Material Designin tutkiminen: Googlen uusi käyttöliittymäsuunnittelukonsepti
Pari kuukautta sitten Google esitteli 7. vuotuisessa I/O-kehittäjäkonferenssissaan uuden käyttöliittymäsuunnittelukonseptin nimeltä Material Design.
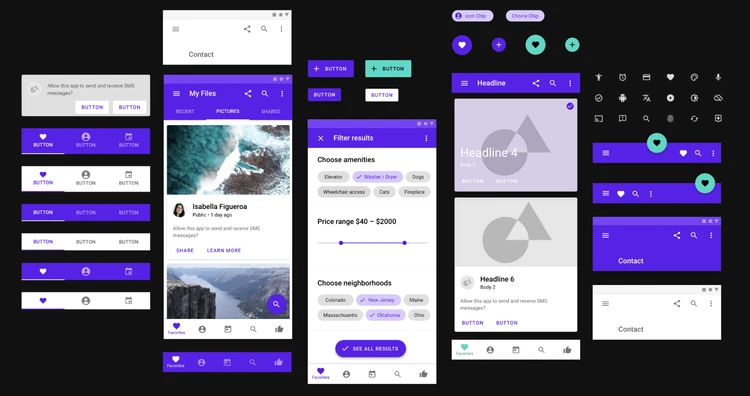
Tästä inspiroivasta, eloisasta ja upeasta suunnittelutyylistä on tulossa nopeasti suosittu suunnittelijoiden keskuudessa, ja se on todellakin Googlen suuri pyrkimys yhdistää visuaalinen, liike- ja vuorovaikutusmuotoilu erityyppisillä alustoilla ja laitteilla. Tämä sisältöön keskittyvä suunnittelukieli tarjoaa käyttäjille yhtenäisen, leikkisän ja intuitiivisen kokemuksen käyttämällä rohkeaa graafista suunnittelua, koskettavia pintoja ja sujuvaa liikettä.
Material Design luotiin alun perin Androidin L-julkaisua varten, mutta myöhemmin Google sovelsi sitä Docsin, Sheetsin ja Slidesin aloitusnäytöille. Tämän innoittamana suunnittelijat alkoivat käyttää materiaalisuunnittelua luomillaan verkkosivustoilla. Tässä blogikirjoituksessa otan sinut kiertueelle Material Design -konseptiin ja tutkin myös, kuinka voit käyttää sitä tulevissa web-suunnitteluprojekteissasi.
Aloitetaanpa!
Materiaalisuunnittelun perusperiaatteet
Materiaalin metafora:
Materiaalisuunnittelussa painotetaan valtavasti elementtien, animaatioiden ja siirtymien tekemistä niin todellisiksi kuin ne näyttävät todellisessa elämässä. Tutkittuaan intensiivisesti paperia ja mustetta Google-tiimi päätti käyttää materiaalimetaforaa rationalisoidun tilan ja liikejärjestelmän yhtenäisenä periaatteena. Pähkinänkuoressa voimme sanoa, että materiaalisuunnittelu ei ole muuta kuin yhdistelmä erilaisia klassisia muotoilukonsepteja ja fysikaalisia perusominaisuuksia.
Käsin kosketeltavat pinnat:
Materiaalisuunnittelussa materiaalin pinnat ja reunat muodostavat fyysisen rakenteen, joka antaa käyttäjille visuaalisia vihjeitä, jotka auttavat heitä ymmärtämään nopeasti, mitä he voivat koskettaa ja siirtää. Painosuunnittelun periaatteita hyödyntäen materiaalisuunnittelu pitää tärkeän sisällön käyttäjän silmien edessä ja jättää huomiotta muun vähemmän hyödyllisen sisällön. Tuttujen, intuitiivisten ja luonnollisten ominaisuuksien käyttö mahdollistaa käyttäjän aivojen työskentelyn vähemmän ja kykyjen nopean ymmärtämisen.
