Wie man mit einfachen Design-Tricks schnell die Conversion-Rate erhöht
Wenige Dinge sind frustrierender als ein unzufriedener Kunde – besonders nachdem Sie stundenlange Arbeit in die sorgfältige Gestaltung jedes einzelnen Aspekts seiner Website gesteckt haben.
Und obwohl die Website glatt und ästhetisch ansprechend ist, ist es durchaus möglich, dass ein Kunde zu Ihnen kommt und sagt: „Warum ist meine Conversion-Rate so niedrig?“ Anstatt zu sagen: „Ich weiß nicht“ oder „ nicht mein Problem“, sollten Sie versuchen, das Problem mit einigen einfachen Korrekturen zu beheben.
12 Möglichkeiten zur Steigerung der Conversions
So viel Webdesign ist relativ. Techniken, Strategien, Designs, Layouts und Stile hängen vom Kunden, der Branche und den übergeordneten Zielen ab. In praktisch jedem Fall helfen die folgenden Tipps einem Unternehmen jedoch, die Conversions über einen längeren Zeitraum zu steigern.
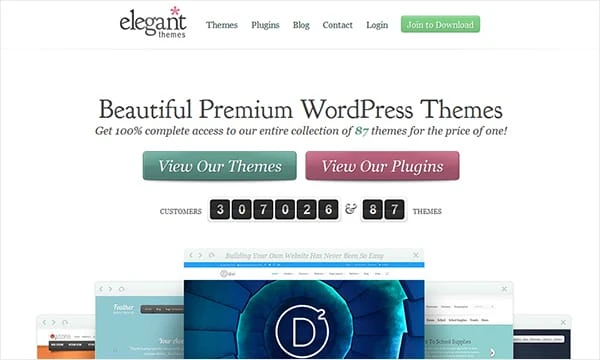
1 Video in die Homepage einbinden
Video verkauft sich – anders geht es nicht. Es ist eine der wenigen Webdesign-Strategien, die in einer Reihe verschiedener Kategorien und Branchen zu funktionieren scheint. Hier ist der Anstieg der Conversion-Raten für einige verschiedene Kategorien:
- Geschenke: +113 Prozent
- Elektronik: +101 Prozent
- Schmuck: +85 Prozent
- Haus und Garten: +43 Prozent
- Körperpflege: +14 Prozent
Das sind unglaubliche Statistiken! Indem Sie ein Video auf einer Homepage platzieren, können Sie einen dramatischen Anstieg der Interaktionen und Konversionen erzielen. Dropbox hat es geschafft und die Conversions sind in die Höhe geschossen. inDinero.com hat es geschafft und Anmeldungen für eine ihrer Zielseiten doppelt gesehen. Vidyard integrierte ein Homepage-Video und die Conversions stiegen um 100 Prozent. Wenn Sie Kunden davon überzeugen können, Videos zu verwenden, werden sie die Ergebnisse lieben.
Video ist so wertvoll, weil das menschliche Gehirn so verdrahtet ist, dass es sich mit Gesichtern, Stimmen, Körpersprache und Bewegung verbindet. Aus diesem Grund werden Ihre Ohren automatisch heller, wenn Sie jemanden Ihren Namen von der anderen Seite des Raums sagen hören. Im Gehirn haben vertraute menschliche Stimmen Vorrang vor veralteten Textinhalten.
2 Social Proof nutzen
Eine weitere gute Strategie ist die Nutzung von Social Proof. Dazu gibt es eine Handvoll verschiedener Strategien, darunter die Integration von Kunden- und Partnerlogos in das Webdesign, die Anzeige von Kundenreferenzen oder -bewertungen und die Hervorhebung informativer Fallstudien.
Während Sie natürlich nicht kontrollieren können, auf welche Art von Ressourcen ein Kunde Zugriff hat, können Sie ihn ermutigen, Ihnen alles zur Verfügung zu stellen, was er hat. Manchmal denken sie nicht einmal daran, solche Informationen weiterzugeben, aber es kann einen großen Unterschied bei der Konversion machen.
