Zalety stosowania białych przestrzeni w projektowaniu
Czy potrzebujesz białej przestrzeni na stronie internetowej? Czytaj dalej, aby dowiedzieć się, dlaczego posiadanie i używanie białej przestrzeni może zwiększyć atrakcyjność projektu Twojej witryny!
Codziennie jesteśmy bombardowani projektami stron internetowych różnego rodzaju i skomplikowanymi projektami. Jedną z konsekwencji tego jest to, że zapominamy o zignorowaniu jednego bardzo ważnego elementu strony internetowej, który może mieć duży wpływ na wpływ, jaki wywiera ona na widza. To jest biała przestrzeń.
Biała przestrzeń stanowi część pięciu krytycznych elementów projektowania stron internetowych: typografii, koloru, fotografii i ilustracji.
Przestrzeń w ogóle jest ważną częścią strony internetowej. Pozostaje jednak niedocenianą częścią. Wielu potencjalnych hostów stron internetowych nie jest przekonanych o znaczeniu białych znaków. Wierzą w powiedzenie, że „im więcej, tym lepiej” w odniesieniu do treści. Biała przestrzeń lub negatywna przestrzeń odnosi się do tej objętości miejsca na stronie, która pozostaje w tyle po włączeniu elementów strony. Jest to więc przestrzeń otaczająca nagłówki, banery, między postami i tak dalej; teraz już wiesz, co to znaczy.
Biała spacja nie jest zatem wykorzystywana do umieszczania jakichkolwiek treści. Służy do optymalizacji kolejności elementów strony. Biała przestrzeń tworzy równowagę między przestrzenią dodatnią i ujemną. Niekoniecznie oznacza to bycie białym. Może być kolorowy, ale nie powinien zawierać żadnych elementów strony. Istnieją różne sposoby definiowania i wyznaczania białych znaków: białe znaki w makro i mikro białe znaki. Biała spacja makra to przestrzeń między większymi elementami strony internetowej funkcji. Mikro białe znaki to przestrzeń między mniejszymi elementami strony internetowej, takimi jak przestrzeń między wierszami tekstu lub przestrzeń między tekstem a obrazem.
Wiele osób może uważać białą przestrzeń za nieistotną i bezużyteczną, ale jest to błędne podejście. Eksperci potwierdzają, że biała przestrzeń jest kluczowym elementem projektowania stron internetowych i nie można jej ignorować. Nie jest to po prostu tło ani po prostu pozostałość po oryginalnej przestrzeni internetowej. Umieszczenie zbyt wielu elementów projektu na stronie internetowej w nadziei, że przesadą przyciągniesz uwagę widza/czytelnika, raczej się nie opłaci.
Wiele razy najlepsze projekty stron internetowych są często najprostsze i najbardziej eleganckie. Są minimalne, a efekt jaki generują wynika z efektywnego wykorzystania białej przestrzeni. Wykorzystanie białej przestrzeni w efektywny sposób pomaga uczynić projekt strony bardziej czytelnym i zrozumiałym, biała przestrzeń służy kilku celom. To naprawdę może podnieść jakość estetyczną Twojej strony internetowej. Może również ulepszać i rozszerzać jego funkcjonalność.
Czytelność
Najważniejszym celem Twojej witryny jest zaprezentowanie treści docelowym odbiorcom. Twoja grafika, obrazy, kolory mogą być dobre, ale jeśli treść nie jest widoczna, czytelna lub czytelna, zrobiłeś z niej skrót. Wielu ekspertów twierdzi, że użycie spacji jest konieczne, aby wyrównać tekst, tak aby nie wydawał się zbyt duży dla widza. Jest to zatem konieczne dla poprawy czytelności. Przedstawienie nadmiaru tekstu, bez żadnych odstępów, odstraszyłoby nawet najbardziej zmotywowanego czytelnika. Jaki jest więc pożytek z wysokiej jakości tekstu?
Inteligentne wykorzystanie białej przestrzeni może pomóc uniknąć tego problemu. Tekst, który jest ciasno upakowany i tekst rozmieszczony w przestrzeni internetowej z wystarczającą ilością miejsca między elementami tekstowymi, będzie miał drastyczną różnicę w czytelności. Dlatego tutaj z pomocą przychodzi użycie makro i mikro białej przestrzeni. Zwiększając ilość mikrobiałych odstępów między wierszami w tekście i poszczególnych znaków, można uzyskać wrażenie lekkości, dzięki czemu treść jest bardziej czytelna i czytelna. Dodanie większej liczby białych znaków makr do głównych elementów może również prowadzić do lepszego rozmieszczenia tekstu. Spiekermann wykorzystał tę strategię do przeprojektowania strony internetowej The Economist.
Użycie spacji między akapitami, a nawet, w razie potrzeby, między wierszami może sprawić, że będzie to przyjemniejsze dla czytelników i zmniejszy stres związany z mozolnym przedzieraniem się przez zatłoczone i gęste wiersze, stłoczone razem. Niektóre badania wskazują, że użycie spacji w ten sposób zwiększa umiejętność czytania ze zrozumieniem o prawie 20%.
