Samouczek programu Illustrator: Jak stworzyć realistyczny kalkulator 3D
Robienie czegokolwiek w programie Adobe Illustrator naprawdę zajmuje dwa razy więcej czasu, ponieważ poruszanie rękami może być trochę trudne. W poniższym samouczku dowiesz się, jak stworzyć realistyczny kalkulator 3D w programie Adobe Illustrator.
W poniższym samouczku dowiesz się, jak stworzyć realistyczny kalkulator 3D za pomocą podstawowych narzędzi, palety Pathfinder, gradientów, zduplikowanych kształtów i efektu 3D. A więc zacznijmy.
Ostateczny wynik
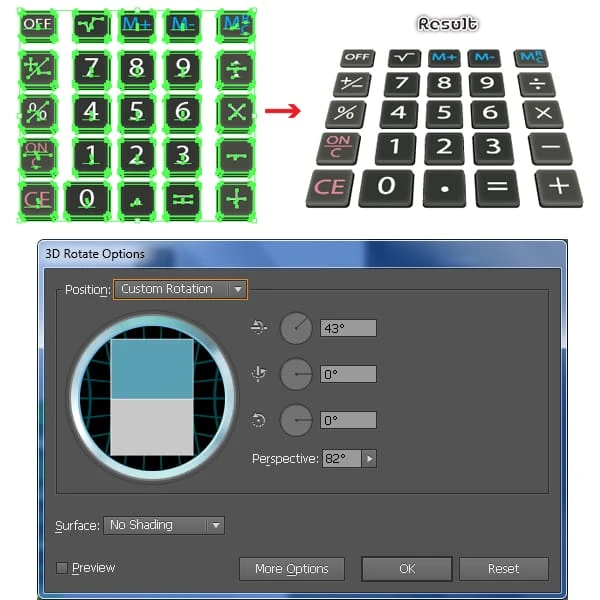
Zobaczmy, co będziesz tworzyć w tym samouczku.
Utwórz realistyczny kalkulator 3D w programie Illustrator
Utwórz nowy dokument
1 Uruchom program Illustrator, a następnie naciśnij klawisze (Ctrl + N ), aby utworzyć nowy dokument. Wybierz Piksele z rozwijanego menu Jednostki, wprowadź 680 w polu szerokości i 570 w polu wysokości, a następnie kliknij przycisk Zaawansowane. Wybierz RGB, Ekran (72 ppi) i upewnij się, że pole Wyrównaj nowe obiekty do siatki pikseli nie jest zaznaczone przed kliknięciem OK.
Utwórz główne kształty
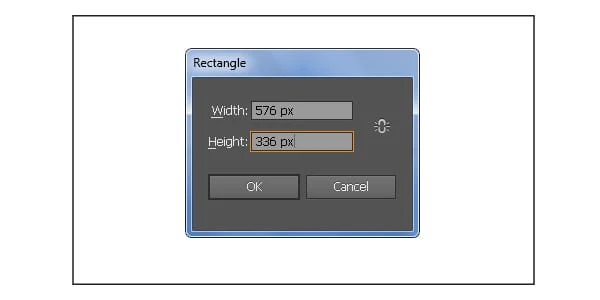
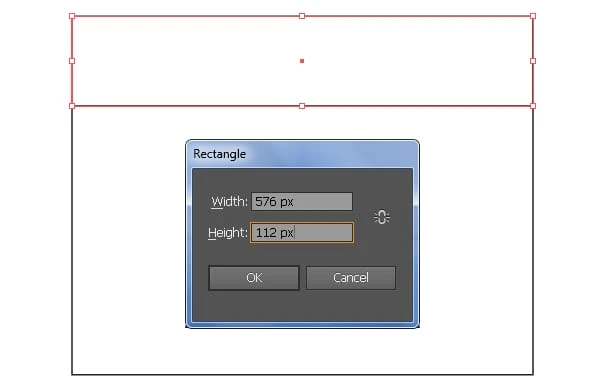
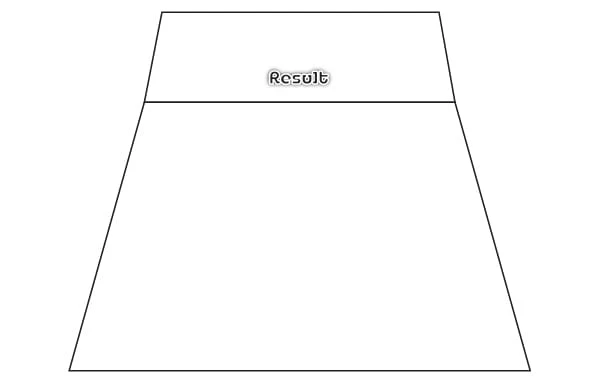
2 Zacznij od narysowania dwóch obiektów (576 na 336 pikseli i 576 na 112 pikseli) za pomocą narzędzia Prostokąt (M). Następnie umieść dwa nowo utworzone obiekty we właściwych miejscach, jak pokazano na drugim obrazku.
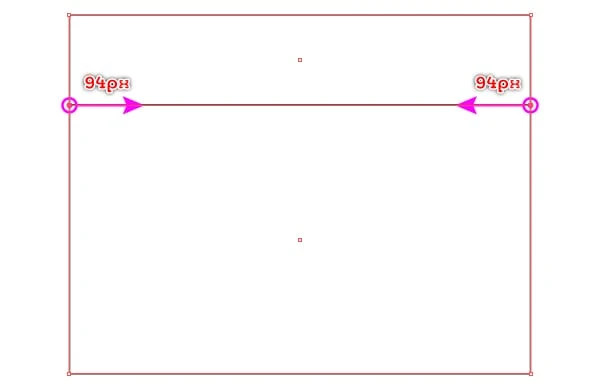
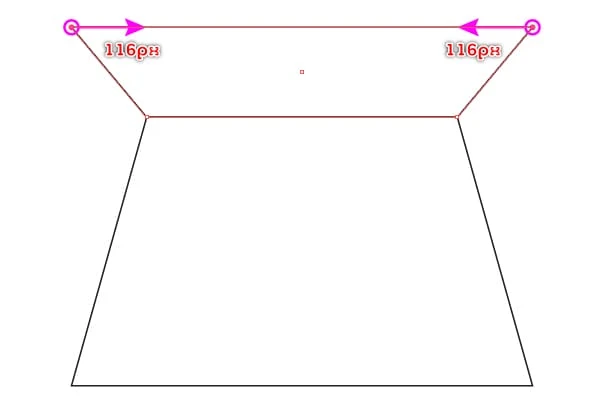
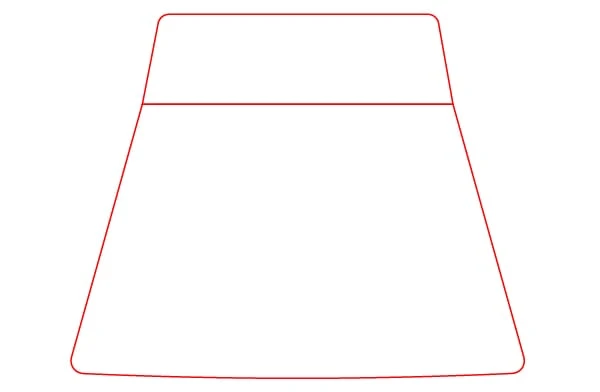
3 Wybierz narzędzie Zaznaczanie bezpośrednie (A) i użyj go do zaznaczenia dwóch lewych punktów kontrolnych podświetlonych kolorem magenta, a następnie przesuń je o 94 piksele w prawo. Następnie wybierz dwa prawe punkty kontrolne podświetlone na magentę i przesuń je o 94px w lewo. Kontynuuj za pomocą narzędzia Zaznaczanie bezpośrednie (A), wybierz lewy górny punkt kontrolny mniejszego obiektu i przesuń go o 116 pikseli w prawo. Następnie wybierz prawy górny punkt kontrolny i przesuń go o 116 pikseli w lewo. Ostatecznie obiekty powinny wyglądać tak, jak pokazano na trzecim obrazku.
4 Teraz wybierz dwa nowo utworzone obiekty, zduplikuj je raz (Ctrl + C, Ctrl + F ), a następnie ukryj (Ctrl +3) kopie. Za pomocą narzędzia Segment linii() utwórz dwie poziome linie i umieść je w pozycjach, które widzisz na obrazku, a następnie zablokuj te linie (Ctrl +2 ). Następnie wybierz narzędzie Dodaj punkty kontrolne (+) i dodaj cztery punkty kontrolne w punktach zaznaczonych kolorem magenta. Po zakończeniu dodawania punktów kontrolnych naciśnij (Ctrl + Alt +2 ), aby odblokować poziome linie, a następnie je usuń.
