Aplicaciones que pueden reducir su carga de «ciencia» en el diseño
¿Qué es lo que más disgusta a los diseñadores web? Probablemente codificando. Y quizás un segundo lugar cercano sea la creación de prototipos para todos los dispositivos. Y cualquier cosa que pueda facilitar ese tipo de cosas permite que un diseñador dedique más tiempo a los aspectos creativos de su trabajo.
Con eso en mente, hay una serie de excelentes aplicaciones nuevas que todo diseñador debería explorar como posibles adiciones a su conjunto de herramientas.
FRONTIFICAR
Qué gran sitio para crear sus propias guías de estilo y almacenarlas en la nube para referencia futura y para compartir. Hay plantillas de guía de estilo para logotipos e imágenes, paletas de colores, tipografía, íconos y su propio texto y medios. La otra gran ventaja aquí es que no tiene que crear manualmente sus propias guías de estilo PDF: las almacena en Frontify y se pueden convertir a archivos PDF para descargar, imprimir y compartir. El control de versiones mantiene todas las versiones anteriores en segundo plano para que aparezcan en cualquier momento. Puede comenzar con sus plantillas o buscar ejemplos de libros de marca para personalizar los suyos. Todas las funciones son accesibles a través de la API. Aquí hay un ejemplo de lo que puede hacer con solo un logotipo, usando el propio de Frontify:
Este es el logotipo básico. Frontify decidió que las «gotas» eran clave aquí, pero que podían hacer muchas otras cosas, manteniendo el logotipo consistente. Aquí hay cambios de color:
Y aquí hay un ejemplo de una variación del logo básico:
Este es solo un ejemplo de las plantillas de diseño y color que puede usar para crear guías de estilo únicas, y todos los componentes son intercambiables.
COMPOSITOR VISUAL
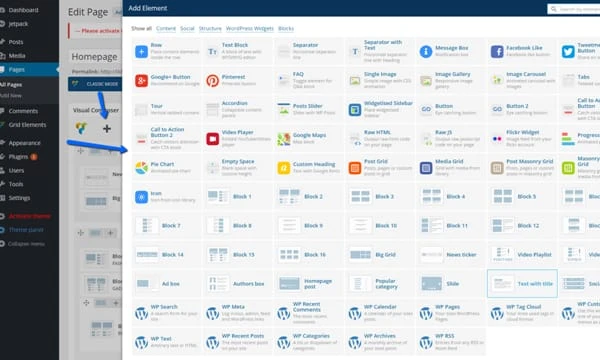
Esta aplicación ha existido por un tiempo, y es posible que ya la conozca, pero sería difícil encontrar otra con el paquete de opciones de diseño. Básicamente, ha eliminado las arduas tareas de planificación y codificación. Puede tener diseños de diseño en solo minutos, agregando elementos con un solo clic. El precio de $25 vale la pena. Botones para todo; muchas opciones de animación, opciones para compartir inmediatamente, etc. ¡Más de 40 elementos de contenido en este bebé! ¡Es realmente una herramienta multiusos! Si no está seguro acerca de todas sus funciones y cómo puede usar esta aplicación, consulte los tutoriales en video aquí.
Hay excelentes funciones que le permiten diseñar sus páginas muy rápidamente y puede modificar casi cualquier elemento. Por ejemplo, hay varios elementos de cuadrícula predefinidos que puede modificar o una opción para diseñar su propia cuadrícula.
Si hay una desventaja de Visual Composer, es que deja una gran cantidad de código pequeño cuando lo desactiva que debe eliminarse antes de comenzar un nuevo tema. Aquí hay un ejemplo de un diseño creado a través de Visual Composer.
CAZA DE DISEÑO
Cuando su inspiración acaba de estancarse, probablemente la busque buscando nuevos sitios web que puedan darle grandes ideas. Esa puede ser una tarea que consume un poco de tiempo, entonces, ¿por qué no usar un método mucho más conveniente? Design Hunt es una especie de «cámara de compensación», pero cambia todo su repertorio a diario. Dibuja fantásticos diseños nuevos que se encuentran en Pinterest, Dribble, Designer News, DesignInspiraton y más, y los publica para los diseñadores que buscan inspiración e ideas nuevas. Ahora, puedes ir a un lugar todos los días y encontrar una colección totalmente nueva.
TOOKAPIC
Relativamente nuevo en el negocio de las fotografías de archivo, Tookapic ahora tiene más de 11,000 fotos de archivo, la mayoría gratis, el resto a un precio bajo. Es posible que te guste más esta fuente de fotos de archivo que estás usando ahora: color y claridad fenomenales y fotos realmente únicas. Accede a su sitio y mira lo que tienen. ¡Puede que te sorprendas!
