Design Spotlight: Czcionki w usługach finansowych
Globalna gospodarka szybko się rozwija, a internetowe usługi finansowe nadal podbijają świat. Większość użytkowników z różnych części globu od dawna nie wyobraża sobie życia i biznesu bez możliwości wykonywania przelewów na odległość, a gotówka stopniowo odchodzi do lamusa.
Coraz więcej banków i innych organizacji finansowych tworzy aplikacje mobilne, aby pozostać w kontakcie ze swoimi klientami, a startupowcy wymyślają nowe pomysły na wdrażanie bezpiecznych usług finansowych, nawet bez fizycznej reprezentacji.
Wszystko to sugeruje, że usługi finansowe online są na fali rozwoju, ale czy to takie proste, jak się wydaje? Stworzenie aplikacji finansowej wymaga ogromnych inwestycji, a przede wszystkim inwestycji w reputację, której można dokonać za pomocą narzędzi projektowych m.in. W tym artykule porozmawiamy o projektowaniu rozwiązań internetowych i mobilnych do zarządzania finansami i zwrócimy szczególną uwagę na użycie czcionek do tego zadania.
Design Thinking i podejście Mobile-First w branży Fintech
Co więc widzimy przede wszystkim, gdy otwieramy stronę internetową lub uruchamiamy aplikację o dowolnej orientacji? Zgadza się, przede wszystkim zwracamy uwagę na design. W tym kontekście design działa jak połączenie narzędzi wizualnych, które podświadomie oddziałują na użytkowników i zaczynają przekonywać (lub zniechęcać w przypadku złej implementacji) do dalszego korzystania z naszej aplikacji. Kiedy firma stawia projekt swojej aplikacji na pierwszym miejscu, nazywa się to myśleniem projektowym. I to jest właściwe podejście, ponieważ nie będziesz miał drugiej szansy na zrobienie pierwszego wrażenia.
Szczególnie dotyczy to tworzenia usług finansowych, ponieważ w tym przypadku należy wykorzystać cały zestaw narzędzi projektowych, aby użytkownik otrzymał bezpośredni i mocny komunikat, że jego pieniądze będą tutaj bezpieczne. A czcionka jest jednym z elementów, które pomagają przekazać nie tylko wiadomość tekstową, ale także podprogową.
Poza tym podejście mobile-first jest również stosowane w procesie tworzenia nowoczesnych aplikacji. Zgodnie z tym podejściem należy najpierw przemyśleć koncepcję projektu aplikacji na telefony komórkowe lub inne małe ekrany, a dopiero potem w razie potrzeby przejść na wersję desktopową. Koncentrując się przede wszystkim na urządzeniach mobilnych, projektanci usług finansowych powinni również zwrócić szczególną uwagę na czcionkę i jej rozmiar – ponieważ przestrzeń do wdrożenia będzie znacznie ograniczona. I tutaj czcionka zaczyna działać w silnym powiązaniu z interfejsem użytkownika, który musi być stworzony w taki sposób, aby użytkownik mógł znaleźć potrzebne informacje lub wykonać niezbędną akcję w nie więcej niż trzech kliknięciach lub dotknięciach.
Cechy postrzegania czcionek w projektowaniu stron internetowych
Psychologia czcionki określa, jaki efekt wywrze dana czcionka na użytkowniku. Typografia lub czcionki to bardzo istotny element, którego ignorowanie prowadzi do tworzenia mniej wysokiej jakości projektów internetowych. Wielu projektantów koncentruje się na pięknie i artystycznym atrakcyjności projektu, kombinacjach kolorów i praktycznym znaczeniu, ale niewielu odnosi się do tej samej skrupulatności w czcionkach.
Po prostu nie rozumieją, że to wizualny komponent tekstu wysyła wiadomość do użytkownika. Czcionka to jeden z elementów, który należy traktować bardzo poważnie. Czcionki zapewniają czytelność i niosą główny punkt. Psychologia czcionek odgrywa rolę kręgosłupa w skuteczności projektowania stron internetowych. Każdy projektant wie, że kolory wpływają na nastrój, emocje i uczucia ludzi. Czcionki w tym sensie dają taki sam efekt jak kolory.
