Hur man skapar en cool skäggtrimmer i Adobe Illustrator
Adobe Illustrator kan vara lite knepigt att få tag på, särskilt efter att ha vant sig vid arbetsflödet i applikationer som Photoshop. Skillnaderna mellan lageranvändning och skapandet av föremål och former kan vara riktigt konstiga från första hand.
I den här handledningen kommer jag att visa dig hur du skapar en cool skäggtrimmer i Adobe Illustrator med hjälp av några grundläggande vektorformbyggande tekniker. Jag skulle också visa dig hur du lägger till djup och skuggning för former med hjälp av komplexa gradienter, Mesh-verktyg, Pathfinder-alternativen och några grundläggande blandningstekniker.
Slutresultat
Låt oss se vad du kommer att skapa i den här handledningen.
Skapa en cool skäggtrimmer i Illustrator
Steg 1
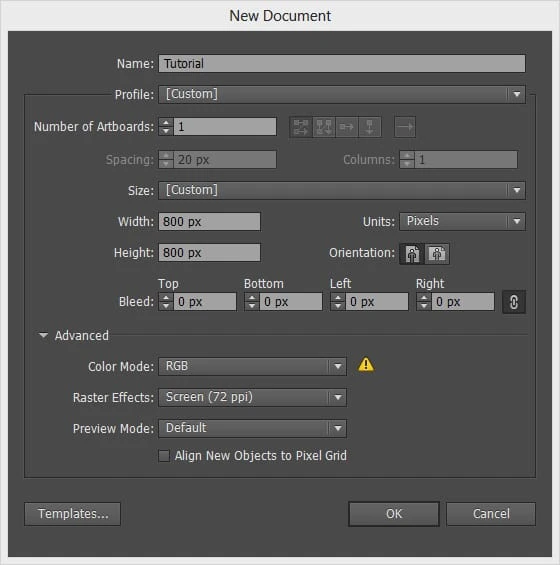
Låt oss börja med att skapa ett nytt dokument (Control + N). Välj Pixlar från rullgardinsmenyn Enheter, ange 800 i rutorna för bredd och höjd och klicka sedan på knappen Avancerat . Välj RGB, Skärm (72ppi) och se till att rutan Justera nya objekt till Pixel Grid är avmarkerad. Klicka på OK
Steg 2
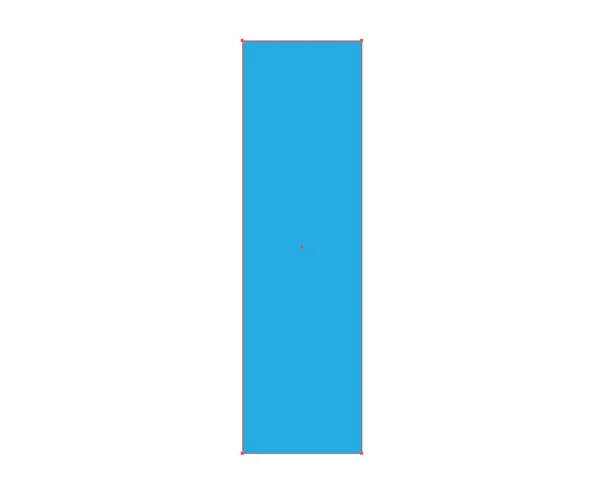
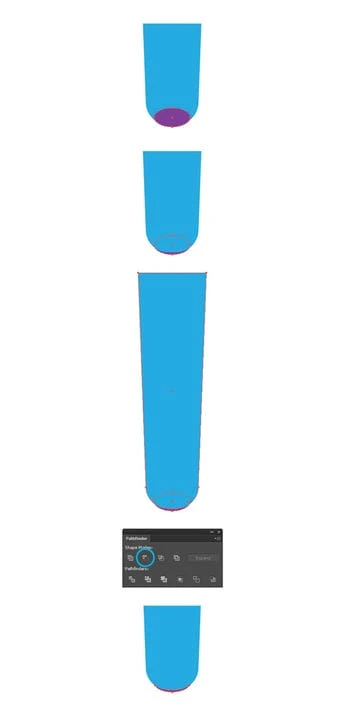
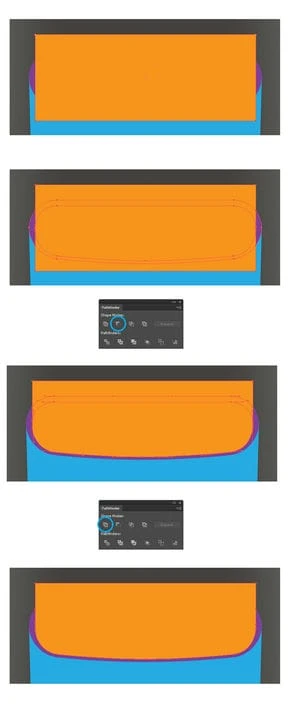
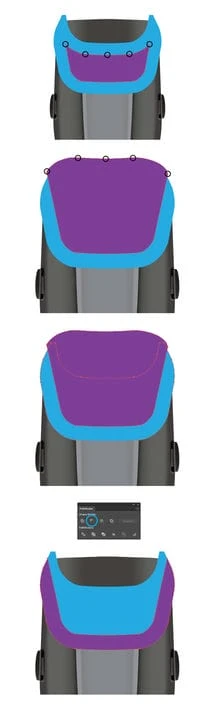
Välj rektangelverktyget (M) och skapa en rektangelform på 160 x 545 px. Fyll den med en ljusblå.
Steg 3
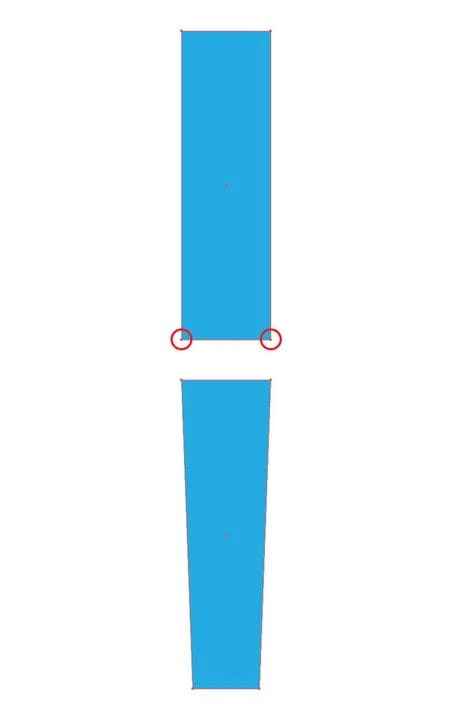
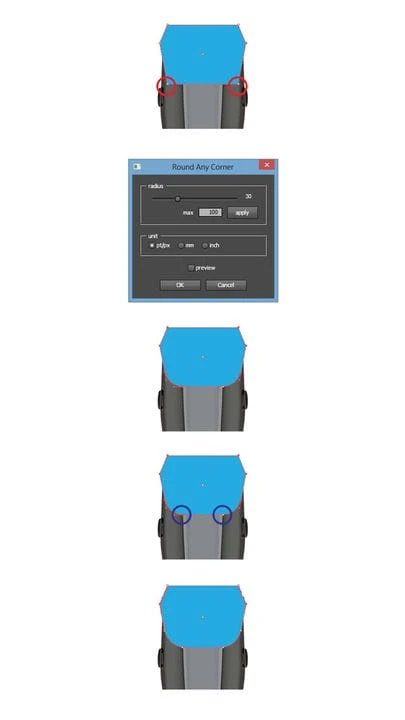
Ta direktvalsverktyget (A), välj de två ankarpunkterna som är markerade med de röda cirklarna (i följande bild) och dra dem inåt 20px respektive.
