9 Uppmaningstaktik – Hur fångar man kundernas entusiasm?
Kunder är ganska entusiastiska när de hittar en webbplats eller webbutik värd att besöka efter att ha letat i timmar. De förväntar sig mycket av en onlinebutik och det är därför deras lätthet att använda webbplatsen ska vara högsta prioritet för en webbplats för att fånga deras entusiasm.
Det händer att när en potentiell kund lär sig om din webbplats från ett inlägg på sociala medier eller hittar den via en sökmotor; han eller hon kan lämna sidan i total besvikelse på grund av de olika designfunktionerna, särskilt uppmaningarna till handling.
Utformningen av en webbplats har en viktig roll för att få användarna att förstå syftet med en webbsida och enkelt ta dem till kassasidor också. Att överdriva produkten i omfattande långa beskrivningar utan att vägleda användarna till ytterligare ett steg kan tvinga dem att lämna webbplatsen och förlora sin iver och övergång till att bötfälla mer om dina produkter eller företag.
Att locka användare till din webbplats är halva spelet, resten beror på användarupplevelsen som hur du tillhandahåller informationen i bitar för att låta dem smälta och gå i fred mot ett köpbeslut.
Hur fångar man kundens entusiasm?
Att fånga kundens entusiasm kan skilja sig åt för olika affärsbehov hos onlineföretaget. Vanligtvis kräver det att företagsägare och personal har kontakt med kunderna på flera nivåer genom att förstå deras krav och svara med den bästa möjliga lösningen.
Här är några av de faktorer du kan behöva förstå och förvärva för att fånga kundernas passion för att surfa på din e-handelswebbplats, stanna där och besluta dig för att besöka den igen. Den täcker konsten att fånga användarnas uppmärksamhet genom uppmaningar till handling.
- Vet destinationen där du siktar kunderna till land
- Inskärpa positivitet i din design och CTA-knappar
- Lägg till visuellt tilltal med skyltar, symboler, foton etc.
- Använd inspirerande och kraftfulla ord för att övertyga
- Lyssna på dina potentiella kunder genom att skapa alternativet ”Ställ en fråga”.
- Var en mästare på produkten eller tjänsten du har att erbjuda
- Väck användarnas intresse med ljusa färger
Följande är några av de effektiva taktikerna och strategierna som kan hjälpa dig att designa, förnya eller förfina uppmaningarna för bättre användarengagemang och interaktion. Att engagera dem kommer säkerligen att ge designen av din onlinebutik möjlighet att entusiasmera och fånga kundernas entusiasm.
1 Designa flera CTA:er
En framträdande och väldesignad uppmaning kan gömma sig ovanför eller under mitten när en användare rullar ner på sidan medan han går igenom funktionerna, eller någon annan form av innehåll.
Vanligtvis placerar formgivarna en uppmaningsknapp i slutet av en försäljningskopia, antingen det är för en målsida, tjänstebeskrivning eller e-post. Detta gör det obligatoriskt för läsaren att scrolla ner till slutet för att vidta åtgärder.
Det blir svårt för en läsare att vidta åtgärder om han eller hon inte scrollar ner eller når toppen efter att ha scrollat ner och missar CTA under mitten. För att hjälpa dem att enkelt hitta och klicka på uppmaningen, duplicera den eller få den att sväva på sidan oavsett rullningsprocent.
Du kan till exempel aktivera en ”meddela mig”-flik på produkter när de är slut i lager. De underlättar för användare att prenumerera på meddelandet närhelst produkten görs tillgänglig. Med Magento 2 slutaviseringstillägg kan du använda sådan funktionalitet för att skapa flera uppmaningar och förhindra att en kund lämnar butiken med bestörtning. Låt dem dela kontaktuppgifter för att informera dem om tillgängligheten av deras favoritartiklar i lager.
Med flera varianter av en uppmaning kan du förenkla sidnavigeringen för att se till att användaren vidtar den nödvändiga åtgärden utan några svårigheter att hitta eller förstå den.
2 Undvika att överdriva CTA
En till två uppmaningar är normalt, medan du väljer att skapa fler. Lär känna användarnas svar och undvik att överdriva på hem- eller produktsidor.
Att experimentera med en mängd olika uppmaningar är bra för att hitta olika sätt att engagera användare och få deras uppmärksamhet, men på något sätt kan det också skada ditt intryck.
Att visa fler än ett acceptabelt antal samtal kan inkludera dig i listan över desperata säljare och handlare. Var snygg mot din publik genom att visa en hel del dialoger för att få dem att agera.
