Cómo aumentar rápidamente las tasas de conversión con trucos de diseño simples
Pocas cosas son más frustrantes que tener un cliente insatisfecho, especialmente después de haber dedicado horas de trabajo al diseño cuidadoso de cada aspecto individual de su sitio web.
Y, sin embargo, si bien el sitio puede ser fluido y estéticamente agradable, es muy posible que un cliente se acerque a usted y le diga: «¿Por qué mi tasa de conversión es tan baja?» En lugar de decir: «No sé» o » no es mi problema», debe intentar remediar el problema con algunas soluciones simples.
12 formas de aumentar las conversiones
Gran parte del diseño web es relativo. Las técnicas, estrategias, diseños, diseños y estilos dependen del cliente, la industria y los objetivos generales. Sin embargo, en prácticamente todos los casos, los siguientes consejos ayudarán a una empresa a aumentar las conversiones durante un período prolongado de tiempo.
1 Incorporar video en la página de inicio
El video vende, no hay otra forma de evitarlo. Es una de las pocas estrategias de diseño web que parece funcionar en varias categorías e industrias diferentes. Aquí está el aumento en las tasas de conversión para algunas categorías diferentes:
- Regalos: +113 por ciento
- Electrónica: +101 por ciento
- Joyería: +85 por ciento
- Hogar y Jardín: +43 por ciento
- Cuidado personal: +14 por ciento
¡Esas son estadísticas increíbles! Al poner un video en una página de inicio, puede generar un aumento dramático en el compromiso y las conversiones. Dropbox lo hizo y las conversiones se dispararon. inDinero.com lo hizo y vio que se duplicaron los registros en una de sus páginas de destino. Vidyard incorporó un video en la página de inicio y las conversiones aumentaron en un 100 por ciento. Si puede convencer a los clientes para que usen videos, les encantarán los resultados.
El video es tan valioso porque el cerebro humano está conectado para conectarse con rostros, voces, lenguaje corporal y movimiento. Es la razón por la que tus oídos se animan automáticamente cuando escuchas a alguien decir tu nombre desde el otro lado de la habitación. En el cerebro, las voces humanas familiares tienen prioridad sobre el contenido textual obsoleto.
Otra buena estrategia es aprovechar la prueba social. Hay un puñado de estrategias diferentes para hacerlo, incluida la integración de logotipos de clientes y socios en el diseño web, mostrar testimonios o reseñas de clientes y resaltar estudios de casos informativos.
Si bien obviamente no puede controlar a qué tipo de recursos tiene acceso un cliente, puede alentarlos a que le proporcionen lo que tengan. A veces ni siquiera piensan en pasar información como esta, pero puede marcar una gran diferencia en las conversiones.
Si bien la prueba social es excelente, eso no significa que desee sobrecargar los sitios con cantidades innecesarias. Por ejemplo, es una gran idea resaltar un tweet brillante o un comentario de Facebook en una sección de testimonios, pero nadie quiere ver los últimos 25 tweets de su cliente sobre su marca.
«Cuando las redes sociales eran nuevas y frescas, todos ponían sus feeds sociales en sus sitios web», escribe Jonathan Long, director ejecutivo de una firma de consultoría de marketing en línea. «Ahora, los consumidores saben cómo conectarse con su marca en las redes sociales si así lo desean. Colocar feeds de Facebook y Twitter en su sitio web solo desvía la atención de sus objetivos de conversión».
En cambio, Long sugiere integrar íconos y botones sociales en barras laterales, encabezados y pies de página. Todo el mundo reconoce estos iconos y puede hacer clic en ellos para obtener más información. Sin embargo, la realidad es que la mayoría no lo hará. Es por eso que no tiene sentido desperdiciar el valioso espacio de diseño con fuentes de noticias que distraen y son intrusivas.
4 Da vida a los números
Al igual que la prueba social, hay poder en los números. Si un cliente le brinda datos y números sin procesar, encuentre una manera de convertir esas cifras en características de diseño que vivan y respiren. Por ejemplo, 42Floors.com hace un gran trabajo al transformar datos aburridos en gráficos de barras y diagramas vibrantes. Informationisbeautiful.net es una gran fuente de inspiración para la visualización de datos. Hay muchas maneras de dar vida a los números, así que experimente con diferentes estrategias y vea cómo afectan las tasas de conversión.
