9 Call-to-Action-Taktiken – Wie kann man Kunden begeistern?
Die Kunden sind ziemlich begeistert, wenn sie nach stundenlanger Suche eine Website oder einen Online-Shop finden, der einen Besuch wert ist. Sie erwarten viel von einem Online-Shop, weshalb die Benutzerfreundlichkeit der Website die oberste Priorität einer Website sein sollte, um ihre Begeisterung zu wecken.
Es kommt vor, dass ein potenzieller Kunde über einen Social-Media-Beitrag von Ihrer Website erfährt oder sie über eine Suchmaschine findet; er oder sie kann die Seite aufgrund der verschiedenen Designmerkmale, insbesondere der Handlungsaufforderungen, völlig enttäuscht verlassen.
Das Design einer Website spielt eine wichtige Rolle, wenn es darum geht, den Benutzern den Zweck einer Webseite verständlich zu machen und sie auch leicht zu den Checkout-Seiten zu führen. Das Produkt in übermäßig langen Beschreibungen zu übertreiben, ohne die Benutzer zu einem weiteren Schritt zu führen, kann sie dazu zwingen, die Website zu verlassen und ihren Eifer zu verlieren und mehr über Ihre Produkte oder Ihr Unternehmen zu erfahren.
Benutzer auf Ihre Website zu locken, ist die halbe Miete, der Rest hängt von der Benutzererfahrung ab, wie Sie die Informationen in Stücken und Stücken bereitstellen, damit sie verdauen und friedlich zu einer Kaufentscheidung übergehen können.
Wie kann man die Begeisterung des Kunden einfangen?
Die Begeisterung der Kunden kann für unterschiedliche Geschäftsanforderungen des Online-Unternehmens unterschiedlich sein. Normalerweise müssen die Geschäftsinhaber und Mitarbeiter auf mehreren Ebenen mit den Kunden in Kontakt treten, indem sie ihre Anforderungen verstehen und mit der bestmöglichen Lösung reagieren.
Hier sind einige der Faktoren, die Sie möglicherweise verstehen und erwerben müssen, um die Leidenschaft der Kunden für das Surfen auf Ihrer E-Commerce-Website, das Verweilen dort und die Entscheidung, sie erneut zu besuchen, einzufangen. Es behandelt die Kunst, die Aufmerksamkeit der Benutzer durch Handlungsaufforderungen zu erregen.
- Kennen Sie das Ziel, an dem die Kunden landen sollen
- Bringen Sie Positivität in Ihr Design und Ihre CTA-Buttons ein
- Fügen Sie visuelle Attraktivität mit Schildern, Symbolen, Fotos usw. hinzu.
- Verwenden Sie inspirierende und kraftvolle Wörter, um zu überzeugen
- Hören Sie Ihren potenziellen Kunden zu, indem Sie die Option „Stellen Sie eine Frage” erstellen
- Seien Sie ein Meister des Produkts oder der Dienstleistung, die Sie anbieten
- Wecken Sie das Interesse der Benutzer mit leuchtenden Farben
Im Folgenden sind einige der effektiven Taktiken und Strategien aufgeführt, mit denen Sie die Handlungsaufforderungen für eine bessere Benutzerbindung und -interaktion entwerfen, überarbeiten oder verfeinern können. Wenn Sie sie einbeziehen, wird das Design Ihres Online-Shops sicherlich dazu beitragen, die Begeisterung der Kunden zu wecken und einzufangen.
1 Entwerfen Sie mehrere CTAs
Ein auffälliger und gut gestalteter Call-to-Action kann sich „above the fold” oder „below the fold” verstecken, wenn ein Benutzer auf der Seite nach unten scrollt, während er die Funktionen oder andere Inhalte durchgeht.
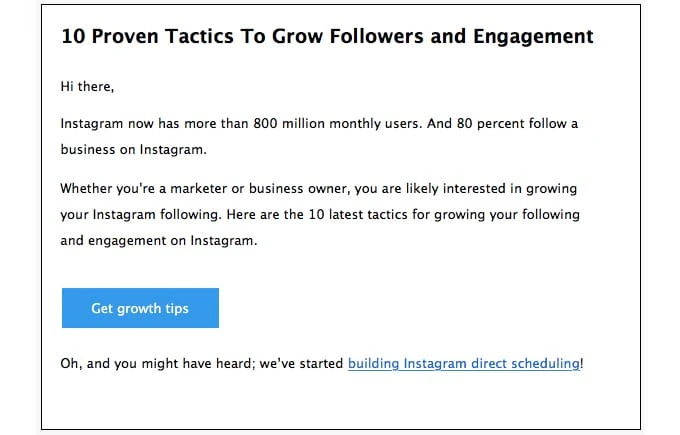
In der Regel platzieren die Designer einen Call-to-Action-Button am Ende einer Verkaufskopie, entweder für eine Zielseite, eine Servicebeschreibung oder eine E-Mail. Dies zwingt den Leser, bis zum Ende herunterzuscrollen, um Maßnahmen zu ergreifen.
