25 webbplatser som använder typografi inspirerande
Varje webbplats använder sig av typografi, men de allra flesta av dem gör inget speciellt med den.
Faktum är att många av de webbplatser jag besöker dagligen använder typografi ganska dåligt (enligt mig), varför är det därför jag alltid känner en känsla av överväldigande förtjusning när jag stöter på en webbplats som verkligen har gjort det extra. mil när det gäller typografi.
Så om du är trött på att se sådana som ”Arial” och ”Times New Roman” (jag vet att jag är!), eller om du behöver lite typografisk inspiration för ett framtida projekt, här är några webbplatser som använder typografi utmärkt :
1 V02 Grupp
V02 Group använder sig intressant av typografi på sin hemsida i den meningen att vissa delar av den är gömda bakom bilden av löparen.
Detta hjälper till att skapa en känsla av djup och porträtterar en bild av typografin som svävar i luften.
Teckensnitt som används: Crimson Text, Futura
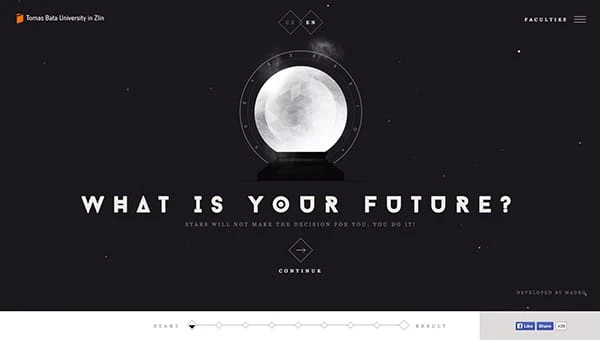
2 Vad är din framtid?
”Vad är din framtid?” är en vackert utformad webbplats som använder typografi sparsamt.
Designen som helhet är ganska minimalistisk och ”platt”, vilket med största sannolikhet är orsaken bakom ett så äventyrligt val av typsnitt (Baron Neue) för den stora typen.
Teckensnitt som används: Baron Neue, Georgia
3 Jacob Grubbe
Jacob Grubbe har skapat en exceptionellt förenklad webbplats här, med typografi som den primära fokuspunkten – när du skriver avslöjar webbplatsen sig själv.
Jacob använder bara ett typsnitt i denna design (Roboto) men det fungerar perfekt med den minimalistiska designstilen.
Teckensnitt som används: Roboto
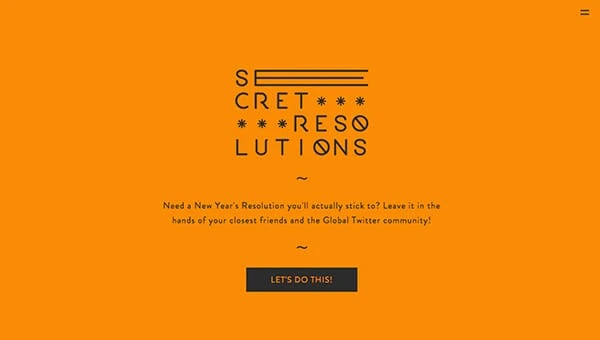
4 hemliga resolutioner
Secret Resolutions är en färgstark, lite in-your-face-webbplats som ungefär som Jacobs webbplats ovan, bara använder ett typsnitt (Brandon Grotesque).
Typografin är stor, djärv, äventyrlig och rolig – ett perfekt val med tanke på webbplatsens koncept.
Teckensnitt som används: Brandon Grotesque
5 Grunderna09
Basics09 gör precis som det står på burken: den erbjuder en ”grundläggande” webbplats som återigen bara använder ett typsnitt (Benton Sans).
Benton Sans i sig är ett ganska enkelt och vanligt sans serif-teckensnitt, men designern har använt subtil stil och storlek för att skapa en känsla av hierarki, även med bara ett typsnitt i designen.
Teckensnitt som används: Benton Sans
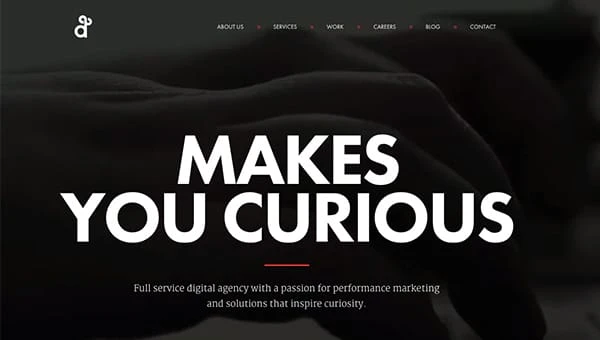
6 Degordian
Degordian använder stor typografi med versaler för designens huvudelement, kompletterat med mindre text med normala bokstäver skriven i det populära typsnittet: Merriweather.
