Rakendused, mis võivad vähendada teie “teaduslikku” disainikoormust
Mis on see, mis veebidisaineritele kõige rohkem ei meeldi? Tõenäoliselt kodeerimine. Ja võib-olla lähim sekund on kõigi seadmete prototüüpide loomine. Ja kõik, mis võib selliseid asju lihtsamaks teha, võimaldab disaineril kulutada rohkem aega oma töö loomingulistele aspektidele.
Seda silmas pidades on mitmeid suurepäraseid uusi rakendusi, mida iga disainer peaks uurima kui oma tööriistakomplekti potentsiaalseid täiendusi!
RINDE
See on suurepärane sait, kus saate luua oma stiilijuhiseid ja salvestada need pilves edaspidiseks kasutamiseks ja jagamiseks. Logode ja piltide, värvipalettide, tüpograafia, ikoonide ning teie enda teksti ja meedia jaoks on stiilijuhiste mallid. Teine suur pluss on see, et te ei pea käsitsi PDF-stiilis juhendeid looma – salvestate need Frontifysse ja need saab allalaadimiseks, printimiseks ja jagamiseks PDF-failideks teisendada. Versioonide loomine hoiab kõik vanemad versioonid taustal, et neid igal ajal üles laadida. Võite alustada nende mallidega või uurida brändiraamatute näiteid, et kohandada oma malli. Kõik funktsioonid on juurdepääsetavad API kaudu. Siin on näide sellest, mida saate Frontify enda logoga teha:
See on põhilogo. Frontify otsustas, et “tilgad” on siin võtmetähtsusega, kuid nad saavad teha palju muid asju, hoides logo järjepidevana. Siin on värvimuutused:
Ja siin on näide põhilogo variatsioonist:
See on vaid üks näide disaini- ja värvimallidest, mille abil saate luua ainulaadseid stiilijuhiseid ning kõik komponendid on omavahel asendatavad.
VISUAALHELILOOTJA
See rakendus on olnud juba mõnda aega ja te võite sellest juba teada, kuid teil oleks raske leida teist disainivalikute paketiga. See on põhimõtteliselt ära võtnud planeerimise ja kodeerimise rasked ülesanded. Saate kujundada kujunduse vaid mõne minutiga, lisades elemente ühe klõpsuga. 25-dollarine hinnasilt on seda väärt. Nupud kõige jaoks; palju animatsioonivalikuid, vahetuid jagamisvalikuid ja nii edasi. Selles beebis on üle 40 sisuelemendi! See on tõesti universaalne tööriist! Kui te pole kindel kõigi selle funktsioonide ja selle rakenduse kasutamise osas, vaadake videoõpetusi siit.
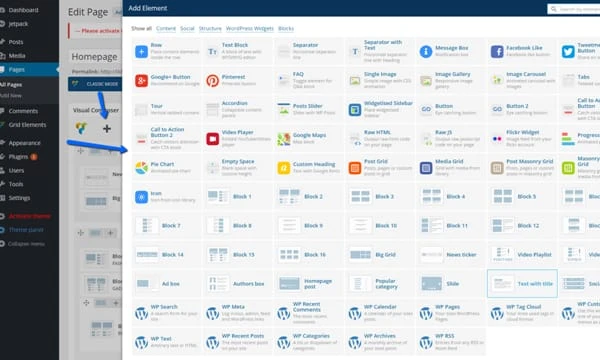
Seal on suurepärased funktsioonid, mis võimaldavad teil oma lehti väga kiiresti kujundada ja saate muuta peaaegu iga elementi. Näiteks on mitu eelmääratletud ruudustiku elementi, mida saate muuta, või võimalus oma ruudustiku kujundamiseks.
Kui Visual Composeril on negatiivne külg, siis see, et see jätab desaktiveerimisel maha palju väikest koodi, mis tuleb enne uue teema käivitamist eemaldada. Siin on näide Visual Composeri kaudu loodud kujundusest.
DISAINJAHT
Kui teie inspiratsioon on äsja peatunud, otsite seda tõenäoliselt uute veebisaitide otsimisel, mis võiksid teile häid ideid anda. See võib olla veidi aeganõudev ülesanne, miks mitte kasutada palju mugavamat meetodit? Disainijaht on omamoodi “arvelduskoda”, kuid see muudab igapäevaselt kogu oma repertuaari. See joonistab suurepäraseid uusi kujundusi, mida leidub Pinterestis, Dribble’is, Designer Newsis, DesignInspiratonis ja mujal ning avaldab need disaineritele, kes otsivad uut inspiratsiooni ja ideid. Nüüd saate iga päev ühes kohas käia ja leida täiesti uue kollektsiooni.
TOOKAPIC
Suhteliselt uustulnuk fotoäris Tookapicil on nüüd üle 11 000 foto, millest enamik on tasuta, ülejäänud väikese hinnaga. See võib teile tõesti rohkem meeldida kui praegu kasutatav fotoallikas – fenomenaalsed värvid ja selgus ning tõeliselt ainulaadsed fotod. Minge nende saidile ja vaadake, mis neil on. Võite olla üllatunud!
