Apps, die Ihre „Wissenschafts“-Belastung beim Design reduzieren können
Was mögen Webdesigner am wenigsten? Vermutlich codieren. Und vielleicht dicht gefolgt von Prototyping für alle Geräte. Und alles, was solche Dinge einfacher machen kann, ermöglicht es einem Designer, mehr Zeit auf die kreativen Aspekte seiner Arbeit zu verwenden.
Vor diesem Hintergrund gibt es eine Reihe großartiger neuer Apps, die jeder Designer als potenzielle Ergänzung seines Toolkits erkunden sollte!
FRONTIFIZIEREN
Was für eine großartige Website für Sie, um Ihre eigenen Styleguides zu erstellen und sie in der Cloud zum späteren Nachschlagen und Teilen zu speichern. Es gibt Styleguide-Vorlagen für Logos und Bilder, Farbpaletten, Typografie, Symbole und Ihren eigenen Text und Ihre eigenen Medien. Das andere große Plus hier ist, dass Sie Ihre eigenen PDF-Styleguides nicht manuell erstellen müssen – Sie speichern sie auf Frontify und sie können zum Herunterladen, Drucken und Teilen in PDF-Dateien konvertiert werden. Die Versionierung hält alle älteren Versionen im Hintergrund, um sie jederzeit abrufen zu können. Sie können mit ihren Vorlagen beginnen oder Beispiele für Markenbücher recherchieren, um Ihre eigenen anzupassen. Alle Funktionen sind über API zugänglich. Hier ist ein Beispiel dafür, was Sie mit nur einem Logo machen können, indem Sie das eigene von Frontify verwenden:
Dies ist das grundlegende Logo. Frontify hat entschieden, dass die „Drops“ hier der Schlüssel sind, aber dass sie viele andere Dinge tun können, ohne das Logo konsistent zu halten. Hier sind Farbänderungen:
Und hier ist ein Beispiel für eine Variation des Basislogos:
Dies ist nur ein Beispiel für die Design- und Farbvorlagen, die Sie verwenden können, um einzigartige Styleguides zu erstellen, und alle Komponenten sind austauschbar.
VISUELLER KOMPONIST
Diese App gibt es schon seit einiger Zeit, und Sie kennen sie vielleicht bereits, aber mit dem Designoptionspaket werden Sie kaum eine andere finden. Es hat im Grunde genommen die mühsamen Aufgaben des Planens und Codierens weggenommen. Sie können Design-Layouts in nur wenigen Minuten erstellen und Elemente mit einem einzigen Klick hinzufügen. Der Preis von 25 $ ist es wert. Knöpfe für alles; viele Animationsoptionen, sofortige Freigabeoptionen und so weiter. Über 40 Inhaltselemente in diesem Baby! Es ist wirklich ein Allzweckwerkzeug! Wenn Sie sich über alle Funktionen und die Verwendung dieser App nicht sicher sind, sehen Sie sich hier die Video-Tutorials an .
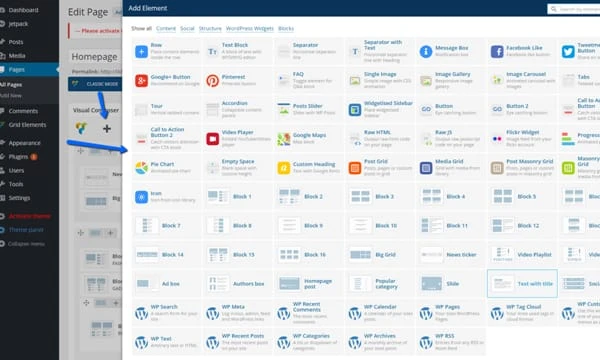
Es gibt großartige Funktionen, mit denen Sie Ihre Seiten sehr schnell gestalten können, und Sie können fast jedes Element ändern. Beispielsweise gibt es mehrere vordefinierte Rasterelemente, die Sie ändern können, oder eine Option zum Entwerfen Ihres eigenen Rasters.
Wenn Visual Composer einen Nachteil hat, dann hinterlässt er beim Deaktivieren viel kleinen Code, der entfernt werden muss, bevor ein neues Design gestartet wird. Hier ist ein Beispiel für ein Design, das mit Visual Composer erstellt wurde.
