattement assez simple et ordinaire, mais le concepteur a utilisé un style et un dimensionnement subtils pour créer un sens de la hiérarchie, même avec une seule police de caractères dans la conception.
Polices utilisées : Benton Sans
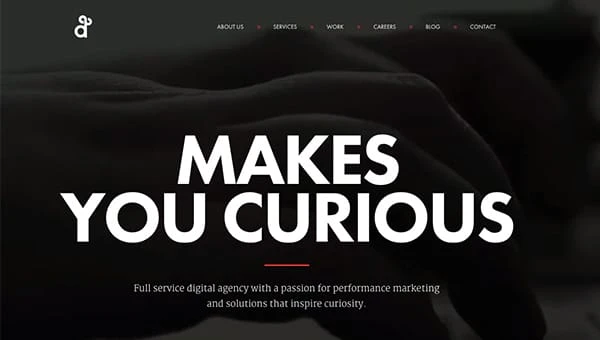
6 Dégordien
Degordian utilise une grande typographie en majuscules pour les principaux éléments de la conception, complétée par un texte plus petit et en casse normale écrit dans la police populaire: Merriweather.
Cette combinaison de grandes images d’arrière-plan et de grandes typographies en majuscules devient rapidement une tendance de conception Web cette année.
Polices utilisées : Futura, Merriweather
7 Domaine Brancott
Brancott Estate a opté pour un effet de tableau noir et dessiné à la main pour son site Web.
Nous ne savons pas quelle est la police principale qu’ils ont utilisée, mais elle figure aux côtés de Georgia. Qu’est-ce que c’est, c’est une combinaison épique.
Polices utilisées : inconnues, Géorgie
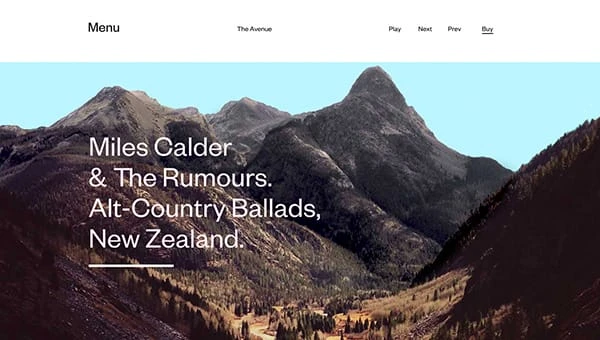
8 Miles Calder
Miles Calder a créé un site Web très minimaliste ici et encore, le site utilise une seule police de caractères: Founders Grotesk.
Il utilise différentes tailles, couleurs et styles pour créer un sens de la hiérarchie dans la conception.
Polices utilisées : Founders Grotesk
9 Courir pour AJD
Même si ce site Web est écrit en français plutôt qu’en anglais, il semble toujours un peu difficile à lire grâce au style de la police de caractères utilisée.
Cependant, vous devez admettre que du point de vue du style, il a l’air plutôt bien.
Polices utilisées : Avenir Book
10 EnvoyerUnMessage.à
SendAMessage.to vous permet essentiellement d’envoyer un message personnalisé à un ami, un membre de la famille ou un collègue en quelques étapes seulement.
Le concepteur a utilisé Proxima Nova comme seule police. une police de caractères connue pour sa beauté dans les grandes tailles.
Polices utilisées : Proxima Nova
11 Laboratoires Amazee
Il semble qu’Amazee Labs ait créé sa propre police de caractères quelque peu nouvelle et unique pour cette conception, mais elle figure aux côtés de Source Sans Pro et Museo.
Ces deux polices fonctionnent parfaitement bien ensemble, et particulièrement bien avec la typographie lumineuse et colorée présentée dans les images.
Polices utilisées : Source Sans Pro, Museo
12 Oudolf
Le site Web d’Oudolf est très simpliste et, tout comme le site Web de Jacob Grubbe présenté plus tôt dans l’article, la typographie est à peu près le seul élément de la conception.
Cependant, ce site Web utilise un effet sympa dans lequel le texte est efficacement masqué sur une image, qui se révèle ensuite lors du survol.
Polices utilisées : Mason Neue Book, Univers Standard
13 Je suis Baaz
« I Am Baaz » utilise deux belles polices de caractères: Verlag Book et Acrom Extra Bold.
Lorsqu’il est combiné avec l’arrière-plan vidéo du site Web, le résultat est époustouflant. c’est presque comme une affiche de film émouvante et interactive dans la façon dont elle a été conçue et stylisée.
Polices utilisées : Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank est un site Web annonçant la police de caractères: FS Millbank.
Il est décrit comme une police de caractères « wayfaring » et si vous êtes allé récemment dans des aéroports ou des gares, vous aurez probablement vu quelque chose qui lui ressemble sur les panneaux.
C’est une belle police et fonctionne certainement bien pour l’usage auquel elle est destinée.
Polices utilisées : FS Millbank
15 Studio Lovelock
Il semble que Futura PT gagne en popularité cette année et a de nouveau fait son apparition sur le site Web de Studio Lovelock.
C’est la seule police de caractères utilisée dans la conception, mais elle a été utilisée dans de nombreuses tailles, styles et poids différents pour créer un design intéressant.
Il ne ressemble même pas à la même police à certains endroits.
Polices utilisées : Futura PT
16 Adoratoire
Le site Web d’Adoratorio est en grande partie en noir et blanc, bien qu’il y ait des éléments de couleur étranges, comme le montre la capture d’écran ci-dessus.