5 Use llamadas a la acción más audaces
A veces, los diseñadores son demasiado blandos con las llamadas a la acción porque sienten que obstaculizan la sensación general de una página. Cuando sienta que este es el caso, probablemente se deba a que su llamado a la acción no está lo suficientemente bien diseñado. Estas son algunas de las características clave de los buenos CTA:
- Valioso. ¿Qué obtiene el usuario de la CTA? Obviamente te beneficias de su conversión, pero ¿por qué el usuario debería preocuparse lo suficiente como para seguir adelante? Simplemente decir algo como, «Regístrese para obtener un libro electrónico gratuito» no es efectivo. En su lugar, diga algo como: «Regístrese para obtener un libro electrónico gratuito que lo ayudará a ser más productivo».
- claro y especifico. Un CTA tiene que ser claro, específico y preciso. La ambigüedad mata un CTA y lo vuelve inútil. Para que un CTA sea claro, debe decirle al usuario qué hacer, qué obtiene al hacerlo y por qué se beneficia al hacerlo.
- urgente _ Una llamada a la acción efectiva está respaldada por la urgencia. Los usuarios necesitan sentir que deben actuar ahora o perderán la oportunidad. Puedes hacer que una llamada a la acción se sienta urgente incorporando un reloj de cuenta regresiva o simplemente usando palabras y frases específicas como ahora, hoy, apúrate, antes de que se acabe, solo quedan cinco, etc.
- Correctamente posicionado. Una llamada a la acción puede ser valiosa, específica y urgente, pero aún así ser inútil. Eso es porque debes considerar el posicionamiento de la CTA. Tiene que ser visible. Colocarlos en la parte inferior de las páginas puede parecer lógico, suponiendo que un usuario haya leído el contenido anterior, pero ¿cuántos usuarios realmente llegarán al final de la página? Puede ser mejor colocar el CTA en la parte superior, incluso si el usuario aún no ha leído el contenido o el tono que lo acompaña.
6 Centrarse en la velocidad
Como diseñador, no siempre tienes mucho control sobre la velocidad de un sitio web, pero aun así debes considerar cómo lo estás impactando. Si sabe que cierto elemento, por ejemplo, una función flash, está matando el tiempo de carga de la página, arréglelo. Un retraso de un segundo puede resultar en una reducción del siete por ciento en las conversiones. Además, la mayoría de las personas no esperarán más de 6 a 10 segundos antes de abandonar una página de carga. Si puede reducir un par de segundos el tiempo de carga promedio, los resultados podrían ser tremendos. Debe trabajar en estrecha colaboración con el cliente en cualquier problema de velocidad que surja. Aquí hay algunos consejos útiles:
- Usa PageSpeed Insights. A lo largo del proceso de diseño, debe utilizar la herramienta gratuita PageSpeed Insights de Google. PageSpeed otorga a cada URL única una puntuación que oscila entre 1 y 100. Cualquier cosa por encima de 85 se considera buena, mientras que cualquier cosa por debajo de este umbral es de bajo rendimiento. La herramienta se actualiza constantemente, así que visítela de vez en cuando para ver las novedades.
- Optimizar imágenes. En muchas páginas, las imágenes representan la mayoría de los bytes descargados. Al optimizar estas imágenes, puede reducir significativamente los tiempos de carga y crear un sitio más rápido. Es un desafío decir: «Esto es lo que debe hacer para optimizar correctamente sus imágenes», porque hay muchas situaciones únicas. En su lugar, consulte esta útil guía de Ilya Grigorik y Google. Está repleto de valiosos consejos y trucos que ayudan con todo, desde elegir el formato de imagen correcto hasta optimizar imágenes vectoriales.
- Reducir el número de complementos. Los complementos son fantásticos, pero también ralentizan un sitio. Cada vez que activa un complemento para una de las páginas de su cliente, esencialmente está agregando otro peso al sitio. No tiene nada de malo tener algunos kilos de más, pero demasiados complementos eventualmente afectarán el rendimiento del sitio. Cada vez que instale un complemento, pregúntele al cliente: «¿Realmente necesita este complemento?» A veces la respuesta será sí, otras veces te dirán que el sitio puede prescindir de él.
- Comprimir contenido. Si bien muchos complementos ralentizan un sitio, el complemento de compresión Gzip ayuda a acelerar un sitio al minimizar el tamaño de las respuestas HTTP basadas en el navegador, ¡a veces hasta en un 70 por ciento!
Este es un aspecto que requerirá muchos pequeños ajustes, pero no puede darse el lujo de presentar a sus clientes sitios lentos. Este es un error que puede matar por sí solo una tasa de conversión.