Ta syftet med en säljkopia samtidigt som du innehåller en uppmaning, eftersom en enda uppmaning har resulterat i ökade klick på 371 % och en konvertering på 1 617 %, enligt WordStream. Resultatet kan skilja sig åt för en produkt- eller tjänstsida.
3 Visa på en framträdande plats
Varje webbplats har en uppsättning framträdande platser för att använda dem för uppmaningar, medan sådana platser kan skilja sig åt för din specifika nisch, bransch eller verksamhet.
Till exempel på en blogg eller publiceringsplattform är användarna benägna att läsa mer om en tjänst eller produkt innan de vidtar åtgärder, medan de i en onlinebutik snabbt går igenom produktbeskrivningen och funktionerna och lägger den i varukorgen.
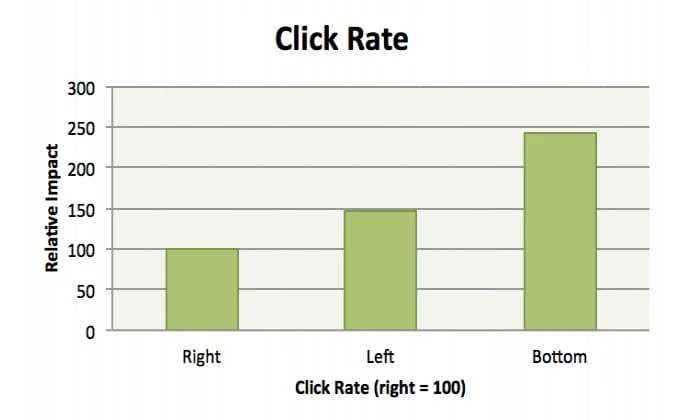
Att välja en plats för en uppmaning kanske inte är detsamma för alla företagswebbplatser. Även om det är obligatoriskt att sätta en CTA ovanför mitten och fortfarande gäller för de flesta webbplatser. Här, återigen, kan du behöva bestämma platsen att antingen vara uppe till vänster eller höger, eller nedre vänstra eller högra hörnet, eller i mitten.
Termen ”above the fold” kommer från tryckta medier där viktiga nyheter, händelser och annonser förr placerades överst på förstasidan så att dessa kan synas även efter att tidningen har visats.
4 Skriv en tydlig CTA-kopia
CTA-kopian kan vara ett ord eller en fras, men den måste fortfarande skrivas i korthet. Använd enkla och enkla ord för att kommunicera mer på det korta utrymmet av en uppmaningsknapp.
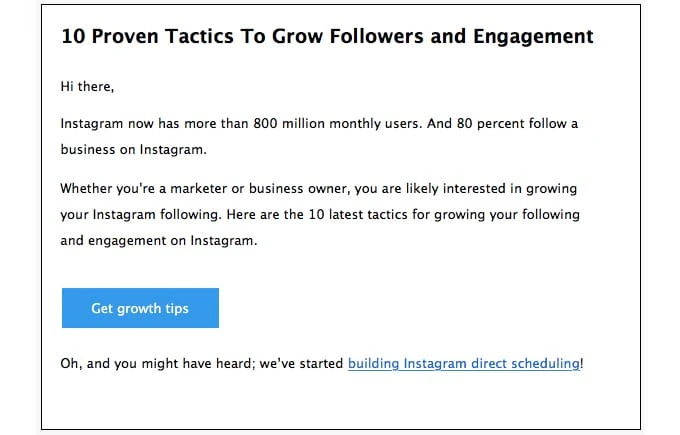
Börja skriva kopian med ett starkt verb som helt enkelt förföljer användarna att vidta åtgärder som Shoppa nu, Lägg din beställning, Gå med i gemenskapen, Prenumerera på nyhetsbrevet, etc.
Dessutom kan du införliva FOMO (rädsla för att missa) taktik genom att visa en snabbrea eller åtfölja CTA-texten med Rean slutar idag, de sista 4 varorna kvar i lager, etc.
Att se sådana fraser kan tvinga användarna att lägga beställningar utan dröjsmål för att kunna dra nytta av det bästa erbjudandet, rabatten eller produkten. Försök att använda siffror i texten som 3 dagar kvar, 17 timmar kvar för att skapa brådska förutom rädslan för att missa något.
Till exempel initierar du ett remissschema på din butik, men misslyckas med att dokumentera det på hemsidan. Kunderna kommer aldrig att bry sig om att veta om programmet. Med Refer a Friend-tillägget kan du perfekt skapa och köra flera affiliate-marknadsföringskampanjer med en dedikerad instrumentpanel för att visa användarmål, belöningar och intäkter.