3 Social-Feeds entfernen
Social Proof ist zwar großartig, aber das bedeutet nicht, dass Sie Websites mit unnötigen Mengen davon überladen möchten. Es ist zum Beispiel eine tolle Idee, einen strahlenden Tweet oder Facebook-Kommentar in einem Testimonial-Bereich hervorzuheben, aber niemand möchte die letzten 25 Tweets Ihres Kunden über seine Marke sehen.
„Als Social Media neu und frisch war, hat jeder seine Social Feeds auf seine Websites gestellt“, schreibt Jonathan Long, CEO einer Online-Marketing-Beratungsfirma. „Jetzt wissen die Verbraucher, wie sie sich auf Social Media mit Ihrer Marke verbinden können, wenn sie möchten. Das Platzieren von Facebook- und Twitter-Feeds auf Ihrer Website lenkt die Aufmerksamkeit nur von Ihren Konversionszielen ab.“
Stattdessen schlägt Long vor, soziale Symbole und Schaltflächen in Seitenleisten, Kopf- und Fußzeilen zu integrieren. Jeder kennt diese Symbole und kann darauf klicken, um mehr zu erfahren. Die Realität ist jedoch, dass die meisten dies nicht tun werden. Deshalb macht es keinen Sinn, wertvollen Gestaltungsraum mit ablenkenden und aufdringlichen Newsfeeds zu verschwenden.
4 Erwecken Sie Zahlen zum Leben
Ähnlich wie bei Social Proof liegt die Macht in Zahlen. Wenn Ihnen ein Kunde Rohdaten und Zahlen liefert, finden Sie einen Weg, diese Zahlen in lebendige, atmende Designmerkmale umzuwandeln. Beispielsweise leistet 42Floors.com großartige Arbeit, wenn es darum geht, ansonsten langweilige Daten in lebendige Balkendiagramme und Diagramme umzuwandeln. Informationisbeautiful.net ist eine großartige Quelle für Inspirationen zur Datenvisualisierung. Es gibt viele Möglichkeiten, Zahlen zum Leben zu erwecken. Experimentieren Sie also mit verschiedenen Strategien und sehen Sie, wie sie sich auf die Conversion-Raten auswirken.
5 Verwenden Sie mutigere Calls-to-Action
Manchmal gehen Designer bei Calls-to-Action zu weich vor, weil sie das Gefühl haben, dass dies das Gesamtgefühl einer Seite beeinträchtigt. Wenn Sie das Gefühl haben, dass dies der Fall ist, liegt es wahrscheinlich daran, dass Ihr Call-to-Action nicht gut genug gestaltet ist. Hier sind einige Schlüsselmerkmale guter CTAs:
- Wertvoll. Was hat der User vom CTA? Sie profitieren offensichtlich von ihrer Konvertierung, aber warum sollte sich der Benutzer genug darum kümmern, um dies zu tun? Einfach so etwas wie „Melden Sie sich für ein kostenloses eBook an“ zu sagen, ist nicht effektiv. Sagen Sie stattdessen etwas wie: „Melden Sie sich für ein kostenloses eBook an, das Ihnen hilft, produktiver zu werden.“
- Klar und konkret. Ein CTA muss klar, spezifisch und präzise sein. Mehrdeutigkeit tötet einen CTA und macht ihn nutzlos. Damit ein CTA klar ist, muss er dem Benutzer sagen, was er tun soll, was er davon hat und warum er davon profitiert.
- Dringend. Ein effektiver CTA wird durch Dringlichkeit unterstützt. Benutzer müssen das Gefühl haben, dass sie jetzt handeln müssen, sonst verpassen sie die Gelegenheit. Sie können einem CTA das Gefühl geben, dringend zu sein, indem Sie eine Countdown-Uhr einbauen oder einfach gezielte Wörter und Sätze wie jetzt, heute, schnell, bevor es weg ist, nur noch fünf übrig usw. verwenden.
