15 зручних інструментів для плавної веб-розробки
Ми не з тих, хто дотримується стереотипів, але, напевно, минуло багато часу з тих пір, як типовий (стерео) веб-розробник поголив свою кляту бороду, або змінив одяг, або прийняв ванну, або поголив цю кляту бороду…
Ви дійсно не можете їх звинувачувати. Давно всі розробники перевели дух. 2015 рік був вдалим роком із стрімкими досягненнями в технологіях веб-розробки, але розробник більше не може просто взяти свій ноутбук/MAC (як бос) і написати код для платформи на дозвіллі.
Тепер ви маєте подбати про адаптивний дизайн із підтримкою кількох платформ, HTML5, PHP7, який буде випущено трохи пізніше, такі браузери, як IE, які не перестануть заважати всьому… поступово зростає до Матричні рівні самого Інтернету речей.
Це все, що ми, розробники, можемо зробити, щоб не відставати. Але ми це робимо, головним чином завдяки цим чудовим інструментам.
Поглянь.
1 Komodo Edit
Все народжується з коду для розробника, тому цілком природно почати з найкращого інструменту редагування, який тільки можна знайти. Komodo Edit цілком кошерний за все це та багато іншого. Це гарний кросплатформний багатомовний текстовий редактор, у якому ви можете писати та редагувати свій код. О, і це безкоштовно.
Інструмент працює на Windows, Mac, Linux/UNIX, тому нічого страшного. Нам також подобається його функція автоматичного завершення коду для таких мов, як HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (для 5 або близько того людей у світі) тощо. Це один розумний текстовий редактор.
Бонусні бали за додаткову зручність функції Project Manager для організації та відстеження файлів.
2 CSS 3.0 Maker
Давайте будемо чесними, незважаючи на все, що вам подобається в CSS3, ви не можете не ненавидіти його трохи, коли справа доходить до написання синтаксису для таких речей, як округлені прокляті краї. Це така тривіальна деталь, щоб втратити свій сон, але ви все одно це робите. Ви не можете запам’ятати більше 100 нових властивостей і їхніх відповідних префіксів. Отже, подякуйте Господу за такий інструмент, як CSS 3.0 Maker.
Цей гарний маленький онлайн-інструмент дозволить вам копіювати та вставляти складний код у свою таблицю стилів. Він генерує код для таких деталей стилю, як радіуси рамки, градієнти, текст і тіні рамки, перетворення, переходи та обертання на ваш вибір. Він також покаже, які настільні та мобільні браузери підтримують ці властивості стилю. Невелика область попереднього перегляду покаже ефект, код можна скопіювати з вікна перегляду або завантажити у файлі HTML.
Для тих із нас, хто не може приділяти занадто багато часу на, здавалося б, банальні деталі стилю, цей інструмент рятує життя.
3 – безпрефіксний
«Звільніться від пекла префіксів CSS!» – вступна сторінка без префіксів.
Це безглуздий інструмент, створений ангелом на ім’я Леа Веру з Github, щоб визволити нас із «префіксного пекла». Він додасть префікс постачальника (туди, де ви не можете побачити) до таблиць стилів у
або елементах. Крім того: вам не доведеться турбуватися про нові елементи, префікси jQuery чи будь-які зміни, які ви вносите, тому що це охопить усе.Що не подобається?
4 блоки фунтів
“Lorem Ipsum” надто довго був основним текстом-заповнювачем. На щастя, тепер у нас є Blokk: шрифт, який зупиняє «біль» незрозумілої латини.
Blokk надає блоковий «текст», який можна використовувати як заповнювач під час створення макетів і каркасів. Само собою зрозуміло, що це не заплутає менш, е-м, веб-клієнтів під час презентацій.
5 Фонтелло
Перш ніж шрифти піктограм стали поширеними, розробникам довелося заручитися допомогою дизайнерів для створення масштабованих піктограм. Час, потрачений на їх розробку (яка, до речі, включає створення, вилучення, впровадження та налаштування), межував із «абсолютним смішним». Але потім хтось перетворив іконки на шрифти, і всі зажили щасливо… в доступному для огляду майбутньому.
Fontello — чудовий генератор шрифтів значків. Це дозволить вам вибрати з тисяч піктограм, налаштувати їх відображення або редагувати їхні назви, а також зібрати їх у єдиний файл шрифту. Це дивовижно і безкоштовно.
Віталія Пузріна ми не можемо подякувати.
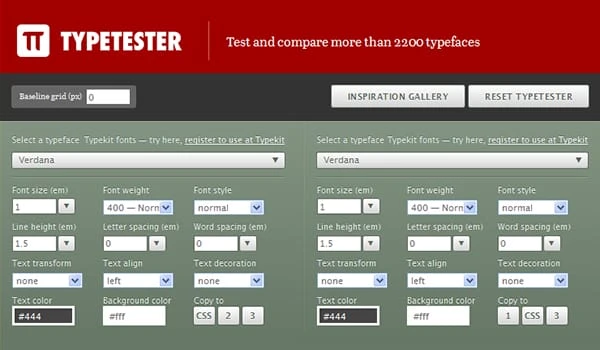
6 Типові випробування
Увімкніть JavaScript у своєму браузері та почніть тестувати, як виглядатиме обраний вами шрифт на реальному сайті.
