25 Websites, die Typografie inspirierend nutzen
Jede Website verwendet Typografie, aber die überwiegende Mehrheit von ihnen macht nichts Besonderes damit.
Tatsächlich nutzen viele der Websites, die ich täglich besuche, die Typografie (meiner Meinung nach) ziemlich schlecht, weshalb ich immer ein Gefühl überwältigender Freude verspüre, wenn ich auf eine Website stoße, die wirklich das Extra getan hat Meile, was Typografie betrifft.
Wenn Sie es also satt haben, „Arial“ und „Times New Roman“ zu sehen (ich weiß, dass ich es bin!), oder wenn Sie typografische Inspiration für ein zukünftiges Projekt benötigen, finden Sie hier einige Websites, die Typografie hervorragend nutzen :
1 V02-Gruppe
Die V02 Group macht auf ihrer Website eine interessante Verwendung von Typografie in dem Sinne, dass einige Teile davon hinter dem Bild des Läufers verborgen sind.
Dies trägt dazu bei, ein Gefühl von Tiefe zu erzeugen und ein Bild der in der Luft schwebenden Typografie darzustellen.
Verwendete Schriftarten: Crimson Text, Futura
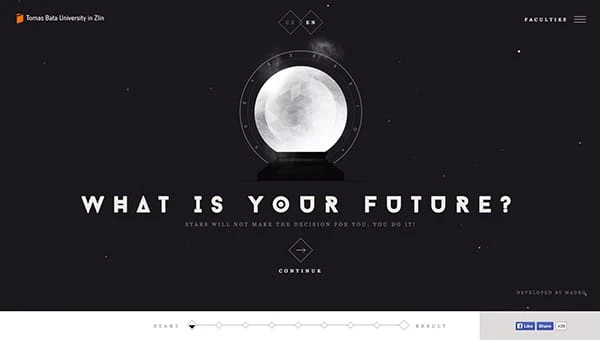
2 Was ist Ihre Zukunft?
„Was ist deine Zukunft?“ ist eine wunderschön gestaltete Website, die sparsam mit Typografie umgeht.
Das Design insgesamt ist recht minimalistisch und „flach“, was wohl auch der Grund für eine so abenteuerliche Schriftwahl (Baron Neue) für die große Schrift ist.
Verwendete Schriftarten: Baron Neue, Georgia
3 Jakob Grubbe
Jacob Grubbe hat hier eine außergewöhnlich einfache Website geschaffen, bei der die Typografie im Mittelpunkt steht – während Sie tippen, offenbart sich die Website.
Jacob verwendet in diesem Design nur eine Schriftart (Roboto), aber sie passt perfekt zum minimalistischen Designstil.
Verwendete Schriftarten: Roboto
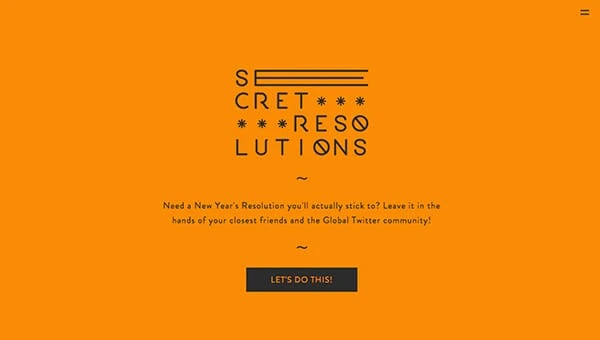
4 Geheime Resolutionen
Secret Resolutions ist eine farbenfrohe, etwas aufdringliche Website, die ähnlich wie Jacobs Website oben nur eine Schriftart verwendet (Brandon Grotesque).
Die Typografie ist groß, mutig, abenteuerlich und macht Spaß – eine perfekte Wahl, wenn man das Konzept der Website berücksichtigt.
Verwendete Schriftarten: Brandon Grotesque
5 Grundlagen09
Basics09 macht genau das, was es verspricht: Es bietet eine „einfache“ Website, die wiederum nur eine Schriftart (Benton Sans) verwendet.
Benton Sans an sich ist eine ziemlich einfache und schlichte serifenlose Schrift, aber der Designer hat subtiles Styling und Größe verwendet, um ein Gefühl der Hierarchie zu schaffen, selbst mit nur einer Schriftart im Design.