Steg 4
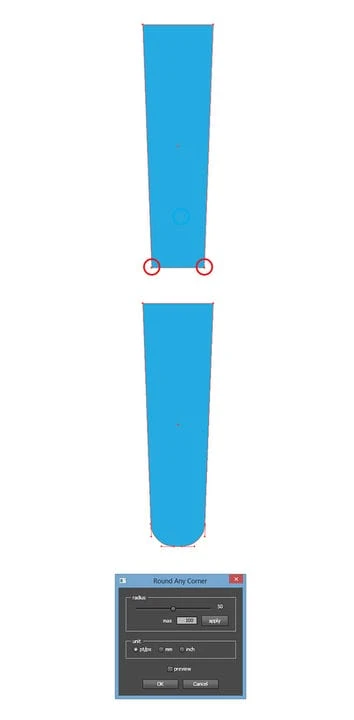
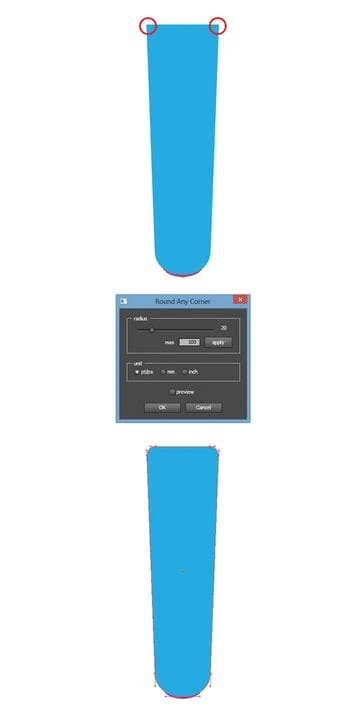
Live Corners -funktionen är endast tillgänglig för CC-användare. Den bästa lösningen för att ersätta denna effekt skulle vara Round Any Corner- skriptet som finns i den här artikeln: Skript för Adobe Illustrator (JavaScript) som du också kan ladda ner direkt här. Ta tag i direktvalsverktyget (A) och välj de två ankarpunkterna markerade av de röda cirklarna (i följande bild), gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 50px.
Steg 5
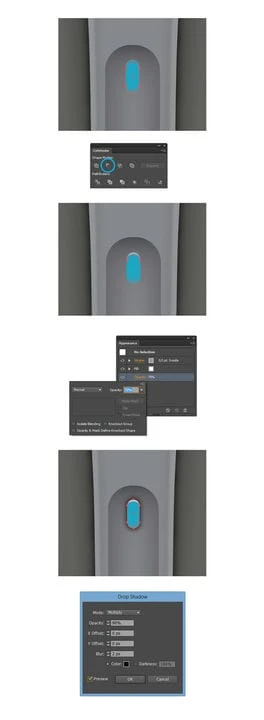
Ta nu Ellipsverktyget (L), skapa en 85 x 45px form och placera den som visas i följande bild. Skicka den här formen till baksidan genom att välja Objekt > Ordna > Skicka till baksidan. Välj vår blå form och gör en kopia framför (Control-C > Control-F). Välj sedan formen som gjordes i det här steget och vår blå kopia och klicka på Minus Front – knappen från sökvägspanelen.
Steg 6
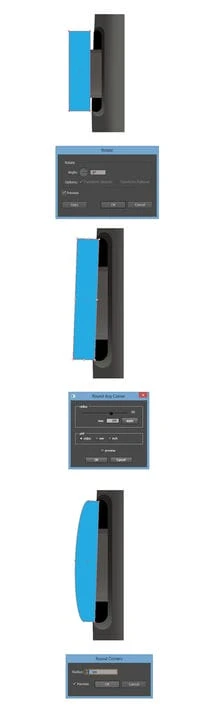
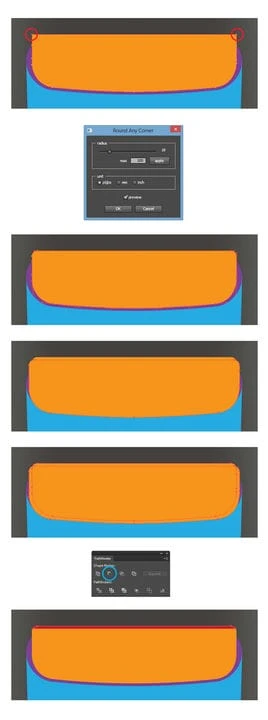
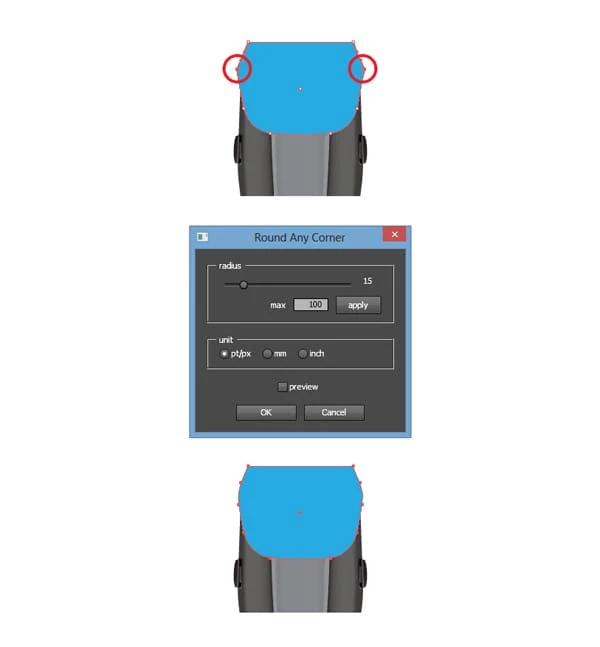
Ta tag i direktvalsverktyget (A) och välj de två ankarpunkterna markerade av de röda cirklarna (i följande bild), gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 20px.
Steg 7
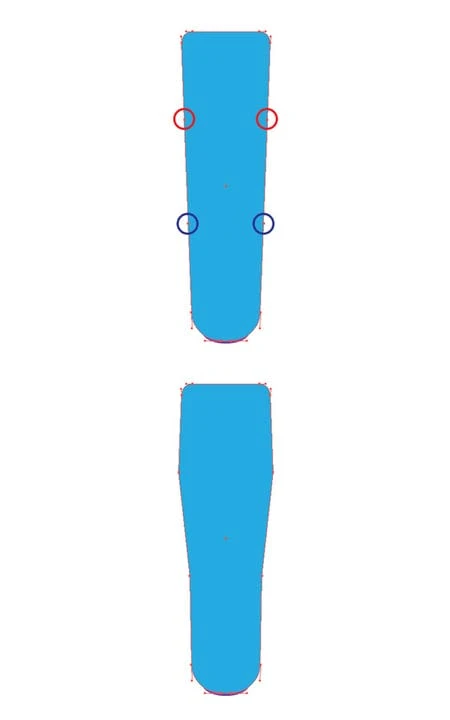
Se till att din blå form är vald. Ta pennverktyget (P) och lägg till fyra ankarpunkter som visas i följande bild. Med Direct Selection Tool (A) väljer du nu de två ankarpunkterna markerade av de röda cirklarna (i följande bild) och drar dem utåt 10px respektive. Välj sedan de två ankarpunkterna markerade av de blå cirklarna och dra dem inåt 3px respektive.
Steg 8
Ta direktvalsverktyget (A), välj de två ankarpunkterna markerade av de röda cirklarna (i följande bild) och gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 15px. Markera de två ankarpunkterna som är markerade med de blå cirklarna och klicka på knappen Konvertera markerade ankarpunkter till jämna i den övre panelen.