Es wird für einen Leser schwierig, Maßnahmen zu ergreifen, wenn er oder sie nicht nach unten scrollt oder nach dem Herunterscrollen den oberen Rand erreicht und den CTA unter der Falte verpasst. Damit sie den Call-to-Action leicht finden und anklicken können, duplizieren Sie ihn oder lassen Sie ihn ungeachtet des Scroll-Prozentsatzes auf der Seite schweben.
Beispielsweise können Sie einen „Mich benachrichtigen”-Tab für Produkte aktivieren, wenn diese nicht vorrätig sind. Sie erleichtern es Benutzern, die Benachrichtigung zu abonnieren, wenn das Produkt verfügbar gemacht wird. Mit der Magento 2 Out-of-Stock-Benachrichtigungserweiterung können Sie diese Funktionalität nutzen, um mehrere Calls-to-Action zu erstellen und zu verhindern, dass ein Kunde den Laden bestürzt verlässt. Lassen Sie sie Kontaktdaten teilen, um sie über die Verfügbarkeit ihres Lieblingsartikels auf Lager zu informieren.
Mit mehreren Varianten eines Call-to-Action können Sie die Seitennavigation vereinfachen, um sicherzustellen, dass der Benutzer die erforderliche Aktion ohne Schwierigkeiten beim Auffinden oder Verstehen ausführt.
2 Vermeiden Sie es, CTAs zu übertreiben
Ein bis zwei Aufrufe zum Handeln sind normal, während das Erstellen weiterer Aufrufe in Ihrem Ermessen liegt. Machen Sie sich mit den Antworten der Benutzer vertraut und vermeiden Sie es, es auf Startseiten oder Produktseiten zu übertreiben.
Das Experimentieren mit einer Vielzahl von CTAs ist gut, um verschiedene Wege zu finden, Benutzer anzusprechen und ihre Aufmerksamkeit zu erregen, aber irgendwie kann es auch Ihrem Eindruck schaden.
Wenn Sie mehr als eine akzeptable Anzahl von Anrufen anzeigen, werden Sie möglicherweise in die Liste verzweifelter Verkäufer und Händler aufgenommen. Gehen Sie ordentlich mit Ihrem Publikum um, indem Sie eine ganze Reihe von Dialogen zeigen, um es zum Handeln anzuregen.
Nehmen Sie den Zweck einer Verkaufskopie und integrieren Sie gleichzeitig einen Aufruf zum Handeln, denn laut WordStream hat ein einziger CTA zu einer Steigerung der Klicks von 371 % und einer Konversion von 1617 % geführt. Das Ergebnis kann für eine Produkt- oder Serviceseite abweichen.
3 Präsentieren Sie an prominenter Stelle
Jede Website verfügt über eine Reihe prominenter Orte, an denen sie für Handlungsaufforderungen genutzt werden können, wobei sich diese Orte für Ihre spezifische Nische, Branche oder Ihr Unternehmen unterscheiden können.
Beispielsweise neigen die Benutzer auf einem Blog oder einer Veröffentlichungsplattform dazu, mehr über eine Dienstleistung oder ein Produkt zu lesen, bevor sie etwas unternehmen, während sie in einem Online-Shop schnell die Produktbeschreibung und -funktionen durchgehen und es in den Warenkorb legen.