Ulottuvuudet:
Jos pöydälläsi on pino papereita, ne saavat mittaa ja suojaavat varjojaan. Samoin materiaalisuunnittelussa, kun käytät tätä ominaisuutta käyttöliittymässä, sinulla on hierarkia ja varjot, jotka kiinnittävät käyttäjän huomion tärkeimpään kohteeseen, jonka kanssa hänen tulee olla vuorovaikutuksessa. Valon, pinnan ja liikkeen perusteita hyödyntäen materiaalisuunnittelu välittää, miten esine on vuorovaikutuksessa käyttäjien kanssa. Lisäksi realistinen valaistus antaa käyttäjille realistisimman kuvan suunnittelemastasi käyttöliittymästä.
Yksi mukautuva muotoilu:
Materiaalisuunnittelussa käytetään yhtä taustalla olevaa suunnittelujärjestelmää tilan ja vuorovaikutusten järjestämiseen. Yhden adaptiivisen suunnittelun konsepti tuo johdonmukaisuutta eri laitteissa, eli yhtenäinen muotoilu luo erikoistuneita näkymiä erityyppisille laitteille. Jokainen näkymä on räätälöity ainutlaatuisella tavalla tietylle laitteelle sopivan vuorovaikutuksen ja koon mukaan. Toisaalta hierarkiaan, ikonografiaan, väreihin ja tilasuhteisiin ei tehdä muutoksia.
Rohkea ja tarkoituksellinen sisältö:
Toinen asia, jonka huomaat tässä uudessa visuaalisessa kielessä, on sen rohkea muotoilu ja kirkas värimaailma. Jalkakäytävän merkintäteipin, nykyaikaisen arkkitehtuurin, liikennemerkkien ja urheilukenttien vihjeitä hyödyntäen Google on tuonut markkinoille upeita ja eloisia värejä, joita et olisi osannut odottaa. Lisäksi he ovat kehittäneet laajasti Roboto-fonttia tehden siitä hieman leveämmän ja pyöreämmän, jotta lukukokemus olisi parempi. Lisäksi harkittu valkoinen tila ja reunasta reunaan ulottuvat kuvat luovat selkeyttä ja uppoutumista.
Korosta toimia:
Materiaalisuunnittelussa painotetaan paljon käyttäjien ja pintojen välisen vuorovaikutuksen tekemistä digitaalisemmaksi, maagisemmaksi ja reagoivammaksi. Tässä suunnittelutyylissä, kun joku on vuorovaikutuksessa käyttöliittymän kanssa, koko muotoilu muuttuu yllättävällä tavalla. Graafinen ilmaisu väreillä, pinnalla ja ikonografialla antaa käyttäjille selkeän käsityksen siitä, mitä esine voi tehdä, kun taas reagoiva vuorovaikutus rohkaisee käyttäjää tutkimaan käyttöliittymää syvällisesti: jos kosketan tätä, mitä tapahtuu? Ja mitä tapahtuu seuraavaksi?
Käyttäjän tekemä muutos:
Kun ihminen koskettaa veden pintaa ja tekee aaltoja, hänen toimistaan saatu energia rajapinnan muutosten tekemiseen antaa hänelle todellisen ja konkreettisen kokemuksen. Samalla tavalla materiaalisuunnittelun avulla käyttäjät voivat koskettaa käyttöliittymää niin kuin todellisessa elämässään. Tätä varten Google suosittelee suunnittelijoiden ottamaan huomioon vuorovaikutuksen lisäulottuvuuden, joka on ”liikkeen palaute”, joten käyttäjä voi tuntea, että pinta kuulee hänet vieritys-, vetämällä-, liuku- ja napautuksen aikana.