Grafolodzy i programiści są zgodni co do tego, że wyborowi stylu czcionki towarzyszy przeniesienie określonej wartości własnej, niezależnie od tego, czy efekt jest używany celowo, czy nie. Uważa się, że efekt zastosowania danej czcionki w pewnym sensie zależy od kontekstu, a także od cech osoby postrzegającej. Ten wpływ jest podświadomy. Idealnie, tekst wizualny i sam przekaz powinny się uzupełniać, w przeciwnym razie mamy do czynienia z niedopasowaniem.
W prawdziwym życiu są to sytuacje, w których osoba mówi jedno, a wyraz twarzy lub ton jego głosu zdradza coś przeciwnego. Wiele osób używa określonej czcionki, ponieważ im się podoba lub po prostu dlatego, że jest zainstalowana w ich edytorze tekstu, nie wyobrażając sobie odbiorcy wiadomości — osoby, która czyta utworzony przez nich tekst. Jednak takie podejście będzie wyjątkowo niewłaściwe w przypadku tworzenia aplikacji finansowych.
Cechy postrzegania czcionek w projektowaniu finansowych usług online
Tak więc wizualna percepcja witryn i aplikacji dla usług finansowych ma swoje własne kluczowe cechy. I wynikają z wartości, które usługa przekłada na przyciąganie i zatrzymywanie użytkowników. Głównymi wartościami w tym przypadku są bezpieczeństwo, niezawodność, gwarancje i reputacja, ponieważ mówimy o cennych aktywach, które użytkownicy tymczasowo powierzają określonej firmie.
Dlatego elementy wizualne muszą być zgodne z tymi wartościami i odzwierciedlać je, aw żadnym wypadku im nie zaprzeczać. A czcionka to jeden, ale nie jedyny element, który sprawdza się w tym zadaniu. Aby stworzyć wrażenie wizualne i interfejs użytkownika, który przekazywałby te wartości, projektanci usług finansowych muszą również poprawnie wykorzystać białą lub pustą przestrzeń, a także odpowiednie zestawienie kolorów z punktu widzenia psychologii percepcji. Następnie porozmawiamy o tym, które pary czcionek i kolorów są najbardziej odpowiednie do tworzenia witryn lub aplikacji finansowych.
Potencjalnie pasujące pary czcionek
Czcionki z dużymi okrągłymi literami „O” i „kucykami” są postrzegane jako przyjazne i „ludzkie”, prawdopodobnie dlatego, że ich styl imituje wizerunek ludzkiej twarzy. Przykładami są Apple Pay, Google Pay i Square. W tym kontekście Square to najbardziej klasyczny wskaźnik tego przykładu, podczas gdy efekt humanizacji jest tworzony przez Apple i Google poprzez użycie takich natywnych i znanych logo przed nazwą systemu płatności.
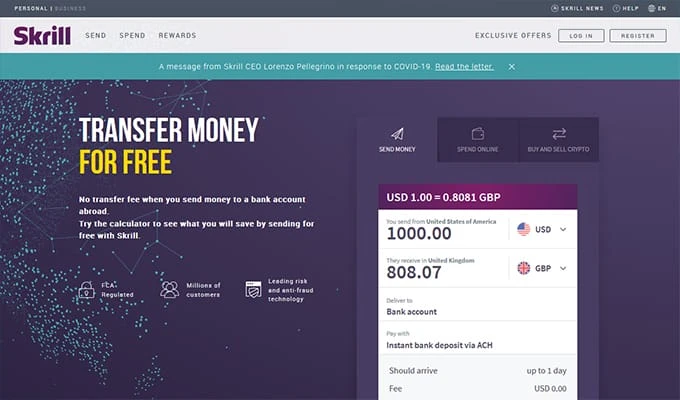
Czcionki proste i kanciaste kojarzą się z nieelastycznością, sztywnością; cechuje ich chłód, beztwarzowość i mechanizm. W psychoanalizie określa się je takimi określeniami, jak „uwięziony emocjonalnie” czy „mocny na umyśle”. Przykładem jest Skrill.
