Techniki obsługi nawigacji w projektach responsywnych
Nawigacja jest kluczowym elementem responsywnego projektu. Dzieje się tak, ponieważ miarą użyteczności responsywnego projektu strony internetowej jest w dużej mierze łatwość przejścia między układami mobilnymi i stacjonarnymi.
Skuteczna responsywna nawigacja wymagałaby płynnej zmiany rozmiaru do niższych rozdzielczości, a następnie powiększenia do większych ekranów, takich jak te na komputerach stacjonarnych.
Jaki rodzaj nawigacji jest przydatny w responsywnych projektach?
Istnieją różne trendy i techniki zarządzania nawigacją w serwisach internetowych.
Minimalistyczne podejście do nawigacji
Takie podejście do nawigacji jest uważane za minimalistyczne, ponieważ wymaga minimalnej pracy nad nawigacją, aby zapewnić płynne, czyste przełączanie. Zmiana nawigacji nie jest nagła; dość delikatnie zrobione, ponieważ rozmiar ekranu ulega zmianom. Stąd podejście jest takie, że przeprowadza się minimalne przeróbki elementów nawigacji, aby uzyskać maksymalne, eleganckie i subtelne efekty. Linki nawigacyjne są dopasowane do rozmiaru i ograniczone do minimum oraz dobrze dopasowane do strony. Podejście to można zastosować w przypadku witryn, które chcą skupić się na elegancji i prostocie oraz promują wybrane funkcje. Na przykład strona internetowa CrossTreespokazuje bardzo proste menu nawigacyjne, koncentrując się na najważniejszych rzeczach i zachowując główną przestrzeń na prezentację zawartości obrazu. Przesuwa uwagę użytkownika na główny temat, który chce przekazać, i nie pozwala użytkownikowi stracić koncentracji. Poza portalami nieruchomości, z takich serwisów mogą korzystać m.in. artyści, projektanci i fotografowie.
Jak widać ta strona kładzie nacisk na minimalizm; nacisk kładziony jest na obraz i slogan, który brzmi „Miejsce biurowe do wynajęcia w Glasgow”. Łatwość dostępu do paska nawigacyjnego jest ograniczona do minimum, ale przejrzysta.
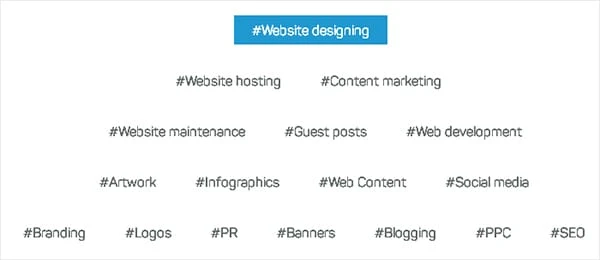
Innym przykładem jest witryna do projektowania stron internetowych Hashtag17, która oferuje również wiele innych usług. Wyzwaniem jest zaprezentowanie wszystkich oferowanych usług na jednej stronie, bez zaśmiecania strony. Technika zastosowana przez agencję polegała na pokazaniu migawki wszystkich usług na dole strony na białym tle, co pomoże użytkownikowi przejść do dowolnej z 17 stron z tego pojedynczego obszaru.
Zaletą jest to, że jedno spojrzenie pokaże widzowi wszystkie 17 usług oferowanych przez tę firmę. Białe tło zapewnia podejście bez rozpraszania uwagi, a użytkownicy mogą natychmiast zlokalizować obszar, w którym mogą szukać pomocy.
Gdy pasek nawigacyjny udźwignie ciężar strony!
Większość responsywnych stron internetowych umieszcza menu nawigacyjne u góry. Ma to oczywiste zalety, takie jak łatwość implementacji, brak zależności od JavaScript i prosty CSS. Nie jest to jednak optymalne pozycjonowanie dla telefonów komórkowych, gdzie nieruchomości stanowią wyzwanie. Ciekawym sposobem obsługi nawigacji w responsywnym projekcie strony internetowej jest zepchnięcie jej na dół strony, jak sugeruje autor Łukasz Wróblewski. Pasek nawigacyjny zajmuje mniej miejsca na pulpicie, dzięki czemu można go umieścić na górze. Co więcej, tutaj użytkownicy również będą go szukać. Ale w przypadku mniejszych urządzeń idealnie jest zepchnąć go na dół, gdzie nie zajmie dużo miejsca. Lista nawigacyjna umieszczona jest w stopce serwisu lub tuż nad stopką. Link do kotwicy znajduje się w nagłówku strony.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Zaletą tego jest miejsce na więcej treści w górnej części serwisu; jednocześnie nawigacja jest łatwiejsza, dostępna i dyskretna. Dodatkową zaletą jest to, że użytkownik może zapoznać się z całą treścią i przewinąć do dołu strony, gdzie znajduje pasek nawigacyjny. To da im więcej opcji do kliknięcia. Inne zalety tego podejścia to to, że nie wymaga użycia JavaScript, a zatem jest łatwiejsze w zarządzaniu i rozwiązywaniu problemów. Ta metoda jest łatwiejsza do projektowania responsywnych stron internetowych, ponieważ położenie nagłówka i stopki (które są stałe) umożliwia łatwe przejście.