Animaatiokoreografia:
Todellisessa maailmassa jokaisella teolla on liike, alku ja loppu. Kun esimerkiksi avaat laatikon tosielämässä, naputat sitä jonnekin ja näytät, mitä sisällä on. Samoin kaikki materiaalisuunnittelun käyttäjän toimet tapahtuvat yhtenäisessä ympäristössä. Jokainen kohde esitetään käyttäjälle nopealla, sujuvalla ja jatkuvalla animaatiolla, joka koreografoidaan jaetulla näyttämöllä. Kun kaikki materiaalisuunnittelun resurssit siirtyvät rytmiin, näyttö näyttää kiehtovammalta ja interaktiivisemmalta kuin koskaan.
Merkittävä liike:
Kuten kaikki tiedämme, Googlelle käyttökokemus on tärkeämpi kuin mikään muu. Sama sääntö koskee viimeistä materiaalisuunnittelun periaatetta. Tämä periaate sanoo, että liikkeen tulee olla asianmukaista, merkityksellistä ja huolellisesti koreografoitua, eikä sitä saa käyttää vain vaikutuksen tekemiseen käyttäjiin. Materiaalisuunnittelun liikkeen ei pitäisi olla vain kaunista, vaan se myös rakentaa merkitystä toiminnallisuudelle ja tilasuhteille sekä säilyttää saumattoman käyttökokemuksen kauneus ja yksinkertaisuus.
Material Design for Webin toteuttaminen polymeerillä
Etkö vielä tunne polymeeriä? Hyvin! Polymer on loistava käyttöliittymätyökalusarja, jonka avulla voit tuoda materiaalisuunnittelua verkkoon. Polymerin paperielementtien kokoelman avulla saat käyttöösi kaikki materiaalisuunnittelun ominaisuudet ja voit tuoda konkreettisia, rohkeita grafiikoita sekä sujuvat siirtymät ja animaatiot sovelluksiisi verkossa. Voit nähdä polymeeri- ja materiaalisuunnittelukuvioita toiminnassa Topekan, hauskan tietokilpailusovelluksen avulla.
Nyt aion tutkia Polymerin paperielementtejä ja näyttää sinulle, kuinka voit hyödyntää tätä uutta suunnitteluparadigmaa verkkoprojekteissasi.
Päästä alkuun:
Polymerin aloitusopas sisältää lyhyen opetusohjelman ja aloitusprojektin, joka auttaa sinua tutustumaan Polymerin avainkäsitteisiin. Ensinnäkin sinun on ladattava aloitusprojekti, joka sisältää kaikki riippuvuudet ja kirjastot, joita tarvitaan työskentelemään Polymerin kanssa. Kun olet ladannut aloitusprojektin, pura se jonnekin paikalliselta asemaltasi.
Ennen kuin aloitat, tarvitset nopean HTTP-palvelimen käynnissä. Jos sinulla on jo Python asennettuna, suorita jokin seuraavista komennoista esimerkkiprojektin ylimmällä tasolla.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverLataa nyt projektin valmis versio ja testaa verkkopalvelinta. Jos paikallinen palvelin esimerkiksi kuuntelee porttia 8000:
http://localhost:8000/finished/
Asenna paperielementit:
Sen jälkeen sinun on asennettava paperielementit jollakin seuraavista kolmesta tavasta:
-
Zip: Lataa Zip -tiedosto ja pura se projektisi juureen.
-
Bower: Suorita tämä yllä oleva komento projektin juuresta:
bower install Polymer/paper-elementsLisätietoja saat asentamalla Bowerin avulla .