- Richtig positioniert. Ein CTA kann wertvoll, spezifisch und dringend sein, aber dennoch wertlos. Das liegt daran, dass Sie die Positionierung des CTA berücksichtigen müssen. Es muss sichtbar sein. Es mag logisch erscheinen, sie am Ende der Seite zu platzieren – vorausgesetzt, ein Benutzer hat den Inhalt darüber gelesen – aber wie viele Benutzer werden es tatsächlich bis zum Ende der Seite schaffen? Es kann besser sein, den CTA ganz oben zu platzieren, auch wenn der Benutzer den begleitenden Inhalt oder Pitch noch nicht gelesen hat.
6 Fokus auf Geschwindigkeit
Als Designer haben Sie nicht immer viel Kontrolle über die Geschwindigkeit einer Website, aber Sie sollten trotzdem überlegen, wie Sie sie beeinflussen. Wenn Sie wissen, dass ein bestimmtes Element – sagen wir eine Flash-Funktion – die Ladezeit der Seite verkürzt, beheben Sie es. Eine Verzögerung von einer Sekunde kann zu einer Reduzierung der Conversions um sieben Prozent führen. Darüber hinaus warten die meisten Menschen nicht länger als 6-10 Sekunden, bevor sie eine Ladeseite verlassen. Wenn Sie die durchschnittliche Ladezeit um ein paar Sekunden verkürzen können, könnten die Ergebnisse enorm sein. Sie sollten bei auftretenden Geschwindigkeitsproblemen eng mit dem Kunden zusammenarbeiten. Hier sind einige hilfreiche Tipps:
- Verwenden Sie PageSpeed Insights. Während des gesamten Designprozesses sollten Sie das kostenlose PageSpeed Insights-Tool von Google verwenden. PageSpeed gibt jeder eindeutigen URL eine Punktzahl zwischen 1 und 100. Alles über 85 wird als gut angesehen, während alles unter dieser Schwelle eine unterdurchschnittliche Leistung darstellt. Das Tool wird ständig aktualisiert, schauen Sie also von Zeit zu Zeit vorbei, um zu sehen, was es Neues gibt.
- Bilder optimieren. Auf vielen Seiten machen Bilder den Großteil der heruntergeladenen Bytes aus. Durch die Optimierung dieser Bilder können Sie die Ladezeiten erheblich verkürzen und eine schnellere Website erstellen. Es ist schwierig zu sagen: „Hier ist, was Sie tun müssen, um Ihre Bilder richtig zu optimieren“, weil es so viele einzigartige Situationen gibt. Verweisen Sie stattdessen auf diesen hilfreichen Leitfaden von Ilya Grigorik und Google. Es ist vollgepackt mit wertvollen Tipps und Tricks, die von der Auswahl des richtigen Bildformats bis zur Optimierung von Vektorbildern helfen.
- Reduzieren Sie die Anzahl der Plugins. Plugins sind fantastisch, aber sie verlangsamen auch eine Website. Jedes Mal, wenn Sie ein Plugin für eine der Seiten Ihres Kunden aktivieren, verleihen Sie der Website im Wesentlichen ein weiteres Gewicht. Es ist nichts falsch daran, ein paar zusätzliche Pfunde zu haben, aber zu viele Plugins beeinträchtigen letztendlich die Leistung der Website. Wann immer Sie ein Plug-in installieren, fragen Sie den Client: „Brauchen Sie dieses Plug-in wirklich?“ Manchmal wird die Antwort ja sein, manchmal werden sie Ihnen sagen, dass die Site ohne sie auskommen kann.
- Inhalte komprimieren. Während zu viele Plugins eine Website verlangsamen, hilft das Gzip-Komprimierungs-Plugin dabei, eine Website zu beschleunigen, indem es die Größe browserbasierter HTTP-Antworten minimiert – manchmal um bis zu 70 Prozent!
