40 bästa jQuery Grid Plugins
Som du kanske redan vet är CSS-rutnät det bästa sättet att bygga rutnätslayouter. Men ibland räcker det inte för anpassade dynamiska funktioner. Men vi kombinerar CSS och JavaScript tillsammans kan det göra underverk. JS-nät är byggda för bättre funktionalitet, de är skräddarsydda för ett ändamål och är extremt svåra att bygga.
I det här inlägget har vi inkluderat de bästa 40 jQuery grid-plugin-programmen för att hjälpa dig skapa de layouter du alltid velat ha.
Det finns redan ett antal högkvalitativa jQuery grid plugins. Vi inser att var och en har en imponerande uppsättning funktioner, möjligheter och en nivå av användning av medlemmar i jQuery-communityt. Nedan är några av de exempel som du kan tänka dig att lägga upp på din webbsida. Njut av!
ParamQuery Grid
ParamQuery Grid det snabbaste open source jQuery grid-pluginet med företagsfunktioner som radgruppering, pivot, treegrid, kolumngruppering, kapsling, batchredigering, export till flera format, val, fullständig tangentbordsnavigering utöver de grundläggande funktionerna som sortering, filtrering, sökning, inline-redigering, valideringar osv.
appendGrid
appendGrid låter dig mata in strukturerad data rad för rad, som att fylla i kalkylblad. Det låter dig lägga till/ta bort/infoga/ta bort rad i rutnätet. De genererade kontrollerna för inmatning/välj/textområde är väl namngivna för att skicka till applikationer på serversidan som ASP.NET/PHP/JSP. Flera alternativ och återuppringningshändelser är tillgängliga för att passa olika situationer.
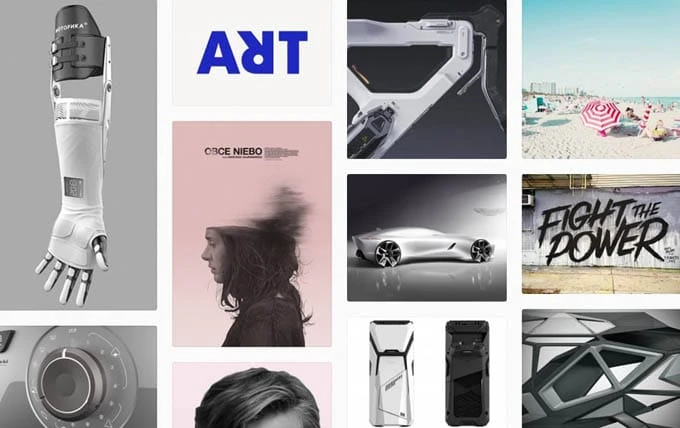
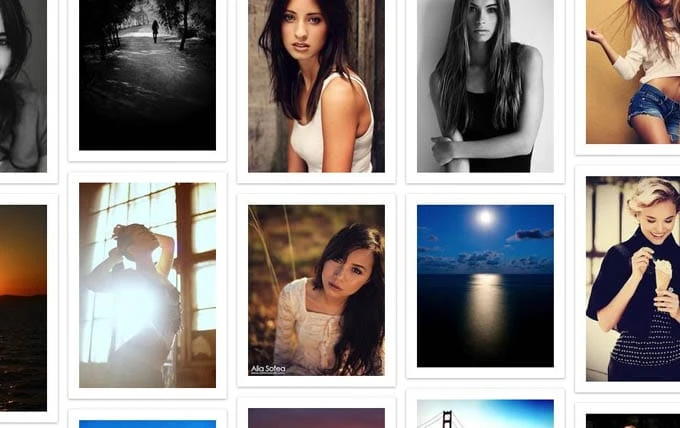
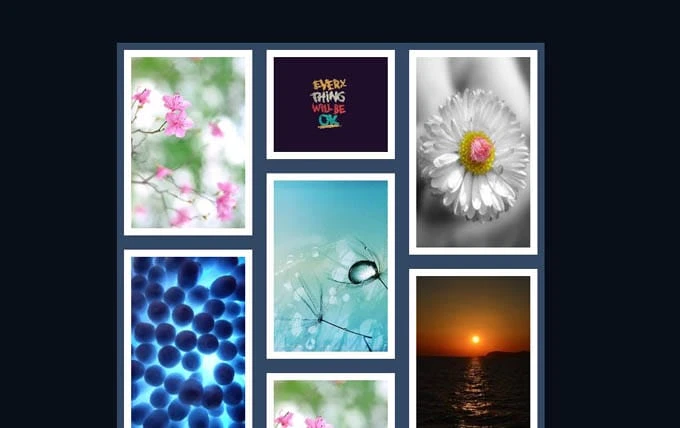
jQuery Elastic Grid
Ett lätt, lättanvänt plugin-skript för galleri jquery inspirerat av Google Image Search med stöd för .PNG-, .JPG- och .GIF-bildfiler. Den använder ett miniatyrrutnät med expanderande förhandsvisning för att visa dina bilder. Den är också helt HTML5- och CSS3-kompatibel.
