25 sitios web que hacen un uso inspirador de la tipografía
Todos los sitios web utilizan tipografía, pero la gran mayoría de ellos no hacen nada particularmente especial con ella.
De hecho, muchos de los sitios web que visito a diario hacen un uso bastante pobre de la tipografía (en mi opinión), ¿por qué siempre siento una sensación de deleite abrumador cuando me encuentro con un sitio web que realmente ha ido más allá? milla en lo que a tipografía se refiere.
Entonces, si está harto de ver «Arial» y «Times New Roman» (¡lo sé!), o si necesita inspiración tipográfica para un proyecto futuro, aquí hay algunos sitios que hacen un excelente uso de la tipografía. :
1 Grupo V02
V02 Group hace un uso interesante de la tipografía en su sitio web en el sentido de que algunas partes de ella se ocultan detrás de la imagen del corredor.
Esto ayuda a crear una sensación de profundidad y retrata una imagen de la tipografía flotando en el aire.
Fuentes utilizadas: Crimson Text, Futura
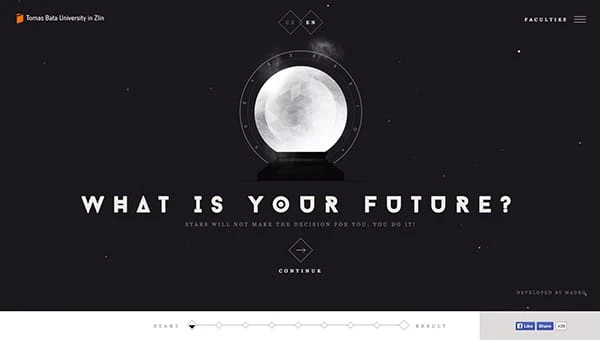
2 ¿Cuál es tu futuro?
«¿Cuál es tu futuro?» es un sitio web bellamente diseñado que utiliza tipografía con moderación.
El diseño en su conjunto es bastante minimalista y «plano», lo que probablemente sea la razón detrás de una elección de fuente tan aventurera (Baron Neue) para el tipo grande.
Fuentes utilizadas: Baron Neue, Georgia
3 Jacob Grubbe
Jacob Grubbe ha creado aquí un sitio web excepcionalmente simplista, en el que la tipografía es el punto de enfoque principal: a medida que escribe, el sitio web se revela.
Jacob solo utiliza un tipo de letra en este diseño (Roboto) pero funciona perfectamente con el estilo de diseño minimalista.
Fuentes utilizadas: Roboto
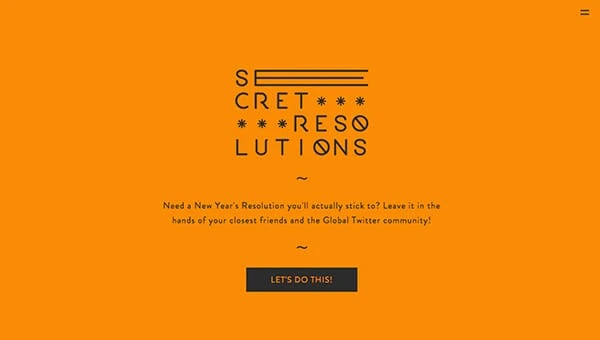
4 resoluciones secretas
Secret Resolutions es un sitio web colorido y algo directo que, al igual que el sitio web de Jacob anterior, solo utiliza un tipo de letra (Brandon Grotesque).
La tipografía es grande, audaz, aventurera y divertida, una elección perfecta teniendo en cuenta el concepto del sitio.
Fuentes utilizadas: Brandon Grotesque
5 conceptos básicos09
Basics09 hace exactamente lo que dice en la lata: ofrece un sitio web «básico» que, una vez más, solo utiliza un tipo de letra (Benton Sans).
Benton Sans en sí misma es una fuente sans serif bastante simple y simple, pero el diseñador ha utilizado un estilo y tamaño sutiles para crear una sensación de jerarquía, incluso con un solo tipo de letra en el diseño.
Fuentes utilizadas: Benton Sans
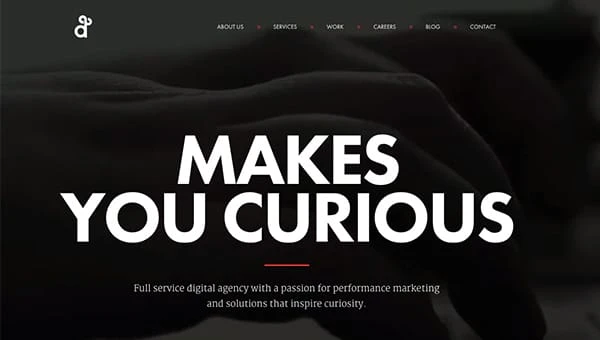
6 degordiano
Degordian hace uso de una tipografía grande en mayúsculas para los elementos principales del diseño, complementada con un texto más pequeño en mayúsculas y minúsculas escrito en la fuente popular: Merriweather.
