5 tapaa, joilla Gutenberg voi helpottaa blogielämääsi
WordPress 5.0 -päivitys on tulossa, ja toistaiseksi WordPress on lopulta päättänyt, että uusi Gutenberg-editori tulee olemaan päivityksen ydinkomponentti.
Vaikka jotkut ovat ilmaisseet pettymyksensä uuteen toimittajaan, monet myös arvostavat sitä, mitä Gutenbergillä on tarjottavanaan. Editorissa on paljon vaihtoehtoja, joiden avulla viestisi näyttävät haluamaltasi.
Toisille tämä merkitsee muokattavampaa kokemusta, joka vaatii vain vähän koodaustietoa. Toisin sanoen, on helpompi tehdä mitä haluat tehdä.
Jos olet yksi niistä monista, jotka eivät ole aivan valmiita tähän peliä muuttavaan päivitykseen, niin ehkä on korkea aika ryhtyä siihen. Onneksi Gutenberg näyttää myös esityksessään melko suoraviivaiselta.
Block System
Gutenberg-editori on tunnetuin lohkojen tuomisesta muokkausjärjestelmään…
Hauska tosiasia: Gutenbergin toimittaja nimettiin Johannes Gutenbergin mukaan. Hän keksi liikkuvan kirjapainokoneen yli 500 vuotta sitten. Ja tämä liikkuva tyyppinen painokone (iso yllätys) käytti liikkuvia lohkoja.
Pohjimmiltaan tämän kiiltävän uuden editorin ideana on yhdistää joukko pieniä – eri muotoisia ja kokoisia – lohkoja kiinteän ja ymmärrettävän rakenteen luomiseksi.
Ei ole yllätys, että WordPress pitää Gutenbergiä ensimmäisenä askeleena kohti uutta sivunrakennusmenetelmää, joka on väistämättä tulossa.
Ensi silmäyksellä se saattaa tuntua monimutkaiselta uudelta työkalulta, mutta tarkkaan tarkasteltuna hämmästyttävä oivallus on: ei oikeastaan…
Nämä uudet lohkot voivat kirjaimellisesti olla mitä tahansa artikkelissasi. Sinun ei myöskään tarvitse lisätä niitä manuaalisesti.
Voit jättää sen niin, että se pysyy tavallisena tekstikappaleena, tai se voi muuttua minigalleriaan, jossa voit esitellä kuvaportfoliota. Se voi olla jopa houkutteleva toimintakehotuspainike tai helposti upotettava video.
Alla on luettelo kaikista Gutenberg-blogeista, joita tyypillinen bloggaaja voi käyttää:
- Kappalelohkot: tähän kirjoitat tavallista tekstiä.
- Otsikkolohkot: tyypillinen paikka tunnisteille h1, h2, h3, h4, h5 ja h6.
- Kuvalohkot: Tämä on paikka, jossa voit lisätä minigalleriasi tai yksittäisen valokuvan, jonka voit muokata mielesi mukaiseksi (jota käsittelemme myöhemmin).
- Upotuslohkot: Alue, jonne kaikki upotettu multimediasisältö (YouTube-videot, twiitit, kuvat jne.) menee
- Lainaus- ja villapaidat: paikka laittaa lainauksia kuuluisilta ihmisiltä – ja vastaavilta.
- Koodilohkot: Lohko, johon voit lisätä esimuotoiltuja koodeja, lyhytkoodeja ja mukautettua HTML-koodia.
- Asettelulohkot: Erottimet, välilyönnit, Lue lisää, sarakkeet ja sivunvaihdot.
Hyvä puoli siinä on, että se tekee suurimman osan työstä, kun se tulee muuttamaan asioita lohkoiksi. Sinun ei siis tarvitse poiketa liikaa tavallisesta rytmistä. Kirjoita ja blogaa kuten tavallisesti.
Tekstin muokkaaminen lohko kerrallaan
WordPressin uudella editorilla esitelty lohkojärjestelmä antoi tuleville uusille käyttäjille mahdollisuuden keskittyä kappaleen muokkaamiseen. Joten tietysti uusia toimintoja lisättiin ja parannettiin, jotta käyttäjät saisivat tunteen siitä, kuinka Gutenberg toimisi.