Denna kombination av stora bakgrundsbilder och stor typografi med versaler håller snabbt på att bli en webbdesigntrend i år.
Teckensnitt som används: Futura, Merriweather
7 Brancott Estate
Brancott Estate har valt en svart tavla, handritad effekt för sin webbplats.
Vi är osäkra på vad det huvudsakliga teckensnittet de har använt är, men det finns tillsammans med Georgia. Vad det är, det är en episk kombination.
Teckensnitt som används: Okänt, Georgia
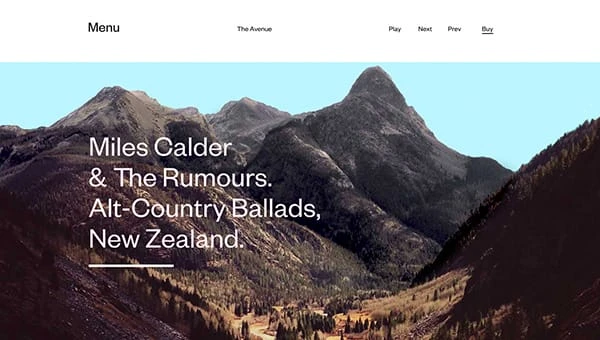
8 Miles Calder
Miles Calder har skapat en mycket minimalistisk webbplats här och igen, webbplatsen använder bara ett typsnitt: Grundarna Grotesk.
Han använder olika storlekar, färger och stylingar för att skapa en känsla av hierarki i designen.
Teckensnitt som används: Grundare Grotesk
9 Kör för AJD
Även om den här webbplatsen är skriven på franska snarare än engelska, ser den fortfarande lite svår att läsa tack vare stilen på typsnittet som används.
Du måste dock erkänna att stilmässigt ser det ganska bra ut.
Teckensnitt som används: Avenir Book
10 SendAMessage.to
SendAMessage.to låter dig i princip skicka ett personligt meddelande till en vän, familjemedlem eller kollega med bara några få steg.
Designern har använt Proxima Nova som det enda typsnittet. ett typsnitt känt för sin skönhet i stora storlekar.
Teckensnitt som används: Proxima Nova
11 Amazee Labs
Det verkar som att Amazee Labs har skapat ett något nytt och unikt typsnitt för den här designen, men det finns tillsammans med Source Sans Pro och Museo.
Dessa två typsnitt fungerar vackert tillsammans, och särskilt bra tillsammans med den ljusa, färgglada typografin som finns i bilderna.
Teckensnitt som används: Source Sans Pro, Museo
12 Oudolf
Oudolfs webbplats är väldigt förenklad och ungefär som Jacob Grubbes webbplats som presenterades tidigare i inlägget, är typografin i stort sett det enda elementet i designen.
Däremot använder den här webbplatsen en cool effekt där texten effektivt maskeras över en bild, som sedan uppenbarar sig vid rollover.
Teckensnitt som används: Mason Neue Book, Univers Standard
13 Jag är Baaz
”I Am Baaz” använder sig av två vackra typsnitt: Verlag Book och Acrom Extra Bold.
I kombination med videobakgrunden på webbplatsen är resultatet fantastiskt. Det är nästan som en rörlig, interaktiv filmaffisch på det sätt som den har designats och utformats.
Teckensnitt som används: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank är en webbplats som annonserar typsnittet: FS Millbank.
Det beskrivs som ett ”wayfaring” typsnitt och om du har varit på någon flygplats eller tågstation nyligen, har du förmodligen sett något som ser ut precis som det på skyltarna där.
Det är ett vackert typsnitt och fungerar definitivt bra för sitt avsedda syfte.
Teckensnitt som används: FS Millbank
15 Studio Lovelock
Det verkar som att Futura PT växer i popularitet i år och har gjort ett framträdande ännu en gång på hemsidan för Studio Lovelock.
Det är det enda typsnittet som används i designen, men det har använts i många olika storlekar, stilar och vikter för att skapa en intressant design.
Det ser inte ens ut som samma typsnitt på vissa ställen.
Teckensnitt som används: Futura PT
16 Adoratorio
Adoratorios webbplats är till stor del svart och vit, även om det finns de udda inslag av färg, som visas i skärmdumpen ovan.
Både Montserrat och Courier New finns med i den här designen och även om dessa inte är de mest intressanta av typsnittsvalen, har designen på ett skickligt sätt använt färg och spårnings-/kärningsförändringar för att skapa en enastående design.
Teckensnitt som används: Montserrat, Courier New
17 Mönsterbiblioteket
Mönsterbiblioteket använder väldigt lite typografi, eftersom det huvudsakligen är en bildbaserad webbplats.
Där typografi används används den dock främst för uppmaningar (dvs. knappen ”ladda ner nu”). Uppenbarligen är MostraNuovas djärvhet det perfekta valet för detta jobb.