MARVELAPP
See tasuta prototüüpimistööriist võimaldab teil visandada ja luua makette mobiiltelefonist või mõnest muust seadmest ning prototüüpi kohe näha. Sealt saate ümber korraldada, muuta, lisada värve, teksti, muuta vorme ja teha praktiliselt kõike, mis on koheselt ühilduv mis tahes seadmega. Kui olete oma projektile nime andnud, lähete kohe põhiliidesesse ja alustate. Kui olete lõpetanud, saate kogu kujunduse eelvaate vaadata ja sellega suhelda, et kõik toimiks hästi.
Selle fenomenaalse tööriista kohta lisateabe saamiseks külastage veebisaiti ja vaadake demo – teid rõõmustab kasutuslihtsus. Üks parimaid omadusi on võimalus pilti kõikjalt (isegi Dropboxist ja sketšist) ja mis tahes pilditüübist sisse lasta. Saate lisada ka meeskonna, kui tegemist on koostööprojektiga. Marveli suurim miinus on see, et tasuta versioonil on piirangud, nii et peate kindlasti uuendama. Sellegipoolest on seda ülilihtne kasutada – sama hea kui Justinmind.
ANIMEE CSS-i
Kui loote palju animatsiooni, soovite kindlasti seda tööriista. Tõesti lahedad funktsioonid ilma koodi kirjutamata. Seal on kasutusvalmis animatsiooniefektide teek – tegelikult üle 50 – ning saate hõlpsalt kohandada silmuste arvu ja kestust. Animatsioon lisab suurepärast kaasatust ja meelelahutust seni, kuni te sellega üle ei pinguta!
Kui otsite tõeliselt täielikku valikut funktsioone ja valikuid, ei täida CSS üksi arvet. Kuigi arutelu CSS-i ja JavaScripti üle kindlasti jätkub, on kindlasti viise, kuidas neid koos kasutada. Näiteks on teil loodud suurepärane CSS-animatsioon, kuid soovite, et see libistaks sisse vasakult, kui kasutaja jõuab allapoole kerimisel teatud punkti. Selle tegemiseks peate lisama JS-i. Mõistmine, et CSS-il on oma piirangud ja JS saab seda täiustada, on saadaolevate tööriistade mõistlik kasutamine.
Sellegipoolest on Animate CSS-i käivitamine väga lihtne. Laadite selle alla, lisate nii CSS-i kui ka jQuery ja kõik muud soovitud komponendid ning alustate animeerimist. YouTube’is on suurepärased õpetused, mis aitavad teil alustada.
JAHUTAID
Kui juhtute, et olete värvipime või olete lihtsalt värviskeemi vaidlustanud, töötab see tööriist teie jaoks välja kogu värviskeemi või loob selle, kui teate, kust soovite alustada. Kui märkate värvi, mis teile meeldib, lukustage see ja seejärel jätkake klõpsamist – saate täieliku skeemi nii paljude värvidega, kui soovite. See on eriti kasulik, kui soovite kasutada värvigradiente. Selles tööriistas pole tegelikult midagi vastuolulist – seda kasutavad disainerid armastavad seda; kes pole veel proovinud. Ainus miinus? See pole enam tasuta ja allalaadimiseks peab teil olema iTunesi konto.
 Automaatne värviskeemi generaator värviprobleemidega inimestele
Automaatne värviskeemi generaator värviprobleemidega inimestele
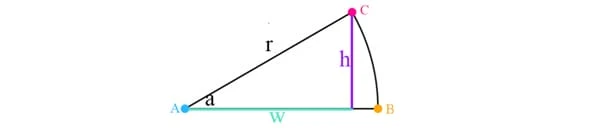
CIRCLE.SVG
See ei ole kõikehõlmav tööriist, millel on palju valikuid, malle ja muud sellist, kuid siin on ainulaadne viis menüü või mitme menüü kujundamiseks nii paljudel lehtedel, kui soovite! Kõik, mida pead tegema, on sisestada oma menüüsse soovitud andmed. Seejärel antakse teile üksikasjalikud juhised selle koostamiseks ja konkreetsele lehele lisamiseks.
 Midagi külastajate paremaks kaasamiseks
Midagi külastajate paremaks kaasamiseks
Ringikujuline SVG on seda tüüpi elemendi loomisel ilmselt parem kui CSS. Kui olete alla laadinud, on teil kolm võimalust: saate joonistada oma sektorid graafilises redaktoris (nt Sketch) ja seejärel eksportida need SVG-vormingus, lisada interaktsiooni ja imbeerida; saate oma sektoreid koodiga joonistada; või saate kasutada Circuluse generaatorit otse rakenduses.