Priorytetyzowanie treści i zaangażowanie
Efektywne wykorzystanie białej przestrzeni zmniejsza również czynniki rozpraszające uwagę widzów. Pomaga im to skupić się na tym, co przedstawiłeś jako tekst. IT zapobiega rozpraszaniu ich przez inne funkcje, które mogą ich spowolnić, a to faktycznie pomaga im skupić się na tekście. Biała przestrzeń pomaga zatem promować zaangażowanie i interakcję z odbiorcami, co powinno być celem Twojej witryny.
Zastosowanie dopełnienia wokół obszarów tekstowych pomaga zwiększyć widoczność określonej części treści, którą chcesz wyróżnić. Tradycyjna technika polegałaby na zwiększeniu rozmiaru czcionki tekstu lub użyciu różnych wersji czcionki do podkreślenia tych części; użycie białej przestrzeni pozwala tego uniknąć. Uwidocznienie specjalnych części strony może być bardzo skuteczne.
Biała przestrzeń może być również wykorzystana do utworzenia ważnych części witryny, które są używane do kierowania widzów do podjęcia określonych działań, takich jak przyciski wezwania do działania, kliknięcie, aby pobrać, linki do zakupu itp.
Poprawia prezentację i jakość strony internetowej
Biała spacja nie jest ani pustą przestrzenią, ani martwą przestrzenią ani zbędną. Ma określony cel, a mianowicie, aby Twoja witryna wyróżniała się pod względem prezentacji i wyglądu.
Może wyglądać mało wyróżniający się na tle czcionek tekstu, kroju pisma i grafiki, ale nie oznacza to, że jest bezużyteczny. Dodanie białej przestrzeni i wykorzystanie jej w ciekawy sposób pozwoliłoby ludziom przeglądać strony internetowe w łatwiejszy i wygodniejszy sposób. Jeśli Twoja witryna ma skutecznie przyciągać odwiedzających, powinna być zaprojektowana tak, aby można było szybko przeskanować zawartość.
Im więcej czasu zajmie widzowi zobaczenie i zrozumienie Twoich treści, tym mniej będzie to dla nich interesujące. Wykorzystanie białych przestrzeni w odpowiednich miejscach na stronie iw kreatywny sposób daje ukojenie oku; oko może przyjąć treść tekstową w bardziej zrelaksowany sposób.
Użyj białej przestrzeni w tych małych przestrzeniach, które wcześniej były ignorowane; takie jak krawędzie tekstu, obramowania, marginesy, odstępy między literami i między wierszami.
Układ
Efektywne wykorzystanie białej przestrzeni może być możliwe dzięki zastosowaniu ciekawych i dobrze zaplanowanych layoutów. Układ powinien umożliwiać wykorzystanie białych znaków. Wykorzystanie spacji białej lub negatywnej pomaga w zwiększeniu widoczności marek, ich wizerunku na stronie internetowej, a co za tym idzie są one bardzo ważne dla ekspozycji marki. Mogą pomóc w ulepszeniu i dodaniu wartości do działań związanych z pozycjonowaniem marki. Proste i eleganckie wykorzystanie białej przestrzeni tworzy wyróżniające wrażenie na temat produktu lub marki promowanej na stronie internetowej. Jako przykład spójrz na stronę główną apple.com.
80-90% strony głównej zajmuje biała przestrzeń. Użyte czcionki są białe na czarnym tle i ograniczone do górnej części strony, w cienkiej warstwie. Przedmiot do promowania (iPad) w tym przypadku znajduje się na środku strony głównej, otoczony czystą, białą pustką. Jest tylko kilka linijek użytych do wywołania u widza podekscytowania zbliżającą się premierą nowej wersji iPada. Pomiędzy dwiema liniami, na tym obrazie, a nawet między słowami, jest zdrowa przestrzeń. Co czuje widz widząc to? Przeżywa to jak powiew świeżego powietrza. Oddycha i zanurza się w wizualnym doświadczeniu. On jest zaręczony. Ich oczy są całkowicie skupione na produkcie bez dodatkowych rozpraszaczy. O to powinno chodzić.
Układ i elementy są bardzo prosto ułożone. Użytkownik może łatwo przejść do różnych sekcji wyświetlanych na górze strony. Każde kliknięcie otwierałoby podobną stronę. Dlatego pod względem użyteczności jest bardzo skuteczny, a użytkownicy mogą łatwo nawigować bez napotykania rozpraszających elementów oraz niepotrzebnego i nadmiarowego tekstu.