Steg 9
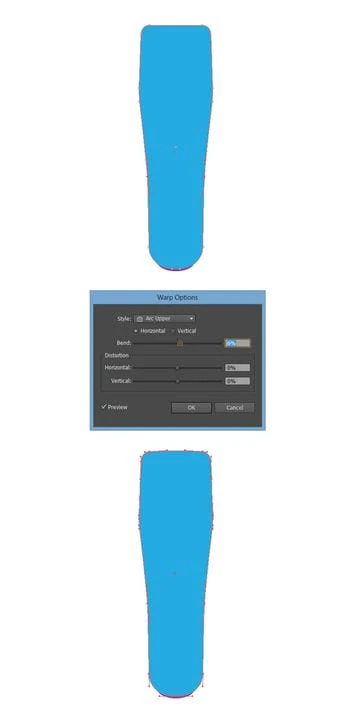
Se till att vår blå form är vald och gå till Effekt > Warp > Arc Upper. Ange inställningarna som visas nedan. Gå sedan till Objekt > Expandera utseende.
Steg 10
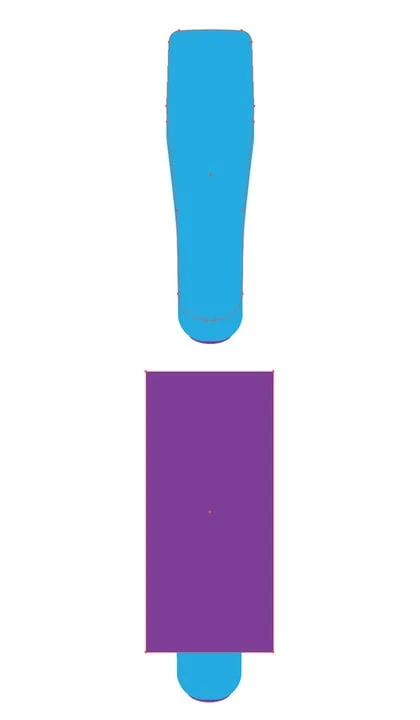
Välj vår blå form och gör två kopior framför (Control-C > Control-F> Control-F). Välj den översta kopian och flytta den 40px till toppen. Välj sedan rektangelverktyget (M) och skapa en rektangelform på 240 x 530 px.
Steg 11
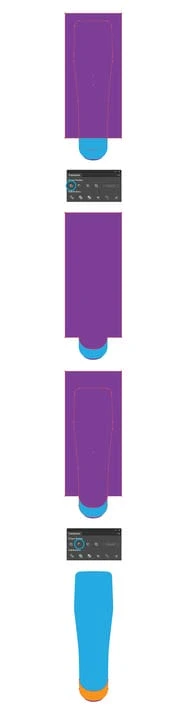
Välj nu rektangelformen som gjordes i föregående steg och den översta kopian av vår blå form och klicka på knappen Unite från sökvägspanelen. Välj den resulterande formen och den andra kopian av vår blå form och klicka på Minus Front – knappen från sökvägspanelen. Du bör ha en resulterande form som visas i den sista bilden.
Steg 12
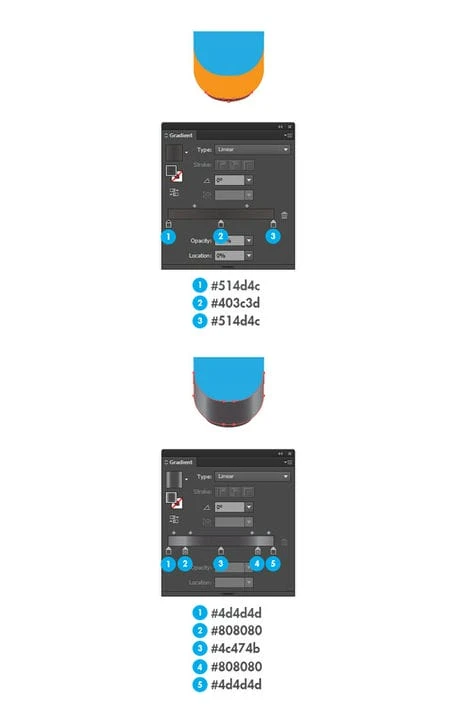
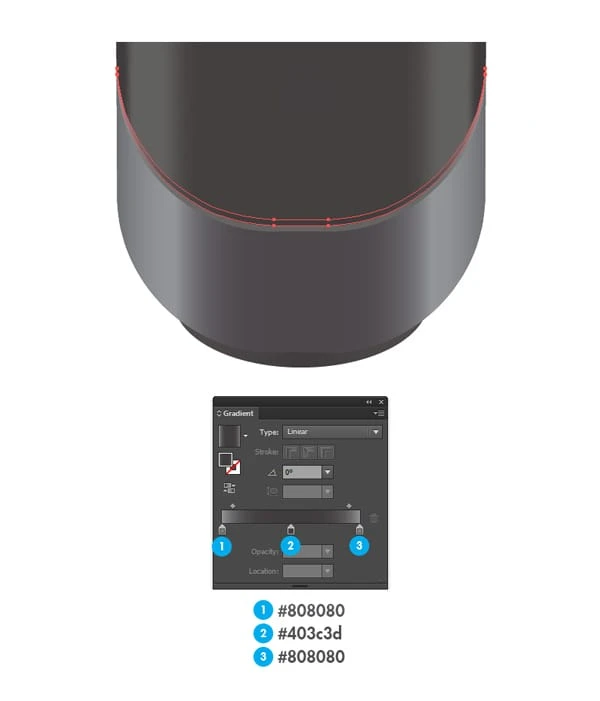
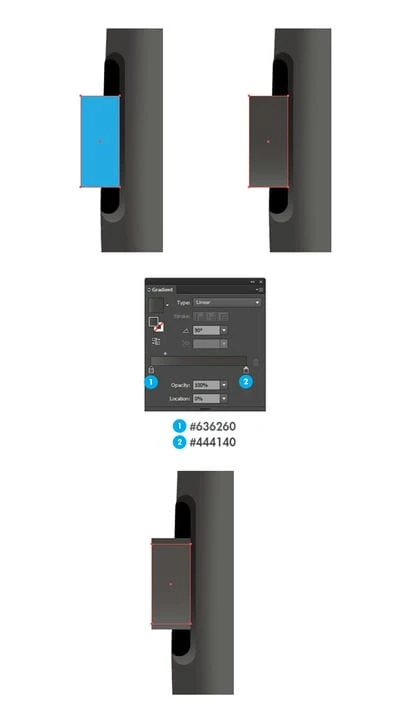
Vi ska ge lite färg till det hela. Välj bottenformen och fyll den med gradient enligt bilden. Välj sedan den andra formen och fyll den med gradient som visas nedan.
Steg 13
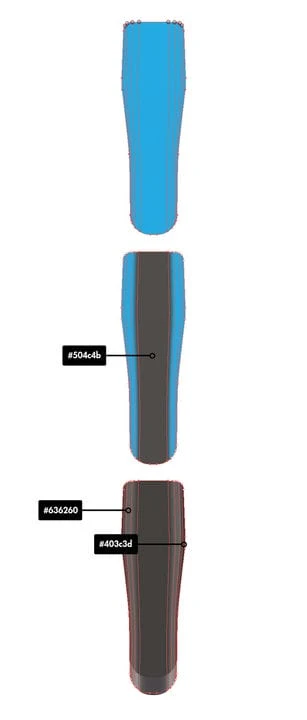
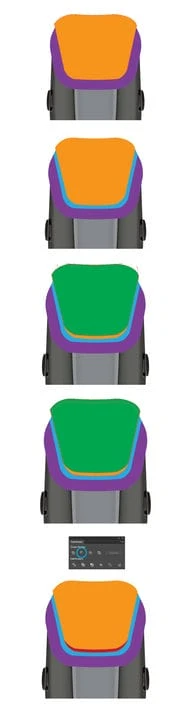
I det här steget ska vi lägga till ett gradientnät. Ta Mesh Tool (U) och klicka bara på toppen av vår blå form som visas i följande bild för att skapa mesh. Sedan med Direct Selection Tool (A), klicka i mitten och fyll den med #504c4b färg. Fyll nu de andra områdena som visas i bilden.