Esta combinación de imágenes de fondo grandes y tipografía en mayúsculas grandes se está convirtiendo rápidamente en una tendencia de diseño web este año.
Fuentes utilizadas: Futura, Merriweather
7 Finca Brancott
Brancott Estate ha optado por un efecto de pizarra dibujado a mano para su sitio web.
No estamos seguros de cuál es la fuente principal que han usado, pero aparece junto a Georgia. Lo que es, es una combinación épica.
Fuentes utilizadas: Desconocido, Georgia
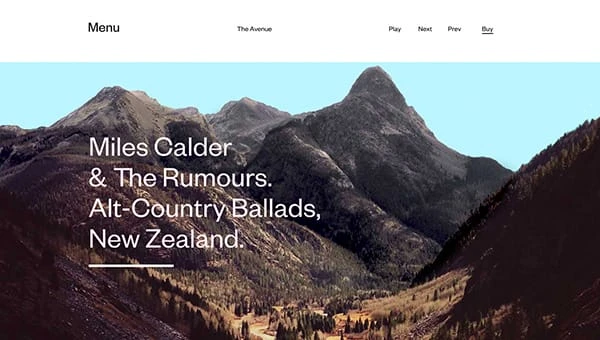
Caldera de 8 millas
Miles Calder ha creado un sitio web muy minimalista aquí y nuevamente, el sitio utiliza solo un tipo de letra: Founders Grotesk.
Utiliza varios tamaños, colores y estilos para crear una sensación de jerarquía en el diseño.
Fuentes utilizadas: Fundadores Grotesk
9 Corre por AJD
Aunque este sitio web está escrito en francés en lugar de inglés, parece un poco difícil de leer gracias al estilo del tipo de letra utilizado.
Sin embargo, debes admitir que, en cuanto al estilo, se ve bastante bien.
Fuentes utilizadas: Avenir Book
10 EnviarMensaje.a
SendAMessage.to esencialmente le permite enviar un mensaje personalizado a un amigo, familiar o colega con solo unos pocos pasos.
El diseñador ha utilizado Proxima Nova como única fuente. un tipo de letra conocido por su belleza en tamaños grandes.
Fuentes utilizadas: Proxima Nova
11 Laboratorios Amazee
Parece que Amazee Labs ha creado un tipo de letra algo nuevo y único para este diseño, pero se presenta junto con Source Sans Pro y Museo.
Estas dos fuentes funcionan maravillosamente bien juntas, y especialmente bien junto con la tipografía brillante y colorida que se muestra en las imágenes.
Fuentes utilizadas: Source Sans Pro, Museo
12 udolf
El sitio web de Oudolf es muy simple y, al igual que el sitio web de Jacob Grubbe presentado anteriormente en la publicación, la tipografía es prácticamente el único elemento del diseño.
Sin embargo, este sitio web utiliza un efecto genial en el que el texto se enmascara de manera efectiva sobre una imagen, que luego se revela al pasar el mouse.
Fuentes utilizadas: Mason Neue Book, Univers Standard
13 Yo Soy Baaz
«I Am Baaz» utiliza dos hermosos tipos de letra: Verlag Book y Acrom Extra Bold.
Cuando se combina con el video de fondo del sitio web, el resultado es impresionante. es casi como un póster de película interactivo en movimiento en la forma en que ha sido diseñado y decorado.
Fuentes utilizadas: Verlag Book, Acrom Extra Bold
Banco de molinos 14 FS
FS Millbank es un sitio web que anuncia la tipografía: FS Millbank.
Se describe como un tipo de letra «caminante» y si ha estado en algún aeropuerto o estación de tren recientemente, probablemente habrá visto algo que se parece a él en los letreros allí.
Es una fuente hermosa y definitivamente funciona bien para el propósito previsto.
Fuentes utilizadas: FS Millbank
15 Estudio Lovelock
Parece que Futura PT está creciendo en popularidad este año y ha aparecido una vez más en el sitio web de Studio Lovelock.
Es el único tipo de letra utilizado en el diseño, pero se ha utilizado en muchos tamaños, estilos y pesos diferentes para crear un diseño interesante.
Ni siquiera parece la misma fuente en algunos lugares.
Fuentes utilizadas: Futura PT
16 adoratorio
El sitio web de Adoratorio es en gran parte en blanco y negro, aunque hay algunos elementos extraños de color, como se demuestra en la captura de pantalla anterior.
Tanto Montserrat como Courier New aparecen en este diseño y, aunque estas no son las opciones tipográficas más interesantes, el diseño ha utilizado inteligentemente los cambios de color y seguimiento/interletraje para crear un diseño destacado.
Fuentes utilizadas: Montserrat, Courier New
17 La biblioteca de patrones
La biblioteca de patrones hace muy poco uso de la tipografía, ya que es principalmente un sitio basado en imágenes.
Sin embargo, cuando se usa tipografía, se usa principalmente para las llamadas a la acción (es decir, el botón «descargar ahora»). Claramente, la audacia de MostraNuova es la elección perfecta para este trabajo.
