10 kõige kasulikumat näpunäidet WordPressi jõudluse suurendamiseks
See on no-brainer; hästi toimivad saidid kogevad suurema tõenäosusega paremat klientide seotust ja paremaid konversioone.
Arvestades asjaolu, et veebikasutajad muutuvad üha kannatamatumaks, on lisaks mobiilseadmetele peamiseks Interneti-juurdepääsu allikaks muutumine teie veebisaidi jõudlus olulisem kui kunagi varem!
Laadimisaeg on veebisaidi halva jõudluse peamine põhjus. Veelgi olulisem on see, et nutitelefonide ja tahvelarvutite kasutajate arvu suurenemisega pole kunagi varem mobiilseadmete kiirus ja jõudlus olnud nii olulised. Selles postituses käsitleme kümmet parimat ja kasulikku näpunäidet WordPressi saidi toimivuse parandamiseks.
1 Käivitage oma veebisaidil kiirustest
Enne WordPressi veebisaidi toimivuse optimeerimise nippide tundmaõppimist on hea mõte kõigepealt oma saidi toimivust testida. See aitab teil tuvastada saidi valdkonnad, mis vajavad täiustamist. Allpool on loetelu kõige populaarsematest tööriistadest, mida oma saidi toimivuse mõõtmiseks kaaluda.
Näiteks allpool olev Google PageSpeed Insightsi ekraanipilt soovitab valdkondi, mis vajavad täiustamist veebilehe mobiili- ja töölauaversioonides.
2 Analüüsige oma WordPressi lehe probleeme
Kui olete oma WordPressi veebisaidi kiiruse ja jõudlusprobleemide kohta andmed hankinud, peate järgmiseks proovima probleemid isoleerida nende raskusastme alusel. Sel eesmärgil saate lubada või keelata pistikprogrammi või valida mõne muu WordPressi teema aktiveerimise ja nii edasi. Teine mõistlik alternatiiv on kasutada selliseid tööriistu nagu P3 (Plugin Performance Profiler), Teemakontroll, Silumisriba jne.
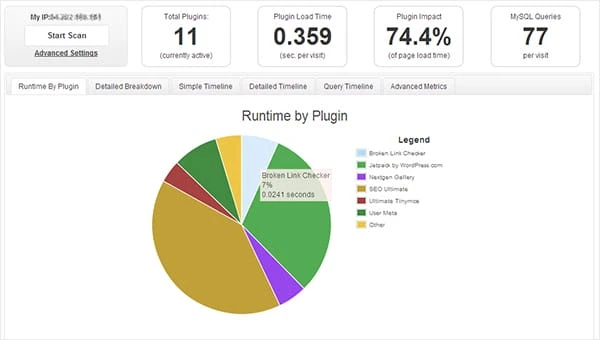
Näiteks Plugin Performance Profiler on suurepärane tööriist, mis annab ülevaate kogu veebisaidi pistikprogrammi laadimiseks kuluva aja kohta.
3 Investeerige targalt usaldusväärse hostimisteenuse pakkuja valimisse
Õige hostiteenuse pakkuja valimine loo tugeva aluse, et teie sait töötaks kiiremini ja toimiks hästi kõigis seadmetes. Kuid pidage meeles, et mitte kõik hostimisplaanid ei paku kiiduväärt teenuseid, eriti kui valite odavama hostimisteenuse. Seega, kui olete mures oma saidi parema toimivuse pärast, peate kindlasti valima õige hostiteenuse pakkuja. Ideaalis peate otsima usaldusväärse ja maineka hostimisteenuse pakkuja, kes pakub teie eelarvele sobivat hostimisplaani.
Mis veel? Peate hoolikalt valima sobiva hostimisplaani, mis sobib teie konkreetsete WordPressi veebisaidi vajadustega. Mõned võrgus saadaval olevad silmapaistvad hostimisplaanid on järgmised:
- Jagatud hostimisplaan
- Spetsiaalsed hostimisplaanid
- Virtuaalne privaatserver (VPS)
- Hallatud WP hostimisplaanid
Kõigil ülaltoodud hostimisplaanidel on oma plussid ja miinused. Kui olete otsinud oma uue piiratud liiklusega WordPressi saidi jaoks taskukohast hostimisplaani, peaksite kaaluma selliste ettevõtete nagu HostGator või BlueHost pakutava jagatud hostimisplaani valimist. Kui aga kasutate tiheda liiklusega veebisaiti, on spetsiaalsete või VPS-i hostimisplaanide valimine teile tõenäoliselt parem valik.
