8 порад щодо покращення взаємодії з користувачем за допомогою Mobile UX Design
Мобільний додаток – найкращий і найзручніший спосіб підключення до цифрового світу. Які важливі фактори визначають успіх програми?
Окрім функціональності, UX-дизайн програми не менш важливий, ніж будь-що інше. Отже, давайте швидко дізнаємось, чому користувацький досвід є критичним для мобільних програм.
Чому взаємодія з користувачем є критичною для мобільних додатків
Дизайн взаємодії з користувачем (UX) в iOS і Android є важливою частиною процесу проектування. Існує кілька причин, які показують, чому мобільним програмам потрібен гарний UX-дизайн: допомагає визначити цільову аудиторію, створювати привабливий і релевантний контент і економити час і гроші.
А тепер давайте ознайомимося з кількома важливими порадами щодо покращення взаємодії з користувачем.
Різні способи використання дизайну Mobile UX для покращення взаємодії з користувачем
1 Дизайн для платформи
Розглянемо лише Android та iOS для обговорення. Це дві операційні системи, для яких вам потрібно розробити бізнес-програми. І в iOS, і в Android є різні конвенції та стандарти, яких ви повинні докладати всіх зусиль. Деякі з них включають:
- Різні розміри та роздільна здатність
- Зовнішній вигляд компонентів інтерфейсу користувача: засіб вибору даних, увімкнення/вимкнення та прапорець
- Пристрої Android мають спеціальну кнопку «Назад».
- З іншого боку, iOS поставляється з нижньою частиною екрана
Якщо ви плануєте розробку для обох платформ, тобто iOS і Android, обов’язково прочитайте Рекомендації щодо людського інтерфейсу iOS і сторінку дизайну Android. Крім того, якщо у вас є доступ до пристроїв iOS і Android, вам потрібно знати про обидві платформи. Вам потрібно використовувати кожен як основний пристрій протягом кількох днів. Порівняйте свої улюблені програми для мобільних пристроїв, щоб зрозуміти відповідні, але важливі відмінності.
2 Правильний процес реєстрації
Досвід навчання має вирішальне значення. Перш ніж йти до цього пункту, варто дізнатися про процес реєстрації. Це спосіб познайомити користувачів з новим продуктом, додатком або функцією. Це дає користувачам покрокове ознайомлення з продуктом і налаштування деяких початкових параметрів.
Як правило, чудова адаптація користувачів має скоротити час для користувачів, спонукати їх до швидкої активації та направляти їх до моменту аха. Початок роботи є одним із основних факторів для перетворення оцінювачів вашого продукту на початківців. Ось чому важливо враховувати це для покращення взаємодії з користувачем (UX).
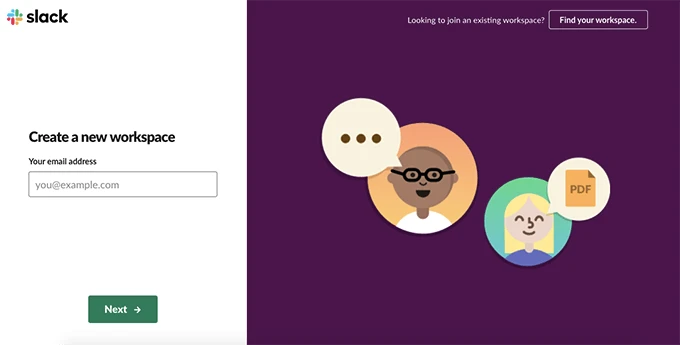
Чудовими прикладами адаптивних користувачів є Slack, Duolingo та Grammarly. Тут ми розглянемо Slack, популярний додаток для командного обміну повідомленнями, який навчає користувачів за допомогою дружнього бота та порожніх станів.
Що хорошого в адаптації користувачів Slack?
Тут ми зібрали деякі моменти щодо процесу реєстрації користувача Slack:
- Slack використовує свій Slackbot для розміщення покрокового керівництва програмним забезпеченням. Його інтерактивний підхід спрямовує користувачів до значущих дій, одночасно навчаючи їх користуватися програмним забезпеченням.
- Коли справа доходить до реєстрації, зображення змінюються після кожного кроку, щоб відобразити попередні дії користувача. Коротше кажучи, це ідеальний дотик, який робить весь досвід більш персоналізованим.
- Slack представляє такі функції, як Threads і Activity, у порожніх станах замість того, щоб перетягувати нових користувачів через вичерпний огляд кожної функції. Slack допомагає своїм користувачам, пояснюючи, як ці функції працюватимуть, коли користувач активний.
Маючи глибокі знання та розуміння, ви можете створити чудову взаємодію з користувачем, яка зробить ваш додаток неперевершеним.
3 Допомагайте користувачам швидше досягати своїх цілей
У цьому мінливому світі люди завжди в русі. Тому вважається, що будь-що, що можна зберегти, може значно покращити користувацький досвід вашої програми. Щоб створити швидшу та інтелектуальну взаємодію з користувачем, ви можете використовувати інформацію, якою ви вже володієте. Мобільні програми дають змогу отримувати безліч даних, таких як місцезнаходження користувача, адресна книга, зображення, календар тощо.
На прикладі додатка Wallaby основний варіант використання цього додатка — підказка, яку картку використовувати. Попередні версії програми пояснювали список місць поблизу під час запуску програми та вимагали від користувачів вибрати місце, перш ніж програма повідомляла їм, яку кредитну картку використовувати. Тепер модифікована версія програми Wallaby представляє той самий список місць поблизу. Користувачі все ще можуть натиснути на місце, щоб отримати більш детальну інформацію, якщо вони хочуть.
Все, що вам потрібно переконатися, це те, що ваші користувачі досягнуть своїх цілей швидше.