Steg 14
Se till att vår andra form i botten är vald och gör två kopior framför (Control-C > Control-F> Control-F). Välj den nedersta kopian och flytta den 8px till toppen. Välj nu båda kopiorna som gjorts i detta steg och klicka på Minus Front – knappen från sökvägspanelen. Fyll den resulterande formen med gradient som visas nedan.
Steg 15
Gör en kopia framför (Control-C > Control-F) av formen som gjordes i föregående steg och dra 8px till toppen. Fyll denna form med gradient enligt bilden nedan.
Steg 16
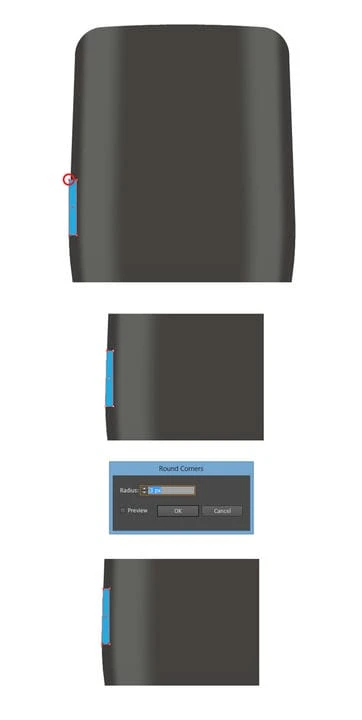
Välj rektangelverktyget (M) och skapa en rektangelform på 6 x 40 px. Fyll den med en ljusblå. Välj sedan ankarpunkten markerad av den röda cirkeln med verktyget för direkt markering (A) och dra den inåt 4px. Välj nu denna form och gå till Effekt > Stylisera > Rundade hörn. Ange en radie på 3 px, klicka på OK och gå till Objekt > Expandera utseende.
Steg 17
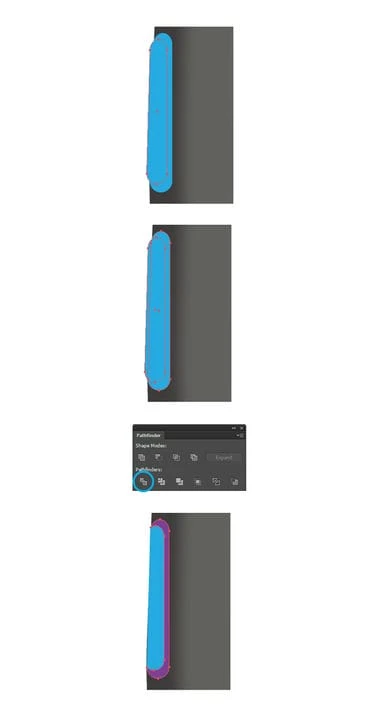
Välj formen som gjordes i föregående steg och gör en kopia framför (Control-C > Control-F). Skala den här formen och placera den som visas i följande bild. Välj de två blå formerna och klicka på knappen Dela från sökvägspanelen. Med direktvalsverktyget (A) välj den oönskade formen och ta bort den.
Steg 18
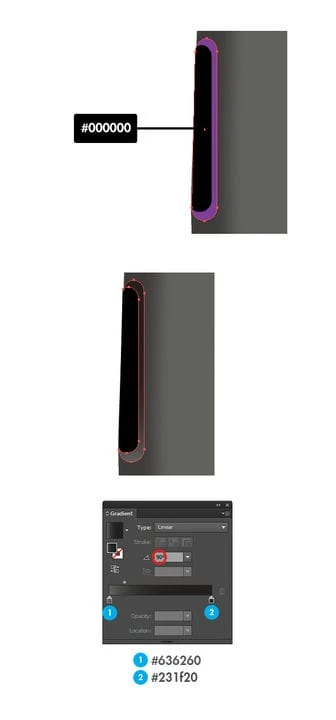
Fyll den första formen med svart färg och den andra formen med gradient enligt bilden nedan.
Steg 19
Med rektangelverktyget (M) skapar du en 9 x 22px form med valfri färg och placerar den som visas i den första bilden. Välj denna form och fyll den med gradient enligt bilden nedan. Välj vår form igen, gör en kopia framför (Control-C > Control-F) och skala höjden på vår kopia till 18px.
Steg 20
Med rektangelverktyget (M) skapar du en form på 9 x 36 px med valfri färg och placerar den som visas i följande bild. Se till att denna nya rektangel förblir markerad och gå till Objekt > Transformera > Rotera. Ange en vinkel på -2px grader och klicka på OK. Nu med direktvalsverktyget (A), välj de två ankarpunkterna markerade av de röda cirklarna (i följande bild) och gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 65px. Välj vår form och gå till Effekt > Stylisera > Rundade hörn. Ange en radie på 3 px, klicka på OKoch gå till Objekt > Expandera utseende.
Steg 21
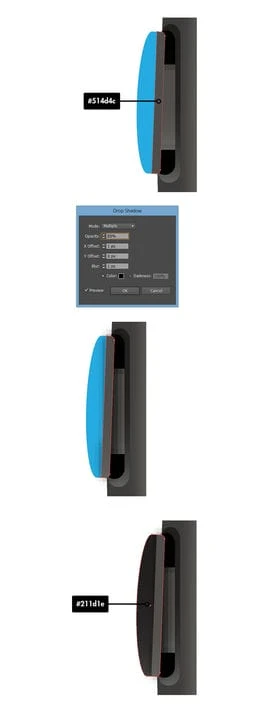
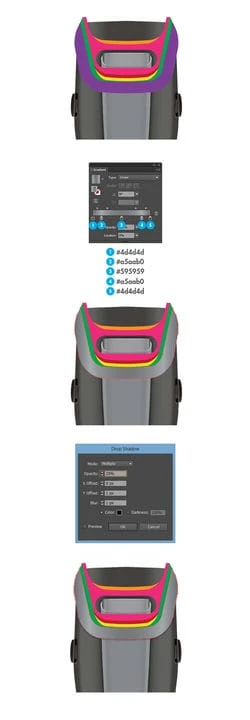
Välj formen som gjordes i föregående steg och gör två kopior framför (Control-C > Control-F> Control-F). Välj den översta kopian, skala den med markeringsverktyget (V) och placera den som bilden visar. Välj sedan båda kopiorna som gjorts i det här steget och klicka på knappen Minus Front från sökvägspanelen.
Steg 22
Välj den resulterande formen från föregående steg och ställ in hans färg på #514d4c. Gå till Effekt > Stylize > Drop Shadow och ange inställningarna enligt nedan. Ställ sedan in vår första blå formfärg på #211d1e.
Steg 23
Välj alla former vi har gjort sedan steg 16 och gruppera dem (Ctrl + G). Se till att den här gruppen förblir markerad och gå till Objekt > Transformera > Reflektera. Ange inställningarna nedan och klicka på Kopiera. Dra denna kopia och placera den som visas. Nu med Direct Selection Tool (A), välj formen som är vald i bilden, gå till Effekt > Stylisera > Drop Shadow och ange inställningarna enligt nedan.