Fuentes utilizadas: MostraNuova
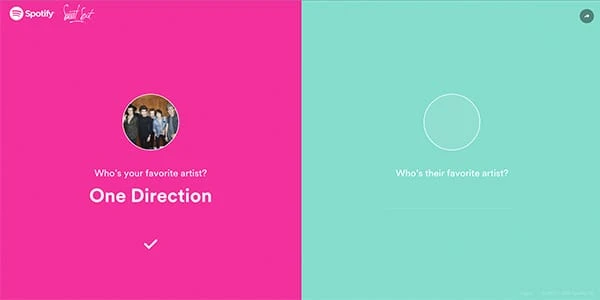
18 Spotify. Punto justo
Spotify utiliza solo una fuente en su diseño «Sweet Spot» para el Día de San Valentín y funciona excepcionalmente bien cuando se combina con el esquema de colores llamativos y el diseño minimalista del sitio.
Se utilizan varios pesos y tamaños para crear una jerarquía visual simple pero obvia.
Fuentes utilizadas: Circular TT
19 51 Norte
51 North es una agencia de diseño con sede en los Países Bajos. Hace uso de dos fuentes: Minion W01 y Two Cen W01, las cuales se usan con relativa moderación.
Una cosa extraña que notará acerca de este sitio web es que se usa un peso de fuente normal para el encabezado principal («666»), mientras que se usa un peso en negrita para el subtítulo («6to aniversario»).
Fuentes utilizadas: Minion W01, Tw Cen W01
20 relés azules
RelaisBlu es un hotel boutique y restaurante en Italia. A diferencia de la mayoría de los sitios que aparecen en esta publicación, el sitio web en realidad utiliza tres tipos de letra completamente diferentes.
La mayoría de las veces, usar más de un par de tipos de letra en varios tamaños y pesos es un poco arriesgado, pero RelaisBlu se las arregla para crear un diseño visualmente impresionante.
Fuentes utilizadas: Geosans, Fanwood, Theano
Estudio 21 de abril
April Studio solo usa un tipo de letra en su diseño: Helvetica Neue.
Helvetica Neue es un tipo de letra relativamente usado en exceso en estos días (incluso Apple lo usa en sus sistemas operativos OSX Yosemite e iOS8).
Sin embargo, al usar varios pesos, tamaños y colores, April Studio ha creado un diseño limpio y simple con una clara jerarquía visual.
Fuentes utilizadas: Helvetica Neue
22 E Mito
EMyth es un sitio web relativamente simple y con los pies en la tierra, en parte gracias a la elección de la tipografía: Museo Slab y Proxima Nova.
Proxima Nova puede parecer bastante audaz y masculino a veces, pero al usar Museo Slab junto con él, EMyth ha creado un diseño sensato que es limpio, claro y atractivo para ambos géneros por igual.
Fuentes utilizadas: Museo Slab, Proxima Nova
23 Melanie Daveid
Además del diseño tipográfico personalizado que se usa para los encabezados grandes en el lado izquierdo del sitio web, Melanie solo usa un tipo de letra en su sitio web: Proxima Nova.
Mantiene las cosas simples al utilizar un peso en negrita para los subtítulos, con un peso regular para el contenido principal. Esto crea una jerarquía visual clara, mientras que su fuente personalizada agrega personalidad al diseño.
Fuentes utilizadas: Proxima Nova, Custom
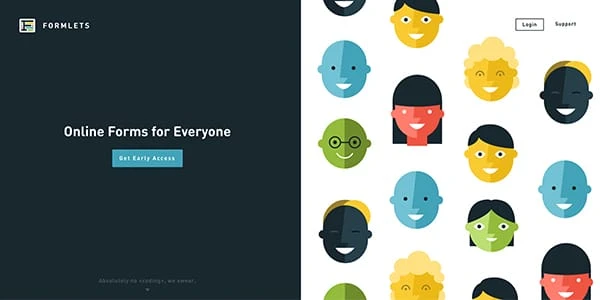
24 fórmulas
Formlets es una empresa que aún no se ha lanzado, pero parece estar lista para lanzar un producto que competirá con algunos jugadores bastante importantes.
Sin embargo, Formlets ha utilizado la tipografía para ayudar a destacar entre la multitud. Mientras que la mayoría de sus competidores cuentan con un diseño corporativo obsoleto, Formlets ha optado por un diseño más simple y amigable. DIN Rounded y Roboto se utilizan para lograr esto.
Fuentes utilizadas: DIN Rounded, Roboto
25 Nicolás Bussiere
Nicholas ha creado un diseño excepcionalmente minimalista y utiliza un solo tipo de letra: Apercu.
Utiliza dos pesos de fuente (ligero y normal) y, sorprendentemente, son los encabezados grandes los que utilizan el peso de fuente ligero, mientras que el texto más pequeño y menos importante utiliza un peso de fuente normal.
Él usa el tamaño y el color para asegurarse de que todavía haya una fuerte jerarquía visual dentro del diseño.
Fuentes utilizadas: Apercu