-
Github: Suorita tämä yllä oleva komento projektin juuresta:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Kun olet saanut paperielementit projektisi juureen, tuo komponentti lisäämällä seuraava koodi HTML-tiedostoosi:
Käyttöliittymän materiaalikomponenttien käyttäminen:
Kuten Foundation ja Bootstrap, Polymerin paperielementtikokoelma on täynnä valintaikkunoita, välilehtiä ja lomakeohjausobjekteja. Alla on luettelo paperielementtien sisältämistä vakiokäyttöliittymäkomponenteista:
-
paperi-painike -
paperi-valintaruutu -
paperi-dialogi-siirtymä -
paperi-dialogi -
paperi-pudotusvalikko -
paperi-fab -
paperille tarkentava -
paperi-kuvake-painike -
paperinsyöttö -
paperituote -
paperi-valikko-painike -
paperin edistyminen -
paperi-radio-painike -
paperi-radioryhmä -
paperi-aalto -
paperi-varjo -
paperi-liukusäädin -
paperin kehräyskone -
paperi-välilehti -
paperi-välilehtiä -
paperi-paahtoleipää -
paperi-vaihtopainike
Kuvakkeet ovat toinen tärkeä osa materiaalisuunnittelua. Polymeerielementti sisältää useita kuvakkeita, joita voit käyttää. Voit asentaa ydinkuvakkeita samalla tavalla kuin olet asentanut paperielementtejä.
Deklaratiivisen luonteensa vuoksi paperielementit ovat yhtä helppokäyttöisiä kuin muiden käyttöliittymäkehysten komponentteja. Alla olen näyttänyt joidenkin materiaalisuunnittelun yleisimmin käytettyjen käyttöliittymäelementtien toteutuksen.
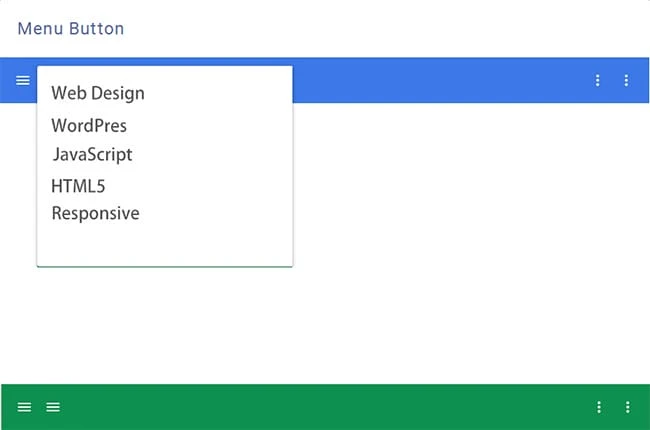
paperi-valikko-painike:
Jos haluat luoda yksinkertaisen valikkopainikkeen, joka avaa avattavan valikon, kun sitä napsautetaan, sinun on käytettävä seuraavaa koodia:
Web Design
WordPress
JavaScript
HTML5
Responsive
Valikkopainikkeen esikatselu näyttää tältä:
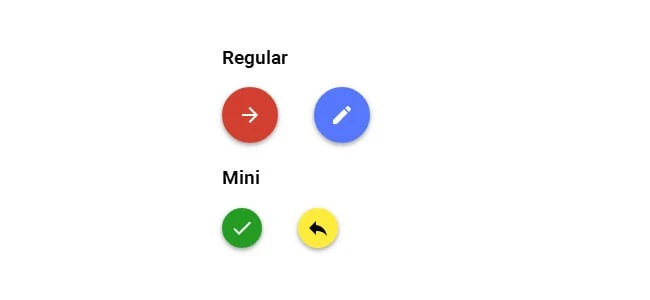
paperipaperi:
Tämä on kelluva toimintopainike, jota käytetään korostetuissa toimissa. Luodaksesi kelluva toimintopainike, sinun on käytettävä alla olevaa koodia:
Lisäksi kelluvan toimintopainikkeen kokoa voidaan pienentää käyttämällä miniluokkaa.