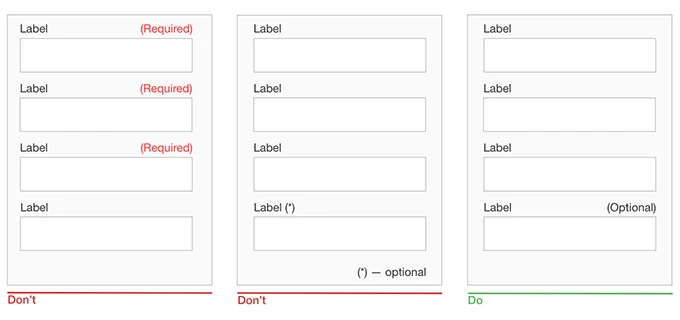
4 Скоротіть форми та використовуйте сенсорне керування
Ніхто не любить довгі форми; однак це особливо не вірно під час використання смартфона чи планшета. Якщо генерація потенційних клієнтів має закриті пропозиції, ви можете подумати про скорочення форми для користувачів мобільних телефонів.
Мобільна робота завжди має бути швидкою та легкою для користувачів. Ніхто не хоче витрачати більше кількох секунд на заповнення форми. Ви повинні зробити це дуже простим для них, запитуючи лише ім’я та адресу електронної пошти або скориставшись розумною CRM, яка може виявити попередню інформацію, отриману контактом, і автоматично заповнити кілька полів форми.
Переконайтеся, що ваші форми реактивні, щоб також переключитися на мобільні функції. Сенсорне керування дозволяє користувачам легко перемикатися між датами, часом тощо. Вони чудово підходять для планування зустрічей, заповнення днів народження тощо.
5 Отримуйте зворотній зв’язок завчасно та часто
Завдяки 1-зірковому огляду ви можете дізнатися багато про те, що не так із продуктом. Незалежно від того, чи йдеться про збій програми, відсутність функцій і неправильні дані, це завжди впливає на репутацію мобільної програми. Не всі хочуть витрачати час на написання огляду; тому настійно рекомендується надсилати відгуки користувачам іншими способами або зв’язуватися зі своїми користувачами, щоб дізнатися їхню думку. Перш за все, важливо, щоб користувачі мали простий спосіб зв’язатися з вами. Таким чином ви дізнаєтеся, що відбувається не так.
Ідеальна програма має пропонувати кілька способів надсилання відгуків на різні екрани. Крім того, він повинен надсилати електронні листи та опитування про додаток і те, що можна покращити.
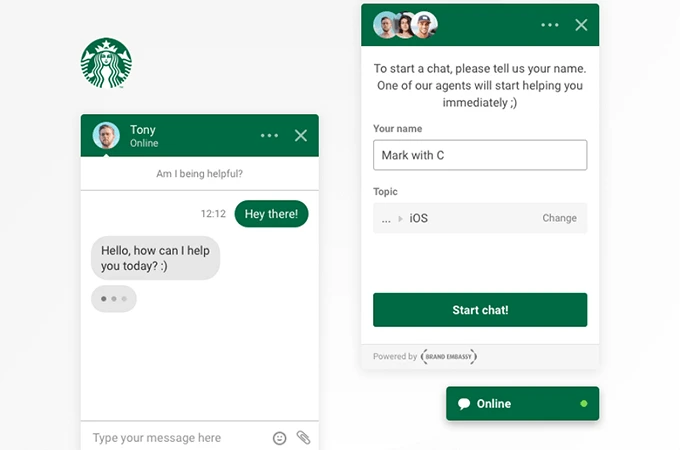
6 Інтегруйте розмовний маркетинг або функцію живого чату
Допоможіть своїм шукачам і врятуйте їх, переслідуючи всю свою мобільну програму, інтегрувавши параметри чату в програмі. Це дозволяє користувачам або шукачам швидко отримувати відповіді від вашої команди продажів або віртуального помічника.
Також важливо, щоб ваші відповіді були точними та приємними для мобільних користувачів, якщо ви збираєтеся використовувати технологію чат-бота. Оскільки довгі та складні повідомлення важко читати на маленькому пристрої. Це також заважає їм мати простір, необхідний для навігації вашим веб-сайтом під час спілкування з вашим помічником.
Панель навігації будь-якого мобільного додатку вважається прямим контактом користувача з дизайном. По суті, про це потрібно подбати при розробці мобільного додатку. У випадку, якщо користувачі стикаються з проблемами навігації під час використання, це означає, що він має структурні недоліки. Чудовий дизайн UX складається з хорошого дизайну навігації, який допомагає зрозуміти шаблони. Наприклад, у випадку Android навігаційна панель матеріального дизайну виконана відповідно до вказівок Google, щоб досягти гарного дизайну Android UX.
8 Покращуйте дизайн UX за допомогою кольорів
Будучи дизайнером UX, важливо знати, що колір відіграє вирішальну роль у розробці додатків. Все, що вам потрібно бути досить розумним, щоб вибрати правильний колір і текстуру для програми, яка зможе привернути увагу користувачів. Яскравий колір впливає на рішення клієнтів про покупку.
Заключні думки
Перш ніж приступати до деталей UX-дизайну, важливо отримати найвищий рівень потоку дизайну, створивши скелет, навколо якого можна будувати дизайн.
Зосередьтеся на створенні кристально чіткого дизайну та чітких цілей користувачів, перш ніж вдаватися в деталі. Опір бажанням зосередитися на більшій кількості інформації без чітких цілей дизайну може заощадити марну роботу. Коротше кажучи, не занурюйтеся в деталі, поки не розберете все. Однак провідна та професійна компанія з розробки мобільних додатків часто може допомогти вам досягти цілей із видатними результатами.