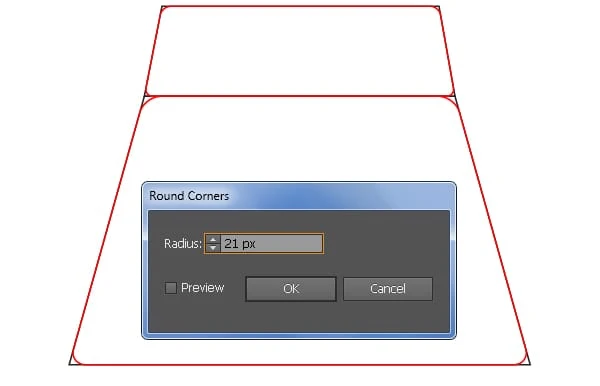
5 Naciśnij (Ctrl+Alt+3 ), aby wyświetlić dwa obiekty ukryte w kroku 4. Wybierz ponownie mniejszy obiekt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 11 pikseli, a następnie kliknij OK. Następnie ponownie wybierz większy obiekt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 21px, a następnie kliknij OK. Na koniec ponownie wybierz dwa czerwone obiekty i przejdź do Obiekt > Rozwiń wygląd.
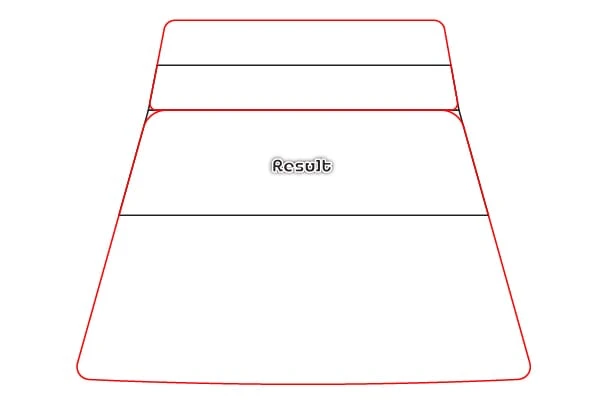
6 Za pomocą narzędzia Segment linii () stwórz linię pionową i umieść ją w pozycji widocznej na obrazku, a następnie zablokuj tę linię (Ctrl +2 ). Następnie wybierz narzędzie Dodaj punkty kontrolne (+) i dodaj punkt kontrolny w punkcie podświetlonym na magentę. Po zakończeniu dodawania punktów kontrolnych naciśnij (Ctrl + Alt +2 ), aby odblokować linię pionową, a następnie ją usuń. Teraz ponownie wybierz nowo utworzony punkt kontrolny i przesuń go o 7 pikseli w dół. Upewnij się, że nowo utworzony punkt kontrolny jest nadal zaznaczony, kliknij przycisk „ Konwertuj wybrane punkty kontrolne na gładkie ” na pasku Właściwości. Następnie wybierz narzędzie Zaznaczanie bezpośrednie (A), przytrzymajKlawisz Shift, następnie kliknij prawy uchwyt nowo utworzonego punktu kontrolnego i przesuń go w prawo, aby zwiększyć długość tego uchwytu. Następnie przytrzymaj klawisz Shift, a następnie kliknij lewy uchwyt i przesuń go w lewo.
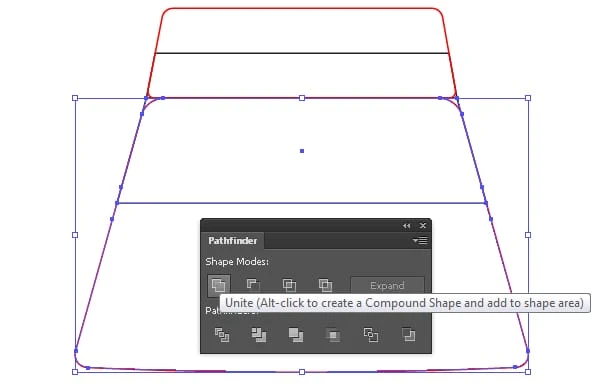
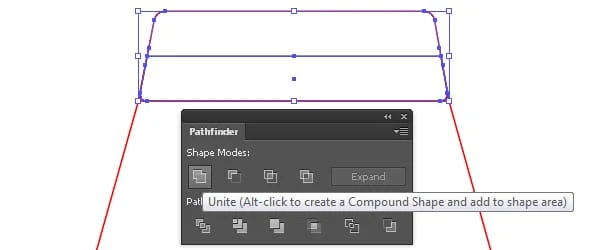
7 Wybierz dwa czerwone obiekty i zablokuj je (Ctrl +2 ). Następnie wybierz cztery punkty kontrolne czarnych obiektów podświetlonych na niebiesko, a następnie usuń je. Zanim przejdziesz dalej, naciśnij (Ctrl + Alt +2 ), aby odblokować dwa czerwone obiekty. Teraz wybierz większy czarny obiekt i większy czerwony obiekt, a następnie otwórz paletę Pathfinder ( Okno > Pathfinder) i kliknij przycisk Unite. Na koniec wybierz dwa pozostałe obiekty i kliknij przycisk Połącz. Ostatecznie twoje nowe obiekty powinny wyglądać tak, jak pokazano na piątym obrazku.
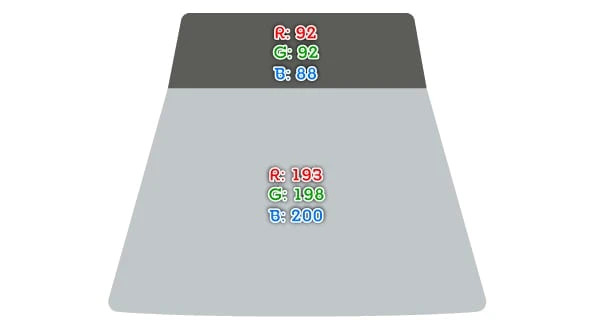
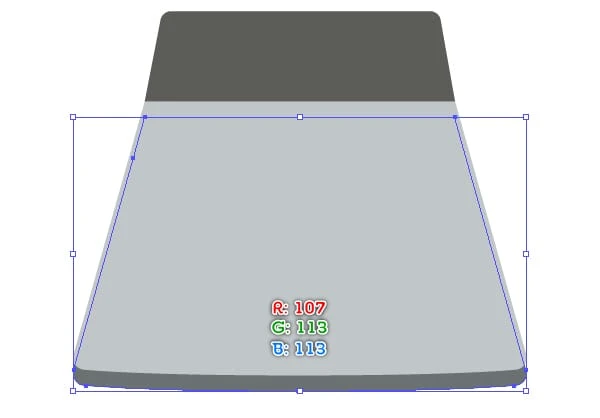
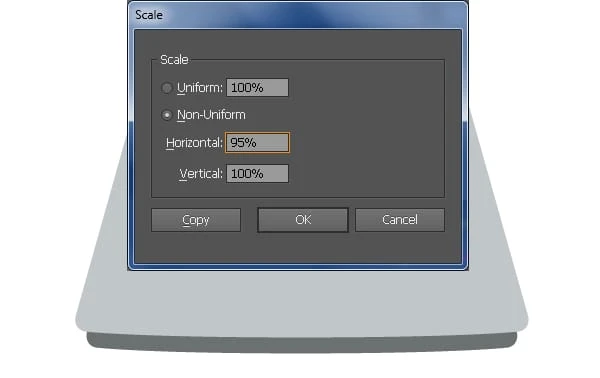
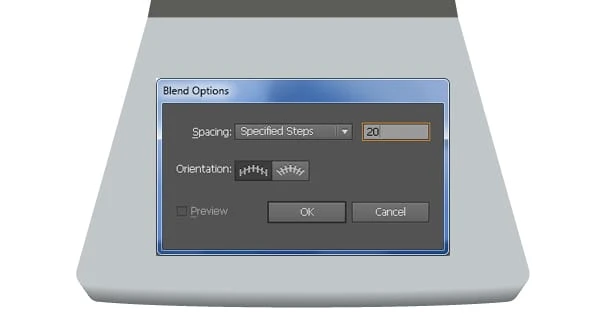
8 Wypełnij mniejszy obiekt R=92, G=92, B=88. Następnie wypełnij pozostały obiekt R=193, G=198, B=200. Teraz wybierz większy kształt, zduplikuj (Ctrl +C, Ctrl +F, Ctrl +F) dwukrotnie i ukryj kopię (Ctrl +3 ). Wybierz pozostałą kopię i zastąp istniejący kolor R=107, G=113, B=113. Następnie przesuń nowo utworzony kształt o 20 pikseli w dół, a następnie prześlij go do tyłu (Ctrl + Shift + lewy nawias kwadratowy ). Pozostaw ten kształt zaznaczony, przejdź do Object > Transform > Scale … W oknie dialogowym Scale zaznacz Non-Uniform i wprowadź 95 w Horizontalpole, a następnie kliknij przycisk OK. Teraz ponownie wybierz dwa duże kształty i przejdź do Obiekt > Mieszanie > Opcje mieszania … Postępuj zgodnie z danymi, jak pokazano na czwartym obrazku, a następnie kliknij OK. Następnie przejdź do Object > Blend > Make (Ctrl + Alt + B).