Kui olete valmis välja käima kopsaka summa raha, siis kahtlemata võivad hallatavad WP-hostimisplaanid anda teile südametunnistuse veebisaidi kiirema laadimisaja ja parema jõudluse tagamiseks.
Allpool on diagramm, mis pakub võrdlust hostimisplaanide tüüpide vahel:
4 Hoidke oma veebisait puhtana
Algajatena kipume oma saiti toppima liiga paljude komponentidega, mis võivad saidi toimivust mõjutada. Seega vajab teie WordPressi sait veidi majapidamistööd, et jätkata õigel viisil. Selleks on soovitatav ajastada teatud toimingud, et hoida oma saiti hästi hooldatud, näiteks:
- Kasutage minimalistlikku teemat: veebisaidi paigutuse segamine võib muuta külastajate jaoks teie veebisaidi sisule hõlpsa juurdepääsu raskemaks. Samuti võib lehele või postitusele juurdepääsemine võtta rohkem aega. Pidage meeles, et teil on vaid mõni sekund aega veenda kasutajat teie saidile jääma. Seega võib lehe aeglane laadimisaeg külastajad koheselt eemale pöörata. Seetõttu on oluline, et teie WordPressi teema oleks minimalistlik ja sisaldaks ainult vajalikke elemente, mis köidavad vaatajate tähelepanu ja hoiavad neid saidiga seotud. Suurepäraseid minimalistlikke WordPressi teemasid leiate sellistest allikatest nagu WordPressi teemakataloog, ThemeForest ja palju muud.
- Kõrvaldage rämpsposti kommentaarid: eemaldage kindlasti kõik rämpsposti kommentaarid, kuna need võivad teie serveri ressursid kiiresti ammendada. Seda saab saavutada pistikprogrammi Akismet abil, mis aitab teie vajadustest lähtuvalt keelata WordPressi installimise kommentaarid. Peale Akismeti on veel mõned pistikprogrammid, mida võite rämpspostikommentaaridest vabanemiseks kaaluda:
- Soovimatute andmete eemaldamine: uue veebisaidi loomisel kipume lisama lisaandmeid, mis jäävad tavaliselt pikemas perspektiivis kasutamata. Andmed võivad olla lingid (sisemised või välised), tekstilõik jne. Sellised soovimatud asjad võivad teie veebisaidi toimivust halvendada. Seega veenduge, et konfiskeerite kõik, mis teie kasutajatele enam väärtust ei lisa.
5 Optimeerige oma andmebaasi
Peale veebisaidi puhtana hoidmise on hea tava ka veebisaidi andmeid perioodiliselt optimeerida. Kuna meie veebisait aja jooksul kasvab, muutub andmebaas kasutamata kirjete, kirjete ja dubleeritud andmetega ülerahvastatud. Andmebaasi suuruse suurendamine koormab lõpuks serverit, mille tulemuseks on lehe laadimisaja pikenemine. Saate oma andmebaasi puhtana hoida WP-Sweep plugina abil.
Pistikprogramm aitab puhastada teie saidil kõik kasutamata ja üleliigsed andmed. Põhimõtteliselt analüüsib WP-Sweep WordPressi saidi andmebaasi ja esitab aruande (mida nimetatakse pühkimisaruandeks) koos soovitustega segaduse kohta (nt kasutajate meta, kommentaarid, postitused jne), mida saate andmebaasist puhastada.
6 Lubage veebiserveris gZIP-tihendamine
Kui kasutaja taotleb teie saidil mis tahes andmeid, helistatakse teie serverile nõutud andmete renderdamiseks. Andmed võivad olla kõik, alates piltidest, stiililehest või JavaScript-failidest. Ütlematagi selge, et mida suuremad on andmed, seda rohkem aega kulub nende brauserisse laadimiseks.
Õnneks aitab gZIP-i tihendamise lubamine oma veebiserveris andmemahtu vähendada. Kui gZIP on serveris lubatud, laaditakse brauserisse soovitud veebilehe või faili tihendatud versioon. Lisaks pakkib brauser saadud andmed enne nende tõlgendamist lahti. See aitab lõppkokkuvõttes vähendada edastatava teabe suurust, mis vähendab drastiliselt lehe laadimisaega.