Montserrat et Courier New sont tous deux présents dans ce design et bien que ce ne soient pas les choix de polices les plus intéressants, le design a intelligemment utilisé les changements de couleur et de suivi/crénage pour créer un design remarquable.
Polices utilisées : Montserrat, Courier New
17 La bibliothèque de motifs
La bibliothèque de modèles utilise très peu la typographie, car il s’agit principalement d’un site basé sur des images.
Cependant, lorsque la typographie est utilisée, elle est principalement utilisée pour les appels à l’action (c’est-à-dire le bouton « télécharger maintenant »). De toute évidence, l’audace de Mostra Nuova est le choix parfait pour ce travail.
Polices utilisées : MostraNuova
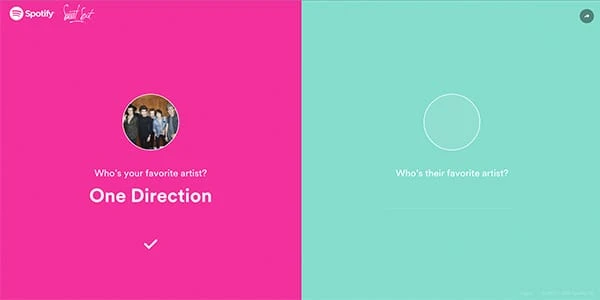
18 Spotify. Sweet Spot
Spotify utilise une seule police dans sa conception « Sweet Spot » pour la Saint-Valentin et cela fonctionne exceptionnellement bien lorsqu’il est combiné avec le schéma de couleurs audacieux et le design minimaliste du site.
Divers poids et tailles sont utilisés pour créer une hiérarchie visuelle simple mais évidente.
Polices utilisées : Circulaire TT
19 51 Nord
51 North est une agence de design basée aux Pays-Bas. Ils utilisent deux polices: Minion W01 et Two Cen W01, qui sont toutes deux utilisées avec parcimonie.
Une chose étrange que vous remarquerez à propos de ce site Web est qu’un poids de police régulier est utilisé pour le titre principal (« 666 ») tandis qu’un poids gras est utilisé pour le sous-titre (« 6e anniversaire »).
Polices utilisées : Minion W01, Tw Cen W01
20 RelaisBlu
RelaisBlu est un boutique hôtel et restaurant en Italie. Contrairement à la plupart des sites présentés dans cet article, le site Web utilise en fait trois polices de caractères complètement différentes.
La plupart du temps, l’utilisation de plusieurs polices de caractères de tailles et de poids différents est un peu risquée, mais RelaisBlu parvient à créer un design visuellement époustouflant.
Polices utilisées : Geosans, Fanwood, Theano
Atelier du 21 avril
April Studio n’utilise qu’une seule police de caractères dans sa conception: Helvetica Neue.
Helvetica Neue est une police de caractères relativement surutilisée de nos jours (même Apple l’utilise dans ses systèmes d’exploitation OSX Yosemite et iOS8).
Cependant, en utilisant différents poids, tailles et couleurs, April Studio a créé un design épuré et simple avec une hiérarchie visuelle claire.
Polices utilisées : Helvetica Neue
22 EMythe
EMyth est un site web relativement simple et terre-à-terre, en partie grâce au choix de la typographie: Museo Slab et Proxima Nova.
Proxima Nova peut parfois sembler assez audacieuse et masculine, mais en utilisant Museo Slab à ses côtés, EMyth a créé un design sans fioritures qui est propre, clair et qui plaît également aux deux sexes.
Polices utilisées : Museo Slab, Proxima Nova
23 Mélanie DaVeid
Mis à part la police de caractères personnalisée utilisée pour les gros titres sur le côté gauche du site Web, Mélanie n’utilise qu’une seule police de caractères sur son site Web : Proxima Nova.
Elle garde les choses simples en utilisant un poids en gras pour les sous-titres, avec un poids régulier pour le contenu principal. Cela crée une hiérarchie visuelle claire, tandis que sa police personnalisée ajoute de la personnalité au design.
Polices utilisées : Proxima Nova, Custom
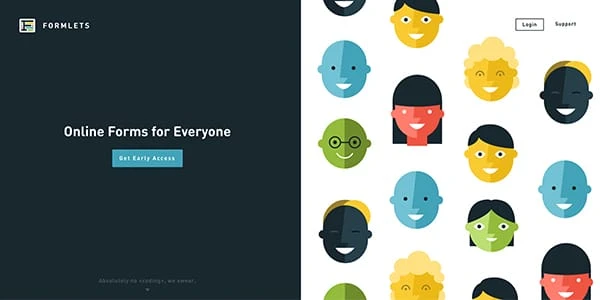
24 formules
Formlets est une entreprise qui n’a pas encore été lancée, mais qui semble prête à lancer un produit qui rivalisera avec de très gros joueurs.
Cependant, Formlets a utilisé la typographie pour se démarquer de la foule. Alors que la plupart de leurs concurrents se vantent d’un design d’entreprise obsolète, Formlets a opté pour un design plus simpliste et convivial. DIN Rounded et Roboto sont utilisés pour y parvenir.
Polices utilisées : DIN Rounded, Roboto
25 Nicolas Bussière
Nicholas a créé un design exceptionnellement minimaliste et n’utilise qu’une seule police de caractères: Apercu.
Il utilise deux poids de police (léger et normal) et, étonnamment, ce sont les gros titres qui utilisent le poids de police léger, tandis que le texte plus petit et moins important utilise un poids de police normal.
Il utilise le dimensionnement et la couleur pour s’assurer qu’il existe toujours une forte hiérarchie visuelle dans la conception.
Polices utilisées : Apercu