MARVELAPP
Esta herramienta gratuita de creación de prototipos te permite dibujar y crear maquetas desde tu móvil o cualquier otro dispositivo y ver inmediatamente el prototipo. Desde allí, puede reorganizar, modificar, agregar color, texto, cambiar formularios y hacer prácticamente cualquier cosa, con compatibilidad inmediata con cualquier dispositivo. Una vez que asigne un nombre a su proyecto, vaya inmediatamente a la interfaz principal y comience. Una vez terminado, puede obtener una vista previa de todo el diseño e interactuar con él para asegurarse de que todo funcione bien.
Para obtener más información sobre esta herramienta fenomenal, visite el sitio web y vea la demostración: quedará encantado con la facilidad de uso. Una de las mejores características es la capacidad de colocar imágenes desde cualquier lugar (incluso Dropbox y bocetos) y de cualquier tipo de imagen. También puede agregar un equipo si se trata de un proyecto colaborativo. El mayor inconveniente de Marvel es que existen limitaciones con la versión gratuita, por lo que definitivamente deberá actualizar. Aún así, es muy fácil de usar, tan bueno como Justinmind.
CSS ANIMADO
Si creas muchas animaciones, definitivamente querrás esta herramienta. Funciones realmente geniales sin tener que escribir ningún código. Hay una biblioteca de efectos de animación listos para usar, más de 50 en realidad, y puede personalizar fácilmente la cantidad de bucles y la duración. ¡La animación agrega un gran compromiso y entretenimiento siempre que no se exceda!
Sin embargo, si está buscando una gama realmente completa de características y opciones, CSS por sí solo no llenará la factura. Si bien ciertamente continúa el debate sobre CSS y JavaScript, definitivamente hay formas en que se pueden usar juntos. Por ejemplo, tiene una excelente animación CSS diseñada, pero desea que se deslice hacia adentro desde la izquierda cuando un usuario llega a cierto punto al desplazarse hacia abajo. Tendrá que agregar JS para hacerlo. Comprender que CSS tiene sus limitaciones y JS puede mejorarlo es solo un uso inteligente de las herramientas disponibles.
No obstante, Animate CSS es realmente fácil de ejecutar. Lo descarga, adjunta CSS, así como jQuery y cualquier otro componente que desee y comienza a animar. Hay excelentes tutoriales en YouTube para comenzar.
COLORES
Si es daltónico o simplemente tiene problemas con el esquema de color, esta herramienta desarrollará un esquema de color completo para usted, o creará uno si sabe por dónde quiere comenzar. Cuando encuentre un color que le guste, bloquéelo y luego siga haciendo clic: obtendrá un esquema completo con tantos colores como desee. Esto es especialmente útil si desea utilizar degradados de color. No hay nada realmente controvertido acerca de esta herramienta: a los diseñadores que la usan les encanta; aquellos que aún no lo han probado. ¿El único inconveniente? Ya no es gratis y tienes que tener una cuenta de iTunes para descargar.
 Generador automático de esquemas de color para personas con problemas de color
Generador automático de esquemas de color para personas con problemas de color
CÍRCULO.SVG
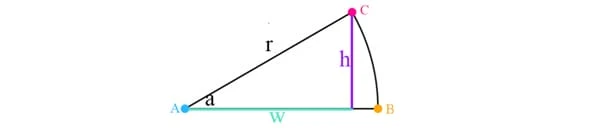
Esta no es una herramienta completa con muchas opciones, plantillas y demás, ¡pero aquí hay una forma única de diseñar un menú, o varios en tantas páginas como desee! Todo lo que debe hacer es ingresar los detalles de lo que desea en su menú. Luego se le proporcionarán instrucciones detalladas sobre cómo construirlo e incrustarlo en una página específica.
 Un poco de algo para atraer mejor a los visitantes
Un poco de algo para atraer mejor a los visitantes
SVG circular es probablemente superior a CSS para crear este tipo de elementos. Una vez que descarga, tiene 3 opciones: puede dibujar sus sectores en un editor gráfico, como Sketch, y luego exportarlos como SVG, agregar interacción e incrustarlos; puedes dibujar tus sectores con código; o puede usar el generador Circulus directamente en la aplicación.
CSS le permite crear una navegación circular, pero hay algunos errores del navegador y además es mucho trabajo. Debe comenzar con un rectángulo, dividirlo, luego sesgar y rotar esas secciones. Y, si usa algo más que íconos en sus sectores, se vuelve más complicado.