Niezręczną częścią tego rodzaju rozmieszczenia elementu nawigacyjnego jest to, że osoba musi skakać tam iz powrotem, aby uzyskać dostęp do łączy. W związku z tym jest to niewygodny rodzaj interakcji, który może być dość uciążliwy na urządzeniach mobilnych i może utrudniać płynność mobilnej nawigacji. Inną wadą jest to, że jeśli użytkownik nie czyta treści, może nie przewinąć do dołu ekranu, przez co może przegapić pasek nawigacyjny i teraz wie, gdzie go szukać.
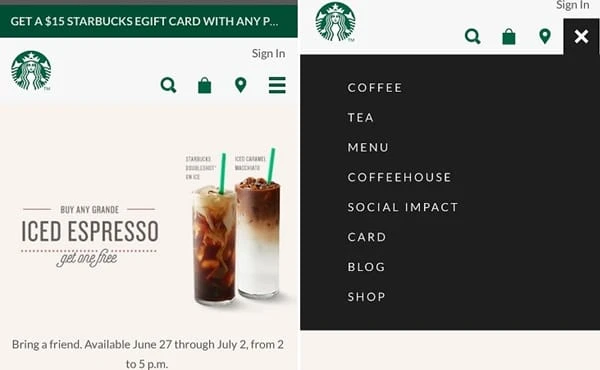
Tutaj menu otwiera się w samym nagłówku i zapewnia czysty, elegancki wygląd z funkcją pokaż/ukryj. Jest łatwy do kodowania i zapewnia płynne przejście. Ale wyzwaniem jest to, że Android może nie zapewniać tak płynnego przejścia z animacjami CSS.
Dobrym przykładem użycia Toggle jest Starbucks :
Co więcej, jeśli menu jest duże, może nadal zajmować dużo miejsca. Ten problem można rozwiązać, tworząc różne menu dla różnych urządzeń. Skutecznym sposobem na to jest użycie wtyczki Responsive Select Menu.
Inną metodą jest zastosowanie podejścia Select Menu.
W przeciwieństwie do innych metod nawigacyjnych, ta technika wymaga użycia Javascript. To czyni nas właściwością formularza. Konwertuje listę menu na wybrany element. Chociaż może to być najlepiej działający element w każdej przeglądarce, ponieważ pochodzą one z rozwijanych menu, projektanci mogą uznać je za restrykcyjne ze względu na trudności w dostosowywaniu w różnych przeglądarkach. Największą zaletą tych menu w responsywnych projektach stron internetowych jest to, że działają. Kolejnym pozytywnym punktem jest to, że można ich używać do kontrolowania łączy nawigacyjnych, gdy są one w nadmiarze; może to stanowić problem dla podejścia TopNav. Zwalniają również dużo miejsca w układzie strony, które można wykorzystać do projektowania stron internetowych. Wybrane menu można dostosować do różnych urządzeń — różne przeglądarki mobilne obsługują wybrane menu na różne sposoby.
Łatwym sposobem korzystania z Select Menu jest TinyNav, wtyczka JQuery.
Dołącz plik JS po załadowaniu swojej wersji jQuery, a następnie napisz następujący kod:
Dodaj kilka linii do CSS. Ukryj klasę tinynav. Ustaw wyświetlanie w dowolnym punkcie przerwania:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}Wadą jest to, że mogą nie być tak schludne i estetyczne jak inne techniki menu nawigacyjnych. Najlepiej sprawdzają się na prostych stronach z układami pojedynczych stron, takimi jak ApacheCoube.
Zarządzanie treścią ma kluczowe znaczenie dla wydajnej nawigacji po responsywnych stronach internetowych. Podczas planowania szkieletu responsywnej strony internetowej określ, jakie treści są wymagane na desktopie, a jakie są bardziej preferowane w układzie mobilnym. Upewnij się, że umieszczane są tylko te treści, które spełniają określone cele. Pod tym względem nawigacja może przebiegać w podobny sposób. Aby usprawnić responsywne menu nawigacyjne dla telefonów komórkowych, upewnij się, że menu nawigacji mobilnej zawiera tylko najważniejsze linki; mniej ważne należy pominąć. Dlatego użytkownicy mobilni mogą po prostu zobaczyć to, co chcą na swoich stronach internetowych.
Będziesz musiał określić, jakie treści są absolutnie niezbędne do umieszczenia w części witryny, która jest maksymalnie obserwowana przez ludzi, czy to na komputerze, czy na urządzeniu mobilnym, i zrób to.
Podczas pracy nad responsywną stroną internetową należy pamiętać o kilku kluczowych kwestiach, aby zapewnić płynną nawigację:
- Jednolite projekty: niektóre rodzaje projektów pozostają jednakowe na różnych urządzeniach i rozmiarach ekranów. Wybór takiego projektu jest bezproblemowy i zapewnia płynną nawigację, a jednocześnie może być responsywny. Flip, chorwacka firma stosuje właśnie taki projekt.