DESIGN-JAGD
Wenn Ihre Inspiration gerade ins Stocken geraten ist, suchen Sie sie wahrscheinlich, indem Sie nach neuen Websites suchen, die Ihnen großartige Ideen geben könnten. Das kann eine etwas zeitaufwändige Aufgabe sein, warum also nicht eine viel bequemere Methode verwenden? Design Hunt ist eine Art „Clearinghouse“, ändert aber täglich sein gesamtes Repertoire. Es zeichnet großartige neue Designs, die auf Pinterest, Dribble, Designer News, DesignInspiraton und mehr gefunden wurden, und veröffentlicht sie für Designer, die nach neuen Inspirationen und Ideen suchen. Jetzt können Sie jeden Tag an einen Ort gehen und eine völlig neue Sammlung finden.
TOOKAPIC
Tookapic ist ein relativer Neuling im Stock-Foto-Geschäft und hat jetzt über 11.000 Stock-Fotos, die meisten kostenlos, der Rest zu einem kleinen Preis. Das gefällt Ihnen vielleicht wirklich besser als die Fotoquelle, die Sie jetzt verwenden – phänomenale Farbe und Klarheit und wirklich einzigartige Fotos. Greifen Sie auf ihre Website zu und sehen Sie sich an, was sie haben. Sie werden überrascht sein!
MARVELAPP
Mit diesem kostenlosen Prototyping-Tool können Sie Mockups von Ihrem Handy oder einem anderen Gerät aus skizzieren und erstellen und den Prototypen sofort sehen. Von dort aus können Sie alles neu anordnen, modifizieren, Farbe und Text hinzufügen, Formulare ändern und praktisch alles tun, mit sofortiger Kompatibilität mit jedem Gerät. Sobald Sie Ihr Projekt benannt haben, gehen Sie sofort zur Hauptschnittstelle und beginnen. Sobald Sie fertig sind, können Sie das gesamte Design in einer Vorschau anzeigen und damit interagieren, um sicherzustellen, dass alles gut funktioniert.
Um mehr über dieses phänomenale Tool zu erfahren, besuchen Sie die Website und sehen Sie sich die Demo an – Sie werden von der Benutzerfreundlichkeit begeistert sein. Eine der besten Funktionen ist die Möglichkeit, Bilder von überall (sogar Dropbox und Skizze) und von jedem Bildtyp einzufügen. Sie können auch ein Team hinzufügen, wenn es sich um ein Gemeinschaftsprojekt handelt. Der größte Nachteil von Marvel ist, dass es Einschränkungen bei der kostenlosen Version gibt, sodass Sie auf jeden Fall ein Upgrade durchführen müssen. Trotzdem ist es super einfach zu bedienen – genauso gut wie Justinmind.
ANIMIERTES CSS
Wenn Sie viele Animationen erstellen, werden Sie dieses Tool auf jeden Fall wollen. Wirklich coole Funktionen, ohne Code schreiben zu müssen. Es gibt eine gebrauchsfertige Bibliothek mit Animationseffekten – tatsächlich über 50 – und Sie können die Anzahl der Schleifen und die Dauer einfach anpassen. Animation fügt großartiges Engagement und Unterhaltung hinzu, solange Sie es nicht übertreiben!
Wenn Sie jedoch nach einer wirklich vollständigen Reihe von Funktionen und Optionen suchen, wird CSS allein die Rechnung nicht erfüllen. Während die Debatte über CSS und JavaScript sicherlich weitergeht, gibt es definitiv Möglichkeiten, wie sie zusammen verwendet werden können. Sie haben beispielsweise eine großartige CSS-Animation entworfen, möchten aber, dass sie von links eingeschoben wird, wenn ein Benutzer beim Herunterscrollen an einen bestimmten Punkt gelangt. Sie müssen JS hinzufügen, um dies zu erreichen. Zu verstehen, dass CSS seine Grenzen hat und durch JS verbessert werden kann, ist nur eine kluge Verwendung der verfügbaren Tools.