Usando SVG, puede dibujar cualquier forma que desee, usando líneas específicas y comandos de arco para las «porciones de pastel» que desee; aquí hay un ejemplo:
Una vez que haya dibujado cada una de sus cuñas y su ícono y/o contenido incrustado, simplemente únase a ellas.
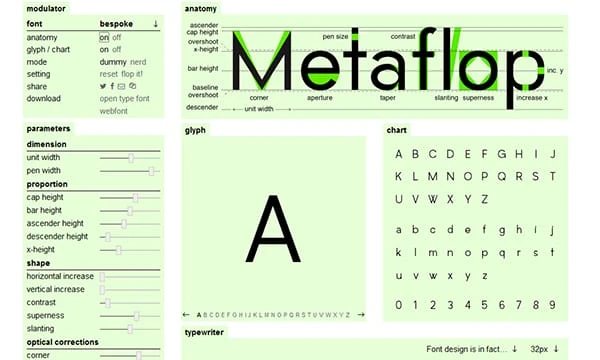
METAFLOP
¿Cansado de las mismas fuentes y estilos de letras antiguos? Cree el suyo propio, sin necesidad de codificación, simplemente haga clic y arrastre. ¡Cambiar a fuentes y estilos únicos para el texto puede animar a los visitantes a leer el contenido! Esta aplicación es tan genial que te resultará difícil no jugar con ella durante horas. Y nunca volverás a decir que la tipografía es la parte menos sexy del diseño web.
Es tan simple. Personaliza las fuentes de una serie de diapositivas que tienen diferentes características: altura, apertura y contraste. Usted ajusta hasta que tenga lo que le gusta y luego lo descarga como un paquete de fuentes web (gratis). También hay una biblioteca de fuentes preconstruidas para elegir. Siga jugando: verá por qué los diseñadores tipográficos pueden ser una «raza en extinción».
 Capte la atención con fuentes y estilos únicos
Capte la atención con fuentes y estilos únicos
FUENTE DE LLAMA
Este es realmente un «chico nuevo en el bloque». Fontflame intenta aliviar a los diseñadores de una carga más: encontrar combinaciones de fuentes que realmente funcionen. En este momento, tiene 10 emparejamientos publicados en su sitio, pero se agregan diariamente. Los ejemplos de emparejamiento, utilizando la biblioteca de fuentes gratuitas de Google, incluyen «Lobster-Asap» y «Roboto-Open Sans». Pronto se agregarán bibliotecas adicionales. Esté atento a este sitio: pronto tendrá mucho que ofrecer en parejas.
PODCAST DE TRABAJADORES INDEPENDIENTES
No es una aplicación ni una herramienta: este es un podcast semanal para diseñadores y desarrolladores que no querrá perderse. Presentado por Paul Jarvis, tendrá acceso a nuevas tendencias, aplicaciones y herramientas, y muchos consejos realmente prácticos.
EN VISIÓN
Aquí hay una gran herramienta de creación de prototipos que tiene varias características que no se encuentran en los demás. Como todos los demás, crea su maqueta para cualquiera o todos los dispositivos: elige los que desea. Una vez que se crea su prototipo, puede obtener una vista previa en todos los dispositivos y luego enviarlo a los clientes o miembros del equipo para su revisión. Pueden comentar directamente sobre el diseño en sí, lo cual es una gran ventaja. Otras dos buenas funciones de In-Vision son un modo de historial, que le permite ver todas las versiones anteriores de un diseño, y 3 proyectos de demostración para que los diseñadores trabajen hasta que se sientan cómodos con todas las funciones.
Al comparar In-vision con la aplicación Marvel, las diferencias importantes son probablemente las siguientes:
- InVision tiene más funciones que Marvel, pero eso también lo hace más complejo. Por ejemplo, tiene más funciones de colaboración en vivo, una herramienta para anotar capturas de pantalla y excelentes elementos de historial.
- Marvel tiene una aplicación para iOS y actualmente está trabajando en aplicaciones para Android y iPad; InVision no las tiene.
- InVision es probablemente mejor para un equipo más grande, Marvel mejor para equipos individuales o pequeños.
Los comentarios de los usuarios de estas dos aplicaciones arrojarían más luz sobre cuál es mejor para qué propósitos.
Probablemente tengas algunas aplicaciones favoritas de las que a los compañeros diseñadores les encantaría saber. Cuéntanos cuáles son y cómo te dan más tiempo para ser artista.