Типестер нескладний. Це дозволяє вводити та порівнювати різні шрифти та перевіряти їх зовнішній вигляд. Ви також можете пограти з розміром, відстеженням, кольором тощо, поки не отримаєте те, що хочете. Ви можете порівняти до 36 різних шрифтів одночасно. Уявіть, скільки часу ви можете заощадити на цьому.
Це дуже круто.
7 Брудна розмітка
Кодування іноді може бути трохи виснажливим, але очищення коду існує на рівні: надзвичайно нудно. Однак це необхідно, якщо ви хочете запобігти помилкам і швидше завантажуватись.
Dirty Markup допомагає заощадити час, який ви могли б витратити на цікавіші заняття (бутерброд з беконом, хтось?). Цей має комбіновані можливості інших односинтаксисних інструментів очищення. Ми говоримо про HTML Tidy, CSS Tidy, JS Beautify і Ace Editor. Це комплексне очищення.
Це веб-програма для очищення та форматування HTML, CSS і JavaScript. Ми не можемо просити більше.
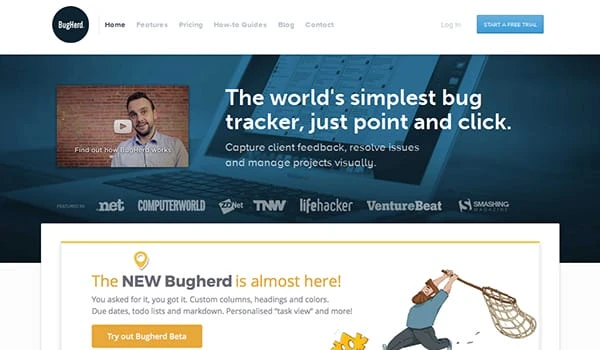
8 BugHerd
За допомогою цього потужного інструменту ви можете просто стати пильним знищенням жуків.
BugHerd дотримується давнього прислів’я «Будь коротким і простим, дурню». Він може фіксувати відгуки клієнтів, самостійно вирішувати незначні проблеми, відстежувати помилки (щоб ви винищили). Він також гратиме секретаря та керуватиме вашими проектами.
Надзвичайно простий користувальницький інтерфейс на вашому сайті дозволяє користувачам повідомляти про проблеми. BugHerd перетворює їх на звіти з усією інформацією, яка може знадобитися (наприклад, версія браузера користувача). Його легко налаштувати, користуватися ним цікаво, і він має такі функції, як автоматичні знімки екрана (розширення браузера), прямі посилання, вкладені файли, повні дані селектора та обговорення.
При стандартній підписці в розмірі 29 доларів США на місяць це заковика.
9 Мошка
Адаптивний веб-дизайн — це більше, ніж нова мода, оскільки він тут і залишиться. Але на даний момент ви знайдете гнучкі макети в кращому випадку складними. Ви також виявите себе напруженим до люті, намагаючись перевірити свій макет на різних розмірах екрана.
На щастя, Screenfly — це гарний маленький веб-додаток, який перевірить ваші @media запити замість вас. Ви вставляєте свою URL-адресу, і вона покаже, як ваші запити обробляють розміри пристрою, які ви клацаєте на верхній панелі.
Це не впливає на різницю у візуалізації між браузерами, але для цього можна використовувати Browser Shots. В іншому випадку це простий, красиво зібраний спосіб побачити, як ваш сайт виглядає на різних роздільних здатностях.
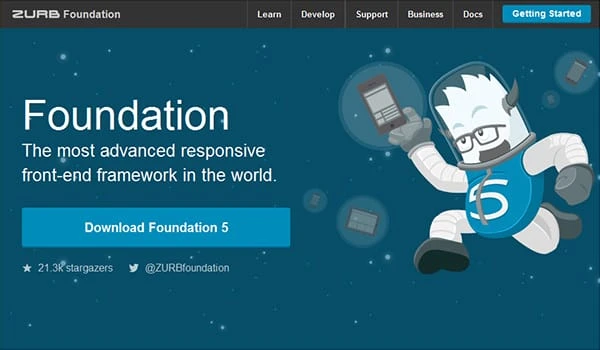
10 Фундамент
Оскільки ми говоримо про RWD, ми могли б також почати говорити про фреймворки для його розробки.
В Інтернеті точаться дискусії щодо того, який фронт-енд фреймворк кращий: Bootstrap чи Foundation? Ви можете використовувати те чи інше. Але Foundation трохи більше виділяється, коли мова йде про системи сіток, пропорційні одиниці для проектування (хоча Bootstrap 4.0 Alpha перейшов на одиниці em і rem), підтримку справа наліво, таблиці цін, тури та навігацію поза полотном .
Очевидно, що ми віддаємо перевагу Foundation. Він працює з SASS і CSS, має цілу низку функцій і загалом більш зручний і гнучкий.
Ми згодні з Zurb у цьому: це «божевільно швидко».