Nämä siistit toiminnot sisältävät:
Helppo kappaleiden haku ja siirtäminen
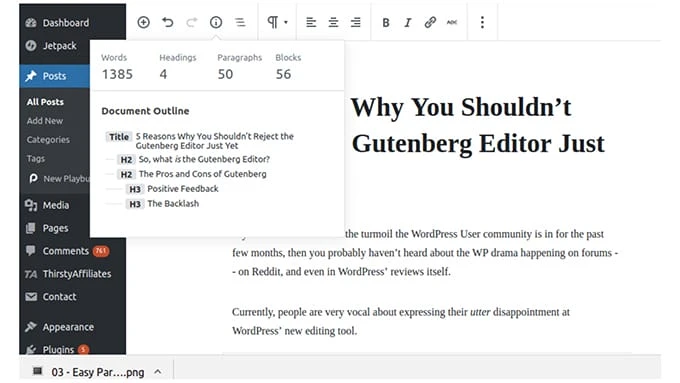
Gutenbergin esittely on poistanut pitkän artikkelin loputtoman selailun löytääkseen kyseisen otsikon; korosta sen alla olevat kohdat, käytä Ctrl + X, vieritä uudelleen löytääksesi oikean paikan ennen liittämistä.
Artikkelin yläpuolella oleva tietokuvake varmistaa, ettei sinun tarvitse tehdä sitä enää koskaan. Se tosiasia, että tällainen asiakirjan luonnos on olemassa, on erittäin hyödyllinen bloggaajille ja kirjoittajille, jotka ovat kirjoittaneet erittäin pitkän artikkelin.
Se on yhtä helppoa kuin napsauttaa tiettyä otsikkoa ja hypätä suoraan kopion kyseiseen osaan.
Kun kirjoittajat muokkaavat tekstiä, on myös tapauksia, joissa kappalehaku muutosten tekemiseksi tai sen siirtämiseksi toiseen artikkelin osaan on väistämätöntä.
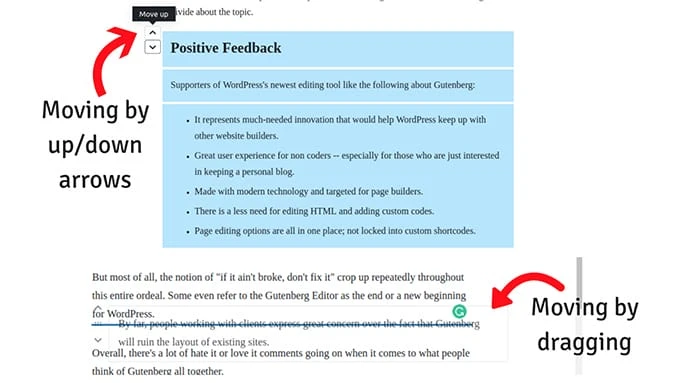
Tällaisissa tapauksissa Gutenberg-editori antaa käyttäjien vetää ja pudottaa lohkon – tai parin – siirtääkseen sen toiseen paikkaan.
On myös mahdollisuus käyttää alas- tai ylöspäin osoittavia nuolia lohkon vasemmalla puolella siirtääksesi sitä ylös tai alas.
Nämä ovat esimerkkejä pienistä muutoksista, mutta ne vaikuttavat prosessiin.
Ankkurien lisääminen otsikoihin
Jokainen, joka on perehtynyt bloggaamiseen jonkin aikaa, tietää, kuinka tärkeitä otsikot ovat sekä käyttäjille että hakukoneoptimoijalle. Ne ohjaavat lukijoita ja parantavat tekstin rakennetta. On myös tärkeää huomata jokaisen toisen otsikon jälkeen tulevien ala-aiheiden tärkeys.