Dies ist ein Aspekt, der viele kleine Anpassungen erfordert, aber Sie können es sich nicht leisten, Ihren Kunden langsame Websites zu präsentieren. Dies ist ein Fehler, der eine Conversion-Rate im Alleingang zerstören kann.
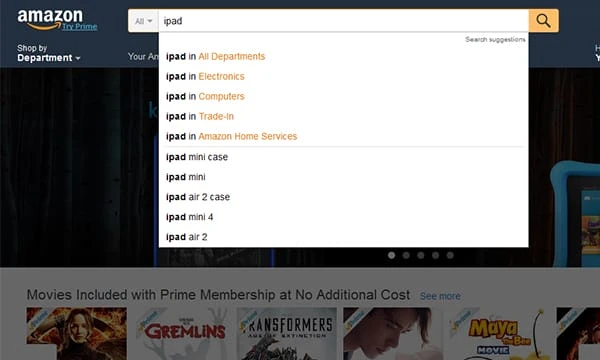
7 Aktivieren Sie die vorausschauende Suche
Für E-Commerce-Websites – oder Websites mit vielen durchsuchbaren Inhalten – ist es eine gute Idee, die vorausschauende Suche zu aktivieren. Predictive Search ist eine Standardfunktion für Websites wie Google und Amazon und sollte es auch für Ihre Kunden sein. Laut Jamie Appleseed vom Baymard Institute verwenden 82 Prozent der führenden E-Commerce-Plattformen automatische Vervollständigungsvorschläge oder prädiktive Suchtechniken.
„Wenn Vorschläge zur automatischen Vervollständigung gut funktionieren, helfen sie dem Benutzer, bessere Suchanfragen zu formulieren“, schreibt Appleseed. „Es geht nicht darum, den Suchprozess zu beschleunigen, sondern darum, den Nutzer zu führen und ihm beim Aufbau seiner Suchanfrage zu helfen.“
Das Schöne an der vorausschauenden Suche ist, dass sie es der Website ermöglicht, den Suchprozess zu steuern. Ja, Sie können verwandte Suchbegriffe hervorheben, aber Sie können das Suchfeld auch mit ähnlichen, möglicherweise weniger bekannten Elementen füllen. Dies gibt Ihren Kunden eine unglaubliche Flexibilität und ermöglicht es ihnen, den Umsatz zu steigern, ohne weitere Seiten oder Inhalte hinzuzufügen.
8 Hürden beseitigen
Wenn Sie einer Website den letzten Schliff geben, sollten Sie die Website aus der Perspektive des Endbenutzers betrachten. Sind die Handlungsaufforderungen klar? Und gibt es irgendwelche Hürden, die Sie daran hindern, einen bestimmten Call-to-Action umzusetzen?
Eine häufige Hürde für E-Commerce-Websites ist der Checkout-Prozess. Während Ihre Kunden auf jeden Fall so viele Informationen wie möglich von Kunden erfassen möchten, sollten sie dies nicht auf Kosten einer Verlangsamung des Bezahlvorgangs tun. Es ist selten eine gute Idee, Käufer zu zwingen, sich zu registrieren oder ein Konto zu erstellen, um einen Verkauf abzuschließen. Stattdessen sollte es einen Vorgang mit zwei oder drei Klicks geben, der in weniger als 60 Sekunden abgeschlossen werden kann.
9 Entscheiden Sie sich für Einfachheit statt Lärm
Erinnern Sie sich an die Zeit vor Jahren, als übertriebene Animationen und Flash Grundnahrungsmittel des progressiven Webdesigns waren? Designer sahen diese netten Funktionen und wollten ihre Fähigkeiten demonstrieren, indem sie sie in so viele Websites wie möglich einbauten. Nun, diese Zeiten sind vorbei. Was Internetnutzer wirklich schätzen, ist Einfachheit. Sie wollen eine funktionale, ästhetisch ansprechende Website, die einfach und benutzerfreundlich ist. Klobige Animationen verlangsamen nicht nur eine Website, sondern die meisten Benutzer finden sie sogar nervig.