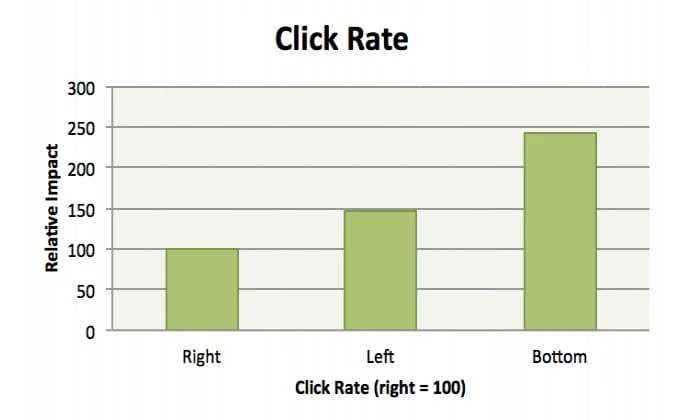
Daher ist die Auswahl eines Ortes für einen Call-to-Action möglicherweise nicht für jede Unternehmenswebsite gleich. Das Anbringen eines CTA über der Falte ist jedoch obligatorisch und gilt immer noch für die meisten Websites. Auch hier müssen Sie sich möglicherweise für eine Position entscheiden, die sich entweder oben links oder rechts oder unten links oder rechts oder in der Mitte befindet.
Der Begriff „above the fold” stammt aus den Printmedien, wo früher wichtige Nachrichten, Ereignisse und Anzeigen oben auf der Titelseite platziert wurden, damit diese auch nach dem Falten der Zeitung sichtbar sind.
4 Schreiben Sie eine klare CTA-Kopie
Die CTA-Kopie kann ein Wort oder eine Phrase sein, aber sie muss dennoch in Kürze geschrieben werden. Verwenden Sie einfache und einfache Worte, um auf der kurzen Fläche eines Call-to-Action-Buttons mehr zu kommunizieren.
Beginnen Sie mit dem Schreiben der Kopie mit einem starken Verb, das die Benutzer einfach dazu anregt, Maßnahmen zu ergreifen, z. B. Jetzt einkaufen, Ihre Bestellung aufgeben, der Community beitreten, den Newsletter abonnieren usw.
Darüber hinaus können Sie die FOMO-Taktik (Angst vor dem Verpassen) einbauen, indem Sie einen Flash-Verkauf anzeigen oder den CTA-Text mit Angebot endet heute, den letzten 4 Artikeln auf Lager usw. begleiten.
Das Sehen solcher Sätze kann die Benutzer dazu zwingen, unverzüglich Bestellungen aufzugeben, um das beste Angebot, den besten Rabatt oder das beste Produkt zu erhalten. Versuchen Sie, im Text Zahlen wie 3 Tage verbleibend, 17 Stunden verbleibend zu verwenden, um neben der Angst, etwas zu verpassen, Dringlichkeit zu schaffen.
Sie initiieren beispielsweise ein Empfehlungsprogramm in Ihrem Geschäft, dokumentieren es jedoch nicht auf der Startseite. Die Kunden werden sich nie die Mühe machen, etwas über das Programm zu erfahren. Mit der Erweiterung "Freunde werben" können Sie mehrere Affiliate-Marketing-Kampagnen mit einem speziellen Dashboard perfekt erstellen und ausführen, um Benutzerziele, Belohnungen und Einnahmen anzuzeigen.
5 Passen Sie CTAs sorgfältig an
Jede kleine Anpassung kann die Klick- und Konversionsrate des Call-to-Action drastisch verbessern oder reduzieren. Nehmen Sie eine Farb- oder Textänderung vor und behalten Sie die Ergebnisse im Auge. Kehren Sie zu früheren Einstellungen zurück, wenn die Änderung für Ihr Unternehmen nicht günstig ist, und fahren Sie mit weiteren Anpassungen fort.
Laut Statistik von Protocol brachte die Verwendung von roter Farbe im CTA 21 % mehr Conversions für das Performable, während SAP die Conversions mit einem orangefarbenen CTA um 32,5 % steigerte.
Daher ist die Auswahl einer Farbe, eines Satzes, einer Schaltflächengröße oder eines Textstils keine leichte Entscheidung. Es erfordert ein angemessenes Verständnis des allgemeinen Benutzerverhaltens, der Geschäftsnische und der Normen.