On tapauksia, joissa kirjoittajat innostuvat niin innostuneista ja inspiraatiokuormista, että he alkavat kirjoittaa valtavan määrän kappaleita yhden alaotsikon jälkeen. Ja tällaisissa tapauksissa Yoast-laajennus antaa punaisen ilmoituksen, jota et halua nähdä.
Tai joskus sinun on ehkä erotettava kappale kahteen eri kohtaan, koska Yoast havaitsee, että alaotsikko sisältää yli 300 sanaa – mikä on vähimmäismäärä.
Joten tietysti sinun on lisättävä alaotsikot. Normaalisti sinun on rullattava ja luettava uudelleen. Siinä ei sinänsä ole mitään vikaa.
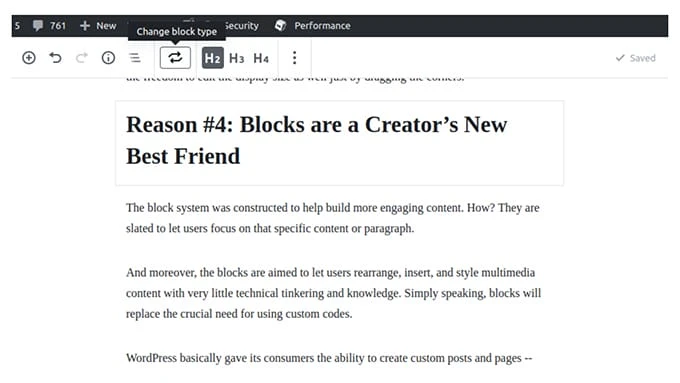
Mutta tällä kertaa Gutenberg antaa sinulle mahdollisuuden napsauttaa plusmerkkiä lisätäksesi lohkon tekstin alle tai yläpuolelle, tai yksinkertaisesti paina enteriä kohtaan, jossa haluat lisäotsikon olevan.
Se on oletuksena H2, mutta voit yhtä helposti vaihtaa sen H3:ksi tai H4:ksi.
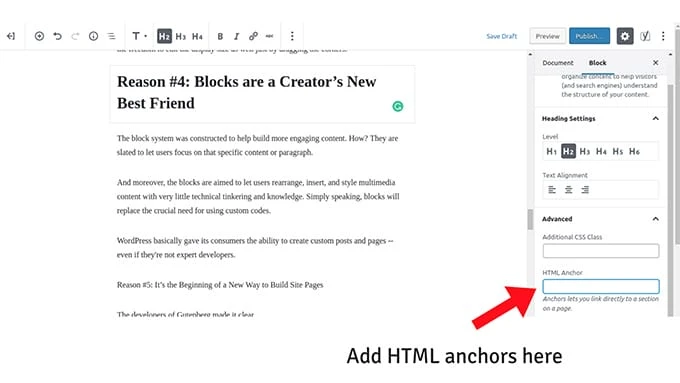
Ja silloin, kun tarvitset sitä, uusi editori antaa sinun lisätä otsikkoon HTML-ankkurin ilman, että sinun tarvitsee vaihtaa HTML-muotoon.
Tämä vaihtoehto on käytettävissä, kun napsautat visuaalisen editorin alaotsikkoa ja siirryt sitten sivupalkin "Estä"-välilehden kohtaan "Lisäasetukset". Vaihtoehto tulee näkyviin.
Lisää vain haluamasi teksti, esimerkiksi "haittoja", ja voit linkittää suoraan tähän otsikkoon mistä tahansa. Lisää vain #cons tietyn sivun URL-osoitteeseen. Sinun ei tarvitse lisätä id=’cons’-tunnusta kopiosi HTML-koodiin.