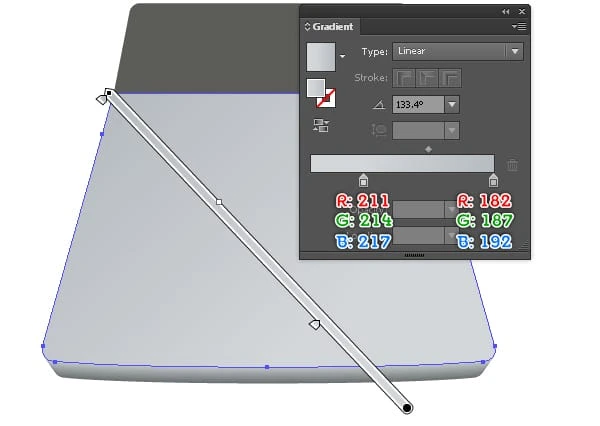
9 Naciśnij (Ctrl + Alt +3 ), aby wyświetlić kształt ukryty w kroku 8, a następnie zastąp jego istniejący kolor gradientem liniowym, jak pokazano poniżej.
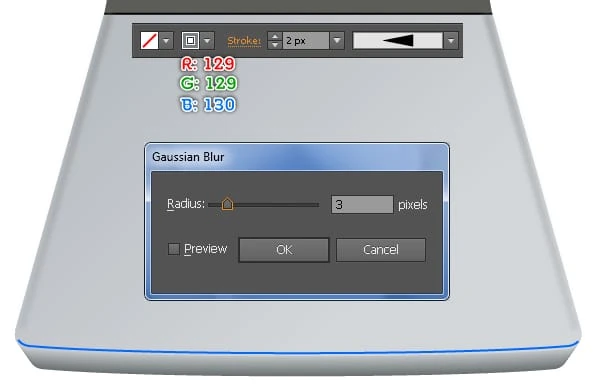
10 Zaczniemy tworzyć światła i cienie na głównych kształtach, aby nadać im bardziej trójwymiarowy wygląd. Najpierw za pomocą narzędzia Segment linii () utwórz linię poziomą z obrysem 2px (R=0, G=0, B=0) i bez wypełnienia. Następnie wybierz narzędzie Pióro (P) i użyj tego narzędzia, aby utworzyć trzy ścieżki, jak widać na trzecim obrazku poniżej. Po narysowaniu ścieżek wybierz dwie czerwone ścieżki, wypełnij je żadną i dodaj obrys 2px (R=129, G=129, B=130 ), a następnie zastosuj profil szerokości 4 dla wyniku. Pozostaw zaznaczone obiekty wynikowe, przejdź do Efekt > Rozmycie > Rozmycie gaussowskie … Wprowadź promień 3px, a następnie kliknij OK. Teraz wybierz niebieską ścieżkę, wypełnij ją żadną i dodaj obrys 3px (R=242, G=246, B=246 ). Następnie zastosuj profil szerokości 1 i efekt rozmycia gaussowskiego 4 piksele dla wynikowego obiektu. Kontynuuj tworzenie zakrzywionej ścieżki za pomocą narzędzia Pióro (P), jak na szóstym obrazku poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 2 piksele (zastosuj gradient liniowy w poprzek obrysu), a następnie zastosuj profil szerokości 3 dla wyniku.
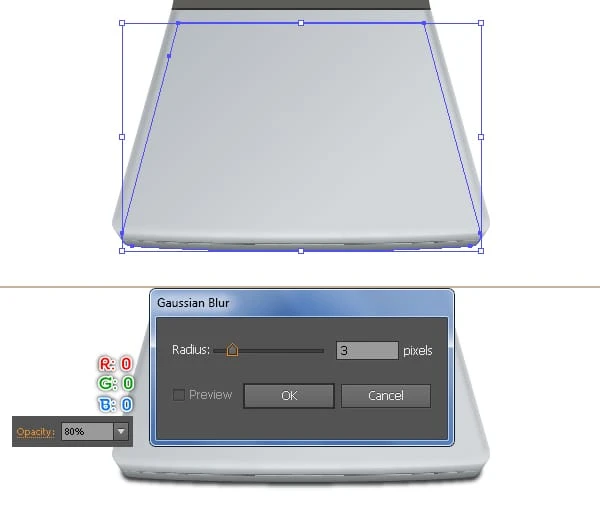
11 Kliknij dwukrotnie na mieszany obiekt utworzony w kroku 8, wybierz ciemniejszy kształt i naciśnij (Ctrl + C ), aby go skopiować. Następnie kliknij dwukrotnie w dowolnym miejscu poza mieszanym obiektem, a następnie naciśnij (Ctrl + F ), aby wkleić kopię z przodu. Zamień istniejący kolor tej kopii na R=0, G=0, B=0, zmniejsz Krycie do 80%, a następnie zastosuj efekt rozmycia gaussowskiego 3px dla wynikowego kształtu. Na koniec wyślij ten nowy kształt do tyłu (Ctrl + Shift + lewy nawias kwadratowy ).
Utwórz klawiaturę
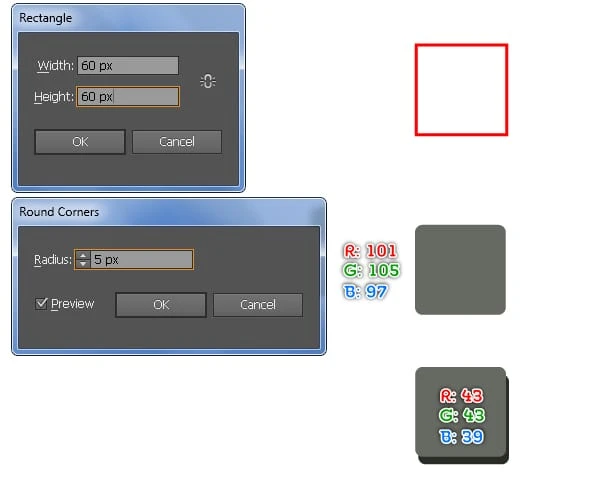
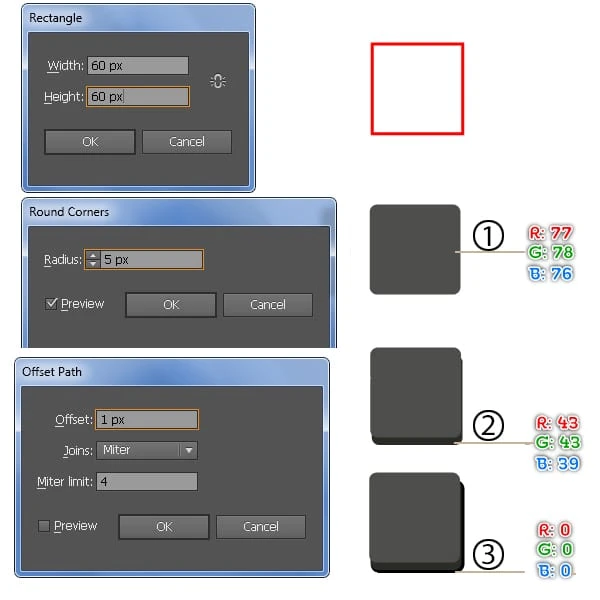
12 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 60 na 60 pikseli. Upewnij się, że nowo utworzony obiekt jest nadal zaznaczony, przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 5 pikseli i kliknij OK, a następnie przejdź do Obiekt > Rozwiń wygląd. Wypełnij nowy obiekt R=101, G=105, B=97, zduplikuj wynikowy kształt raz i zastąp istniejący kolor kopii R=43, G=43, B=39. Następnie przesuń wynikowy kształt o 5 pikseli w dół i 2 piksele w prawo, a następnie odeślij go do tyłu (Ctrl + lewy nawias kwadratowy ).
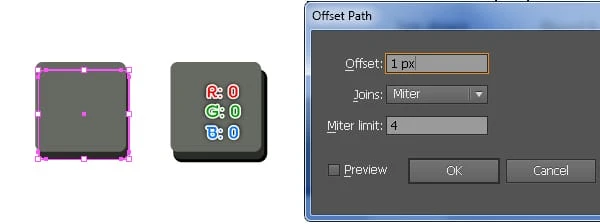
13 Ponownie wybierz nowo utworzony kształt utworzony w kroku 12, przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie 1px, a następnie kliknij OK. Przesuń nowy kształt o 1 piksel w dół i 1 piksel w prawo, a następnie zastąp istniejący kolor R=0, G=0, B=0.
