Jak wyjątkowo stylizować różne kategorie w WordPress
Projekt zawsze był jednym z najważniejszych aspektów interfejsu użytkownika. Dobry interfejs użytkownika doprowadzi do większej liczby odwiedzających witrynę, a ostatecznie do większych przychodów.
Obecnie istnieją miliony witryn internetowych i musisz sprawić, by Twoja witryna była na tyle wyjątkowa, aby wyróżniała się na tle konkurencji.
Jak popularny jest WordPress
Istnieje wiele sposobów na zbudowanie witryny internetowej, ale platforma, którą wybierzesz dla swojej witryny, może być głównym czynnikiem decydującym o tym, ile dostosowań możesz wprowadzić. Istnieje wiele platform, z których możesz wybierać, ale wordpress jest jednym z najpopularniejszych CMS-ów na świecie ze względu na swoją prostotę i możliwość dostosowania. WordPress może nie być tak prosty w użyciu jak Wix lub Squarespace, ale jego możliwości dostosowywania sprawiają, że jest tak popularny.
Jaki jest problem z byciem tak popularnym?
WordPress ma ogromną społeczność (bardzo pomocną) i możesz znaleźć rozwiązania każdego problemu, który możesz napotkać podczas podróży z WordPressem. Społeczność jest wypełniona informacjami i zasobami, jednym z głównych zasobów są motywy WordPress. W bibliotece wordpess.org można znaleźć tysiące darmowych motywów, a ich liczba rośnie każdego dnia.
WordPress jest tak popularny, że istnieje problem z tak dużą popularnością w inny sposób, ponieważ jeden motyw może być używany wiele razy na różnych stronach internetowych, witryny korzystające z tego konkretnego motywu będą wyglądać nieco podobnie. Twoja witryna może więc nie mieć wyjątkowości, jeśli po prostu użyjesz motywu takiego, jaki jest.
Dlaczego chcesz inaczej stylizować kategorie?
Ogólnie na blogu lub stronie bogatej w treść różne tematy są podzielone na różne kategorie. Jest to strona, na której odwiedzający może uzyskać wszystkie informacje na określony temat i która daje szansę zaprezentowania kategorii w unikalny sposób, aby zapewnić im wspaniałe wrażenia.
Tak więc różne style każdej kategorii mogą dać przewagę nad konkurencją, nawet jeśli używają tego samego motywu.
Różnica może być tak prosta, jak różne kolory dla każdej kategorii w różnych układach.
Zobaczmy, jak możesz to zrobić.
Sposoby stylizowania kategorii
Oprócz darmowych motywów możesz kupować motywy premium z różnych rynków. Ogólnie rzecz biorąc, motywy te są wyposażone w niestandardowe funkcje, ale nawet wtedy większość z nich nie daje możliwości zmiany stylu kategorii.
Ponieważ jeden motyw może być wykorzystywany w różny sposób w różnych witrynach, więc autor motywu nie wie, w jaki sposób zamierzasz go używać.
Powinieneś więc wiedzieć, jak inaczej stylizować kategorie, możesz to zrobić na dwa sposoby.
- Z szablonami
- Z CSSem
Teraz przyjrzyjmy się każdemu z nich z różnymi przypadkami użycia.
Z Szablonami
Jeśli chcesz wprowadzić zmiany strukturalne w układzie, musisz użyć szablonów. Niezależnie od tego, czy będzie miał pasek boczny, czy będzie to strona o pełnej szerokości z szablonami, możesz kontrolować układ swojej strony.
Musi pracować nad motywem potomnym
Jednym z warunków wstępnych korzystania z szablonów jest użycie motywów potomnych. Nie chodzi o to, że nie będzie działać w głównym motywie, ale problem z modyfikacją głównego motywu polega na tym, że nie można tam kontrolować plików, po zaktualizowaniu motywu wszystkie zmiany zostaną utracone.
Możesz użyć gotowych motywów potomnych premium, ale jeśli używasz darmowych motywów, które generalnie nie zawierają motywu potomnego, musisz go utworzyć. Gdy masz już gotowy motyw podrzędny, możesz teraz tworzyć szablony kategorii.
Jak utworzyć szablon kategorii
WordPress działa na systemie szablonów, który jest zgodny z określonym porządkiem hierarchicznym. Aby tworzyć szablony kategorii, musisz znać tę hierarchię szablonów.
Hierarchiczny porządek kategorii to.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Zgodnie z zamówieniem wordpress będzie szukał, category-slug.phpgdzie slug oznacza nazwę kategorii, załóżmy, że masz kategorię o nazwie photoshop, więc najpierw wyszuka category-photoshop.php, jeśli ten plik nie istnieje, będzie szukał, category-id.phptj. będzie szukał dowolnego pliku z identyfikatorem kategorii na przykład category-3.phpjeśli ten nie jest dostępny, będzie szukał, category.phpjeśli brakuje tego pliku, spróbuje użyć archive.phppliku jako szablonu, jeśli ten, którego nie znaleziono, jest dobry, w końcu użyje go index.phpjako szablonu podstawowego.