Verwendete Schriftarten: Benton Sans
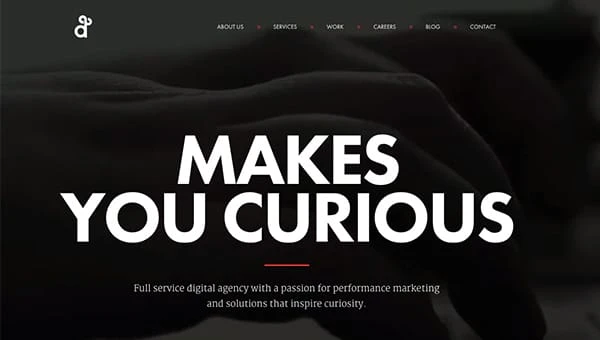
6 Degordian
Degordian verwendet große Großbuchstaben für die Hauptelemente des Designs, ergänzt durch kleineren Text in Normalbuchstaben, der in der beliebten Schriftart Merriweather geschrieben ist.
Diese Kombination aus großen Hintergrundbildern und großer Großbuchstaben-Typografie entwickelt sich dieses Jahr schnell zu einem Webdesign-Trend.
Verwendete Schriftarten: Futura, Merriweather
7 Brancott-Anwesen
Brancott Estate hat sich für einen tafelähnlichen, handgezeichneten Effekt für seine Website entschieden.
Wir sind uns nicht sicher, welche Hauptschrift sie verwendet haben, aber sie wird neben Georgia verwendet. Was es ist, es ist eine epische Kombination.
Verwendete Schriftarten: Unbekannt, Georgia
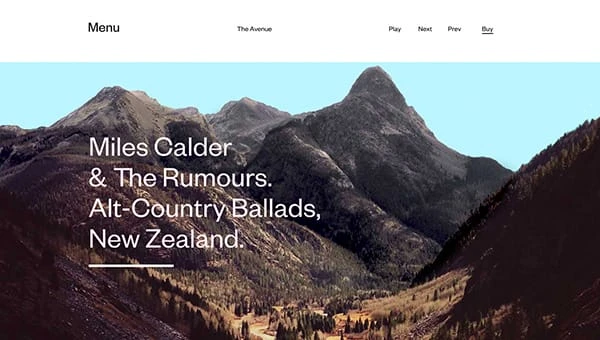
8 Meilen Calder
Miles Calder hat hier und wieder eine sehr minimalistische Website erstellt, die Seite verwendet nur eine Schriftart: Founders Grotesk.
Er verwendet verschiedene Größen, Farben und Stylings, um ein Gefühl der Hierarchie im Design zu erzeugen.
Verwendete Schriftarten: Founders Grotesk
9 Lauf für AJD
Obwohl diese Website auf Französisch und nicht auf Englisch geschrieben ist, sieht sie aufgrund des Stils der verwendeten Schriftart immer noch etwas schwer zu lesen aus.
Sie müssen jedoch zugeben, dass es stilistisch ziemlich gut aussieht.
Verwendete Schriftarten: Avenir Book
10 SendAMessage.to
Mit SendAMessage.to können Sie im Wesentlichen in nur wenigen Schritten eine personalisierte Nachricht an einen Freund, ein Familienmitglied oder einen Kollegen senden.
Als einzige Schriftart hat der Designer Proxima Nova verwendet. eine Schrift, die für ihre Schönheit bei großen Größen bekannt ist.
Verwendete Schriftarten: Proxima Nova
11 Amazee-Labore
Es scheint, dass Amazee Labs eine etwas neue und einzigartige Schriftart für dieses Design geschaffen hat, aber sie wird neben Source Sans Pro und Museo verwendet.
Diese beiden Schriftarten funktionieren wunderbar zusammen und besonders gut zusammen mit der hellen, farbenfrohen Typografie, die in den Bildern zu sehen ist.
Verwendete Schriftarten: Source Sans Pro, Museo
12 Oudolf
Die Oudolf-Website ist sehr einfach und ähnlich wie die Website von Jacob Grubbe, die zuvor in diesem Beitrag erwähnt wurde, ist die Typografie so ziemlich das einzige Element des Designs.