Wookmark jQuery
En jQuery-plugin för att skapa en dynamisk layout med flera kolumner.
Vägg
En responsiv, sorterbar, filtrerbar och dragbar rutnätslayout
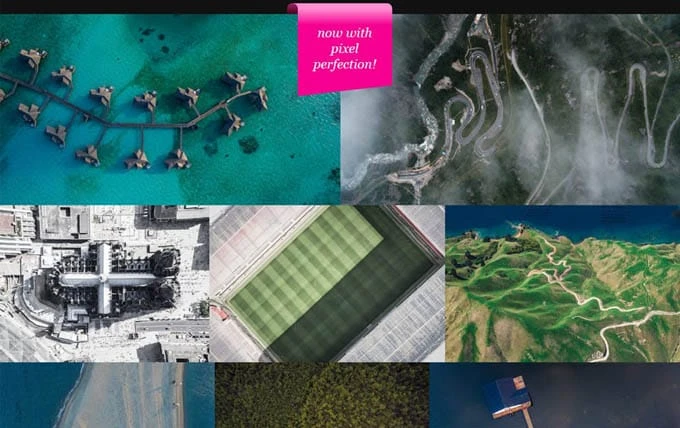
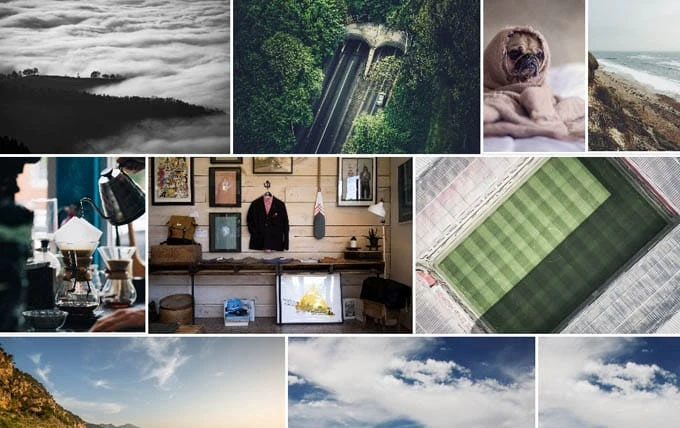
jQuery Mosaic Plugin
En jQuery-plugin för att bygga responsiva mosaiker av bilder eller annat innehåll anpassat för att matcha höjder i flera rader med bibehållen bildförhållande.
GridTab jQuery Plugin
Ett lätt jQuery-plugin för att skapa rutnätsbaserade responsiva flikar.
GridMaker
Ett JavaScript-layoutbibliotek. Den visar bilder i dynamiska rader.
newWaterfall.js
En Jq och infödd Js två versioner av plugin-programmet för vattenfallsström
Resizeable.js
Ett (litet) JavaScript-bibliotek för storleksändringsbara rutnätslayouter som bevarar deras bildförhållande.
jQuery Justified Plugin
Ett jQuery-plugin för att skapa enkla motiverade rutnät.
Gridstack.js
Gridstack.js kan hjälpa dig att designa dina egna dra-och-släpp-instrumentpaneler med lätthet.