Teckensnitt som används: MostraNuova
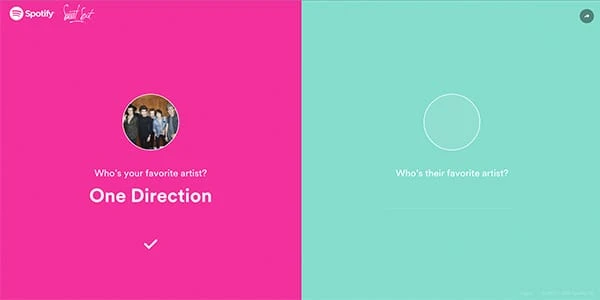
18 Spotify. Skön plats
Spotify använder bara ett typsnitt i sin ”Sweet Spot”-design för Alla hjärtans dag och det fungerar exceptionellt bra i kombination med sajtens djärva färgschema och minimalistiska design.
Olika vikter och storlekar används för att skapa en enkel men tydlig visuell hierarki.
Teckensnitt som används: Cirkulär TT
19 51 Norra
51 North är en designbyrå baserad i Nederländerna. De använder två typsnitt: Minion W01 och Two Cen W01, som båda används relativt sparsamt.
En udda sak som du kommer att märka med den här webbplatsen är att en vanlig teckensnittsvikt används för huvudrubriken (”666”) medan en fet vikt används för underrubriken (”6th Anniversary”).
Teckensnitt som används: Minion W01, Tw Cen W01
20 blå reläer
RelaisBlu är ett boutiquehotell och restaurang i Italien. Till skillnad från de flesta webbplatser som visas i det här inlägget använder webbplatsen faktiskt tre helt olika typsnitt.
För det mesta är det lite av en risk att använda mer än ett par typsnitt i olika storlekar och vikter, men RelaisBlu lyckas få saker att göra för att skapa en visuellt fantastisk design.
Teckensnitt som används: Geosans, Fanwood, Theano
Studio 21 april
April Studio använder bara ett typsnitt i sin design: Helvetica Neue.
Helvetica Neue är ett relativt överanvänt typsnitt nuförtiden (även Apple använder det i deras OSX Yosemite och iOS8 operativsystem).
Men genom att använda olika vikter, storlekar och färger har April Studio skapat en ren och enkel design med en tydlig visuell hierarki.
Teckensnitt som används: Helvetica Neue
22 EMyt
EMyth är en relativt enkel och jordnära webbplats, vilket delvis är tack vare valet av typografi: Museo Slab och Proxima Nova.
Proxima Nova kan ibland verka ganska djärv och maskulin, men genom att använda Museo Slab vid sidan av har EMyth skapat en no-nonsens design som är ren, tydlig och tilltalar båda könen lika.
Teckensnitt som används: Museo Slab, Proxima Nova
23 Melanie DaVeid
Förutom den anpassade typsnittsdesignen som används för de stora rubrikerna till vänster på webbplatsen, använder Melanie bara ett typsnitt på sin webbplats: Proxima Nova.
Hon håller det enkelt genom att använda en fet vikt för underrubrikerna, med en vanlig vikt för huvudinnehållet. Detta skapar en tydlig visuell hierarki, samtidigt som hennes anpassade typsnitt ger designen personlighet.
Teckensnitt som används: Proxima Nova, Custom
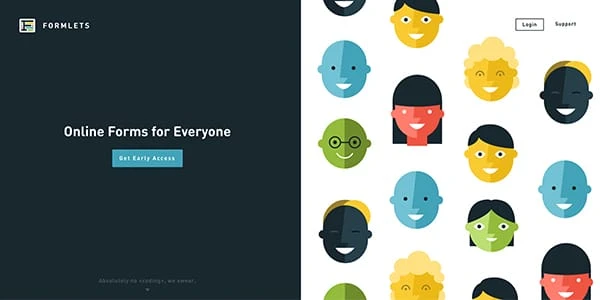
24 formler
Formlets är ett företag som ännu inte har lanserats, men som verkar vara redo att lansera en produkt som kommer att konkurrera med några ganska stora spelare.
Formlets har dock använt typografi för att sticka ut från mängden. Medan de flesta av deras konkurrenter skryter med en gammal företagsdesign, har Formlets valt en mer förenklad och vänlig design. DIN Rounded och Roboto används för att uppnå detta.
Teckensnitt som används: DIN Rounded, Roboto
25 Nicholas Bussiere
Nicholas har skapat en exceptionellt minimalistisk design och använder bara ett typsnitt genomgående: Apercu.
Han använder två teckensnittsvikter (lätt och vanlig) och överraskande nog är det de stora rubrikerna som använder sig av den lätta teckensnittsvikten, medan den mindre, mindre viktiga texten använder en vanlig teckensnittsvikt.
Han använder storlek och färg för att säkerställa att det fortfarande finns en stark visuell hierarki inom designen.
Teckensnitt som används: Apercu