11 Adobe Edge
Після десятиліття програмного забезпечення, яке ставило дизайн перед кодом, Adobe нарешті дає перевагу програмістам.
Цей відверто дивовижний набір інструментів і послуг створено з урахуванням нових тенденцій кодування інтерфейсу. Вони пригостили нас чимало. Edge Animate допомагає кодерам створювати анімацію, одночасно видаляючи всі сліди Flash. Вибачте, Adobe, Flash був чудовим. Але Animate використовує стандартні HTML і JavaScript, і ви знаєте, один розмір підходить для всіх…
Існує код Edge для редагування CSS у документі HTML. Inspect об’єднує тести веб-переглядача та тести сумісності пристроїв для адаптивного дизайну та синхронізує їх усі для надшвидкого оновлення/налаштування. Надзвичайно популярний Typekit тепер є частиною сімейства Edge. Reflow ще не випущено, але, ймовірно, він зруйнує інших розробників інтерфейсних CSS-сіток. І є ще більше.
Ми знаємо. Нам також довелося відірвати щелепи від підлоги.
12 Бродяга
Vagrant — це набагато більше, ніж програмне забезпечення для віртуальної розробки.
Ця краса дозволяє створювати портативні, легко відтворювані робочі середовища. Він об’єднує програмне забезпечення для віртуалізації, базову коробку сервера та інструменти налаштування в одному потужному пакеті. По суті, вам більше не потрібно мати VirtualBox + Ubuntu + Chef. Vagrant виконає роботу всіх трьох і займе при цьому менше місця. Досвідчені користувачі також розкажуть вам, як це дозволяє легко налаштувати мережі з кількома віртуальними машинами.
Він написаний на Ruby, але працюватиме для PHP, Java, JavaScript, Python і C#. Ви можете працювати з Vagrant на Windows, Mac OSX, Linux і FreeBSD.
Він надшвидкий, тому що в ньому немає жодної зручності, яка виглядає гарно, але займає вкрай необхідний простір. Він добре працює як тестове середовище для розробників.
Це максимально близько до Святого Грааля.
13 PageSpeed Insights
PageSpeed Insights від Google робить саме те, що говорить. Це дає вам уявлення про ефективність інтерфейсу вашої сторінки. Це відкриє очі для багатьох могутніх розробників. Тож влаштуйте жартівливий фестиваль і почніть прискорене облисіння з усього волосся, яке збираєтеся висмикати.
Все, що він робить, це вимірює час, що минув між: запитом і відтворенням вмісту у верхній частині сторінки, а також запитом і відтворенням повної сторінки.
Він перевірить незалежні від мережі аспекти, щоб обчислити ефективність вашої сторінки: конфігурація сервера, структура HTML, JavaScript, CSS і зображення.
Він гострий, як бритва, і безжально швидкий; тож це точно зачепить ваші почуття і, цілком можливо, змусить вас плакати, якщо ви наберете низький бал. Він також намагатиметься компенсувати це, даючи вам гострі пропозиції щодо покращення вашої роботи, як поблажливий батько.
І ми це любимо.
14 Git
Більшість сучасних розробників з ним вже знайомі. Зрештою, саме так ви пояснюєте існування таких спільнот, як GitHub.
Git — це система контролю версій і керування вихідним кодом із відкритим кодом, яка зберігає історію ваших проектів у репозиторії. По суті, це надшвидкий, суперефективний PA.
Це дозволяє вам вільно експериментувати, не боячись все зіпсувати назавжди. Ви також можете створити кілька сховищ і використовувати розгалуження/злиття для роботи з окремими функціями. Це особливо корисний інструмент для спільних зусиль.
Він повністю розповсюджений, тож вам не доведеться боятися нічного кошмару, коли ви перебуваєте офлайн (навмисно чи випадково). Ви можете просто додати оновлення у своє основне сховище, яке терпляче чекатиме на вас у мережі.
15 Перевірка розмітки W3C
Це останній обряд переходу.
Перевірка розмітки W3C є досить простою та необхідною. Як стверджує W3C, валідація може: допомогти вам налагодити, підготувати ваш сайт до майбутнього (браузери створені за стандартами W3C) і допомогти в обслуговуванні.
Він також навчить вас, як дотримуватися стандартів, показуючи «помилки» ваших шляхів.
Перевірку розмітки не слід вважати репресивною, тому що насправді це не так. Це допоможе вам навчитися писати кращий код…
Як професіонал.
Нижня лінія
Звичайно, є більше інструментів, плагінів, доповнень, а також ресурсів і спільнот загалом, які роблять розробку… ну не зовсім легшою, але меншою. І зараз розробляється більше. Існує надбудова Firebug для Firefox, яка дозволить вам відстежувати та редагувати HTML, CSS і JavaScript у реальному часі. PixelDropr — це доповнення для Photoshop, яке дозволить вам створювати чарівні кнопки та піктограми для свого сайту з мінімальними зусиллями.
Зрештою, кожен професійний розробник має власний «набір інструментів» програм і програмного забезпечення, на які він покладається, щоб працювати швидше та ефективніше. Деякі з них безкоштовні, за деякі ми повинні заплатити.
Але тоді хто може оцінити зручність?