Helpompi HTML-muokkaus
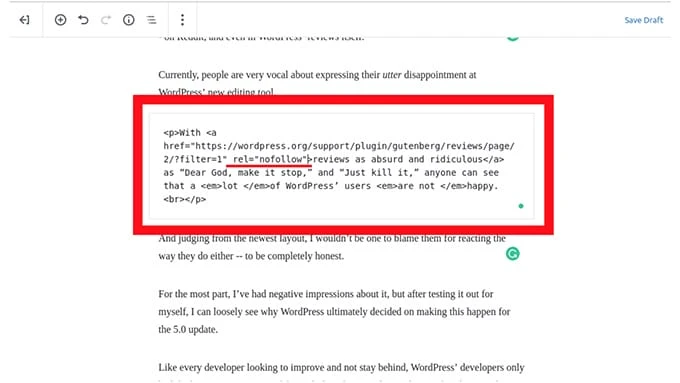
Täydellinen esimerkki tälle on yksi niistä tapauksista, joissa artikkelissa on tärkeä ulkoinen linkki ja sinun on lisättävä "nofollow"-koodi, jotta robotit eivät indeksoisi tiettyä sisällön osaa.
Ennen kuin sinun piti vaihtaa HTML-näkymään ja etsiä jokainen a href-koodi edellisen kohdan saavuttamiseksi. Useimmiten siihen liittyy lähes loputonta rullaamista ja silmätsilmäystä – varsinkin jos artikkeli on pitkä.
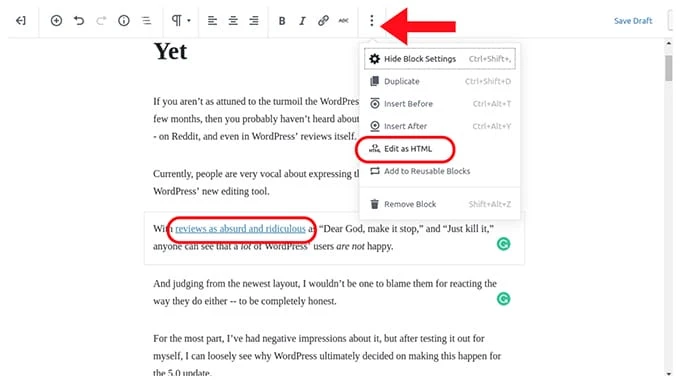
Nyt voit yksinkertaisesti siirtää hiiren kyseisen kappaleen päälle visuaalisen editorin linkin kanssa, avata valikon ja napsauttaa "muokkaa HTML-muodossa" -vaihtoehtoa, jotta näet kappaleen koodimuodossa.
Kappalelohkon muotoilu
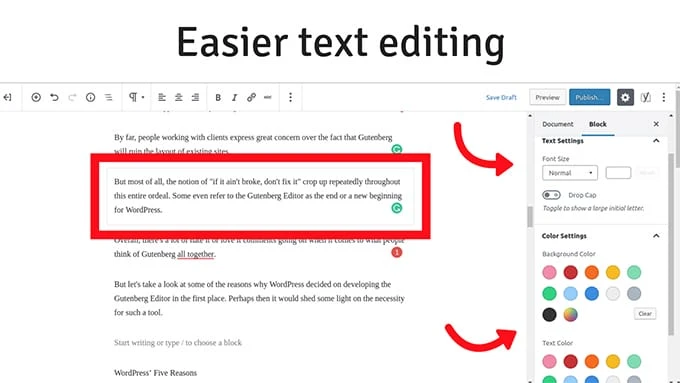
Gutenberg poikkesi Microsoftin sanamuotoilutyylistä, johon useimmat meistä ovat tottuneet. Mutta toisaalta se teki siitä myös helpomman ja muokattavissa olevan. Kuten oikealla olevasta Estä-välilehdestä näkyy, voit nyt vapaasti päättää kappaleen tekstin koon, värin ja taustavärin.
Muokattavat ja uudelleen käytettävät lohkot
Kirjoittajana tulee joskus aikoja, jolloin olet yksinkertaisesti saavuttanut minijättipotin ja onnistunut luomaan kauniin näköisen asettelun, jota et vain voi olla käyttämättä uudelleen. Se on musiikkia verkkoeditorin korville.