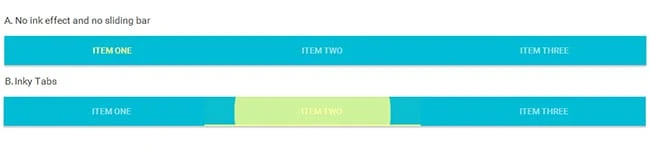
paperiliuskat:
Voit luoda välilehtiä käyttämällä seuraavaa koodia:
ITEM ONE
ITEM TWO
ITEM THREE
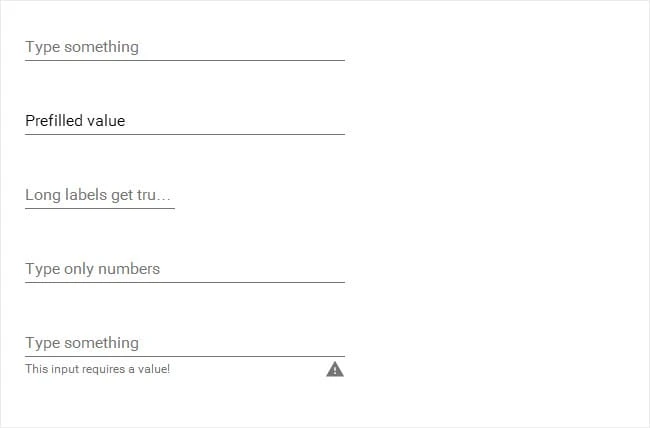
paperinsyöttö:
Tämä on yksi-/monirivinen tekstikenttä, johon käyttäjät voivat syöttää tarvittavat arvot. Tällä paperielementillä voi valinnaisesti olla etiketti.
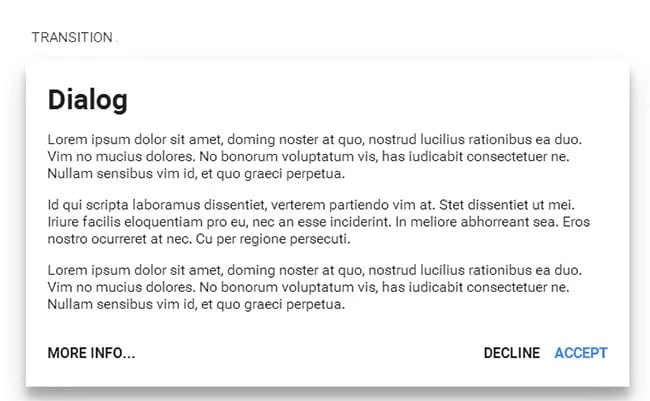
paperi-dialogi:
Elementtiä käytetään hahmontamaan dialogin peittokuva. Esimerkiksi:
Lorem ipsum ....
Id qui scripta ...
paperivarjo:
Elementti auttaa lisäämään elementteihin varjotehostetta. Tämä tehdään sijoittamalla elementti sisäkkäin
.
Varjoa voidaan soveltaa elementtiin ilmoittamalla se kohteeksi.
myShadow.target = document.getElementById('myCard');
Jos et määritä elementtiä kohteeksi, varjoa käytetään paperivarjo -elementin yläelementtiin.
Vaihtoehtoisesti voit käyttää suoraan elementin CSS-luokkia.
Siirtymät:
Kuten aiemmin mainitsin, animaatiot ja siirtymät ovat tärkeitä elementtejä materiaalisuunnittelussa. Toisaalta, jos animaatiot parantavat yleistä käyttökokemusta merkittävästi, siirtymät tarjoavat kauniin, mukaansatempaavan ja saumattoman tavan ohjata käyttäjät seuraavaan vaiheeseen. Polymeerin ydinelementtiä käytetään siirtymien käsittelemiseen kahden sivun välillä vaihdettaessa.
Nähdäksesi erityyppiset siirtymät toiminnassa, suosittelen vierailemaan elementin ja Topeka-sovelluksen demolinkeissä.
Siinä kaikki materiaalisuunnittelusta!
Mitä mieltä olet materiaalisuunnittelukonseptista? Mitkä ovat Material Design -tyylin mahdollisuudet menestyä web-suunnittelussa? Onko tämä konsepti web-suunnittelun tulevaisuus?
Voit jakaa mielipiteesi alla olevan kommenttikentän kautta!