- Rozwijane menu: rozwijane menu, szczególnie z efektem wielowarstwowym, są łatwe i skuteczne. Zajmują minimalną powierzchnię ekranu, a kliknięcie jednego przycisku otwiera inne podprzyciski w warstwowy, rozwijany sposób. Ten styl jest używany przez Microsoft.
- Priorytetyzuj treści: pokazuj tylko to, co jest konieczne i co jest naprawdę ważne. Pomiń treści, które nie są przydatne lub mogą rozpraszać uwagę na małych ekranach.
- Używaj ikon: Używanie przejrzystych i prostych ikon może wyeliminować użycie dużego, nieporęcznego tekstu.
-
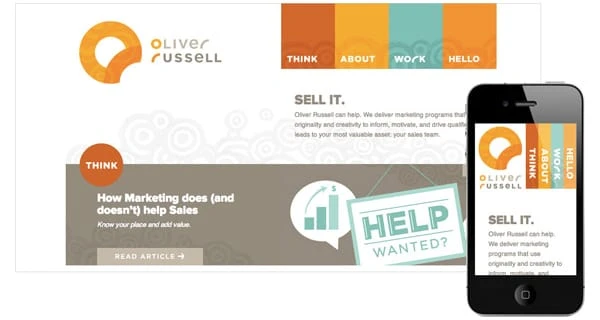
Dostosuj swój projekt: Twój projekt powinien być w stanie estetycznie dostosować się do różnych rozmiarów ekranu, nawet jeśli oznacza to, że położenie projektu będzie się różnić w zależności od urządzenia. Starsza wersja Olivera Russella miała elastyczną konstrukcję, która dostosowywała się do rozmiaru ekranu.
Jakie są wyzwania związane z obsługą responsywnych projektów na dużych stronach internetowych?
Duże strony internetowe stanowią inne wyzwanie dla responsywnych projektów. Proste opcje nie są możliwe, ponieważ nawigacja jest dość skomplikowana, ponieważ ilość treści potrzebnych do zaprezentowania jest dość duża. Ponadto istnieją warstwy nawigacji do zarządzania i istnieje wiele ekranów do zarządzania. Opracowanie nawigacji pod kątem responsywnej nawigacji w złożonych witrynach internetowych wymaga szeroko zakrojonych dyskusji z personelem oraz wymaga dopracowania i omówienia wszystkich aspektów z klientami. Kroki, aby to rozbić, koncentrują się wokół zrozumienia, czego potrzebuje złożona strona internetowa, aby zapewnić docelowym odbiorcom. Dlatego kroki obejmują przeprowadzanie badań odbiorców w celu określenia oczekiwań odbiorców co do tego, co chcieliby zobaczyć na stronie internetowej. Może to oznaczać dużą ilość treści, a rodzaj treści, która ma być prezentowana, musi być starannie wybrany. Tego rodzaju badania i prace zostały przeprowadzone przy projektowaniu złożonej strony internetowej dla szpitali.
Jednym ze sposobów zaprojektowania responsywnego projektu dla dużych witryn jest użycie szablonów i komponentów. Można to zrobić, dzieląc funkcjonalność i warianty treści na mniejsze komponenty, a następnie testując, jak każdy komponent będzie wyglądał na małym ekranie. Ta metoda projektowania została zaadaptowana przez Quidco, który wykorzystał 40 komponentów, aby zracjonalizować ich warianty treści. Strony internetowe o dużej skali muszą być elastyczne dzięki swoim funkcjom. Na przykład okienko czatu na Facebooku zmienia swoją pozycję w zależności od rozmiaru widocznego obszaru.
Witryny e-commerce, zwłaszcza te duże, również stoją przed wyzwaniem zapewnienia płynnej nawigacji. Wykonanie pewnych kluczowych kroków może pomóc w poprawie komfortu korzystania z takich witryn. Jednym z takich kroków jest stworzenie wizualnej hierarchii produktów, tak aby użytkownicy mogli wyraźnie zobaczyć produkty, które ich interesują. Niezbędne jest użycie większej liczby białych przestrzeni przy minimalnym bałaganie. Używaj wyraźnych czcionek i odpowiednich rozmiarów czcionek. Powstrzymaj się od używania długich bloków tekstu. Nadaj priorytet najważniejszym funkcjom i umieść je na wierzchu, takie jak pasek wyszukiwania i koszyk. Sortowanie produktów na podstawie ceny, trafności lub oceny również powinno być łatwo dostępne. Nadaj również wagę obszarom, których klienci mogą potrzebować, takim jak szczegóły obsługi klienta.
Obsługa nawigacji to obszar, który projektanci i programiści mogą doskonalić, aby poprawić wrażenia użytkownika. Kluczowe jest wybranie stylu, który chcesz, w oparciu o branżę, w której działasz, i dane demograficzne kupujących.