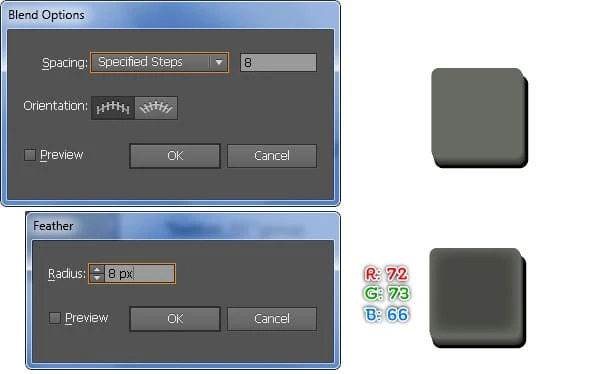
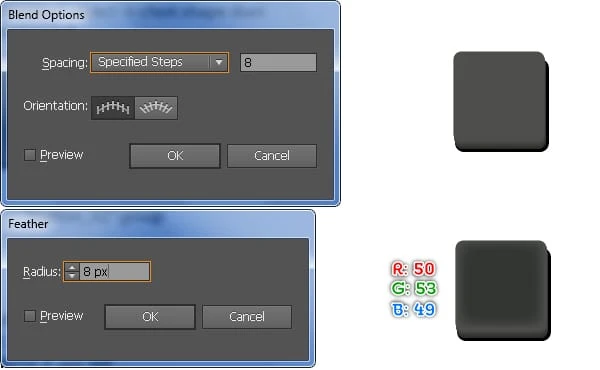
14 Wybierz jaśniejszy kształt utworzony w kroku 12, przejdź do Obiekt > Ścieżka > Przesunięcie ścieżki … Wprowadź Przesunięcie -1px i kliknij OK, a następnie ukryj ten nowy kształt. Wybierz ponownie dwa kształty utworzone w kroku 12 i utwórz połączenie między nimi. Teraz naciśnij (Ctrl + Alt +3 ), aby pokazać kształt ukryty w tym kroku, zamień istniejący kolor tego kształtu na R=72, G=73, B=66 i przejdź do Efekt > Stylizacja > Wtapianie … Wprowadź 8px Promień i kliknij OK, a następnie przesuń wynikowy kształt o 1 piksel w górę. Na koniec wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 12 do tego czasu, a następnie nazwij tę grupę „button_01″.
15 Następnie drugi przycisk. Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 60 na 60 pikseli. Upewnij się, że nowo utworzony obiekt jest nadal zaznaczony, przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 5 pikseli i kliknij OK, a następnie przejdź do Obiekt > Rozwiń wygląd. Wypełnij nowy obiekt R=76, G=78, B=77, zduplikuj wynikowy kształt raz i zastąp istniejący kolor kopii R=43, G=43, B=39. Następnie przesuń wynikowy kształt o 5 pikseli w dół i 1 piksel w prawo, a następnie wyślij go do tyłu (Ctrl + lewy nawias kwadratowy). Upewnij się, że nowo utworzony kształt jest nadal zaznaczony, przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie 1px, a następnie kliknij OK. Przesuń nowy kształt o 1 piksel w dół i 1 piksel w prawo, a następnie zastąp istniejący kolor R=0, G=0, B=0.
16 Wybierz kształt „1″ utworzony w kroku 15, przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -1px i kliknij OK, a następnie ukryj ten nowy kształt. Wybierz ponownie dwa kształty („1″ i „2″) utworzone w kroku 15 i utwórz połączenie między nimi. Teraz naciśnij (Ctrl + Alt +3 ), aby pokazać kształt ukryty w tym kroku, zamień istniejący kolor tego kształtu na R=50, G=53, B=49 i przejdź do Efekt > Stylizacja > Wtapianie … Wprowadź 8px Promień i kliknij OK, a następnie przesuń wynikowy kształt o 1 piksel w górę. Na koniec wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 15 do tego czasu, a następnie nazwij tę grupę „button_02″.
17 Aby utworzyć trzeci przycisk, najpierw wybierz grupę „button_02″ i wykonaj kopię tej grupy (Ctrl +C, Ctrl +V ). Kliknij dwukrotnie nowo utworzoną grupę, a następnie kliknij dwukrotnie obiekt mieszany. Wybierz ciemniejszy kształt i przesuń go o 1 piksel w lewo, kliknij dwukrotnie w dowolnym miejscu poza mieszanym obiektem. Następnie ponownie kliknij dwukrotnie grupę, wybierz czarny obiekt i przesuń go o 2 piksele w lewo, a następnie kliknij dwukrotnie dowolne miejsce poza edytowaną grupą. Nazwij tę nową grupę „button_03″.
18 Wybierz trzy nowo utworzone grupy, otwórz paletę Wyrównaj ( Okno/Wyrównaj) i kliknij przycisk „ Wyrównaj poziomo do lewej „, a następnie kliknij przycisk „ Wyrównaj do góry w pionie „. Wybierz grupę „button_03” i przesuń ją o 170 pikseli w prawo. Następnie wybierz grupę „button_02″ i przesuń ją o 92px w prawo.
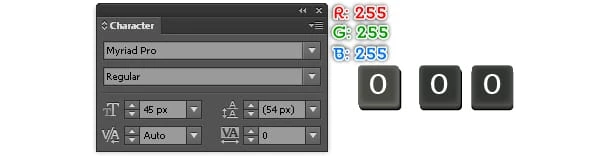
19 Otwórz paletę Znak ( Okno > Tekst > Znak ), a następnie ustaw dane, jak pokazano poniżej. Następnie wybierz narzędzie Tekst (T), po prostu kliknij obszar roboczy i dodaj liczbę „0″. Zrób dwie kopie tego numeru, a następnie umieść je we właściwych miejscach, jak pokazano poniżej.
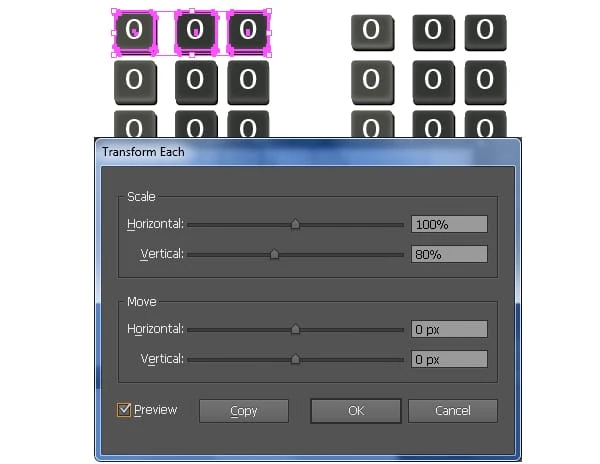
20 Wybierz trzy nowo utworzone przyciski i przejdź do Object > Transform > Move. Postępuj zgodnie z danymi, jak pokazano poniżej, a następnie kliknij Kopiuj. Następnie naciśnij (Ctrl + D) trzy razy, aby uzyskać wyniki, jak widać na poniższym obrazku. Teraz wybierz trzy górne przyciski (oprócz cyfr „0″) i przejdź do Obiekt > Przekształć > Przekształć każdy … Wprowadź 80 w polu Pionowy, a następnie kliknij OK.
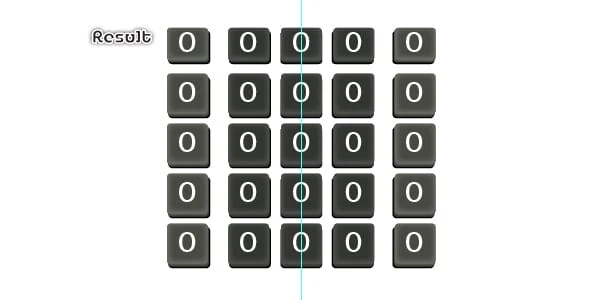
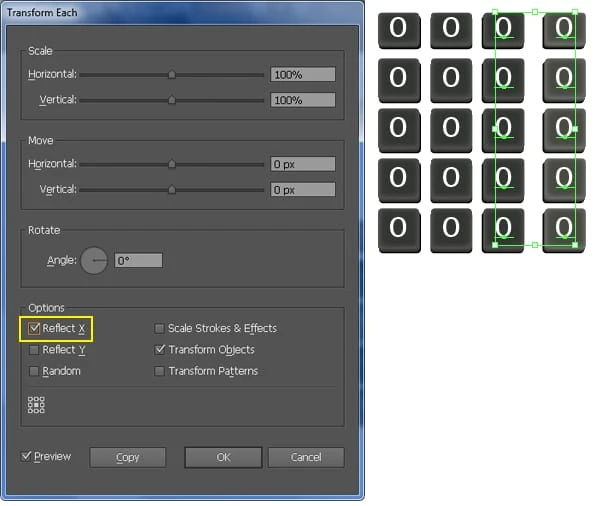
21 Pokaż linijki (Widok > Wyświetl linijki > Pokaż linijkę) lub (Ctrl + R ). Następnie przeciągnij pionową prowadnicę z linijek (jeśli prowadnice są zablokowane, przejdź do Widok > Prowadnice > Zablokuj prowadnice) lub (Ctrl + Alt + ; ). Teraz wybierz przycisk trzeciej kolumny, przytrzymaj klawisz Shift, kliknij nowo utworzoną prowadnicę, zwolnij klawisz Shift, a następnie ponownie kliknij przycisk (aby ustalić jego pozycję). Następnie otwórz paletę Wyrównaj ( Okno > Wyrównaj) i kliknij przycisk „ Wyrównaj poziomo do środka „. Teraz wybierz dwie kolumny przycisków, jak widać na poniższym obrazku, wybierz narzędzie Reflect Tool (O), przytrzymaj klawisz Alt i kliknij nowo utworzony przewodnik. W polu Odbicie zaznacz Pionowo, a następnie kliknij Kopiuj. Następnie zaznacz wszystkie cyfry „0″ dwóch nowo utworzonych kolumn i przejdź do Object > Transform > Transform Each … W oknie dialogowym Transform Each zaznacz Reflect X, a następnie kliknij OK.