Diese Website verwendet jedoch einen coolen Effekt, bei dem der Text effektiv über einem Bild maskiert wird, das sich dann beim Rollover zeigt.
Verwendete Schriftarten: Mason Neue Book, Univers Standard
13 Ich bin Baz
„I Am Baaz“ verwendet zwei schöne Schriftarten: Verlag Book und Acrom Extra Bold.
In Kombination mit dem Videohintergrund der Website ist das Ergebnis umwerfend. Es ist fast wie ein sich bewegendes, interaktives Filmplakat in der Art und Weise, wie es entworfen und gestaltet wurde.
Verwendete Schriftarten: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank ist eine Website, die für die Schriftart FS Millbank wirbt.
Sie wird als „wandernde“ Schrift beschrieben, und wenn Sie in letzter Zeit an Flughäfen oder Bahnhöfen waren, haben Sie wahrscheinlich etwas Ähnliches auf den Schildern dort gesehen.
Es ist eine schöne Schriftart und funktioniert definitiv gut für den beabsichtigten Zweck.
Verwendete Schriftarten: FS Millbank
15 Studio Lovelock
Es scheint, dass Futura PT in diesem Jahr immer beliebter wird und erneut auf der Website von Studio Lovelock aufgetaucht ist.
Es ist die einzige Schriftart, die im Design verwendet wird, aber sie wurde in vielen verschiedenen Größen, Stilen und Gewichten verwendet, um ein interessantes Design zu schaffen.
Es sieht an einigen Stellen nicht einmal wie die gleiche Schriftart aus.
Verwendete Schriftarten: Futura PT
16 Anbetung
Die Website von Adoratorio ist größtenteils in Schwarzweiß gehalten, obwohl es vereinzelte Farbelemente gibt, wie der obige Screenshot zeigt.
Sowohl Montserrat als auch Courier New sind in diesem Design enthalten, und obwohl dies nicht die interessanteste Schriftauswahl ist, hat das Design geschickt Farb- und Tracking-/Kerning-Änderungen verwendet, um ein herausragendes Design zu schaffen.
Verwendete Schriftarten: Montserrat, Courier New
17 Die Musterbibliothek
Die Musterbibliothek macht sehr wenig Gebrauch von Typografie, da es sich hauptsächlich um eine bildbasierte Website handelt.
Wenn jedoch Typografie verwendet wird, wird sie hauptsächlich für die Handlungsaufforderungen (dh die Schaltfläche „Jetzt herunterladen“) verwendet. Die Kühnheit von MostraNuova ist eindeutig die perfekte Wahl für diesen Job.
Verwendete Schriftarten: MostraNuova
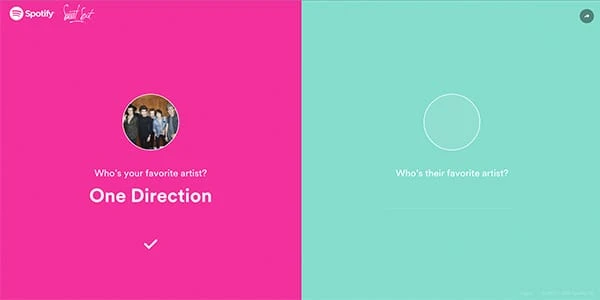
18 Spotify. Süßer Fleck
Spotify verwendet nur eine Schriftart in ihrem „Sweet Spot“-Design für den Valentinstag und es funktioniert außergewöhnlich gut, wenn es mit dem kräftigen Farbschema und dem minimalistischen Design der Website kombiniert wird.
Verschiedene Gewichte und Größen werden verwendet, um eine einfache, aber offensichtliche visuelle Hierarchie zu schaffen.
Verwendete Schriftarten: Circular TT
19 51 Norden
51 North ist eine Designagentur mit Sitz in den Niederlanden. Sie verwenden zwei Schriftarten: Minion W01 und Two Cen W01, die beide relativ sparsam verwendet werden.
Eine seltsame Sache, die Ihnen an dieser Website auffallen wird, ist, dass für die Hauptüberschrift („666″) eine normale Schriftstärke verwendet wird, während für die Unterüberschrift („6th Anniversary“) eine fette Schriftstärke verwendet wird.