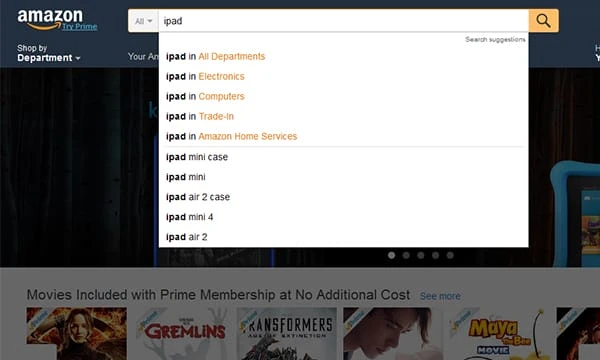
7 Habilitar la búsqueda predictiva
Para sitios de comercio electrónico, o sitios con mucho contenido de búsqueda, es una buena idea habilitar la búsqueda predictiva. La búsqueda predictiva es una función estándar para sitios como Google y Amazon y también debería serlo para sus clientes. Según Jamie Appleseed del Baymard Institute, el 82 % de las principales plataformas de comercio electrónico utilizan sugerencias de autocompletado o técnicas de búsqueda predictiva.
«Cuando las sugerencias de autocompletar funcionan bien, ayudan al usuario a articular mejores consultas de búsqueda», escribe Appleseed. «No se trata de acelerar el proceso de búsqueda, sino de guiar al usuario y ayudarlo a construir su consulta de búsqueda».
La belleza de la búsqueda predictiva es que permite que el sitio web guíe el proceso de búsqueda. Sí, puede resaltar los términos de búsqueda relacionados, pero también puede optar por completar el cuadro de búsqueda con elementos similares que pueden ser menos conocidos. Esto brinda a sus clientes una flexibilidad increíble y les permite aumentar las ventas sin agregar más páginas o contenido.
8 Elimina Obstáculos
Cuando esté dando los toques finales a un sitio web, debe mirar el sitio desde la perspectiva del usuario final. ¿Son claras las llamadas a la acción? ¿Y hay algún obstáculo que obstaculice su capacidad para seguir adelante con un llamado a la acción específico?
Un obstáculo común para los sitios de comercio electrónico involucra el proceso de pago. Si bien sus clientes definitivamente quieren capturar la mayor cantidad de información posible de los clientes, no deben hacerlo a expensas de ralentizar el proceso de pago. Rara vez es una buena idea obligar a los compradores a registrarse o crear una cuenta para completar una venta. En su lugar, debe haber un proceso de dos o tres clics que se pueda completar en menos de 60 segundos.
9 Opte por la simplicidad sobre el ruido
¿Recuerdas años atrás, cuando la animación exagerada y el flash eran elementos básicos del diseño web progresivo? Los diseñadores vieron estas características geniales y querían mostrar sus habilidades metiéndolas en tantos sitios web como pudieran. Bueno, esos días se han ido. Lo que realmente valoran los internautas es la sencillez. Quieren un sitio funcional y estéticamente agradable que sea simple y fácil de usar. Las animaciones torpes no solo ralentizan un sitio, sino que la mayoría de los usuarios las encuentran molestas.
Ayude a sus clientes a impresionar a sus clientes optando por la simplicidad sobre el ruido. Deben vender su marca en función de la calidad de su contenido y ofertas de productos, no de la ostentación del diseño web. Si buscas inspiración, echa un vistazo a estos diseños minimalistas. Notarás rápidamente que simple no significa aburrido. Realmente significa elegante.
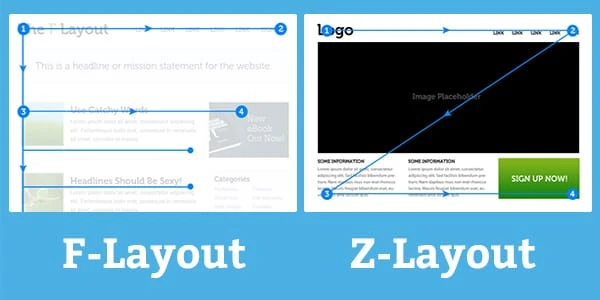
10 Utilice el diseño de disposición F o Z
«Obtener una mejor comprensión de cómo los diferentes diseños pueden cambiar el comportamiento del usuario es uno de los principios centrales para crear una experiencia de usuario efectiva», dice el diseñador web Brandon Jones. Con eso en mente, ¿estás prestando suficiente atención al diseño estructural de los sitios que diseñas? Si bien debe adherirse a los deseos y matices de su cliente, también debe utilizar estrategias de diseño que sepa que funcionarán.
