Die 40 besten jQuery-Grid-Plugins
Wie Sie vielleicht bereits wissen, sind CSS-Grids der beste Weg, um Grid-Layouts zu erstellen. Aber manchmal wird es für benutzerdefinierte dynamische Funktionen nicht ausreichen. Aber wenn wir CSS und JavaScript kombinieren, kann es Wunder bewirken. JS-Grids werden für eine bessere Funktionalität entwickelt, sie sind auf einen bestimmten Zweck zugeschnitten und extrem schwer zu erstellen.
In diesem Beitrag haben wir die 40 besten jQuery-Grid-Plug-ins zusammengestellt, mit denen Sie die Layouts erstellen können, die Sie sich schon immer gewünscht haben.
Es gibt bereits eine Reihe hochwertiger jQuery-Grid-Plugins. Wir sind uns bewusst, dass sie jeweils über eine beeindruckende Reihe von Funktionen, Fähigkeiten und ein hohes Maß an Nutzung durch Mitglieder der jQuery-Community verfügen. Unten sind einige der Beispiele, die Sie in Betracht ziehen würden, auf Ihrer Webseite zu platzieren. Genießen!
ParamQuery-Raster
ParamQuery Grid das schnellste Open-Source-jQuery-Grid-Plugin mit Unternehmensfunktionen wie Zeilengruppierung, Pivot, Baumgitter, Spaltengruppierung, Verschachtelung, Stapelbearbeitung, Export in mehrere Formate, Auswahlmöglichkeiten, vollständige Tastaturnavigation zusätzlich zu den Grundfunktionen wie Sortieren, Filtern, Paging, Inline-Bearbeitung, Validierungen usw.
anhängenGrid
appendGrid ermöglicht es Ihnen, strukturierte Daten Zeile für Zeile einzugeben, wie z. B. das Ausfüllen von Tabellenkalkulationen. Sie können damit Zeilen im Raster hinzufügen/entfernen/einfügen/löschen. Die generierten Eingabe-/Auswahl-/Textbereichssteuerelemente sind für die Übermittlung an serverseitige Anwendungen wie ASP.NET/PHP/JSP gut benannt. Mehrere Optionen und Callback-Ereignisse stehen für unterschiedliche Situationen zur Verfügung.
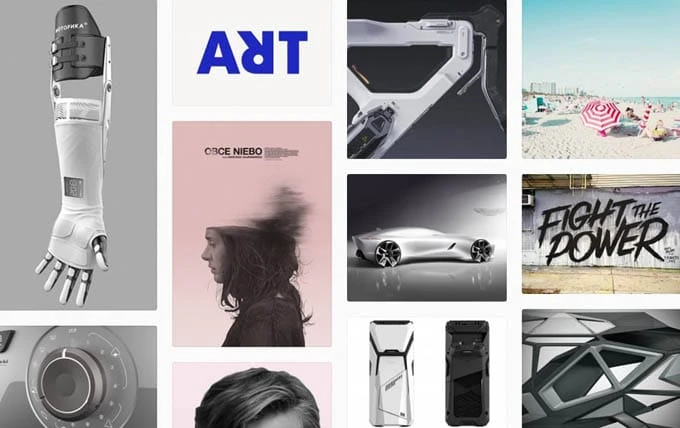
jQuery Elastic Grid
Ein leichtes, einfach zu verwendendes Galerie-JQuery-Plug-in-Skript, inspiriert von der Google-Bildsuche, mit Unterstützung für .PNG-, .JPG- und .GIF-Bilddateien. Es verwendet ein Thumbnail-Raster mit expandierender Vorschau zum Anzeigen Ihrer Bilder. Es ist auch vollständig HTML5- und CSS3-kompatibel.
Lesezeichen jQuery
Ein jQuery-Plugin zum Erstellen eines dynamischen, mehrspaltigen Layouts.