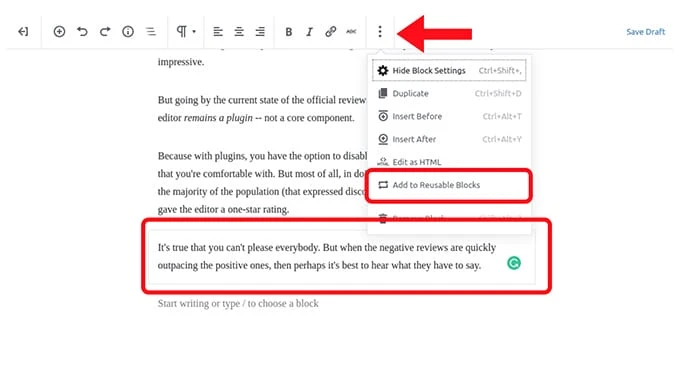
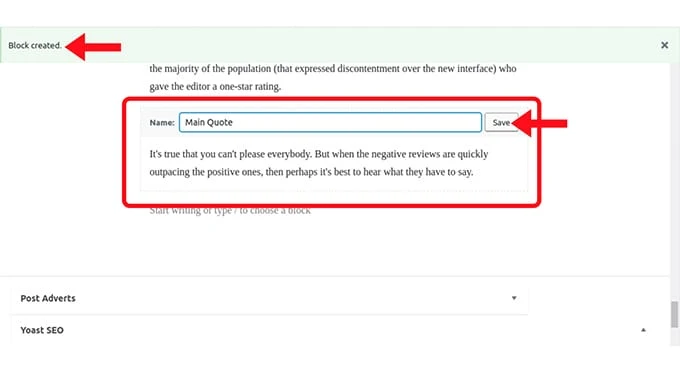
Gutenberg tarjoaa tämän vaihtoehdon, kun avaat valikon ja napsautat "Lisää uudelleenkäytettäviin lohkoihin" tulevaa käyttöä varten. Tällä tavalla sinun ei tarvitse kirjoittaa sitä uudestaan ja uudestaan tai kopioida ja liittää sitä ollenkaan.
Tietysti on oltava vastuullinen ja järkevä, kun päätät käyttää näitä lohkoja uudelleen, koska me kaikki tiedämme, kuinka paljon hakukoneet inhoavat päällekkäistä sisältöä. Mutta ainakin tämän uuden vaihtoehdon avulla voit saada perustan loistavalle lainaukselle, väitteelle tai lausunnolle ja muokata sitä myöhemmin.
Kuvien lisääminen artikkeliin
Digitaalisena markkinoijana useimmat meistä ovat uskomattoman tietoisia visuaalisen sisällön vaikutuksista. Ja tästä syystä yritämme sisällyttää blogiin mahdollisimman paljon visuaalisia elementtejä. Kukaan ei kyseenalaista kuvien ja kuvakaappausten merkitystä blogikirjoituksessa nykyään.
Onneksi useimmille meistä ja uusille käyttäjille kuvien lisääminen blogikirjoituksiin Gutenbergin avulla on helppoa. Jälleen kerran on ilmeistä, että kehittäjät poikkeavat jatkuvasti yhä kauemmas Microsoft Wordin muotoisesta muotoilumenetelmästä.
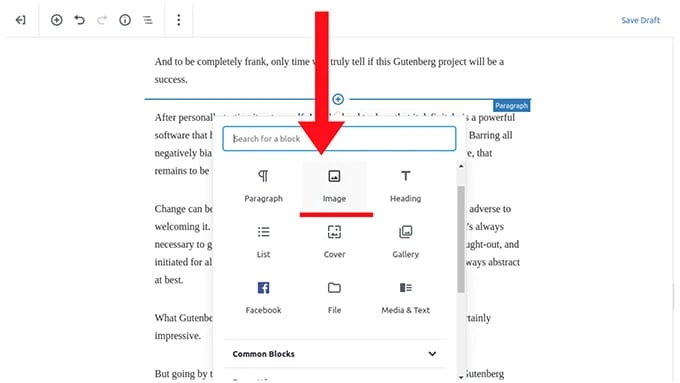
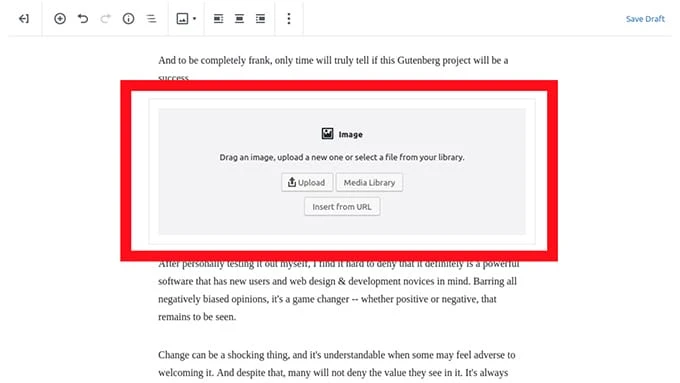
"Enter"-näppäimen painaminen tai "plus"-painikkeen napsauttaminen näytöllä lisää lohkon kappaleiden väliin – tai sen jälkeen, jotta voit ladata yhden tai useita kuvia viestiisi.