Steg 24
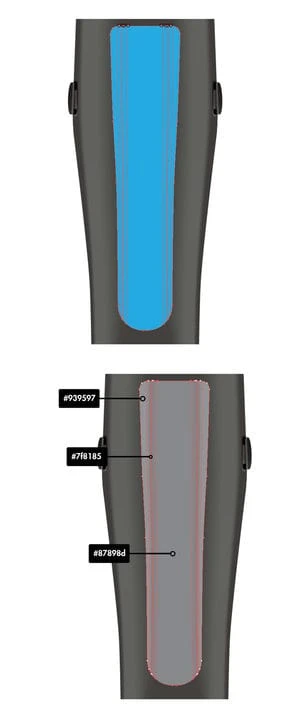
Välj rektangelverktyget (M) och skapa en rektangelform på 80 x 348 px. Fyll den med en ljusblå. Ta direktvalsverktyget (A), välj de två ankarpunkterna markerade av de röda cirklarna (i följande bild) och dra dem inåt 10px respektive. Sedan med dessa två punktankare fortfarande valda, gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 28px.
Steg 25
Välj vår huvudform och med Mesh Tool (U) klicka var de två ankarpunkterna är markerade av de röda cirklarna (i följande bild). Ta pennverktyget (P) och dra ankarpunkterna enligt bilden. Gå sedan tillbaka till vår form som gjordes i föregående steg och med pennverktyget (P) fortfarande valt lägg till de fyra ankarpunkterna som visas. Med Direct Selection Tool (A) väljer du de två ankarpunkterna som är markerade med de röda cirklarna och drar dem utåt 2px respektive. Välj sedan de två ankarpunkterna markerade av de blå cirklarna och dra dem inåt 2px respektive. Välj nu de fyra ankarpunkterna och klicka på Konvertera valda ankarpunkter för att jämna utknappen i den övre panelen.
Steg 26
Välj de två ankarpunkterna som är markerade med de röda cirklarna och gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 10px.
Steg 27
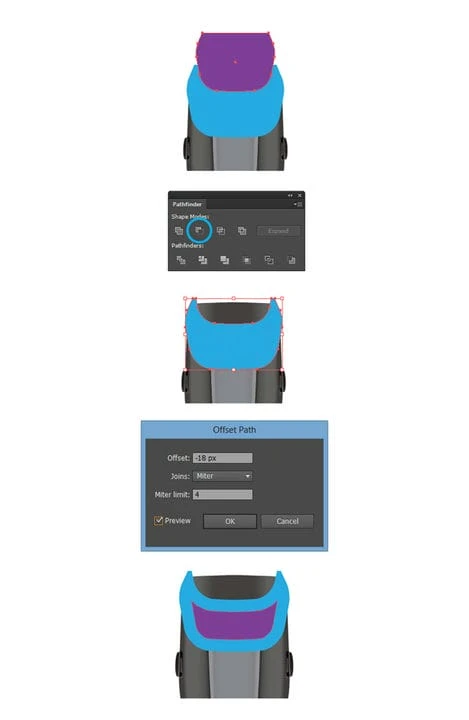
Med rektangelverktyget (M) skapar du en form på 80 x 19 px, ställ in valfri färg och placera den som visas i följande bild. Med vår nya form fortfarande vald, gå till Effekt > Stylisera > Rundade hörn. Ange en radie på 10px, klicka på OK och gå till Objekt > Expandera utseende. Gå nu till Effekt > Warp > Arc Lower. Ange inställningarna som visas nedan, klicka på Ok och gå till Objekt > Expandera utseende. Gå sedan till Object > Path > Offset Path, ange inställningarna nedan och klicka på Ok.
Steg 28
Välj de två formerna från föregående steg och klicka på Minus Front – knappen från sökvägspanelen. Du bör ha följande resultat.
Steg 29
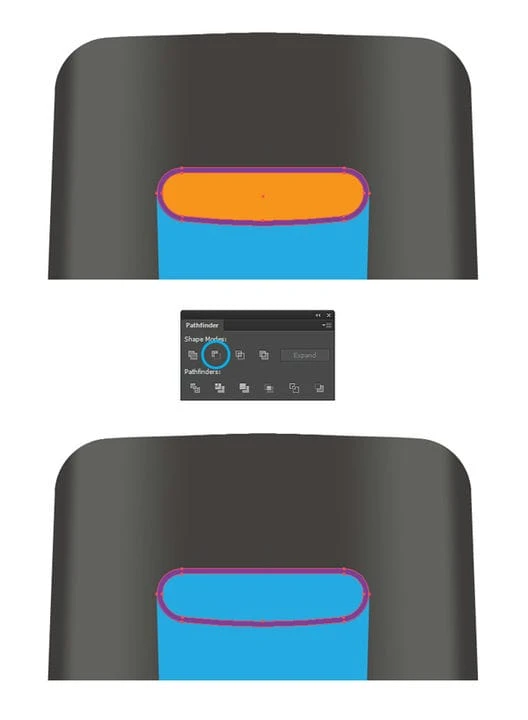
Med rektangelverktyget (M) skapar du en form på 75 x 30 px och placerar den som visas i följande bild. Välj formen som gjordes i föregående steg och gör en kopia framför (Control-C > Control-F). Välj vår kopia och formen som gjordes i det här steget och klicka på knappen Dela från sökvägspanelen. Med direktvalsverktyget (A) välj de oönskade formerna och ta bort dem enligt bilden. Välj apelsinformerna och klicka på knappen Förena från sökvägspanelen.
Steg 30
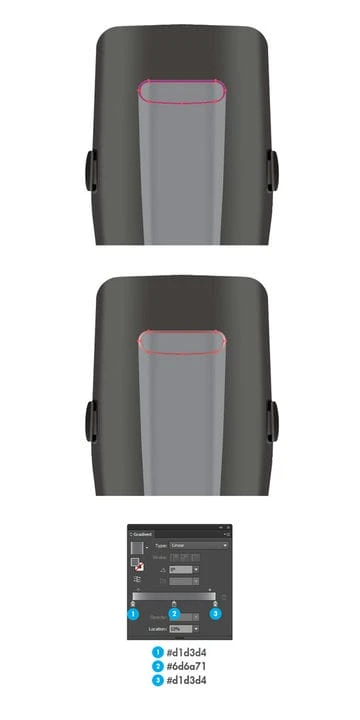
Ta direktvalsverktyget (A), välj de två ankarpunkterna markerade av de röda cirklarna, dra dem till botten som visas och gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 18px. Sedan med vår form fortfarande vald gör två kopior framför (Control-C > Control-F> Control-F). Välj den översta kopian, skala den med markeringsverktyget (V) och placera den som bilden visar. Välj nu båda kopiorna som gjorts i detta steg och klicka på Minus Front – knappen från sökvägspanelen.
Steg 31
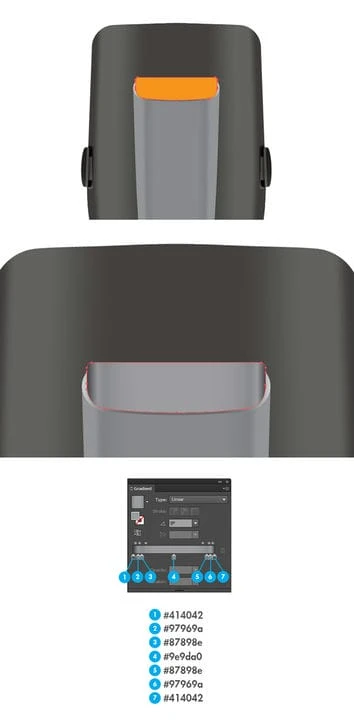
Vi kommer att lägga till ytterligare ett gradientnät. Ta Mesh Tool (U) och klicka bara på toppen av vår blå form som visas i följande bild för att skapa mesh. Sedan med Direct Selection Tool (A) klickar du i mitten och fyller den med #87898d färg. Fyll nu de andra områdena som visas i bilden.