Wand
A Responsive, sortierbare, filterbare und verschiebbare Rasterlayouts
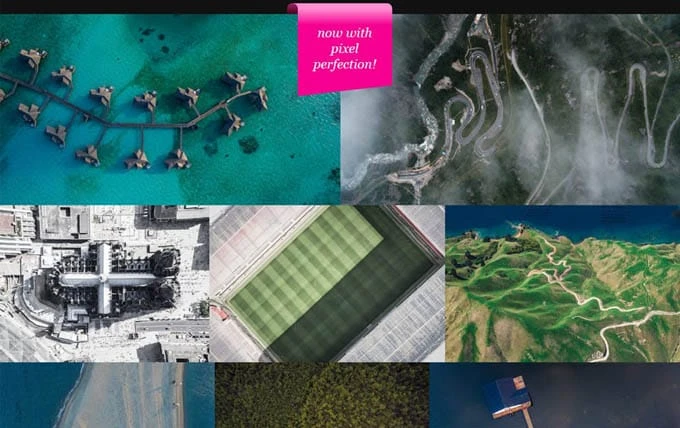
jQuery-Mosaik-Plugin
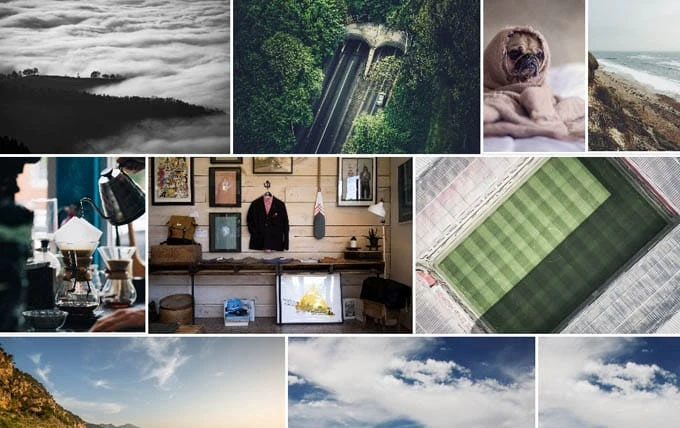
Ein jQuery-Plug-in zum Erstellen reaktionsschneller Mosaike aus Bildern oder anderen Inhalten, die so angepasst sind, dass sie Höhen in mehreren Zeilen entsprechen, während die Seitenverhältnisse beibehalten werden.
GridTab jQuery-Plugin
Ein leichtgewichtiges jQuery-Plug-in zum Erstellen von rasterbasierten, responsiven Registerkarten.
GridMaker
Eine JavaScript-Layout-Bibliothek. Es zeigt Bilder in dynamischen Zeilen an.
newWaterfall.js
Ein Jq und natives Js sind zwei Versionen des Wasserfall-Stream-Plugins
Resizeable.js
Eine (kleine) JavaScript-Bibliothek für in der Größe anpassbare Rasterlayouts, die ihr Seitenverhältnis beibehalten.
jQuery gerechtfertigtes Plugin
Ein jQuery-Plugin zum Erstellen einfacher gerechtfertigter Gitter.
Gridstack.js
Gridstack.js kann Ihnen dabei helfen, ganz einfach Ihre eigenen Drag-and-Drop-Dashboards zu entwerfen.
jQueryHeightMatch
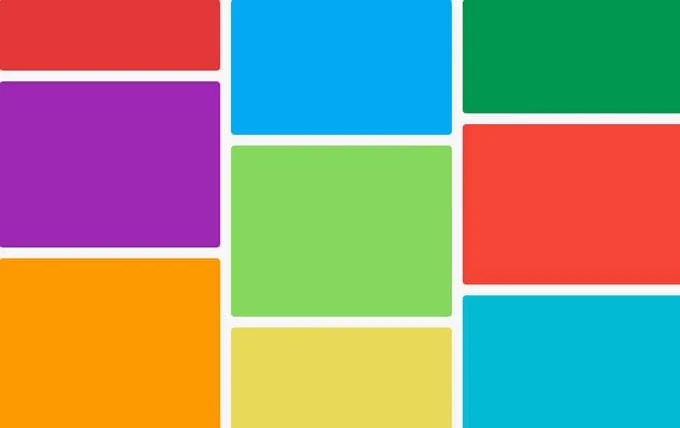
Eine jQuery-Bibliothek zum Anpassen der Elementhöhe im Windows-Metro-Stil. Funktioniert mit Bootstrap.
jQuery-Mosaikfluss
Ein Pinterest-ähnliches responsives Bildraster, das nicht nervt
Raster
Gridagram kann das dynamische Grid-Layout von Bildschirmdaten wie das Gridster eines armen Mannes verwalten.
Jqgrids
Ein JQuery Grids Metro-Stil.
DND-Raster
Ein Drag-and-Drop-Plug-in für Rasterelemente für jQuery.
Freiwand
Ein browserübergreifendes und reaktionsschnelles jQuery-Plug-in, mit dem Sie Raster-, Bild- und Mauerwerklayouts für Desktop, Handy und Tablet erstellen können …
Shuffle.js
Shuffle.js kann ein ansprechendes Raster von Elementen kategorisieren, sortieren und filtern.