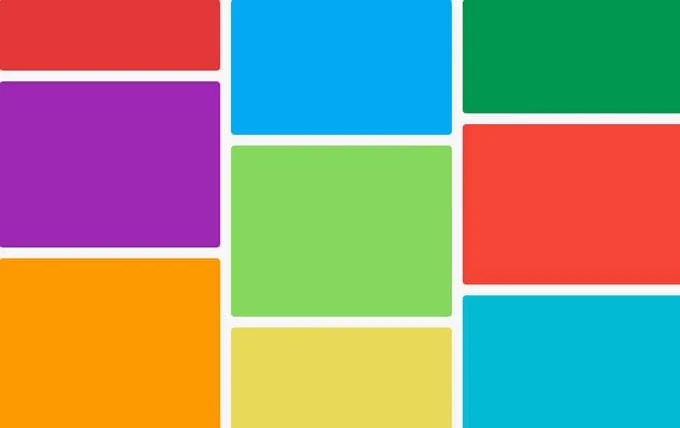
jQueryHeightMatch
Ett jQuery-bibliotek för att matcha objektens höjd i en windows metro-stil. Fungerar med bootstrap.
jQuery Mosaic Flow
Ett Pinterest-liknande responsivt bildrutnät som inte suger
Gridagram
Gridagram kan hantera dynamisk rutnätslayout av data på skärmen som en fattig mans rutnät.
Jqgrids
En JQuery Grids Metro Style.
DND Grid
Ett plugin för dra och släpp rutnätselement för jQuery.
Frivägg
En överlägsen och responsiv jQuery-plugin för att hjälpa dig skapa rutnäts-, bild- och murverkslayouter för skrivbord, mobil och surfplatta…
Shuffle.js
Shuffle.js kan kategorisera, sortera och filtrera ett responsivt rutnät av objekt.
Murare.js
Ett lätt och oberoende Pinterest-liknande rutnätslayoutbibliotek.
Brickfolio
En jQuery-plugin för bättre rutnätslayouter – speciellt för portföljsidor.
jQuery Grid
Ett jQuery-plugin för att skapa maronry-rutnät.
jQuery wallyti.js
Ett enkelt jQuery-plugin som kan användas för att generera en vägg av kaklade block.
Masonry.js
En jQuery-plugin för att skapa horisontellt kaklade murverkslayout.
Jquery.tightgrid.js
En inline-block-baserad jquery-plugin, som placerar elementen i optimal vertikal position och håller ursprunglig ordning.
jQuery Elements Grid-plugin
En jQuery-plugin för att skapa horisontellt kaklade murverkslayout.
rowGrid.js
Ett litet, lätt JavaScript-plugin för att placera föremål i raka rader.
Marskalk
En jQuery-plugin för att arrangera element i rutnätsformationer.
jQuery tileWall
En jQuery-plugin för dynamisk positionering av brickor i ett responsivt rutnät.
Vattenfall
En jQuery vattenfall plugin, som Pinterest
Ansvarshöjd
En jQuery-plugin för varje höjdelement som svarar på ett skiftande antal kolumner.
jquery Responsivegrid
En responsiv grid-plugin.
CSTiles
En jQuery-plugin för JavaScript-brickor-komponent.
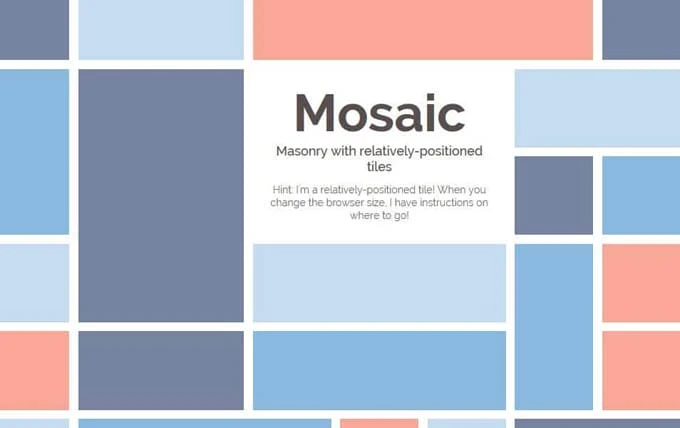
Mosaik
En jQuery-plugin för murverkslayouter med antingen standard eller specifik placering av plattor.
Babylon Grid
En lättvikts jQuery + CSS-plugin för att skapa responsiv, dynamisk och anpassningsbar pinterest som rutnät med stöd för olika kolumnbredder och få displaymods.
Räddare
Ett jQuery Masonry-alternativ med CSS-driven konfiguration. Med Salvattore kan du förvandlas content: '4 .column.size-1of4';till ovan rutnät.
Grid-A-Licious 3
En jQuery Grid-A-Licious-plugin
Vätska
En Masonry typ jQuery plugin
jQuery Gridly
Ett jQuery-plugin för att möjliggöra dra och släppa samt ändra storlek på ett rutnät.
Stack-up.js
Stack-up.js kan skapa rutnätslayouter med fast bredd och variabel höjd.