Steg 32
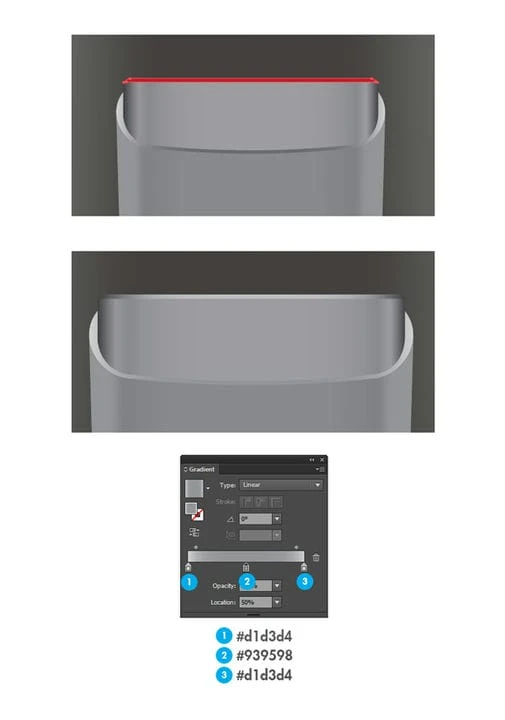
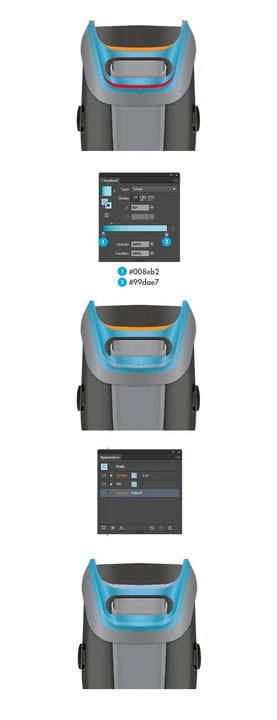
Välj formen som gjordes i steg 28 och fyll den med gradient som visas i följande bild. Välj sedan formen som gjordes i steg 29 och fyll den med gradient som visas i följande bild. I slutet, välj formen som gjordes i steg 30 och fyll den med gradient som visas i följande bild.
Steg 33
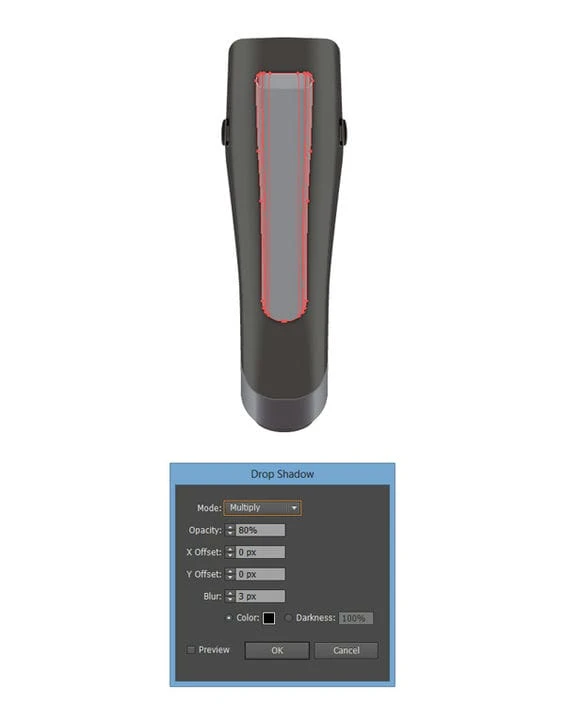
Välj nu vår form som gjordes i steg 26, gå till Effekt > Stylisera > Skugga och ange inställningarna som visas nedan.
Steg 34
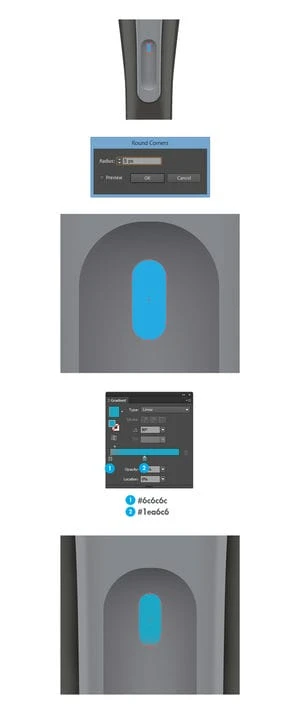
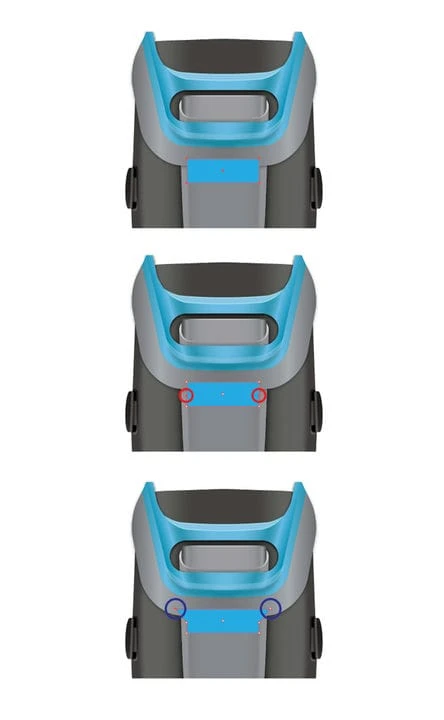
Med rektangelverktyget (M) skapar du en form på 41 x 135 px och placerar den som visas i följande bild. Gå sedan till Effekt > Stylisera > Rundade hörn. Ange en radie på 20px.
Steg 35
Fyll den resulterande formen från föregående steg med gradient som visas i följande bild. För att lägga till djup på den här formen klicka på knappen Lägg till ny fyllning i panelen Utseende och ställ in övertoningen som visas i den sista övertoningen.
Steg 36
Med rektangelverktyget (M) skapar du en 10 x 24px form och placerar den som visas i följande bild. Med vår form fortfarande vald, gå till Effekt > Stylisera > Rundade hörn. Ange en radie på 5 px. Fyll sedan vår form med gradient enligt bilden.
Steg 37
Välj formen som gjordes i föregående steg och gör två kopior framför (Control-C > Control-F> Control-F). Välj den översta kopian och flytta den 8px till botten. Välj nu båda kopiorna som gjorts i detta steg och klicka på Minus Front – knappen från sökvägspanelen. Fyll den resulterande formen med en färg och ett 0,5 pt inre streck med färgst på #939598. Sänk opaciteten hos vår form till 70 %. Välj sedan om formen som gjordes i föregående steg och gå till Effekt > Stilisera > Skugga. Ange inställningarna som visas.
Steg 38
Skapa en form på 10 x 22 px med rektangelverktyget (M) och placera den som visas i följande bild. Med vår form fortfarande vald, gå till Effekt > Stylisera > Rundade hörn. Ange en radie på 6 pixlar. Fyll sedan vår form med den första radiella gradienten som visas. Klicka i slutet på knappen Lägg till ny fyllning i panelen Utseende och ställ in övertoningen som visas i den sista övertoningen.
Steg 39
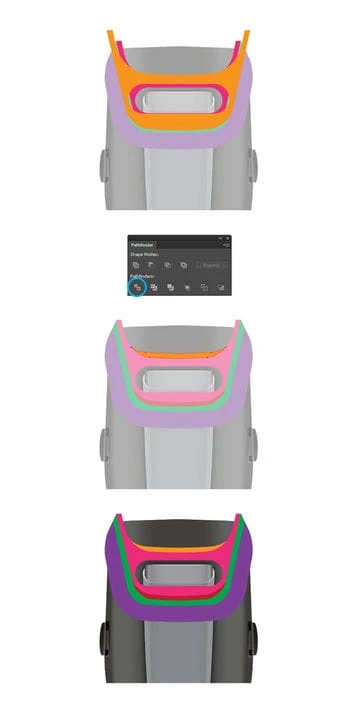
Med rektangelverktyget (M) skapar du en form på 140 x 115 px och placerar den som visas i följande bild. Ta pennverktyget (P) och lägg till två ankarpunkter som visas i följande bild. Med Direct Selection Tool (A) väljer du nu de två ankarpunkterna markerade av de röda cirklarna och drar dem utåt 15px respektive.