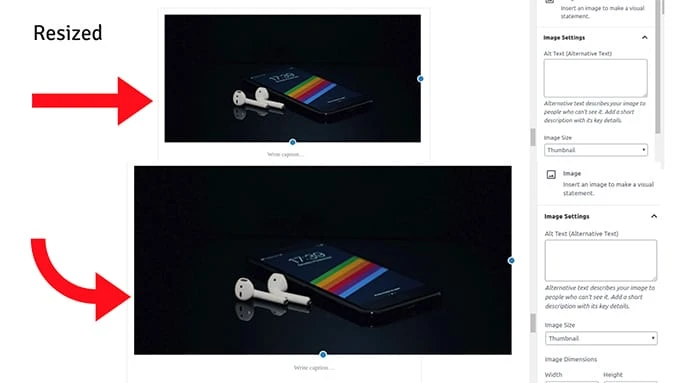
Voit myös skaalata kuvia vetämällä niiden reunoja niin, että ne sopivat koko sivulle tai tekevät niistä pienempiä kuin niiden pitäisi olla. Ainoa haittapuoli on, että et voi tehdä sitä vapaasti kaikissa neljässä kulmassa (mutta ehkä en vain löytänyt vaihtoehtoa, joka antaisi sen tehdä).
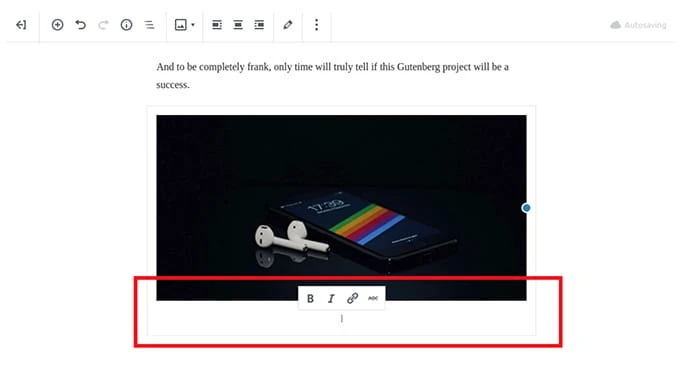
Lisäksi useimmat ihmiset suosittelevat kykyä lisätä heti kuvatekstejä kuvan alle. Ja sivupalkissa sinulla on mahdollisuus lisätä myös vaihtoehtoinen teksti, mikä on hyvä.
Multimediabloggaaminen
Gutenbergin käyttöliittymästä päätellen on selvää, että WordPressin uusin editori on suunniteltu multimediabloggaamista ajatellen. Pohjimmiltaan kehittäjät halusivat majoittaa kaikki.