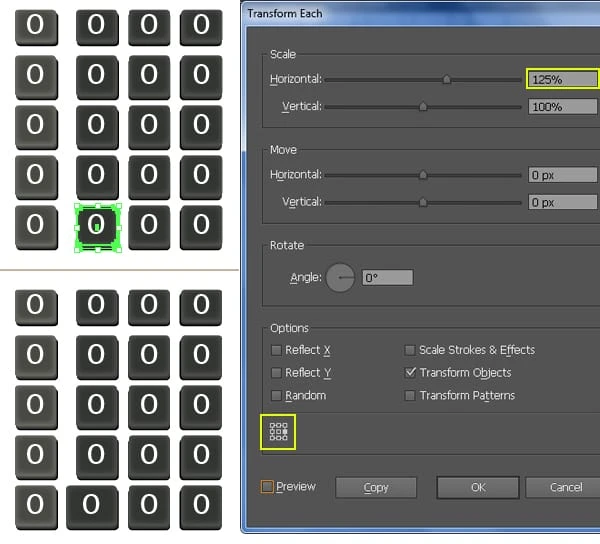
22 Wybierz dolny przycisk drugiej kolumny (oprócz numeru „0″) i przejdź do Object > Transform > Transform Each … Postępuj zgodnie z danymi, jak pokazano poniżej, a następnie kliknij OK.
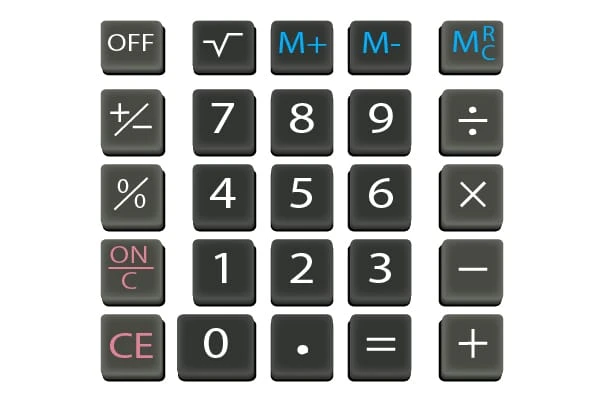
23 Postępuj zgodnie z sekwencją obrazków i zastąp cyfry „0″ innymi cyframi, literami i symbolami. Teraz zaznacz wszystkie cyfry, litery, symbole, a następnie przejdź do Obiekt > Rozwiń wygląd. Następnie przejdź do Obiekt > Rozwiń, a następnie kliknij OK, gdy pojawi się pole Rozwiń.
24 Wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 12 do tego czasu. Po zaznaczeniu nowo utworzonej grupy przejdź do Efekt > 3D > Obróć … Postępuj zgodnie z danymi, jak pokazano poniżej, a następnie kliknij OK. Na koniec umieść wynik we właściwej pozycji, jak widać na końcowym obrazie.
Utwórz dwa przełączniki
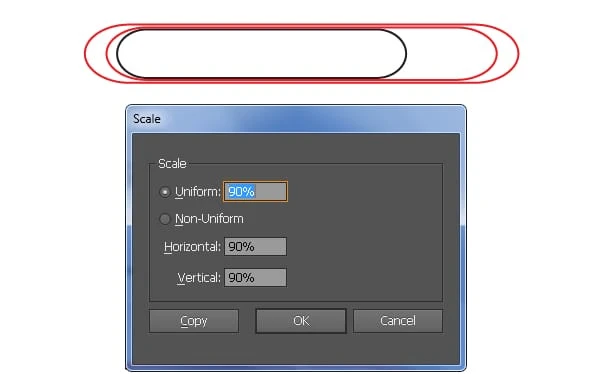
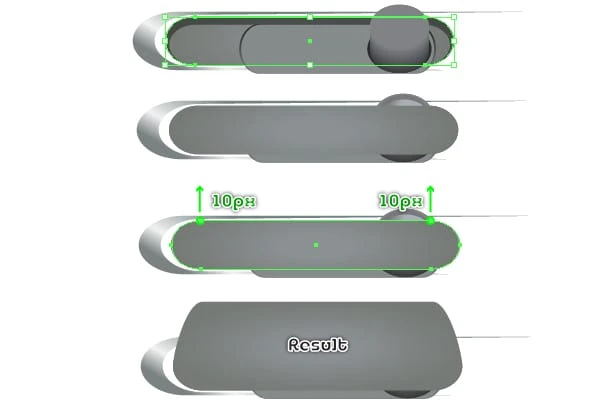
25 Za pomocą narzędzia Rectangle Tool (M) utwórz obiekt o wymiarach 72 na 12 pikseli. Pozostaw wybrany nowo utworzony obiekt, przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 8 pikseli i kliknij OK, a następnie przejdź do Obiekt > Rozwiń wygląd. Upewnij się, że wynikowy obiekt jest nadal zaznaczony, przejdź do Object > Transform > Scale … Zaznacz Non-Uniform, wprowadź 150 w polu Horizontal i wprowadź 120 w polu Vertical, a następnie kliknij Copy. Następnie przesuń nowy obiekt o 10pxw prawo i przejdź do Obiekt > Przekształć > Skala … Wprowadź 90 w polu Skala, a następnie kliknij Kopiuj.
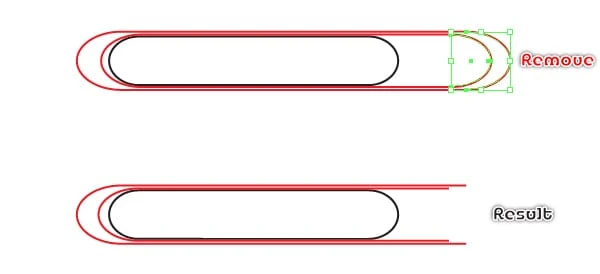
26 Skoncentruj się na prawej stronie dwóch czerwonych obiektów, wybierz cztery punkty kontrolne podświetlone na niebiesko i kliknij przycisk „ Wytnij ścieżkę w wybranych punktach kontrolnych ” na pasku Właściwości. Następnie usuń dwa małe czerwone przedmioty.
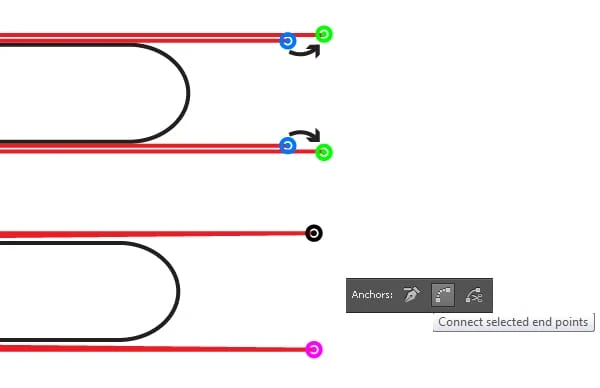
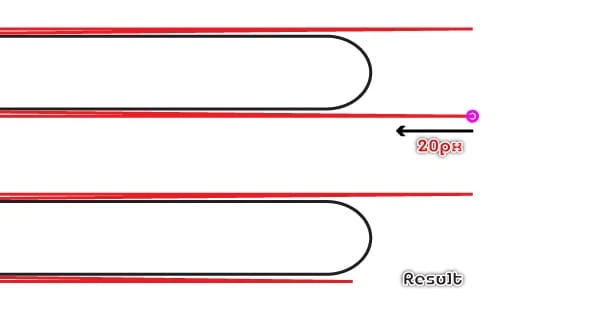
27 Użyj narzędzia Zaznaczanie bezpośrednie (A), kliknij górny punkt kontrolny zaznaczony na niebiesko i przesuń go w górę do punktu zaznaczonego na zielono. Następnie wybierz dolny punkt kontrolny zaznaczony na niebiesko i przesuń go w dół do punktu zaznaczonego na zielono. Teraz użyj narzędzia Zaznaczanie bezpośrednie (A) wybierz dwa punkty kontrolne zaznaczone na czarno, a następnie kliknij przycisk „ Połącz wybrane punkty końcowe ” z paska Właściwości. Powtórz to samo dla dwóch punktów kontrolnych zaznaczonych kolorem magenta.