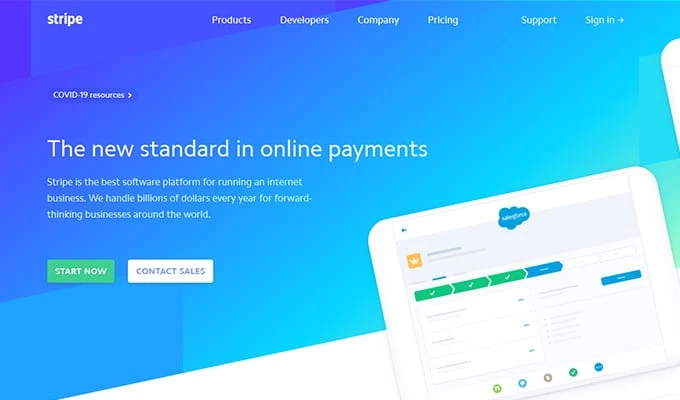
Antyczne czcionki (szeryfy), takie jak Times, Times New Roman i Palatino, są kompromisem między starym a nowym. Jasne i dość proste, mają dobrze zdefiniowany kształt i okrągłość, nawiązując do neoklasycznej tradycji i ciągłości. Wzbudzają poczucie zaufania, dlatego są ulubieńcami szanowanych przedstawicieli tradycyjnego biznesu. Przykładami są Stripe, PayPal i kilka innych światowej klasy banków.
Czcionki Sans Serif, takie jak Arial, Modern i Univers, mają niski ładunek emocjonalny i kojarzą się z praktycznością i zdrowym rozsądkiem. Noszą współczesny wspólny początek i są niezawodnym wyborem dla tych, którzy pragną harmonii i nie przejmują się wyrażaniem siebie poprzez projektowanie czcionek. Przykładem jest wiza.
Zazwyczaj nowoczesne czcionki Sans Serif mówią o sile, niezawodności i stabilności (takie jak Montserrat, Futura Medium i Overpass), a czcionki o silnej osobowości (takie jak Arsenal) są powszechnie używane w branży usług finansowych. Ponadto bardzo często projektanci muszą użyć dwóch czcionek, aby poprawnie przekazać niezbędny przekaz marketingowy i wytyczyć granicę między kluczową a dodatkową informacją. W przypadku usług finansowych odpowiednie będą poniższe pary czcionek, ponieważ ich połączenie wzmacnia poczucie zaufania i rzetelności.
- Soleil + Borgia Pro. To dwa klasyczne fonty, które doskonale się uzupełniają i są dobrze postrzegane w połączeniu. Mówią o rzetelności informacji i zweryfikowanych danych.
- Gibson + Adriane Tekst. Ta para jest trochę podobna do poprzedniej i ogólnie całkiem dobrze spełnia swoje zadania.
- Tekst Clarendon + interfejs. Te dwie czcionki Serif i Sans Serif mają zaokrąglone litery i doskonałą czytelność, a to, jak powiedzieliśmy wcześniej, jest dobre dla humanizacji twoich usług.
- Abril Tytuł + Fira Sans. Te dwie czcionki użyte razem dobrze wpływają na poziom zaufania i podświadomie mówią o gwarancjach – właśnie tego może potrzebować Twoja aplikacja finansowa.
- Fira Sans + Fracht Tekst Pro. To ostatnia idealna kombinacja, która daje poczucie pewności w każdym wykonanym działaniu.
Potencjalnie pasujące kolory
Nie wystarczy jednak wybrać odpowiednią czcionkę. Konieczne jest również umiejętne połączenie ich z kolorystyką. Oto najbardziej odpowiednie kolory dla usług finansowych z punktu widzenia psychologii.
