Ефективність WordPress – аналіз за HTTP-запитами
WordPress, безсумнівно, є однією з найефективніших і найпопулярніших систем керування контентом (CMS). Ця платформа використовується компаніями, що належать до різних галузевих вертикалей. Звіти виявили, що більшість сайтів в Інтернеті використовують WordPress.
Компанії різного масштабу використовують WordPress для просування, реклами та продажу своїх продуктів і послуг.
Само собою зрозуміло, що продуктивність цієї платформи є важливою для загального успіху веб-сайту. Якщо ви зайдете в Інтернет, ви знайдете безліч порад і підказок щодо прискорення роботи сайту WordPress, опублікованих експертами галузі. Оскільки оптимізація вашого веб-сайту WordPress для підвищення загальної продуктивності допоможе вашому веб-сайту покращити взаємодію з користувачами, а також підвищити рейтинг у пошуковій системі.
Відповідно до звітів, веб-сайти, які завантажуються повільно, мають вищий рівень залишень. Лише кілька секунд затримки можуть відвернути клієнта від сайту. Це може мати величезний вплив на ваш бізнес, а також на довгострокові відносини з користувачами. Враховуючи високу конкуренцію в цифровому світі, для компаній стало критично важливо забезпечити швидку роботу веб-сайтів.
Інтернет-компанії регулярно проводять тести швидкості та вживають певних заходів для підтримки швидкості та продуктивності сайту. Однак є багато факторів, які можуть уповільнити швидкість сайту та змусити користувачів покинути сайт через низьку швидкість. Крім того, гіганти пошукових систем, такі як Google, також дають кращі рейтинги веб-сайтам, які завантажуються швидше та добре оптимізовані. Рейтинг пошукової системи може мати прямий вплив на онлайн-присутність вашого сайту WordPress. Веб-сайти з високим рейтингом отримують більше трафіку та кращі коефіцієнти конверсії.
Сьогодні ми ділимося з вами кількома корисними порадами, які можуть стати в нагоді. За допомогою цих порад ви можете значно підвищити продуктивність свого сайту WordPress. Ми повідомляємо вам про найкращі способи розбити HTTP-запити, щоб збільшити загальний час завантаження сайту. Нижче наведено деякі перевірені способи підвищення продуктивності вашого сайту WordPress. Від вимкнення символів емодзі, функції вбудовування до розміщення шрифтів Google – існує багато способів розбити HTTP-запити та зменшити затримку вашого веб-сайту.
Вимкнути Emojis
Багато галузевих експертів рекомендують компаніям із розробки веб-сайтів і професіоналам WordPress обмежити кількість HTTP-викликів для підвищення швидкості сайту WordPress. Хоча існує багато способів зробити це, відключення емодзі вважається найефективнішим способом збільшення швидкості сайту. Emojis були представлені з випуском версії WordPress 4.2. Ця функція дозволила власникам сайтів покращити зовнішній вигляд веб-сайту. Однак використання емодзі в публікаціях, публікаціях або блогах може сповільнити швидкість веб-сайту.
Ось чому більшість експертів закликають власників сайтів вимкнути емодзі на своєму веб-сайті, щоб підвищити продуктивність веб-сайту WordPress і забезпечити кращий досвід користувачів. Файл wp-emoji-release.min.js показує численні значки емодзі на цій платформі. Вибір вимкнення емодзі залишається за вами. Якщо вимкнути цю функцію, ви не зможете додавати веселі символи емодзі на сайт, однак це також допоможе вам пришвидшити веб-сайт і гарантувати, що користувачі витрачатимуть точний час на вивчення вашого веб-сайту. Нижче наведено два прості способи вимкнути емодзі.
1 код для вимкнення Emoji
Щоб вимкнути символи емодзі на вашому сайті, все, що вам потрібно зробити, це помістити код у файл functions.php. Ось код, за допомогою якого можна вимкнути емодзі та збільшити продуктивність і швидкість сайту.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'ks29so_head’, 'print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins) {
if (is_array( $plugins)) {
return array_diff( $plugins, array( ‘wpemoji’) );
} else {
return array();
}
}
2 Плагін для вимкнення Emoji
Крім того, ви можете використовувати плагін, щоб вимкнути функцію emoji на своєму сайті WordPress. Є кілька доступних плагінів, за допомогою яких власники сайтів можуть вимкнути цю функцію.
Однак, вибираючи плагін для вимкнення емодзі, важливо звернути увагу на загальний розмір плагіна. Настійно рекомендується використовувати легкі плагіни. Ці плагіни не займають багато місця та не знижують швидкість веб-сайту. Одним із найкращих легких плагінів, які ви можете використовувати для свого сайту WordPress, є Disable Emojis.