CSS võimaldab teil luua ringikujulist navigeerimist, kuid brauseris on mõned vead ja see on lihtsalt palju tööd. Peate alustama ristkülikust, murdma selle laiali, seejärel kallutama ja pöörama neid sektsioone. Ja kui kasutate oma sektorites rohkem kui lihtsalt ikoone, muutub see keerulisemaks.
SVG-d kasutades saate joonistada mis tahes soovitud kujundit, kasutades konkreetseid jooni ja kaarekäsklusi soovitud “pirukakiiludele” – siin on näide:
Kui olete kõik oma kiilud tõmmanud ja ikoon ja/või sisu sisestanud, liitute nendega lihtsalt.
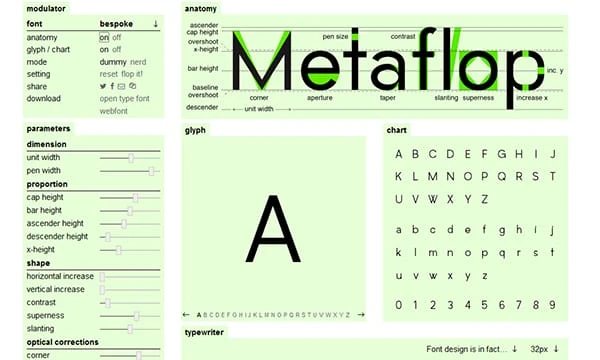
METAFLOP
Kas olete tüdinud samadest vanadest fontidest ja tähestiilidest? Looge oma – kodeerimist pole vaja – lihtsalt klõpsake ja lohistage. Teksti ainulaadsetele fontidele ja stiilidele üleminek võib julgustada külastajaid sisu lugema! See rakendus on nii lahe, et teil on raske sellega tundide kaupa mängida. Ja te ei ütle enam kunagi, et tüpograafia on veebidisaini kõige vähem seksikas osa.
See on nii lihtne. Saate kohandada fonte slaidide seeriast, millel on erinevad omadused – kõrgus, ava ja kontrast. Kohandage, kuni teil on see, mis teile meeldib, ja seejärel laadite selle alla veebifondipaketina (tasuta). Valikus on ka eelnevalt ehitatud fontide raamatukogu. Jätkake mängimist – näete, miks tüübidisainerid võivad olla “surev tõug”.
 Püüdke tähelepanu ainulaadsete fontide ja stiilidega
Püüdke tähelepanu ainulaadsete fontide ja stiilidega
FONTFLAME
See on tõesti “uus laps blokis”. Fontflame püüab vabastada disainerid veel ühest koormast – leida fondipaarid, mis tõesti töötavad. Praegu on selle saidil avaldatud 10 paari, kuid see lisatakse iga päev. Google’i tasuta fonditeegi abil sidumise näited hõlmavad „Lobster-Asap” ja „Roboto-Open Sans”. Varsti lisatakse täiendavaid teeke. Hoidke sellel saidil silm peal – varsti on sellel palju pakkuda.
VABAKUTSIJA PODCAST
Mitte rakendus ega tööriist – see on iganädalane taskuhäälingusaade disaineritele ja arendajatele, millest te ei taha ilma jääda. Paul Jarvise hostimisel saate juurdepääsu uutele trendidele, rakendustele ja tööriistadele ning paljudele tõeliselt praktilistele nõuannetele.
IN-VISION
Siin on suurepärane prototüüpimistööriist, millel on mitmeid funktsioone, mida teistes ei leidu. Nagu kõik teisedki, loote oma maketi mis tahes või kõigi seadmete jaoks – valite need, mida soovite. Kui teie prototüüp on loodud, saate seda kõigis seadmetes eelvaadata ja seejärel klientidele või meeskonnaliikmetele ülevaatamiseks saata. Nad saavad kommenteerida otse disaini ennast, mis on tohutu pluss. In-Visioni kaks muud toredat funktsiooni on ajaloorežiim, mis võimaldab teil näha disaini kõiki varasemaid versioone, ja 3 demoprojekti, mida disainerid saavad läbi töötada, kuni nad tunnevad end kõigi funktsioonidega rahul.
In-visioni ja Marveli rakenduse võrdlemisel on olulised erinevused ilmselt järgmised:
- InVisionil on rohkem funktsioone kui Marvel, kuid see muudab selle ka keerulisemaks. Näiteks on sellel rohkem reaalajas koostööfunktsioone, märkuste ekraanipiltide tööriist ja suurepäraseid ajalooelemente.
- Marvelil on iOS-i rakendus ja ta töötab praegu Androidi ja iPadi rakendustega – InVisionil neid pole.
- InVision sobib ilmselt paremini suuremale meeskonnale, Marvel aga üksi või väikestele meeskondadele.
Mõlema rakenduse kasutajate kommentaarid selgitaksid paremini, milline neist on millistel eesmärkidel parim.
Tõenäoliselt on teil mõni lemmikrakendus, millest kaasdisaineritel oleks hea meel kuulda. Rääkige meile, mis need on ja kuidas need annavad teile kunstnikuks olemiseks rohkem aega.