Ja siinä näyttää siltä, että he ovat menossa oikeaan suuntaan…
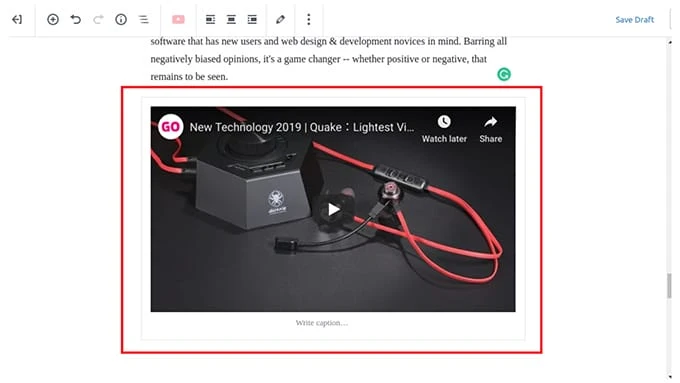
Upottaminen ei ole koskaan ollut helpompaa…
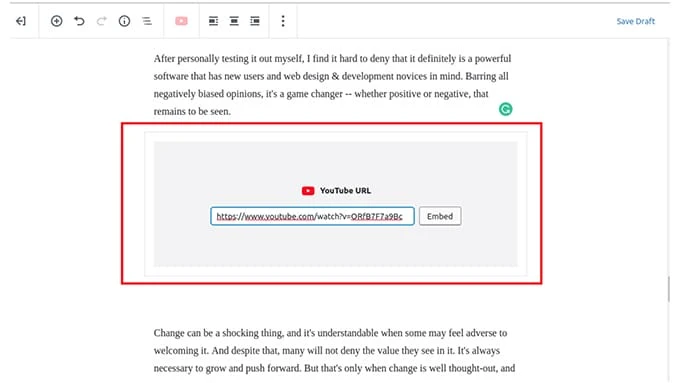
Kehittäjät säilyttivät perinteisen upotustavan – kopioimalla ja liittämällä URL-osoitteita. Me kaikki tiedämme sekä klassisen että nyt Gutenberg-editori muuntaa ne automaattisesti upotetuiksi.
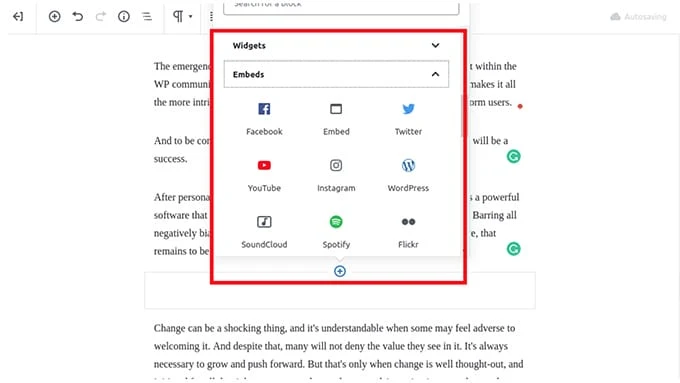
Mutta Gutenbergillä on erityinen lohko, joka on omistettu kokonaan sen hihan upottamista varten. Gutenberg tarjoaa valikoiman Facebookista ja YouTubesta Spotifyhin ja jopa Slideshareen.
Tällä tavalla voit lisätä niin monta multimediaviittausta kuin haluat tehdä sisällöstäsi rikkaampaa ja täydellisempää.
4 tapaa lisätä lohkoja
Se on pieni toiminto, mutta se on huomion arvoinen.
Ensinnäkin, kun painat näppäimistön Enter-näppäintä, luot automaattisesti uuden kappalelohkon – joka voidaan muuttaa minkä tahansa lohkon muotoiseksi.
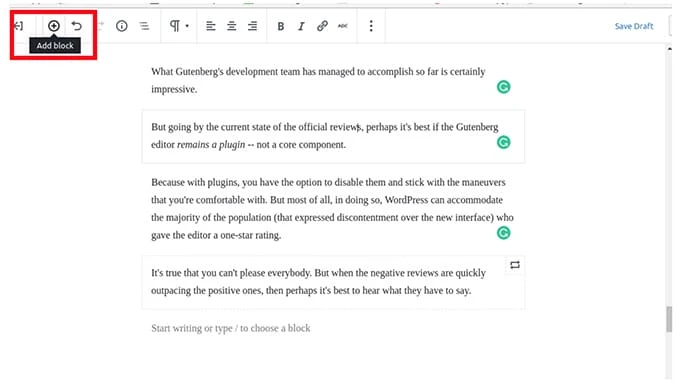
Toinen vaihtoehto on napsauttaa vasemmassa yläkulmassa olevaa plusmerkkipainiketta. Se lisää lohkon tällä hetkellä valitun lohkon alle.