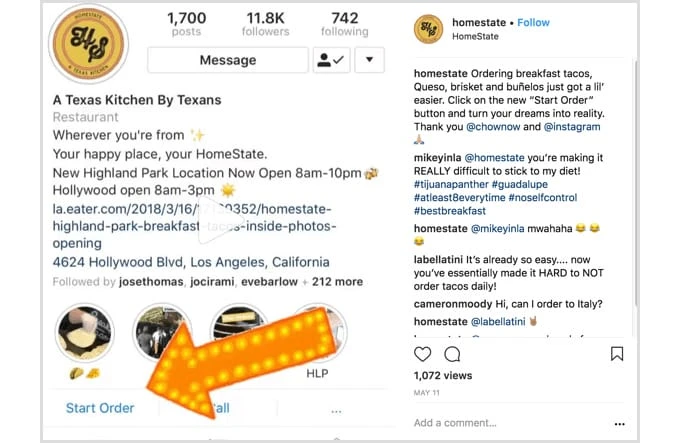
6 Fügen Sie dem sozialen Profil einen fesselnden Call-to-Action hinzu
Laut Protocol80 hat das Hinzufügen von CTA zum Facebook-Profil die Klickrate um 285 % gesteigert. Soziale Medien spielen eine beeindruckende Rolle, wenn es darum geht, die Begeisterung der Kunden einzufangen. Ihre potenziellen Kunden finden Sie möglicherweise auf ihrer bevorzugten sozialen Plattform und möchten mit Ihnen interagieren.
Ein schneller Call-to-Action auf dem Profil kann es ihnen erleichtern, die Produkte, Dienstleistungen, Angebote und Rabatte einfach zu durchsuchen oder Updates zu abonnieren.
7 Probieren Sie verschiedene Formate aus, um CTAs hervorzuheben
Sie können mit einer einfachen Schaltfläche beginnen, die an ihrer Position bleibt, oder sie in eine Hover-Option verwandeln, die dem Benutzer weiterhin folgt, wenn er oder sie durch die Seite scrollt. Das Format eines Call-to-Action kann auch für Ihre spezifischen Verbraucherbedürfnisse und die Normen Ihrer Geschäftsnische variieren.
Beginnen Sie mit einem beliebigen Standardformular, z. B. mit einem Hyperlink-Text oder einer Schaltfläche, und fahren Sie mit dem Popup, der Seitenleiste, dem Schieberegler usw. fort, um die effektivste Call-to-Action-Option zu erhalten.
Bei Werbe-E-Mails, Social-Media-Beiträgen und der Startseite haben Sie möglicherweise wenig Freiheit beim Anpassen des Call-to-Action-Buttons, während Sie für Produkt- und Zielseiten eine Vielzahl von Button-Formaten ausprobieren können.
8 Umgeben Sie CTAs von Leerzeichen
Leerraum ist ein Aufatmen im Website-Design. Es ist, als ob Sie Ihren Benutzern Zeit geben, ihre Sicht zu entspannen und den Inhalt leicht zu finden.
Unter den verschiedenen Inhaltstypen gehören die CTAs zu den wichtigsten und Sie müssen sie mit genügend Leerraum umgeben, um das Augenlicht der potenziellen Kunden zu besänftigen.
Verwenden Sie weiße Abstände, um die aktionsorientierten Schaltflächen hervorzuheben und von den übrigen Gestaltungselementen der Webseite zu unterscheiden.
9 Überprüfen Sie die CTAs noch einmal
Das Hinzufügen eines beeindruckenden CTA ist möglicherweise nicht erfolgreich, wenn Sie sich nicht auf den Unterschied verlassen, den es für Ihre Produkt- oder Serviceseite ausmacht. Jede dieser Optionen wird für einen Zweck wie die Erhöhung von Anmeldungen, Abonnenten, Followern, Einnahmen, Spenden, Kunden usw. erstellt.
Wenn die Schaltfläche den Zweck nicht erfüllt, muss sie geändert werden. Um die CTA-Leistung zu überprüfen, müssen Sie die Optionen möglicherweise von Zeit zu Zeit testen und das Feedback der Benutzer einholen, ob sie damit vertraut sind oder nicht.
Weisen Sie Personal zu, das die Tasten weiterhin auf Abweichungen prüft, damit sofort Maßnahmen ergriffen und potenzielle Umsatzeinbußen rechtzeitig verhindert werden können.
Letzte Worte
Online-Kunden sind jetzt besser informiert, wenn es darum geht, Dinge online zu kaufen. Daher haben sie möglicherweise eine ideale Benutzererfahrung und freundliche Handlungsaufforderungen im Sinn, bevor sie in Ihrem Geschäft landen.
Um sie zu begeistern und ihre Aufmerksamkeit zu erregen, müssen Sie möglicherweise verschiedene Taktiken zur Vereinfachung der Handlungsaufforderungen untersuchen und sie mit einfachem Text, beruhigenden Farben und vielen anderen Designfaktoren ausarbeiten.
Der Beitrag diskutierte recht effektive Strategien zur Neudefinition der Schaltflächen. Sie können sie für Ihr Online-Projekt hilfreich finden.