Nichtsdestotrotz ist Animate CSS wirklich einfach auszuführen. Sie laden es herunter, hängen CSS sowie jQuery und alle anderen gewünschten Komponenten an und beginnen mit der Animation. Es gibt tolle Tutorials auf YouTube, um Ihnen den Einstieg zu erleichtern.
KÜHLER
Wenn Sie farbenblind sind oder nur Probleme mit dem Farbschema haben, entwickelt dieses Tool ein komplettes Farbschema für Sie oder erstellt eines, wenn Sie wissen, wo Sie anfangen möchten. Wenn Sie eine Farbe finden, die Ihnen gefällt, fixieren Sie sie und klicken Sie einfach weiter – Sie erhalten ein vollständiges Schema mit so vielen Farben, wie Sie möchten. Dies ist besonders hilfreich, wenn Sie Farbverläufe verwenden möchten. An diesem Tool gibt es nichts wirklich Kontroverses – Designer, die es verwenden, lieben es; die es noch nicht probiert haben. Der einzige Nachteil? Es ist nicht mehr kostenlos und Sie müssen ein iTunes-Konto zum Herunterladen haben.
 Automatischer Farbschema-Generator für Menschen mit Farbproblemen
Automatischer Farbschema-Generator für Menschen mit Farbproblemen
KREIS.SVG
Dies ist kein umfassendes Tool mit vielen Optionen, Vorlagen und dergleichen, aber hier ist eine einzigartige Möglichkeit, ein Menü oder mehrere auf so vielen Seiten zu entwerfen, wie Sie möchten! Alles, was Sie tun müssen, ist, die Einzelheiten dessen einzugeben, was Sie in Ihrem Menü wünschen. Sie erhalten dann detaillierte Anweisungen zum Erstellen und Einbetten in eine bestimmte Seite.
 Eine Kleinigkeit, um Besucher besser einzubeziehen
Eine Kleinigkeit, um Besucher besser einzubeziehen
Zirkuläres SVG ist CSS wahrscheinlich überlegen, um diese Art von Elementen zu erstellen. Nach dem Herunterladen haben Sie 3 Optionen: Sie können Ihre Sektoren in einem Grafikeditor wie Sketch zeichnen und sie dann als SVG exportieren, Interaktion hinzufügen und sie einbetten; Sie können Ihre Sektoren mit Code zeichnen; oder Sie können den Circulus-Generator direkt in der App verwenden.
Mit CSS können Sie eine kreisförmige Navigation erstellen, aber es gibt ein paar Browserfehler und es ist nur eine Menge Arbeit. Sie müssen mit einem Rechteck beginnen, es auseinanderbrechen und dann diese Abschnitte neigen und drehen. Und wenn Sie mehr als nur Symbole in Ihren Sektoren verwenden, wird es schwieriger.
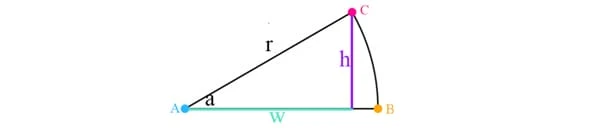
Mit SVG können Sie jede gewünschte Form zeichnen, indem Sie bestimmte Linien und Bogenbefehle für die gewünschten „Kuchenkeile“ verwenden – hier ist ein Beispiel:
Sobald Sie jeden Ihrer Keile gezeichnet und Ihr Symbol und/oder Ihren Inhalt eingebettet haben, verbinden Sie sie einfach.
METAFLOP
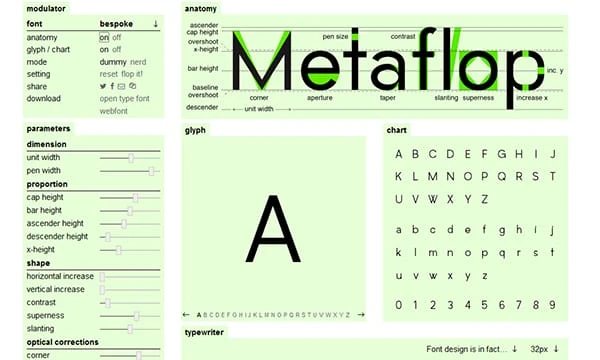
Haben Sie die gleichen alten Schriftarten und Buchstabenstile satt? Erstellen Sie Ihre eigenen – keine Codierung erforderlich – einfach klicken und ziehen. Der Wechsel zu einzigartigen Schriftarten und Stilen für Text kann Besucher dazu anregen, den Inhalt tatsächlich zu lesen! Diese App ist so cool, dass Sie es schwer haben werden, stundenlang nicht damit zu spielen. Und Sie werden nie wieder sagen, dass Typografie der am wenigsten sexy Teil des Webdesigns ist.