Steg 40
Ta direktvalsverktyget (A), välj de två ankarpunkterna markerade av de röda cirklarna och gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 30px. Välj sedan de två ankarpunkterna som är markerade av de blå cirklarna och dra dem 10px till botten.
Steg 41
Ta direktvalsverktyget (A), välj de två ankarpunkterna markerade av de röda cirklarna och gå till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 15px.
Steg 42
Välj formen som gjordes i föregående steg och gör en kopia framför (Control-C > Control-F). Skala denna kopia och placera den som visas i följande bild. Välj sedan kopian som gjordes i det här steget och formen för föregående steg och klicka på knappen Minus Front från sökvägspanelen. Välj nu den resulterande formen, gå till Objekt > Bana > Offset Path och ange inställningarna som visas.
Steg 43
Välj de fem ankarpunkterna som är markerade av de svarta cirklarna och dra dem till toppen som visas. Gör en kopia framför (Control-C > Control-F) av denna form och dölj denna kopia. Gör också en kopia av vår blå form. Välj nu vår form och kopian av den blå formen och klicka på Minus Front – knappen från sökvägspanelen.
Steg 44
Visa formen vi har gömt i föregående steg. Gör en kopia framför (Control-C > Control-F) av denna form. Skala den enligt bilden nedan. Gör om två kopior framför (Control-C > Control-F> Control-F). Välj den översta kopian och flytta den 15px till toppen. Välj nu båda kopiorna som gjorts i detta steg och klicka på Minus Front – knappen från sökvägspanelen.
Steg 45
Med rektangelverktyget (M) skapar du en form på 98 x 28 px och placerar den som visas i följande bild. Med vår form fortfarande vald, gå till Effekt > Stylisera > Rundade hörn. Ange en radie på 15 px och gå till Objekt > Expandera utseende. Välj sedan den resulterande formen, formen vi har kvar i föregående steg (Orange form) och klicka på knappen Dela från sökvägspanelen. Med direktvalsverktyget (A) välj de oönskade formerna och ta bort dem enligt bilden. Välj nu den resulterande formen, gör en kopia framför (Control-C > Control-F) och skala den som visas i bilden nedan.
Steg 46
Välj de två formerna vi har gjort i föregående steg och gör en kopia framför (Control-C > Control-F). Nu med kopiorna markerade klickar du på knappen Dela från sökvägspanelen. Med direktvalsverktyget (A) välj de oönskade formerna och ta bort dem för att få följande tunna form som visas.
Steg 47
Välj den tunna formen i botten och gör en kopia framför (Control-C > Control-F). Dra denna kopia till botten som visas. Välj sedan de två ankarpunkterna markerade av de röda cirklarna och justera dem korrekt enligt bilden.
Steg 48
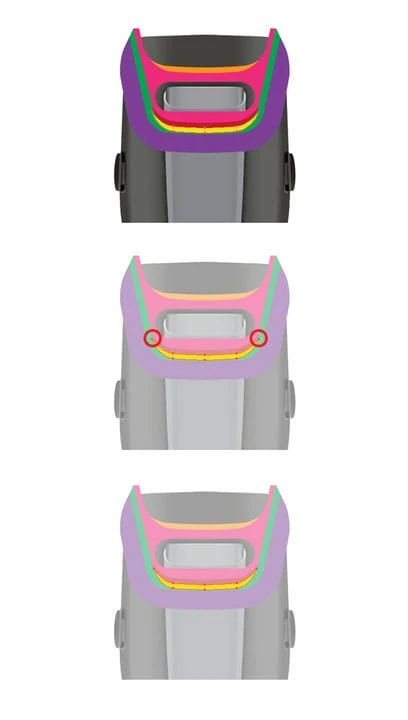
Välj formen som gjordes i steg 43 och fyll den med gradient som visas i följande bild. Se sedan till att vår form fortfarande är vald, gå till Effekt > Stylisera > Skugga och ange inställningarna som visas nedan.
Steg 49
Välj den tunna gröna formen och fyll den med gradient enligt bilden. Välj sedan den nedersta gula formen, ställ in hans färg på #1c778e, gå till Effekt > Oskärpa > Gaussisk oskärpa och ställ in radien på 1,5 px.
Steg 50
Välj här den rosa formen, fyll den med #6abbe3 färg. Klicka sedan på knappen Lägg till ny fyllning i panelen Utseende och ställ in övertoningen som visas i den första övertoningen. Återklicka på knappen Lägg till ny fyllning i panelen Utseende och ställ in övertoningen som visas i den andra övertoningen.
Steg 51
Välj den tunna röda formen längst ner och fyll den med gradient enligt bilden. Välj sedan den orangea formen och fyll den med gradient och linje som visas i panelen Utseende .
Steg 52
Välj följande form som visas i bågbilden, gå till Effekt > Stilisera > Skugga och ange följande inställningar.
Steg 53
Ta rektangelverktyget (M), skapa en 65 x 22px form och placera den som visas i följande bild. Med Pen Tool (P) lägg till två ankarpunkter till vår form som visas. Ta sedan direktvalsverktyget (A), välj de två ankarpunkterna markerade av de blå cirklarna och dra dem utåt 20px respektive.
Steg 54
I det här steget tar du direktvalsverktyget (A), markerar de två ankarpunkterna som är markerade med de röda cirklarna och klickar på knappen Konvertera markerade ankarpunkter till utjämning i den övre panelen. Se till att vår form fortfarande är vald, fyll den med gradient som visas, gå till Effekt > Oskärpa > Gaussisk oskärpa och ställ in radien på 3 px.
Steg 55
Ta rektangelverktyget (M), skapa en 22 x 28px form och placera den som visas i följande bild. Med Direct Selection Tool (A) väljer du ankarpunkten som markeras av den röda cirkeln och drar den 8px åt höger. Gå sedan till Effekt > Stylisera > Rundade hörn. Ange en radie på 6 px och gå till Objekt > Expandera utseende.
Steg 56
Skapa en form på 4 x 7 px med rektangelverktyget (M) och placera den som visas i följande bild. Välj nu formen som gjordes i föregående steg och fyll den med den första gradienten som visas i följande bild. Välj sedan formen vi har skapat i det här steget och fyll den med andra gradient som visas. Välj de två formerna och gå till Objekt > Ordna > Skicka till baksidan.
Steg 57
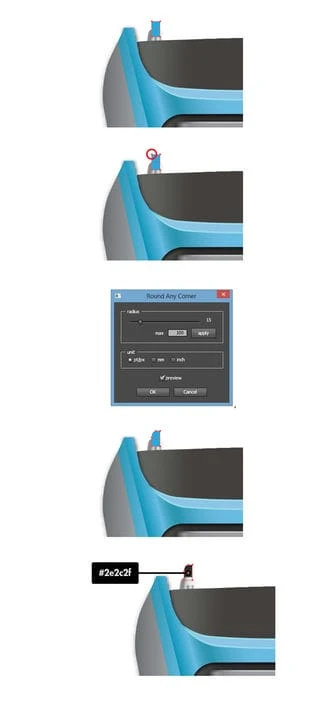
Ta rektangelverktyget (M), skapa en 5 x 9px form och placera den som visas i följande bild. Med direktvalsverktyget (A) väljer du ankarpunkten som markerats av den röda cirkeln och går till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 15px. Ställ in färgen på vår form på #2e2c2f och gå till Objekt > Ordna > Skicka till baksidan.