Helfen Sie Ihren Kunden, ihre Kunden zu beeindrucken, indem Sie sich für Einfachheit statt Lärm entscheiden. Sie sollten ihre Marke basierend auf der Qualität ihrer Inhalte und Produktangebote verkaufen, nicht auf der Auffälligkeit des Webdesigns. Wenn Sie nach Inspiration suchen, sehen Sie sich diese minimalistischen Designs an. Sie werden schnell merken, dass einfach nicht langweilig bedeutet. Es bedeutet wirklich glatt.
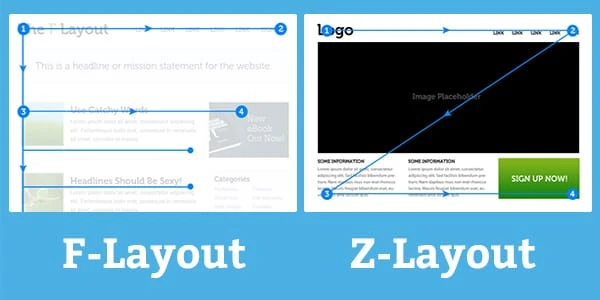
10 Verwenden Sie das F- oder Z-Layout-Design
„Ein besseres Verständnis dafür zu erlangen, wie unterschiedliche Layouts das Benutzerverhalten verändern können, ist einer der zentralen Grundsätze für die Schaffung einer effektiven Benutzererfahrung“, sagt Webdesigner Brandon Jones. Schenken Sie vor diesem Hintergrund dem strukturellen Aufbau der von Ihnen gestalteten Websites genügend Aufmerksamkeit? Während Sie sich an die Wünsche und Nuancen Ihres Kunden halten müssen, müssen Sie auch Designstrategien anwenden, von denen Sie wissen, dass sie funktionieren.
Die Mehrheit der Internetnutzer sind erfahrene Scanner. Das bedeutet, dass sie nicht alle Inhalte konsumieren oder lesen, auf die sie stoßen. Stattdessen scannen sie nach bestimmten Informationen und entscheiden dann, ob die Seite ihre Zeit wert ist oder nicht. Und zum Glück folgen die meisten Benutzer einem ähnlichen Scan-Muster.
Das erste zu berücksichtigende Seitendesign ist das F-Layout, das durch verschiedene Eye-Tracking-Studien gestützt wird. „Diese wissenschaftlichen Studien zeigen, dass Websurfer den Bildschirm in einem „F“-Muster lesen – sie sehen am häufigsten die obere, obere linke Ecke und die linke Seite des Bildschirms … und werfen nur gelegentlich einen Blick auf die rechte Seite des Bildschirms“, schreibt Jones.
Basierend auf dieser Theorie sieht eine typische Benutzererfahrung folgendermaßen aus:
- Schneller Blick oben links auf der Seite.
- Scannen Sie den oberen Rand der Website und sehen Sie sich die verschiedenen Navigationsregisterkarten an.
- Fahren Sie mit dem ersten vollständigen Inhaltsabschnitt fort und lesen Sie von links nach rechts.
- Beginnen Sie mit dem Herunterscrollen der Homepage, und scannen Sie den Rest des Inhalts in nur wenigen Sekunden.
Unter Berücksichtigung dieser Tendenzen möchten Sie die wertvollsten und ansprechendsten Inhalte Ihrer Kunden an diesen Hotspots platzieren.
Während das F-Design am häufigsten verwendet wird, entscheiden sich einige Designer für das Z-Design. Es ist sehr ähnlich, geht aber stattdessen davon aus, dass Benutzer Seiten in einem Z-Muster scannen. Das heißt, sie beginnen in der oberen linken Ecke, folgen einem horizontalen Pfad, bis sie die obere rechte Ecke erreichen, gehen diagonal zur unteren linken Ecke über und scannen dann horizontal zur unteren rechten Ecke der Seite.