28 Wybierz punkt kontrolny zaznaczony kolorem magenta i przesuń go o 20 pikseli w lewo. Teraz ponownie wybierz czerwony obiekt i wypełnij go gradientem liniowym. Następnie zaznacz czarny obiekt i wypełnij go gradientem radialnym.
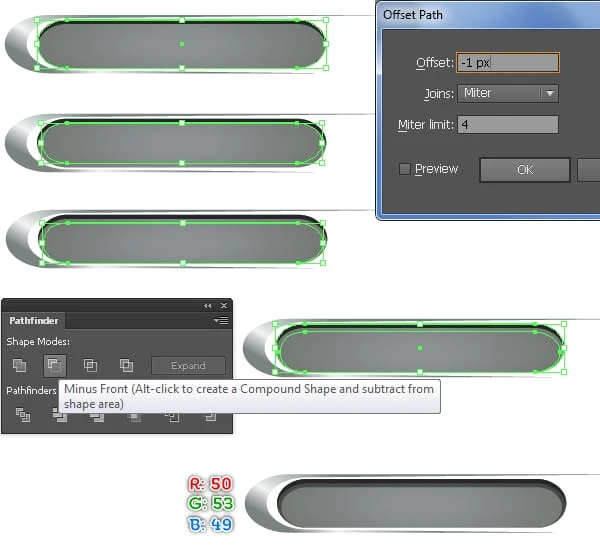
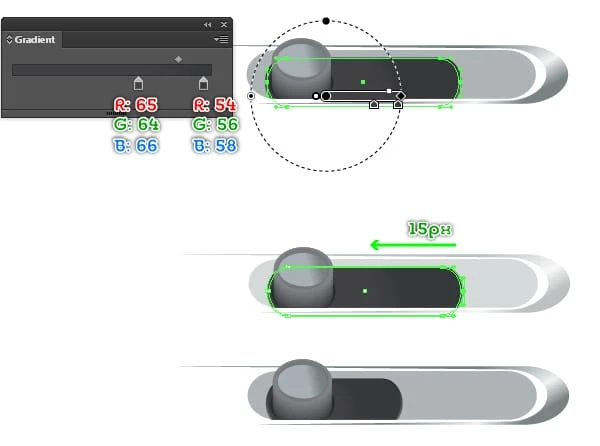
29 Zrób kopię ciemniejszego kształtu (Ctrl +C, Ctrl +F ). Gdy ta kopia jest zaznaczona i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -1px i kliknij OK, a następnie przesuń wynikowy kształt o 1 px w dół. Następnie wybierz dwa nowo utworzone kształty, otwórz paletę Pathfinder ( Window > Pathfinder) i kliknij przycisk Minus Front, a następnie zamień istniejący kolor wynikowego kształtu na R=50, G=53, B=49.
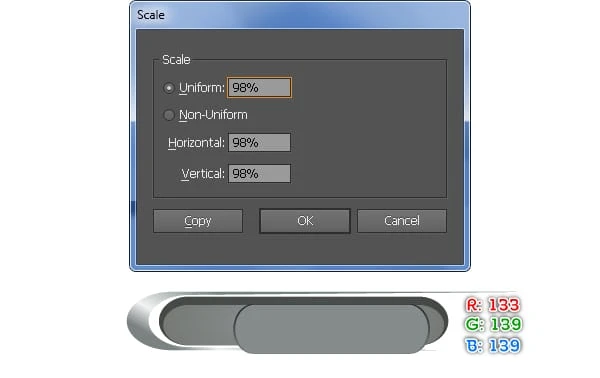
30 Kontynuuj ponownie wybierz ciemniejszy kształt utworzony w kroku 28 i przejdź do Obiekt > Przekształć > Przekształć każdy … Wprowadź dane, jak pokazano poniżej, a następnie kliknij Kopiuj. Następnie zastąp istniejący kolor nowego kształtu gradientem liniowym. Pozostaw wybrany kształt wynikowy i przejdź do Obiekt > Przekształć > Skala … Wprowadź 98 w polu Skala, a następnie kliknij OK. Następnie zamień istniejący kolor nowego kształtu na R=133, G=139, B=139.
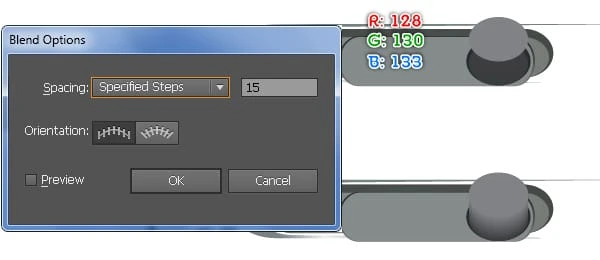
31 Za pomocą narzędzia Elipsa (L) utwórz obiekt o wymiarach 16 na 12 pikseli, a następnie wypełnij go R=40, G=44, B=44. Gdy wynikowy kształt jest zaznaczony, przejdź do Obiekt > Przekształć > Skala … Wprowadź 92 w polu Skala, a następnie kliknij OK. Następnie zamień istniejący kolor nowego kształtu na R=58, G=60, B=62. Zachowaj wybrany nowy kształt, zduplikuj go raz, przesuń kopię o 6 pikseli w górę, a następnie zastąp istniejący kolor R=128, G=130, B=133. Upewnij się, że wynikowy kształt jest nadal zaznaczony, zduplikuj go raz, a następnie ukryj kopię. Teraz wybierz dwie nowo utworzone elipsy i utwórz połączenie między nimi. Następnie pokaż kształt ukryty w tym kroku i przejdź do Object > Transform > Scale … Wpisz 85 w polu Scale i kliknij OK. Zastąp istniejący kolor wypełnienia nowego kształtu gradientem liniowym, dodaj obrys o długości 2 pikseli (R=118, G=120, B=128 ), a następnie zastosuj profil szerokości 2 dla wyniku.
32 Wybierz i zgrupuj (Ctrl + G) wszystkie kształty utworzone od początku kroku 30 do tego czasu. Następnie ponownie wybierz ciemniejszy kształt utworzony w kroku 28, zduplikuj go raz, a następnie przenieś na wierzch (Ctrl + Shift + prawy nawias kwadratowy ). Wybierz dwa górne punkty kontrolne nowego kształtu i przesuń je o 10 pikseli w górę. Teraz ponownie wybierz nowo utworzony kształt i nowo utworzoną grupę, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7). Na koniec wybierz i zgrupuj wszystkie kształty utworzone od początku kroku 25 do tego czasu.
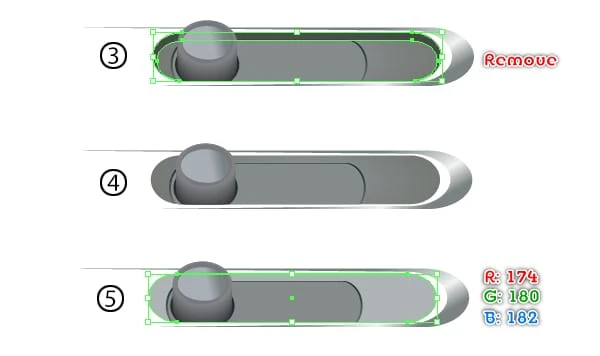
33 Ponownie wybierz nową grupę i przejdź do Obiekt > Przekształć > Odbij … Zaznacz Pionowo, a następnie kliknij Kopiuj. Kliknij dwukrotnie nową grupę, a następnie wybierz kształt, jak widać na trzecim obrazie, i usuń go. Następnie wybierz kształt pokazany na piątym obrazku i zastąp istniejący kolor R=174, G=180, B=182.
34 Kontynuuj, wybierz kształt, jak widać na pierwszym obrazku poniżej, a następnie zastąp jego istniejący kolor gradientem radialnym. Następnie użyj narzędzia Zaznaczanie bezpośrednie (A), zaznacz wszystkie punkty kontrolne po lewej stronie dwóch ciemnych kształtów, a następnie przesuń je o 15 pikseli w lewo. Teraz zaznacz wszystkie kształty, jak pokazano na czwartym obrazku, a następnie przenieś je do pozycji, jak pokazano na ostatnim obrazku poniżej. Na koniec kliknij dwukrotnie dowolne miejsce poza właśnie edytowaną grupą.