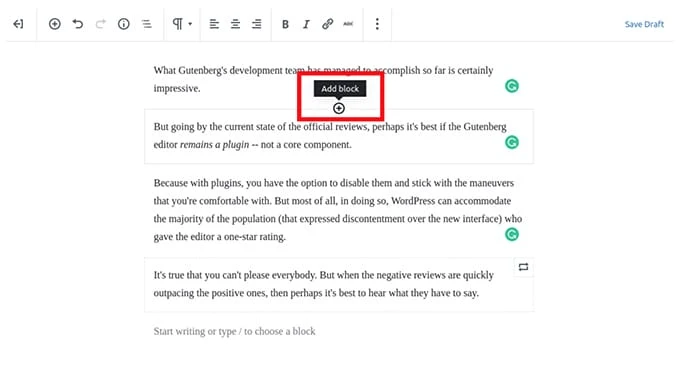
Ja lopuksi, sinun on vietävä hiiri parhaillaan valitun lohkon ylä-keskikohdan päälle. Se tuo esiin "insert block" -painikkeen.
Loppuhuomautus
Lopuksi on hyvä huomata, että WordPress on ryhtynyt toimiin tarjotakseen käyttäjilleen paljon erilaisemman kokemuksen kuin ennen, mukaan lukien kaikki – bloggaamisen alalla kokeneet tai eivät – suuressa järjestyksessä.
Gutenberg-projektin käyttöönotto on mielenkiintoinen kehityssuunta verkkoyhteisössä. Tämän todistavat ihmisten yleiset mielipiteet WordPressin uusimmasta editorista; naurettavan negatiivisesta positiivisesti tervetulleeksi ja järkeväksi.
Ja ollakseni täysin rehellinen, vain aika näyttää, onnistuuko tämä Gutenberg-projekti.
Se, mitä WordPressin kehittäjätiimi on tähän mennessä saavuttanut, on hienoa. Kuka tahansa voi nähdä, että Gutenberg-editori on suunniteltu aloittelijoita ja kokeneita bloggaajia ajatellen. Siinä on kuitenkin paljon parantamisen varaa.
Kysymyksiä on paljon, mutta yksi tärkeimmistä on:
- Pitäisikö ihmisten alkaa tottua Gutenbergiin?
- Pitäisikö sen olla WordPress 5.0:n ydinosa vai pysyäkö vain laajennuksena?
Vastaus ensimmäiseen kysymykseen on ilmeisesti kyllä. Sillä halusimme sitä tai emme, se tulee ulos. Mikään valitus ei todennäköisesti hajottaisi hanketta.
Vastaus toiseen kysymykseen on kuitenkin hieman monimutkaisempi…
Ja tämä johtuu ihmisten vastenmielisyydestä uutta toimittajaa kohtaan. Vastenmielisyys johtuu lähinnä siitä, että ihmiset eivät yksinkertaisesti pidä siitä ja että Gutenberg tulee olemaan WordPress 5.0 -päivityksen ydinkomponentti.
Jos poikkeamme ihmisten nykyisistä mielipiteistä siitä, heidän pitäisi ehkä harkita huolellisesti Gutenbergin säilyttämistä WordPress-laajennuksena, jotta ne, jotka eivät halua sitä, voivat silti käyttää klassista editoria. Ja se on myös antaa heille tarpeeksi aikaa tottua uuteen prosessiin. Mutta sitten taas, WordPress on rohkaissut monia käyttäjiään kokeilemaan uutta editoria tottuakseen siihen.
Kannattaako siis kokeilla?
Ehdottomasti! Ja tällä kertaa tarkastele sitä objektiivisesti ja katso, mitä se tarjoaa uusille käyttäjilleen ja mitä muuta se voisi parantaa.