Krótko mówiąc, jest prosty, minimalistyczny, elegancki, wyrafinowany; tylko cechy, które są związane z każdym produktem Apple.-Jakość i klasa. Projektant wykonał świetną robotę, znakomicie wykorzystując białą przestrzeń, aby stworzyć „aurę” związaną z produktem Apple, której można doświadczyć zarówno online, jak i offline. Pomaga to w promowaniu marki i utrzymaniu jej globalnej reputacji. Projekt i tekst są połączone w taki sposób, że powstaje harmonia – po części dzięki szerokiemu wykorzystaniu białej przestrzeni. W tym przypadku jest to dokładniej doskonałe wykorzystanie białych znaków makra. Strona główna Google to kolejny przykład przekonującego wykorzystania spacji w makrach.
Podczas gdy użycie makro spacji może zwiększyć skupienie się na marce i jej wizerunku, użycie mikro spacji może pomóc uczynić tekst bardziej czytelnym. Jest to szczególnie ważne w przypadku stron internetowych, które zajmują się przetwarzaniem dużej ilości treści, takich jak teksty i obrazy, jak na przykład strony gazet. Jak pokazuje ten przykład, pierwszy obraz przedstawia zaśmiecony fragment tekstu. Między nagłówkiem a pierwszym wierszem akapitu nie ma spacji. Kolejne wiersze następują jeden po drugim. Linie i słowa wydają się być ciasne. Czytelnik odczuwa napięcie podczas oglądania i byłby skłonny pominąć tę kwestię lub nie zwracać na nią większej uwagi. Cel tworzenia treści zostaje pokonany, ponieważ na małej przestrzeni jest zbyt dużo tekstu.
Na sąsiednim obrazie podjęto pewne środki zaradcze i widz może zobaczyć różnicę w czytelności tekstu. Między wierszami i między różnymi zestawami wierszy wprowadzono odstępy. Został on wprowadzony między nagłówkiem a pierwszą linijką. Ten rodzaj rozmieszczenia przestrzeni radykalnie poprawił prezentację, wygląd i wygląd treści. Ponieważ ten post jest postem tekstowym i nie dotyczy wizerunku marki, użycie białych znaków w makrach jest tutaj mniej istotne.
Niektóre z nieporozumień, które doprowadziły wielu do zwątpienia w wartość białych znaków w projektowaniu stron internetowych, dotyczą założeń dotyczących zachowania podczas przewijania. Uważa się, że użytkownicy nie przewijają całej strony internetowej w dół, dlatego stosowanie białych znaków jest marnotrawstwem. Powoduje to, że projektanci zaśmiecają stronę ciasno upakowanym tekstem. Badania to obaliły. Użytkownicy często w pełni sprawdzają całą stronę internetową. Nie ma zatem powodu, aby nie używać efektywnie spacji w projektowaniu stron internetowych.
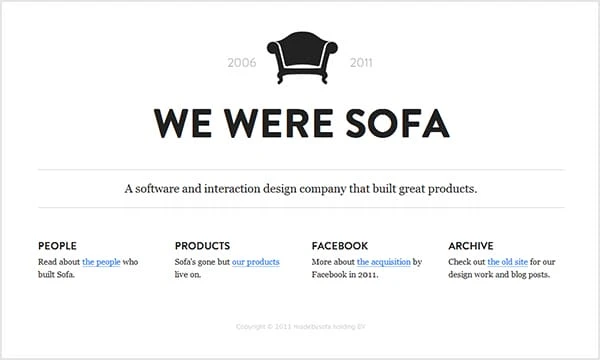
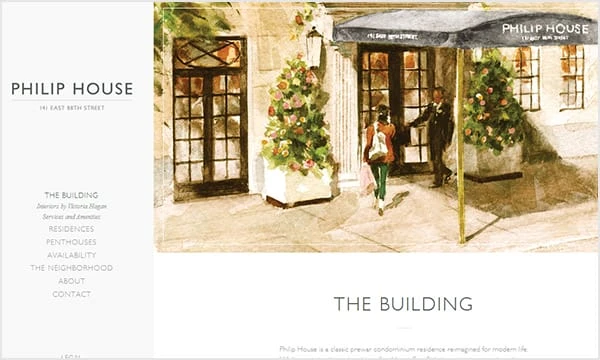
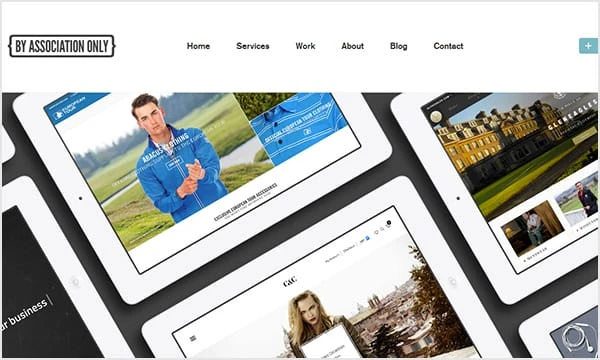
Żywe przykłady
Poniżej znajduje się kilka przykładów witryn internetowych wykorzystujących białe znaki i zapewniających układy eksplorujące przestrzeń między tekstem, obrazami, marginesami, menu i innymi elementami.