Вимкнути вбудовування
Embeds були випущені з версією WordPress 4.4. Це інноваційна функція, яка дозволяє власникам сайтів вставляти медіа з інших сайтів. Вставлення медіафайлів, таких як аудіо та відео із зовнішніх сайтів, на ваш сайт WordPress допоможе вам залучити користувачів. Однак найбільшим недоліком цієї функції є те, що вона може значною мірою сповільнити роботу веб-сайту. Він відображається як сценарій wp-embed.min.js, і хоча це чудова функція, існують інші способи вставляти медіафайли з таких сайтів, як Youtube, Twitter тощо. Подібно до емодзі, вбудовування також можна вимкнути за допомогою кодів або плагінів. Тут ми згадали способи вимкнути вбудовування та підвищити продуктивність і швидкість реагування сторінок вашого веб-сайту.
1 код для вимкнення вбудовування
Це схоже на процес вимкнення емодзі. Просто вставте наступний код у файл functions.php, щоб вимкнути функцію вставлення.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin()) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2 Вимкніть вбудовування за допомогою плагінів
Використання плагінів також є ефективним способом вимкнути функцію вбудовування на цій платформі CMS. Існує велика кількість плагінів для відключення функції вставлення.
Однак не всі вони легкі, і використання того, що займає місце, може принести більше шкоди, ніж користі. Один із найпопулярніших плагінів, який ви можете використовувати, це «Вимкнути вбудовування». Завдяки розміру 3 КБ цей плагін може похвалитися багатьма корисними функціями. Використовуючи цей конкретний плагін, ви можете заборонити іншим веб-сайтам вставляти медіа з вашого сайту WordPress і зупинити всі сценарії, пов’язані з функцією вставлення.
Реалізація кешування
Впровадження кешування — це перевірений часом спосіб покращити загальну продуктивність вашого веб-сайту та покращити взаємодію з користувачем. Кешування не тільки полегшує навантаження на сервер, але й дозволяє вашому веб-сайту обробляти трафік без будь-яких затримок і проблем. Впровадивши кешування, ви можете значно покращити час завантаження вашого веб-сайту. Для цього ви можете використовувати безліч плагінів. Однак якщо ви шукаєте легкий плагін, який є одночасно недорогим і надійним, то плагін Cache Enabler стане ідеальним вибором.
Розмір цього плагіна, створеного KeyCDN, становить 15,4 КБ, він забезпечує кешування заощаджує час і допомагає швидше завантажувати ваш сайт. Багато експертів WordPress пробували реалізувати кешування через цей плагін і успішно покращили час завантаження веб-сайту. У більшості випадків час завантаження HTML DOC покращився за допомогою вирізів.
Спробуйте скористатися цією порадою щодо підвищення продуктивності, щоб збільшити швидкість вашого веб-сайту та запропонувати відвідувачам сайту швидший і кращий досвід.
Використовуйте мережу доставки вмісту
Після того, як ви вимкнули емодзі та вбудовування, а також застосували кешування, найкраще перейти до наступної поради, яка допоможе пришвидшити роботу веб-сайту. Мережа доставки вмісту (CDN) обслуговує кешований статичний вміст, наприклад відео, JavaScript і зображення, з кількох серверів. Було виявлено, що використання мережі доставки контенту на сайті WordPress є вірним способом підвищити швидкість сайту.
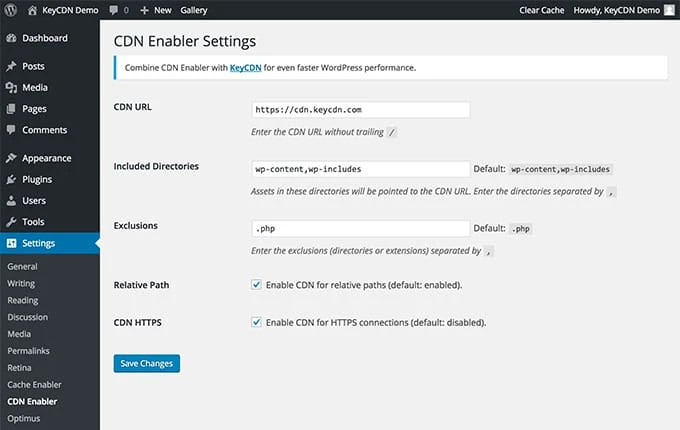
Для належної оптимізації та продуктивності сайту важливо використовувати службу мережі доставки вмісту. Це допомагає скоротити час завантаження певної сторінки на веб-сайті. Ви можете використовувати безкоштовний або платний CDN. Одним із найкращих CDN, які ви можете використовувати для свого сайту, є WordPress CDN Enabler.
Цей легкий і наповнений кількома важливими функціями, цей плагін є безкоштовним. Просто ввімкніть налаштування CDN, щоб скористатися перевагами цієї неймовірної функції. Зробивши це, ви зможете побачити значну різницю в загальному часі завантаження веб-сайту.
Видалити рядки запиту
Видалення рядків запиту — ще один ефективний спосіб покращити швидкість веб-сайту. Звіти виявили, що рядки запиту спричиняють повільне завантаження веб-сайту. Видалення їх зі статичних ресурсів вашого сайту допоможе підвищити продуктивність вашого сайту. Що стосується видалення налаштувань запиту, ви можете спробувати три різні способи. Ви можете використовувати код, плагін або мережу доставки вмісту, щоб ігнорувати налаштування запиту.