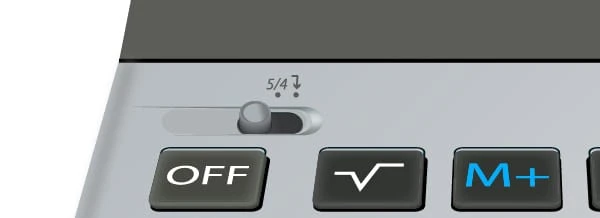
35 Umieść dwie nowo utworzone grupy we właściwych miejscach, jak pokazano poniżej.
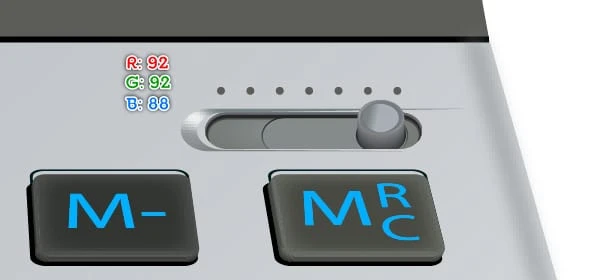
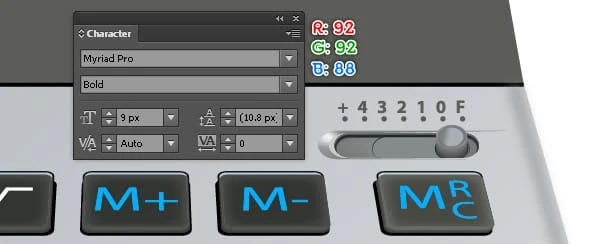
36 Aby dodać trochę szczegółów, najpierw utwórz siedem elips (R=92, G=92, B=88 ). Następnie otwórz paletę znaków ( Window > Type > Character ), a następnie ustaw dane, jak pokazano na drugim obrazku poniżej. Następnie wybierz narzędzie Tekst (T), po prostu kliknij obszar roboczy i dodaj kilka cyfr i liter, a następnie umieść je we właściwych miejscach, jak pokazano poniżej. Teraz ponownie wybierz wszystkie nowe cyfry i litery, a następnie przejdź do Obiekt > Rozwiń wygląd. Gdy wyniki są zaznaczone, przejdź do Obiekt > Przekształć > Ścinanie … Postępuj zgodnie z danymi, jak pokazano na trzecim obrazie, a następnie kliknij OK.
37 Powtórz ten sam proces, aby dodać te szczegóły po lewej stronie kalkulatora. W tym momencie twój kalkulator powinien wyglądać jak na drugim obrazku poniżej.
Utwórz ekran wyświetlacza
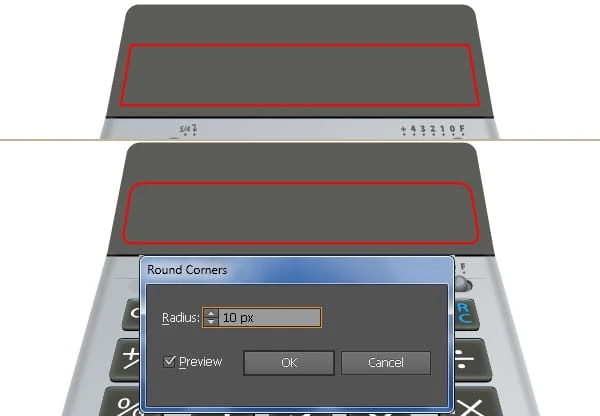
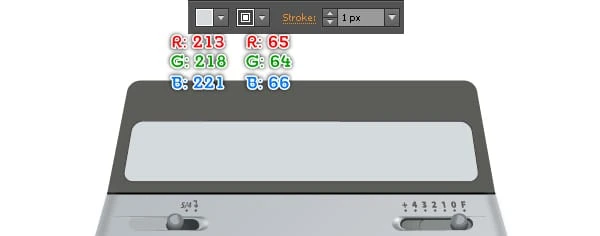
38 Za pomocą narzędzia Prostokąt (M) utwórz obiekt o wymiarach 358 na 60 pikseli, jak poniżej. Wybierz lewy górny punkt kontrolny nowego obiektu i przesuń go o 10 pikseli w prawo. Następnie wybierz prawy górny punkt kontrolny i przesuń go o 10 pikseli w lewo. Teraz ponownie wybierz nowy obiekt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 10 pikseli, a następnie kliknij OK. Na koniec wypełnij wynikowy obiekt R=213, G=218, B=221 i dodaj obrys 1px (R=65, G=64, B=66 ).
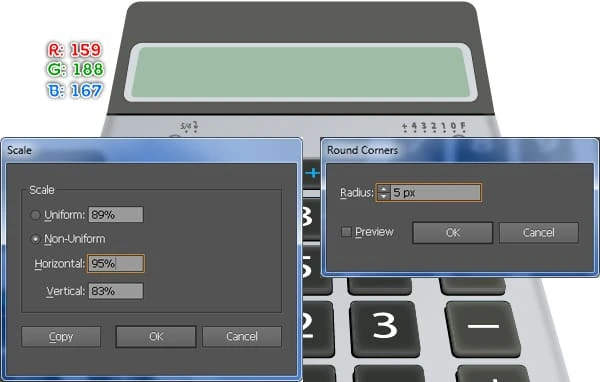
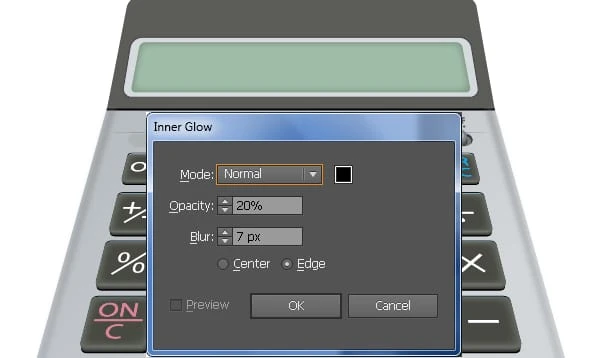
39 Ponownie wybierz nowo utworzony kształt i przejdź do Object > Transform > Scale … Zaznacz Non-Uniform, wprowadź 95 w polu Horizontal i wprowadź 83 w polu Vertical, a następnie kliknij Copy. Zamień istniejący kolor nowego kształtu na R=159, G=188, B=167. Pozostaw wybrany kształt wynikowy, otwórz paletę Wygląd ( Okno > Wygląd) i kliknij sekcję Zaokrąglone rogi. W oknie dialogowym Zaokrąglone narożniki wprowadź promień 5 pikseli, a następnie kliknij przycisk OK. Upewnij się, że wynikowy kształt jest nadal zaznaczony, przejdź do Effect > Stylize > Inner Glow. Postępuj zgodnie z danymi, jak pokazano na drugim obrazie, a następnie kliknij OK.
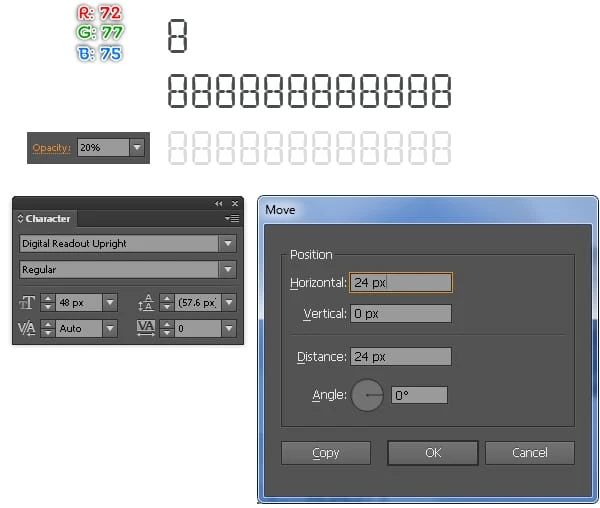
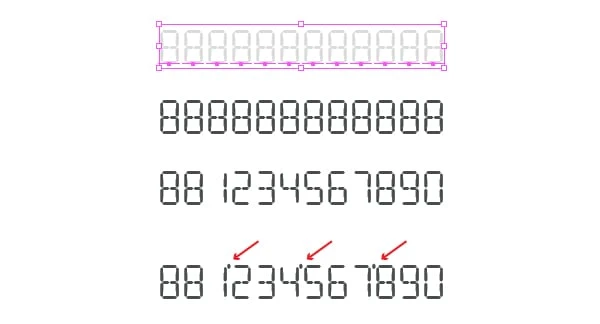
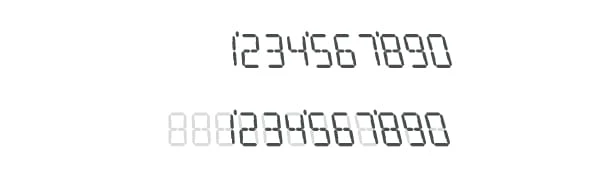
40 Otwórz paletę Znak ( Okno > Tekst > Znak ), a następnie ustaw dane, jak pokazano poniżej. Następnie wybierz narzędzie Tekst (T), po prostu kliknij obszar roboczy i dodaj liczbę „8″. Wybierz ponownie liczbę „8″ i przejdź do Object > Transform > Move. Wpisz 24 w polu Poziomo i kliknij Kopiuj, a następnie naciśnij (Ctrl + D) dziesięć razy. Wybierz ponownie wszystkie nowo utworzone liczby „8″, pogrupuj je i zmniejsz Krycie tej grupy do 20%, a następnie nazwij ją „twelve_eights”. Teraz utwórz kopię (Ctrl + C, Ctrl + V) nowej grupy i zmień Kryciekopii do 100%. Zastąp cyfry „8″ nowej grupy innymi liczbami, a następnie dodaj szczegóły, jak widać na końcowym obrazie. Na koniec wybierz i zgrupuj (Ctrl + G) nową grupę i te nowo utworzone szczegóły, a następnie nazwij ją „liczbami”.