Steg 58
Se till att formen vi har gjort i föregående steg är vald och gör tre kopior framför (Control-C > Control-F > Control-F > Control-F). Välj den översta kopian och dra den 4px till botten. Välj de två översta kopiorna som gjorts i det här steget och klicka på knappen Minus Front från sökvägspanelen. Välj nu den resulterande formen och dra den 4px till botten. Se till att vår resulterande form fortfarande är vald, välj sedan den senaste kopian som gjordes i det här steget och klicka på knappen Skärning i sökvägspanelen. Fyll den resulterande formen med #e6e7e8 färg.
Steg 59
Ta rektangelverktyget (M), skapa en 5 x 20px form och placera den som bilden visar. Välj de två ankarpunkterna som är markerade med de röda cirklarna och dra dem inåt 2px respektive. Ställ in hans färg på #545351 och gå till Objekt > Ordna > Skicka till baksidan.
Steg 60
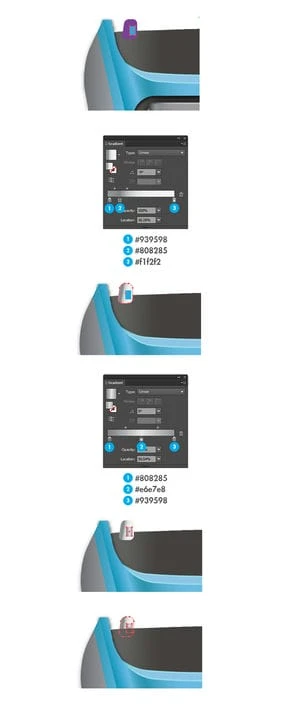
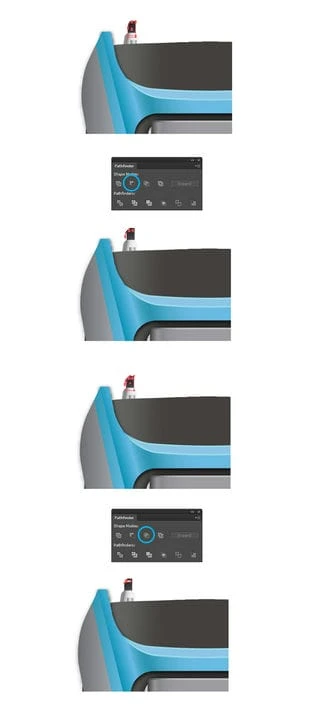
Ta rektangelverktyget (M), skapa en 5 x 8px form och placera den som bilden visar. Skapa två ytterligare en rektangelform och placera dem som bilden visar. Välj de tre formerna som gjordes i det här steget och klicka på Minus Front – knappen från sökvägspanelen. Fyll den resulterande formen med gradient enligt bilden. Med rektangelverktyget (M) skapar du en liten rektangel, fyll den med #f1f2f2 färg och placera den i botten av vår tidigare form. Gruppera de två formerna och placera dem som visas i följande bild.
Steg 61
Välj gruppen markerad av den röda cirkeln och gör en kopia framför (Kontroll-C > Kontroll-F), gå till Objekt > Transformera > Reflektera klicka på Ok och placera den som visas. Välj formerna som gjordes i steg 59 och 60, gör en kopia framför (Control-C > Control-F), gruppera dem (Ctrl + G), gå till Effekt > Förvränga & Transformera > Transformera och ange följande inställningar. Gå sedan till Objekt > Expandera utseende och ta bort formerna som markerats med den röda cirkeln. I slutet väljer du alla former som gjorts i det här steget och går till Objekt > Ordna > Skicka till baksidan.
Steg 62
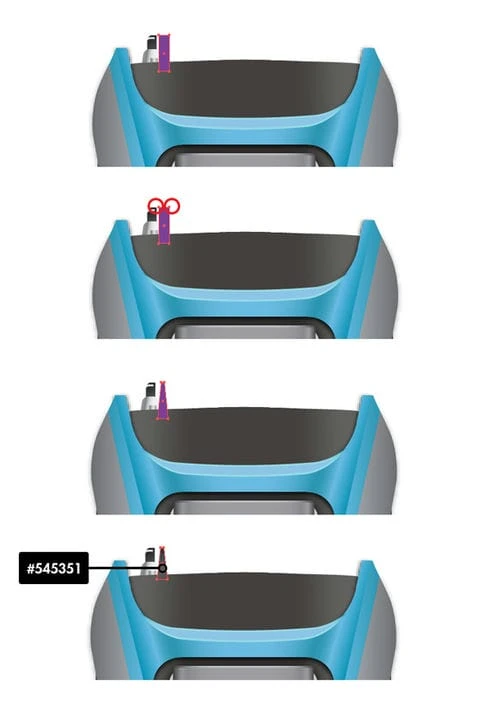
Ta rektangelverktyget (M), skapa en 5 x 52px form och placera den som bilden visar. Med direktvalsverktyget (A) väljer du de två ankarpunkterna markerade av de röda cirklarna och går till Arkiv > Skript > Annat skript. Öppna Round Any Corner-skriptet och dra reglaget till 25px. Klicka nu på knappen Lägg till ny fyllning i panelen Utseende och ställ in övertoningen som visas i den första övertoningen. Återklicka på knappen Lägg till ny fyllning i panelen Utseende och ställ in övertoningen som visas i den andra övertoningen.
Steg 63
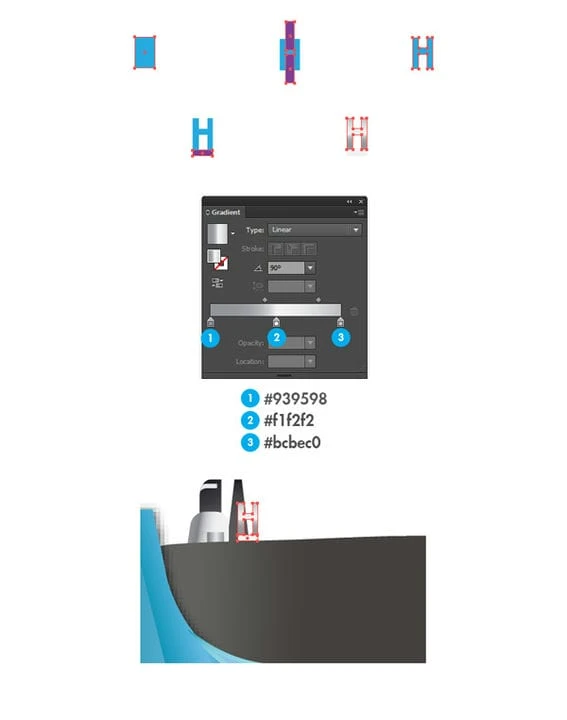
Välj formen vi har gjort i föregående steg och gå till Effekt > Förvränga & transformera > Transformera och ange följande inställningar, gå sedan till Objekt > Expandera utseende. Välj nu formerna en efter en och justera botten av formerna med direktvalsverktyget (A) enligt bilden. Ta Ellipsverktyget (L), skapa en form på 8 x 1px, placera den som visas i följande bild, gå till Effekt > Oskärpa > Gaussisk oskärpa och ställ in radien på 1 pixlar. Placera denna form under de andra som gjorts i detta steg.
Slutresultat
Jag hoppas att du har gillat den här handledningen och kan tillämpa dessa tekniker i dina framtida projekt.
Slutsats
Hur svårt det än ser ut är jag mycket säker på att om du följer min handledning kommer du att få mycket hjälp med att använda dina kunskaper och bilder för att skapa din egen skapelse! Ett igen Tack för att du använder vår handledning, vi svarar mycket gärna på alla frågor du kan ha. Du kan helt enkelt lämna en feedback och eller en kommentar nedan.
Ladda ner resultatkällfiler
- Ladda ner .ai -källfil (.zip, 0,32 MB)