Aby utworzyć szablon kategorii, musisz znaleźć category.phpplik w swoim motywie, większość motywów będzie miała category.phpplik, ale jeśli go nie znajdziesz, poszukaj plików archive.php.
Uwaga: w niektórych frameworkach możesz w ogóle nie znaleźć tych plików w przypadkach, w których musisz postępować zgodnie z wytycznymi dotyczącymi konkretnych frameworków.
Teraz zakładając, że pracujesz nad motywem potomnym, skopiuj plik category.phplub archive.phpz motywu nadrzędnego i wklej go w tej samej lokalizacji folderu motywu potomnego.
Na przykład, jeśli znalazłeś wymagany plik w katalogu głównym motywu nadrzędnego, musisz umieścić go w katalogu głównym motywu potomnego podobnie, jeśli znajdował się w podfolderze, a następnie utwórz podfolder o tej samej nazwie i wklej go tam.
Teraz przejdźmy dalej, powiedzmy, że masz kategorię o nazwie Photoshop zmień nazwę nowego pliku w motywie potomnym w ten category-photoshop.phpsposób i to wszystko, kategoria Photoshopa użyje tego szablonu.
Zobaczmy to teraz na przykładzie.
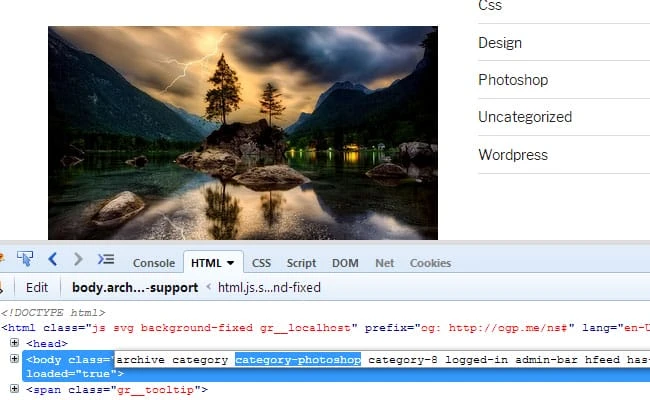
Uwaga: W naszych przykładach użyjemy motywu wordpress dwadzieścia siedemnaście, proces będzie działał na dowolnym motywie, ale struktura HTML będzie się różnić w zależności od motywu.
Teraz stworzyliśmy szablon kategorii, dostosujmy go.
Zobacz, jak wygląda obecny szablon.
To właśnie staramy się osiągnąć.
Podstawowa struktura
Motyw Twenty Seventeen ma układ dwukolumnowy, ale chcemy układu jednokolumnowego, zrobimy ten szablon na całej szerokości bez paska bocznego.
W motywie dwadzieścia siedemnaście nie ma category.phppliku, więc użyliśmy archive.phpgo jako szablonu bazowego i nazwaliśmy go category-photoshop.php.
Stary kod (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Nowy kod (kategoria-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Tutaj możesz zobaczyć, że usunąłem, ponieważ ten szablon nie będzie miał pasków bocznych.
Spowoduje to usunięcie paska bocznego, ale układ nadal nie ma pełnej szerokości, więc musimy dokonać pewnych zmian w CSS. Pamiętaj, że wszystkie dostosowania CSS zostaną wprowadzone do plików CSS motywów potomnych, a nie do motywu nadrzędnego.
WordPress dodaje unikalną klasę do każdej kategorii z nazwą kategorii w treści w ten category-photoshopsposób, że możesz kierować tę klasę, aby nadać styl stronie.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Używanie media queryprostego dopasowania arkusza stylów motywu nadrzędnego.
Dodanie opisu kategorii
Możesz wyświetlić dodatkowy opis każdej kategorii, dodając opis w sekcji kategorii. Podanie dodatkowych informacji pomoże odwiedzającym lepiej zrozumieć temat, ale możesz uatrakcyjnić tę sekcję, nadając każdej kategorii unikalny wygląd.
Zgodnie z naszym projektem będziemy potrzebować niestandardowego obrazu po lewej stronie i nazwy kategorii z opisem po prawej stronie.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Jak widać, dokonałem kilku zmian w tej page-headersekcji, ale najważniejszą z nich jest to single_term_title(), że chcę wyświetlać tylko nazwę kategorii, taką jak ta Photoshop zamiast Category:Photoshop.
Iść dalej.
Widok pudełka
Dokonaliśmy podstawowych zmian, takich jak układ jednej kolumny i zmodyfikowaliśmy sekcję opisu kategorii, teraz zróbmy coś bardziej zaawansowanego, przekonwertujemy listę postów z widoku listy na widok pasa lub pudełka z 3 elementami na kolumnę.