Verwendete Schriftarten: Minion W01, Tw Cen W01
20 blaue Relais
RelaisBlu ist ein Boutique-Hotel und Restaurant in Italien. Im Gegensatz zu den meisten in diesem Beitrag vorgestellten Websites verwendet die Website tatsächlich drei völlig unterschiedliche Schriftarten.
Meistens ist die Verwendung von mehr als ein paar Schriftarten in verschiedenen Größen und Gewichten ein gewisses Risiko, aber RelaisBlu schafft es, die Dinge durchzuziehen, um ein visuell beeindruckendes Design zu schaffen.
Verwendete Schriftarten: Geosans, Fanwood, Theano
21 April Studio
April Studio verwendet nur eine Schriftart in ihrem Design: Helvetica Neue.
Helvetica Neue ist heutzutage eine relativ überstrapazierte Schrift (sogar Apple verwendet sie in ihren Betriebssystemen OSX Yosemite und iOS8).
Durch die Verwendung verschiedener Gewichte, Größen und Farben hat April Studio jedoch ein klares und einfaches Design mit einer klaren visuellen Hierarchie geschaffen.
Verwendete Schriftarten: Helvetica Neue
22 EMythos
EMyth ist eine relativ einfache und bodenständige Website, was zum Teil der Wahl der Typografie zu verdanken ist: Museo Slab und Proxima Nova.
Proxima Nova kann manchmal ziemlich kühn und maskulin erscheinen, aber durch die Verwendung von Museo Slab daneben hat EMyth ein geradliniges Design geschaffen, das sauber und klar ist und beide Geschlechter gleichermaßen anspricht.
Verwendete Schriftarten: Museo Slab, Proxima Nova
23 Melanie David
Abgesehen von dem benutzerdefinierten Schriftdesign, das für die großen Überschriften auf der linken Seite der Website verwendet wird, verwendet Melanie auf ihrer Website nur eine Schriftart: Proxima Nova.
Sie hält die Dinge einfach, indem sie eine fette Gewichtung für die Unterüberschriften und eine normale Gewichtung für den Hauptinhalt verwendet. Dies schafft eine klare visuelle Hierarchie, während ihre benutzerdefinierte Schriftart dem Design Persönlichkeit verleiht.
Verwendete Schriftarten: Proxima Nova, Benutzerdefiniert
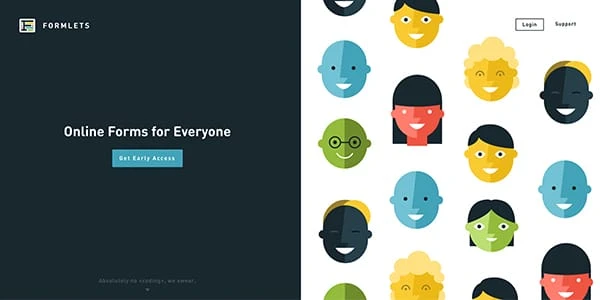
24 Formeln
Formlets ist ein Unternehmen, das noch nicht gestartet ist, aber anscheinend bereit ist, ein Produkt auf den Markt zu bringen, das mit einigen ziemlich großen Spielern konkurrieren wird.
Formlets hat jedoch Typografie verwendet, um sich von der Masse abzuheben. Während die meisten Mitbewerber mit einem altbackenen Corporate Design auftrumpfen, hat sich Formlets für ein schlichteres und freundlicheres Design entschieden. Dazu werden DIN Rounded und Roboto verwendet.
Verwendete Schriftarten: DIN Rounded, Roboto
25 Nikolaus Bussiere
Nicholas hat ein außergewöhnlich minimalistisches Design geschaffen und verwendet durchgehend nur eine Schriftart: Apercu.
Er verwendet zwei Schriftstärken (leicht und normal) und überraschenderweise verwenden die großen Überschriften die leichte Schriftstärke, während der kleinere, weniger wichtige Text eine normale Schriftstärke verwendet.
Er verwendet Größe und Farbe, um sicherzustellen, dass innerhalb des Designs immer noch eine starke visuelle Hierarchie besteht.
Verwendete Schriftarten: Apercu