Es ist so einfach. Sie passen Schriftarten aus einer Reihe von Folien an, die unterschiedliche Eigenschaften haben – Höhe, Blende und Kontrast. Sie passen an, bis Sie das haben, was Ihnen gefällt, und laden es dann als Webfont-Paket (kostenlos) herunter. Es gibt auch eine Bibliothek mit vorgefertigten Schriftarten zur Auswahl. Spielen Sie weiter – Sie werden sehen, warum Schriftdesigner möglicherweise eine „aussterbende Rasse“ sind.
 Erregen Sie Aufmerksamkeit mit einzigartigen Schriftarten und Stilen
Erregen Sie Aufmerksamkeit mit einzigartigen Schriftarten und Stilen
SCHRIFTFLAMME
Das ist wirklich ein „Neuling auf dem Block“. Fontflame versucht, Designer von nur einer weiteren Last zu befreien – das Finden von Schriftpaaren, die wirklich funktionieren. Im Moment hat es 10 veröffentlichte Paarungen auf seiner Website, aber es werden täglich mehr. Beispiele für die Kopplung unter Verwendung der kostenlosen Schriftbibliothek von Google sind „Lobster-Asap“ und „Roboto-Open Sans“. Weitere Bibliotheken werden in Kürze hinzugefügt. Behalten Sie diese Seite im Auge – sie wird bald viel Paarungen zu bieten haben.
FREELANCER-PODCAST
Keine App oder ein Tool – dies ist ein wöchentlicher Podcast für Designer und Entwickler, den Sie nicht verpassen sollten. Unter der Leitung von Paul Jarvis haben Sie Zugriff auf neue Trends, Apps und Tools sowie viele wirklich praktische Ratschläge.
IM BLICK
Hier ist ein großartiges Prototyping-Tool mit mehreren Funktionen, die in den anderen nicht zu finden sind. Wie alle anderen erstellen Sie Ihr Mockup für beliebige oder alle Geräte – Sie wählen die gewünschten aus. Sobald Ihr Prototyp erstellt ist, können Sie ihn auf allen Geräten in der Vorschau anzeigen und ihn dann zur Überprüfung an Kunden oder Teammitglieder senden. Sie können direkt das Design selbst kommentieren, was ein großes Plus ist. Zwei weitere nette Funktionen von In-Vision sind ein Verlaufsmodus, in dem Sie alle früheren Versionen eines Designs sehen können, und 3 Demoprojekte, die Designer durcharbeiten können, bis sie mit allen Funktionen vertraut sind.
Beim Vergleich von In-Vision mit der Marvel-App sind die wichtigsten Unterschiede wahrscheinlich diese:
- InVision hat mehr Funktionen als Marvel, aber das macht es auch komplexer. Zum Beispiel hat es mehr Funktionen für die Live-Zusammenarbeit, ein Tool zum Kommentieren von Screenshots und großartige Verlaufselemente.
- Marvel hat eine iOS-App und arbeitet derzeit an Apps für Android und iPad – InVision hat diese nicht.
- InVision ist wahrscheinlich besser für ein größeres Team, Marvel besser für Solo- oder kleine Teams.
Kommentare von Benutzern dieser beiden Apps würden mehr Aufschluss darüber geben, welche für welche Zwecke am besten geeignet ist.
Sie haben wahrscheinlich einige Lieblings-Apps, von denen andere Designer gerne hören würden. Sagen Sie uns, was sie sind und wie sie Ihnen mehr Zeit geben, ein Künstler zu sein.