Aby wprowadzić te zmiany, musimy zmodyfikować get_template_partścieżkę, ponieważ treść jest tutaj wywoływana z innej lokalizacji, ale w niektórych motywach może się okazać, że treść jest umieszczona bezpośrednio w szablonie podstawowym.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Teraz, aby zmodyfikować tę stronę treści, musisz skopiować plik z motywu nadrzędnego do motywu podrzędnego i umieścić go w tej samej strukturze folderów, a następnie zmienić jego nazwę według własnego uznania.
Tutaj skopiowałem content.phpplik z motywu nadrzędnego i wkleiłem go jak content-photoshop.phpw motywie potomnym. Zmieniono jego nazwę, ponieważ wszelkie zmiany, które zostaną tutaj wprowadzone, będą miały wpływ tylko na ten szablon.
Kod (treść-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Teraz kilka rzeczy, na które należy zwrócić uwagę, że dodałem niestandardową klasę
one-thirdw sekcji artykułów i zmieniłem typ zawartościexcerptna widok pudełka, inne zmiany strukturalne są oczywiste.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Teraz tak wygląda układ.
Tylko z CSS
Jeśli nie czujesz się dobrze z kodem php, nawet wtedy możesz stylizować strony kategorii tylko za pomocą CSS, ale te zmiany będą ograniczone w taki sposób, że nie będziesz mógł dodawać ani modyfikować kodu, możesz stylizować tylko istniejące elementy.
Zobaczmy na przykładach, jak nawet przy tych ograniczeniach możesz sprawić, by strony kategorii były wyjątkowe.
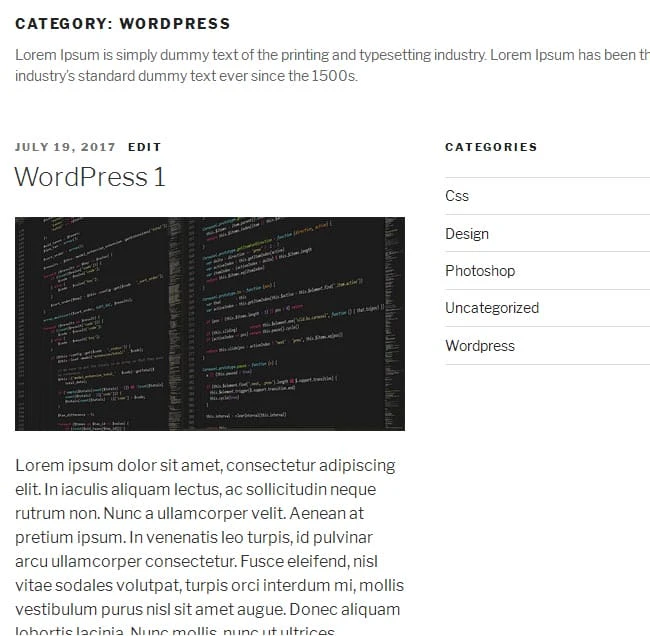
Powiedzmy, że chcemy na tej podstawie stylizować naszą kategorię wordpress.
do tego.
Podstawowa stylizacja
Możesz bardzo łatwo zmienić kolor tła za pomocą CSS, kierując reklamy na klasę, którą zapewnia wordpress.
Coś takiego.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Dodawanie ikony do tytułu kategorii
Możesz dodać unikalne ikony do każdej kategorii z obrazami tła, zgodnie z wymaganiami tutaj, dodamy jedną tylko do naszej kategorii wordpress.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Tworzenie strony o pełnej szerokości
Możesz przekonwertować stronę z dwiema lub więcej kolumnami na stronę o pełnej szerokości przynajmniej wizualnie za pomocą CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Wiem, że to hack CSS i nie jest to zalecane jako najlepsza praktyka, ale możesz osiągnąć swój cel projektowy w ten sposób, szczególnie jeśli nie masz wystarczającej pewności siebie w pracy z szablonami.
Ale jeśli możesz pracować z szablonami, ta metoda tworzenia strony o pełnej szerokości nie jest zalecana jako skrót, ponieważ wszystko, co robisz, to ukrywanie jej przed wyświetleniem w przeglądarce, gdy pozostaje w DOM.
Wniosek
Jak widać, stylizowanie różnych kategorii może bardzo wiele, a powyższe przykłady to tylko punkt wyjścia, ale możliwości zależą od umiejętności pracy z szablonami i CSS. W zależności od poziomu umiejętności możesz wybrać sposób, w jaki chcesz stylizować swoje kategorie.
Czy znasz inne sposoby na odmienne style różnych kategorii, daj nam znać w sekcji komentarzy poniżej.
Źródło nagrywania: instantshift.com