5 Anpassa CTAs noggrant
Varje mindre anpassning kan drastiskt förbättra eller minska klickfrekvensen och omvandlingsfrekvensen för uppmaningen. Gör en färg- eller textändring och håll ett öga på resultatet. Återgå till tidigare inställningar om förändringen inte är gynnsam i ditt företag och fortsätt med ytterligare anpassningar.
Enligt protokollsstatistik gav användningen av röd färg i CTA 21 % fler konverteringar för Performable, medan SAP ökade konverteringarna med 32,5 % med en orange färg CTA.
Att välja färg, fras, knappstorlek eller textstil är därför inte ett lätt beslut. Det kräver en vederbörlig förståelse för det vanliga användarbeteendet, affärsnisch och normer.
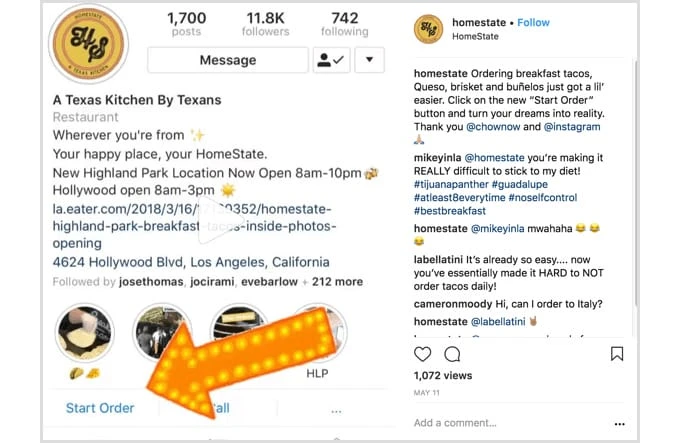
Enligt Protocol80 har lägga till CTA i Facebook-profilen ökat klickfrekvensen med 285 %. Sociala medier spelar en imponerande roll för att fånga kundernas entusiasm. Dina potentiella kunder kan hitta dig på sin sociala favoritplattform och vilja interagera med dig.
En snabb uppmaning till profilen kan underlätta för dem att enkelt bläddra bland produkterna, tjänsterna, erbjudandena och rabatterna eller prenumerera på uppdateringar.
7 Prova olika format för att markera CTA
Du kan börja med en enkel knapp som håller sig till sin position eller förvandla den till ett hovringsalternativ som fortsätter att följa användarna om han eller hon rullar igenom sidan. Formatet för en uppmaning kan också variera för dina specifika konsumentbehov och normerna för din företagsnisch.
Initiera med vilken standardform som helst som hyperlänkad text eller en knapp, och gå vidare till popup-fönstret, sidofältet, skjutreglaget etc. för att få det mest effektiva uppmaningsalternativet.
För reklam-e-postmeddelanden, inlägg på sociala medier och hemsida kan du få liten frihet att anpassa uppmaningsknappen, medan du för produkt- och målsidor kan prova en mängd olika knappformat.
8 Surround CTAs av Whitespace
Vitt utrymme är en lättnadens suck i webbdesign. Det är som att ge dina användare tid att koppla av sin syn och enkelt hitta innehållet.
Bland olika innehållstyper är CTA:erna bland de betydande och du måste omge dem med tillräckligt med vitt utrymme för att blidka synen hos potentiella kunder.
Använd vitt mellanrum för att göra de handlingsorienterade knapparna mer framträdande och särskiljbara från resten av webbsidans designelement.
9 Dubbelkolla CTA:erna
Att lägga till en imponerande CTA kanske inte är fruktbart om du inte räknar med skillnaden det gör för din produkt- eller tjänstsida. Varje sådant alternativ är skapat för ett syfte som att öka registreringar, prenumeranter, följare, intäkter, donationer, kunder, etc.
Om knappen inte fungerar bra för att uppnå syftet måste den modifieras. För att hålla koll på CTA-prestanda kan du behöva testa alternativen då och då och söka användarfeedback som om de är bekväma med att använda det eller inte.
Tilldela personal att fortsätta att testa knapparna för eventuella avvikelser så att omedelbara åtgärder kan vidtas och potentiell intäktsförlust kan förhindras i tid.
Slutord
Onlinekunder är nu mer utbildade när det gäller att köpa saker online. Därför kan de ha en idealisk användarupplevelse och vänliga uppmaningar i åtanke innan de landar i din butik.
För att hetsa dem och fånga deras uppmärksamhet kan du behöva undersöka olika taktiker för att förenkla uppmaningarna och utarbeta dem med enkel text, lugnande färger och många andra designfaktorer.
Inlägget diskuterade ganska effektiva strategier för att omdefiniera knapparna. Du kan hitta dem till hjälp för ditt onlineföretag.