- Biały: jest to najpopularniejszy kolor, a przekonasz się o tym, patrząc na poniższe przykłady. Biały kolor przekazuje spokój i harmonię. W języku usług finansowych biały oznacza przejrzystość wszystkich działań i płynność wszystkich transakcji finansowych.
- Jasnoniebieski: Jasnoniebieski oznacza stabilność i bezpieczeństwo. I jest to drugi najpopularniejszy kolor, który projektanci wybierają dla witryn i aplikacji finansowych. Kolor niebieski oznacza, że jest to bezpieczne miejsce, któremu można zaufać. Analogiem jest błękit nieba, który jest zawsze nad naszymi głowami, niezależnie od okoliczności.
- Szary: Szary to kolor profesjonalizmu i zimnego umysłu. Używany w rozwoju aplikacji finansowych, szary wskazuje, że wszystkie operacje będą wykonywane z matematyczną precyzją do jednej milionowej.
- Czerwony: Czerwony jest wystarczająco odważnym kolorem. Jednak pięknie wykorzystuje to MasterCard w zestawieniu z żółtym. W tym przypadku kolor wskazuje na przywództwo w branży i jakość usług.
- Żółty: Żółty to kolor pozytywnego bodźca. Podświadomie budzi też poczucie zaufania, pewności i stabilności oraz motywuje do działania.
- Czarny: Czarny to najbardziej rygorystyczny kolor, który po raz kolejny podkreśla profesjonalizm i żelazne gwarancje. Czerń nie dopuszcza emocji i błędów. To kolor jednoznaczności.
Praktyczne przykłady
Zobaczmy więc, jak wymienione przez nas czcionki i kolory można zastosować w praktyce.
PayPal
PayPal to klasyk w projektowaniu usług finansowych. Na stronie zastosowano dwa najbardziej popularne i niezawodne kolory – biały i niebieski. Ponadto kolor biały jest również używany do efektu pustej przestrzeni, aby podkreślić znaczenie informacji tekstowych.
Naszywka
Stripe kontynuuje klasyczny trend pierwotnie wyznaczony przez PayPal.
Skrill
Ta usługa używa nieoczekiwanego koloru – fioletu, ale też nie rezygnuje z niebieskiego i białego, a dodaje trochę szarości.
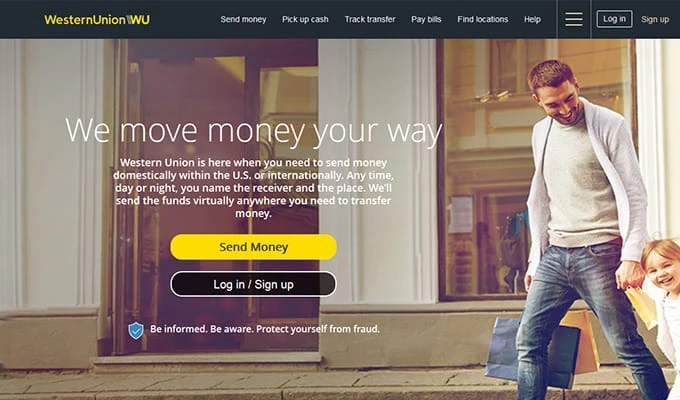
WesternUnion
WesternUnion jest silnym i poważnym graczem na rynku finansowym. Jego kolory to czarny, żółty jako kolory podstawowe, a także biały i niebieski jako opcjonalne.
Podsumowując – pamiętaj, że nie wszystko zależy od wyboru czcionki
Być może twoje zadanie nie zostanie rozwiązane przez wybór „pięknej” czcionki, ale przez prawidłowe użycie podstaw typografii. W layoucie na efekt końcowy ma wpływ nie tylko wybrana czcionka, ale również jej rozmiar, typ (np. pogrubienie lub kursywa), odległość między wierszami (wiodąca), odległość między literami (śledzenie i kerning), wcięcia i marginesy, użycie znaków typograficznych (na przykład długich myślników i cudzysłowów), kolor, kompozycja, hierarchia wizualna, obecność innych elementów graficznych i wiele więcej!