Sie müssen kein strenges F- oder Z-Layout-Design befolgen, aber es hilft, die Tendenzen der Benutzer zu verstehen, sodass Sie Ihren Bemühungen etwas Struktur verleihen können.
11 Kontaktfunktionen integrieren
Haben Sie jemals eine Website besucht, auf der es fast unmöglich war, die Kontaktinformationen des Unternehmens zu finden? Oder haben sie es vielleicht gar nicht aufgenommen? Wenn es um Konversionsraten geht, ist dies einer der schlimmsten Webdesign-Fehler, die Sie möglicherweise machen können. Wenn ein Benutzer die Kontaktinformationen eines Unternehmens nicht mit einem schnellen Mausklick finden kann, ist er geneigt, abzuspringen und die Website eines Konkurrenten zu besuchen.
Arbeiten Sie als Designer eng mit Ihrem Kunden zusammen, um die Bedeutung der Gestaltung einer einfachen Kontaktseite zu betonen. Hier sind einige schnelle Faustregeln:
- Kontaktinformationen – einschließlich Telefonnummer, E-Mail-Adresse und Anschrift – sollten deutlich in der Kopf- oder Fußzeile jeder Seite aufgeführt sein.
- Auf jeder internen Produktseite sollten eindeutige „Kontakt“-Schaltflächen und Handlungsaufforderungen vorhanden sein.
- Die eigentliche Kontaktseite sollte nicht mehr als drei Felder haben. Wenn Sie Benutzern zu viele Auswahlmöglichkeiten oder Anforderungen geben, verzichten sie darauf, Sie zu kontaktieren.
Das mag übertrieben erscheinen, aber denken Sie an die Bedeutung der Kontaktseite. Es ist das Portal, um potenzielle Käufer mit der Marke zu verbinden. Wenn Sie diesen Aspekt vermasseln, kann dies die Conversion-Rate ernsthaft beeinträchtigen.
12 Investieren Sie in Split-Tests
Wenn Sie hohe Konversionsraten zu einem Ihrer Verkaufsargumente machen möchten, ist es eine gute Idee, in Split-Testing-Software zu investieren. Viele der erfolgreichsten Unternehmen der Welt – wie Google, Amazon und eBay – nutzen täglich die Split-Testing-Technologie.
Wenn Sie damit nicht vertraut sind, können Sie mit Split-Tests im Wesentlichen zwei verschiedene Designs implementieren und Live-Ergebnisse von Benutzern sammeln. Beispielsweise kann es sein, dass Sie nicht überzeugt sind, welches Menüformat Sie verwenden sollen. Sie könnten zwei verschiedene implementieren und die Hälfte der Besucher Menü eins und die andere Hälfte Menü zwei sehen lassen. Nach einer vorher festgelegten Zeit stoppen Sie den Test, überprüfen die Beispieldaten und treffen eine Entscheidung, welche erfolgreicher war. Es gibt endlose Möglichkeiten mit Split-Tests, also ist es definitiv etwas, worüber man nachdenken sollte.
Kontrolle über die Situation übernehmen
So viele Designer entwerfen einfach Websites, liefern das fertige Produkt an den Kunden, kassieren den Gehaltsscheck und machen weiter. Auch wenn diese Formel für manche funktionieren mag, ist sie nicht das profitabelste oder nachhaltigste Geschäftsmodell. Wenn Sie mehr Kunden binden, mehr verlangen und sich einen Ruf für die Gestaltung hochkonvertierender Websites aufbauen möchten, müssen Sie auf die Konversionsraten achten und darauf, wie Ihre Websites die Website-Besucher beeinflussen. Verwenden Sie diese zwölf Tipps als Ausgangspunkt und beginnen Sie mit dem Brainstorming zusätzlicher Möglichkeiten, wie Sie Ihre Arbeit verbessern und Kunden zufriedenstellen können.