Saate hõlpsasti lubada gZIP-i tihendamise CSS-i, JavaScripti failide ja piltide jaoks, lisades oma .htaccessfailile järgmised koodiread:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##
7 Parandage kohaletoimetamise jõudlust CDN-i abil
Sisu edastamise võrgud (CDN) on teie saidi jaoks absoluutne nõue, kui soovite tagada kaugemal asuvatele kasutajatele kiirema reageerimisaja ja sisu allalaadimise aja. CDN on põhimõtteliselt geograafiliselt hajutatud serverite võrk. See tähendab, et kui kasutajad teie saidilt teatud andmeid taotlevad, antakse neile juurdepääs veebisaidi sisule nende asukoha vahetus läheduses asuvast serverist.
Seega aitab CDN-i kasutamine oluliselt parandada teie WordPressi saidi toimivust. Mitme võrgusisu edastamise võrgustiku puhul võib aga õige valimine olla raske töö. Mõned väärt CDN-i valikud, mida tasub uurida, on järgmised: MaxCDN, CacheFly ja CloudFare.
8 Optimeerige oma veebisaidi pilte
Pildid on kahtlemata veebisaidi üks olulisemaid komponente. Iga piltideta sait on nagu elutu üksus. Loomulikult mängib sisu külastajate ligimeelitamisel olulist rolli; piltide lisamine suurendab aga veebisaidi liiklust palju suuremal määral. Kuid kui neid pole optimeeritud, laaditakse leht aeglaselt.
Samuti vältige oma saidil suurte piltide kasutamist ja kasutage selle asemel õige suurusega pilte. Lisaks veenduge, et pildid ei oleks piisavalt suured, arvestades suurust, milles soovite neid kuvada. On kaks erinevat viisi, mis aitavad teil saidi pilte võimalikult tõhusal viisil optimeerida.
Piltide automaatseks optimeerimiseks võite kasutada kas WordPressi pistikprogramme. Näiteks WP Smush.it pistikprogrammi kasutamine tihendab pildi kadudega algoritmi abil. Või suurendab jõudlust ka oma WP-saidi piltide ühendamine CSS Spritesi abil üheks pildiks. CSS-i tehnika rakendamisel kuvatakse üks pilt, mis sisaldab kõiki teisi väikeseid pilte. Nii säästate palju teie aega kümnete piltide laadimise eest.
9 JavaScripti ja CSS-failide minimeerimine
Sarnaselt piltidele on mõistlik ka CSS- ja JS-faile minimeerida. Seda tehes aidake failidest eemaldada nõudmatud andmed – olgu need siis kommentaarid, tühjad read vms. Mittevajalike andmete õigeaegne eemaldamine suurendab teie saidi jõudlust.
Kuigi veebist võib leida erinevaid tööriistu, mis aitavad WordPressi veebisaidi faile minimeerida, on siiski soovitatav kaaluda W3 Total Cache pistikprogrammi kasutamist. Selle põhjuseks on asjaolu, et see on sisseehitatud võimalusega minimeerida teie teema CSS- ja JavaScript-faile automaatselt.
10 Brauseri vahemällu kasutamine
Ja lõpuks saate lehe laadimisaega lühendada, pannes oma saidi külastajate brauseri veebilehti, pilte või faile (nt CSS, JavaScript jne) vahemällu salvestama. Seda saab saavutada brauseri vahemällu kasutades. Iga kord, kui kasutaja brauser laadib mõne konkreetse veebilehe, tuleb lehe õigeks kuvamiseks alla laadida kõik failid. Kõigi selliste failide laadimise taotluse saatmine serverile võib võtta kauem aega, eriti kui võrguühendus on aeglane.
Õnneks aitab brauseri vahemällu salvestamine teie veebilehe staatiliste failide koopiad lokaalselt nende süsteemi salvestada. Seega ei nõua brauser soovitud failide ikka ja jälle allalaadimist. Selle põhjuseks on asjaolu, et brauser hangib vahemällu salvestatud andmed, selle asemel et taotleda neid serverilt.
Näiteks veebisaidi logokujutis ei muutu peaaegu üldse ja pildi vahemällu salvestamine laadib selle kiiresti üles ilma serverile päringut esitamata. Sisuliselt aitab sirvimise vahemälu minimeerida teie serveri koormust. Brauseri vahemällu salvestamise tehnika lubamiseks peate lihtsalt lisama oma teema .htaccess-faili ülaossa järgmised koodiread:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES CACHING ##
Järeldus
Siin on see – 10 parimat näpunäidet oma WordPressi veebisaidi toimivuse parandamiseks. Enamik näpunäiteid arutavad tavaliselt saidi kiirendamise viise, kuna see on WP saidi toimivuse optimeerimise eest vastutav kõige domineerivam tegur.