La mayoría de los usuarios de Internet son escáneres expertos. Esto significa que no consumen ni leen todo el contenido que encuentran. En cambio, buscan cierta información y luego deciden si la página vale la pena o no. Y afortunadamente, la mayoría de los usuarios siguen un patrón de escaneo similar.
El primer diseño de página a considerar es el F-Layout, que está respaldado por varios estudios de seguimiento ocular. «Estos estudios científicos muestran que los internautas leen la pantalla en un patrón de «F»: ven la parte superior, la esquina superior izquierda y los lados izquierdos de la pantalla en su mayoría… solo ocasionalmente mirando hacia el lado derecho de la pantalla», escribe Jones.
Según esta teoría, así es como se ve una experiencia de usuario típica:
- Vistazo rápido a la parte superior izquierda de la página.
- Escanee la parte superior del sitio, observando las distintas pestañas de navegación.
- Pase a la primera sección completa de contenido, leyendo de izquierda a derecha.
- Comience a desplazarse hacia abajo en la página de inicio, tome solo unos segundos para escanear el resto del contenido.
Teniendo en cuenta estas tendencias, desea colocar el contenido más valioso y atractivo de su cliente en estos puntos calientes.
Si bien el diseño F es el más utilizado, algunos diseñadores optan por el diseño Z. Es muy similar, pero en cambio asume que los usuarios escanean páginas en un patrón Z. Es decir, comienzan en la esquina superior izquierda, siguen una ruta horizontal hasta llegar a la esquina superior derecha, hacen una transición diagonal a la esquina inferior izquierda y luego escanean horizontalmente hasta la esquina inferior derecha de la página.
No tiene que seguir un diseño estricto de diseño F o Z, pero ayuda a comprender las tendencias de los usuarios para que pueda agregar algo de estructura a sus esfuerzos.
11 Funciones de contacto integradas
¿Ha visitado alguna vez un sitio web en el que era casi imposible encontrar la información de contacto de la empresa? ¿O tal vez ni siquiera lo incluyeron? Cuando se trata de tasas de conversión, este es uno de los peores errores de diseño web que puedes cometer. Si un usuario no puede encontrar la información de contacto de una empresa con un rápido clic del mouse, es probable que salte y visite el sitio de un competidor.
Como diseñador, trabaje de cerca con su cliente para enfatizar la importancia de diseñar una página de contacto simple. Aquí hay algunas reglas generales rápidas:
- La información de contacto, incluido el número de teléfono, la dirección de correo electrónico y la dirección física, debe figurar claramente en el encabezado o pie de página de cada página.
- Debe haber botones claros de «Contáctenos» y llamados a la acción en cada página interna del producto.
- La página de contacto real no debe tener más de tres campos. Si ofrece a los usuarios demasiadas opciones o requisitos, optarán por no ponerse en contacto con usted.
Esto puede parecer excesivo, pero piensa en la importancia de la página de contacto. Es el portal para conectar a los posibles compradores con la marca. Estropear este aspecto puede dañar seriamente la tasa de conversión.
12 Invierta en pruebas divididas
Si desea que las altas tasas de conversión sean uno de sus puntos de venta, es una buena idea invertir en un software de prueba dividida. Muchas de las empresas más exitosas del mundo, como Google, Amazon y eBay, utilizan la tecnología de pruebas divididas a diario.
Si no está familiarizado con lo que hace, la prueba dividida esencialmente le permite implementar dos diseños diferentes y recopilar resultados en vivo de los usuarios. Por ejemplo, es posible que no le vendan qué formato de menú usar. Podría implementar dos diferentes y hacer que la mitad de los visitantes vean el menú uno, y la otra mitad vea el menú dos. Después de un período de tiempo predeterminado, detiene la prueba, revisa los datos de muestra y toma una decisión en función de cuál tuvo más éxito. Hay infinitas posibilidades con las pruebas divididas, por lo que definitivamente es algo en lo que pensar.
Tomar el control de la situación
Muchos diseñadores simplemente diseñan sitios web, entregan el producto terminado al cliente, cobran el cheque y siguen adelante. Si bien esta fórmula puede funcionar para algunos, no es el modelo comercial más rentable o sostenible. Si desea retener a más clientes, cobrar más y desarrollar una reputación por diseñar sitios de alta conversión, debe prestar atención a las tasas de conversión y cómo sus sitios web influyen en los visitantes del sitio. Utilice estos doce consejos como punto de partida y comience a pensar en formas adicionales en las que puede mejorar su trabajo y satisfacer a los clientes.