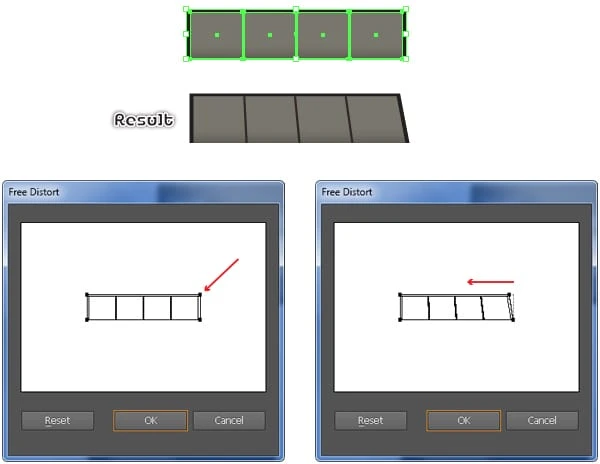
41 Ponownie wybierz grupę „dwanaście_ósemek” i przejdź do Efekt > Zniekształcenie i transformacja > Swobodne zniekształcenie … W polu Swobodne zniekształcenie przeciągnij uchwyt prawego górnego rogu ramki ograniczającej w lewo, a następnie kliknij OK.
42 Ponownie wybierz grupę „liczby” i przejdź do Efekt > Zniekształcenie i transformacja > Swobodne zniekształcenie … W polu Swobodne zniekształcenie przeciągnij uchwyt prawego górnego rogu ramki ograniczającej w lewo, a następnie kliknij przycisk OK.
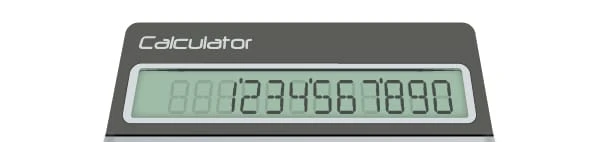
43 Zanim przejdziesz dalej, zaznacz i usuń dwie ósemki z grupy „liczby”. Następnie wybierz ponownie dwie nowo utworzone grupy, otwórz paletę Wyrównaj ( Okno > Wyrównaj ), kliknij przycisk „ Wyrównaj w poziomie do prawej „, a następnie kliknij przycisk „ Wyrównaj w pionie do dołu „. Na koniec umieść te grupy we właściwej pozycji, jak pokazano na końcowym obrazie poniżej.
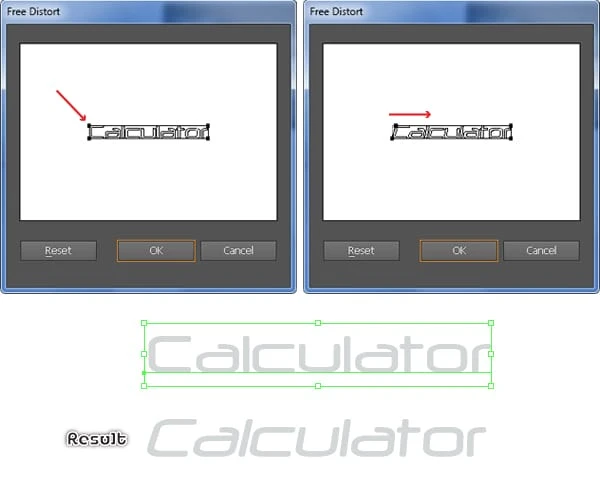
44 Otwórz paletę Znak ( Okno > Tekst > Znak ), a następnie ustaw dane, jak pokazano poniżej. Następnie wybierz narzędzie Tekst (T), kliknij obszar roboczy i dodaj fragment tekstu „Kalkulator”. Zaznacz ponownie nowy tekst i przejdź do Efekt > Zniekształcenie i transformacja > Swobodne zniekształcenie … W polu Swobodne zniekształcenie przeciągnij lewy górny róg ramki ograniczającej w prawo, a następnie kliknij OK. Wynik powinien wyglądać jak końcowy obraz poniżej.
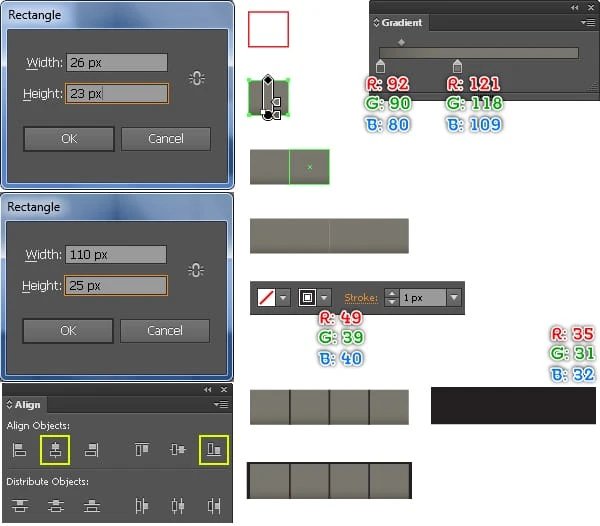
45 Aby dodać szczegóły, najpierw wybierz narzędzie Prostokąt (M) i użyj tego narzędzia do utworzenia obiektu o wymiarach 26 na 23 piksele, a następnie wypełnij nowy obiekt gradientem liniowym. Pozostaw wybrany kształt wynikowy, przejdź do Object > Transform > Move. Wpisz 26 w polu Poziomo i kliknij Kopiuj, a następnie dwukrotnie naciśnij (Ctrl + D ). Następnie wybierz narzędzie Segment linii () i narysuj trzy pionowe ścieżki, jak pokazano poniżej. Po narysowaniu ścieżek wypełnij je żadnymi i dodaj obrys 1px ( R=49, G=39, B=40 ). Teraz zaznacz wszystkie obiekty utworzone w tym kroku i zgrupuj (Ctrl + G) im. Kontynuuj tworzenie kolejnego kształtu (110 na 25 pikseli) za pomocą narzędzia Prostokąt (M), a następnie wypełnij go R=35, G=31, B=32. Pozostaw wybrany kształt wynikowy, przytrzymaj klawisz Shift i kliknij nowo utworzoną grupę. Otwórz paletę Wyrównaj ( Okno> Wyrównaj ), kliknij przycisk „ Wyrównaj w poziomie do środka ” i kliknij przycisk „ Wyrównaj w pionie do dołu „, a następnie przejdź do Efekt> Zniekształcenie i przekształcenie> Swobodne zniekształcenie. W polu Swobodne zniekształcenie przeciągnij uchwyt prawego górnego rogu obwiedni w lewo, a następnie kliknij przycisk OK. Na koniec umieść wynik w pozycji, jak pokazano na końcowym obrazie poniżej.
Ostateczny wynik
Oto jak wygląda ukończony projekt. Mam nadzieję, że spodoba ci się ten samouczek.
Gratulacje! Ukończyłeś lekcję. Mam nadzieję, że odkryłeś kilka przydatnych rzeczy w tym samouczku. Ostateczny obraz wyniku znajduje się poniżej. Cieszyć się!
Wniosek
Choć wydaje się to trudne, jestem pewien, że jeśli będziesz postępować zgodnie z moim samouczkiem, znajdziesz wiele pomocy w wykorzystaniu swoich umiejętności i obrazów do stworzenia własnego dzieła! Jedynki jeszcze raz Dziękujemy za skorzystanie z naszego samouczka, z przyjemnością odpowiemy na wszelkie pytania, które możesz mieć. Możesz po prostu zostawić opinię i/lub komentarz poniżej.
Pobierz pliki źródłowe wyników
- Pobierz plik źródłowy .ai (.zip, 1,93 MB)