1 Використовуйте код для видалення рядків запиту
Наведений нижче код може допомогти вам зменшити затримку вашого сайту.
Просто вставте наведений нижче код у файл functions.php.file.
function _remove_script_version( $src) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2 Використовуйте плагін для видалення рядків запиту
Плагін також можна використовувати для видалення рядків запиту та підвищення продуктивності веб-сайту. Одним із найпопулярніших плагінів є Query Strings Remover. Він легкий і ефективно видаляє рядки запитів із мережі.
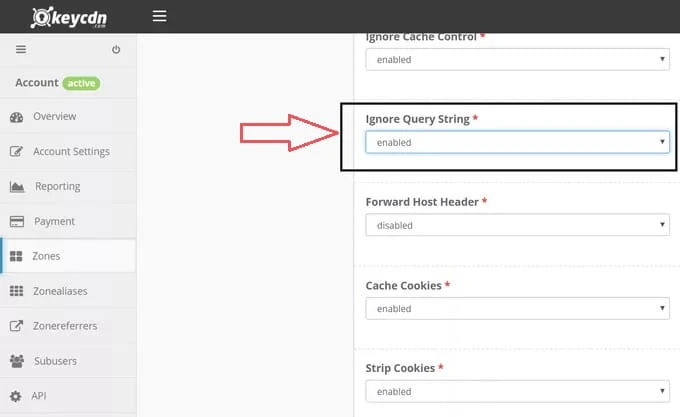
3 Кешуйте та ігноруйте рядки запитів за допомогою CDN
Хоча використання кодів і плагінів може допомогти вам видалити рядки запиту, використання мережі доставки вмісту вважається найефективнішим. Це метод, який найчастіше рекомендують експерти WordPress. KeyCDN дозволяє досить легко та зручно видаляти рядки запиту. Без клопоту про введення кодів у функціональний файл або використання плагінів, ви можете просто використовувати мережу доставки вмісту, щоб видалити рядки запиту з мережі, щоб забезпечити швидке завантаження веб-сайту.
Хост Google Fonts
Шрифти Google є частиною теми WordPress, яка зазвичай впливає на загальну продуктивність і швидкість сайту. DNS-запити, пов’язані зі шрифтами Google, можуть негативно вплинути на швидкість вашого сайту. Нижче наведено приклади різних шрифтів.
https://fonts.google.com/specimen/Merriweather
https://fonts.google.com/specimen/Montserrat
merriweather-v13-latin-700.woff
merriweather-v13-latin-700.woff
merriweather-v13-latin-700italic.woff
merriweather-v13-latin-700italic.woff2
merriweather-v13-latin-900.woff
merriweather-v13-latin-900.woff2
merriweather-v13-latin-900italic.woff
merriweather-v13-latin-900italic.woff2
merriweather-v13-latin-italic.woff
merriweather-v13-latin-italic.woff2
merriweather-v13-latin-regular.woff
merriweather-v13-latin-regular.woff2
montserrat-v7-latin-700.woff
montserrat-v7-latin-700.woff2
montserrat-v7-latin-regular.woff
montserrat-v7-latin-regular.woff2Експерти закликають власників сайтів зменшити кількість генерованих пошуків DNS, щоб вирішити проблему низької швидкості. Саме тут мережа доставки вмісту може прийти на допомогу вашому сайту. Ви можете просто перенести шрифти в CDN і покращити загальну продуктивність сайту. Плагін CDN Enabler також можна використовувати для розміщення шрифтів Google. Спочатку вам потрібно буде вимкнути цю функцію в темі WordPress.
Вимкнути Gravatars
На даний момент кількість DNS-запитів повинна була зменшитися. Нарешті, те, що вам потрібно зробити, щоб підвищити продуктивність сайту, це вимкнути gravatars. Просто перейдіть на інформаційну панель свого сайту WordPress і знайдіть параметр secure.avatar.com. Зніміть цей прапорець, щоб вимкнути gravatars. Це останній запит HTTP, який вам потрібно виправити, щоб оптимізувати свій сайт WordPress і допомогти йому швидше завантажуватися.
Вищевказані кроки можуть допомогти вам ефективно та своєчасно вирішити проблему низької швидкості сайту WordPress. Виконайте ці кроки та використовуйте правильний код і плагіни, щоб вимкнути функції, які уповільнюють роботу веб-сайту. Вибираючи плагіни в Інтернеті, переконайтеся, що вибираєте ті, які легкі та мають багато функцій, щоб забезпечити оптимальні результати. Ви можете вирішити проблему продуктивності свого сайту WordPress або найняти професіоналів, щоб вирішити проблему затримки.
На таких завданнях спеціалізуються компанії-розробники веб-сайтів і експерти WordPress. Вони можуть внести правильні зміни та вимкнути функції, які шкодять загальній продуктивності сайту WordPress. Скористайтеся їхніми послугами та підвищте ефективність свого сайту та допоможіть забезпечити безперебійну роботу для користувачів.