Maurer.js
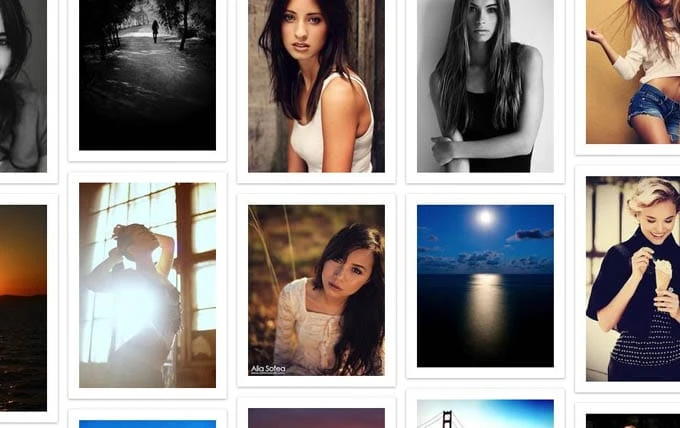
Eine leichte und unabhängige Pinterest-ähnliche Bibliothek mit kaskadierendem Rasterlayout.
Brickfolio
Ein jQuery-Plugin für bessere Grid-Layouts – insbesondere für Portfolio-Seiten.
jQuery-Raster
Ein jQuery-Plug-in zum Erstellen eines Maronry-Rasters.
jQuery wallyti.js
Ein einfaches jQuery-Plugin, das verwendet werden kann, um eine Wand aus gekachelten Blöcken zu erzeugen.
Mauerwerk.js
Ein jQuery-Plugin zum Erstellen von horizontal gekachelten Mauerwerkslayouts.
Jquery.tightgrid.js
Ein Inline-Block-basiertes JQuery-Plugin, das die Elemente in optimaler vertikaler Position platziert, wobei die ursprüngliche Reihenfolge beibehalten wird.
jQuery Elements Grid-Plugin
Ein jQuery-Plugin zum Erstellen von horizontal gekachelten Mauerwerkslayouts.
rowGrid.js
Ein kleines, leichtes JavaScript-Plugin zum Platzieren von Elementen in geraden Reihen.
Marschall
Ein jQuery-Plugin zum Anordnen von Elementen in Gitterformationen.
jQuery-tileWall
Ein jQuery-Plugin für die dynamische Positionierung von Kacheln in einem responsiven Raster.
Wasserfall
Ein jQuery-Wasserfall-Plugin, wie Pinterest
VerantwortlichHöhe
Ein jQuery-Plugin, um alle Höhenelemente in wechselnder Anzahl von Spalten zu reagieren.
jquery Responsivegrid
Ein Responsive-Grid-Plugin.
CSTiles
Ein jQuery-Plugin für JavaScript-Kachelkomponenten.
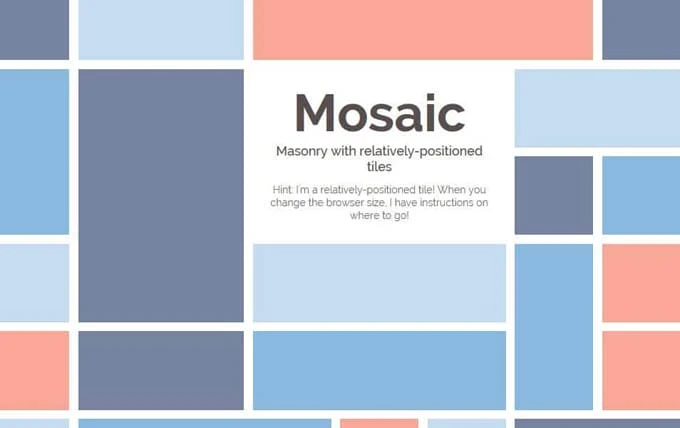
Mosaik
Ein jQuery-Plugin für Mauerwerkslayouts mit entweder standardmäßiger oder spezifischer Positionierung von Kacheln.
Babylon-Gitter
Ein leichtes jQuery + CSS-Plug-in zum Erstellen von reaktionsschnellen, dynamischen und anpassbaren Pinterest-ähnlichen Rastern mit Unterstützung unterschiedlicher Spaltenbreiten und wenigen Anzeigemodifikationen.
Retter
Eine jQuery-Mauerwerk-Alternative mit CSS-gesteuerter Konfiguration. Mit Salvatore können Sie sich content: '4 .column.size-1of4';in das obige Gitter verwandeln.
Grid-A-Licious 3
Ein jQuery Grid-A-Licious-Plugin
Fluid
Ein jQuery-Plugin vom Typ Masonry
jQuery Gridly
Ein jQuery-Plug-In, um Drag & Drop sowie die Größenänderung in einem Raster zu ermöglichen.
Stack-up.js
Stack-up.js kann Rasterlayouts mit fester Breite und variabler Höhe erstellen.